拥有缓慢网站的隐性环境成本
已发表: 2023-04-27当我们谈论拥有一个缓慢的网站时,我们通常会提到它将如何对您的用户体验和底线产生负面影响。
但是您是否知道,网站运行缓慢的成本不仅仅是失去销售额?
它实际上污染了环境!
是的,你没有看错。
在本文中,我们将讨论如何实现这一点,您可以使用哪些工具来监控和测量您网站的碳排放量,以及最重要的 - 如何减少碳排放量。
继续阅读!
网站如何导致更高的碳排放量
鉴于其非物质性,很难理解我们的网站或在线做的任何事情会对环境产生怎样的负面影响。
当我们谈论碳排放、足迹和污染时,我们最不会提到的就是互联网。 我们讨论燃烧化石燃料、砍伐森林和重工业过程——所有我们能看到和亲眼看到的事情。
好吧,你可能会对下一句话感到惊讶:
我们在网上采取的每项行动都会产生碳足迹。
这怎么可能?
答案——电。
互联网的能源消耗和排放是巨大的。 它为数据中心、电信网络和我们用来浏览网页的设备提供动力。
要了解使用了多少电量:
互联网每年消耗 416.2TWh。 这比整个英国还多。
但是,让我们稍微区分一下。 网站如何促成这个惊人的数字?
好吧,与您网站的每次互动都会导致用电。 考虑一下:
- 为了让访问者加载您的页面,他们会向您的服务器发送 HTTP 请求。
- 然后,服务器需要发回响应。
- 最后,浏览器必须处理接收到的数据。
这些过程中的每一个都使用电力。 那只是一个用户加载单个页面。 现在将其乘以 10、100、1000。您明白了。
另外,我们不要忘记存储您网站所有信息的数据中心。 他们需要 24/7 全天候运行所需的能量是巨大的。
事实上,根据 NowVertical:
作为参考,航空业约占全球二氧化碳排放量的 2.5%。 这就是互联网的影响力。
我们应该明确一点:
并非所有网站都是平等的。 根据它们的大小、流量和优化级别,二氧化碳足迹可能会有所不同。
但有一件事是肯定的:
加载缓慢的网站更糟糕。
这就是为什么……
为什么网站速度慢会让事情变得更糟
慢速网站出现问题的主要原因之一是它们的页面重量。
页面权重是指网页的总大小,包括用户访问网站时下载的所有文件、图像、脚本和其他内容。
页面权重越大,需要传输的数据就越多。 反过来,网站需要更长的时间来加载,并使用更多的电力。
不幸的是,页面权重是在过去十年中不断增长的指标,而且似乎不会很快停止。
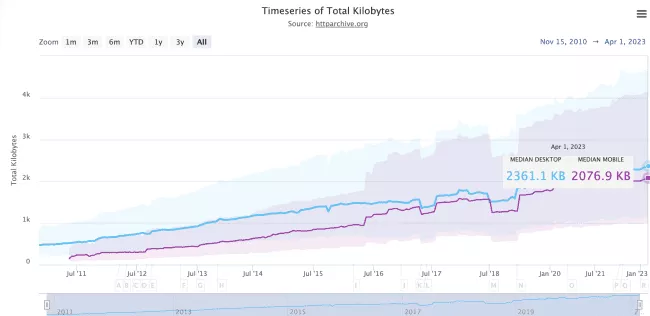
根据 HTTP Archive,网站的平均页面重量多年来一直在稳步增加。
从 2011 年的 524.4 KB(桌面)和 202.5 KB(移动):

到 2023 年 2361.1 KB(桌面)和 2076.9 KB(移动):

慢速网站的另一个问题是,因为它们需要很长时间才能加载,所以用户经常多次刷新页面,试图让它加载得更快。
每次刷新都会向服务器发送另一个请求,使用更多的数据和电力。 这不仅浪费时间和资源,还会给网站的服务器和基础设施带来不必要的压力。
所以我们想表达的是:
减少站点的碳足迹与提高其性能密切相关。
但在此之前,您需要知道您的网站排放了多少二氧化碳。
如何衡量您网站的碳足迹
搜索“网站碳计算器”会出现各种结果。
但我们的首选测试工具是总部位于伦敦的 WordPress 可持续发展机构 Wholegrain Digital 的 Website Carbon Calculator。
为了计算网页的能量和排放量,他们使用以下数据点:
- 通过电线传输数据
- 网络数据的能源强度
- 数据中心使用的能源
- 电力碳强度
- 网站流量
但这一切都发生在幕后。
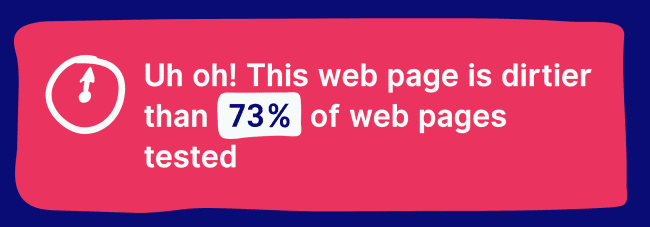
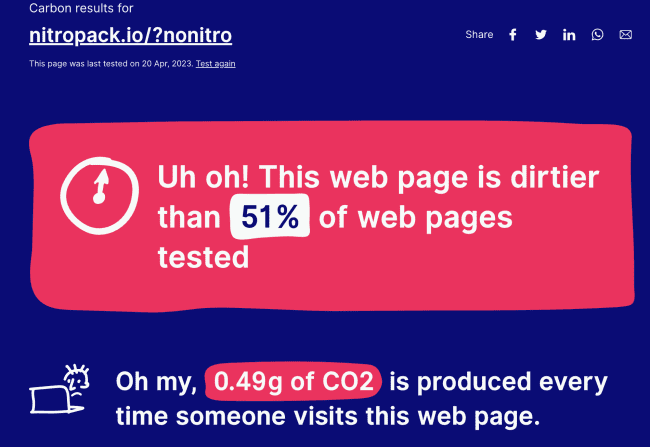
在前面,您所要做的就是输入您网站的 URL,几秒钟后,您将获得以精美图形呈现的所有信息:

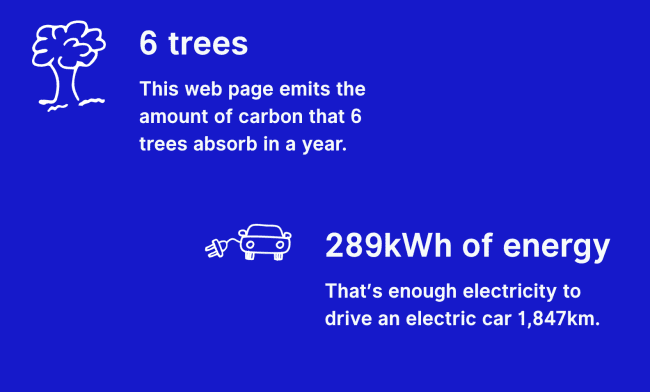
但是当这些数据没有可比性时,它们可能很难理解。 幸运的是,Wholegrain Digital 考虑到了这一点,所以当你滚动时,你会看到各种现实生活中的比较:

当然,您还可以尝试其他测试解决方案:
- 绿精灵
- 业力测试
- 碳计算器
无论您的选择如何,最关键的部分是在您测试您的网站之后——如何减少您网站的碳足迹。

如何减少网站的碳足迹
这是一个双重策略:
- 转向可持续供电的托管服务提供商
- 优化您网站的性能
转向可持续供电的托管服务提供商
您已经知道,互联网产生的大部分碳排放来自支持全球网站的庞大数据中心。
除其他事项外,需要消耗大量能源来运行服务器并保持其低温。 而这种能量消耗是不可避免的。
尽管如此,选择使用环保能源为其数据中心供电的托管服务是减少网站碳足迹的一种方法。 这种方法可确保您的站点使用的能源对环境的破坏性较小。
Green Web Foundation 维护着全球 37 个国家/地区的 440 多家绿色托管公司的目录。 一些最受欢迎的包括:
- A2托管
- 金斯塔
- 云焰
- 场地
- AWS
- 梦幻主机
还有 434 个。 所以有很多可供选择。
优化您网站的性能
改用绿色托管服务提供商是朝着减少二氧化碳排放迈出的一大步。
但最环保的解决方案是确保您的网站首先使用更少的电力。
您可以通过优化您的资源来实现这一目标,以便用户下次访问您的网站时,您的服务器和他们的移动设备使用更少的电力。 以下是一些可以提供帮助的 Web 性能技术:
- 图像优化- 如果图像未优化,它们可能会太大,这意味着它们需要更长的加载时间并需要传输更多数据。 这可能会导致延迟并增加传输数据所需的能量。 然而,通过应用压缩、WebP 转换和延迟加载等不同的优化,您的图像将加载得更快,从而减少需要传输的数据量和所需的能量。
- 启用缓存- 每次用户访问您的站点时,他们都必须下载大量文件,例如图像和代码。 缓存将这些文件存储在离它们更近的地方,因此当他们重新访问您的网站时不必再次下载它们。 这意味着服务器与其设备之间必须发送的数据更少,从而节省能源并减少碳排放。
- 代码缩小- 您站点的代码可能包含不必要的字符、空格和注释,这些会增加文件大小,这意味着它需要更多的能量来传输。 应用缩小将从代码中删除所有不必要的字符和空格,同时保持代码的功能不变。 因此,您的代码文件将更精简、更小且耗能更少。
- 延迟加载- 使用延迟加载时,最初只会加载用户屏幕上立即可见的内容,其余内容会在用户向下滚动页面时加载。 这意味着他们不必一次下载所有内容,从而减少了需要传输的数据量和传输数据所需的能量。
- 使用 CDN - 内容交付网络可以通过缩短数据在服务器和用户设备之间传输的距离来减少您的 CO2 足迹,从而减少所需的能源量。
使用 NitroPack 加快您的网站速度并降低二氧化碳排放量
找到最适合您需求的最环保的托管服务提供商取决于您。
对于所有与性能相关的内容,您都可以使用 NitroPack。
NitroPack 是一种网络性能解决方案,可为您提供超过 35 种速度优化功能:
- 高级缓存
- 图像压缩、延迟加载和 WebP 转换
- 内置CDN
- 代码缩小和压缩
- JavaScript 延迟加载
- 字体优化
- 和更多…
但最好的部分是所有优化都是自动应用的。 您所要做的就是安装它,很快您网站的碳排放量就会像石头一样下降。
不相信我们?
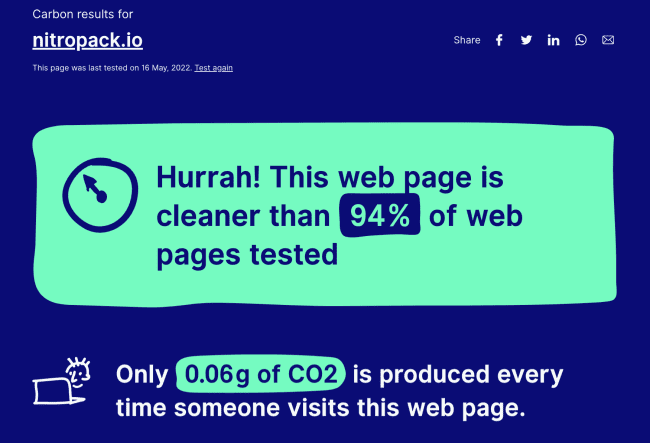
这是启用和未启用 NitroPack 的我们的网站:

没有NitroPack

使用 NitroPack
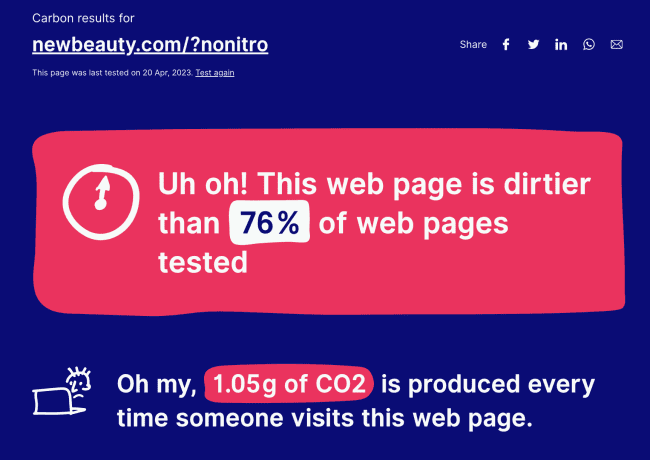
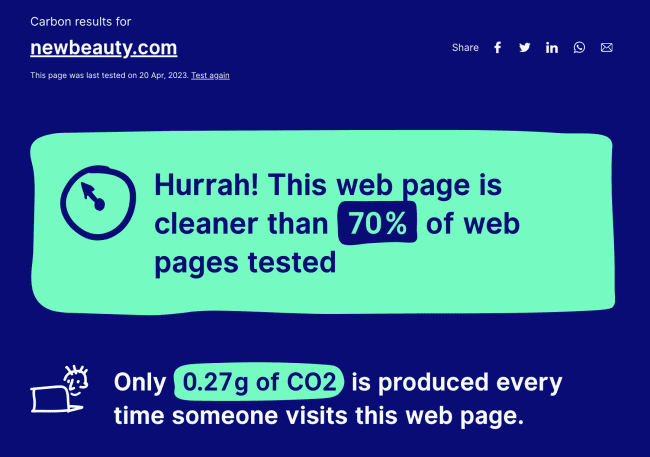
这些是我们一位客户的结果:

没有NitroPack

使用 NitroPack
简单地说:
借助 NitroPack,企业可以大幅减少对环境的影响。
