5 个最佳整形外科网站及其优势
已发表: 2022-11-28为您的整形外科诊所建立新网站的第一步是找到您喜欢和不喜欢的网站示例。
收集网站示例与客户分享是整形外科网站设计的第一步。
这使我们接触到许多网站。
胡安,我们的网页设计主管,列出了他发现的最好的整形手术网站,并解释了哪些网站最适合这些网站。 他还分享了他对如何改进这些诊所网站的看法。
如果在查看这些整形外科医生的网站后,您想安排时间为您的诊所设计和建立一个网站,以展示这些最好的例子,请单击此处安排时间交谈。
您可能会从我们的网站了解到,我们是一家整形外科营销机构,许多整形外科医生选择重新设计他们的网站。 我们建立的网站为整形外科医生的搜索引擎优化奠定了基础。
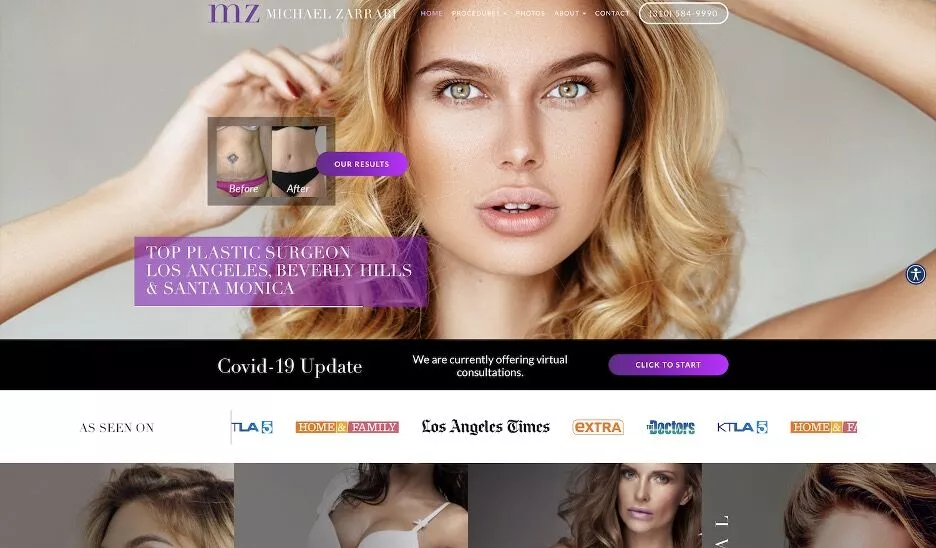
迈克尔扎拉比整形外科
https://www.drzarrabi.com

这个网站有什么用
- 准确说明他们做什么和在哪里。
- 社会认同建立在首屏之上。
- 快速访问之前和之后的结果。
- 页面底部列出的服务,诱使用户向下滚动的预览。
- 提供简短的患者评价。
我会改进什么
- 在首屏添加明确的号召性用语。
- “安排您的咨询”号召性用语按钮应靠近顶部。
- 使用强调色为电话号码按钮提供对比度。
- 在主标题和背景图像之间添加更多对比度。
- 使用网格的整个宽度分隔导航项目,添加顶部填充和更多与背景的对比。
- 服务的名称需要与背景图像形成更多对比。
- 每个主要服务占据屏幕的整个高度,导致额外的滚动。 将这些缩短到屏幕高度的 50%。
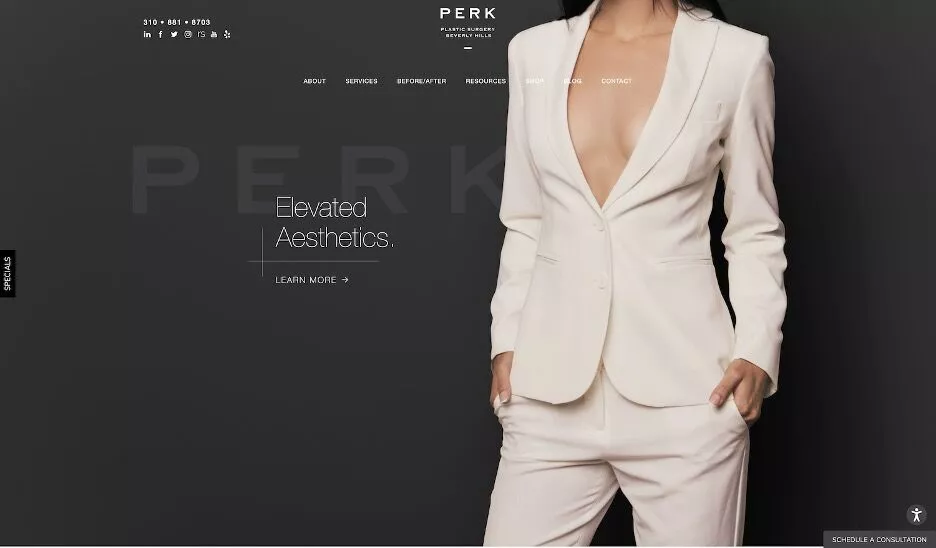
珀克整形外科比佛利山庄
https://www.bevhills.com

这个网站有什么用
- 高雅、优雅和正式的设计传达了与公司相同的价值观。
- 简单的标题用 2 个词解释他们的工作。
- 所有联系信息都显示在顶部。
- 在左下角提示固定横幅以获取用户的电子邮件地址。
- 服务大型菜单组织清晰。
- 向下滚动并绘制流程时感觉很轻
我会改进什么
- CTA 文案应该说明用户点击它可以获得什么。
- 需要一个联系表格,它应该靠近顶部。
- 日程咨询 CTA 应该更靠近页面顶部。
- 会在页面上将医生的信息移到更高的位置,而不是谈论公司的价值观。
- 将社交证明图标移至首屏。
- 我会在主页上展示更多服务,并在同一部分对每项服务进行简要说明,而不必向下滚动才能找到每一项服务。
- 在主页上看不到画廊链接的必要性。 将在每个服务页面中展示画廊。
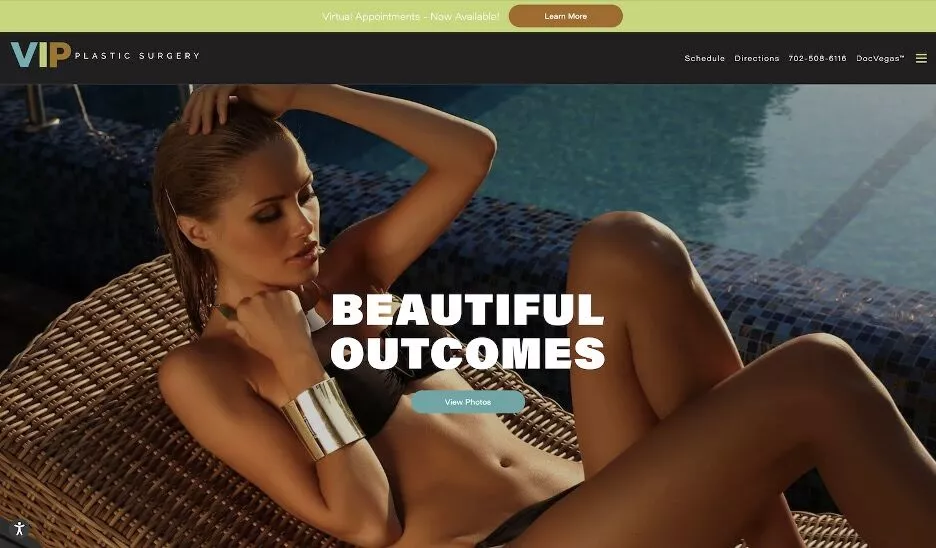
贵宾整形外科
https://vipplasticsurgery.com

这个网站有什么用
- 顶部醒目的横幅,供 CTA 进行预约。
- 摄影的绝佳选择。
- 醒目的清晰标题,引人注目的副本总结了每个部分的功能。
- 当您向下滚动主页时,每个部分都有一个 CTA。
- 许多服务在同一部分中突出显示。 轻松访问每一个。
我会改进什么
- 将摆脱桌面上的汉堡菜单。
- 还将简化信息架构。 菜单上的项目太多。
- 在英雄部分添加对公司所做工作的一句话描述。
- 添加联系表格或将“查看服务”CTA 替换为“预约”CTA。
- 删除主页中的“照片”部分。
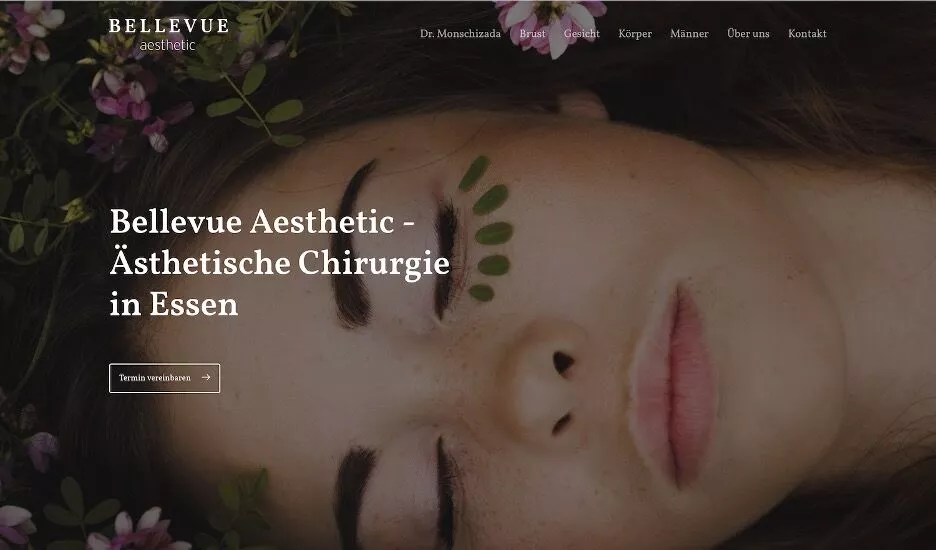
贝尔维尤美学
开始网站

这个网站有什么用
- 简单、清晰、完整的导航菜单。
- 标题用 6 个词准确说明他们是谁、他们做什么以及在哪里。
- 在英雄部分联系 CTA。
- 美丽的英雄背景图片,但完全不会与消息和 CTA 竞争。
- 清除服务部分,在同一部分。
- 也请联系 CTA mid-scroll。
- 每个部分都有一个 CTA。
我会改进什么
- 折叠后立即获得社会证明。 徽章。
- 将推荐书添加到主页。
- 使用博士部分简化关于我们的部分。
- 将使联系 CTA 中间滚动更加流行,背景更加丰富多彩。
- 我还要给它添加一个按钮。
- 将地图移动到联系页面。
- Hero 非常丰富多彩,我会在页面的其余部分添加明亮的强调色。
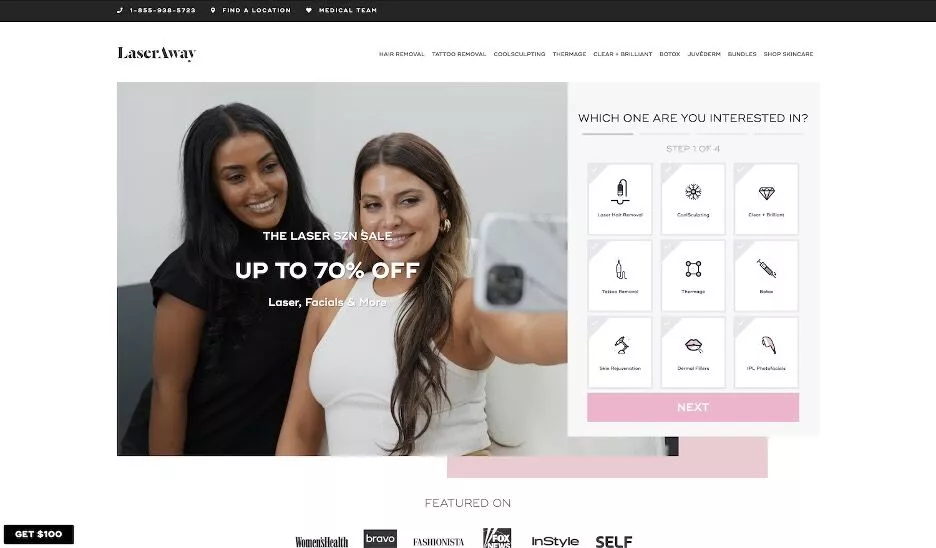
激光远
https://www.laseraway.com

这个网站有什么用
- 以互动和有趣的方式展示服务,提示用户填写表格作为最后一步。 创见。
- 社会证明就在首屏之下。 甚至在主页上也可以先睹为快。
- 通过另一个交互部分联系 CTA 中间滚动,询问用户他想在网站上完成什么。
- 关于付款方式的部分。 此信息很重要,该部分仅用几个易于阅读的单词就提供了所需的所有信息。
- “获得 100 美元”CTA 以邀请朋友加入社区。 固定在卷轴上。
我会改进什么
- 服务部分两侧有很多空白,看起来像移动版。 这些应该设置为 2 行/4 列布局,以便用户可以一次扫描所有内容。
- 默认情况下,服务的 CTA 应为亮粉色,而不仅仅是悬停时。 使它们从每个内容的其余内容中弹出。
- '你想让我做什么?' 部分看起来更吸引人,而不像问卷。 填写起来看起来不好玩。
- Instagram 提要可以移至页面底部。
- “全国美容皮肤病学领导者”在背景和文案之间没有足够的反差。 与网站的其余部分一样,副本应为深灰色。
- '现在预订。 以后支付。' 通过使用亮粉色背景和深灰色文本,部分可以更加突出。
- “获得 100 美元”CTA 也可以是亮粉色。 一开始我差点错过了。
- 导航联系信息栏丢失。 我的眼睛直视着服务的形式。 不同的背景颜色会使其流行。
我会添加一个社会证明的推荐部分。

