提高移动网站性能的 12 个最佳实践
已发表: 2024-05-16很多时候,网站所有者及其团队完全沉浸在他们的网站中,却忽略了一个关键问题:
“网站访问者如何在移动设备上体验我的网站?”
随着 Google 在 2020 年推出三项核心网络生命 (CWV):最大内容绘制 (LCP)、首次输入延迟 (FID)* 和累积布局转变 (CLS),如果无法针对移动访问优化您的网站,很快就会导致灾难性的排名会导致可见性不佳,并可能阻碍潜在客户的产生和转化率。
*自 2024 年 3 月 12 日起,下次绘制交互 (INP) 已正式取代首次输入延迟。 Chrome 正式不再支持 FID,因此开发者和网站所有者必须在 2024 年 9 月 9 日之前过渡到 INP。
这三个指标是优秀用户体验的标准,在开发和维护网站时必须牢记在心。
而且,考虑到移动设备目前约占全球网站流量的一半,确保您的网站在这些流量大的设备上快速、正确加载应该是理所当然的事情。
然而,需要记住的一件事是,只有当网站的竞争对手都具有相同质量的内容时,CWV 才会派上用场。 正是在这一点上,加载速度等指标成为决定因素。

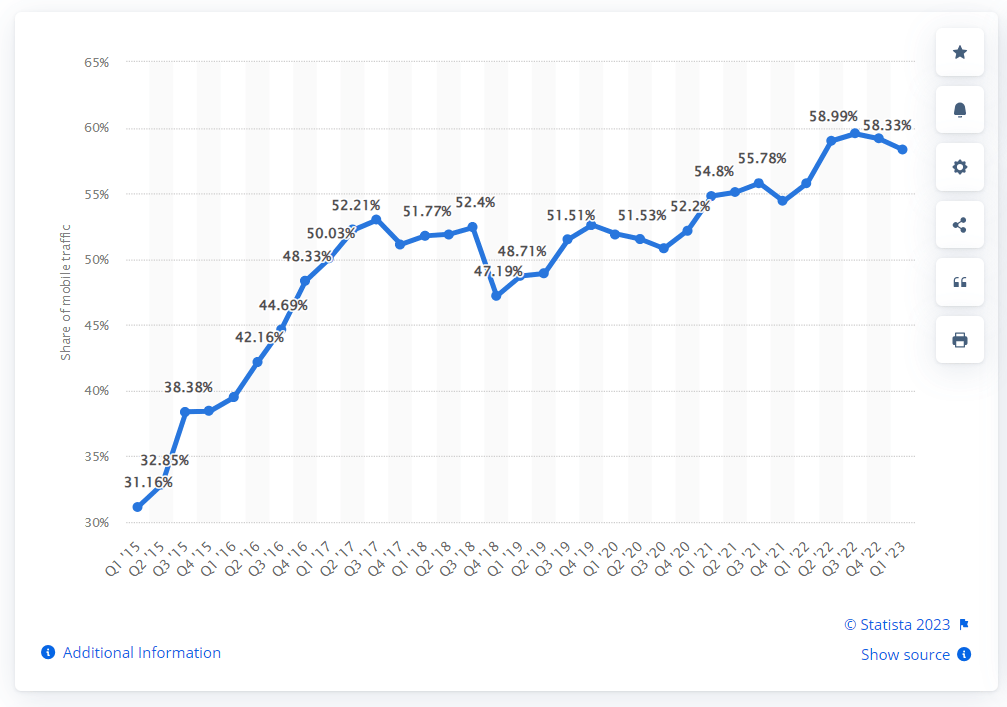
图片来源于statista.com
本指南将探讨 12 种提高网站在移动设备上性能的方法,并准确解释为什么这如此重要。
移动网站快速运行的重要性
如上所示,移动流量占在线总流量的一半以上,而页面速度是谷歌用来评估网站质量的指标的一部分。
如果我们结合这两个因素,我们会得到一个简单的图景:
确保您的网站在移动设备上快速加载将有助于您的 SERP 排名、可见性,甚至可能有助于您的潜在客户生成和转化。
以下研究和统计数据强调了快速网站性能的重要性:
增加潜在客户开发和销售
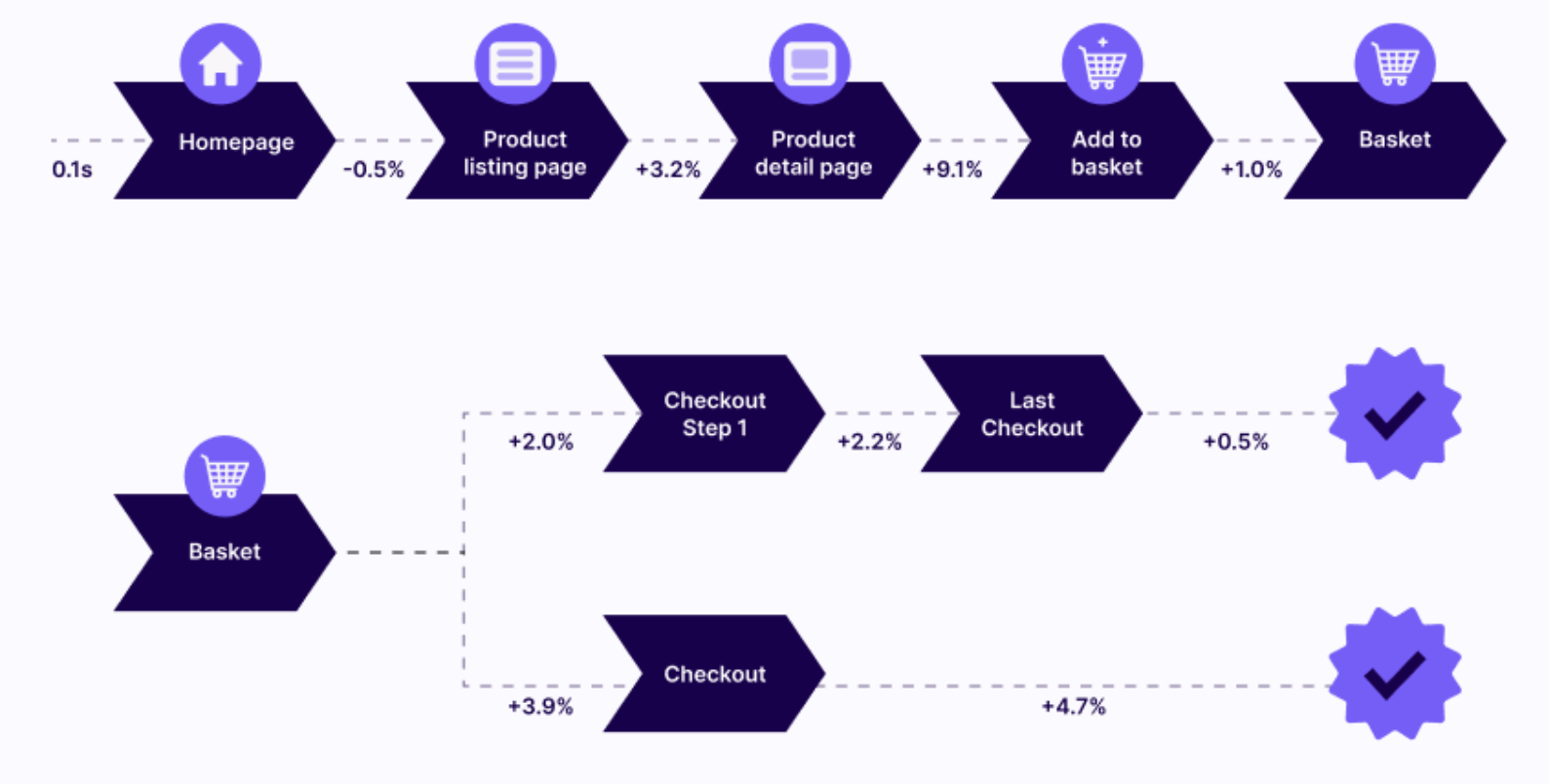
- 将网站速度提高 0.1 秒就可以使填写和提交网络表单的用户增加近 26%,从而提高潜在客户生成率。
- 正如沃达丰意大利公司所证明的那样,更快的页面加载可以转化为更多的销售额。 该公司为其网站创建了一个以 Web Vitals 为中心的移动版本,发现与未优化的版本相比,其销售额增加了 8%。
增加互动和参与
- 在与谷歌的一项合作研究中,德勤发现加载速度仅仅提高 0.1 秒就会影响整个买家的旅程。 提供速度加快 0.1 秒的电子商务网站并提供流畅的浏览体验,可以鼓励用户停留更长时间,从而使会话中查看的页面数量增加高达 8.6%。

- 加载缓慢的网站通常会让用户感到沮丧,并导致他们在网站完全加载之前“跳出”。 如果您改进在线商店的 LCP,用户可以更快地查看您的内容并与之互动,从而使他们转向竞争对手的可能性降低 8.3%。
- 44% 的在线购物者向朋友和家人讲述了糟糕的在线购物体验,因此您不能满足于任何不“令人愉快”的东西。 对速度、响应能力和交互性进行优化可确保加载速度每提高 1 毫秒,您的在线商店的客户参与度就会提高 5.2%。
请记住,优化网站的方法有很多。 例如,您可以使用域名搜索来搜索完美的品牌域名,并跟上不断变化的搜索引擎优化 (SEO) 最佳实践。
也就是说,正如我们提到的,当网站之间的内容质量相同时,CWV 就成为决定因素。
还很高兴知道更好的核心网络生命力与改进的搜索引擎广告 (SEA) 结果相关。 事实上,Lever Interactive 的一位客户提高了质量得分,导致每次点击费用 (CPC) 和每次转化费用 (CPA) -17%,这也意味着更快的登陆页面的转化率提高了 20%。
此外,通过针对 Core Web Vitals 进行优化,Netzwelt 的广告收入增加了 18%,广告可见度增加了 75% 以上,跳出率降低了 50%,页面浏览量增加了 27%。
通过核心网络生命力提高投资回报率! 免费开始使用 NitroPack →
什么影响移动性能?
考虑到所有因素,很明显为移动设备提供快速的网站性能是多么重要。 但是哪些类型的事情会减慢您的网站速度呢? 可能有以下错误:
- 未优化的图像
- JavaScript 问题
- 广告太多
- 不使用强大的托管提供商
- 不使用 GZIP 压缩
- HTTP 请求过多
- 内容过于复杂
如果上述任何一条适合您,那么本指南正是您所需要的。
如何衡量网站在移动设备上的性能和速度
根据您现在所了解的信息,您可能想知道加快移动网站性能的最佳方法是什么,以及您是否需要成为移动开发人员才能实现这一目标。
但在我们深入探讨终极提示指南之前,明智的做法是讨论您的移动网站应该有多快以及如何衡量网站的性能和速度。
换句话说,你怎么知道目标是什么?
据 Scaleflex 称,“自 2015 年以来的统一基准”是网页加载时间应为 2 秒。 但移动网站的平均加载时间为 8.6 秒,显然还有很多工作要做。
值得庆幸的是,可以使用工具来审核您的移动网站并确定哪些方面需要改进。
PageSpeed 见解
PageSpeed Insights (PSI) 是一种网站性能测试工具,可分析移动和桌面上特定网页的加载时间、响应能力和视觉稳定性。
您应该特别注意核心网络生命,因为这些基于现场数据的指标衡量的是真实用户而不是假设用户对您网站的体验。
以下三个核心 Web Vitals 是需要分析的基本指标,因为它们可以告诉您很多有关移动性能的信息:
- 最大内容绘制 (LCP) :完全显示网站上最大的视觉元素需要多长时间。 根据 Google 的说法,这应该约为 2.5 秒(或更短)。
- 与下一个绘制的交互 (INP):网页响应能力的测量,量化用户交互(如单击、敲击或按键)与页面的视觉响应或更新之间的延迟。良好的 INP 分数低于 200 毫秒。
- 累积布局偏移 (CLS):衡量网站视觉稳定性的指标。 好的 CLS 分数不应超过 0.1。
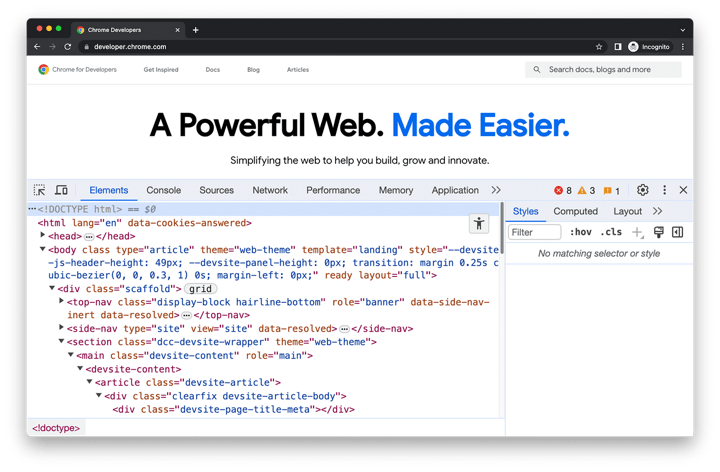
Chrome 开发工具
DevTools 直接内置于 Google Chrome 中,非常适合调试和优化您的网站。 当谈到移动性能时,这些关键功能特别有用:
- 设备模式:此模式可以在 Chrome 中模拟移动环境,并允许开发人员预测网站如何在各种移动设备上运行,而无需物理硬件进行测试。
- 网络节流:此功能允许开发人员模仿不同的网络速度,以了解网站在受限的互联网条件下的性能。 这可以优化加载时间和整体响应能力。

图片来源于developer.chrome.com
即使在优化您的移动网站之后,您仍然需要根据不同的指标不断测试和监控您的移动页面。
请记住,最终,移动设备加载网站的速度永远不会像台式机一样快。 因此,移动设备的结果总是低于桌面设备。 不过,不要因此而灰心丧气。 您不是在与桌面设备竞争,而是在与其他移动网页竞争。
这就是为什么网站所有者在 CWV 作为关键标准的背景下专注于优化其网站如此重要。
这就是你可以做到的......
提高移动网站性能的 5 种最佳技术
1.优化移动端图片和字体使用
未优化的图像和字体很重,会导致您的网站滞后。
LCP 是一个关键的 Core Web Vital 指标,用于测量感知的加载速度。
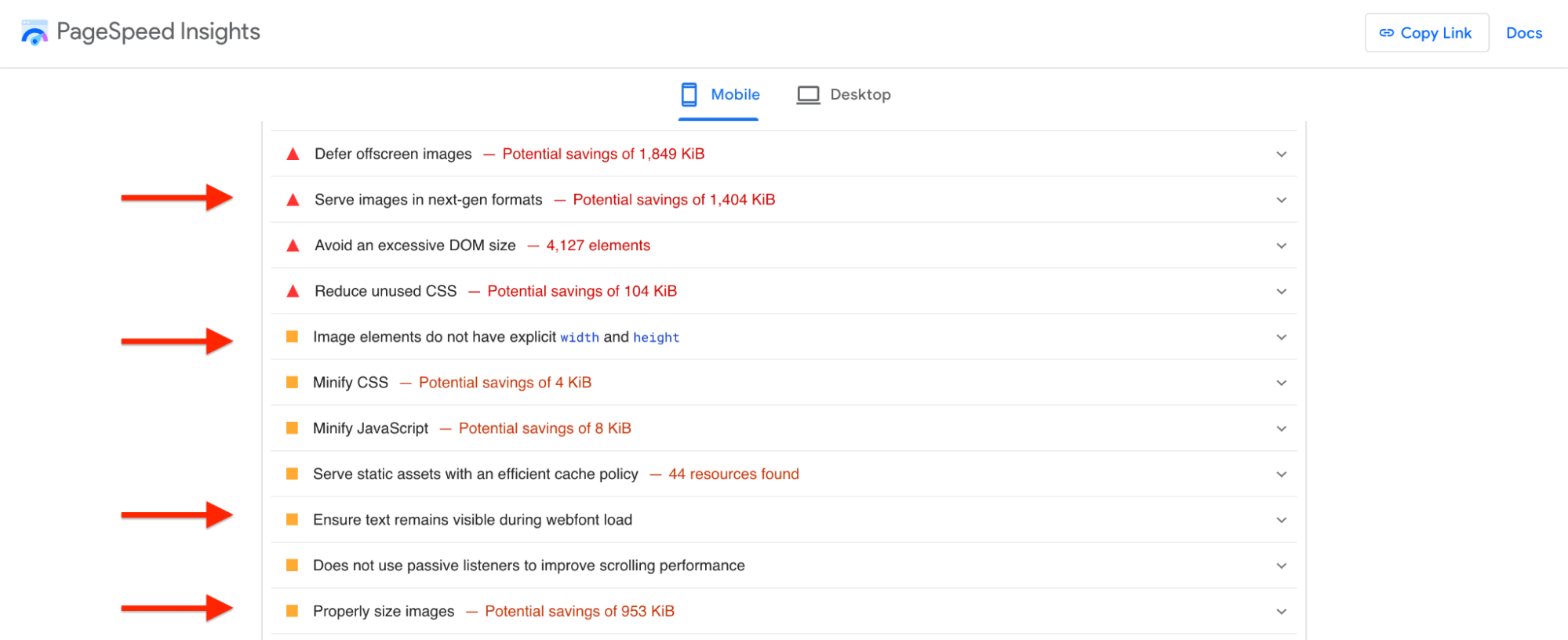
70% 的移动页面将图像作为 LCP 元素。 根据 Google PSI,在寻求提高移动网站性能时需要考虑一些与图像和文本相关的建议。
- 适当调整图像大小
- 高效地编码图像
- 以下一代格式提供图像
- 启用文本压缩
- 确保文本在网络字体加载期间保持可见
- 保持较低的请求数量和较小的传输大小
- 确保图像元素没有明确的宽度和高度
- 避免巨大的网络负载

其他图像和字体优化建议包括使用下一代图像格式而不是较旧的图像格式,例如 JPEG 或 PNG。 WebP 等下一代图像格式提供卓越的压缩能力,即以更少的数据提供更高的图像质量。
对于那些托管电子商务网站的人来说,您几乎无法减少网站上的图像数量:它们是吸引消费者的主要营销工具。
如果是这种情况,您在优化电商图片时需要格外注意,例如确保图片格式正确。
您还可以在桌面、移动设备和平板电脑上使用不同的图像。 这有点劳动密集型,但它确保每种媒体都是为其受众量身定制的。
2.利用移动服务器缓存
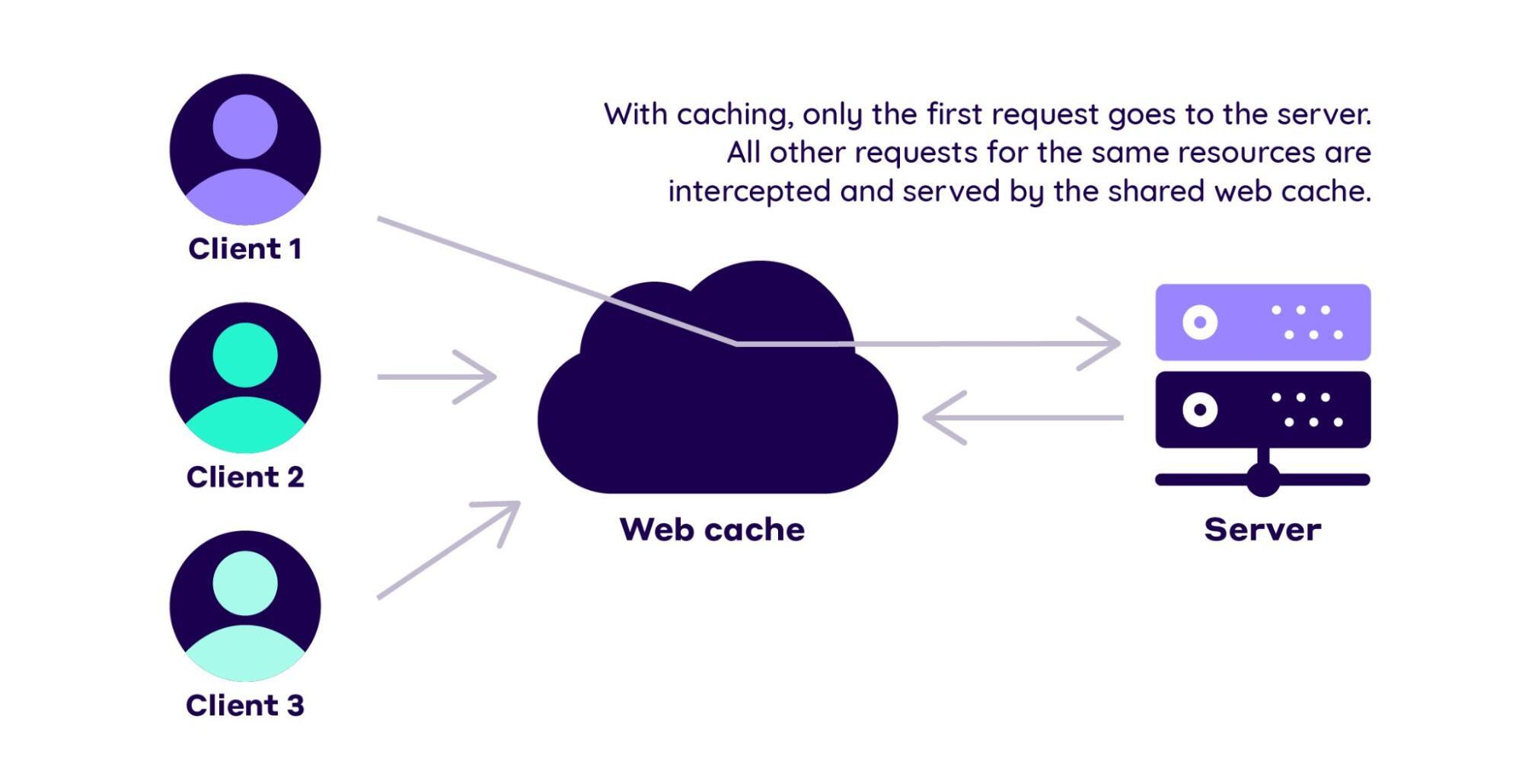
缓存是浏览器用来将页面内容存储在本地存储中的技术。 这对于您网站的访问者非常有用,因为这意味着他们不必每次点击您的主页时都下载相同的数据。
启用浏览器缓存将有助于减少加载时间。 它还减少了带宽消耗,减少了对服务器的请求数量,并为访问者提供了更好的用户体验。

从本质上讲,选择可靠的缓存技术将确保重复访问者在使用您的网站时获得流畅、无缝的体验。
在移动页面速度的特定背景下,您需要启用服务器缓存。 一般来说,您的服务器主机将通过在您的网络托管计划中提供内置服务器缓存功能来解决这一问题。
如果情况并非如此,并且您正在考虑更换主机提供商,那么您应该选择一个还为移动平台和可扩展资源提供优化配置的提供商,以有效处理不同的流量水平。 因此,您拥有获得更好的移动性能所需的一切。
3. 简化移动服务器响应时间
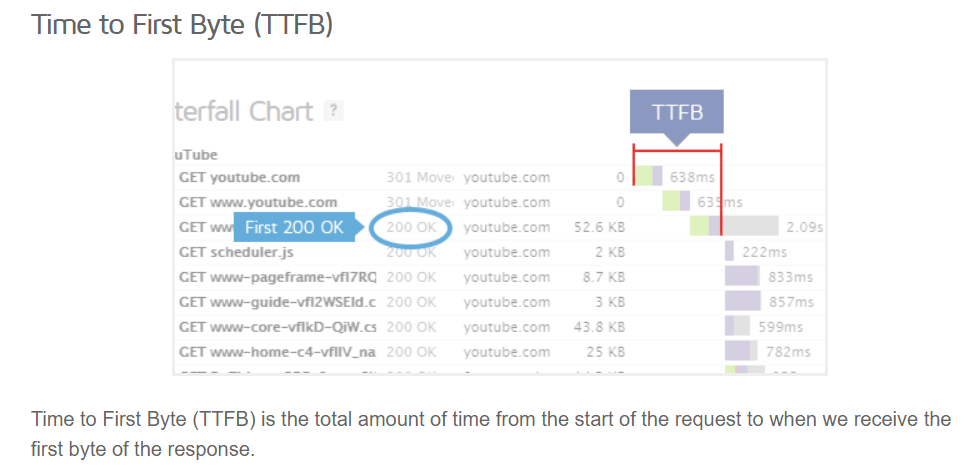
服务器响应时间是一个指标,描述发送加载网页的请求后设备从服务器接收反馈所需的时间。 该响应时间通过 TTFB(第一个字节的时间)来测量。 本质上,TTFB 衡量的是您的网站响应请求所需的时间。

图片来源于 gtmetrix.com

当用户访问网站时,所有内容,包括文本、图形和源代码,都由服务器处理。 网站包含的内容越多,服务器处理的时间就越长,从而导致网站加载时间增加。
为了解决这个问题,您可以:
- 使用 GZIP 压缩来减轻网站的重量并缩短其加载时间
- 缩小 CSS、HTML 和 JavaScript 并消除额外(且繁重)的代码
- 删除渲染阻塞资源,这些资源通常是内联 CSS 或 JavaScript,服务器在处理您尝试加载的网页的其他方面之前往往会优先考虑这些资源。
- 投资更强大的托管
- 使用内容分发网络 (CDN)
- 检查第三方脚本
4. 最小化移动页面重定向
当然,如果您需要告诉搜索引擎在另一个地址查找站点,重定向很有用。 或者,您可能希望消除子页面和不良链接的问题。
请注意,过多的重定向会影响网站的加载速度。 因此,每个链接最多应有一个重定向。 任何被重定向到另一个页面的网站访问者都必须等待更多时间才能到达那里。
通过减少主页上不必要的重定向来避免这种情况。 您可能无法摆脱所有这些,但快速审核应该可以帮助您识别非必要的。
5.持续监控您的移动页面速度
最后,如果您想保持迄今为止所做的良好工作,并在发现任何问题时迅速采取行动,那么定期监控您的移动页面速度至关重要。 考虑将这些基于实验室的指标纳入您的监控中:
- 第一个字节的时间 (TTFB):浏览器接收第一个字节信息所需的时间。 目标是不超过 200 毫秒(静态内容为 100 毫秒)。
- 总阻塞时间 (TBT):首次内容绘制 (FCP) 和交互时间 (TTI) 之间的时间量。理想情况下,您希望该时间低于 200 毫秒。
- 首次内容绘制 (FCP):页面开始加载与页面内容在屏幕上可用之间的时间。该时间不应超过 1.8 秒。
通过监控这些指标,您将可以访问精确的数据表,该表将指示您哪里出了问题(如果有的话)。 请记住,监控实验室和基于现场的指标是分析加载速度和用户体验的最佳方法,因此也不要忘记关注基于现场的指标。
WordPress 的 7 个额外移动速度优化策略
“为什么我的 WordPress 网站这么慢?”
你并不孤单面临这个令人头疼的问题。 事实上,WordPress 因资源过多和未优化的主题和插件而导致网站膨胀速度而臭名昭著。 以下是解决这个问题的方法。
实施延迟加载以提高性能
如果您的网站需要 20 秒的时间来加载,因为一两个图像甚至在访问者向下滚动之前才可见,那么延迟加载可能是您的窍门。
延迟加载使用特殊脚本来帮助延迟加载不会立即向用户显示的图像、视频或图形。
要开始延迟加载,请尝试 NitroPack 延迟加载功能。
最大限度地减少 HTTP 请求以提高移动网站速度
每当有人访问您的网站时,浏览器都需要请求许多不同的文件,这些文件也称为 HTTP 请求。
当然,这些 HTTP 请求会影响页面的加载速度。 您可以通过以下方式最小化 HTTP 请求:
- 删除不需要的图像。
- 减小图像尺寸。
- 缩小 CSS 和 JavaScript 文件。
- 组合 CSS 和 JavaScript 文件。
您还可以实现延迟加载(如上所示)并使用内容交付网络 (CDN)。
利用内容交付网络减少设备延迟
内容分发网络 (CDN) 是由地理上分布的代理服务器及其数据中心组成的网络。
它们通过在靠近您位置的代理服务器中缓存 Web 内容(例如页面、图像和视频)来帮助提高内容交付、性能和质量。
您可能还想探索移动 CDN。 这些旨在增强内容交付,特别是在移动和无线网络上。 因此,他们的目标是大大提高网站性能。
但是,请注意隐私可能是一个问题。 在这种情况下,.env 文件是使敏感信息远离云并以键值格式锁定的有用方法。
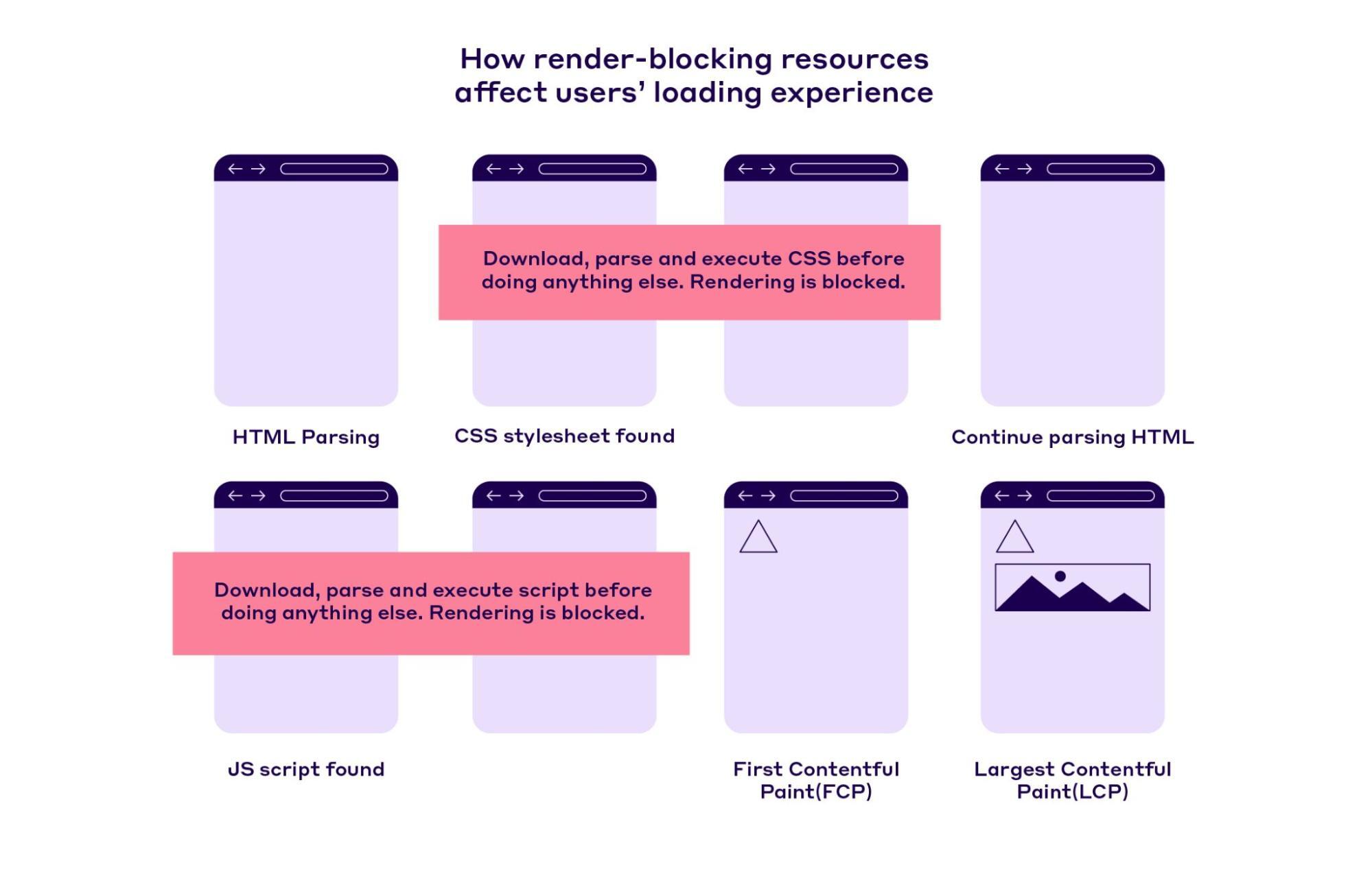
减少渲染阻塞资源
渲染阻塞资源是网站文件中的一些代码,例如 CSS 和 JavaScript,用于防止网页加载过快。
当您加载页面时,浏览器会解析其 HTML。 如果遇到 CSS 和 JavaScript 文件,它也必须下载并解析这些文件。 这不可避免地意味着页面需要更长的时间来加载。

如果页面不解析这些资源,则可以更快地加载。 因此,探索渲染阻塞资源可以改善网站加载和用户体验。 要了解如何在不使用任何插件的情况下识别和消除渲染阻塞资源,请查看此综合指南。
使用资源提示以获得更快的性能
资源提示是让浏览器知道如何处理特定资源或网页的指令。 这些提示可用于告诉浏览器应优先考虑哪些资源。
您可以将与需要优先考虑的元素相对应的 HTML 代码片段集成到您的网站页面中; 这将使浏览器比通过正常加载页面过程找到它们更快地开始加载所选文件。
不同的资源提示可以用于不同的目的; 下面是两个例子:
- Prefetch :此提示允许浏览器获取可能很快需要的资源并将其存储在缓存中。
- 预加载:这使得浏览器下载资源的速度比浏览器发现的速度更快,因为它是页面的关键元素。
如果您想了解有关资源提示的更多信息,请查看我们的综合指南。
探索加速移动页面 (AMP) 和渐进式 Web 应用程序 (PWA)
Accelerated Mobile Pages (AMP) 是一项开源技术,于 2015 年开发,旨在帮助增强即时网页开发。 其主要目的是将页面减少到最关键的部分,将缓存版本存储在Google服务器上以优化服务器性能。
渐进式 Web 应用程序 (PWA) 更注重用户体验和交互。 他们的目标是让移动网站更类似于智能手机上的应用程序。
它们可以帮助您的网页加载速度更快。 然而,当它们在第三方浏览器上运行时,可能会出现延迟和高电池消耗。 因此,您必须进行调查以确定哪个适合您的移动网站。
考虑人工智能速度优化工具
将人工智能纳入网站速度优化变得越来越重要。 这是因为人工智能工具可以通过预测用户行为来创建复杂的缓存方法并在用户单击页面或资产之前预加载它们,从而显着减少加载时间。
此外,它们还可用于自动执行任务,例如自动调整图像大小和压缩图像,以及通过持续实时监控和优化性能来提高代码效率。
NitroPack 的 Navigation AI 就是这样的工具之一。
Navigation AI 是一种基于 AI 的网页浏览优化器,可主动预测和分析用户行为,以在客户旅程中预渲染整个页面。
它允许网站所有者,无论其平台如何,都可以在桌面和移动设备上提供即时浏览体验,从而提高客户参与度和转化率。
Navigation AI 的实现方式是使用推测规则 API:
- 首先,它根据数据对页面加载应用人工智能增强的初始预测,而不将其传递给推测规则 API(以免压垮浏览器)。
- 其次,它分析用户行为,调整预测,并在我们确定接下来的操作是什么时指示推测规则 API 预渲染(或预取)页面。
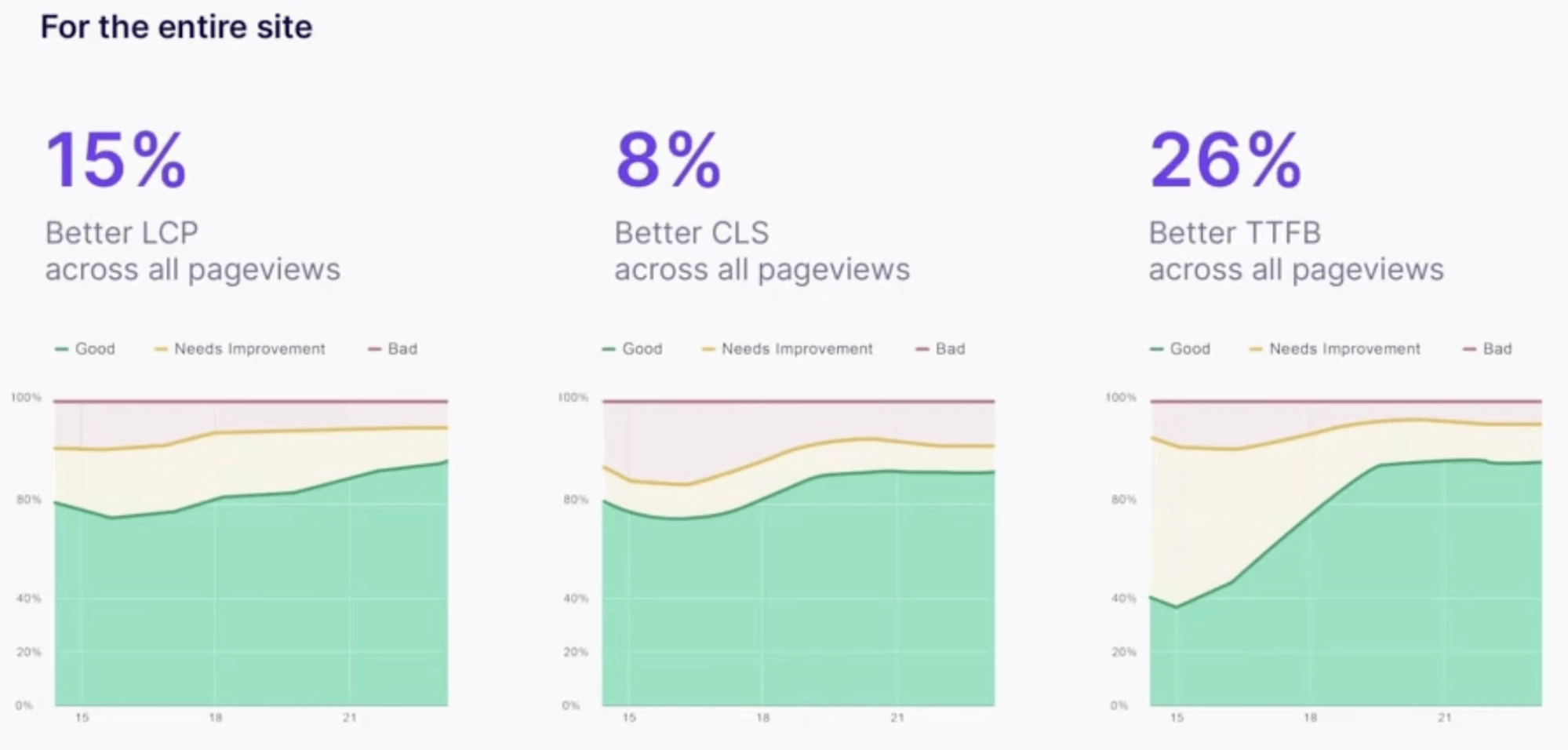
这种预测性页面加载会导致以下结果:
- 加载时间不到 3 秒。
- LCP 和 CLS 的巨大改进。
- 整个网站更好的核心网络生命力。

加入 Navigation AI 的候补名单,让您的网站为即时用户体验做好准备 →
结论
由于移动流量占全球范围内所有网站流量的近一半,因此现在应该很清楚,优化移动网站性能至关重要。
按照我们上面的提示并应用提到的优化技术来获得重要的好处,例如增加用户对您网站的参与度,以及增加潜在客户的产生和销售。
我们确信,只要投入一点时间、精力和专注,您的移动性能将超越所有竞争对手。
