响应式网页设计:优化网站在桌面和移动设备上的性能
已发表: 2024-04-06想象一下:您的潜在客户在工作时在台式机上浏览您的网站,只是在回家途中切换到移动设备。 您如何确保您的网站在所有平台上保持视觉震撼且功能强大? 这就是响应式网页设计艺术的用武之地——优化用户体验并增强网站性能。
在 Hook Agency,我们深入研究响应式网页设计 (RWD) 的世界,揭示制作可以轻松适应从桌面屏幕到手持设备的网站背后的策略,为每个登陆您页面的访问者提供流畅且引人入胜的旅程。
让我们探索如何利用我们对响应式设计策略的专家见解来提高您的在线形象并吸引所有设备上的受众,这些策略必将彻底改变用户与您的品牌的互动方式。
了解我们的专家提示,使您的网站具有视觉吸引力、易于导航并在任何屏幕尺寸上快速加载。 通过针对所有设备优化您的网站,您可以改善用户体验、SEO 和转化率。
目录
了解响应式设计
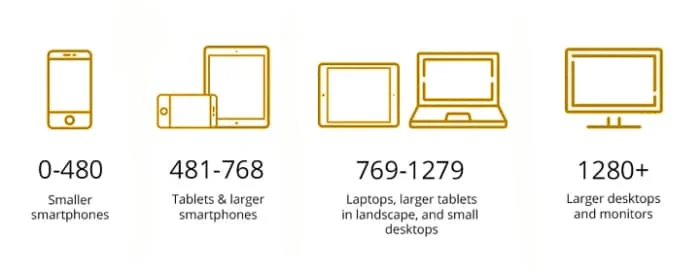
具有响应式设计的网站可以适应各种屏幕尺寸。 响应式设计使您的网站在任何设备上都具有良好的外观,从而改善用户体验。
通过使用流体网格,您网站上的元素可以根据屏幕尺寸按比例调整。 无论使用什么设备访问您的站点,这都可以确保一致的布局。
媒体查询在响应式设计中发挥着至关重要的作用,它允许您根据设备的特性应用特定的样式。 此自定义增强了网站的用户体验和可读性。
在各种设备上创建无缝的用户体验至关重要。 无论您的受众是通过台式机、平板电脑还是智能手机访问您的网站,他们都希望获得一致且易于导航的界面。
结合响应式设计原则不仅可以提高用户参与度,还可以提高网站的 SEO 性能。 搜索引擎青睐适合移动设备的网站,让您在在线可见度方面具有优势。
移动优化的重要性
超过 50% 的网络流量来自移动用户。
与谷歌一起思考
如今,移动流量比以往任何时候都在增长,很大一部分用户通过智能手机和平板电脑访问网站。
针对移动设备优化您的网站不仅仅是一种趋势; 这是必要的。 通过保持网站适合移动设备,您可以增强用户体验,从而提高参与度。 无缝适应不同屏幕尺寸的响应式设计可以显着影响您的转化率。
统计数据显示,超过50%的网络流量来自移动用户。 这意味着,如果您的网站未针对移动设备进行优化,您可能会错过吸引大部分受众的机会。 想象一下,通过迎合这一不断扩大的用户群体,用户参与度和转化率的潜在增长。
响应式网页设计的 SEO 优势
- 改进的搜索引擎排名
- 增强搜索结果的可见性
- 所有设备上一致的用户体验
当您实施响应式网页设计时,您可以提高网站的搜索引擎排名。 通过让您的网站适应不同的设备,Google 会将其识别为适合移动设备。 这有助于您在搜索结果中出现更高的机会。

谷歌还优先考虑适合移动设备的网站。 当用户在移动设备上搜索时,Google 更青睐能够在所有屏幕上提供无缝体验的网站。 此偏好直接影响您网站的可见性和自然流量。
响应式设计有助于降低跳出率,这是影响 SEO 性能的一个因素。 响应式网站提供一致的用户体验,让访问者保持参与并探索不同的页面。 因此,较低的跳出率向搜索引擎表明您的网站提供了有价值的内容。
提高可用性的 8 个最佳设计元素

- 注重直观导航,确保用户可以轻松找到他们想要的内容。
- 合并用户友好的菜单和搜索功能。
- 清晰的号召性用语按钮可引导访问者进行所需的操作,例如购买或注册新闻通讯。 使它们突出并具有视觉吸引力。
- 所有设备上一致的品牌有助于建立品牌认知度。 使用相同的颜色、字体和图像来创建一个有凝聚力的品牌形象,与您的受众产生共鸣。
- 建立视觉层次结构对于将用户的注意力引导到网站上最重要的元素至关重要。 利用大小、颜色和间距有效地确定内容的优先级。
- 空白通过在元素之间提供呼吸空间,在增强可读性方面发挥着至关重要的作用。 它减少了视觉混乱并改善了整体用户体验。
- 版式选择会影响用户与您的内容互动的方式。 使用易于阅读的字体并保持整个网站的一致性,以获得无缝的浏览体验。
- 将所有这些设计元素融入您的响应式网页设计中不仅可以增强可用性,还有助于创建具有视觉吸引力和吸引力的在线形象。
优化图像以加快网站加载速度
为了优化您网站的图像,请通过压缩来减小文件大小而不损失质量。 确保图像采用正确的格式,例如 JPEG 或 PNG,以进行网络优化。


为了加快页面加载速度,请使用根据屏幕尺寸调整的响应式图像,以增强用户体验。 还可以实现延迟加载,以便在用户向下滚动时优先加载图像。
通过优化图像,您可以提高网站性能并降低跳出率。 更快的页面加载可以带来更好的用户参与度和更高的转化率。
- 使用 Adobe Photoshop 等工具或 TinyPNG 等在线平台进行图像压缩。
- 考虑对简单图形和图标使用 SVG(可扩展矢量图形),以进一步优化加载时间。
将这些图像优化技术融入您的响应式网页设计中,可确保跨各种设备的无缝用户体验。 通过优先考虑快速加载图像,您可以提高可用性和整体网站性能。
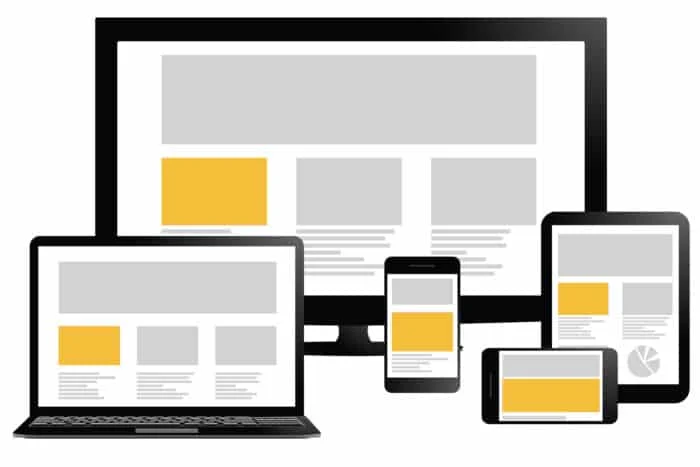
实施灵活的布局

设计网站时,实施灵活的布局,以确保其在任何屏幕尺寸上都具有良好的外观。 这些布局根据所使用的设备进行调整,提供无缝的用户体验。
使用 Bootstrap 等 CSS 框架可以简化创建响应式设计的过程。 Bootstrap 提供默认响应的预构建组件和样式,从而节省您的时间和精力。
通过利用灵活的布局,您的网站将变得更具适应性,从而增强其在各种设备上的响应能力。 例如,当在智能手机上查看网站时,元素会整齐地重新排列以适应较小的屏幕尺寸。
灵活布局的好处:
- 确保一致的用户体验
- 提高所有用户的可访问性
- 通过满足移动设备友好标准来促进搜索引擎优化
将这些灵活的布局技巧融入您的网页设计方法中,将产生一个视觉上有吸引力且用户友好的网站,可以有效地吸引访问者。
通过媒体查询增强用户体验

当根据设备特征自定义样式时,媒体查询允许您无缝地调整网站的布局和设计以适应不同的屏幕尺寸。 通过正确添加媒体查询,您可以确保您的网站无论是在台式机、平板电脑还是智能手机上查看都很棒。
断点是这个过程中的关键。 这些是网站布局发生变化以适应各种屏幕尺寸的特定点。 通过在 CSS 代码中设置断点,您可以创建流畅且响应灵敏的设计,当用户在设备之间切换时可以轻松进行调整。
有效地使用媒体查询可以显着增强用户体验。 例如,考虑这样一种情况:您的网站的导航菜单在较小的屏幕上折叠成下拉菜单,以优化空间利用率。 这一简单的调整使访问者可以更轻松地在移动设备上浏览网站,而不会影响功能。
合并媒体查询不一定很复杂。 通过遵循最佳实践并尝试不同的断点,您可以微调网站的响应能力,以提高在所有设备上的可用性。
测试和改进您的设计


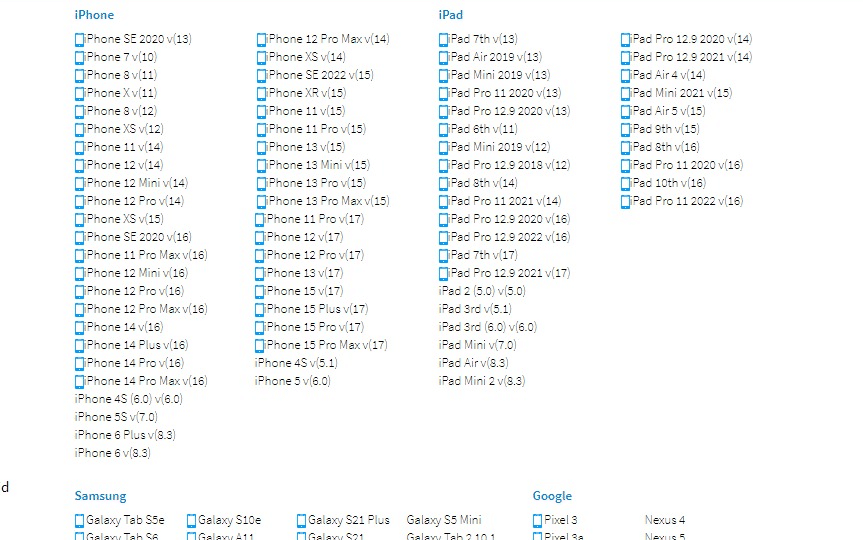
为了确保您的网站在所有设备上都能响应,请在各种浏览器上进行测试。 利用 Chrome DevTools 中的 Lighthouse 等工具或 LAMBDATEST 等浏览器屏幕截图工具来评估网站的响应能力。 此步骤有助于识别可能影响用户体验的任何问题。
收集用户反馈有助于提高网站的响应能力。 通过了解用户如何与您的网站交互,您可以进行必要的调整以增强他们的体验。 持续监控用户行为以进一步完善和优化您的设计。
考虑A/B 测试来比较不同版本的设计,并确定哪一个在响应能力方面表现更好。 此方法允许您根据用户偏好和行为做出数据驱动的决策。
定期更新和维护您的网站,以确保其随着时间的推移保持响应能力。 互联网和技术发展迅速,因此了解最新趋势和最佳实践对于提供最佳用户体验至关重要。
- 测试网站跨浏览器的响应能力
- 监控用户行为以不断完善和优化设计
- 进行 A/B 测试来比较设计版本以获得更好的响应能力
- 定期更新和维护您的网站,以保持其响应速度和用户友好性
结合这些响应式网页设计技巧将提高您网站的可用性,并提高其搜索引擎可见性和用户参与度。 今天就行动吧! 应用这些策略为您的受众创建无缝且用户友好的浏览体验。

