如何构建可转换的 Shopify 登录页面
已发表: 2022-07-13此内容由 GemPages Shopify 登陆页面构建器赞助。
您的网站总流量中有多少百分比转化为付费客户? 如果你能把这个数字提高一分,你会多赚多少? 通过精心设计的Shopify登录页面,您可以看到比以往更多的收入。

然而,并非所有登陆页面都是平等创建的。 在深入探讨如何创建它们以及要遵循的最佳实践之前,我们将引导您了解各种类型的登录页面,以及您需要它们的原因。
什么是 Shopify 登陆页面?
登陆页面是专门围绕转换目标构建的页面。 数据显示,平均着陆页转化率仅为 2.35%,但前 10% 的页面的转化率达到 11.45% 或更高。 Shopify 登陆页面是在您的 Shopify 商店中构建的页面。

登陆页面与产品页面有何不同?

产品页面有多种用途——让用户了解您的产品,并使购物者能够购买。
另一方面,着陆页旨在让购物者采取特定行动——这可能会或可能不会进行购买。
产品页面只能在您的 Shopify 商店中使用,但登录页面可以部署在客户旅程中的任何地方。 您可以使用它们:
- 推广特定产品
- 宣传产品系列
- 推广限时优惠
- 为您的电子邮件列表和其他营销活动收集潜在客户
登陆页面的类型
启动页面

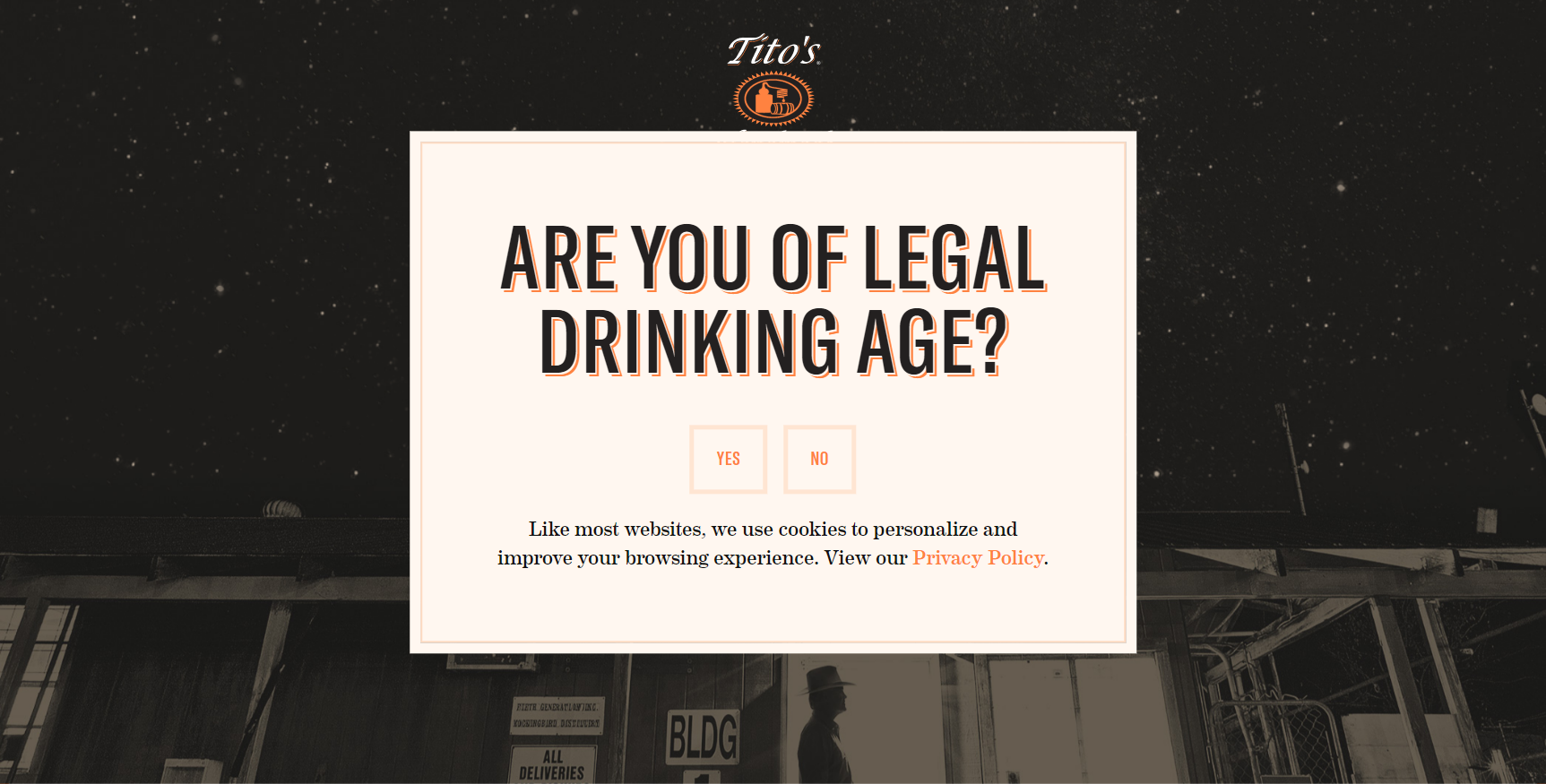
启动页面是用户点击广告后登陆的页面。 它们最常用于共享公告或验证用户的年龄。 对于 Shopify,您可能会将其视为“即将推出”页面或“密码”页面。
Splash 登陆页面使用强烈的视觉效果和最少的副本但强大的消息传递给用户留下印象。 启动页面位于网页之前,因此您可以在整个营销渠道的任何时候使用它们。 但是,最常见的是在漏斗顶部使用它们来提高品牌知名度,因为这涉及到一些“哇”的因素。
潜在客户生成登陆页面
潜在客户生成页面通常位于漏斗的中间,因为这是您捕获潜在客户信息的地方。 对于强大的潜在客户页面,您必须在询问用户的电子邮件地址和您给予他们的回报之间取得适当的平衡。 您可以使您的奖励成为可下载的清单、电子书或其他一些数字产品,或产品折扣。
Shopify 可以使用内置的联系表单和客户表单轻松构建这种登录页面,您可以将其添加到您的密码页面、即将推出的页面或潜在客户捕获页面。

销售页面

当您需要将常规访问者转变为购买客户时,销售页面用于渠道底部。 因此,构建和设计这些页面更加困难。 Shopify 通过产品页面和产品系列页面以及模板简化了流程。 模板是有限的,需要进行一些自定义才能将它们从标准产品页面带到可以转换的销售页面。 我们将在本文后面讨论如何转换页面。
销售页面的长度会有所不同,具体取决于您需要多少信息才能说服某人遵循您的号召性用语。 通常,您的产品越贵或越复杂,您的销售页面需要越长才能解决买家可能提出的所有潜在反对意见。
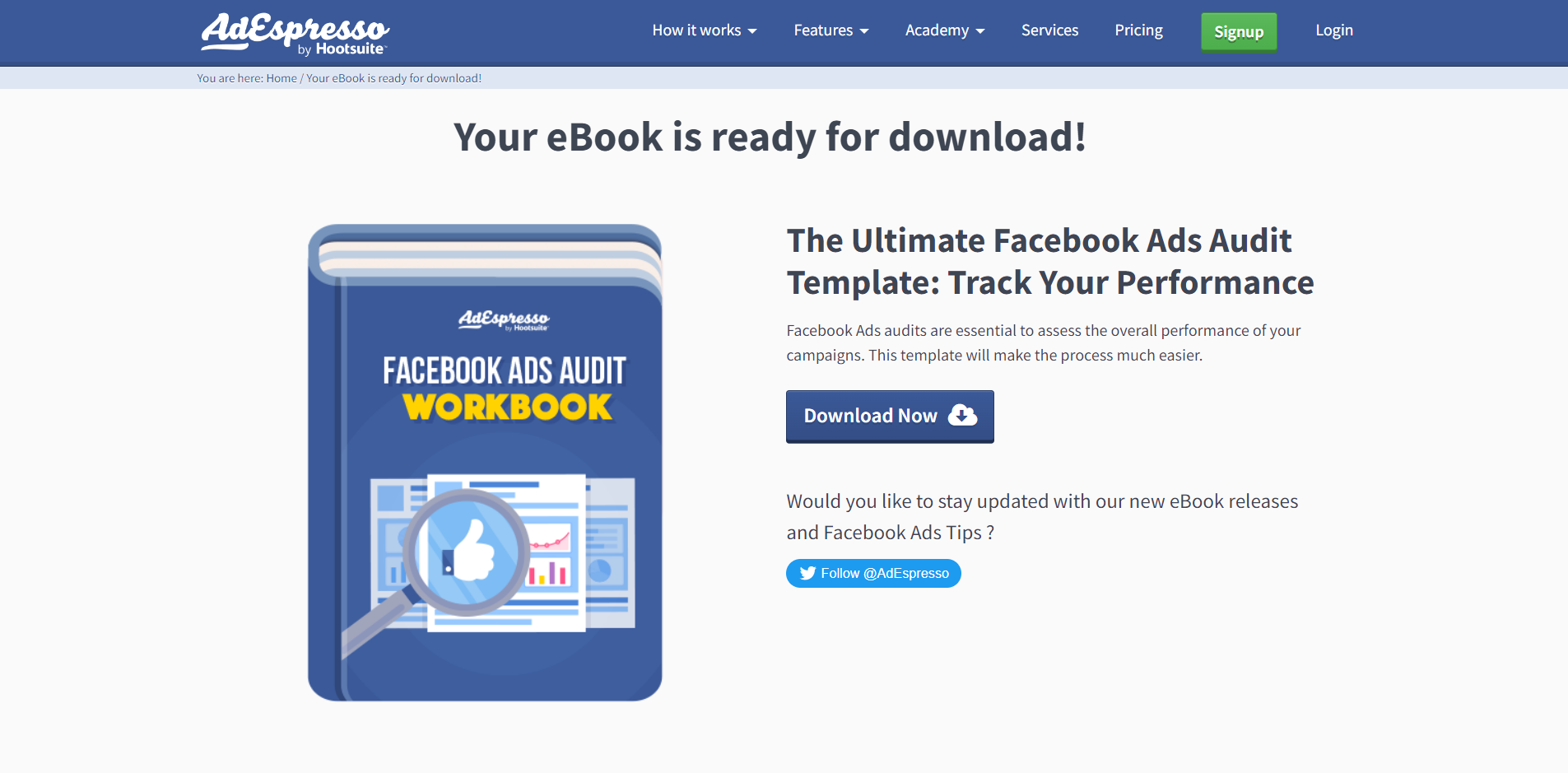
感谢页面

买家在输入信息或购买后会被重定向到感谢页面。 超越一个基本的、无聊的设计,用一行写着“谢谢你的 X”来提供一个精心设计和视觉上吸引人的页面,不仅有助于通过漏斗移动潜在客户,而且还可以提高回头客的平均订单价值。
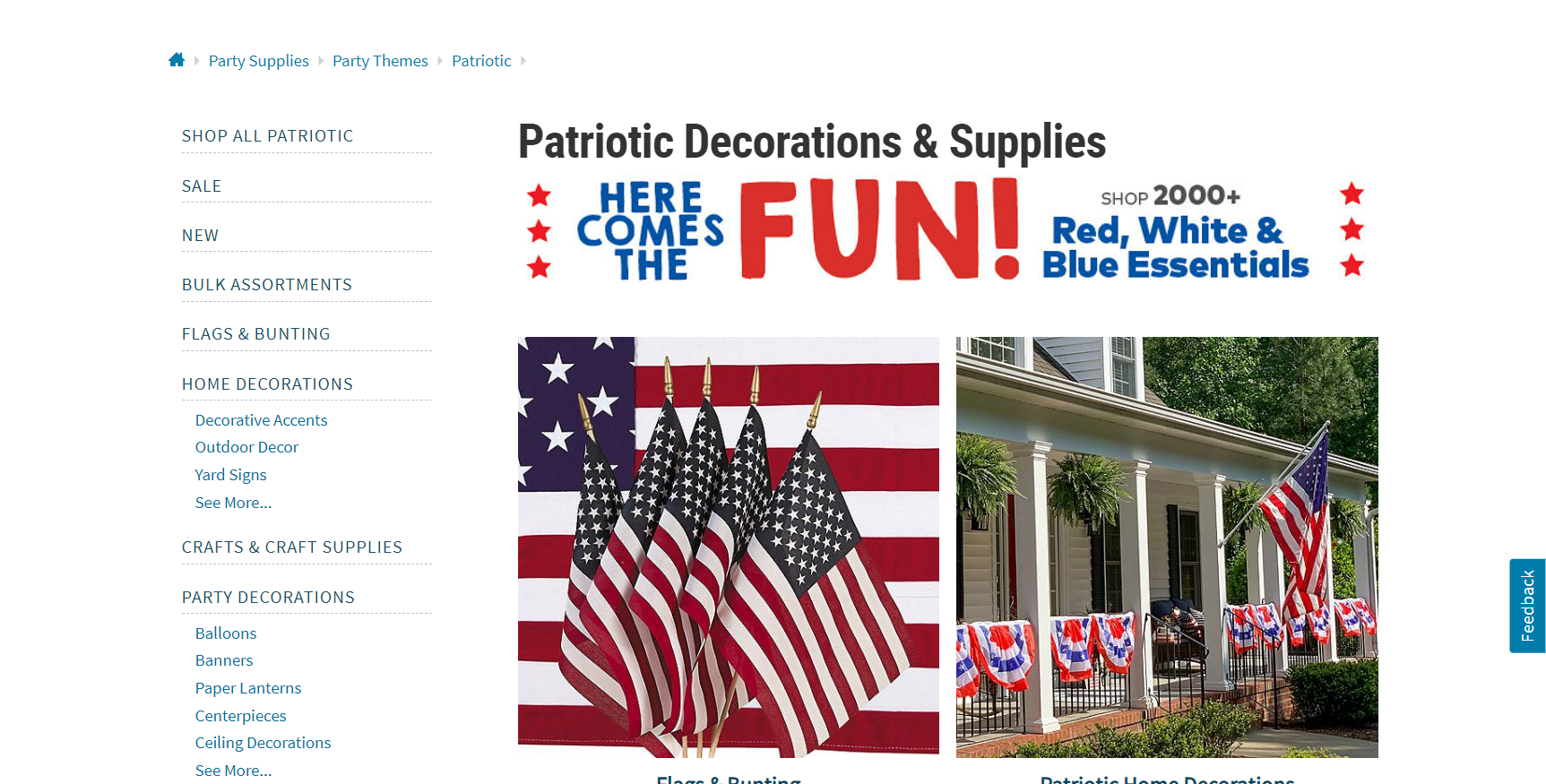
季节性登陆页面

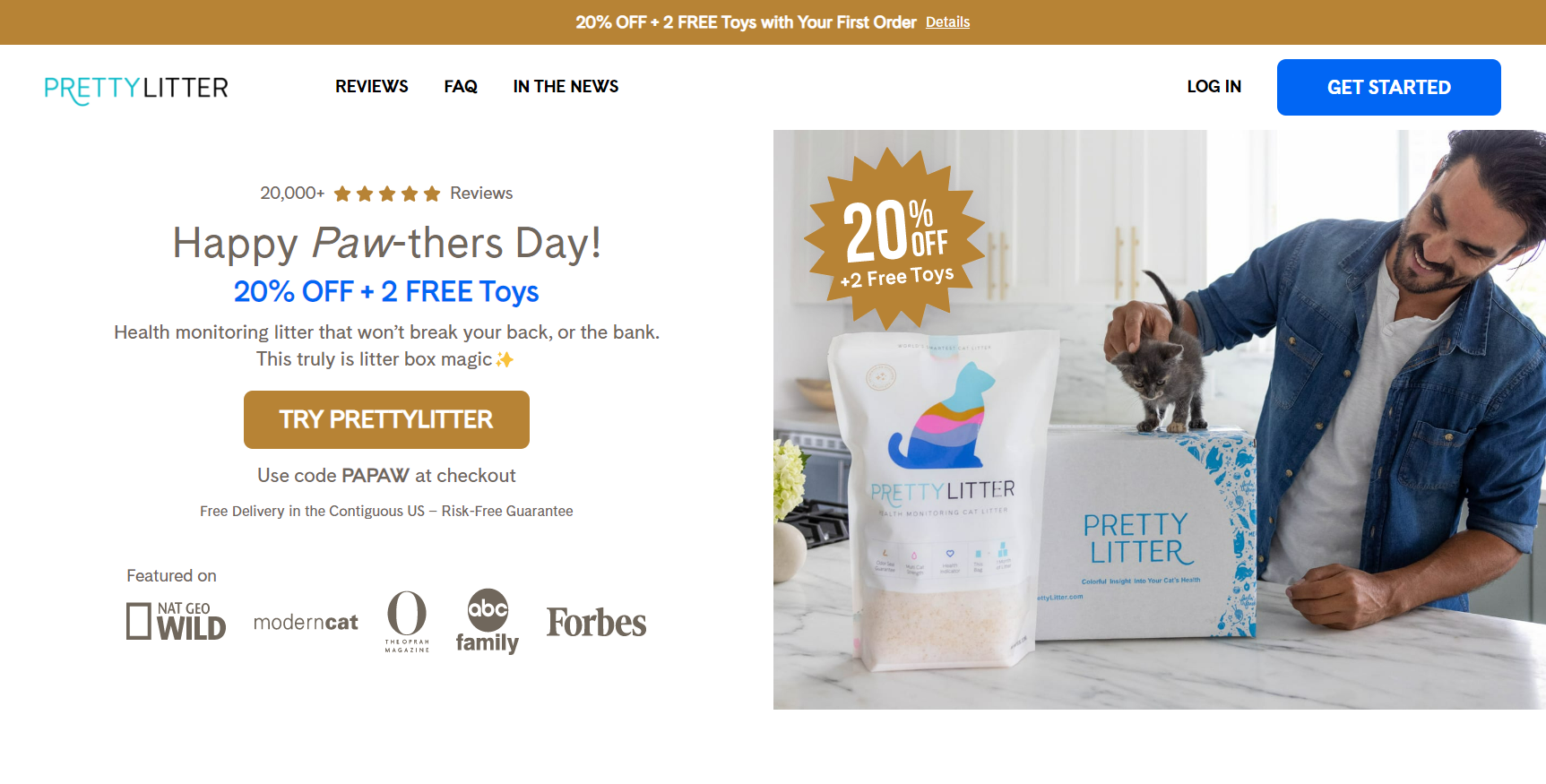
季节性登陆页面是一个独立页面,可将用户引导至季节性或假日销售。 为了获得最大的转化机会,请专注于创建与当前季节/假期相匹配的节日设计,清楚地传达您的产品,并删除页面上的页眉和页脚元素——因为这些会分散您的 CTA 的注意力。 通过限时供应营造紧迫感,并通过免费送货提供折扣。
为什么需要 Shopify 登陆页面
解决客户的疑虑
买家总是会反对购买——即使他们熟悉您的品牌和产品。 可能是他们担心进行这样的投资,或者他们不确定您的产品是否提供他们正在寻找的所有功能。 无论让买家退缩的恐惧是什么——登陆页面都是解决您最常见的客户反对意见的最佳场所。 当您首次启动 Shopify 商店时,准备好专门的登录页面来支持您的活动是成功的关键。

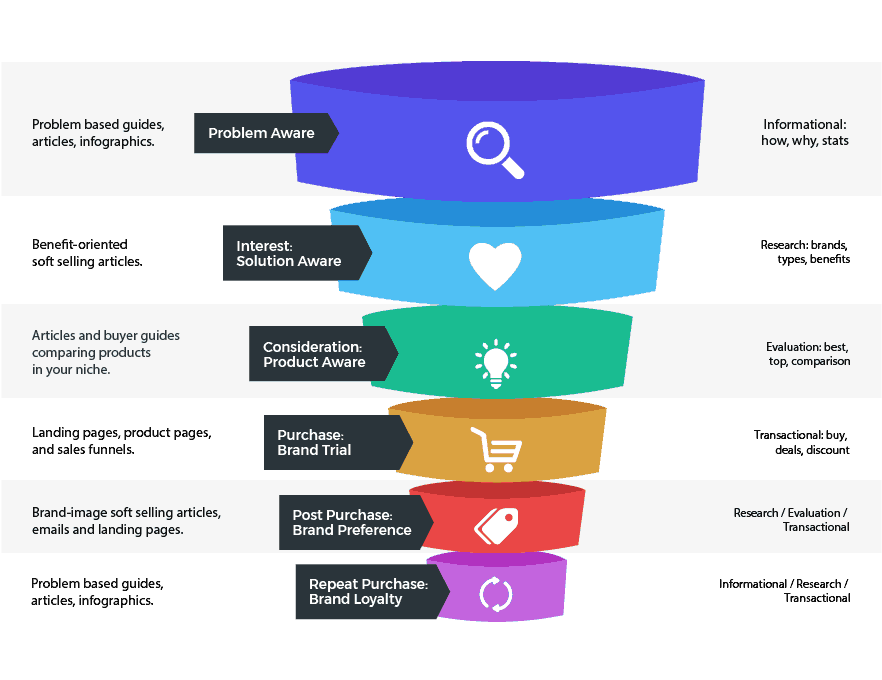
通过销售漏斗吸引买家

由于每个 Shopify 登陆页面都有一个特定的焦点,您可以使用它们来引导人们通过您的销售渠道。 例如,在漏斗开始或意识阶段,您可以使用登录页面从目标受众那里收集潜在客户,并分享与客户试图解决的问题相关的电子书或提示列表。
在考虑阶段或漏斗的中间,人们知道你的品牌,现在正在考虑你的产品如何成为解决他们问题的最佳选择。 在这里,您可以使用登录页面来提供案例研究、网络研讨会或产品的免费样品。 客户推荐和其他社会证明在这里也很有帮助。
在决策阶段或漏斗底部,当客户准备购买时,您可以提供免费试用、折扣代码等。
衡量营销活动的成功
使用跟踪标签,您可以查看每个着陆页获得的流量以及流量来自何处。 您的分析数据将告诉您哪些营销渠道最成功,因此您可以在那里重新投入努力。
创建 Shopify 登陆页面
使用登陆页面生成器应用
Shopify 在其市场上提供了多种着陆页构建器应用程序可供选择。 GemPages 是一款登陆页面工具,只需点击几下,即可轻松在您的网站上构建各种登陆页面。 它使用拖放编辑器,因此您无需编码知识即可设计页面。 计划起价仅为每月 15 美元,包括无限数量的登陆页面。 提供免费试用,因此您可以在做出承诺之前测试功能和设计元素。
优点
- 无需技术知识
- 选择最适合您需求的模板 - 所有模板都是为转换而构建的
- 能够从 100 多种设计元素、电子商务元素和营销元素中进行选择
- 拆分测试,以便您可以查看您的受众对哪些目标网页的反应更好
- 使用 SEO 友好代码创建的页面,能够编辑 SEO 描述和标签以实现更好的优化
缺点
- 没有可用的免费计划
- 最低计划的有限模板
- 没有内置的网站分析
- 拆分测试仅适用于商业计划或更高版本,并且仅限于两个广告系列
使用产品集合功能
每个 Shopify 主题都支持产品系列。 如果您知道将发送到这些集合页面的流量类型,则可以相应地对其进行自定义。

优点
- 客户可能已经知道集合页面是如何工作的,从而减少摩擦以提高可用性。
- 为这些自定义登录页面设计和编写页面内容更容易
- 它缩短了与“添加到购物车”按钮的距离,使人们更容易实际购买。
缺点
- 有限的功能可能会对平均转化率产生负面影响
创建 Shopify 登陆页面模板
在您的 Shopify 模版中创建一个新模板,以便更轻松地在整个商店中构建自定义登录页面。 但是,它需要一些 HTML 代码编辑。 如果您不习惯编辑代码或不熟悉 Shopify 的编码语言 Liquid,那么您需要雇人来帮助您。

创建模板后,您可以使用模板创建新的 Shopify 页面并根据需要自定义元素。
优点
- 根据您的品牌需求高度定制
缺点
- 需要技术知识或专业编码人员来帮助您创建它。
- 如果您想自己动手,学习曲线陡峭
- 如果您想更改 Shopify 主题,则需要重做
Shopify 登陆页面示例
下面我们看看一些值得在您自己的营销活动中模仿的着陆页设计。
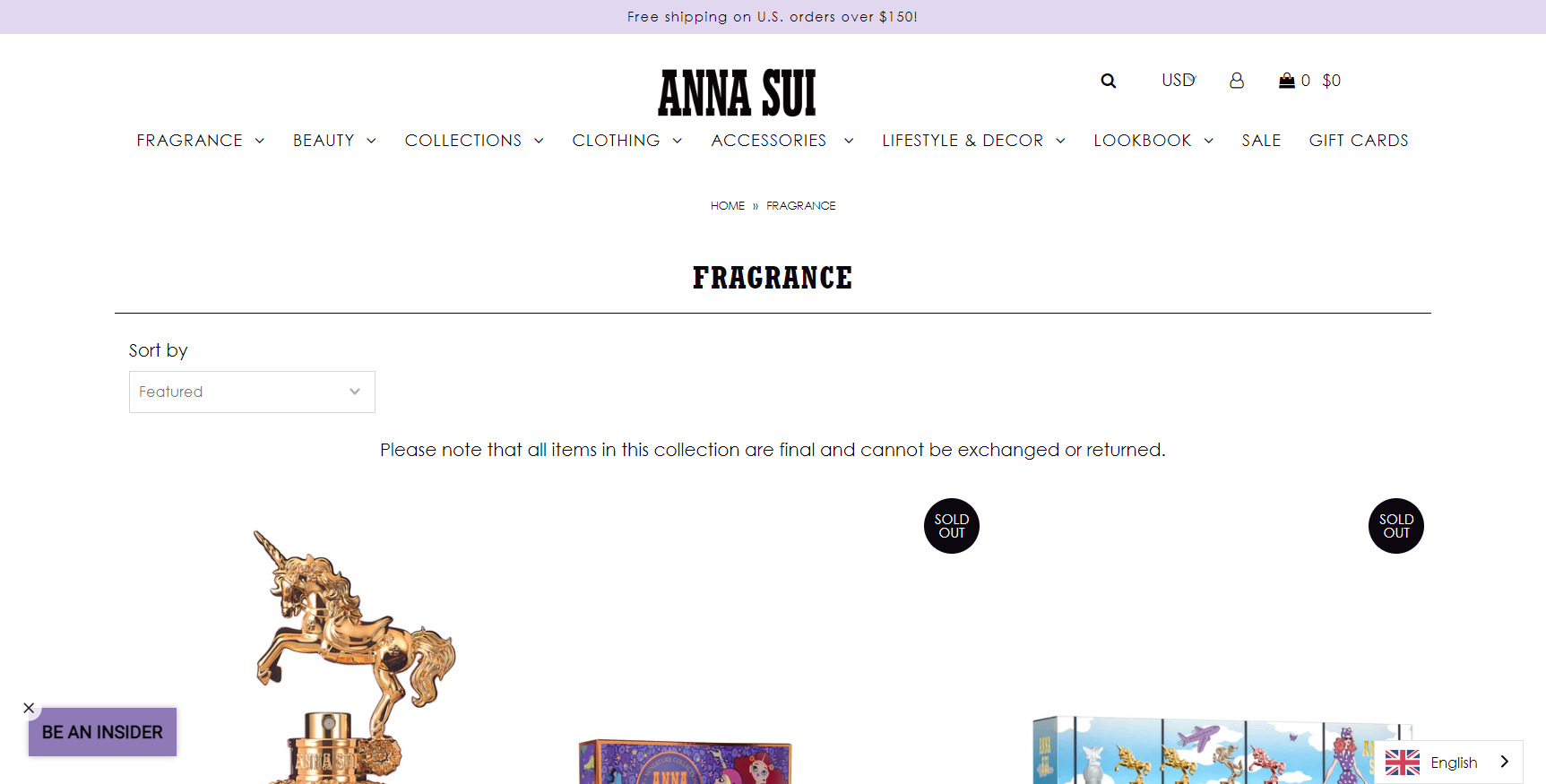
安娜苏

奢侈时尚和香水品牌 Anna Sui 展示了使用产品系列页面作为登录页面是多么容易。
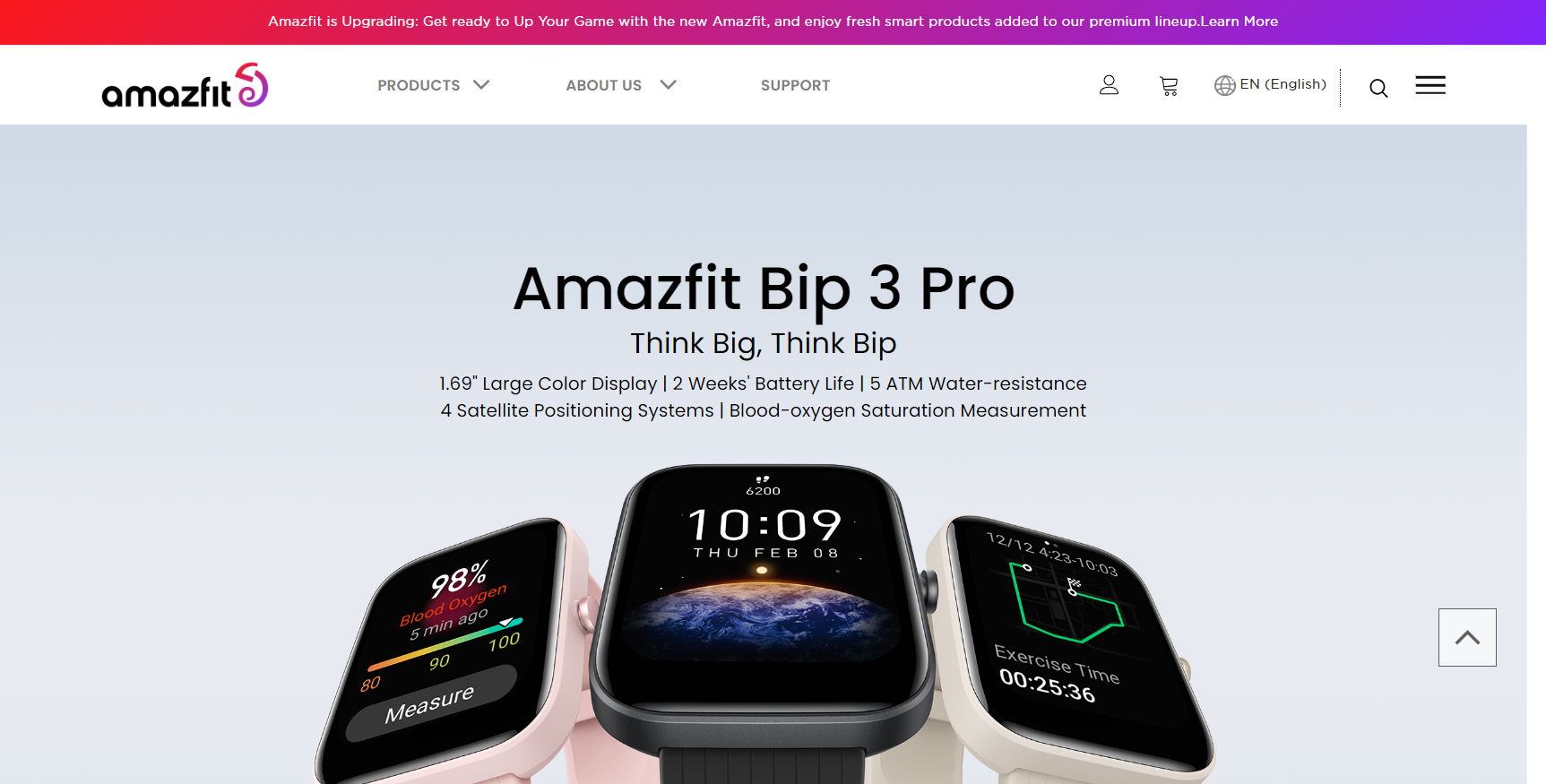
亚马逊

Amazfit 是智能手表品牌。 这是产品登陆页面的一个很好的例子。 它为有兴趣购买的人提供了大量的细节,并且可以很容易地将规格与公司提供的其他手表进行比较。
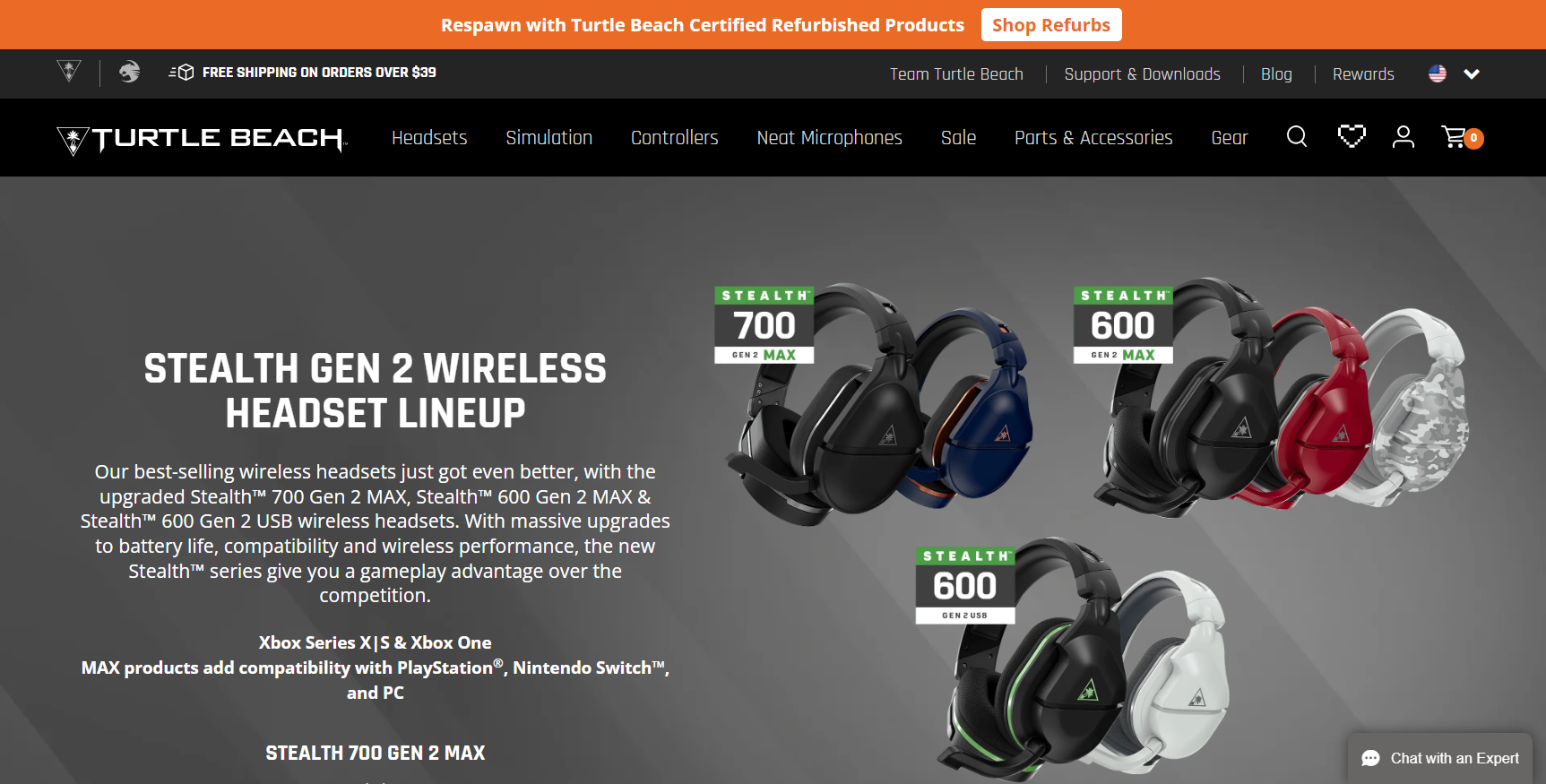
龟滩

Turtle Beach 是一家受欢迎的游戏耳机公司。 这个惊人的 Shopify 登录页面突出显示了特定类别中的所有产品。
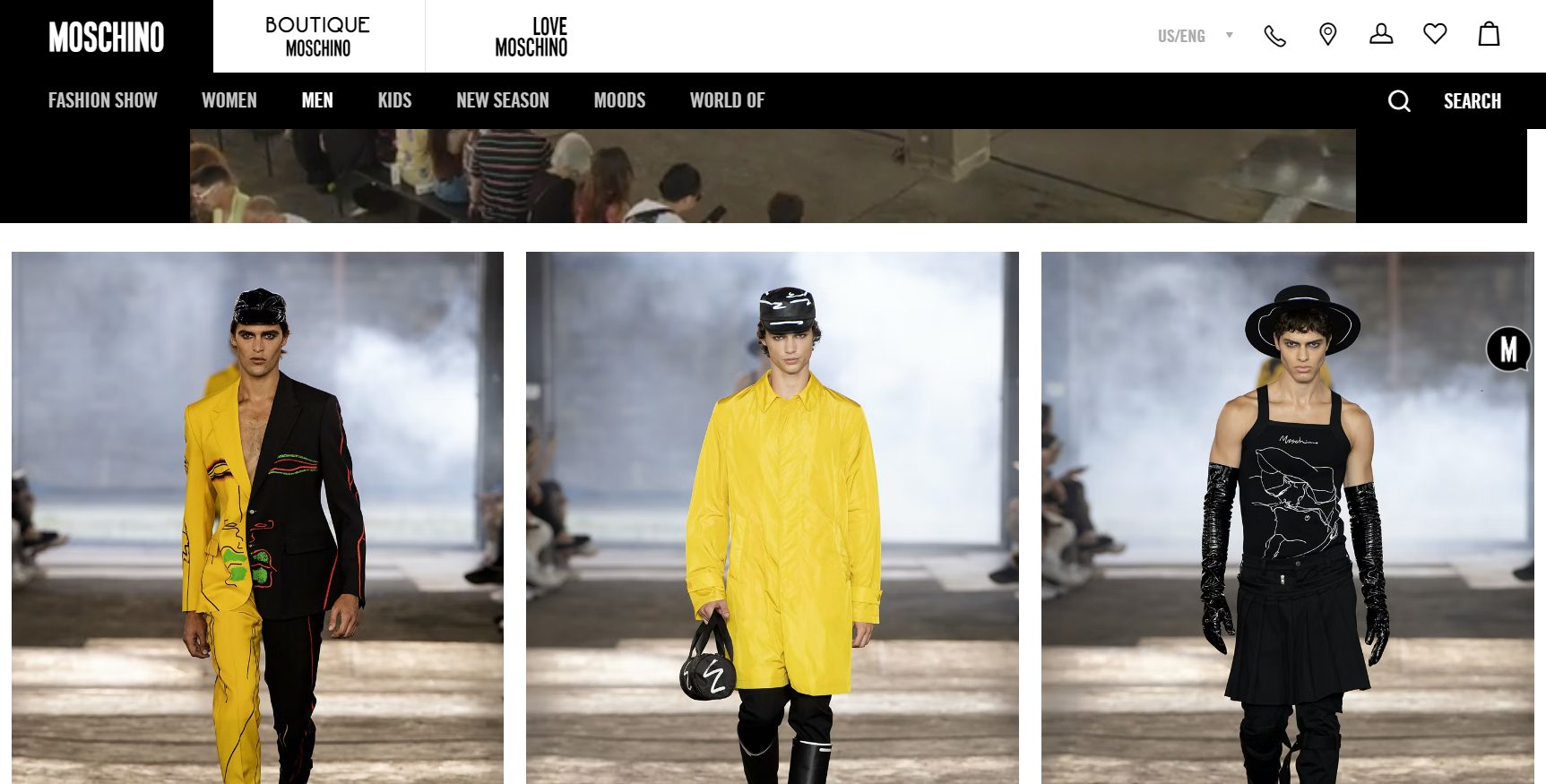
莫斯基诺

奢侈时尚品牌 Moschino 使用登陆页面来展示来自最新时装秀发布的时尚。 它包含时装秀的视频以及静态照片。

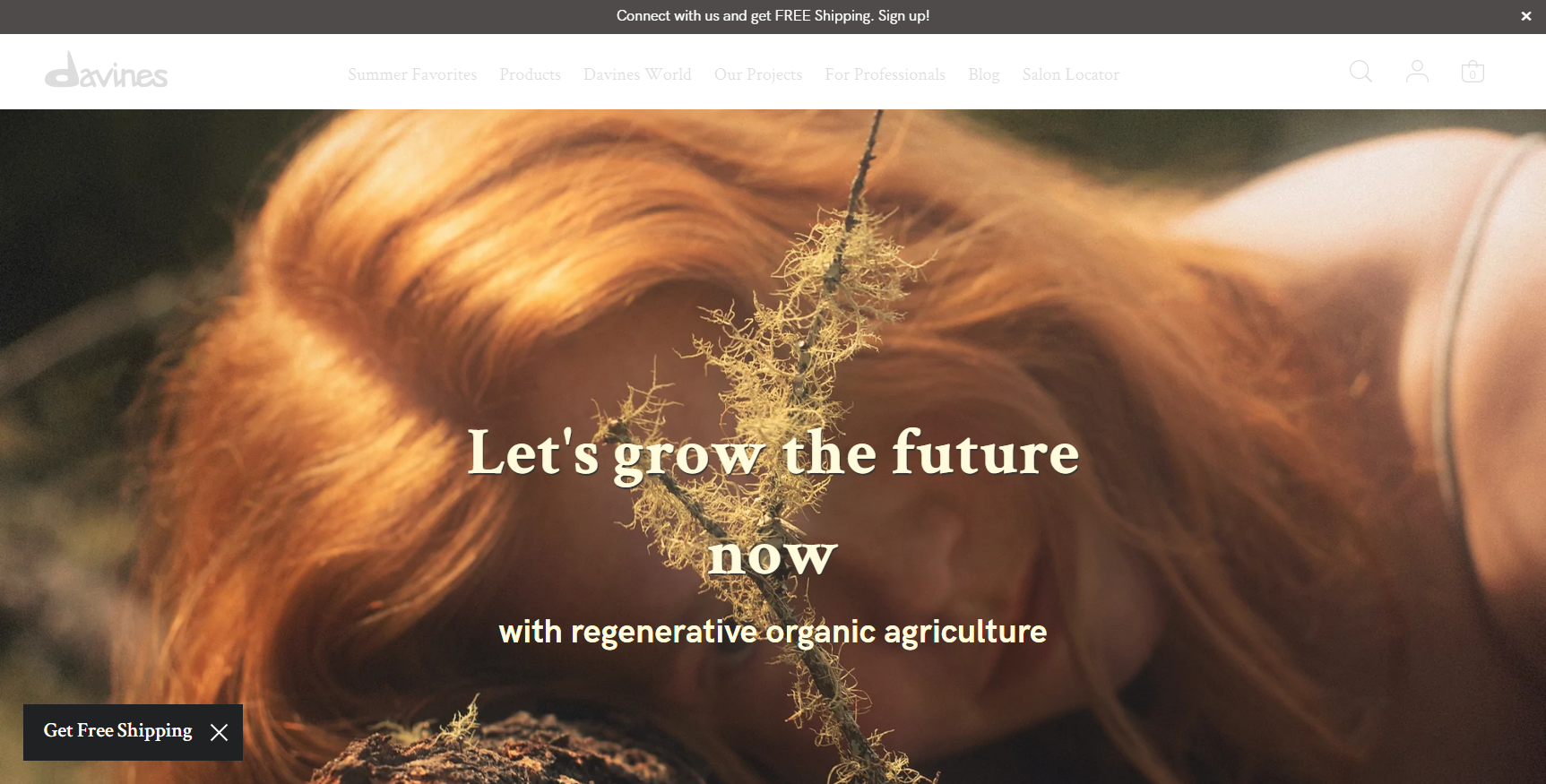
戴维斯

豪华护发品牌 Davines 就是一个很好的例子,说明创建自定义登录页面是多么容易。 在上面的屏幕截图中,我们看到了一个登陆页面,该页面专注于品牌对社会和环境可持续性的承诺。
常见问题
使用 GemPages 轻松创建 Stellar Shopify 登录页面
如果您想在不了解 Shopify 中代码的工作原理的情况下创建登录页面,那么 GemPages 登录页面构建器就是您的最佳选择。 您不需要任何技术技能即可在几分钟内构建漂亮的登录页面。