页面速度测试如何影响 SEO 性能
已发表: 2020-06-12
您知道页面速度直接影响 SEO 性能吗? 例如,在一个相对著名的行业轶事中,沃尔玛的页面速度每提高一秒,转化率就会提高 2%。 按照这些思路,亚马逊每改进 100 毫秒,收入就会增加 1%。 对于大型网站,页面速度不仅会影响 SEO,还会影响收入。 但是,对于较小的公司,页面速度仍然会影响站点性能。 现在,谷歌宣布了基于页面速度的算法更改。 因此,页面速度测试必须在您的 SEO 和开发过程中变得重要。
谷歌前网络垃圾邮件负责人 Matt Cutts 指出了网站速度的重要性。
“如果 SEO 致力于提高网站速度,我会很高兴,因为(与 SEO 的某些方面不同)减少网站的延迟是很容易衡量和控制的事情。 排名第一的排名可能并不总是可以实现,但大多数网站的速度都可以明显提高,从而提高投资回报率和转化率。 从这个意义上说,这一变化为 SEO 和开发人员提供了一个机会,他们可以帮助其他网站提高速度。”
核心网络生命力包括页面速度测试
多年来,谷歌不断将网站速度放在自然排名中的重要性。 毕竟,大量研究(以及我们自己的经验)告诉我们,页面加载时间越长,我们访问该网站的频率就越低。 最近,谷歌宣布了 Core Web Vitals 衡量健康网站的基本指标(用他们的话来说)。
“今天我们推出了一项名为 Web Vitals 的新计划,这是一项由 Google 发起的计划,旨在为质量信号提供统一指导,我们认为这些信号对于在网络上提供出色的用户体验至关重要。”
Core Web Vitals 旨在捕获一组对所有在线体验至关重要的通用信号。 例如,核心 web vitals 包括捕获加载体验、交互性和内容视觉稳定性的指标。 谷歌将这些要素捕捉为:
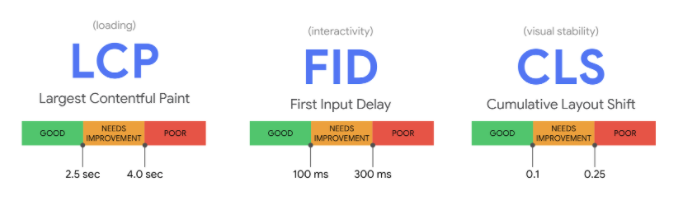
- LCP(最大的内容痛苦),它测量感知加载速度并在可能加载主要内容时捕获。
- FID(首次输入延迟),它衡量网站响应能力并量化用户在最初与页面交互时的体验。
- CLS(累积布局偏移),它测量视觉稳定性并量化页面内容中任何意外的布局偏移。

此外,谷歌指出,这些指标不仅可以捕捉网站以用户为中心的方面,还可以为排名提供定性测量。
“今天,我们正在这项工作的基础上,提前了解即将进行的搜索排名更改,其中包含这些页面体验指标。 我们将引入一种新信号,将 Core Web Vitals 与我们现有的页面体验信号相结合,以提供用户在网页上的体验质量的整体情况。”
谷歌页面体验更新
尽管专注于页面速度,但新的 Core Web Vitals 将叙述转移到了页面体验上。 因此,新的谷歌更新包括的不仅仅是审查 PageSpeed Insights,页面速度测试将在获得及格分数方面发挥重要作用。 例如,页面体验不仅仅是加载时间,所以简单地减小 .jpg 的大小不再是削减芥末。

正如谷歌在他们宣布即将发布的页面体验更新时所说的那样,核心网络生命力是用户体验的一部分。 然而,页面体验更新的其他主要组成部分是相对知名的排名因素。 因此,对于在其数字营销策略中保持活跃的 SEO 组成部分的公司,不应该有太多额外的步骤来确保您的网站在更新发布后不会遭受流量的显着下降。
页面体验更新包括哪些内容?
除了 Core Web Vitals 指标外,页面体验还包括其他用户友好方面。
- 移动友好,这是标准浏览体验的一部分。 有关更多信息,请查看 Google Mobile Friendly Test 以确认您的网站通过测试。
- 安全浏览,确保页面不包含任何恶意或欺骗性内容。 有关更多信息,请查看 Google 安全问题报告。
- HTTPS,可确保您的站点在 HTTPS 与 HTTP 上提供服务。 有关更多信息,请了解如何将您的站点更新为 HTTPS。
- 无侵入式插页式广告,确保没有弹出窗口或其他内容使用户难以轻松访问页面上的内容。 有关更多信息,请详细了解插页式广告。
幸运的是,对于那些需要一些工作的公司和网站来说,算法更改要到 2021 年才会发生。但是,正如谷歌开发者博客指出的那样,这些更改将随着时间的推移而演变。

“展望 2021 年,我们正在投资建立更好的理解和衡量页面速度以及其他关键用户体验特征的能力。 例如,扩展测量所有交互的输入延迟的能力,而不仅仅是第一个; 衡量和量化平滑度的新指标; 能够在网络上提供即时和隐私保护体验的原语和支持指标; 和更多。”
但是,如果您退后一步,以消费者的眼光看待这些变化,这些更新旨在改善用户体验,因此在您做出前进的决定时,请考虑任何网站变化如何影响您的客户。
有关页面速度测试和工具的更多信息
对于那些寻找有关页面速度、适用测试和可用工具的更多信息的人,这里有大量资源。
什么是页面速度?
页面速度是指网页加载的速度。 它有时会与页面加载时间(或页面下载速度)和网站速度(或网站速度)等术语混淆。 这些术语之间的区别可能令人困惑,但最主要的是要知道页面的主要元素为网站访问者加载的速度有多快?
Google 关注页面速度有多长时间了?
至少早在 2010 年,Search Engine Land 就曾表示,Google 并未正式将网站速度作为排名因素。 然而,由于页面速度仍然很重要,谷歌一直保持相关和“增值”内容的重要性超过纯网站速度。
例如,从 2010 年的公告:
“质量仍然应该是 [网站所有者] 最关心的问题。 此更改会影响异常值; 我们估计只有不到 1% 的查询会受到影响。 如果你是最好的资源,你可能仍然会出现。”
并且,从 2020 年的公告来看:
“虽然页面体验的所有组成部分都很重要,但我们会对整体信息最好的页面进行排名,即使页面体验的某些方面不尽如人意。 良好的页面体验并不能取代拥有出色的相关内容。 然而,如果有多个页面具有相似的内容,页面体验对于在搜索中的可见性就变得更加重要。”
如何提高网站速度?
不幸的是,没有一个适合所有人的答案。 最终,提高站点速度的最有效方法取决于您的特定站点。 例如,您的网站是否依赖大图像? 如果是这样,也许减小文件大小会产生最大的不同。 或者,您的网络堆栈是什么? WordPress 与 Magento 或其他平台的网站速度有所不同。
幸运的是,有很多资源,例如 Varvy 的 Page Speed Resources,它提供了对各种页面速度问题的全面介绍。 有关更多信息,请查看这些额外资源。
- 为什么图像可能是您最大的页面速度胜利
- 提高页面速度的五个技巧
- 如何在 Google 页面速度测试中获得 100 / 100
- 为什么你不应该过分关注页面速度洞察分数
- 为非开发人员介绍如何使用插件加速 WordPress
- 使 WordPress 更快的 Copyblogger 指南
- Mark Descande 的 WP Engine 加速指南
还有其他页面速度工具吗?
是的!
首先,利用 Google 的 Page Speed Insights,它直接从 Google 的工具(包括图像和代码的优化版本)提供具体建议。 然后,考虑像网页测试这样的东西,它提供了网站上页面的实际加载时间、第一个字节的时间等的概览。
对于更多页面速度工具和测试,以下内容将有助于诊断和解决您网站上的不同页面速度问题。
- Pingdom 速度测试
- GTMetrix
- Yslow Firefox 插件
- KeyCDN 速度测试
- Varvy Pagespeed 优化
- 上升趋势
- 网络监视器
- 黄色实验室工具
- 谷歌浏览器开发者工具
- Sucuri 加载时间测试仪
- 性能工具
