WordPress 中提供推测加载
已发表: 2024-04-18在 2024 年初的“立即加载页面”网络研讨会上,Google 的 Adam Silverstein 提到 WordPress 性能团队正在开发一个插件,该插件将启用推测规则 API:
快进到 2024 年 4 月,WordPress 正式发布了 Speculative Loading,这是一个支持 Speculation Rules API 的性能插件。

但在我们开始讨论之前,先快速概述一下推测规则 API。
推测规则 API 解释
以下段落是对 Google 推测规则 API 的简要说明。 如果您想更深入地研究,请阅读我们的专门文章。
Speculation Rules API是Google开发的一项实验性技术,旨在提高未来页面导航的性能。 基于广泛可用的资源提示链接 rel=prefetch和链接 rel=prerender ,此 JSON 定义的 API 为开发人员和网站所有者提供了一种更灵活且更具表现力的方式来指定应预取或预渲染哪些文档。
您可以轻松在内联中设置推测加载类型(预取或预渲染) 推测规则响应标头引用的元素和外部文本文件。
您有两个选项来启用推测规则 API:
- 使用 URL 模式:定义哪些 URL 适合预取或预渲染。
- 指定“渴望”级别:使用渴望设置来指示何时应该触发推测 - “渴望”一旦观察到推测规则就会触发; 如果您将鼠标悬停在链接上 200 毫秒,则“中等”会执行推测; “保守”推测指针或触地

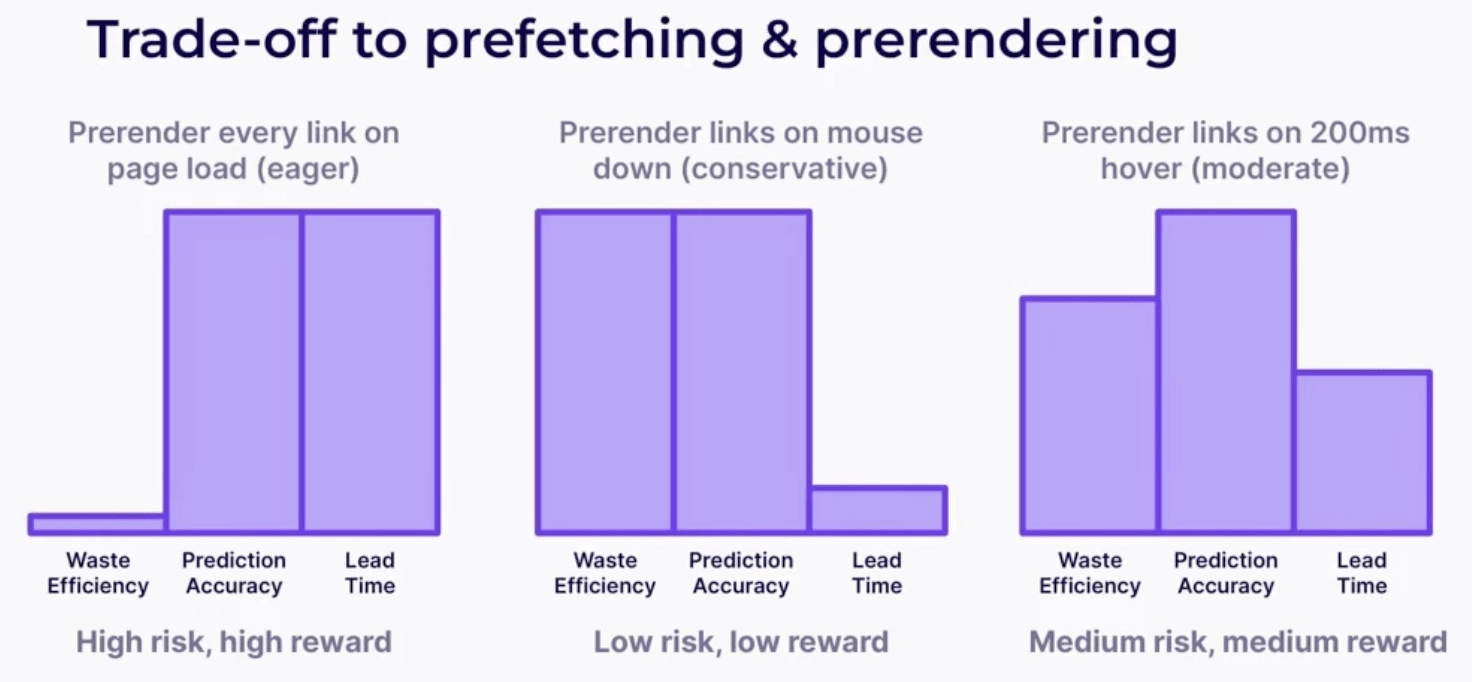
如何指定“渴望”的程度
是否预取或预渲染页面取决于您想要实现的性能改进:
预取指示浏览器下载所引用页面的响应正文,但不下载页面引用的子资源。 当用户导航到预取页面时,它的加载速度比平时更快。
另一方面,预渲染指示浏览器获取、渲染所有内容并将其加载到不可见的选项卡中,包括子资源和 JavaScript。 当用户导航到该页面时,资源的预加载会带来近乎即时的体验。
虽然预渲染的性能优势更为显着,但您应该谨慎使用这种加载技术。 预渲染会使用大量内存和网络带宽,如果用户不导航到该页面,可能会导致资源浪费。
相反,预取的前期成本比预渲染要小得多,因此您可以更广泛地采用预取。

WordPress 中的预渲染和预取
得益于资源提示 API,WordPress 用户多年来一直能够在 HTML 文档中插入链接标签来预取或预渲染资源。
然而,使用标签缺乏灵活性,因为必须尽早指定 URL,从而导致潜在的资源浪费或错失性能提升。 此外,基于视口可见性插入链接标签的动态解决方案提供了更大的灵活性,但仍然可能导致过度预取。
考虑到所有这些限制,性能团队非常积极地寻找更好的解决方案......
推测性加载:新的 WordPress 性能插件
推测性加载可以预呈现或预取页面上链接的其他前端 URL。
激活后,该插件会自动插入 JSON 脚本,并以“中等”的热情预渲染页面上的任何 URL。
您可以轻松更改此默认行为,并通过“设置”>“阅读”屏幕中的“推测性加载”部分进行修改:


来源:WordPress
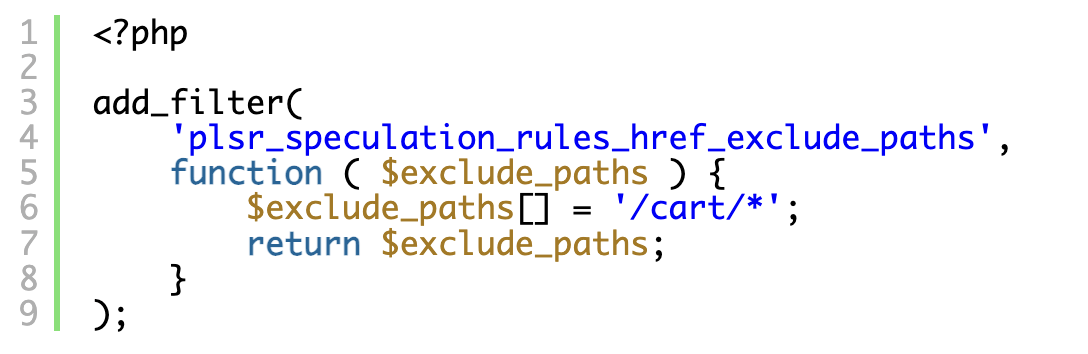
此外,您可以使用名为“plsr_speculation_rules_href_exclude_paths”的过滤器自定义要推测预加载的 URL。 例如,基于用户动作(例如,购物车)修改的页面可以被排除在预呈现或预取之外。
这是过滤器的代码示例:

来源:WordPress
如何测试和发送反馈
WordPress 性能团队鼓励更多的人测试新插件,因为他们考虑将来将该功能纳入 WordPress 核心中。
以下是您可以如何帮助他们的方法:
- 通过 WP Admin 或 Performance Lab 插件在您的站点上安装并激活推测加载插件。
- 通过“设置”>“阅读”下的“推测加载”部分尝试不同的配置。
- 调试插件添加的规则如何触发推测性加载,以更好地理解该功能并发现潜在的错误。
- 在 GitHub 存储库或插件的支持论坛中报告反馈或错误。
- 将您的插件与“plsr_speculation_rules_href_exclude_paths”过滤器集成,以从预取和/或预渲染中排除特定 URL。
NitroPack 的导航 AI:即时页面体验的自动化解决方案
NitroPack 的 Navigation AI 是一款基于 AI 的 Web 性能优化器,可自动预测和分析用户行为,以在客户旅程中预渲染整个页面。
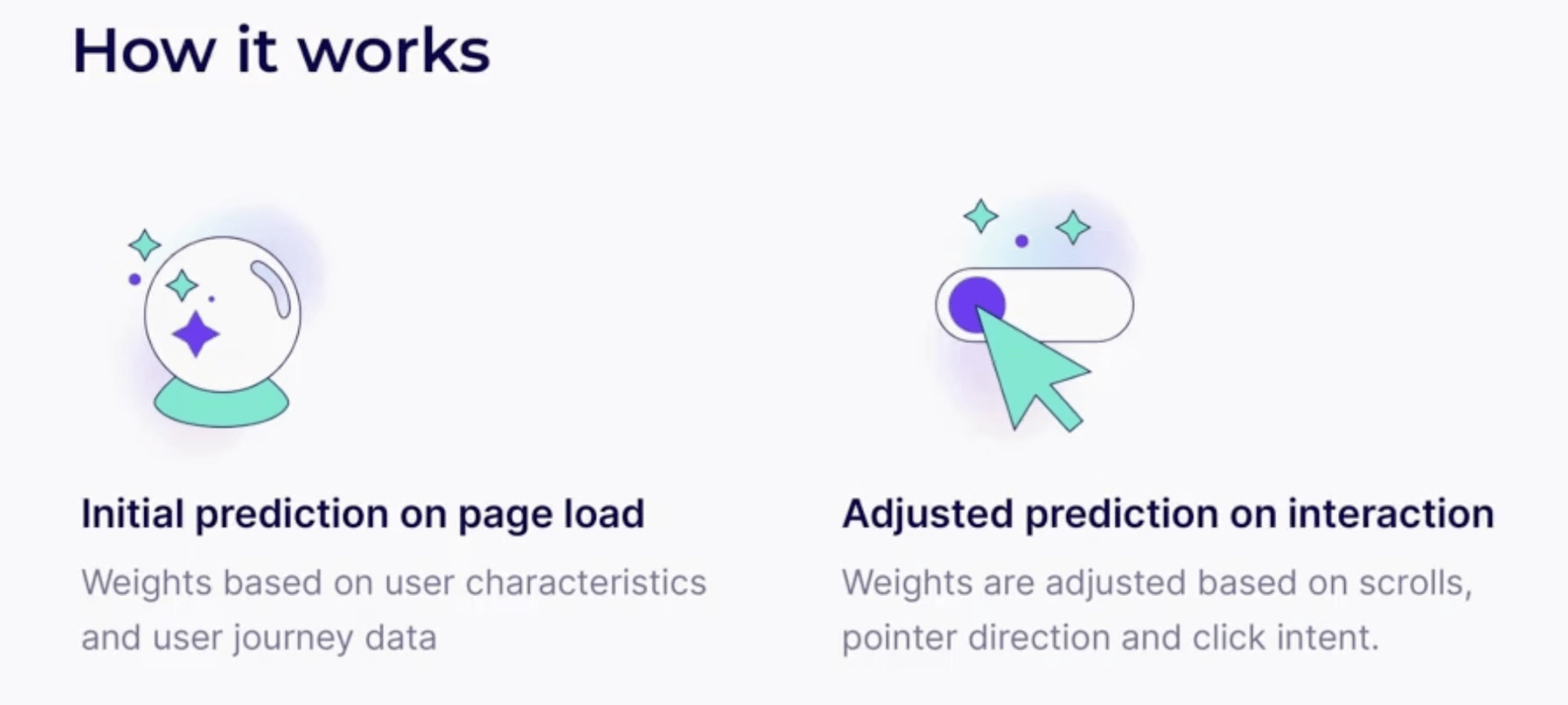
基于推测规则 API 的非接触式解决方案允许开发人员和网站所有者通过以下方式提供即时浏览体验:
- 根据数据对页面加载应用人工智能增强的初始预测,而无需将其传递给推测规则 API(尚未);
- 一旦我们确定接下来的操作是什么,就会分析用户行为、调整预测并指示推测规则 API 预渲染(或预取)页面。

人工智能和 Google 推测规则 API 的结合不可避免地会带来令人印象深刻的性能结果:
- 加载时间不到 3 秒。
- LCP(最大内容绘制)和 CLS(累积布局偏移)的巨大改进
- 整个网站更好的核心网络生命力
因此,如果您想让访问者对您的页面加载速度感到敬畏……
加入 Navigation AI 的候补名单,让您的网站为即时用户体验做好准备 →
常见问题解答
WordPress 中的推测加载插件是否使用 AI?
不,推测加载插件不是由人工智能 (AI) 提供支持。 它利用 Google 的推测规则 API,将 JSON 脚本插入到页面上链接的任何 URL 中,并使用“中等”的渴望度配置来预渲染它们。
哪些页面适合推测加载?
您可以将推测加载策略应用于未由用户操作修改的所有页面。 一个好的经验法则是避免预呈现或预取结账和购物车页面,因为这可能会导致糟糕的用户体验。 此外,当用户加载的可能性很高(大于 80% 的时间)时,Google 仅建议伪装页面。
哪些浏览器支持推测规则 API?
虽然自版本 109 以来,推测规则 API 已在 Chrome 和 Edge 中可用,但 Chrome 121 中提供了特定的子功能“文档规则”,该子功能允许浏览器从页面中的元素获取用于推测加载的 URL 列表。换句话说,用户需要使用 Chrome 121+ 或 Edge 121+ 才能体验推测规则 API 的全部优势。
Google Analytics 如何处理推测性预加载?
如果您使用的是 Google Analytics,则无需执行任何操作,因为 GA 默认情况下会延迟激活来处理预渲染。 然而,使用其他工具时,预渲染页面可能会影响分析,网站所有者可能需要添加额外的代码,以便在激活时仅启用预渲染页面的分析。 这可以通过使用 Promise 来实现,如果文档正在预渲染,Promise 会等待prerenderingchange事件。
