如何在 Photoshop 中创建霓虹灯效果
已发表: 2019-03-27一个肯定流行的设计元素是霓虹灯效果。 通过合并和使用各种灯光效果,您可以创建强调网站的元素或为整体设计添加一些微妙的神秘感。 无论您是想制作一个真正的霓虹灯广告还是只是为您的网站添加有趣的流行文化氛围,这种效果都是一种有趣的趋势,让设计师可以进行实验!
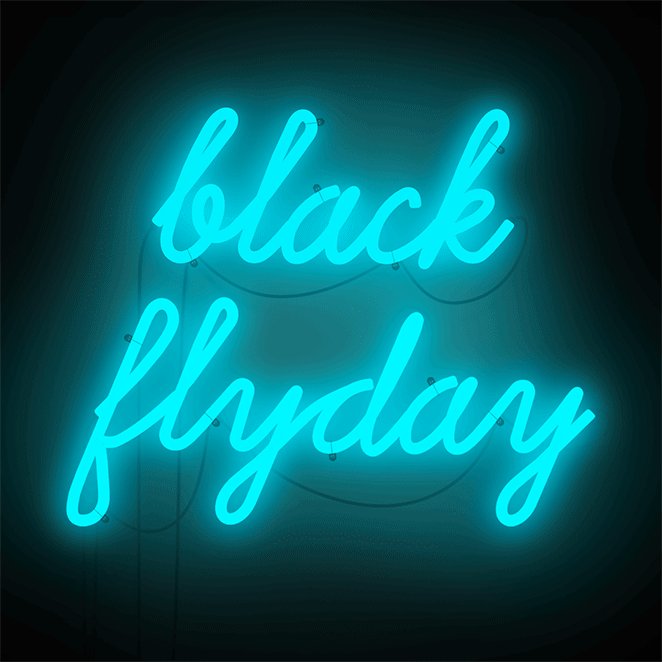
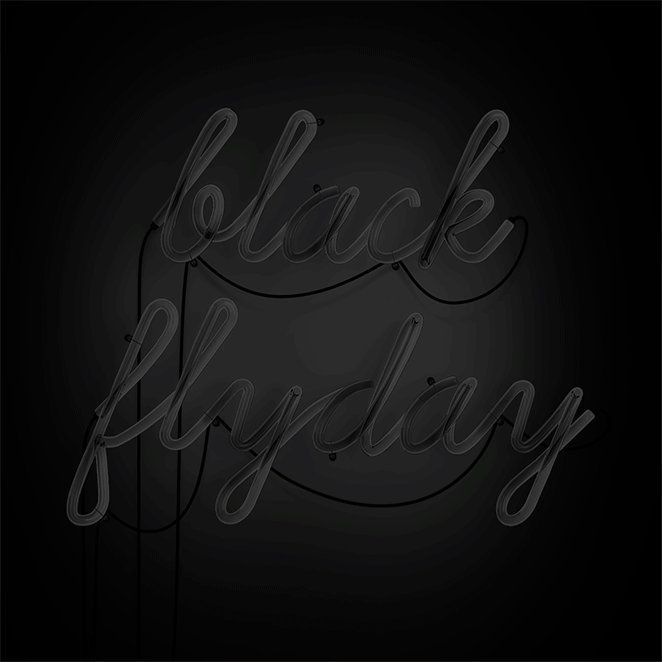
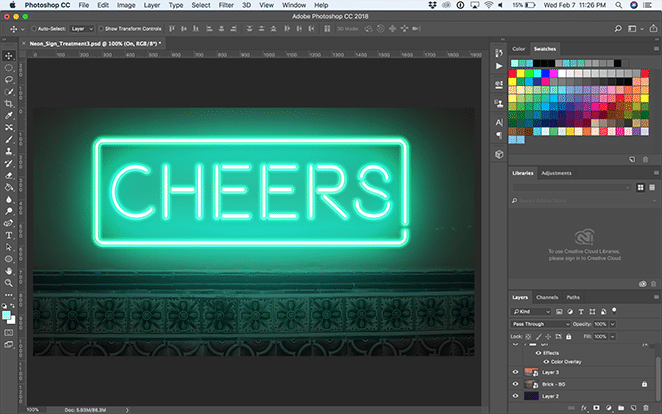
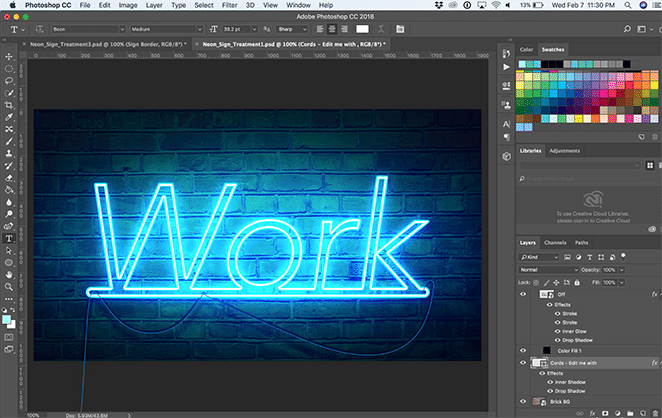
霓虹灯效果可以在网络上以多种不同的形式出现。 一些专注于发光的霓虹灯方面,而另一些则专注于虚拟霓虹灯的“现实”。 这是一个现实方法的例子:

既然您已经看到了这些霓虹灯的效果,那就亲自试试吧!
在 Photoshop 中创建霓虹发光效果
在开始之前,让我们澄清一些有助于您获得最佳结果的事项。 为了获得逼真的效果,您需要找到一种可以像真正的霓虹灯那样连接或中断的字体。 如果您使用的是图标,则使用简单的轮廓看起来会更干净一些,但可以随意尝试您认为合适的内容。 让我们知道怎么回事!
创建你的背景
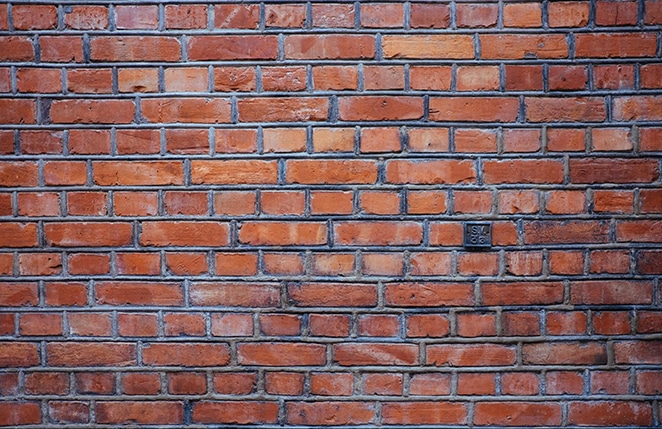
对于这个例子,我将使用 Unsplash 中的这个砖块背景。 你可以选择任何你喜欢的东西,但这块砖给人一种挂在墙上的美妙、逼真的感觉。 别担心——我们会给它一个夜间外观以强调发光!

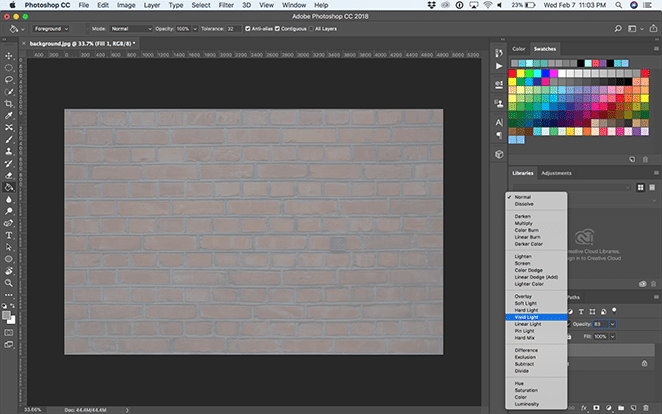
要使图像变暗,请在下面创建一个新图层并使用油漆桶工具将其填充为灰色。 我正在使用#999999 。 然后,将不透明度设置为 83% 并将图像图层的混合模式更改为Vivid Light 。

为背景添加戏剧性的照明
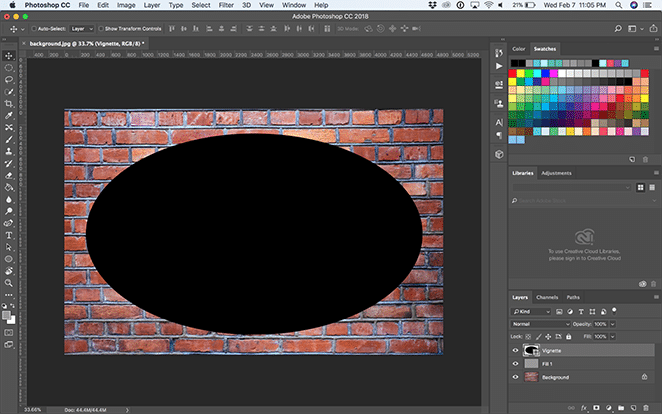
现在我们要创建一个小插图。 为此,创建一个新图层,并使用椭圆工具绘制一个略小于画布的椭圆。

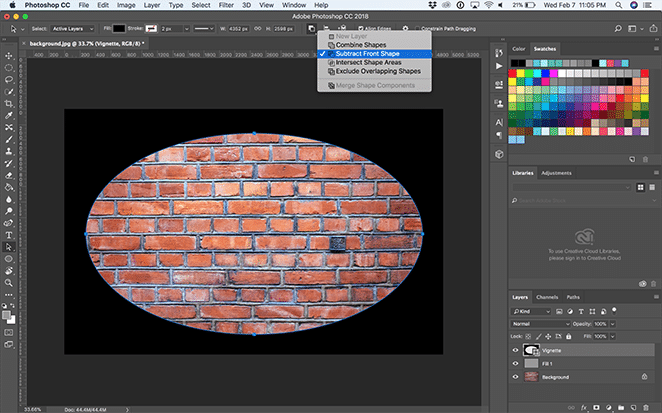
然后,使用路径选择工具,选择路径操作下拉菜单并单击从形状中减去。

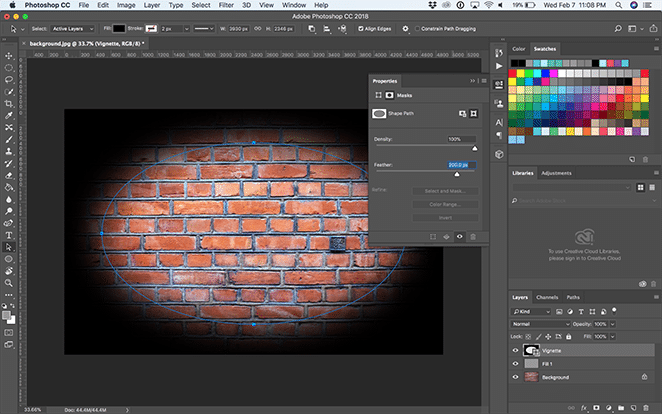
使用Window > Properties打开属性窗口,然后选择Mask 。 然后将Feather设置为 200px 并根据需要使用自由变换工具进行调整。 它应该看起来像这样:

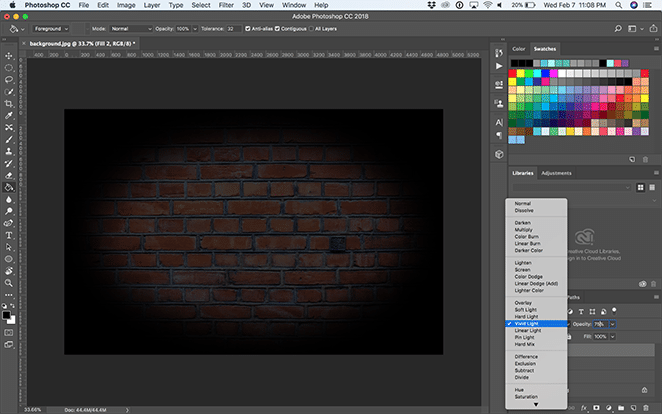
使用Layer > New Layer在晕影层上方创建一个新层,并使用Paint Bucket Tool将其填充为黑色。 然后,将不透明度设置为 75%,并将图层的混合模式更改为Vivid Light 。

创建霓虹灯
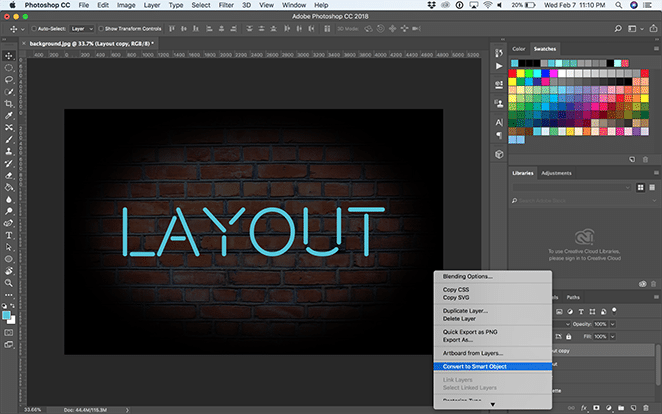
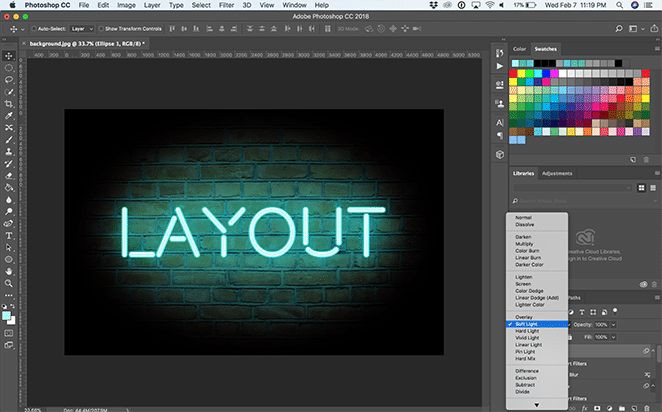
在本例中,我将使用 Beon Medium 字体拼写“布局”,但您可以选择任何您喜欢的字体、短语或图标! 从这里,您可以随意放置文本。
复制文本层,右键单击它,然后选择转换为智能对象。 然后,右键单击图层并选择混合选项。

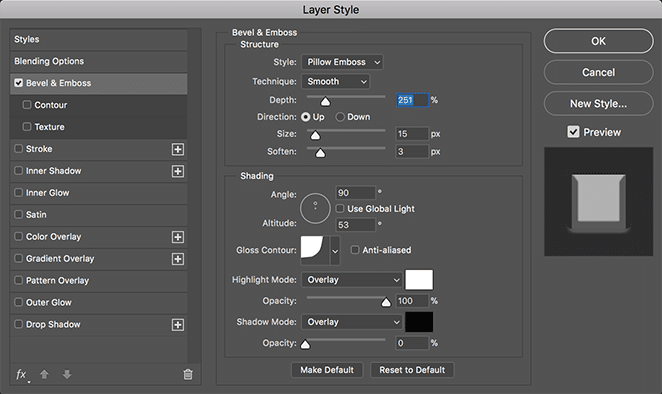
添加斜面和浮雕。 这为文本提供了维度,因此请尝试各种设置以获得您喜欢的效果! 我正在使用这些设置:
- 款式: 枕形浮雕
- 技术:光滑
- 深度:251%
- 方向:向上
- 尺寸:15 像素
- 软化:3px
- 遮光角度:90度
- 海拔:53度
- 光泽轮廓:Cove - 深
- 高光模式:覆盖白色和 100% 不透明度
- 阴影模式:黑色叠加,不透明度为 0%

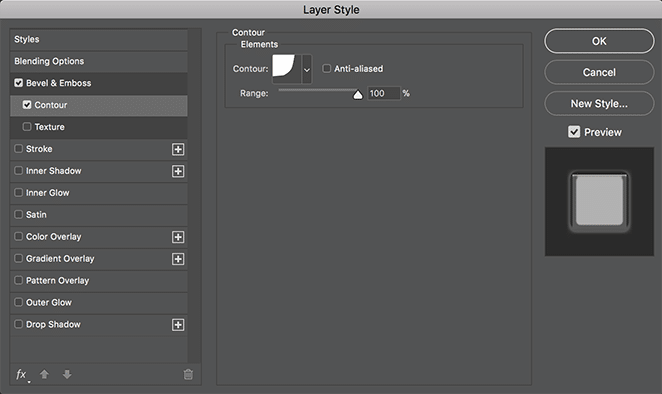
接下来,在Bevel & Emboss下添加一个Contour调整,从下拉列表中选择cove - deep ,并将范围保留为 100%。

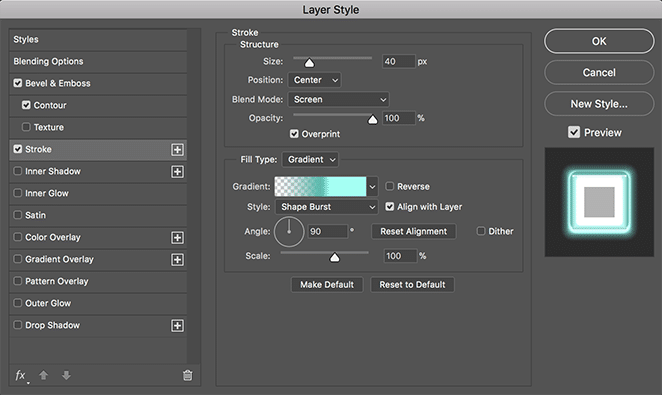
现在添加一个描边层。 这将创建您的霓虹灯的“发光”,并使其看起来像是打开了! 以下是我正在使用的设置:
- 尺寸:40
- 位置:中心
- 混合模式:屏幕
- 不透明度:100%
- 叠印:勾选
- 填充类型:渐变
- 风格:形状爆裂
- 与图层对齐:选中
- 角度:90度
- 比例:100%

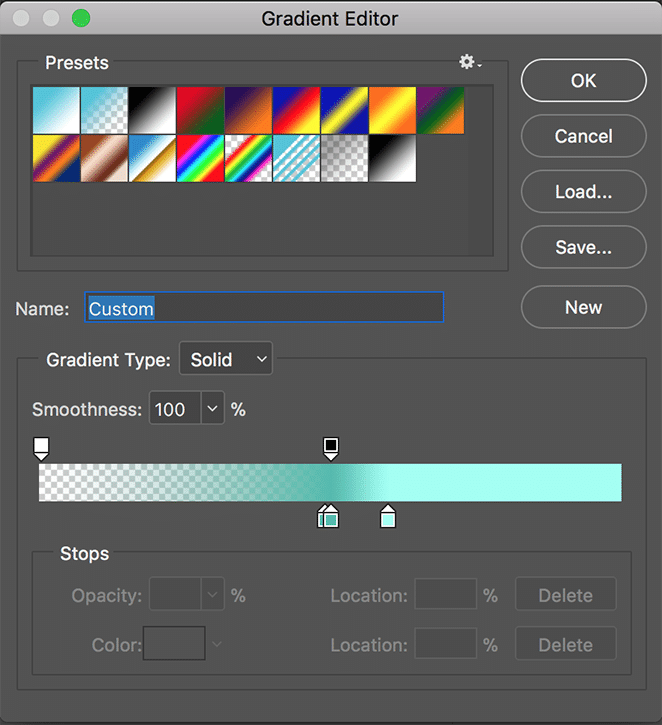
现在让我们通过双击渐变栏中显示的颜色来创建您的自定义渐变。 在左侧添加透明色,向中心添加深色(我使用#51bbad),在较暗的中心颜色右侧添加浅蓝色(我使用#a1fff3)。 这将使您的光芒具有完美的深度,使其看起来像真正的霓虹灯标志的塑料。

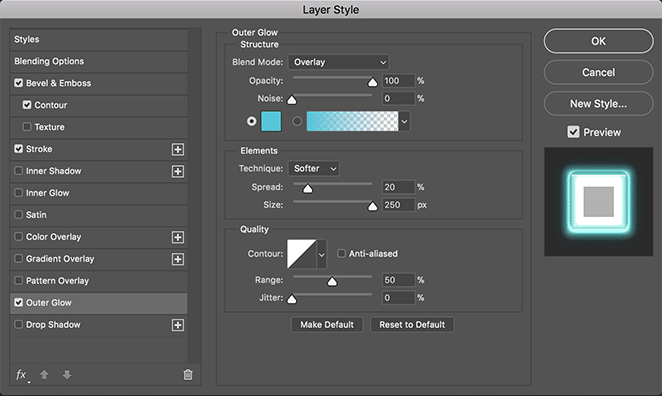
现在让我们添加一个外发光,以创建从我们的霓虹灯发出的光。 以下是我正在使用的设置:
- 混合模式:叠加
- 不透明度:100%
- 噪音:0%
- 技术:更柔和
- 点差:20%
- 尺寸:250 像素
- 轮廓:线性
- 范围:50%
- 抖动:0%
并选择与文本相同的颜色。 同样,我正在使用#50c4da 。

创建自定义渐变灯
为了增加发光效果,让我们创建两个图层。 一个具有广泛而微妙的发光效果,另一个具有文本后面的小而集中的效果,以使其具有逼真的效果。 首先,让我们创建更大、更微妙的光晕。

使用椭圆工具,创建一个横跨所有文本和大部分背景的椭圆。 将颜色设置为比您为文本选择的颜色稍暗的颜色。 我正在使用#51bbad 。 然后,右键单击图层并选择转换为智能对象。
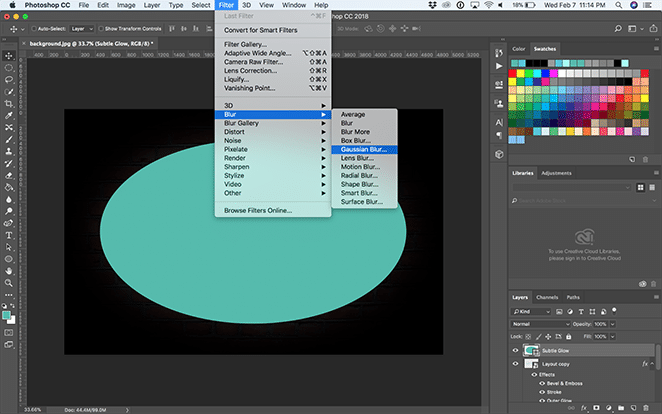
然后,选择椭圆图层,选择滤镜 > 模糊 > 高斯模糊。

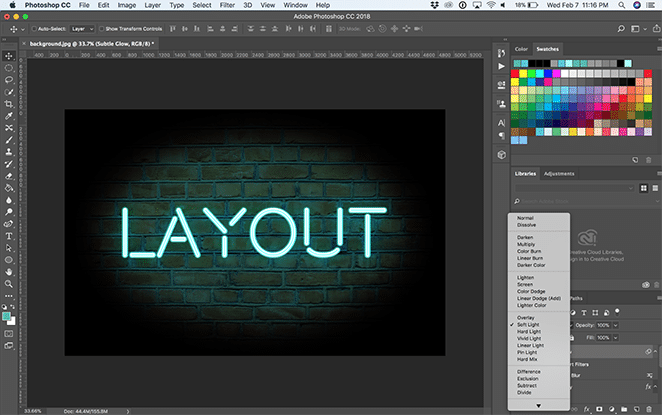
将半径设置为 150 像素左右。 现在将混合选项更改为柔光。

创建一个新图层以创建另一个椭圆,这次更小并且与文本大小差不多。 将其移动到文本层下方但在另一个椭圆层上方。 同样,将椭圆转换为智能对象。
将颜色设置为比您选择的文本颜色稍浅的颜色。 我正在使用#a1fff3 。
然后,选中这个新的椭圆图层,选择滤镜 > 模糊 > 高斯模糊。 将半径设置为 150 像素左右。 现在将混合选项更改为柔光。

就是这样——现在你有了一个明亮闪亮的霓虹灯! 你将如何使用这个效果? 还有其他喜欢的例子吗? 让我们在评论中知道。

如何使用 Photoshop 模板
在下方免费下载模板!
切换背景
在这些文件中,您可以使用图层可见性按钮打开和关闭各种背景,或者在图层面板中上下移动。 选择您最喜欢的或将您自己的背景添加到新图层中。 如果您添加自定义背景,只需调整其大小即可!

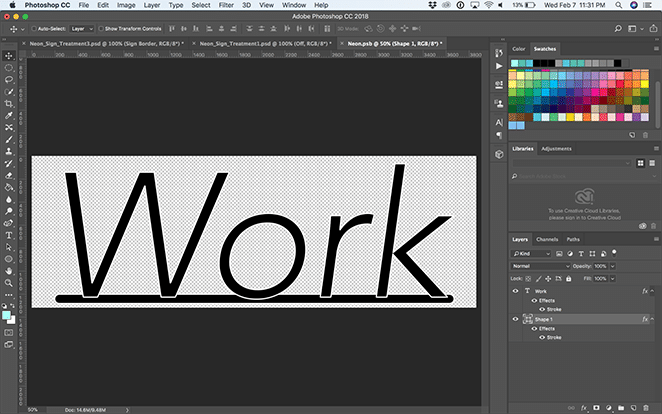
编辑文本
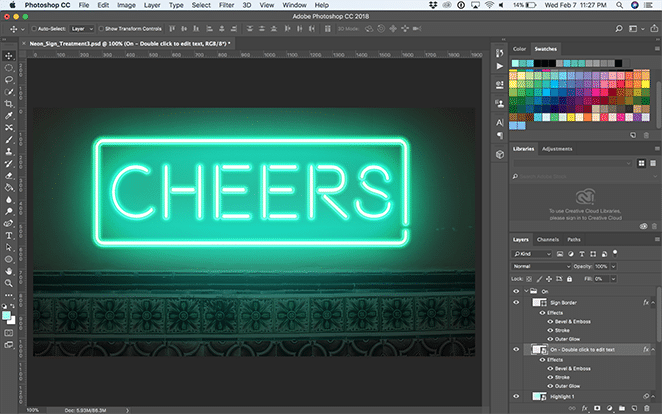
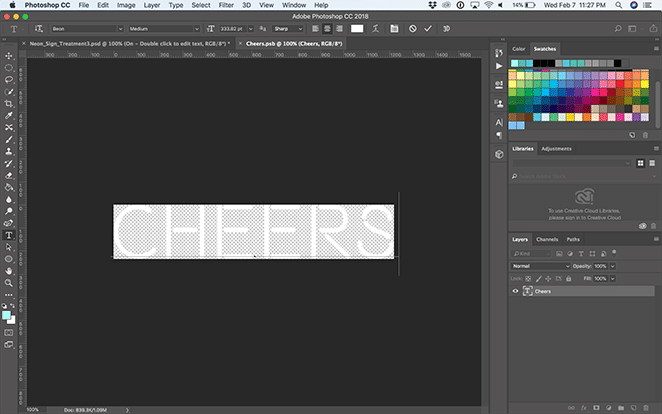
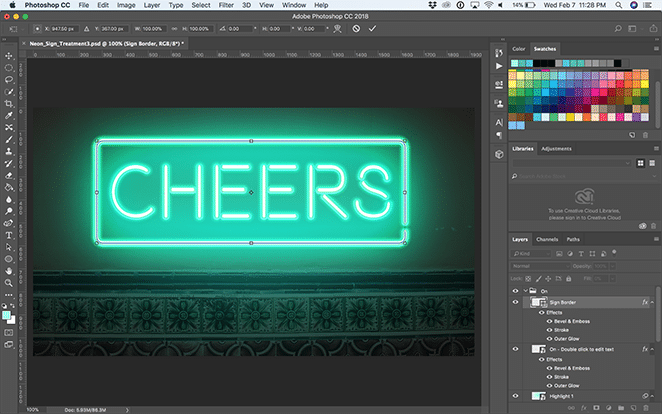
要编辑文本,请打开“On”文件夹并双击“On – Double click to edit text”图层。

这将打开另一个 Photoshop 文档,您可以在其中使用文本工具编辑文本或调整字体。 这里的关键是调整文本大小以适应给定区域。 (任何超出范围的内容都不会转移到主文件中!)您可以通过在 Mac 上选择Edit > Free Transform或Command + T (在 PC 上为Control + T )来执行此操作。 如果您对它感到满意,请保存并关闭智能对象或 Photoshop 选项卡。

注意:“开”和“关”图层是同步的,因此当您在一个中编辑智能文本时,它会在另一个中更新。 很甜对吧?!
调整额外的部分
根据您选择的效果,您可能需要调整外部正方形或线条。 如果您使用的是“Neon_Sign_Treatment2”,则可以忽略此部分。 对于“Neon_Sign_Treatment3”,如果您发现自己需要调整框,只需打开“开”和“关”的下拉菜单。 从这里,您可以通过在 Mac 上选择Edit > Free Transform或Command + T (在 PC 上为Control + T )来转换Sign Border图层。 关键是要同等地调整“开”和“关”标志边框层。

对于“Neon_Sign_Treatment1”,您可能需要调整文本下方的行。 为此,打开“On”文件夹并双击“On – Double click to edit text”图层。 您可以在此处调整线条,使其触及文本的底部。 同样,如果您从“On”层更新它,它也会在“Off”层中更新。 (反之亦然!)

如果您想更改“Neon_Sign_Treatment1”中的“Cords”图层,请选择该图层,然后使用直接选择工具,单击各个点并拖动它们。 您甚至可以使用钢笔工具、添加锚点工具和减去锚点工具来添加或减去线条中的特定点。 如果绳子的弧度不是您喜欢的那样,只需使用转换点工具,直到您对结果满意为止。

如果您需要在移动各种对象后调整光晕,只需打开“On”文件夹并选择“Highlight”图层即可。 从这里,您可以使用移动工具拖动它们或使用编辑 > 自由变换缩小和扩大它们。

现在,您拥有完美且易于使用的工具来创建您自己的霓虹灯效果。 玩得开心设计!
下载免费模板!
想下载上面使用的模板吗? 点击下面开始!
准备好获得更多灵感了吗?

在这里了解顶级设计趋势。
