如何为移动用户优化您的产品页面
已发表: 2022-07-08没有针对移动用户优化您的产品页面是您在运营电子商务商店时可能犯的第一个错误。 移动电子商务销售额占全球电子商务销售额的比重从 2016 年的 52% 上升到 2021 年的 72%。
由于电子商务行业的移动销售数量不断增加,大多数企业主现在正在考虑采用移动优先的方法。 为移动用户优化电子商务商店的最关键方面之一是正确设置产品页面。
移动购物者往往很忙,希望在浏览您的产品页面时轻松导航并快速访问有用的信息。 为了帮助您在优化产品详细信息页面 (PDP) 时避免常见错误,我们的团队汇总了您不能错过实施的七种最佳实践:
1.让你的页面手势友好
在桌面上使用鼠标与在手机屏幕上使用手指是完全不同的体验。 因此,为了充分利用它,让您的用户可以选择使用触摸手势滚动、放大、缩小、滑动和拖动。 这将允许更流畅的导航并增强整体用户体验。
以下是您可以为用户提供的一些最常见的触摸手势以获得最佳体验:
- 双击:双击手机屏幕通常用于放大和缩小。 您还可以使用双击来快速添加到愿望清单功能。
- Pinch/Spread/shrink:用两根手指捏住屏幕并展开以放大,缩小以缩小也是预期的功能。
- 滑动:用户习惯于在移动设备上垂直滑动滚动或左右滑动查看产品图片。 但是,您也可以将其应用于购物车内的快速操作,例如向左或向右滑动以删除项目。
- 点击并拖动:点击一个对象进行拖放——就像普通鼠标一样——也可以在移动设备上使用。 但是,您可以在电子商务网站上使用此功能来允许用户将产品拖入或拖出购物车。
当然,您必须提供视觉反馈以向用户传达他们能做什么或不能做什么。 例如,在产品图像上使用像点这样的图标可以让用户知道他们可以通过滑动看到更多图像。 点行的方向(垂直或水平)也将告知他们应该向哪个方向滑动。
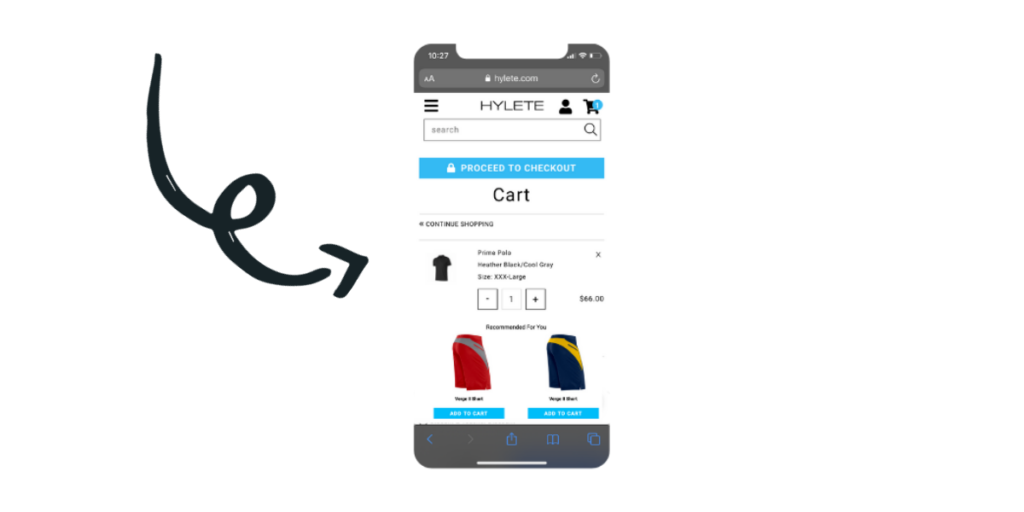
2.确保添加到购物车按钮在折叠上方
您的产品页面的主要目的是鼓励您的客户向您购买。 出于这个原因,将添加到购物车按钮放在首屏而不是页面底部,这样您的客户就不会错过它,并且您可以提高转化率。
让用户一直向下滚动到 PDP 的末尾可以将准备购买的访问者变成怀疑者。
增加销售额的另一个机会是允许用户从任何以产品为特色的页面将商品添加到他们的购物车。 根据经验,您可以删除的每一个额外的购买步骤都是一个胜利。
提示:移动购物者通常每次购买不止一种产品,并想知道产品是否已成功添加到他们的购物车中。 为了让您的用户更轻松,请在“添加到购物车”按钮中添加产品柜台,为他们提供不间断的购物体验。
3. 跨设备保存数据
根据 Statista 的数据,2021 年 3 月 80% 的购物者在没有购买产品的情况下放弃了购物车。 放弃购物车可能出于有意或无意的原因,例如重新考虑或连接问题。 无论如何,您都希望将购物车放弃率降至最低。
许多用户最初使用手机将他们喜欢的产品添加到购物车中,然后在完成购买之前返回桌面上的站点再次浏览它们。 他们倾向于从手机转移到桌面,因为这样输入帐单数据更舒服,而且在大多数情况下,他们感觉更安全。 为确保用户在他们的购物车中找到产品,请自动保存所有登录客户的数据。
但是,使用常规 UTM 或 cookie 几乎不可能跨设备跟踪会话。 相反,通过跨设备购买等折扣和福利来促进帐户创建,这样您就可以存储客户的会话数据(以及他们的购物车),无论他们从哪个设备访问您的网站。
另一个最有效的解决方案是为您的客户提供应用程序。 由于应用程序直接存在于客户的设备上,因此他们在访问他们的购物车和喜爱的产品时将拥有更多的隐私和安全性。
您可以通过无缝结账过程来减少购物车放弃。 保存用户的数据,这样他们就不必在每次会话中填写相同的详细信息,并提供多种支付选项,如支付卡扫描,让用户有更多理由在他们的移动设备上购物。
4.优化小屏幕的文本并尽可能使用图标
在决定是否购买您的产品时,您的客户不想阅读大量文本。 他们正在寻找具体的答案,而您的产品描述需要在几行中提供它们。
避免冗长的产品描述。 使用要点而不是段落向客户传达产品的好处。 在前几行中回答这些关键问题:
- 你的产品是为谁服务的?
- 你的产品是做什么的?
- 是什么让它与众不同?
- 客户为什么要购买你的产品?
在适用时用图标替换文本。 使用图标向用户显示颜色、大小和其他可用选项。 为了使这一点更有效,您可以利用点击手势和叠加层为您的客户提供更好的用户体验。
通过引人注目的副本推动更多销售的另一个关键因素是正确的字体大小。 你可以写出世界上最好的产品描述,但如果你的客户看不懂它们又有什么意义呢? 聘请 UI/UX 测试人员来获取针对不同屏幕尺寸的字体优化的反馈。
5. 让客户轻松访问更多信息
虽然大多数购物者只关心产品的基本信息,但总有一些人喜欢在在线购买任何产品之前进行彻底的研究。 为了迎合他们,您需要提供额外的详细信息,但您必须以不会吓跑想要简短产品描述的客户的方式这样做。
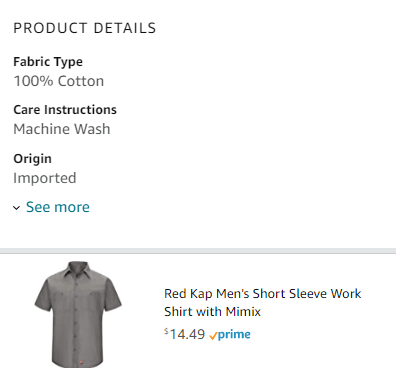
按钮来拯救! 产品描述末尾的一个简单的“查看更多”按钮就可以解决问题。 以下是亚马逊使用“查看更多”按钮为用户提供更多产品信息的示例:

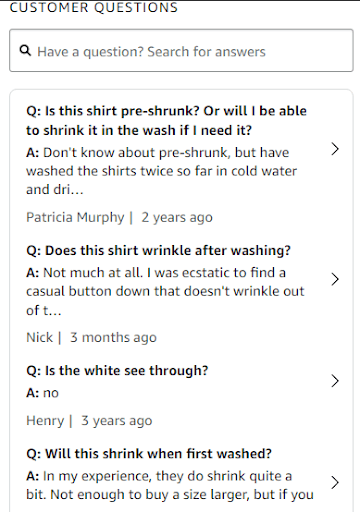
在不中断产品页面流程的情况下提供更多信息的另一种方法是添加一个问答部分,回答客户最常见的查询。 以下是亚马逊使用客户回答向购物者提供基本产品信息的另一个示例:

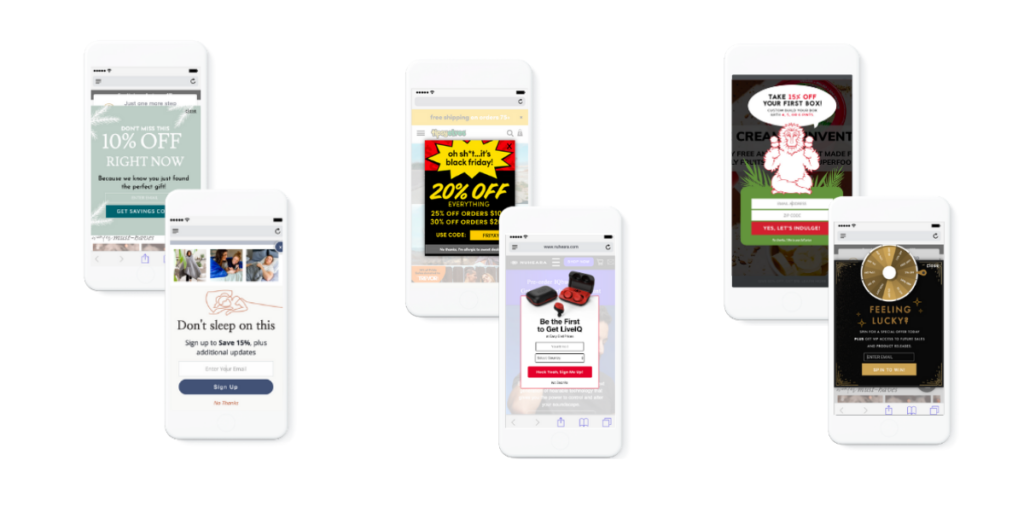
6. 构建移动友好的弹出窗口并使用全屏顶层
弹出窗口是宣传额外优惠或收集用户电子邮件地址的最佳方式。 但是你需要做对,否则你会吓跑你的用户。


Window-on-Window(或 Picture-on-Picture)弹出窗口在台式机上很常见,但在大多数情况下,它们对移动设备不友好。 手机屏幕太小,所以即使是小窗户也会让人感到奇怪和格格不入。 有时这些弹出窗口的关闭按钮会移到屏幕之外,使您的网站无法使用。
为确保您的弹出窗口不会将潜在客户推开并且适合移动设备,请遵循以下五个最佳实践:
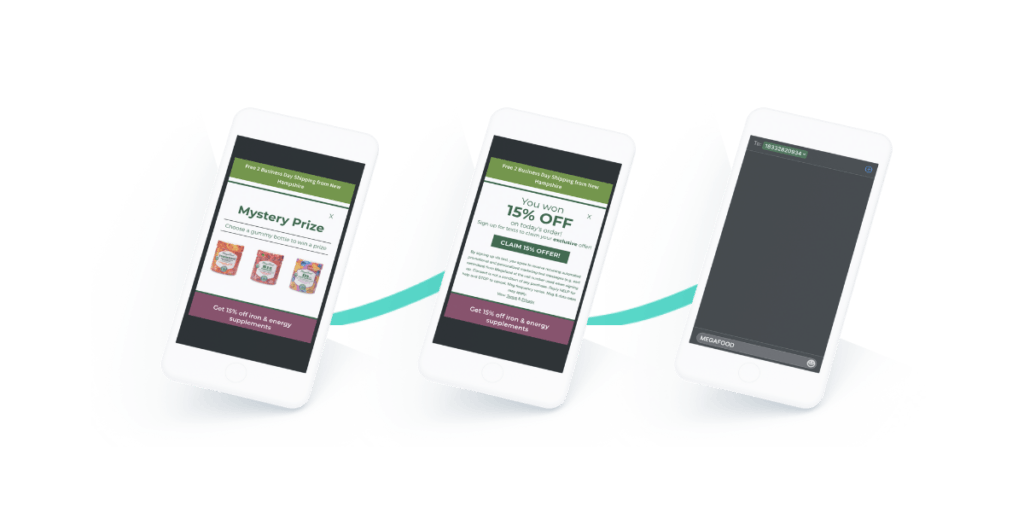
- 通过让它们仅在特定操作完成后出现,使您的弹出窗口不显眼。 这方面的一个例子是当用户滚动到页面末尾时触发一个弹出窗口,以避免中断他们的阅读。 允许用户通过点击框外或简单的 X 按钮来关闭弹出窗口。
- 使用预告片告诉用户弹出窗口中的内容是什么,然后再点击它。 它将用户从不需要的消息中拯救出来,同时将感兴趣的潜在客户吸引到页面。
- 保持弹出窗口简短。 弹出窗口不是添加大量副本的最佳位置。 相反,只关注您的核心信息和 CTA。
- 有意识地使用空间。 一个很好的经验法则是将屏幕大小的三分之一用于弹出窗口。 它将为客户提供足够的空间来挖掘他们的外部空间,并防止混乱或幽闭恐怖的布局。
- 使弹出窗口成为全屏顶层。 这些弹出窗口更适合重要优惠,感觉更像是您页面的扩展。
尝试将#5 用于点击触发的弹出窗口,而不是令人惊讶的弹出窗口。 这个想法是为了帮助用户获得更好的体验并找到更好的交易,而不是让您的网站更难导航。

7. 添加追加销售和交叉销售建议
将产品推荐添加到您的产品页面是增加潜在购买规模的好方法。 如果做得对,那就是。
推荐的产品不应将注意力从产品主页上移开。 假设一位顾客正在寻找一件衬衫,并为自己选择了一件完美的衬衫。 在这种情况下,添加更多衬衫的推荐只会让客户感到困惑。
选择推荐的产品来补充初始产品的页面推荐(直接在 PDP 上)。 购买衬衫的人可能对领带、裤子或配套夹克感兴趣。
另一方面,结帐页面是添加追加销售的好地方。 许多用户可能会错过产品页面上的推荐,但不可能在结帐/购物车时错过它们。

总结:PDP 快速优化技巧
优化产品详细信息页面 (PDP) 对于运营成功的在线商店至关重要。 尽管遵循上面列出的策略将帮助您改善在线商店,但要开发成功的 PDP,还需要牢记以下几点:
- 客户评论和评分
- 相关的产品标题和描述
- 始终可见“立即购买”和“加入购物车”按钮
- 适当的视觉效果
- 图像文件大小压缩和一般页面速度等技术优化
当用户浏览 PDP 时,他们即将购买产品。 拥有完美优化的 PDP 可能是您能否获得销售的决定性因素。
随着越来越多的用户使用智能手机在线购物,企业必须提供一流的移动浏览体验,将用户转变为忠实客户并获得超越竞争对手的优势——不要落后!

加布里埃尔木
Gabrielle 是一位作家,专攻多媒体讲故事,目前是 Tapcart 的高级内容营销经理,该公司是 Shopify 商店的移动应用程序构建器。 凭借在整个数字营销过程中的丰富经验,Gabrielle 为各种规模的品牌编写了内容并制定了增长营销策略。
