侧边栏是否正在走向灭绝?
已发表: 2019-03-29在构建新网站时,您总是会遇到许多布局和功能障碍。 其中之一是臭名昭著的侧边栏的放置(或不放置)。
如今,找到侧边栏最常见的地方是在博客上。 在基于博客的网站或公司网站的博客部分。 登陆页面和服务页面几乎不再有侧边栏; 实际上很难找到带有侧边栏的公司网站。
“边栏正在走向灭绝吗? ”
让我们来看看为什么侧边栏在一些圈子中失去了人气,而在其他圈子里还活着并在其他圈子里大放异彩!
建立网站并选择布局
早在 2000 年代初期,网站的两侧各有一个侧边栏,内容在中心是很常见的。 两个侧边栏都充满了广告、优惠和其他令人分心的图形或闪烁的 gif。 很难专注于实际内容。 但随着时间的推移,侧边栏名声不佳,人们开始对侧边栏视而不见。
通常的两侧边栏布局传递到右侧的边栏,然后从那里完全没有边栏。 最新的 WordPress 模板现在没有侧边栏或无侧边栏选项。
有人说侧边栏非常适合点击、导航和用户体验,而另一些人则说侧边栏几乎是死角。
随着移动使用的兴起,还需要记住的是,在小型设备上,侧边栏通常只显示在主要内容的最底部。

那么你怎么知道你的网站是否需要一个(或两个)侧边栏?
深入了解网站的本质,一切都与用户体验有关。 如果侧边栏可以帮助访问者以一种简单且不混淆的方式浏览网站,那么添加它。 如果您有其他可以无缝处理导航的创造性方式,请放弃侧边栏。
最常见的解决方案是有一个没有侧边栏的主页或登录页面,然后在博客部分有一个侧边栏。 您在侧边栏中包含的内容取决于您的特定站点,但主要内容是:
- 订阅选项
- 相关文章
- 选择加入
- 作者简介
- 广告
侧边栏中的广告数量决定了体验的成败。 如果它全是广告,它会立即被忽略(或至少畏缩)。 如果侧边栏中的内容真的很好,那么一两个广告就不会麻烦了。 如果广告在视觉上与设计的其余部分非常吻合,则可以加分!
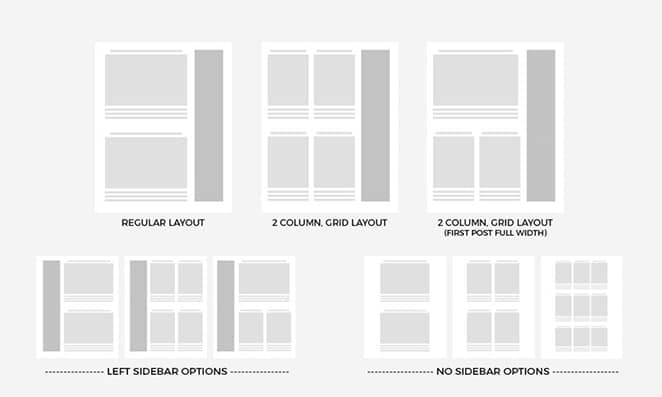
让我们看一些布局示例,这样下次您必须越过侧边栏障碍时,您将获得更多信息并希望获得更多启发!

从三栏演变为两个侧边栏并再次返回
我之前提到过,带有两个侧边栏的网站布局大多已成为过去。 我没有提到的是,这种布局只是众所周知的“三栏”布局的延伸。 这意味着仍有一些网站使用两个侧边栏并在此过程中将其杀死。
两个侧边栏和三列之间的区别可以从名称本身推断出来。 两个侧边栏意味着有一个主要内容区域和两个附带栏。 三栏布局更像是一种组织内容的设计机制。 仍然有一个层次结构,但它的使用方式比旁观的额外内容更有意义。 三栏布局非常适合杂志或大型博客等在线期刊。
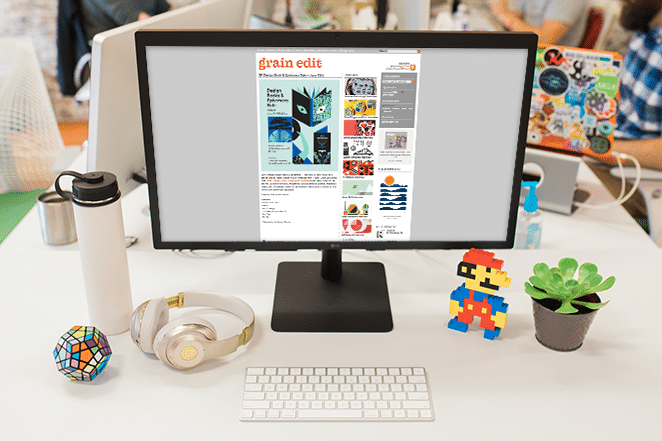
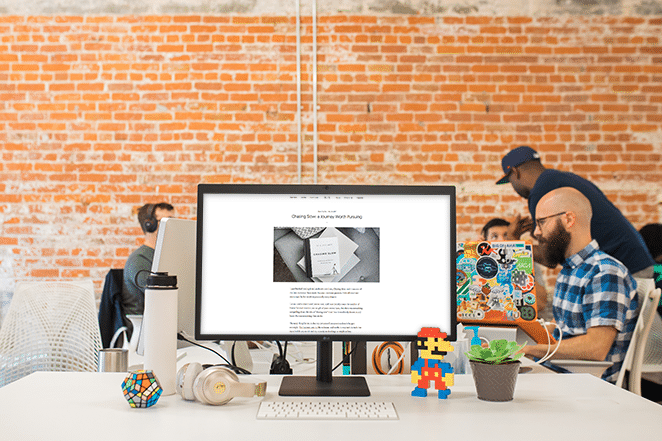
查看 Grain Edit 的网站。 他们有一个三栏布局,本质上是一个两侧栏布局,但做得很好。 主要内容在左边,两个侧边栏在右边。 这些侧边栏不会在整个站点中更改,只有左侧的内容会更改。

在这两个侧边栏上效果很好的是它们不是侵入性的(由于页面布局是如何装箱的)并且两边都有很多空白空间。 左侧的空白空间有助于读者在阅读文本时保持正轨,而不会分散视线。
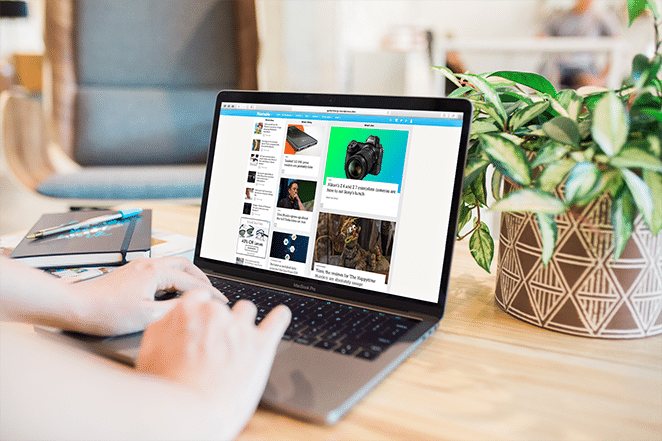
另一个设计良好的三栏布局的好例子是 Mashable 的网站。 他们的首页分为三个部分,“最新消息”、“最新消息”和“最新消息”。 列组织良好,内容大小不同,从左侧最小到右侧最大。
对于 Mashable 首页,您几乎不能将其中任何一个称为侧边栏! 所有三个专栏都充满了精彩的内容。 单击任何文章后,布局将更改为左侧的经典主要内容和右侧的侧边栏。

它实际上是一个概念布局。 当内容是新的时,它进入左列。 如果它开始趋势,它会移动到中间列。 如果它像病毒一样传播,它会进入右侧最大的列。
经典的博客布局仍然是至高无上的,但到什么程度呢?
我们都习惯的博客布局是左侧的内容和右侧的侧边栏。 一些博客做得很好,而另一些博客仍然依赖侧边栏空间来放置他们可能适合的所有广告。 我相信你已经看到了周围的人。

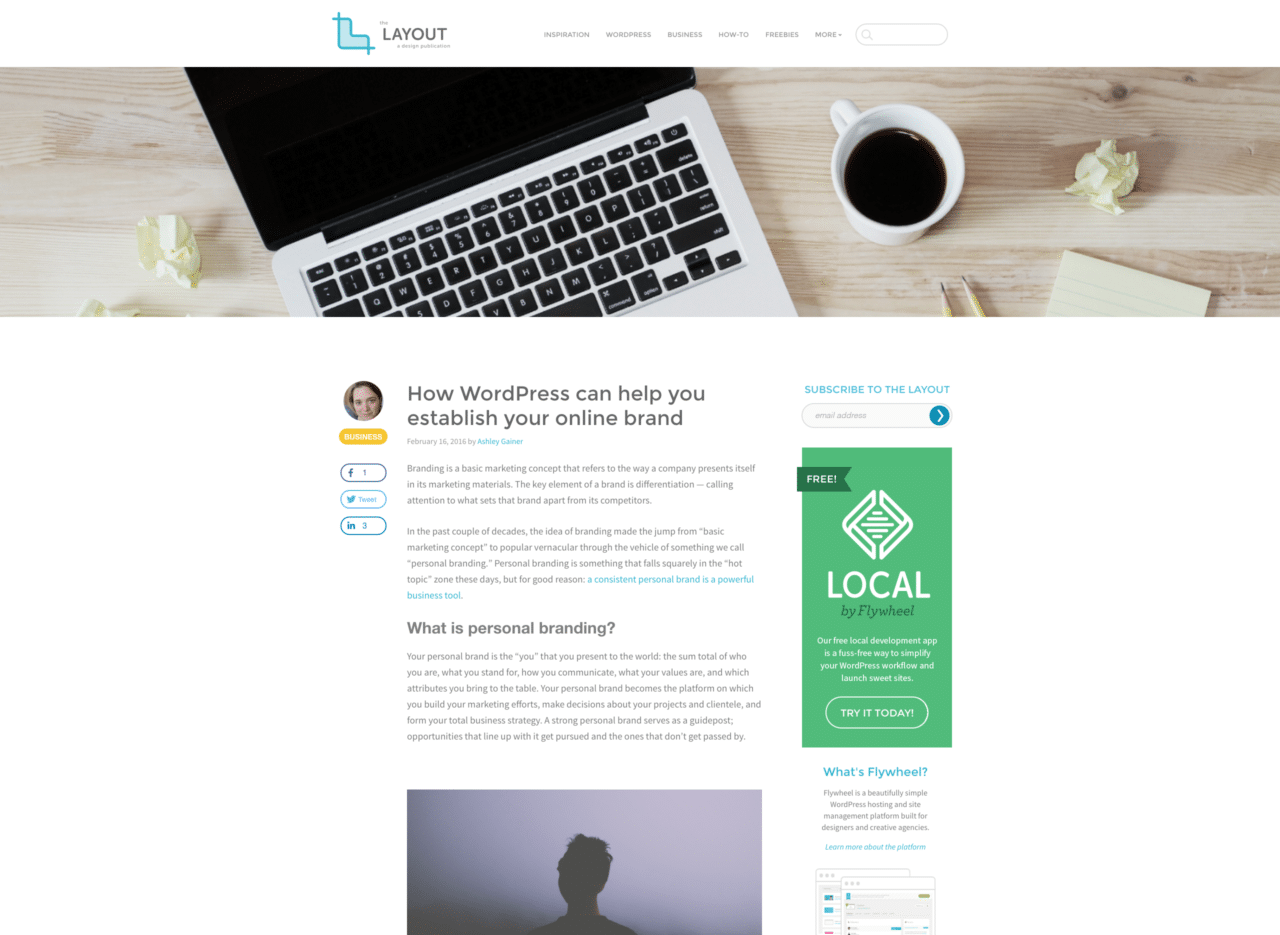
希望通过博客赚钱的新博主通常会在侧边栏上塞满各种各样的东西,远远超过良好用户体验所需的内容。 另一方面,此博客(布局!)有一个简单且非侵入性的侧边栏,包含四个部分:订阅框、热门帖子列表、本地 CTA(免费应用程序)以及指向更多信息的链接关于飞轮平台。
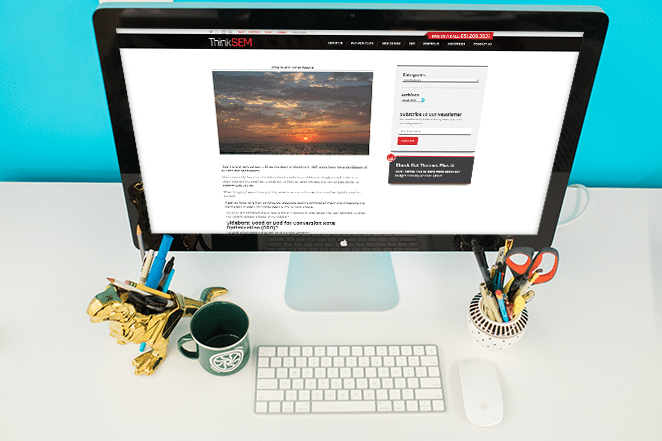
另一个博客 ThinkSEM 有一个最小的侧边栏,只有两个部分,其中包含四个简单的东西:类别、档案、订阅框和他们的服务报价。 而已。 滚动浏览这些框后,所有内容都与文章内容有关。

“无侧边栏运动”和绕过它的方法
几年前,网站开发者和博主 Brian Gardner 发起了一项名为“无侧边栏运动”的简约运动。 他不是第一个创建没有侧边栏的博客和网站的人,但他是第一个真正了解如何做好这件事的人。 他的宣言是关于过一种极简主义的生活,没有不必要的干扰。 他通过摆脱侧边栏来形象化这种生活方式。
他的博客和社区 No Sidebar 在过去几年中呈指数级增长。 Brian 和他的团队激发了一种极简主义的生活方式以及新一代的无边栏博主。 他继续创建自己的 No-Sidebar WordPress 模板,可供任何希望创建没有侧边栏的实用且美观的博客的人使用。

No Sidebar 博客是如何没有侧边栏的终极示例。 内容的两侧几乎没有任何内容,甚至没有社交媒体共享按钮。 但并非所有博客都可以如此极端,即使没有侧边栏。
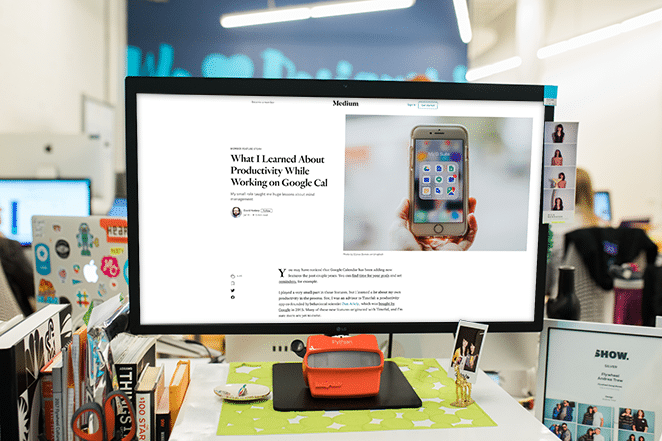
那么,您如何管理一个没有侧边栏的博客并在页面上包含重要信息? 最好的例子之一是中等布局。 在文章内部,没有真正的侧边栏; 只是拍手和分享的一小部分。 许多决定反对侧边栏的博客都有这样的布局:中间的内容和侧面的共享按钮。 有时他们有一点作者形象。

侧边栏、转换和 A/B 测试
如果您仍然对保留或废弃侧边栏持观望态度,那么您可能会担心点击。 也许您的很多转化来自侧边栏上的优惠。 Video Fruit 的 Brian Harris 在他的网站上进行了 A/B 测试,看看是否有更多的点击有或没有侧边栏。 无侧边栏版本的结果是积极的。 他永远摆脱了博客上的侧边栏。
Crazy Egg 的 Neil Patel 是侧边栏的啦啦队长,但只在他自己的 Neil Patel 博客中使用它。 Crazy Egg 博客没有。 他可能一直在边栏上进行 A/B 测试。
A/B 测试是指您为网站内的两种不同事物创建测试。 像 DIVI 这样的一些 WordPress 主题可以让你做到这一点。 对于其他主题,您可能需要在后端寻找解决方案。 Crazy Egg 的这篇文章可能会有所帮助。
结论

所以你怎么看? 侧边栏是在走向灭绝吗? 我个人不这么认为。 但我确实认为,越来越多的人会在自己的网站上找到摆脱它的方法,而其他人会继续用广告填充他们。
关于您自己的网站或客户网站的侧边栏选择实际上取决于他们的视觉风格和品牌信息。 既然您已经查看了不同的选项,将来可能会更容易做出决定。

下一篇:掌握2019年网页设计趋势!
通过我们的免费电子邮件课程探索 2019 年鼓舞人心的网页设计趋势(以及获取创建它们的资源!)。 点击这里注册今天的免费课程!
喜欢这篇文章吗? 尝试其中之一:
- 从著名的设计缺陷中吸取的 4 个教训
- 网页设计中有效使用空白的指南
- 设计完美网站导航的 7 个简单(且成功)技巧
