SaaS Web 设计最佳实践:值得了解的设计标准和趋势
已发表: 2022-10-26文章内容

SaaS 网页设计的最佳实践是什么?
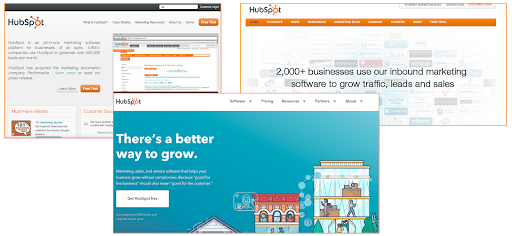
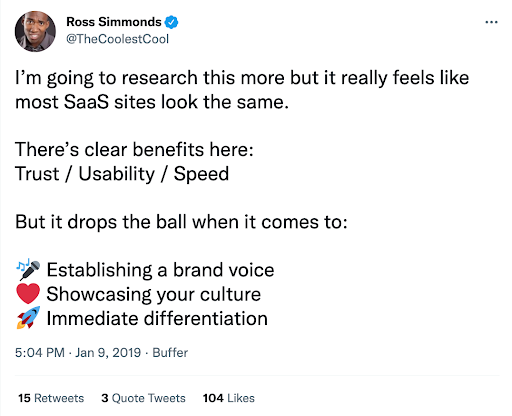
这是我在偶然发现一个 SaaS 站点、SaaS 站点、SaaS 站点之后开始回答的问题……它们看起来几乎相同:

了解最佳实践可能是网页设计师(和 SaaS 创始人)思考自己品牌形象的好方法。 这是几年前 Andy Crestodina 在分析排名前 50 的营销网站的网络标准时采用的一种方法。 它还可以帮助设计师、战略家和创始人通过使用线框图和确定主页上需要哪些关键设计元素来规划他们的设计计划。
Nielsen / Norman Group 发布了有关网页设计标准的首批文档之一,并定义了三个标准化级别:
- 标准:80% 以上的网站使用相同的方法
- 惯例:50 – 79% 的网站使用相同的方法
- 困惑:49% 或更少的网站使用一种方法
虽然我最初对相似的 SaaS 品牌有很多挫败感,但我越深入了解遵循设计标准和最佳实践的理由,就越能理解一致性的好处。 以下设计 Web 标准带来的一些好处包括:
- 看到共同的设计元素时的安全感和信任感
- 当您需要某些东西时,准确地知道去哪里(例如,主页通过。徽标点击)
- 新图标、按钮和设计元素没有任何不确定性。 没有遗漏关键元素(即,获取演示)
所有这些都可以让用户体验更流畅、更直观。
但是 SaaS 领域有很多东西似乎在没有任何充分理由的情况下被复制。
因此,为了更好地理解 SaaS 网页设计标准,我们从 SaaS 1000 中选出前 250 个网站创建了一个数据集,向我们展示了哪些事物已成为标准,哪些是传统的,哪些是抛硬币。
以下是 2022 年发生的 SaaS 设计最佳实践的详细介绍:
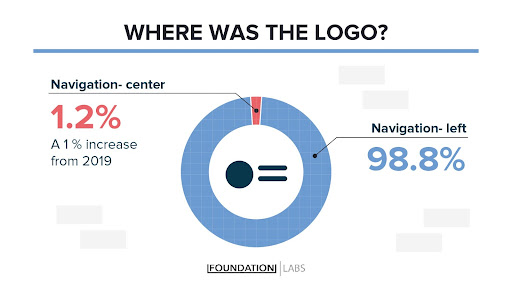
品牌标志总是在左边

因此,您决定创建一个徽标(或更新您现有的徽标),并且想知道将其放置在您网站的哪个位置。 将徽标放置在网站的左上角是一种常见的设计最佳实践。 自 2019 年以来,我们甚至看到导航左侧的徽标增加了 1%! 这是大多数设计师在 SaaS 内部和外部利用的一种方法。 认识到大多数北美人从左到右查看网站是一个合乎逻辑的选择。
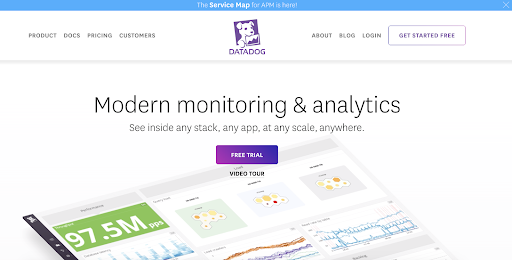
但有时(在我们的研究中;曾经),设计师决定将徽标放在其他地方。 虽然我们没有看到任何网站将其徽标放在右侧; 我们确实发现 DataDog 将他们的标志直接放在他们的网站中间:

在一项标志研究中,Venngage 的人发现 35% 的人更喜欢科技公司的以文本为主的横向标志。
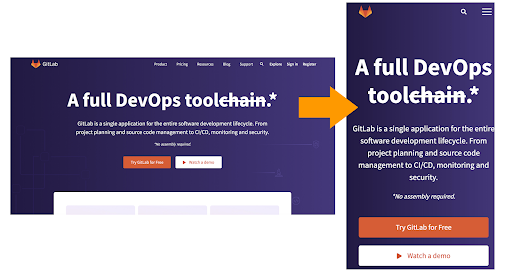
大多数 SaaS 网站都是移动响应式的
我们生活在一个移动的世界。
移动响应式网站是确保您不会为桌面用户或移动设备访问者提供糟糕体验的好方法。

2018 年,全球 52.2% 的在线流量是通过手机产生的。 这就是为什么很高兴看到几乎所有 SaaS 公司都在投资响应式设计和移动登陆页面最佳实践,而不是仅仅为桌面构建。
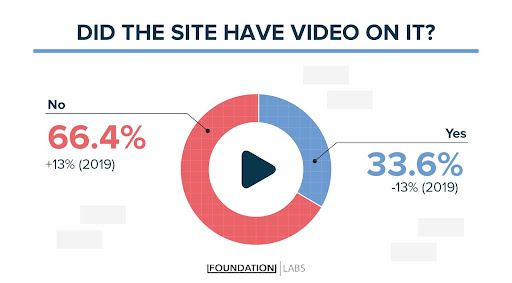
视频可以在三分之一的网站上找到

尽管视频已经席卷了社交媒体渠道,但它在 SaaS 网站上并不那么受欢迎。 在主页上有视频的网站中,大多数视频都需要用户点击才能开始播放。 这些视频通常是短片,大多数不到 5 分钟,提供公司历史、价值主张或产品展示的背景信息。
我们非常惊讶地发现,大多数网站的主页上都没有视频,更惊讶的是,自 2019 年我们之前的研究以来下降了 13%。
制作高质量视频所带来的传统成本预期可能仍会阻碍品牌进行这项投资。 插图产品解释器几年前大受欢迎,并成为通过 Fiverr 和 Upwork 等网站购买的流行服务。
如今,对这类视频的需求仍然很高(每月超过 14,800 次搜索解说视频),但只有略多于一半的 SaaS 公司使用它们。
首屏总是有一个主要的行动呼吁

SaaS 社区有一个明确的最佳实践,即你的号召性用语促使人们做某事需要放在首位。 在这项 SaaS 设计研究中包含的所有网站中,超过 90% 的网站在首屏都有按钮或号召性用语。
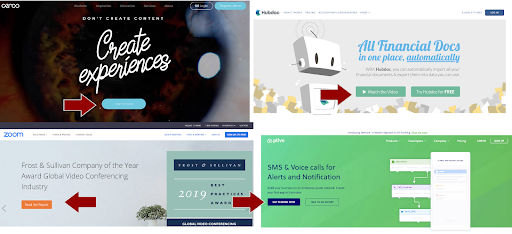
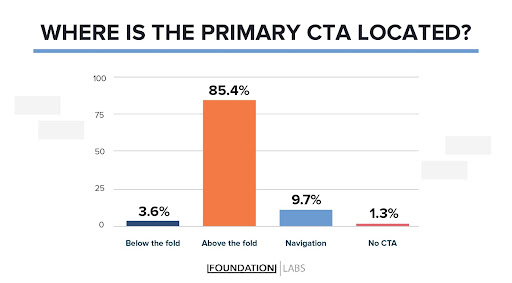
CTA 的位置通常可以在折叠上方找到

当涉及到 CTA 的放置位置时,大多数 SaaS 网站都直截了当。 大多数网站都将其 CTA 放在首位。 这是一个很好的做法,因为它可以确保用户看到您的 CTA,即使他们没有一直向下滚动页面。

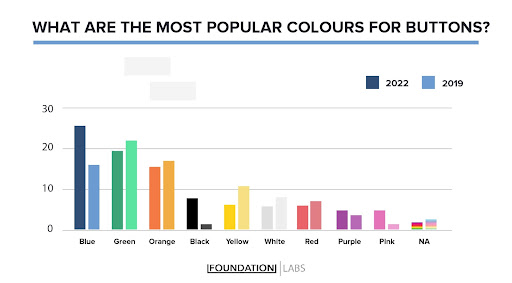
蓝色超越绿色成为 SaaS 按钮的新选择
在分析各种号召性用语颜色时,蓝色趋势明显,绿色 CTA 排在第二位,橙色排在第三位。
自 2019 年以来,蓝色 CTA 按钮的受欢迎程度显着增长,超过绿色约 3%(这是 2019 年最受欢迎的 CTA 颜色)。 这有一个很好的理由:蓝色最常用于超链接,它是一种引人注目的颜色。

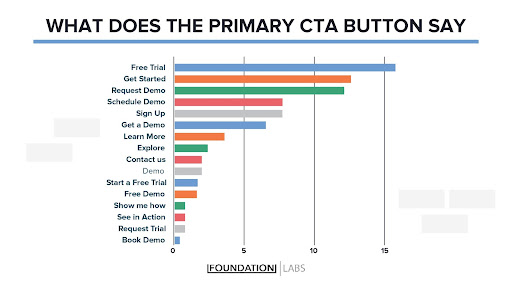
免费试用超越开始成为 SaaS 中最受欢迎的 CTA

大多数 SaaS 品牌都在使用号召性用语,这是他们钱包里的音乐:免费。
我们审查的大多数网站都选择了“免费试用”的措辞来呼吁采取行动。 另一个亚军 CTA 是一种以行动为导向的语言,它诱使访问者做一些将他们推到漏斗中更远的事情。 一些变化包括:
- 开始使用
- 请求演示
- 安排演示
- 报名
- 获得免费演示
- 免费获得 X
号召性用语中最常见的单词 + 短语往往是:Free、Demo、Get、Started、Try X 和 Request……其中一些单词同时出现(即 Free Demo 或 Try X For Free),但使用这些词的组合往往出现在 SaaS 主要 CTA 中。
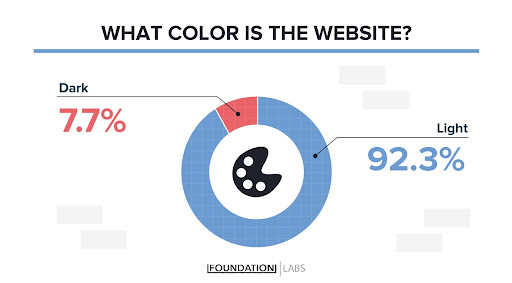
使用浅色背景是最佳实践

在 SaaS 中看到黑色背景的网站并不常见:

大多数网站(其中 92%)使用白色或浅色作为其网站的主要背景。
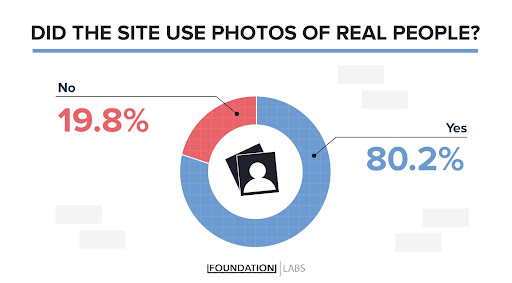
80% 的 SaaS 使用真人

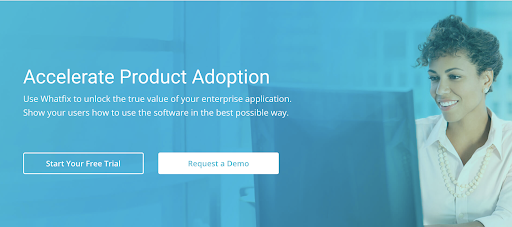
在主页上放置真人是大多数 SaaS 品牌的有利选择。 真实人物在主页上的放置通常在与推荐和内容资产配对的部分中找到。 有时它们会直接出现在标题的首屏上方,如下例所示,但大多数情况下,真实人物图像会出现在页面下方。
与我们在 2019 年进行的同一项研究相比,这是一个巨大的飞跃。 就在 3 年前,只有 56% 的网站在其主页上使用真人,增幅高达 24%。

在图像选择中看到相当多的多样性也很棒。 唯一缺少的是在“我们的团队”页面上看到类似程度的多样性,但这是另一个话题。
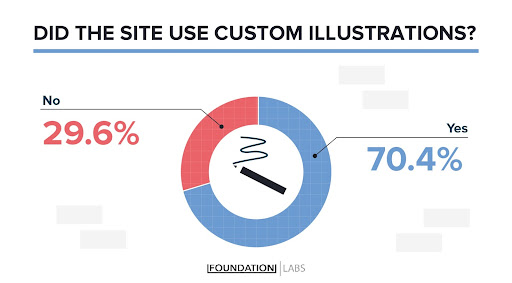
自定义插图非常常见(70%)

自定义插图的兴起席卷了 SaaS 社区。 在过去的 3 年中,它在一个又一个站点上不断出现。 我们的专业意见是,这是一种趋势,但距离成为最佳实践只有几个百分点。
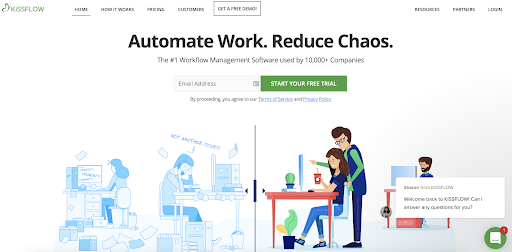
以下是一些网站及其插图的快照:



这是一个有趣的趋势。
你怎么看:这种设计方法是帮助初创公司脱颖而出,还是让他们融入其中? 有关系吗? 是不是给人一种信任感?
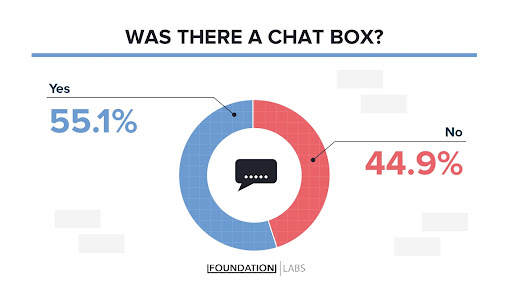
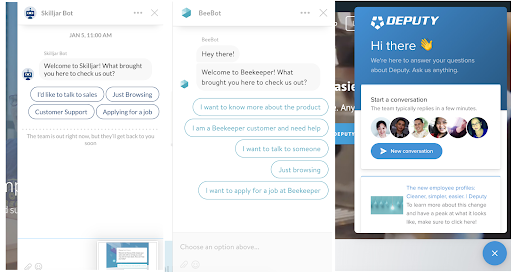
一半的 SaaS 品牌使用实时聊天工具

实时聊天和对话营销的兴起一直是一个值得关注的迷人趋势。 用户想要答案,而且他们想要快速得到答案。 随着与潜在客户(或使用机器人)进行实时对话的想法继续受到关注,它显然在 B2B SaaS 公司中变得流行。
我们的研究发现,超过 5% 的 SaaS 网站在角落里有一个聊天框,可以随时使用。 在大多数这些站点中,使用的服务是对讲机或漂移。

那么你应该遵守标准吗?
这取决于。
尝试设计是在行业其他人之前发现一些东西的好方法。 也就是说,设计实验的风险在于用户可能会发现整个体验被破坏并且创建不佳。 另一方面,如果您遵守已在全球 SaaS 网站上使用的标准,您可以轻松融入其中。
如果您想要一个与众不同的网站,这里有一个网站设计技巧列表:
- 不要使用平面插图作为品牌的抽象表示
- 不要在主页上使用深橙色或黄色按钮
- 不要在网站上左对齐您的价值主张
- 将您的徽标放在中间或右侧
- 为您的网站使用深色背景
您的网站目前是否符合这些标准? 这里有什么让你吃惊的吗?
