重新介绍飞轮的博客:布局!
已发表: 2019-04-10Flywheel 的官方博客 Layout 于 2014 年首次推出,作为面向设计师的出版物。 从那时起,它已经发展成为一个为所有类型的忙碌创意人员精心编写和策划的内容社区。 从文章和视频到专业课程,您会发现各种技能的资源:网站设计、Web 开发、营销、业务增长、客户管理等等!
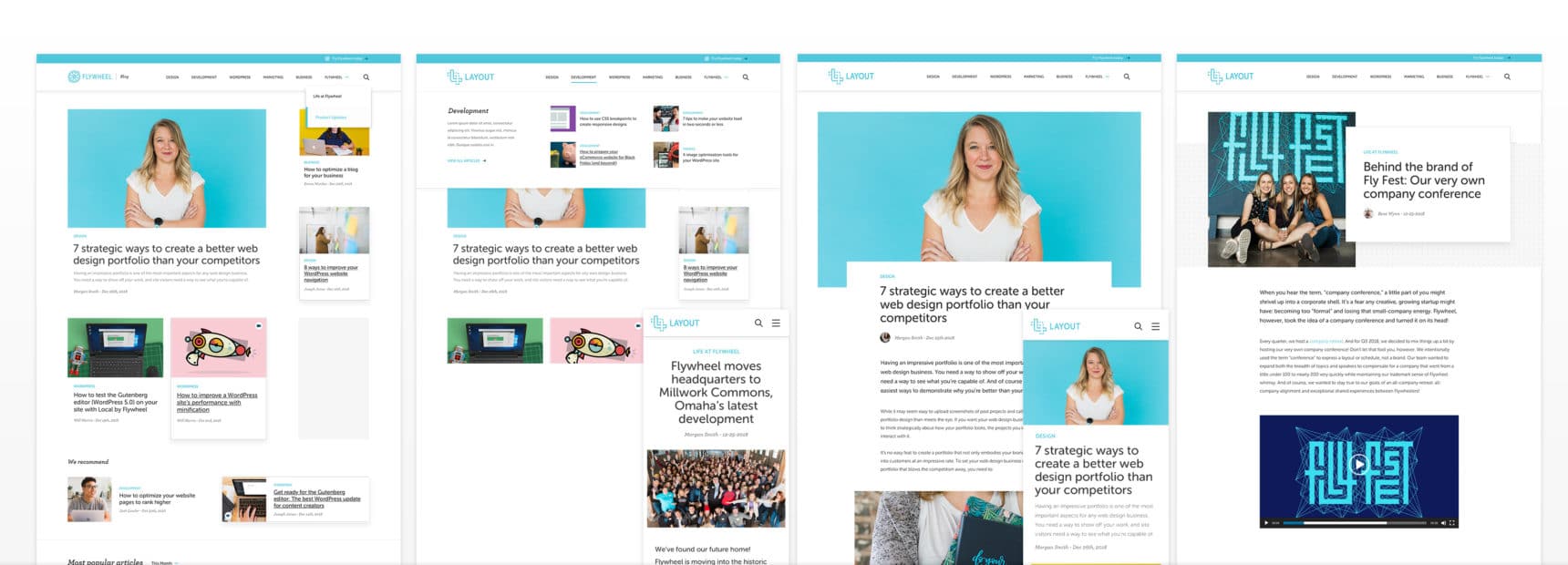
今天,我很高兴地分享我们的网站设计已经发展到使所有这些内容更容易被发现,更容易体验,并希望更有趣!
简短版本:我们有一个全新的网站设计,我很想听听您在下面的评论中的想法!
长版:我们花了很多时间认真思考这次重新设计,并在此过程中做出了一些重要决定。 继续阅读这一切背后的策略、我们最喜欢的功能的详细信息,并了解从草图到生产的过程!

为什么改变?
飞轮公司自2012年成立以来,已经有了很大的发展。在这里,我将让您详细了解飞轮的历史,但总结一下:我们的产品更先进,我们的受众更广泛,我们的使命更大。
帮助创意人员尽其所能。
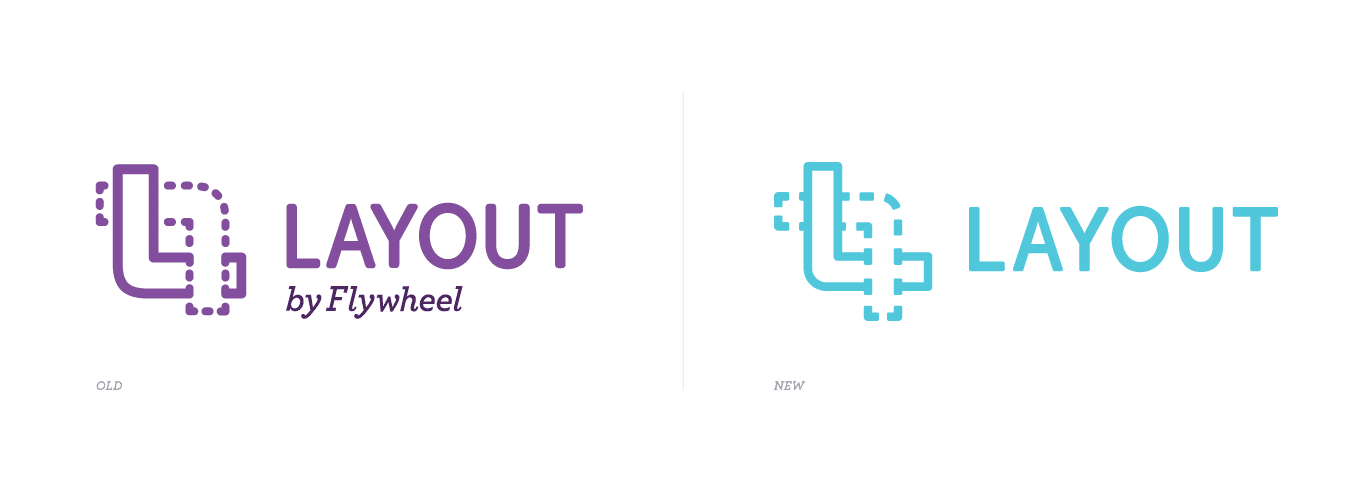
我们的内容策略随着公司其他部门的发展而发展,但除了几个错误修复之外,我们让 Layout 保持不变。 (一个例外是 2016 年出现的紫色标志,我们从未真正承认过——对此感到抱歉!)
从本质上讲,我们是在强迫最初作为设计出版物构建的东西也开始与开发人员、营销人员、代理商所有者等进行交流——简单地说,用户体验并不好。
我们使用的是古老的“反向、按时间顺序”布局,标签为零,只有五个类别:商业、WordPress、灵感、操作指南和免费赠品。 (如何做?灵感?为谁?)
这使得我们很难突出我们最有用的资源,并让读者承担很多责任来创建自己的内容之旅。 参与度很低,我们的跳出率很高,人们要求我们提供我们已经拥有的内容——他们就是找不到。
缺乏用户体验,最重要的是——我们自己的内部团队的体验也不是很好。 我们仍在使用 WordPress 经典编辑器,虽然效果很好,但长期以来我们一直对古腾堡编辑器及其潜力感到兴奋。

在视觉方面,我们的团队必须使用 1800 像素宽 x 500 像素高的特征图像大小。 虽然他们是很好的运动,但在狭长的照片中讲述故事并不容易。
另外,我们总是 为文章创建我们自己的图像 - 但您永远不会知道!
自 2018 年以来,我们一直免费提供库存照片。
我们为这一事实感到非常自豪,但传统的博客网站设计只突出作者——而不是视觉背后的任何人。

所以,总而言之,我们觉得我们并没有帮助我们的读者做到最好,也没有让我们自己的团队做到最好。
队列:这次重新设计!
我们保留了 Layout 的最佳部分(例如可操作的内容和鼓舞人心的图像!),但在某种程度上可以帮助我们所有人做得更好。 您将能够找到您最关心的内容,我们将能够进一步提高我们的工艺,为您提供更好的故事。
一些新功能
我们对这种设计感到非常兴奋,但我想强调一些我们的最爱!
新类别和标签
新设计最重要的元素之一是让您更轻松地找到更多您感兴趣的内容,因此我们有五个新类别以及50 多个标签! 您会在多个地方看到这些内容,从而更轻松地探索该网站。
除了 Layout 擅长的所有可行建议和技术教程之外,您现在还可以找到飞轮产品更新和公司故事的类别! 对于我们品牌的客户和粉丝来说,这是与飞轮相关的所有事物的良好整体体验。
由古腾堡编辑器提供支持
虽然这在技术上处于幕后,但我们对古腾堡将给我们的团队讲故事的可能性感到兴奋。 具有新的图像大小、布局选项和自定义 Gutenberg 块,我们有很多想法,我们将尝试为您提供更高质量的内容。
即将推出:突出作者、设计师、摄影师等!
我们很高兴为文章背后的每个人提供荣誉,而不仅仅是主要作者。 虽然我们决定在没有此功能的情况下启动,但我们很快就会推出额外的积分。 这里先睹为快!

即将推出:目录
跳过您所知道的并直接跳到您正在寻找的信息。 我们将很快推出粘性目录,以便您轻松浏览每篇文章!
在幕后
因为我们的观众包括与网站和创作过程相关的所有类型的人,所以我们想分享一下我们如何完成这种规模的更新的幕后花絮! 我已经谈到了重新设计背后的一些营销策略,但想展示我们在此过程中做出的一些设计和开发决策。

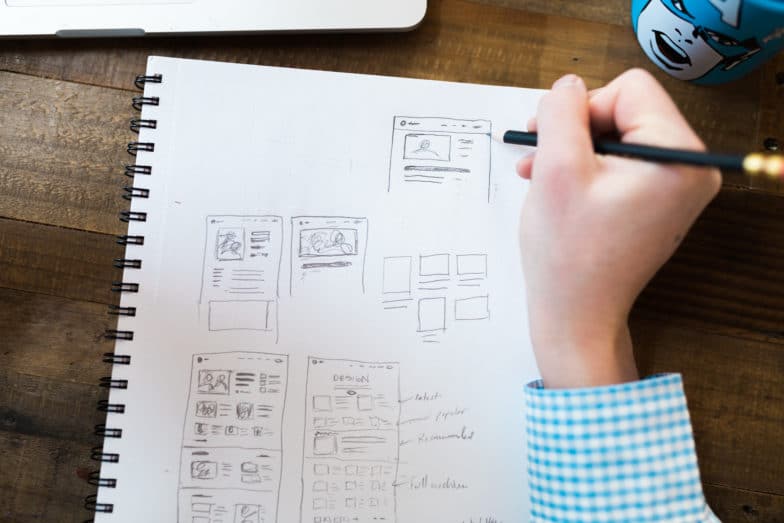
设计过程
对于这个项目,我们实际上与一位才华横溢的朋友和自由职业者亚当尼尔森合作。 他拿了一个非常凌乱的谷歌文档和一堆营销策略笔记,然后把它变成了你现在正在看的设计!

在设计完成之前,Adam 花了很多时间与 Kimberly Bailey(我们的内部摄影师)和 Bryan North(我们的设计师之一)交谈,以确保他们对 Layout 图像的愿景能够实现。

有趣的事实:有一分钟,我们几乎决定将“布局”更改为“飞轮的博客”。 (注意模型左上角的标志!)我们决定希望 Layout 保持自己的身份,但是,只需与 Flywheel 品牌建立更紧密的联系。 (因此,稍微改变了标志并将其切换为飞轮蓝色!)我们的内部艺术总监 Nicholas Petersen 是这一切的幕后推手。

发展决策
一旦设计模型完成,它们就会被传递给我们的内部开发人员 Josh Masen,将其全部变成一个功能性网站!
正如您可能猜到的那样,我们使用 Flywheel 的托管基础设施,因此开发过程非常简化。 重新设计从本地开始,进入暂存环境,最后进入生产环境。
为了创建自定义主题,Josh 使用了 Timber WordPress 插件和 Gutenberg Editor 来创建自定义块。

会发生什么
所有这一切中最好的部分是我们有更多的计划! 在接下来的几个月中,我们将推出更多功能,以创造更好的阅读体验、分享独特的故事并帮助您完成最佳创意工作。
这也意味着我们希望得到您的反馈! 在下面的评论中告诉我:我们应该做更多的事情吗? 我们应该改变什么? 今年我们可以帮助你学习什么?
我们很高兴能建立一个创意社区来推动我们的工艺,非常感谢您加入我们!