减少站点初始服务器响应时间的 10 种方法
已发表: 2023-11-25将网站的加载时间缩短十分之一秒即可将页面浏览量提高 7-8%,并将电子商务支出提高 10%。
那你会从哪里开始?
关键是减少服务器的初始响应时间。 服务器是将网页、图像和其他资源发送到用户设备的计算机。 如果速度很慢,那么您为改进网站所做的任何其他工作都将没有什么好处。
考虑到这一点,让我们介绍十个可行的技巧,以确保您在用户提出请求时立即向他们提供网站服务。
什么是服务器响应时间?
每当有人通过浏览器访问您的网站时,该浏览器就会向您网站的服务器发送“请求”。 它要求服务器检索所需的文件(例如 HTML、CSS、JavaScript 和字体文件),以便为用户呈现网页。
服务器响应时间是指服务器响应请求所需的时间,无论是请求加载网页还是处理数据库查询。 它也称为“第一个字节的时间”或 TTFB,它以毫秒为单位测量从服务器加载第一个文件所需的时间。
为什么服务器响应时间很重要?
响应越快,页面加载速度就越快。 众所周知,页面速度可以决定潜在客户是否参与您的网站或离开您的网站。
一项研究发现,加载时间为一秒的网站的转化率比加载时间为十秒的网站高五倍。
缩短初始服务器响应时间还有其他好处,例如:
- 改善网站的整体用户体验。
- 降低跳出率。
- 提高您在搜索引擎结果页面上的排名。
什么是良好的服务器响应时间?
服务器性能通过首字节时间 (TTFB) 以毫秒为单位进行衡量。 当您使用 Google 的 PageSpeed Insights 或类似工具来测量网站速度时,它会为您提供 TTFB 以及其他用户体验指标。
据谷歌称:
- 100 毫秒或更低的响应时间是理想的。
- 200 毫秒或更低的响应时间非常好。
- 任何低于 500 毫秒的时间都是可以接受的。
- 任何超过 500 毫秒或半秒的时间都会出现问题
是什么导致服务器响应时间慢?
有许多因素会对服务器响应时间产生负面影响。 例如,不可靠的托管、网络拥塞和互联网连接不良都可能导致服务器响应延迟甚至服务器崩溃。
这里还有几个例子:
- 不对图像和视频使用压缩
- 未优化的网络字体
- 不必要的程序、应用程序或插件
- 过多的重定向会导致额外的 HTTP 请求。
减少站点初始服务器响应时间的 10 种方法
您可以使用 Google PageSpeed Insights、GTMetrix 或 WebPageTest 等工具计算服务器性能。 测量性能后,您可以实施这些技巧中的任何一项来减少初始服务器响应时间。
1.使业务目标与服务器响应时间指标保持一致
正如我们提到的,服务器响应时间对网站的用户体验产生巨大影响,进而影响流量和收入。
因此,除了 TTFB 等实验室指标之外,考虑关键业务指标(如转化率和销售数字)以及绩效指标(如:
- 最大内容绘制 (LCP):主要内容加载到页面需要多长时间
- 首次输入延迟 (FID):从用户首次与页面交互到浏览器开始处理该交互所需的时间
- 累积布局偏移 (CLS):视觉稳定性的衡量标准
- Interaction to Next Pain (INP):将于 2024 年 3 月正式取代 FID 作为响应指标
为了确保您的服务器响应时间目标也与您的整体业务目标保持一致,请首先组合来自多个来源的数据。 这应包括 CRM 软件、会计和在线发票软件、Google Analytics 和 Google PageSpeed 见解等来源。
通过调整这些数据,您可以开始了解收入、客户体验和网站性能之间的联系以及它们如何影响您的业务目标,从而帮助您识别并关注业务的关键服务器响应指标。
一个很好的例子就是提高服务器响应时间以增加 SaaS 产品的订阅量的综合目标。 您将查看您的客户旅程,识别跳出率高或性能差的页面,并查看哪些指标需要改进。
这样做,您将开始提高 SERP 排名、降低跳出率并创造更好的用户体验。 有助于您增加订阅量的总体目标。
2. 确定影响服务器性能的常见因素
如果您的初始服务器响应时间太长,可能有一个简单的解释:性能不佳通常是由常见问题引起的。 也许您尚未压缩网站上的图像和视频。
或者,您可能没有使用最新版本的 PHP 脚本语言。 您甚至可能有太多的 JavaScript 文件,这些文件会生成过多的 HTTP 请求。
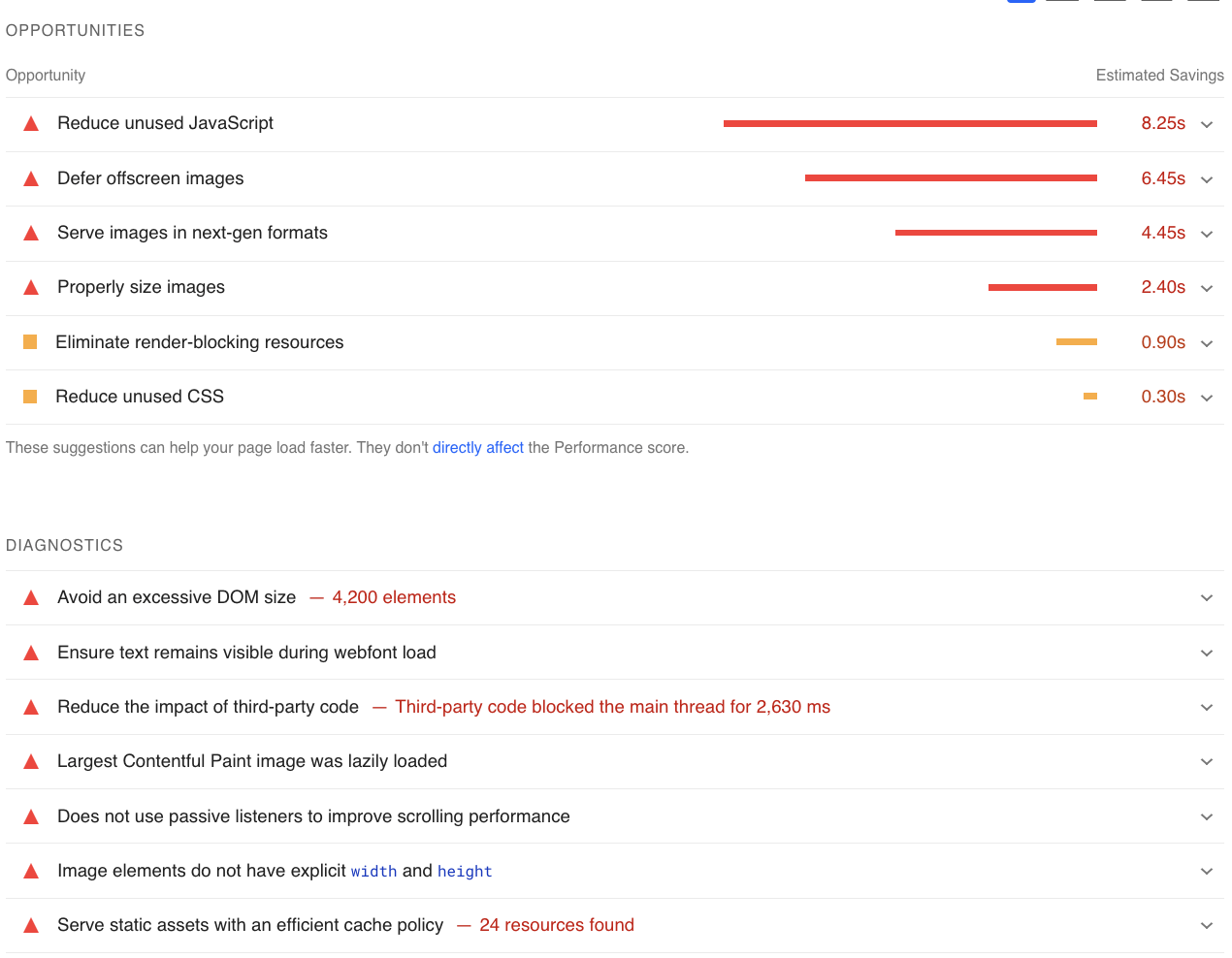
如果您使用 PageSpeed Insights 来衡量性能,许多常见问题会在报告中进一步突出显示。

3. 优化服务器硬件组件以提高性能
服务器硬件由多个组件组成,所有组件都需要高效工作以获得可靠的性能。 如果您有一个好的托管提供商,他们应该为您提供强大的硬件和强大的基础设施,而那些使用旧硬件的人会产生较慢的响应时间。
您还应该优化 CPU(中央处理单元)、RAM(随机存取存储器)和磁盘空间。
这里可以尝试的一些方法包括:
- 使用 Nginx 等轻量级服务器软件而不是 Apache
- 使用PHP FastCGI进程管理器,可以提高PHP的性能
- 安装和配置本地 DNS 缓存
- 如果您使用 WordPress,请检查是否有不必要的插件并停用它们
更快的 CPU 和增加的 RAM 将能够处理更多请求并减少响应时间。 硬盘驱动器 (HDD) 逐渐被固态驱动器 (SSD) 取代,固态驱动器的读写速度要快得多。
4. 重新评估和调整你的技术堆栈
第三方脚本是功能齐全的现代网站所必需的。 它们也是网站膨胀和初始加载时间潜在问题的常见罪魁祸首。
重新审视您的技术堆栈并评估哪些功能是必不可少的,哪些功能与您网站的目标不再相关。 例如,问自己:
- 没有哪些工具是您无法生存的?
- 您当前的需求是什么,随着时间的推移它们可能会如何发展?
- 您的解决方案的可扩展性如何?
- 哪些集成对业务至关重要?
不要害怕寻求第三方专家的帮助。 聘请的顾问可以为您带来可能没有考虑过的想法。
此过程不仅适用于您的网站,也适用于您的业务软件堆栈的其余部分。 无论是任务管理软件还是簿记应用程序,请选择可靠的供应商和专为长期高性能而设计的插件。
请记住定期全面审查和更新。 为损害加载时间的第三方解决方案寻找更好的替代方案,并彻底删除不再发挥其作用的解决方案。
5. 使用缓存技术来减少初始服务器响应时间
缓存意味着服务器将每个网页的副本存储在其虚拟内存或本地硬盘上。 这样,访问者的浏览器就不必在每次访问时请求文件或加载内容。
如果您的网站使用具有动态生成页面的内容管理系统 (CMS),则部署缓存尤其有用。 动态页面传送会增加响应时间,因为每次加载页面时服务器都必须访问数据库。 您可以使用 Varnish 等工具在虚拟内存中缓存页面来解决此问题。
您还可以在 Apache 中使用“Keep-Alive”设置,其中服务器在用户浏览时在设定的时间段(“超时”)内保持与浏览器的连接,因此不必打开它许多新的联系。
不过,要小心如何实现这一点; 如果超时计数器设置得太高,服务器连接在等待浏览器的新指令时将闲置太长时间,从而导致整体 RAM 使用量激增,并增加服务器崩溃的风险。 一秒通常是超时设置的最佳选择。
作为替代方案,您可以尝试“预取”技术。 这使用浏览行为来预测用户接下来将请求哪些资源并将它们预加载到缓存中。
6.优化数据查询,检索过程更快
随着时间的推移,数据的积累意味着服务器对查询的响应速度会变慢。
服务器使用数据库表来存储内容,包括页面信息和用户生成的内容。 数据经常被写入和删除,从而导致出现间隙或“碎片”。 为了缩短检索时间,您可以在称为“碎片整理”的过程中删除或合并这些间隙。
关于是否应该对服务器进行碎片整理的观点各不相同。

虽然这曾经是标准做法,但许多管理员现在发现速度的提高通常不值得在进程运行时对性能造成影响。 此外,不建议对现代 SSD 进行碎片整理,因为这样做可能会导致比它解决的问题更多的问题。

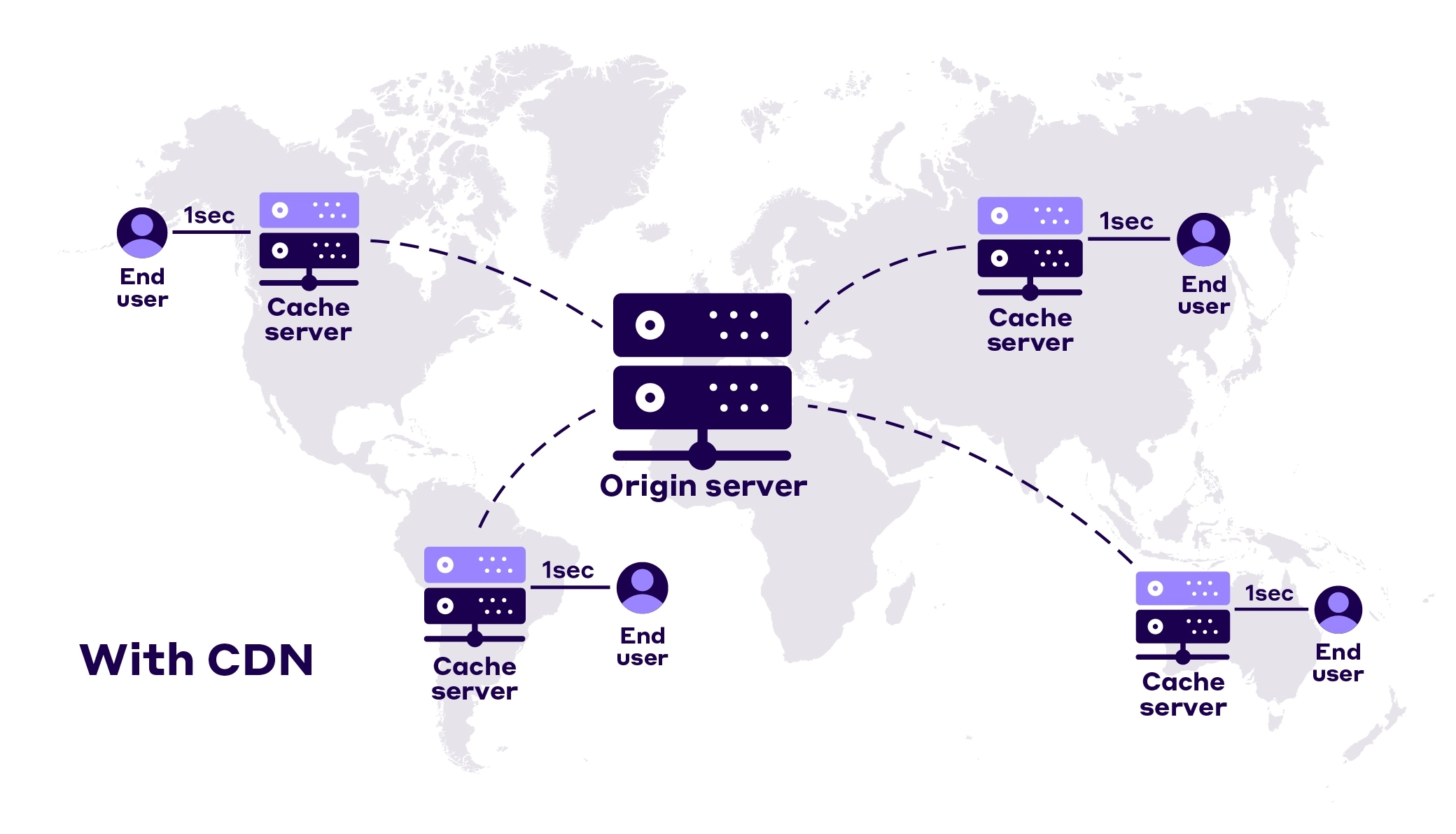
另一种选择是实施内容交付网络 (CDN),它使用一组分布式服务器从地理位置最接近每个用户的服务器交付网站文件,从而减少响应时间。
7. 扩展您的服务器环境以管理不断增长的流量
网络流量的增加对您的业务来说非常有利,但它也会给您的服务器带来更多工作要做。
随着需求的增长扩展服务器环境非常重要,这样它就可以同时处理更多的用户,而不会影响响应时间或导致崩溃。
扩展服务器有两种方法:水平和垂直。 水平扩展意味着您添加更多服务器,而垂直扩展则涉及使用更好的硬件升级现有服务器。
您还可以调整服务器设置。 例如,您可以添加一个负载平衡组件,在多个服务器之间分配网络流量,以便集群中的任何一台服务器都不会过载。
8. 压缩图像和视频
您可能自己经历过:当网站需要很长时间才能渲染时,您通常会等待图像显示。
当您在网上购物时,这尤其糟糕,而且您只是等待近距离查看产品。 这就是为什么在您自己的网站上正确处理图像和视频如此重要。
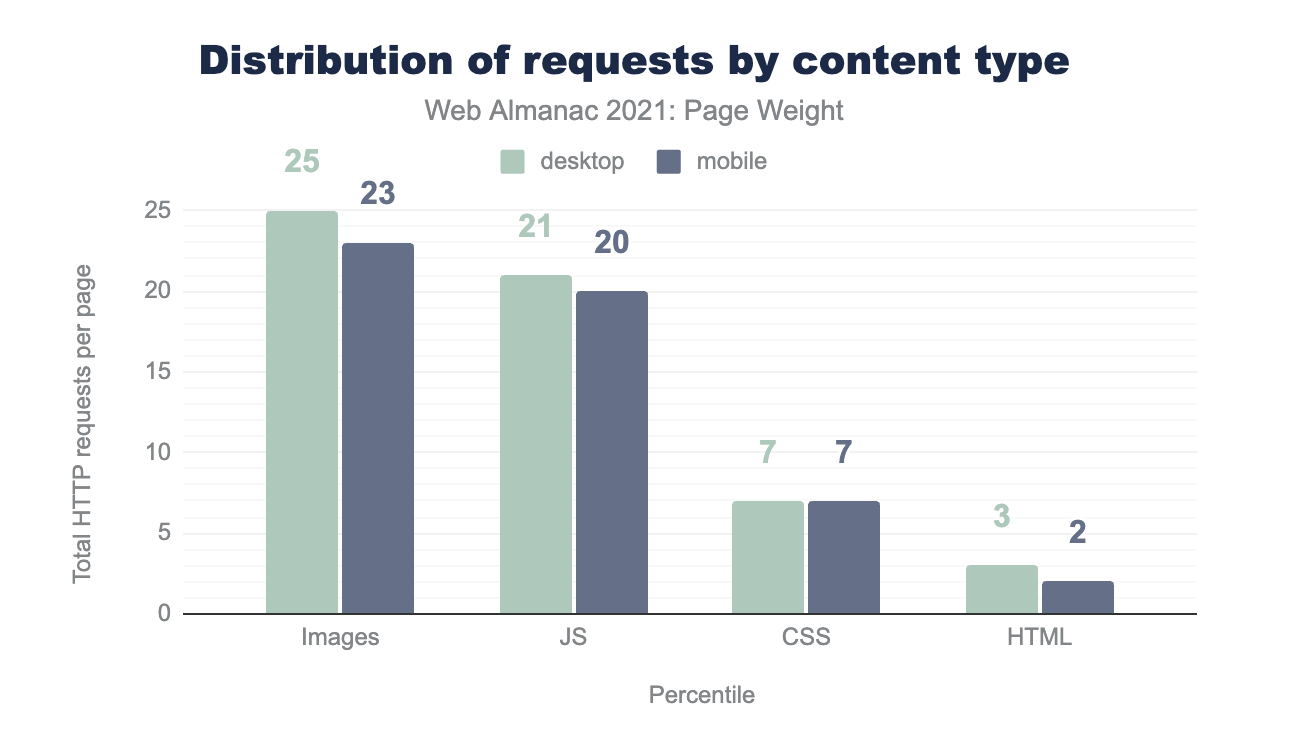
事实上,统计数据显示,图像占据了 2021 年网站 HTTP 请求的最大份额。

无损压缩方法是显而易见的:它们可以减小图像的文件大小,而不会对图像的质量产生明显的影响。
YouTube 或亚马逊等许多网站会首先加载内容的低质量版本,然后在准备好后引入全分辨率版本。 如果服务器和用户之间的连接较差,这可以让他们在浏览时看到一些东西。
无论是较小的网站还是动态的电子商务网站,您都需要上传高质量的照片并批量优化它们以节省时间和资源。 好的 CDN 会为您压缩图像和视频,然后向用户提供适当的版本。 NitroPack 等优化插件将进一步应用自适应图像大小调整、延迟加载和 WebP 转换等高级优化。
9.优化网页字体
Web 字体是 Web 开放字体格式 (WOFF) 等文件中的字体。 这些字体是为数字屏幕设计的,文件类型是为了在网络上获得良好的性能而设计的。
尽管如此,如果使用不当,它们仍然会减慢服务器响应时间。 解决这个问题的一些技巧包括:
- 如果可能,请使用用户设备上已安装的系统字体。 这意味着字体文件根本不需要通过互联网传输。
- 仅包含您的网站实际需要的字体粗细和样式。 虽然您的网站上可能没有显示任何斜体文本,但导入字体的斜体变体意味着它仍然需要加载。
- 尽可能使用 WOFF2 字体而不是 WOFF 字体。 平均而言,WOFF2 使用比 WOFF 更小的文件大小来获得相同的结果。
- 考虑一下您的字体托管在哪里。 根据您的站点,最好将字体文件托管在您自己的服务器上或通过 CDN。
从 2023 年开始,您还可以利用字体子集等创新功能,该功能有助于仅渲染页面实际使用的字符,从而显着减少字体文件大小和网页加载时间。
10. 监控服务器性能以实现持续改进
由于服务器响应时间对于网站的成功至关重要,因此持续监控服务器性能至关重要。 确定运行检查的设定时间,并创建涵盖所有基础的检查表。
这应该包括:
- 确保服务器具有处理典型负载的适当容量
- 检查磁盘使用情况和服务器资源使用情况
- 查看服务器日志
- 运行系统一致性检查
- 更换任何有故障迹象的驱动器
- 在安装更新
当您发现问题时,请立即解决。 您应该在几天内完成所有工作,以便服务器的运行状况始终保持最佳状态。 此外,您可以考虑设置全面的网络性能预算,以解决您业务的所有基本性能指标。
有关如何减少 WordPress 中初始服务器响应时间的高级技巧
WordPress 网站很容易从头开始构建,因为添加越来越多的插件和额外功能非常方便。
这是祝福也是诅咒。
一方面,您依赖这些插件的开发人员来保持他们的软件最新、高性能和安全。 这些资源越多,HTTP 请求就越多。
如何在保持服务器快速响应时间的同时享受 WordPress 的优势?
保持最新状态
定期更新插件、主题和 WordPress 核心至关重要,以确保您的网站尽可能具有响应能力。 WordPress 软件是用 PHP(一种开源编程语言)编写的,您也需要保持更新。
您可以通过打开 WordPress 仪表板并导航到更新页面来检查可用的更新。 甚至可能有新版本的 WordPress 可供您安装。
升级到托管
在共享主机中,RAM 和 CPU 等资源被分配给多个网站。 这意味着您的网站可用的数量有限,这可能会影响加载和响应时间。 由于其他人的网站上发生的事情,您的服务器可能会运行缓慢。
尽管托管可能会贵一些,但如果您想提高性能,那么这是值得做的。 通过托管 WordPress 托管,您还可以从自动更新和备份中受益。
确保您选择的提供商能够提供:
- 24/7 帮助台支持
- 出色的安全功能,包括恶意软件防护
- 自动备份
- 安全和网络基础设施监控(并在需要时发出警报)
- 全面管理的软件和硬件维护
- 应用管理
- 操作系统更新和补丁
考虑动态内容(在某些页面上)
如果您在 WordPress 中使用动态内容,则必须从数据库中获取内容。 正如我们之前提到的,这可能会导致服务器延迟,因此最好使用缓存和 CDN。 这将提高您的 LCP(最大内容绘制)分数,即主要内容元素对用户可见所需的时间。
当某人浏览时页面元素发生烦人的移动时,动态内容也可能会导致 CLS(累积布局移动)问题。 为了提高视觉稳定性,请确保为广告或 iframe 等动态内容分配适当的空间。 这意味着它在加载时无法推动其他元素。
一般来说,最好将具有动态内容的页面排除在优化之外,以降低不良用户体验的风险。 始终考虑动态内容对页面的重要性,并考虑到最终用户权衡利弊。
寻找优化的主题和插件
始终选择不会影响服务器响应时间的优化插件,并通过停用和删除未使用的插件来避免膨胀。 WordPress 主题可以包含 JavaScript 和 PHP 代码,这些代码也需要优化。 在继续安装之前最好检查主题创建者的声誉。
WordPress 插件和主题可能会引入阻碍渲染的元素,从而导致核心内容显示延迟。
同样,您可以使用 CDN 来缓解这种情况,以及选择正确的图像格式并使用有损或无损压缩。 但总的来说,最好首先对您使用的插件进行严格挑选。
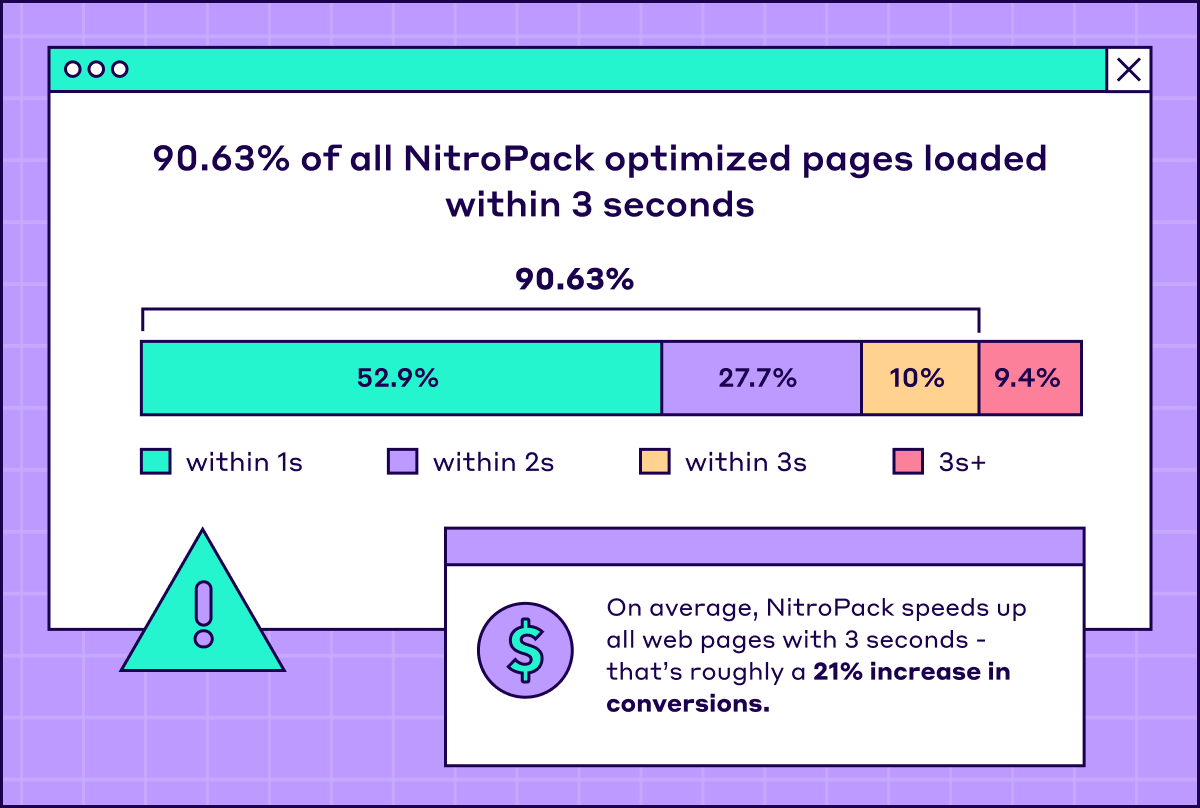
NitroPack 如何帮助提高服务器响应时间?
NitroPack 提供完整的站点速度优化服务,提供减少服务器响应时间所需的一切。 它具有开箱即用的功能,包括缓存、图像优化和全球 CDN,并自动优化您的网站,无需编码或技术技能。
高级缓存机制包括智能缓存失效和自动缓存预热,以及设备和 cookie 感知缓存以及浏览器和会话感知缓存。 NitroPack 还执行 HTML、CSS 和 JS 缩小和压缩以及 DNS 预取。
NitroPack 附带完整的图像优化堆栈,其中包括有损和无损图像压缩以及高级延迟加载(包括 CSS 中定义的背景图像)。 抢占式图像大小调整、WebP 转换和自适应图像大小调整也将缩短服务器响应时间。

包起来
良好的服务器响应时间对于网站上良好的用户体验至关重要。 定期检查绩效并确定需要改进的领域非常重要。 如果您遇到的服务器响应时间高于平均水平,请按照本文中的提示进行操作。
回顾一下,这些包括:
- 优化服务器硬件和软件
- 使用页面缓存
- 优化数据查询
- 扩展您的服务器环境
- 禁用不必要的插件和代码
- 转向托管——尤其是对于 WordPress 网站。
您很快就会看到服务器响应时间开始下降,从而导致跳出率降低和 SERP 排名提高。
