侧边栏菜单 – 它如何影响您的网站?
已发表: 2022-01-18
当您需要创建一个简单的网站布局时,您很有可能会在主网站的左侧或右侧添加一列非常重要的信息。 您通常包含的这个附加“元素”称为侧边栏菜单,它是网页设计中常用的功能。 尽管它很常用,但许多网站开发人员使用此功能可以轻松地从一个页面导航到另一个页面,而不必一直返回主页!
此外,重要的是要记住并非所有网站都需要侧边栏,尤其是在您使用登录页面的情况下。 这实际上取决于网站及其布局设计。 话虽如此,我们将深入研究这个关键网站的目的,包括需要侧边栏的网站类型,以及对响应式移动友好用户跨网站平台导航的重要性。
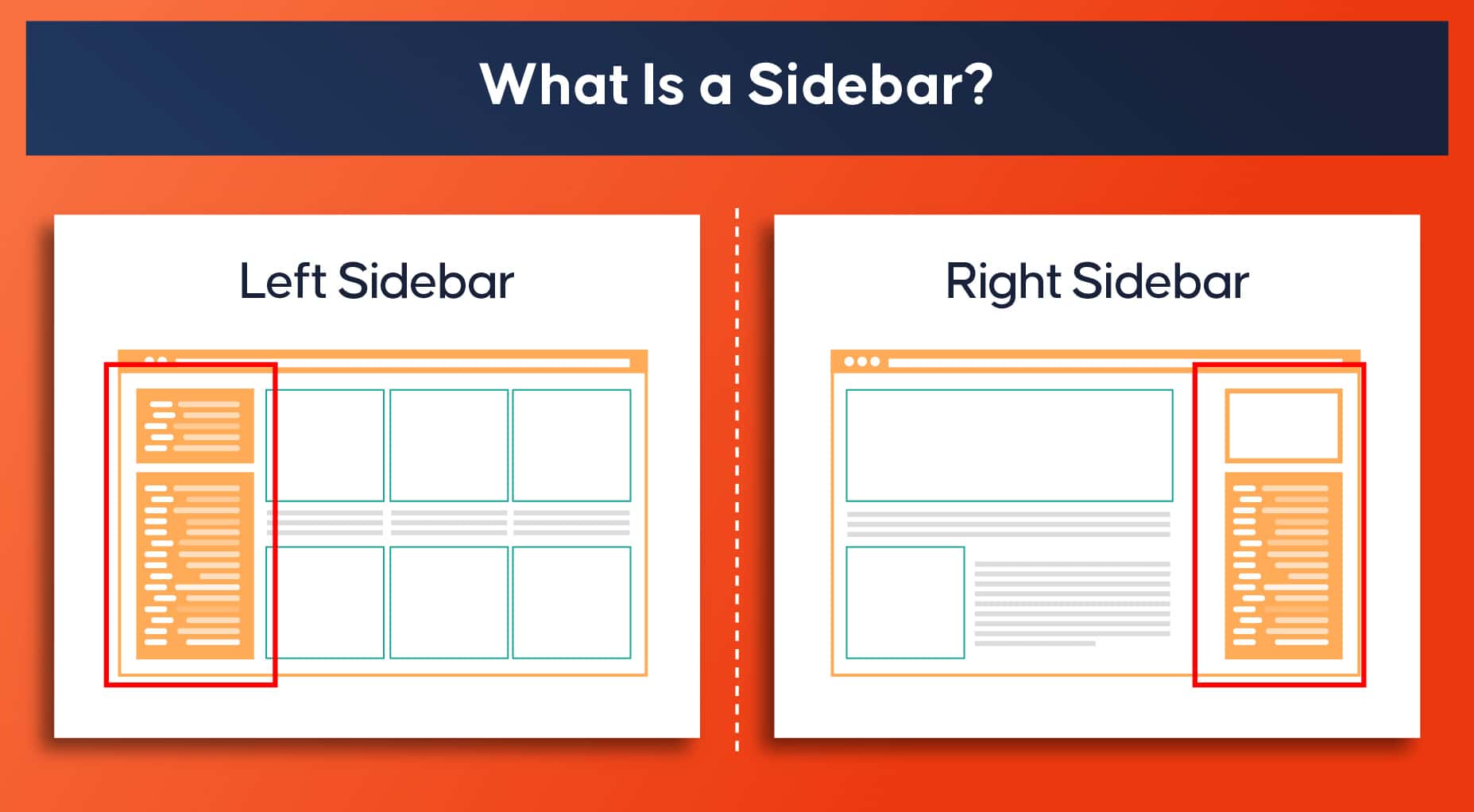
什么是边栏?
简单来说,侧边栏通常是放在网页主网站左侧或右侧的设置栏。 它们通常用于为用户显示不同类型的附加信息,例如:
- 电子邮件注册表单
- 指向关键页面的导航链接
- 产品或服务广告
- 社交媒体链接
- 热门或相关帖子
在您的网站上使用侧边栏的主要好处是,当您的访问者浏览您的网站时,它通常会在整个过程中显示出来。 因此,它使您的所有信息甚至功能始终保持可读性。 因此,侧边栏始终具有号召性用语 (CTA) 功能,例如广告和电子邮件订阅表单。 导航功能在这里也最有效,因为它们很容易找到,并且会员披露等网站详细信息不太可能丢失,并且可以轻松访问以快速阅读公司条款和条件。

左侧边栏
通常,左侧边栏用作标题导航下方的额外导航功能。 因为我们从左到右阅读,所以左侧特别有助于网站的定位方式,并为用户提供内部导航的机会。
右侧边栏
与左侧边栏不同,右侧边栏配备了有关网站、类别和其他相关详细信息的附加信息,仅就网站而言。 由于阅读方向的原因,用户直到稍后才注意到它不能移动到某个目的地。
可以从使用侧边栏中受益的网站类型
侧边栏可以包含在任何类型的网站中。 尽管如此,在您作为用户可能受益的许多情况下,侧边栏都是必不可少的。 在这里,我们有一些非常有用的。
内容密集型网站
我们有新的网站、在线杂志、博客和其他内容重量级的网站,包括具有更广泛的类别。 除此之外,他们同样有一个共同点,那就是他们能够同时发表更多文章。 拥有更多内容会使您的导航变得复杂。

网上商店
网站不像在线商店那么复杂。 因此,在您的电子商务中拥有更多产品意味着您必须包含更多页面。 在这种情况下,侧边栏可用于在您的菜单和网站页面中包含以下元素。

移动优先世界中的侧边栏菜单
尽管侧边栏以其有用性而闻名,但它们也受到了严厉的批评。 这就是为什么它们不能很好地与移动设备配合使用。 因此,一些网站选择不使用侧边栏。 要解决这个问题,请在移动设备上隐藏您的侧边栏; 因此,那些使用桌面的人将能够查看您发布的内容,因为您的网站可以在平板电脑和智能手机上阅读。 另一种选择是在较小的设备上隐藏其他内容。 此外,您可以放大侧边栏并使其具有响应性以适应小屏幕。
响应式设计
如今,几乎所有客户都需要其网站的移动版本。 毕竟,拥有一种设计来满足 iPhone 以及平板电脑、上网本和 iPad 的需求实际上很重要。 这样做可以确保满足所有电话分辨率。 响应式设计是一种确保网站根据方向、平台和屏幕尺寸完美响应用户环境和行为的技术。 这种做法需要使用灵活的布局、图像和网格,以及使用 CSS 媒体数据的策划方式。
侧边栏和响应式设计的效果
应该知道响应式设计通常会将网页内容向左移动。 理解这一点很重要,因为它会影响您的侧边栏所采用的方式; 如果您的网站有一个。 使用适当的侧边栏,这意味着当您使用小型或帖子检查您的网站时,它只会出现在正确的显示中。

侧边栏的缺点
侧边栏的引入也遇到了挑战; 侧边栏往往会给您的网页带来不必要的混乱,当使用较小的屏幕查看时更是如此。
你应该有侧边栏吗?
在您的网站上设置侧边栏并没有错。 对于希望其网站可导航的笔记本电脑或台式机用户来说,这一点甚至很重要。 如果您认为侧边栏不重要,建议您将其删除。
为什么导航在网站上很重要?
如果您不知道,您网站的导航结构在对话、销售甚至跳出率中都扮演着非常重要的角色。 如果访问您网站的访问者未能得到他们需要的东西,他们就会离开。 当然,这是您作为网站所有者可以期待的最后一件事。

相反,您需要提供清晰、分层的网站导航,帮助您的观众快速获得他们需要的东西。 因此,通过在您的网站上设置正确的导航,访问者可以系统地从一个点移动到另一个点而不会感到困惑。
网站导航与用户体验之间的联系
从本质上讲,用户体验与访问者如何发现您的网站可用和美观有关。 您将始终希望访问您网站的每个人都能获得良好的用户体验。
结论
侧边栏在使网站可导航方面起着关键作用,因此,您的访问者将获得良好的用户体验,并且不会立即离开网站。 但这并不意味着您的网站一定要有侧边栏,如果您发现它不需要,您始终可以确保它可以通过其他链接轻松导航。
