使用 React Native 进行移动应用开发的原因
已发表: 2018-08-07对于希望在移动设备上占有一席之地的企业来说,他们所有人——无论他们属于哪个类别——计划实现的最终目标是以低开发成本和快速发布时间覆盖大众。
三人组是所有企业都渴望实现的最佳点。 一个不便宜的甜蜜点。
企业通常不得不在一个元素或另一个元素之间做出妥协。 如果他们计划以低开发成本快速上市,他们将不得不在应用程序质量上做出妥协,如果他们计划将注意力集中在应用程序质量上,那么上市时间和成本因素就会提高。
对于一个品牌要实现这三个方面,他们通常被限制在一个平台上——Android/iOS。
现在,虽然跨平台应用程序开发是一个喘息的机会,但很少有库或框架能够提供高质量的 a.ka。 原生般的体验。 为数不多的提供两全其美(业务和最终用户)的库之一是用于应用程序开发的“React Native”。
随着时间的推移,React Native 已将自己确立为最接近为企业提供理想三重奏产品的框架,这在许多方面使其领先于质量但耗时的 Native App 开发过程。 自从React Native 经历了重新架构之后,就没有停止过。
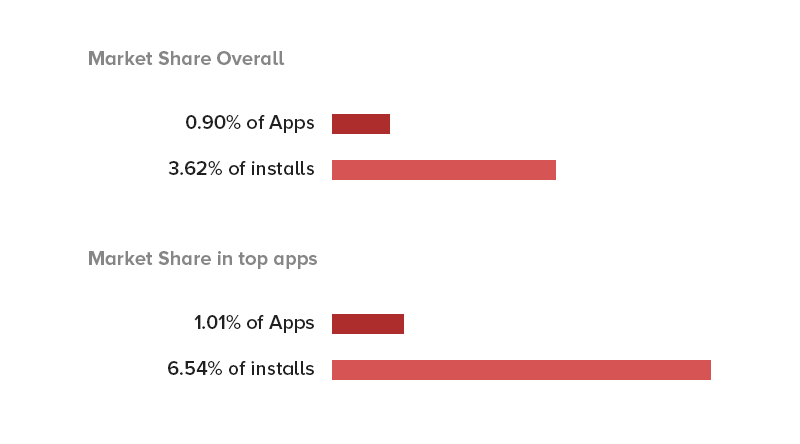
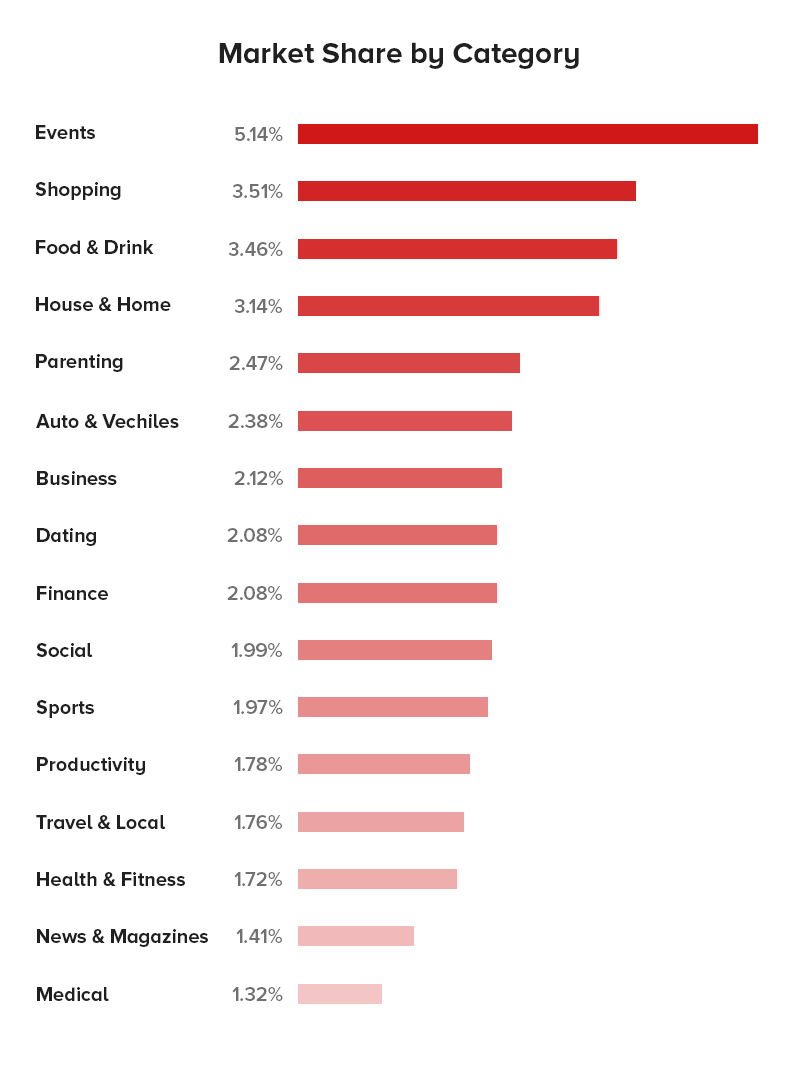
React Native 被商业界接受的速度可以从图书馆目前的市场份额中得到验证。

在React Native 与 Native App Development之间的讨论中,有许多指针使 React Native 领先。 但这里有几个使我们的大部分跨平台应用程序开发服务基于 React Native。
使用 React Native 进行应用程序开发的原因

以下是我们作为领先的React Native 应用程序开发公司发誓要开发可在 Android 和 iOS 上运行的移动应用程序库的五个原因-
- 单一代码库
通常,在典型的移动应用程序开发场景中会发生这些不同的代码库分别用于 Android 和 iOS。 但是,当您查看 React Native 时,该库有助于开发在 Android 和 iOS 上运行且具有相同代码库的应用程序。
React Native 是单一代码库的事实,使得 React Native 应用程序开发人员可以编写一次代码并在多个平台上运行它,从而消除了编写两次代码的需要。
最后,投资 Reactive Native 进行 App 开发的开发速度和工作量也少了很多。
- 可重用组件
WebView 组件用于开发混合移动应用程序的时代已经一去不复返了。 之所以成为可能,完全是因为 React Native 应用程序构建器使用由可重用的“原生组件”组成的构建块,这些组件倾向于直接编译为原生应用程序。
除此之外,用于开发 Android 和 iOS 应用程序的组件在 React Native 中都有对应的组件,这使开发人员能够获得平台明智的外观和感觉。
当您构建 React Native 应用程序时,特定于组件的结构甚至使您能够使用基于 Web 的敏捷方法开发应用程序——这种开发超越了典型混合应用程序的开发过程。 生成的应用程序具有原生移动应用程序的外观和感觉、速度和必要的功能。
- 零重写
该库允许 React Native 应用程序开发公司将 Native 组件合并到当前移动应用程序的代码中。 这意味着 React Native 应用程序开发人员不再需要从头开始编写代码来使现有的移动应用程序能够切换到 React Native 库。
- 第三方插件兼容性
跨平台应用程序开发过程的最大缺点之一是,当您不为任何特定操作系统开发移动应用程序时,即原生应用程序开发,将设备的硬件功能整合到移动应用程序中变得非常困难。
但是,这不是移动应用程序开发公司在使用 React Native 构建的应用程序时面临的问题。 该库利用了许多第三方插件,使开发人员可以在移动应用程序中加入设备内置元素,如 GPS、蓝牙等。
而且由于 React Native 应用程序开发人员使用第三方插件,因此他们从未面临过高内存使用和加载速度问题。
- 提高代码质量
当你为 App 开发投资 React Native 时,你主要投资于低编码工作。 由于移动应用程序开发公司现在只需为两个平台编写一次代码,他们的代码行就缩短了一半。 并缩短了错误和错误代码的范围。
此外,由于现在代码行被限制在选定的几行,测试工作也大大减少,在很大程度上使整个移动应用程序的开发过程更快。
上面提到的原因加上易于开发和获得更大市场规模的额外优势,否则在原生应用程序开发的情况下受到限制,已经吸引了许多知名品牌将他们的移动业务流程转移到 React本机用于应用程序开发。
使用 React Native 应用程序开发的品牌

1.沃尔玛
沃尔玛致力于成为世界上最大的零售商。 为了实现这样的目标,品牌势必会采取大胆的举措,帮助他们获得竞争优势,同时将客户体验提升到一个新的水平。
为了确立自己作为领先零售商的地位,沃尔玛用 React Native 重写了他们的移动应用程序,而这在 Node.js 中是早期的。 自从切换以来,沃尔玛已经能够以最少的资源提高其在 iOS 和 Android 上的应用程序性能。 React Native 使他们能够创建具有流畅动画和更高性能的接近原生的应用程序。
2.特斯拉
作为电动汽车领域的全球领导者,特斯拉还加入了 React Native 社区,以将他们的应用程序推向全球。
用于诊断车辆并通过智能手机部分控制车辆的应用程序已在 Android 和 iOS 上运行,并且在两个平台上都收到了很多用户的积极评价。

3.彭博
新的最终用户移动应用程序的开发旨在为客户在查看彭博媒体精选的易于访问的定制内容、实时提要和视频时提供交互式、简化的体验。
该应用程序在 Play Store 和 App Store 上均已上线,用户的采用率很高。
4. Ubereats
对于其餐厅仪表板, Ubereats 投资了 React Native App Development 。 仪表板的早期版本是为 Web 开发的,它提供了对设备本机功能的非常有选择性的访问——这是一个至关重要的用户体验问题。
现在,尽管库只是整个应用程序体验的一小部分,Ubereats 开发人员对 React Native 满足不断增长的市场需求的能力持积极态度。
5. Skype
值得信赖的消息传递平台最近宣布了将其 Android 应用程序迁移到 React Native 的计划。 该品牌彻底改造了应用程序中的许多元素,例如完整的布局和图标。
至于性能,新版 Skype 比之前的版本快很多。 此外,它比旧的 Skype 配备更多(选择明智)。
现在,尽管 React Native 得到了各种知名品牌的支持,但忽略投资 React Native 应用程序开发的一些例子是明智的,而另一些则没有。 在本节中,我们将研究投资 React Native 有意义的所有不同事件以及没有意义的地方。
在本节中,我们将研究两者。
虽然,快速浏览一下 React Native 最流行的应用程序类别会让您了解该库最常用的位置,但还有其他实例决定了框架的可行性。

何时使用 React Native 进行应用程序开发

- 当应用属于中低复杂度时
众所周知,当您的应用程序属于中低复杂度级别时,React Native 应用程序开发最为方便。 此外,当应用程序将使用许多可重用的组件而不是从头开始开发所有内容时。
- 当您的预算有限时
如果您正在寻找时间和成本有效的移动应用程序开发,React Native 可以证明是您的理想库。 由于它围绕单个代码库工作,因此在很大程度上减少了开发工作和时间。 与他们一起减少的是React 原生应用程序的开发成本。
- 从头开始开发应用程序时
当您从头开始投资开发跨平台应用程序时,最好使用 React Native。 但是,如果您已经有一个应用程序并希望添加 React Native 代码,我们强烈建议您不要这样做。
虽然 React Native 已成为开发可在 Android 和 iOS 上运行的跨平台应用程序的最流行和使用的库,但在某些情况下,不建议使用 React Native,因为存在于平台。
以下是我们建议不要使用 React Native 库的实例:
何时不使用 React Native 进行应用程序开发

- 当应用程序使用单一操作系统时会更好
有时,为了吸引全球最大用户的关注,企业最终会单独投资 Android 或 iOS,或者投资像 React Native 这样的跨平台库。
他们没有做的是对其前景实际所在位置的市场研究。 我们的建议是,企业首先应该对他们的用户进行全面研究,然后他们应该首先将自己限制在一个平台上并衡量接受率。
因此,与其超越自己并为这两个平台开发应用程序,不如将注意力集中在潜在客户绝对属于的一个平台上,而应首先关注原生应用程序开发。
- 当 App 有复杂的 UI 时
尽管 JavaScript 可以开发快速流畅的应用程序,但 iOS 和 Android 原生的构建平台——Java、Kotlin、Swift 和 Objective——C 更适合开发复杂的应用程序。面向设备硬件。
此外,如果您的应用程序需要或将需要更高级别的自定义,那么投资原生应用程序会更有意义。
- 当应用程序需要高可维护性时
React Native 仍处于开发阶段。 因此,当您开发一个需要不断更新和维护的应用程序时,您必须首先在 React Native 文档中检查它的支持。
除此之外,当谈到要求 Facebook 不会杀死 React Native 的保证时,任何声明都不能保证。
React Native 的未来是什么
在库必须提供的各种优势的背后,它已经确定React Native 为您的应用程序提供合适的平台不再是一个问题。 这是。
事实上,当优步、沃尔玛和 Facebook 等注重形象的品牌在图书馆投资时,图书馆很快就会从 Facebook 的产品列表中被淘汰的可能性几乎是不可能的。
但是,我们不能忽视市场上 React Native 强大竞争对手的出现,其中排名第一的是 Flutter。 在很短的时间内,该框架已经能够使自己成为足以成为各种React Native 与 Flutter 比较线程的一部分的名称。
尽管如此,当您考虑 React Native 的增长切线时,当 Flutter 或任何其他跨平台框架达到前者的水平时,React Native 生态系统中发生的进步水平将使其无法触及