什么是页面搜索引擎优化? 新 SEO 的完整指南
已发表: 2023-09-01作为涵盖 SEO 各个方面的新系列的一部分,现在是时候讨论页面 SEO 了。
在本文中,您将了解什么是页内 SEO、为什么所有 SEO 专业人员都必须掌握它,以及页内 SEO 和页外 SEO 之间的区别。 我们还将讨论您需要了解的一些页面搜索引擎优化的关键要素。
什么是页面搜索引擎优化?
页面搜索引擎优化是指为帮助优化单个网页以提高其搜索引擎可见性和 SERP 上的关键字排名而进行的任何活动。

页面搜索引擎优化的主要目标是使网页对用户和搜索引擎机器人更具相关性和吸引力。 增加页面排名更高的可能性,获得更多的自然流量,并有望获得更多的转化。
为什么页面搜索引擎优化很重要?
页面搜索引擎优化至关重要,因为它直接影响网站的搜索引擎可见性和现场用户体验。 通过优化各种页面元素(我们将在稍后讨论),例如元标题、内容、标题和图像,网站可以显着提高在 SERP 中排名更高的机会,特别是对于那些“头”关键字一般来说,带来的流量最多。 搜索引擎(例如 Google)依靠页面上的信息来了解网站的相关性和质量,从而更轻松地将您的网站与用户查询进行匹配。
有效的页面搜索引擎优化也将增强您网站上的用户体验。 当网页经过优化并提供清晰且结构良好的内容时,用户可以快速轻松地找到他们正在寻找的信息。 正确使用标题、要点和格式可以使内容更易于用户阅读。 优化图像(和其他多媒体元素)还可以提高页面加载速度,这是降低跳出率的关键因素。 积极的用户体验不仅会鼓励用户停留更长时间,还可能增加社交分享和重复参与的可能性。
页内 SEO 和页外 SEO 有什么区别?
页面内 SEO 和页面外 SEO 是 SEO 活动中使用的两种完全不同的策略,用于提高网站在搜索引擎结果页面中的可见性和排名。 他们关注网站的各个方面并涉及不同的技术。
页面搜索引擎优化是指直接在网站页面上实施的优化工作,以提高用户体验和搜索引擎排名。 这些优化完全由网站所有者、营销团队和其他管理员控制。
页外搜索引擎优化涉及网站之外所做的一切,通常包括在互联网上建立其可信度、权威和声誉。 在大多数情况下,页外搜索引擎优化包括以某种方式、形式或形式与其他网站和在线平台进行交互。
页面搜索引擎优化将涉及各种网站元素,包括:
- 网站内容。
- 元标签。
- 图片。
- 网址结构。
- 内部链接。
站外 SEO 将涉及站外元素,包括:
- 链接获取。
- 社交媒体参与度。
- 品牌提及。
页面内 SEO 专注于优化网站的内容、结构和元素,而页外 SEO 则涉及通过反向链接和社交媒体等外部来源建立网站权威的活动。 页面内和页面外 SEO 都是全面 SEO 策略的重要组成部分。
我们将讨论各种页面搜索引擎优化元素以及如何改进它们以帮助您的网站在搜索引擎中排名更高。
站点速度
对于页面搜索引擎优化而言,网站速度通常可以令人难以置信地快速推动。 在本节中,我们将讨论影响网站速度的各种元素以及如何使用它们来提高网站加载速度。
使用正确的托管解决方案
为您的网站选择正确的托管解决方案会影响网站的加载速度。
优质的托管提供商使用功能强大的服务器来快速处理数据。 例如,如果服务器距离访问者更近,则数据传输速度更快。 因此,选择服务器靠近用户的托管解决方案是明智的。 内容交付网络 (CDN) 可以帮助您将内容传播到多个服务器上,以加快交付速度。
托管计划中拥有足够的资源对于顺利应对流量高峰至关重要。 可靠的托管提供商可以提供自动压缩文件并使网站加载速度更快的工具。 最好的托管解决方案还会优先考虑安全性,以最大限度地减少站点的停机时间并尽可能保证其安全。 乐于助人的支持团队还可以协助技术改进,以提高速度和整体性能。 选择符合您网站需求的托管解决方案,以获得最佳费率和用户体验。
压缩和优化图像
压缩和优化图像对于增强和提高网站速度至关重要。 当打印被正确压缩时,它们的文件大小会减小,而不会显着影响视觉质量。 换句话说,用户仍然会看到清晰的图像,但您的网站服务器将能够快速加载文件,因为它更小。

大型图像文件会显着降低您的网站速度,因为它们需要更多的时间和带宽来加载。 当您压缩图像时,实质上是使它们变得更轻,从而缩短下载时间。 更快的下载时间意味着您网站的页面加载速度更快,从而改善整体用户体验。
优化图像还涉及为站点上的每个图像选择适当的文件格式。 JPEG 非常适合具有渐变的照片和图像,而 PNG 文件更适合具有透明度或锐边的图像。 选择正确的格式可确保图像以最佳质量显示,而不会导致文件大小不必要地膨胀。
优化图像还涉及调整图像大小以适合网站上的显示区域。 上传大于所需的图像会浪费带宽和加载时间。 通过调整图像大小以匹配其预期的显示尺寸,您可以减少需要传输的数据量。 从而带来更快的页面加载速度。
专业提示:您可以使用 TinyPNG 等工具轻松压缩图像并提高网站速度。
减少重定向的使用
减少网站上重定向的使用将最大限度地减少用户网络浏览器(例如 Google Chrome)和服务器之间的“往返”次数,从而提高网站速度。 当用户访问带有重定向的页面时,浏览器需要向新 URL 发出额外的请求。 这会导致延迟,因为浏览器必须等待服务器的响应。 这会增加页面的整体加载时间。
通过最大限度地减少重定向,您可以消除这些额外的请求,并减少浏览器接收加载页面所需的资源所需的时间,从而为用户带来更快的加载体验。
启用浏览器缓存
当用户第一次加载您的网站时,他们的网络浏览器必须下载有效加载网站所需的所有元素。 这包括图像、样式表和脚本。 启用浏览器缓存后,您的网站允许用户的浏览器存储此信息,以便下次加载您的页面时不必“从头开始”。
通过指定资源应缓存多长时间,您可以控制浏览器需要请求这些资源的新版本的频率。 设置更长的缓存持续时间可以进一步减少不经常更改的静态资源(例如服务页面)的加载时间。 但是,正确使用缓存控制标头对于平衡高效缓存和确保用户在需要时收到最新内容至关重要。
启用浏览器缓存可以减少向服务器重复请求静态资源的需要,从而有效地最大限度地减少网络流量和延迟。 这会带来更快的页面加载速度和更流畅的用户体验,特别是对于经常访问您的网站或浏览多个页面的用户。
延迟 CSS 和 JavaScript 加载
推迟 CSS 和 JavaScript 文件的加载是提高网站加载速度的明智之举。 当人们打开网页时,他们的浏览器会下载并处理网站的 CSS 和 JavaScript 文件。 但有时,这个过程会减慢一切速度,特别是对于需要特定渲染的大文件。
延迟这些文件背后的想法是在处理花哨的样式和交互式内容之前优先显示最重要的内容和图像。 这样,页面很快就会开始看起来不错,用户可以立即看到有意义的内容。 这也解决了特定文件暂停页面加载过程的问题,称为“渲染阻塞”。
为了实现这一点,您可以在 <script> 标记中使用“async”或“defer”属性,并确保您的 CSS 被智能地交付。 “异步”使脚本在页面仍在处理时在后台加载。 “延迟”更进一步,按照脚本在代码中出现的顺序加载脚本,并在页面的主要部分设置完成后运行它们。
缩小 HTML、CSS 和 JavaScript
缩小 CSS 和 JavaScript 文件可以通过减小这些文件的大小来显着提高网站速度,从而缩短加载时间并改善用户体验。 当 Web 开发人员编写 CSS 和 JavaScript 时,他们经常使用描述性变量名称、注释和格式来使代码更具可读性和易于维护。 然而,这些元素对于浏览器理解和执行代码来说并不是必需的。 缩小涉及删除所有不必要的空白注释并将变量重命名为更短的名称,从而有效地压缩代码。
通过消除额外的字符和缩短变量名称,生成的缩小文件更小。 较小的文件可以更快地从服务器发送到浏览器,从而减少延迟并加快页面加载时间。 此外,当用户访问网站时,他们的浏览器必须在呈现页面之前下载并“解析”这些文件。 缩小的文件需要更少的解析,这进一步有助于加快加载时间。
移动响应能力
自从谷歌宣布移动响应网站将比未针对移动用户优化的网站获得排名提升以来,确保网站在所有设备上运行变得更加重要。
本节将讨论您可以对网站执行的一些不同操作,以确保其具有移动响应能力。

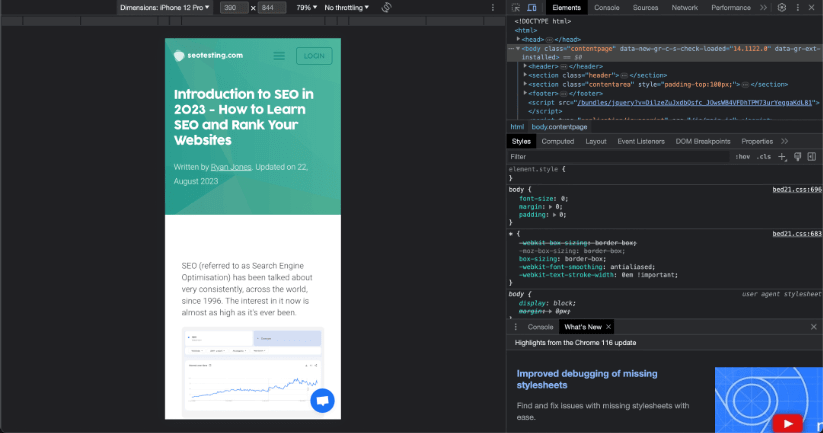
您可以使用 Google Chrome 的开发者工具查看您的网站在移动设备上的外观。 在这里,我们正在 iPhone 12 Pro 屏幕上查看我们的网站。
可读性
提高网站内容的可读性有助于在几个关键方面使您的页面更具移动响应能力。
首先,移动设备的屏幕比台式机小,因此易于阅读且结构良好的内容可确保用户无需放大和缩小即可理解信息。 清晰的字体、适当的文本大小以及行与段落之间充足的间距使用户可以更轻松地使用您的内容,而无需费力或需要额外的操作。
其次,组织良好且简洁的内容可以有效利用有限的屏幕空间。 移动设备显示内容(文本或其他内容)的空间较小,因此简单明了的措辞可确保重要信息得到优先排序并得到良好呈现。 长段落和复杂的句子可能会让人不知所措,尤其是在移动屏幕上,而较短的段落和项目符号点使文本更“易于浏览”,这将帮助用户快速理解您的内容。
最后,关注可读性将鼓励您在网页设计和开发中采用移动优先的思维方式。 当优先考虑可读性时,您更有可能选择自然适应较小屏幕的布局、字体和格式。 这包括使用响应式设计原则,例如流体网格和灵活的图像,它们会根据您的屏幕尺寸自动调整布局。 通过优化移动设备的可读性,您(本质上)可以定制内容以获得更愉快、更易于访问的体验。 这最终将使您的页面更具移动响应能力。
图像格式化
设置图像和按钮的格式对于优化网页的移动响应能力至关重要。
通过调整图像大小和优化图像以适应各种屏幕尺寸,您可以确保快速加载时间并防止较小屏幕上不必要的屏幕空间消耗。 这种战略性的想法方法可以防止页面加载阶段潜在的速度下降,从而保持良好的用户体验。 使用在不同设备上无缝适应并保留其纵横比的图像可以保持视觉完整性,同时注重性能。
其次,仔细调整按钮格式将增强移动设备上的导航性。 确保按钮具有足够的尺寸,可以轻松点击,最大限度地减少意外点击附近元素的风险。 在按钮之间实现适当的间距可以减少错误点击的可能性。 使用 CSS 实现触摸敏感样式,例如悬停或点击时放大按钮尺寸,丰富了触摸屏用户的交互性。
利用 CSS 媒体查询的强大功能,您可以根据用户屏幕的参数对图像和按钮样式进行定制调整。 媒体查询有助于为特定屏幕尺寸创建不同的类型,保证图像和按钮轻松适应不同的设备。 这种定制可确保图像和按钮在各种移动响应环境中保持无缝且视觉上令人愉悦。
内容写作
我们将继续讨论您可以控制的关于页面搜索引擎优化的最重要的事情之一。 你写的内容。
您的内容会影响您在 SERP 中的外观以及您在不同查询中的排名。 您对此有完全的控制权,因此我们将介绍您在内容编写过程中可以做的关键事情,以帮助您的页面搜索引擎优化。

关键词/查询研究
有效的关键字和查询研究对于现场搜索引擎优化 (SEO) 改进至关重要。 您的研究将影响内容策略、网站优化和用户体验。

首先,通过识别重要的关键字和短语,您可以制作与目标受众产生共鸣的有价值的内容,这将有助于增强您的网站在 SERP 中的权威和排名。
其次,使用这些关键字优化标题、元描述和标题等现场元素将(在许多情况下)直接提高您在搜索结果中的可见性。 我们知道,将关键字放入这些元素中可以为您的网站带来更好的机会。 我们和我们的一些客户已经对此进行了测试,这导致了流量的增加;您也可以自己测试一下! 用户意图与网站内容之间的一致性可以增强用户体验,从而提高参与度和转化率。
适当的关键词研究将有助于巩固现场搜索引擎优化的整体方法。 这将提高您的内容质量、网站可见度和整体用户满意度!
撰写高质量和有用的内容
创建高质量和有用的内容将通过为您的受众提供价值并与 Google 的排名算法保持一致(包括我们自 2021 年底以来看到的“有用内容更新”等算法更新)来显着增强您的现场 SEO。
制作能够解决受众的问题、顾虑和兴趣的内容将使您的网站成为您的利基市场中可靠且可信的来源。 这会鼓励用户在您的网站上花费更多时间,降低跳出率,并表明您的内容与搜索引擎相关且有吸引力。 谷歌最近的算法更新,尤其是有用的内容更新,侧重于了解用户意图和上下文,奖励提供全面且有价值信息的网站。
其次,高质量的内容往往会比对用户没有帮助的内容吸引更多的反向链接(有机地)。 反向链接对于提高网站在搜索引擎眼中的权威至关重要。 当信誉良好的网站链接到您的内容时,它会向搜索引擎发出信号,表明该内容值得信赖且相关,从而对您的排名产生积极影响。
Google 的算法变得越来越智能,现在可以更有效地评估内容的质量。 他们现在考虑可读性、信息深度和用户参与度指标等因素。 通过在内容中关注这些元素,您可以确保您的内容符合 Google 广泛的排名标准,并有更好的机会进行排名和带来自然流量。
持续生产高质量的内容可以吸引自然流量并鼓励用户分享您的内容,从而扩大您的影响力和权威。
确保您的内容匹配搜索意图
我们只会在这个特定部分上花费一点时间,因为这应该是不言自明的。
编写完全符合搜索意图的内容对于您的现场搜索引擎优化至关重要。 这是因为它确保您的内容直接解决用户正在搜索的内容。
当您的内容与其特定查询相符并提供相关信息时,搜索引擎可以有效地识别其价值和相关性,从而提高排名并改善用户参与度和体验。
内容优化
影响您网站搜索引擎优化的不仅仅是您正在编写的新内容;还有您正在编写的新内容。 这也是您正在优化的现有内容! 本节将讨论不同的内容优化方法以及它们如何帮助改善您的页面搜索引擎优化。
网址优化
优化 URL 是提升页面 SEO 的重要组成部分。 当您在网址中包含相关关键字时,搜索引擎会快速掌握您的页面的内容,从而增加您的内容出现在搜索中的机会。 此外,用户友好的 URL 可以让访问者在点击您的网站之前清楚地了解您的页面内容! 这将降低跳出率,并使他们更有可能进一步探索。

可读且“可共享”的 URL 对于在社交媒体或其他网站上共享至关重要,因为它们更容易让用户和算法理解。 这可以带来更多的点击、分享甚至反向链接! 此外,结构良好的 URL 可以帮助防止重复内容的问题,并帮助搜索引擎机器人有效地抓取页面并为其建立索引。 这可确保您的内容在搜索结果中准确呈现。
通过将 URL 优化为清晰、相关且用户友好,您不仅可以提高网站在搜索引擎中的可见度,还可以为受众提供更流畅的体验。 这种简单的做法有助于提高参与度、更好的搜索排名,并为您的页面 SEO 工作奠定坚实的基础。
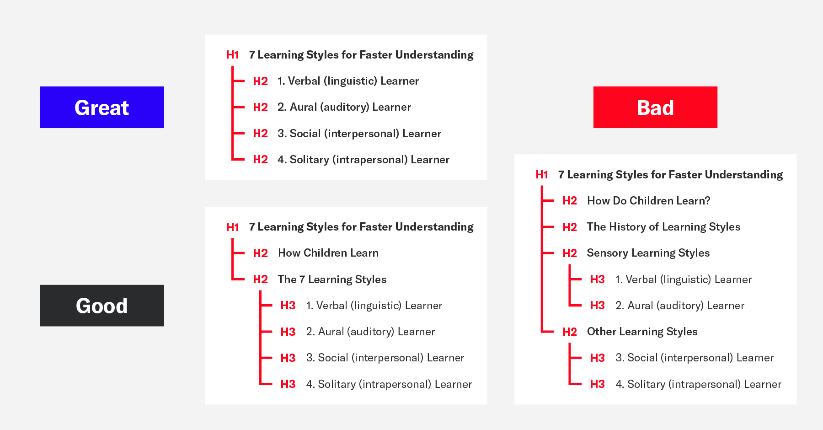
航向优化
标题信息将帮助您的页面搜索引擎优化,其方式与 URL 优化几乎相同。
通过使标题清晰、简单且易于理解,您将帮助搜索引擎和用户了解您的内容的内容,从而使您的内容更有可能排名更高并获得更多社交分享。
Siege Media 首席执行官 Ross Hudgens 曾这样评价标题结构:
“想要排名更好?让你的帖子结构简单。
无论是相关性还是因果性,我们始终看到简单的帖子结构排名良好。
这些结构使用户可以轻松地找到他们想要的答案,而不必费力去寻找答案。”

文案中的关键词
在您的内容中添加关键字可以帮助搜索引擎了解您的内容的内容,从而改善您的页面搜索引擎优化 (SEO)。 通过在您的内容中(自然地)包含相关关键字,您可以向搜索引擎发出信号,表明您的页面适用于这些特定主题。 当有人搜索这些关键字或查询时,这会增加您的网页在搜索结果中排名靠前的机会。
但是,以听起来自然且适合内容上下文的方式使用关键字至关重要,因为搜索引擎也会考虑内容的质量和可读性。
请记住,虽然关键字很重要,但专注于为访问者提供有价值且信息丰富的内容应该是您的首要任务! 平衡关键字的使用与高质量的内容将改善您的页面搜索引擎优化,并为您网站上的用户创造更好的整体体验。
内部和外部链接
您网站上的链接至关重要。 我们都知道这一点。 但影响页面搜索引擎优化的不仅仅是内部链接。 这也是您的外部或出站链接。 这些链接也有影响。
内部链接充当网站内的路标,引导访问者和搜索引擎机器人到不同的页面。 它们将您网站的一个页面连接到另一个页面。
这些链接对于页面搜索引擎优化至关重要,因为它们可以帮助搜索引擎爬虫了解您网站的结构以及页面之间的关系。 当您从网站上的一个页面链接到另一页面时,您就告诉搜索引擎链接的页面是相关且有价值的。 这可以提高您的内容在搜索引擎结果中的整体可见性。 内部链接还可以通过向访问者提供更多相关内容供他们探索,从而增加他们在您网站上的停留时间,从而保持访问者的参与度。
但请记住,使用描述性锚文本非常重要,它可以清楚地说明链接页面的内容。

外部链接是从您的网站到另一个不相关网站的链接。 这些链接对于您的页面搜索引擎优化也至关重要,因为它们为您的内容添加了一层可信度和上下文。
当您链接到信誉良好且相关的外部来源时,您可以向搜索引擎和用户展示您已经完成了研究并且您的内容得到了良好的支持。 这可以增强您的内容在搜索引擎和页面用户眼中的权威性和可信度。 外部链接还可以帮助搜索引擎了解更广泛的网络生态系统以及您的内容如何适应它!
请务必链接到可增强用户体验的高质量相关资源。 过多或不相关的外部链接可能会损害您的 SEO 工作。
元信息
元信息,例如元标题和描述,对于改善页面搜索引擎优化有很大帮助。 在本节中,我们将讨论您需要对元信息执行的一些关键操作,以使您的网站在 SERP 中获得成功的最佳机会。
短元标题
简短的元标题将通过提供有关网页内容的简洁但相关的信息,在改善网站搜索引擎优化方面发挥有用的作用。

保持元标题简短至关重要,因为搜索引擎通常只在搜索结果中显示有限数量的字符。 通过设计简洁且信息丰富的标题,您更有可能吸引用户的注意力并吸引他们点击您的链接而不是竞争对手的网站。 简短的元标题更易于用户阅读,也更易于搜索引擎解释和理解,因为它们可以快速识别页面的主要主题和焦点。
元标题和描述中包含的关键字
在元标题和描述中包含主要目标关键字可以提高相关性并增加吸引搜索引擎用户点击的可能性,从而直接影响页面搜索引擎优化。
通过在这两个元素中包含主要关键字,您可以向用户和搜索引擎表明您的页面与搜索查询相关。 当用户搜索该关键字或查询时,这将增加您的页面在搜索结果中显示的机会。
当关键字出现在元标题和描述中时,用户更有可能点击您的链接,因为他们可以看到您的内容很可能与他们正在寻找的内容相符。 这种较高的点击率向搜索引擎发出积极的信号,表明您的页面很有价值并且满足用户的需求。 随着时间的推移,这可能会导致排名提高。
尝试“修饰符”
修饰符是您可以添加到元标记中的单词,例如标题或描述,以创建内容焦点的更具体和多样化的变体。 修饰词包括:
- 最好的
- 尖端
- 指导
- 审查
- 顶部
- 如何
- 完全的
尝试使用这些修饰符可以将范围扩展到用户可能在搜索引擎中输入的不同搜索查询,从而帮助您进行页面搜索引擎优化。 当您合并与主要内容相关的各种修饰符时,您的内容出现在这些变体的搜索结果中的可能性就会增加。 这可以扩大您的知名度,并提高吸引寻找与您的主题相关的特定方面或内容类型的用户的机会。
您可以通过在元标记中策略性地使用修饰符来利用长尾关键字。 即使搜索量较低,这也可以为您的网站带来更有针对性的流量。
例如,如果您的主要关键字是“数码相机”,则添加“适合初学者的最佳数码相机”之类的修饰符可以根据特定的受众群体定制您的内容。 搜索此长尾关键字的用户更有可能发现您的内容相关,从而提高参与度并可能提高转化率。
奖励:标题标签测试
标题标签测试对于页面 SEO 优化至关重要,可以显着提高网站的搜索引擎可见度。
通过利用 SEOTesting 等工具,您可以系统地试验不同的标题标签,以评估它们对您的影响:
- 搜索引擎排名。
- 有机点击。
- 有机印象。
- 点击率。
此过程使您可以识别与用户意图和相关关键字更好地一致的高性能标题标签。 因此,随着搜索引擎更好地理解您页面的内容,您的网站可以获得更好的自然流量,并且由于引人注目且相关的标题,用户更有可能点击。
持续的标题标签测试将确保您的页面搜索引擎优化工作保持适应性和有效性,以跟上搜索引擎算法的更新和用户偏好的变化。
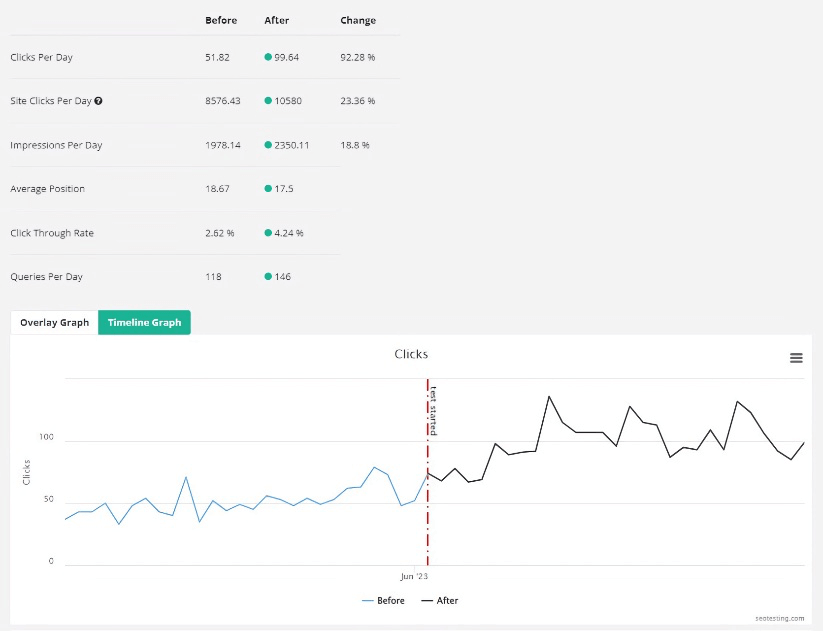
以下是客户标题标签测试的示例,该测试显着改善了相关页面的“SEO 指标”:

该客户在其元标题和页面 H1 中添加了两个单词(我们无法共享这两个术语,因为这是客户测试)。 正如您所看到的,他们的页面结果非常好:
- 页面每日点击次数增加 92%。
- 页面每日展示次数增加 18%。
- 平均排名从 18 跃升至 17。
- 点击率从 2.62% 跃升至 4.24%。
掌握页面搜索引擎优化对于提高页面上的搜索引擎可见性和用户体验至关重要。 在许多情况下,优化元信息、内容质量、内部和外部链接以及移动响应能力等元素将提高排名、参与度和转化率。
有效的页面搜索引擎优化涉及大量关键词研究、高质量内容创建、URL 优化以及标题和修饰符的策略性使用。
与标题标签测试一样,定期测试可确保更好地适应不断变化的算法和用户偏好,最终推动更高的自然流量和更好的整体搜索排名。
如果您想在整体 SEO 工作中实施 SEO 测试策略,那么 SEOTesting 就是您的最佳选择。 我们提供 14 天免费试用,无需信用卡即可注册。 今天就尝试一下吧。
