Page Speed 101:什么是 Pagespeed,为什么它很重要以及如何提高您的速度?
已发表: 2017-05-31
下面的内容旨在全面概述“页面速度”——它的含义、重要性以及如何对其进行优化。
想跳到如何最好地提高网站页面速度? 单击此处,您可以向前跳转,或查看下面的目录以跳转至您最感兴趣的指南部分!
目录
- 页面速度定义
- 页面速度的重要性
- 如何让你的网站更快
- Pagespeed 工具
- 网站负载测试和页面速度测试工具
- 适用于 WordPress 的页面速度优化工具和插件
- 内容分发网络 (CDN)
- Pagespeed 词汇表
- 什么是应用程序缓存?
- 什么是布罗特利?
- 什么是内容分发网络(或 CDN)?
- 什么是连接端?
- 什么是connectStart?
- 什么是关键渲染路径?
- 什么是 CSS 对象模型(或 CSSOM)?
- 什么是 DNS 查找时间?
- 什么是 Document.readyState?
- 什么是 domComplete?
- 什么是 domContentLoaded?
- 什么是domInteractive?
- 什么是 domLoading?
- 什么是 fetchStart?
- 什么是第一视图?
- 什么是 Gzip 压缩?
- 什么是利用浏览器缓存?
- 什么是 Minify CSS、HTML 和 Javascript?
- 什么是导航开始?
- 什么是导航计时 API?
- 什么是优先可见内容?
- 什么是重定向时间?
- 什么是渲染阻塞 JavaScript 和 CSS?
- 什么是请求开始?
- 什么是响应结束?
- 什么是响应开始?
- 什么是 secureConnectionStart?
- 什么是 TCP 连接时间?
- 什么是第一个字节的时间 - TTFB?
- 页面速度常见问题解答
- 页面速度是谷歌排名因素吗?
- Google 建议的加载时间是多少?
- 平均(和/或理想的)页面加载时间是多少?
- 我应该注意什么:我的 Google Pagespeed 分数、页面加载时间和 Google Analytics 网站速度?
- 来自专业人士的 100 多个 Web 性能优化技巧
什么是页面速度? 页面速度的定义
页面速度是指网页加载的速度。 它有时会与页面加载时间(或页面下载速度)和网站速度(或网站速度)等术语混淆。 这些术语之间的区别可能令人困惑(您可以在本文的词汇表部分了解更多关于特定页面速度相关的术语),但作为营销人员、开发人员或企业主的主要事情是您需要担心的,因为它与页面速度是:您网站的访问者加载页面主要元素的速度有多快?
为什么页面速度很重要?
拥有快速加载页面显然对访问您网站的每个访问者都非常有益。
根据 Global Dots,提高网站的速度和性能有助于提高网站的转化率、收入和利润:
页面速度每提高 1 秒,沃尔玛的转化率就会提高 2%
每改进 100 毫秒,他们的增量收入最多可增加 1%
Shopzilla 将平均页面加载时间从 6 秒加快到 1.2 秒,收入增加了 12%,页面浏览量增加了 25%
每改进 100 毫秒,亚马逊的收入就会增加 1%
雅虎每改进 400 毫秒,流量就会增加 9%
Mozilla 每年将 Firefox 的下载量提高 2.2 秒,从而使 Firefox 的下载量增加 6000 万次
页面速度下降一秒钟可能会让亚马逊损失 16 亿美元
一秒钟的速度延迟就足以让您的转化率下降 7%。
此外,页面速度已成为谷歌排名的一个越来越重要的组成部分。
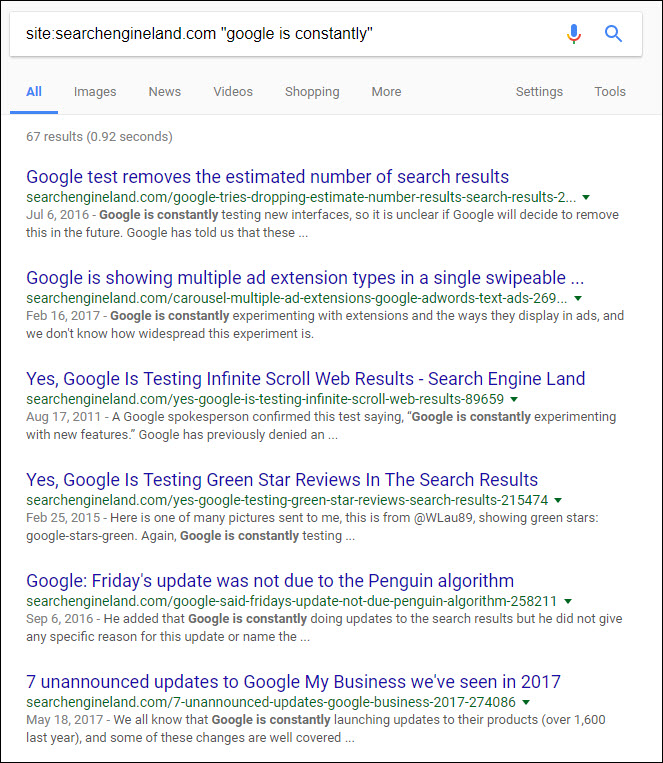
Google 一直在不断地测试、试验和改变。 你知道我怎么知道的吗? 因为人们一直在谈论谷歌是如何不断做这些事情的:

SEO 领域的一些最聪明的人进一步认为,谷歌正在越来越多地关注参与度指标。
聪明的 SEO 也在讨论“任务完成”是一个重点:
顺便说一句,绝对符合我从用户体验障碍/激进广告的角度所看到的一切。 挡路,你就出去了。
- Glenn Gabe (@glenngabe) 2017 年 7 月 21 日
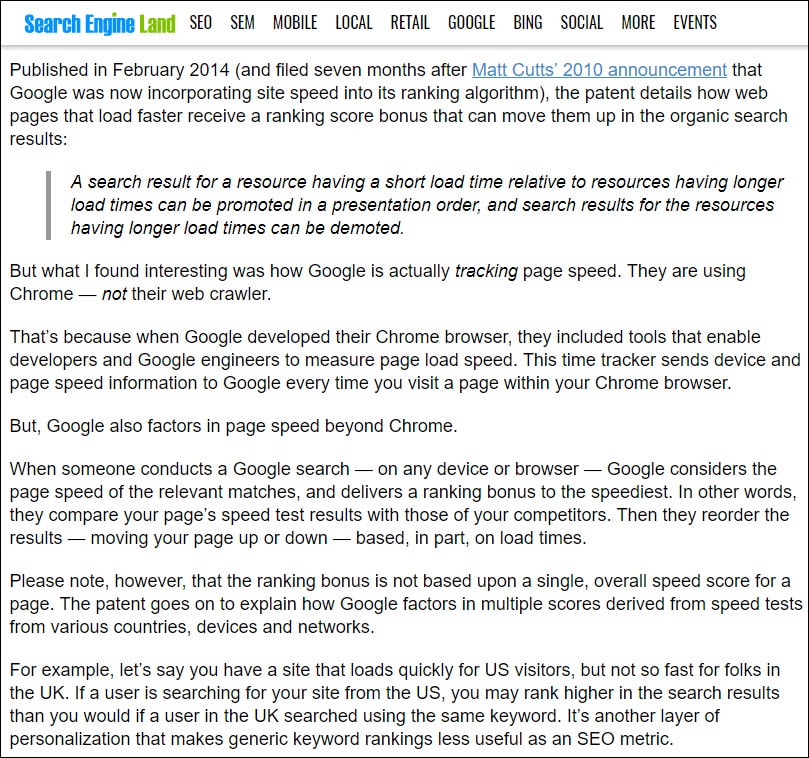
正如 Search Engine Land 贡献者 Daniel Cristo 指出的那样,谷歌正在为搜索者正在执行搜索的区域中给定搜索结果中比其他搜索结果更快的网站提供排名提升:

如何提高网站的页面速度
那么如何才能真正加速您的网站呢? 本文中包含许多不同的提示、页面速度工具和资源,但基本上“我如何加速我的网站”的答案将是“视情况而定”。
加速网站的最有效和最有效的方法将取决于:
该网站的弱点——您的图片是否太大? 您的服务器响应缓慢吗?
您的网站建立在什么基础上 – 您可以进行的代码更改和可以使用的插件将取决于您使用的是 WordPress 还是 Magento 还是其他平台。
您的内部资源——是否会有非技术人员对 WordPress 进行更改,或者您是否有可以提供帮助的开发资源?
无论您的网站设置如何以及您的专业水平如何,以下是一些可以帮助几乎所有网站提高页面速度的资源:
- Varvy 的 Page Speed Resources – 这是对各种页面速度问题的详尽介绍。
- 不同页面速度事件和问题的良好细分
- 为什么图像可能是您最大的页面速度胜利
- 提高页面速度的五个技巧
- 如何在 Google Page Speed Test 中获得 100 / 100(另请参阅为什么您不应过分关注页面速度洞察分数)
- 为非开发人员介绍如何使用插件加速 WordPress
- 使 WordPress 更快的 Copyblogger 指南
- Portent 的指南遵循相同的思路
- 以及 Mark Descande 的 WP Engine 加速指南
页面速度工具
有许多不同类型的页面速度相关工具可用。 开始诊断页面速度问题的两个最流行的方法是:
- Google 的 Page Speed Insights – 这使您可以直接从 Google 的工具(包括图像和代码的优化版本)中获得特定的建议。
- 网页测试——这是对您网站上页面的实际加载时间、第一个字节的时间等的很好的概述。
以下是许多不同类型的页面速度工具的概述,可用于帮助诊断和解决您网站上的不同页面速度问题。
网站负载测试和页面速度测试工具
- Pingdom 速度测试
- GTMetrix
- Yslow Firefox 插件
- KeyCDN 速度测试
- Varvy Pagespeed 优化
- 上升趋势
- 网络监视器
- 黄色实验室工具
- 谷歌浏览器开发者工具
- Sucuri 加载时间测试仪
- 性能工具
适用于 WordPress 的页面速度优化工具和插件
- 短像素
- 极速工具的礼物
- 自动优化
- 小PNG
- 优化工具
- 可湿性粉剂
- WP超级缓存
- W3 总缓存
- WP 最快的缓存
- EWWW 图像优化器
- CW 图像优化器
- 擎天柱
- 压缩 JPEG 和 PNG
内容分发网络 (CDN)
- 关键CDN
- 云焰
- 最大CDN
- 谷歌云 CDN
- 亚马逊AWS CDN
- 胶囊
- 机架空间CDN
- CDN 77
- 蜉蝣
页面速度词汇表
如果您是一名营销人员或者只是不太懂技术,那么与页面速度相关的许多术语和行话可能会令人困惑。 在这里,我们将为一系列常用的页面速度和网站性能术语提供一些快速定义(另请参阅 Varvy 出色的 Web 性能词汇表,下面的一些术语/定义起源于此)。
什么是应用程序缓存?
应用程序缓存(或 AppCache)用于为离线用户存储(并最终呈现)不同的资源。
什么是布罗特利?
Brotli 是 Google 自己的数据压缩格式(可以替代 Gzip)。
什么是内容分发网络(或 CDN)?
内容分发网络(或 CDN)是一个服务器网络,它根据用户和服务器的地理位置向用户分发内容。 CDN 可以通过将内容从更靠近您站点的个人访问者的服务器传送来帮助提高页面速度。
什么是连接端?
connectEnd 是浏览器完成与服务器建立连接和实际检索并显示文档之间所花费的时间。
什么是connectStart?
什么是关键渲染路径?
关键呈现路径是指浏览器为显示网页的初始视图而经历的一系列事件。 通过优化“关键呈现路径”,网站可以更快地为用户提供网页上的“首屏”内容,从而为用户带来更好的体验。
什么是 CSS 对象模型(或 CSSOM)?
什么是 DNS 查找时间?
什么是 Document.readyState?
Document.readyState 是指文档在加载时所处的阶段(典型状态是:加载、交互或完成)。
什么是 domComplete?
domComplete 是紧接在用户代理将当前文档准备就绪设置为“完成”之前的时间。 (来自瓦尔维)
什么是 domContentLoaded?
domContentLoaded 表示 html 已解析,没有 CSS 阻止脚本,并且阻止 javascript 的解析器已执行。 (来自瓦尔维)
什么是domInteractive?
domInteractive 是用户代理将当前文档准备状态设置为“交互式”之前的时间。 (来自瓦尔维)
什么是 domLoading?
domLoading 是用户代理将当前文档准备状态设置为“正在加载”之前的时间。 (来自瓦尔维)
什么是 fetchStart?
什么是第一视图?
首次查看性能指标复制了用户第一次遇到网页的体验。 (来自瓦尔维)
什么是 Gzip 压缩?
什么是利用浏览器缓存?
浏览器缓存是一种将文件临时存储在访问者设备上的方法,以便在随后访问同一页面时可以更快地呈现这些元素。 “利用浏览器缓存”是 Google 的 Pagespeed 工具的常见建议。
什么是 Minify CSS、HTML 和 Javascript?
“缩小”代码或缩小是指通过删除所有不必要的字符(例如多余的空格)来清理或缩小包含代码(例如 CSS、HTML 和 JS)的文件的过程。
什么是导航开始?
导航起点是用户通过单击链接或采取其他导航操作启动的页面加载的实际起点。 (来自瓦尔维)
什么是导航计时 API?
导航计时 API 是一个接口,它为 Web 应用程序提供来自浏览器的计时相关信息。 (来自瓦尔维)
什么是优先可见内容?
“可见内容”是指用户在访问页面时在屏幕上看到的桌面或设备上的“首屏”内容。 “优先显示可见内容”的建议由 Google Pagespeed 工具给出,该建议可确保页面上的基本元素首先(并快速)为用户加载,并推迟社交共享插件、分析 javascript 等内容.
什么是重定向时间?
重定向时间衡量在请求资源时遵循所有重定向所花费的时间。 (来自瓦尔维)
什么是渲染阻塞 JavaScript 和 CSS?
呈现阻止 javascript 和 CSS 是在用户可以看到页面之前需要加载的 javascript 和 CSS。 通过经常重写页面代码,您可以以不同方式加载其中一些元素,以帮助缩短页面的加载时间。
什么是请求开始?
requestStart 是浏览器从服务器、相关应用程序缓存或本地资源请求当前文档的时刻。 (来自瓦尔维)
什么是响应结束?
responseEnd 是用户代理收到当前文档的最后一个字节之后或传输连接关闭之前的时间,以先到者为准。 (来自瓦尔维)
什么是响应开始?
responseStart 是浏览器从服务器、相关应用程序缓存或本地资源收到响应的第一个字节后立即开始的时间。 (来自瓦尔维)
什么是 secureConnectionStart?
secureConnectionStart 是握手过程之前的时刻,以确保连接安全。 (来自瓦尔维)
什么是 TCP 连接时间?
TCP 连接时间测量建立传输连接所花费的时间以及其他时间间隔,例如 SSL 握手和 SOCKS 身份验证。 (来自瓦尔维)
什么是第一个字节的时间 - TTFB?
TTFB 表示页面请求和收到第一个响应字节之间的时间量。 (来自瓦尔维)
页面速度常见问题解答
除了想要加快网站速度之外,人们还提出了一些关于页面速度的常见问题,我们可以帮助解决这些问题。
页面速度是谷歌排名因素吗?
简短的回答是肯定的,谷歌早就确认速度是一个排名因素。
正如本文前面提到的,根据专利,谷歌特别奖励加载速度快于搜索结果页面的网站。这意味着,如果你是一个电子商务网站,试图针对一堆慢速网站对狗粮进行排名,纯粹出于排名目的,如果您尝试对加载速度极快的 Wikipedia 等网站的信息搜索词进行排名,则不需要尽可能快地加载网站。 也就是说:更快几乎总是更好。
Google 推荐的页面加载时间是多少?
谷歌没有正式记录“推荐”的页面加载时间,你需要什么来帮助提高排名可能取决于你的竞争对手和你的网站出现的搜索结果,但谷歌的约翰穆勒建议将加载时间定为不到 2 或 3 秒。
平均(和/或理想的)页面加载时间是多少?
“理想”页面加载时间不一定有硬性规定,但通常最佳实践建议:
- 不到 200 毫秒的第一口咬合时间
- 总页面加载时间少于 5 秒
- 开始渲染不到一两秒/您要提供的首屏内容
再次就平均值而言,这将因搜索结果中的竞争网站而有很大差异,但像 Pingdom 这样的工具可以让您大致了解您的网站与网络其他部分的对比情况。
我应该注意什么:我的 Google Pagespeed 分数、页面加载时间和 Google Analytics 网站速度?
如本文前面所述,Google 的 Pagespeed 分数可能有点误导。 使用 WebPageTest 等工具估算加载时间非常有用,但很难确定世界各地不同互联网连接上的不同用户如何访问您的内容。 从理论上讲,Google Analytics 数据应该是最好的数据来源,因为它们显示了用户的实际体验,但 Google Analytics 在这里对数据进行采样,并且只查看这些页面速度分数的 1% 的流量:这可能会导致一些重大问题. 对该分析数据持保留态度,并将其与页面速度测试结合起来可能是您最好的选择,或者如果您负担得起投资 Pingdom 或 New Relic 等工具,这些工具可以为您的网站性能提供更全面的见解。

来自专业人士的 100 多个页面速度提示
一般速度加载优化技巧
首先,我们收集了速度优化的一般技巧。 本节涵盖照片、css、js、字体等。 在以下部分中,您将找到移动技巧和 WordPress 特定技巧。
迈克·菲茨帕特里克
在本地托管 Google Analytics 代码。 我们创建了一个超轻的 CSS 代码,它被添加到页面 <head> 而不是外部样式表。 代码末尾的 Google 字体、jQuery 库和 Javascripts 正如您所说,压缩图像也是必不可少的。 我们还将它们从移动设备的首屏中移除。
CrazyEgg 上的凯瑟琳·阿拉贡 (Kathryn Aragon)
既然如此,提高站点速度的最快方法就是简化您的设计。 精简页面上的元素数量。 尽可能使用 CSS 而不是图像。 将多个样式表合并为一个。 减少脚本并将它们放在页面底部。
Moz 上的 Felix Tarcomnicu
任何高于 80 的分数都应该很好,因此大多数网站不必以 100/100 为目标。 (关于谷歌页面速度测试工具)
白皮书初学者
如果您要发布包含大量图片的长篇文章,可能会影响您的加载时间。 相反,请考虑将较长的帖子分成多个页面。
埃德·巴克斯特
您可以下载 Firebug、YSlow 或 Page Speed
搜索引擎领域的丹尼尔克里斯托
添加索引是优化数据库以提高页面速度的最佳方法之一。 这样做将帮助您的数据库更快地查找信息。 您的数据库不必扫描数百万条记录,而是可以依靠索引将数据缩小到几百条。 这有助于数据更快地返回到页面。
埃德·巴克斯特
解决方案是为开发人员保留一份原始副本,然后让他们缩小(删除所有不必要的位)实时网站的代码。 预计平均可节省 20-30%。 这对大文件有很大帮助!
谷歌
重定向会触发额外的 HTTP 请求-响应周期并延迟页面呈现。 在最好的情况下,每个重定向都会添加一个往返(HTTP 请求-响应),在最坏的情况下,除了额外的 HTTP 请求之外,它可能会导致多次额外的往返以执行 DNS 查找、TCP 握手和 TLS 协商——响应周期。 因此,您应该尽量减少使用重定向来提高站点性能。
Armin J 论 Moz
HTTP Keep-Alive 允许 TCP 连接保持活动状态,它有助于减少后续请求的延迟。 因此,请联系您的托管服务提供商并告诉他们三思而后行! 大多数托管公司都禁用此功能(包括 SEOmoz 的主机),因为它是一个可选功能(每当它每次请求传输少于 60 字节时)。
马库斯泰勒在风险港
一种方法是使用 WhichLoadsFaster 将您网站的加载速度与所有主要竞争对手进行比较。 目标是成为一群人中最快的。
赛勒斯谢泼德
随着网站页面变得越来越复杂,页面速度优化的重要性也越来越大。 有些人低估了页面速度在 Google 排名中的重要性——他们可能是对的——但加载缓慢的网站对用户体验和转化率造成的损害不容忽视。
白皮书初学者
进行定期清理可以减少数据库大小,这意味着备份文件更快、更小。
莫兹
使用 Gzip(一种用于文件压缩的软件应用程序)来减小大于 150 字节的 CSS、HTML 和 JavaScript 文件的大小。 不要对图像文件使用 gzip。 相反,在像 Photoshop 这样的程序中压缩它们,您可以在其中保留对图像质量的控制。 请参阅下面的“优化图像”。
尼尔帕特尔
减少加载时间的一个简单方法是注册 Google PageSpeed
布赖恩·迪恩
确保您的网站加载时间不超过 4 秒:MunchWeb 发现 75% 的用户不会重新访问加载时间超过 4 秒的网站。
乔纳森·萨米
与 Analytics 中的站点速度工具一样,此工具可能有用,但也有点误导。 它为您提供了一些建议,可以通过审核站点代码以发现最佳实践中的明显中断来提高性能。 这非常适合深入了解您所处的位置以及您有多少工作要做。 但它也可能会让你陷入一些不幸的困境。
布鲁诺·拉莫斯·劳拉
如您所见,页面速度低于 500 毫秒时,Google 会增加抓取页面的数量。 这是提升您的 SEO 和增加您网站的 Google 兴趣的好机会。 此外,快速加载可改善用户体验并降低跳出率。
山姆·赫利
使用 Google 的 PageSpeed Insights 工具测试页面。 使用 Pingdom 和 GTmetrix 检查服务器速度。
拉里·金
这些天我使用的工具栏/插件更多地用于诊断网站的技术问题,例如 Firebug 和 HttpFox 来找出导致页面加载如此缓慢的原因,或者 Proxy Selector 来通过防火墙等。
大卫威尔斯
在 Dev 工具中,您可以轻松查看页面标记以确保所有内容在语义上都是正确的,还可以拖放元素以预览更改、进行 CSS 调整、解决加载时间缓慢等问题。
伊恩·卢里
几乎没有新闻,但最重要的是更快的结账、登录和主页。 之后,加载速度产品类别页面对销售的影响最大。 所有这些页面都占据了高消费者意图的流量。 让他们快点。
科林新人
即使站点速度对 SEO 的影响为 0.00%,出于其他原因仍然值得这样做。 例如用户体验和转化率。
汤姆尤尔
持续优化是您作为网站所有者可以不断拉动的杠杆,而在网站速度方面这样做的结构化方法将为您和您的用户带来丰厚的回报。
门古利斯使徒
仅通过将博客速度提高 1.2 秒,我的转化率就提高了 2%。
拉姆齐
大图像通常是博客加载缓慢的主要原因。 我经常很惊讶地看到人们上传 2mb 到 5mb 大小的图片! 理想情况下,如果可能的话,您希望图片小于 100kb——尤其是当您在每篇文章中使用大量图片时。 这并不总是可能的,但它可以对加载时间产生巨大的影响。
罗布·托莱多
影响网站速度的因素有很多,但图像的使用和设计是关键,设计师在构建网站时牢记这一点很有用。 虽然您的网站看起来很棒无疑很重要,但请记住,简单、简洁的设计更有可能以更快的速度运行。
丽莎普鲁斯
页面速度和加载时间受到许多因素的影响,但图像使用和设计在速度方面起着突出的作用,特别是在延长网页加载时间方面。
丹·巴克
关注顶级“平均”是很诱人的。 Google Analytics 为您提供的页面加载时间(秒)”指标。 比这更有用:“分布”报告隐藏在“页面计时”报告的选项卡后面。 分布报告非常有用,因为您可以看到“在不到 X 秒内加载的页面百分比”。
网站速度
Sitespeed.io 是使用前面提到的所有工具并添加对测试多个页面的支持以及添加向 TSDB(Graphite 和 InfluxDB)报告指标的能力的主要工具。
莫德斯托斯西奥托斯
最终目标是减少时间、请求数量和文件大小,从而加快页面加载速度。
金斯塔
如果加载时间超过 5 秒,访问移动网站的用户中有 74% 会离开。 页面加载时间每延迟一秒,对于像亚马逊这样大的在线商家来说,每年可能会造成 16 亿美元的损失。
马特·贾纳威
根据研究,0.1 秒是用户感觉到系统正在即时响应他们的请求的时间限制,1 秒是用户在等待网站加载时思维流保持不间断的时间限制,10 秒是将用户注意力固定在网页和手头任务上的限制。
马修伍德沃德
因此,实际上,在我的网站上发表 Facebook 评论实际上每年要花费我大约 3,700 美元,因为牺牲了页面加载时间。
阿特·安东尼
2014 年,据报道,如果加载时间超过 3 秒,将有 57% 的用户放弃页面。
移动负载优化技巧
谷歌现在主要关注移动可用性,因为超过一半的流量来自移动设备。 因此,我们认为获得专门帮助您提高手机和平板电脑速度的提示非常重要。
莫兹
也不要使用弹出窗口。 在移动设备上尝试关闭它们可能会很困难且令人沮丧。 这可能会导致高跳出率。 为胖手指设计。 如果您的按钮太大、太小,或者在试图让页面滚动的手指的路径上,触摸屏导航可能会导致意外点击。
丹·恩格尔
您的网站应该加载移动用户首先看到的内容,然后再加载他们以后可能看到的内容。 特别是,对您的网页进行编码,以便您的服务器首先发送显示首屏内容所需的数据。 即使页面不完整,用户也会更快地体验到内容准备就绪。
金斯塔
Autoptimize、Better WordPress Minify 和世界上最受欢迎的 W3 Total Cache 等工具是一些可用于缩小 JavaScript 和 CSS 的最佳工具。
火焰软件
移动用户不耐烦。 58% 的人期望更快或相等的桌面速度,只有 11% 的人接受真正的延迟。
火焰软件
为了减少移动设备上慢速网络的请求,合并 css 和 js 文件,内联小的 css 和 js,将 css 图像嵌入到 css 中,并且只在图像滚动到视图时加载它们。
约翰约翰逊
超过 80% 的人对在移动设备上浏览网页的体验感到失望,如果浏览体验得到改善,他们会更多地使用智能手机。
塔米埃弗茨
由于移动网络通常比桌面计算机可用的网络慢,因此减少请求和有效负载非常重要。 移动浏览器解析 HTML 和执行 JavaScript 的速度较慢,因此优化客户端处理至关重要。
瑞安·雪莱
优化图像。 大图像会降低网站速度。 将图像优化为正确的大小是一个快速的胜利。 缩小代码。 这是在不改变其功能的情况下从源代码中删除所有不必要字符的过程。 利用浏览器缓存。 当用户访问网页时,浏览器缓存将网页资源文件存储在本地计算机上。 减少重定向。 太多的重定向会导致网站不得不重新加载并减慢体验。
布赖森默尼耶
有了移动优先索引,谷歌将开始使用您的移动页面速度进行排名,如果他们还没有这样做的话。 速度对他们来说如此重要,以至于他们通过 AMP 项目将其掌握在自己手中,为网站提供了一种在移动设备上快速显示其内容的方式。
洛伦·贝克
如果页面加载时间超过几秒钟,用户将立即点击后退按钮并继续前进。
谷歌分析
如果页面加载时间超过 3 秒,53% 的移动网站将被放弃。
比斯瓦
#2017 年移动排名因素 1. 网站速度 2. AMP 3. 无序列表 4. 最多 4 张图片 5. 社交信号 6. 本地 SEO
丹·恩格尔
Gzipping 将减少页面重量并提高移动页面速度。 Gzipping 通常可以将页面重量减少 70%,并且目前得到绝大多数浏览器的支持。
安迪费维尔
UMass 和 Akamai 的研究表明,用户对加载缓慢和停滞的视频越来越不耐烦,并且会在等待两秒钟后开始放弃视频。
吉娜万利斯
应在移动设备上使用更少的文本和更少的图像,以确保页面加载时间更短。
保罗·马歇尔
很多问题都来自页面上的媒体对于移动设备来说太大了。 显然图像设置为按比例缩放,但如果 Google 认为您提供的图像对于设备而言太大,它会因此对您进行处罚。 HubSpot 和 WordPress 已经开始通过根据请求图像的设备大小提供响应图像来解决这个问题。
动网
凭借遍布全球的数据中心,内容交付网络可以使用最短和最快的路线来交付您的页面。
史蒂夫剑桥
如果您的网站跳出率很高,请检查网站加载速度,因为加载缓慢的网站可能意味着访问者离开。 特别是在手机上。
弗格斯·克劳森
参与度的第一大因素是移动网站速度。
维多利亚·威廉姆斯
您的目标应该是确保您的站点需要尽可能少的资源来运行,由快速主机提供服务,并且旨在在较小的屏幕上正确显示。
科林新人
AMP 通过利用 Google 服务器的强大功能来加快页面加载时间。 每当有人通过 Google 的移动搜索访问您网站的 AMP 版本时,AMP 实际上会从 Google 自己的服务器提供页面,从而确保页面加载速度快如闪电。
丹·恩格尔
提供令人满意的移动用户体验在很大程度上取决于两个相互关联的基本原则——网页必须在几乎任何设备上正确呈现,内容应该完全移动优化以实现快速加载时间。
德克斯特·鲁纳
AMP 是专门为移动设备设计的幽灵网站。 它是您主网站的精简版。 这个精简的网站在移动设备上加载速度更快,因此得名 - “Accelerated Mobile Pages”。
丹尼布鲁斯通
您不能低估在各种形状和大小的设备上进行一致、高质量网页设计的重要性。 响应式网页设计是前进的方向——但它通常与性能问题有关。 当 64% 的智能手机用户无情地期望网站加载时间在 4 秒内,而平均页面权重继续上升时,这一点至关重要。
斯科特博林格
我们真正需要做的是向移动访问者展示不同的内容,这些内容具有优化的设计和更快的加载速度。
皮特·坎贝尔
研究中的大多数零售商都有针对移动设备优化的网站,但其中 24% 的零售商为其移动用户提供单独的移动网站——通常位于单独的子域中……。 一种更安全的解决方案是使用响应式网站,该网站向所有设备提供相同的 HTML 代码,但会适应所用设备的大小和形状。 我们发现这只代表了 76% 的网站。
罗伯特麦克弗雷泽
67% 的消费者在针对移动设备优化的网站中有更大的转化机会。
动网
使用图像作为按钮会产生不必要的下载。 而是使用 CSS 来创建页面元素,例如按钮。
詹妮弗克鲁格
加速站点的 11 个技巧:避免重定向、启用压缩、利用缓存、缩小资源、优化图像以提高速度、优化 css/内容交付、删除渲染阻塞的 javascript、使用异步脚本、改进服务器响应时间、放置最重要的首屏内容,减少网站上的混乱。
丹尼布鲁斯通
随着移动环境的变化——2014 年超过 5,000 种独特的智能手机设备——开发人员对单个设备性能的控制远低于服务器端因素。 因此,客户端优化至关重要。
与谷歌一起思考
29% 的智能手机用户如果不能满足他们的需求(例如,他们找不到信息或速度太慢),会立即切换到另一个网站或应用程序。
丹·恩格尔
在遭受糟糕用户体验的所有购物者中,有 79% 表示他们不会再回来了。
WordPress 速度优化技巧
数以百万计的网站和博客在 WordPress 上运行,使其成为了解优化的重要平台。 我们找到了 35 位专家关于优化加载速度的引述,您会发现插件、主题和其他技巧。
艾加斯丝绸
但是,如果您想要金钱可以买到的最好的托管服务,我会推荐 WPEngine – 托管 WordPress 托管解决方案。 良好的支持和一流的托管解决方案,可创建速度极快的网站。
WPMUDev
删除不必要和浪费的插件插件不仅会增加您的请求,而且可能导致各种其他问题,如内存,甚至安全漏洞。 一个名为 P3(Plugin Performance Profiler)的很棒的插件可以帮助您识别最有问题的罪魁祸首。
格雷格乔蒂
根据我的经验,加载速度最快的高级框架绝对是 Thesis Theme Framework。 它比基本的 WordPress 主题更容易定制。
C库雷希
通过将 Java 脚本移动到 WordPress 中的页脚来提高速度得分
布莱恩杰克逊
强烈推荐的工具是 MySQL Tuner 脚本。 它是只读的,不会进行配置更改。 它将为您提供服务器性能的概览,并就服务器完成后可以进行的改进提出一些基本建议。
达西惠勒
根据 Soasta.com 的说法,图像占页面总重量的 62%……您可以安装 WP Smush 等插件来减小图像的文件大小,并去除可能占用不必要空间的隐藏元数据。
伊恩克利里
您拥有的插件数量并不是影响页面速度的唯一因素。 这些插件的质量也很重要。 如果您在删除不需要的插件后仍然遇到网站速度缓慢的问题,请测试剩余的插件,看看是否是其中一个插件导致了问题。 只需一次停用每个插件,然后查看站点是否加速。
艾加斯丝绸
WP Rocket 执行页面缓存以降低加载速度,缓存预加载以帮助搜索引擎对站点进行索引,仅在请求时加载图像(当您向下滚动时,而不是在页面首次加载时),文件压缩以将 HTML、JS 和 CSS 转换为静态文件和插件对开发人员非常友好。
开发
页面加载时间延迟 1 秒等于页面浏览量减少 11%,客户满意度降低 16%,转化损失 7%。
布莱恩
BJ Lazy Load 做了一件简单的事情。 它强制图像加载速度比整体内容慢。 在一篇文章中,如果有多个图像,放置在不同的位置,那么插件会强制图像根据滚动加载。
JT写
在寻找主题时,尤其是如果您打算付费,请进行研究。 使用免费主题,您可以自己安装和测试,看看是否对您网站的速度有很大影响。 对于付费主题,请务必查看用户评论并尝试找到实际使用您想要的主题的实时网站,以便了解它的性能。
杰康
Time to First Byte 是指从用户发出 HTTP 请求(通过输入关键字或 URL)到用户的浏览器收到页面的第一个字节的时间。 简单来说,就是网站开始加载所需的时间。 TTFB 越小,网站加载速度越快。 Google 通过到第一个字节的时间来衡量页面速度。
SaaS时代
将主页上的帖子制作成片段而不是完整的文章,减少页面上放置的小部件数量,并减少主页上出现的帖子数量。
WPMUDev
CDN 是网站的灵丹妙药,它们使一切变得更加简单和快速。 我喜欢使用 CDN 有两个原因:它们允许我在服务器外托管图像,并且它们减少了图像加载时间。
尼克·谢弗霍夫
在加速您的 WordPress 网站的过程中,您可能会做一些可能使其离线或中断的事情。 出于这个原因,我们将从尝试对我们的网站进行重大更改时应该始终做的事情开始:备份它。
为你服务
安装 20 个或更多插件可以将您网站的加载时间从 1 秒显着增加到 3.20 秒,这足以赶走您网站的大部分访问者。
5 最好的事情
仅显示摘录而不是完整的帖子。 减少页面上的帖子数量。 从主页中删除未充分使用或不必要的共享小部件。 删除您不会使用或不需要的非活动插件和小部件。 保持您的页面干净和简约。
SaaS时代
WordPress 设置为与其他博客进行通信。 所有这些 pingbacks 和 trackbacks 都会减慢你的速度。 如果你想加速 WordPress,请关闭它们。
嵌套
CloudFlare 客户发现带宽使用量减少了 60%,对其服务器的总请求减少了 65%。 总体效果是,CloudFlare 通常会将您网站上的页面加载时间缩短 50%,这意味着更高的参与度和更快乐的访问者。
艰苦的
用真实的服务器 cron 作业替换您的 WordPress cron 作业在很多方面都是有益的: 可靠、准确的 cron 作业按预期准时启动。 使您的 WordPress 网站对您的用户/访问者来说更快。 消除由 WordPress 引起的高 CPU 使用率。 这两个好处都很重要,但第二个好处尤其重要。
布莱恩杰克逊
我放弃了 Adobe Typekit 服务。 通过这样做,我看到额外减少了 300 毫秒。
波琳·卡布雷拉
您希望尽量减少重定向,因为这实际上浪费了您网站的能量,因为它必须将访问者发送到不同的位置。
那仁P
WP Super Cache 允许您预先加载您网站上的所有帖子/页面,以便访问者始终在尽可能短的时间内获得缓存内容。 它对于不经常更新的站点特别有用。
伊万
将质量从 12 降低到 8 将显着减小图像的大小,而质量差异不会那么大。
5 最好的事情
实施代码以停止热链接。 为此,您必须在 .htaccess 文件中粘贴一段禁止热链接的代码。 这样做会减轻您的服务器负载并加快您的页面速度。
指挥台
主题应该以使用 WordPress 缩略图系统获得最佳尺寸图像的方式构建,并且与基于媒体的 CSS 和 JavaScript 一起,主题可以处理确保页面内容具有正确分辨率和额外所需的所有工作没有下载资源。 也就是说,它并不能保证特定的主题会以正确的方式进行。
布莱恩杰克逊
Load Impact 是测试网站可扩展性的最佳工具之一。 他们提供免费的网站性能测试(每月 5 份报告),分析您网站上有 25 个并发用户的后果以及这种适度流量对网站速度的影响。
史蒂文瓦茨
为避免性能下降,您需要在 WordPress 网站上使用缓存插件。 缓存可以使您的网站速度提高 2 到 5 倍。
伊万
如果您有照片,请将其制作成 JPEG。 如果您有徽标、矢量图像或非常简单的计算机生成图形,请使用 PNG。 对于没有渐变的非常小的图像,或者您想显示简单的动画,请使用 GIF。
博客
从 WordPress 网站中删除所有未使用的插件和主题。 删除未使用的插件和主题将减小 wp-content 文件夹的大小,进一步缩短对该文件夹的访问时间。
扎克约翰逊
报告显示,加载时间每缩短 1 秒,转化率就会提高 7% 以上。 随着时间的推移,这会增加很多钱。
希曼舒沙玛
Google Analytics 还在行为菜单下提供各种报告(称为网站速度报告),您可以通过这些报告确定网站的哪些登录页面最慢以及页面加载时间如何因浏览器和地理位置而异。
布莱恩杰克逊
我的自定义 CSS 文件有 247 行代码。 切换主题后,我检查了每一行,并设法将其减少到 88 行代码。
丹·诺里斯
删除任何特别慢的插件。 P3 分析器插件可用于查找速度较慢的插件,但请确保在使用后将其删除,因为插件本身会降低您的网站速度。
白皮书初学者
进行数据库查询和加载资产会增加您网站的加载时间。 大多数插件都会发出 HTTP 请求来加载脚本、CSS 和图像等资产。 每个请求都会增加您网站的页面加载时间。
有了这些技巧,您的工作就完成了。 立即访问您的站点并开始提高加载速度。 每一毫秒都很重要。
