什么是启动页面以及如何创建一个
已发表: 2022-02-07客户的期望与日俱增。 因此,优化每个接触点至关重要,从您的登录页面到您的联系页面再到您的博客文章。
这就是启动页面的用武之地!
这是一份指南,可帮助您更好地了解启动页面、它们的好处,以及最重要的是如何创建一个。
什么是启动页面?
启动页面是公司对其实际网站页面的介绍页面。 它是一个简单的页面或带有单个消息的弹出窗口,用于促销目的或满足业务需求。
启动页面与登录页面或主页的不同之处在于它(通常)仅包含一小部分内容。 它仅作为网站的入口点,旨在位于网站的主页、登录页面或内容页面之前。
为什么有一个启动页面是个好主意?
首先,在您的网站上设置启动页面似乎是个坏主意,因为它会阻止访问者直接进入他们点击打开的页面。 从这个意义上说,这可能很烦人。
这是一个有效的观点。
但现实情况是,访问者只需再点击一次即可到达他们想要的页面,并且启动页面的好处最终超过了您可能想象的任何缺点。
展示柜
在大多数情况下,启动页面用于展示与公司相关的动画、产品、徽标,甚至是简单的点击进入网站。
您还可以将它用于新年前夜的愿望、黑色星期五优惠等特殊场合,或为其他网站做广告,就像新闻网站一样。 您还可以显示发布服务/产品的公告,或者简单地谈论您自己和您的业务。
这是 Yulu Moreau 的一个例子。

这是一个很好的启动页面示例,展示了网站的内容、他的住所以及他想要传达的信息。
抓住游客的眼球
启动页面通常定位在用户可以进入站点并查看其他页面之前出现。 将其视为您网站上的时代广场,展示您希望访问者在访问您的网站之前采取行动的独特优惠或号召性用语。
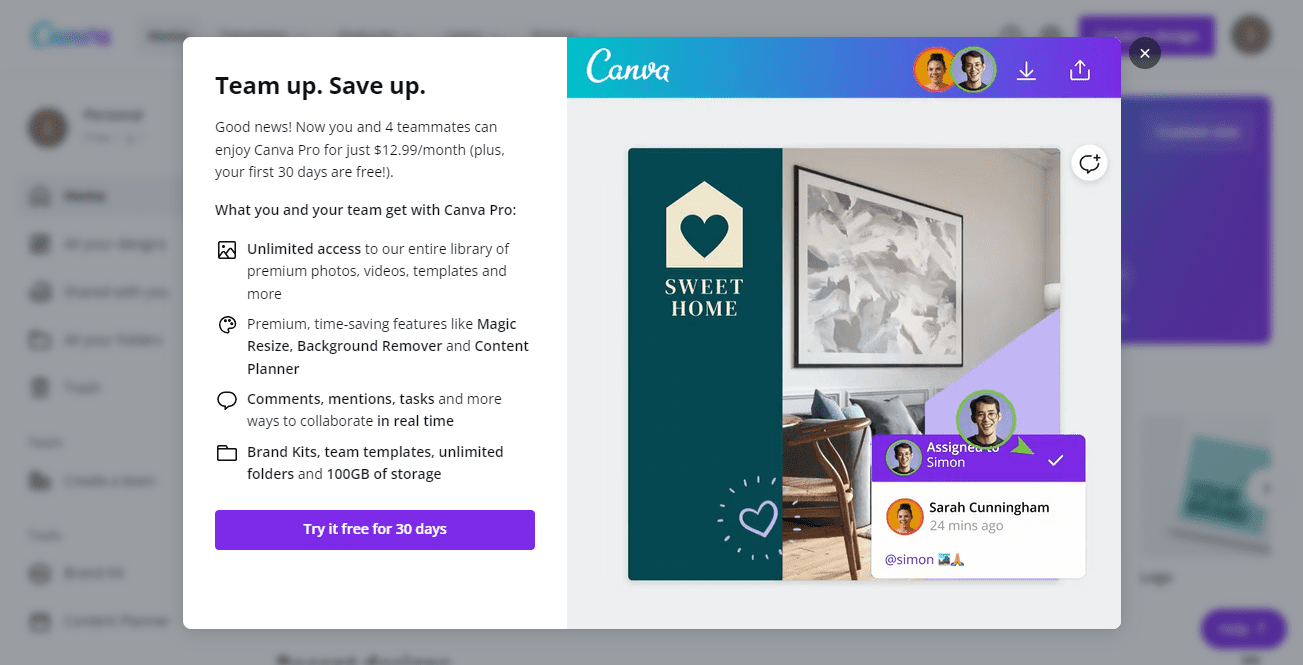
这就是吸引访问者注意警告、免责声明、时间敏感的公告等的理想选择。这是 Canva 的一个很好的例子。

这个来自 Canva 的启动页面是如何使用彩色且可扫描的启动页面吸引访问者注意力的完美示例。
为访问者提供他们应得的内容
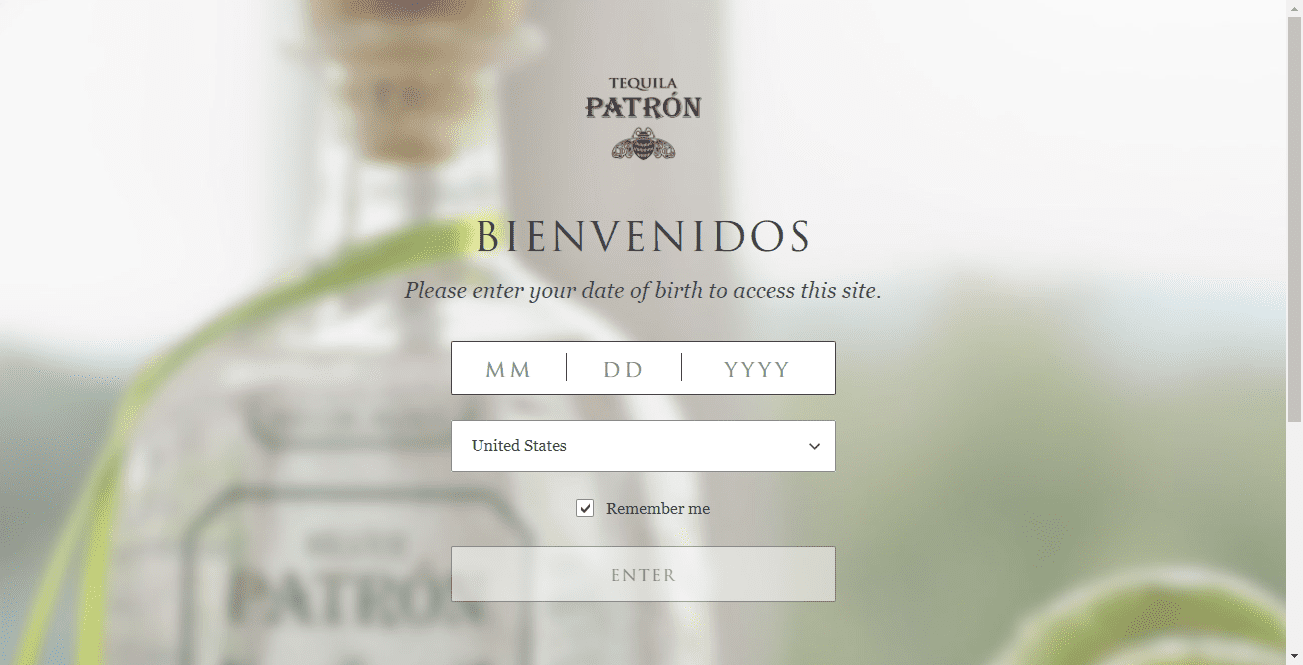
对于某些网站,有一个启动页面可能是强制性的,因为它可能是为访问者提供他们应得的体验所必需的筛选。 这可能包括语言、年龄、性别、内容类型、显示模式等。这是来自 Patron Tequilla 的示例。

此外,启动页面也是一个很好的工具,可以让您的访问者选择他们喜欢的导航选项。 这样做将帮助您将网站内容与访问者的偏好相匹配,并确保他们从一开始就享受愉快的体验。
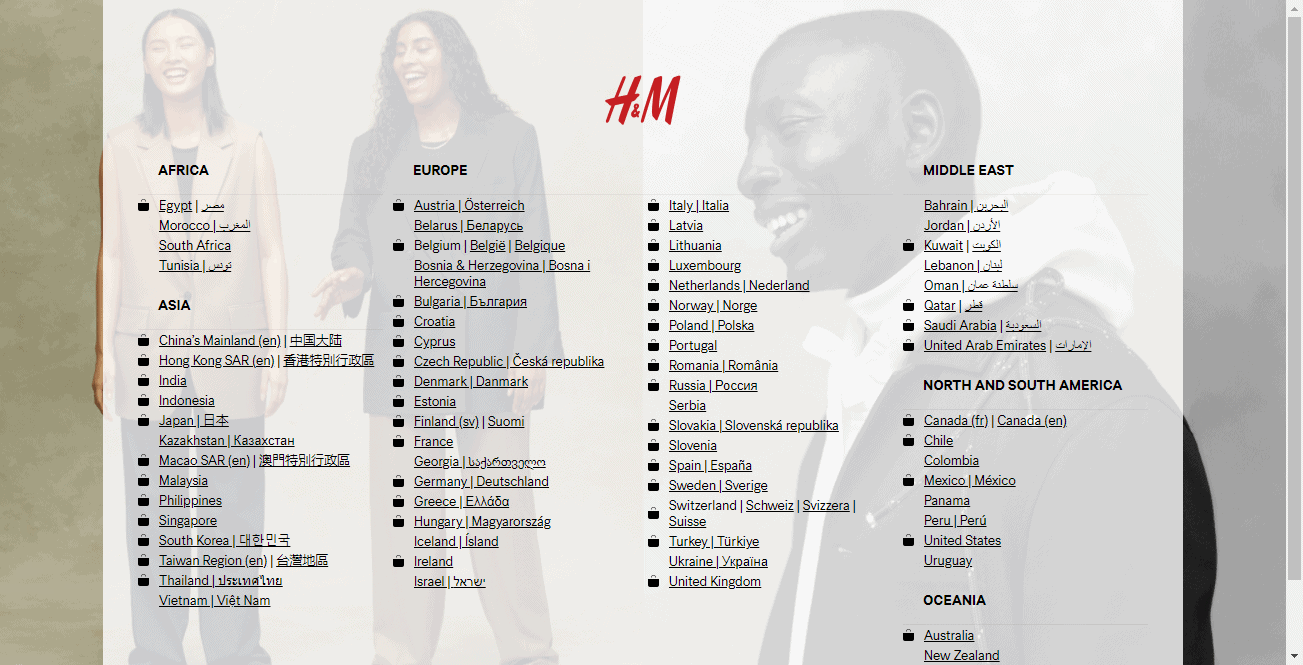
这是 H&M 的一个很好的例子。

出色的启动页面的 3 个元素
飞溅不是登陆页面。 因此,它不需要尽可能多的组件就可以完美。 您只需将三个关键元素组合在一起,就可以制作出出色的启动页面。
1. 高质量的图像或动画
为您的启动页面创建引人注目的视觉效果。 启动页面的主要特点之一是它应该很容易跳过。 防止访问者在加载页面时立即跳过页面的第一步是使用迷人的图像。
您可以包含产品照片、背景图像、视频或动画。 只要确保您包含的任何内容都不会影响您页面的加载时间。
2. 清晰简洁的信息
第二个元素是副本。 通常,你使用的词越少越好。 访问者在到达您的网站之前不必阅读段落。
保持文字简短,用尽可能少的单词。 可以是一两句话,但无论哪种方式,都要确保信息清晰且以行动为导向。
3. 明确的退出选项(加上号召性用语)
请记住,启动页面不是访问者的优先级。 因此,您需要添加一个清晰的退出按钮,将他们带到他们想要登陆的页面。 按钮副本可以是:
- 继续翻页
- 滚动到网站
- 带我到页面
- 关闭/跳过
当您使用它时,向您的启动页面添加号召性用语。 同样,请记住,访问者的首要任务是访问他们所访问的内容。 因此,您的 CTA 应该旨在让他们执行快速操作并恢复他们的目标。 这将取决于您的需求和目标。
考虑到这一点,以下是您的 CTA 可以圈出的一些潜在目标:
- 公告(针对新产品或限时优惠)
- 验证要求(年龄、性别、位置等)
- 获得更好体验的快速提示(保存页面、在特定浏览器上运行、查看相机等)
- 用于收集用户数据(电子邮件、姓名等)的选择加入表格
- 警告(敏感同意等)
- 一个快速的广告
4 启动页面最佳实践
设计主页并将其添加到您的网站是一回事。 创建一个达到目标并为您带来出色结果的页面是另一回事。
我们汇总了五个最佳实践,以帮助您设计能够推动结果的独特启动页面。
让它轻
您的启动页面加载所需的时间可能是一个很好的启动和一个有害的启动之间的差异。 网站通常需要两到五秒才能加载。 这意味着您的启动页面必须超过这个加载时间才能生效。
加载速度慢的启动页面即使是最耐心的人也会离开页面。 深入了解初始页面中的元素如何影响其整体加载时间(尤其是视觉元素),以通过消除不必要的组件来保持其轻盈。
使用灯光叠加层和弹出窗口
您可以将启动页面显示为访问者所需页面上方的灯箱叠加层或弹出窗口。 这种策略可以让访问者知道他们在正确的页面上,即使他们的屏幕被您的启动页面占据。
另一方面,您可以在访问者登陆您的网站后 3 秒显示弹出窗口。 这样,他们就知道他们在正确的位置,只需关闭弹出窗口即可访问所需的内容。
使其具有美学吸引力
关于启动页面的一个不可否认的事实是它们是不可能错过的。 在大多数情况下,访问者并不期待启动页面,因此乍一看发送错误的印象可能是一个代价高昂的错误。
确保您遵守图像设计和布局原则,以确保良好的视觉层次结构。 考虑每个元素的大小和位置。 确保设计具有凝聚力,并以组织良好且高效的方式呈现。
保持与您的品牌一致
像许多公司一样,您可能拥有独特的徽标、颜色、信息、语气和声音。 确保您的启动页面与您的品牌保持一致,以加强您的品牌推广工作并让访问者印象深刻。
额外提示:密切关注分析
分析可让您了解访问者如何与您的启动页面互动,从而了解它的表现。 这将使您深入了解需要改进哪些内容才能更好地参与,或者您是否应该完全关闭启动页面。

以下是一些需要关注的分析指标:
- 跳出率
- 在页面上花费的时间
- 点击率
- 表单提交
请记住,您跟踪的指标取决于启动页面的目标。 例如,如果您的号召性用语旨在验证访问者的年龄、语言或让他们注册他们的电子邮件地址,您应该跟踪表单提交。
另一方面,如果您的 CTA 链接到您的投资组合或广告链接,请跟踪点击率。
4 个惊人的启动页面示例
这里有四个出色的启动页面示例,可帮助您看到它的实际效果并激发您自己的灵感。
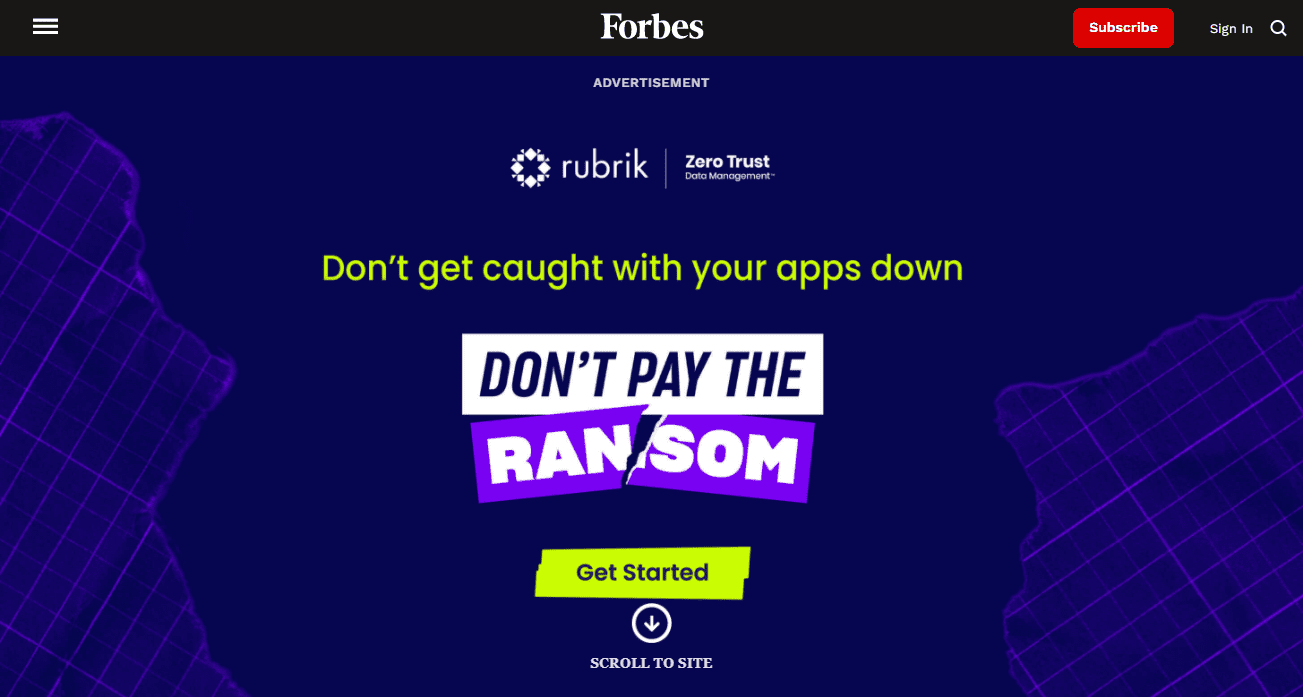
1. 福布斯

来源
目的:广告
我们喜欢这个:福布斯利用其巨大的流量潜力为其他企业展示启动页面广告。 有趣的是,广告显示为欢迎垫。 广告文案直接而直接。
福布斯用几句话精美地表达了它的含义,并添加了清晰的 CTA 供用户入门。 该页面还具有“滚动到站点”按钮,使广告消失,就好像实际站点在其下方一样。
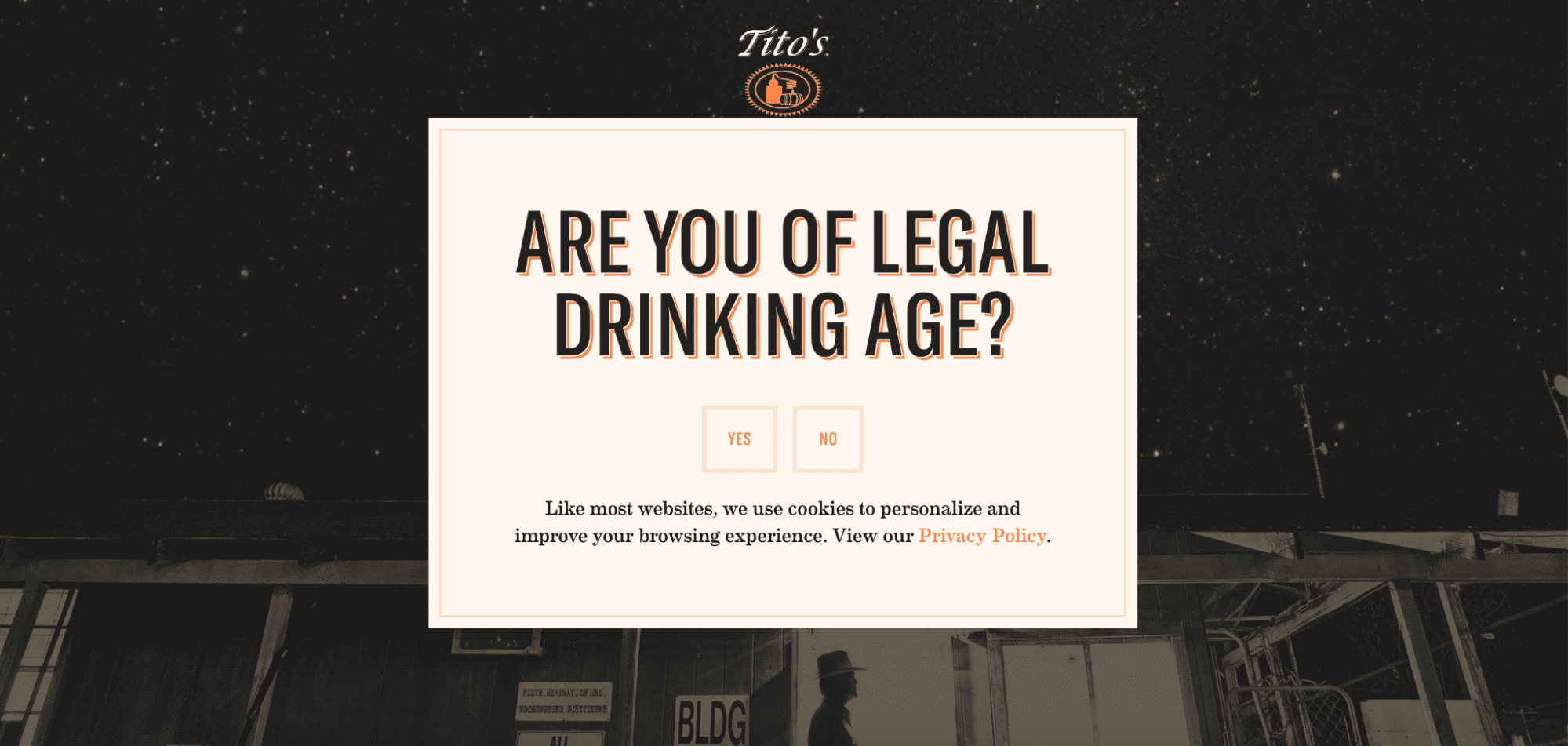
2.铁托的

来源
用途:验证墙
我们喜欢这个:这个页面有一个简单而优秀的设计,与 Tito 所做的相匹配(他们的品牌颜色和他们的伏特加标志)。 但是,没有退出按钮,因为访问者必须在进入站点之前验证最低年龄要求。
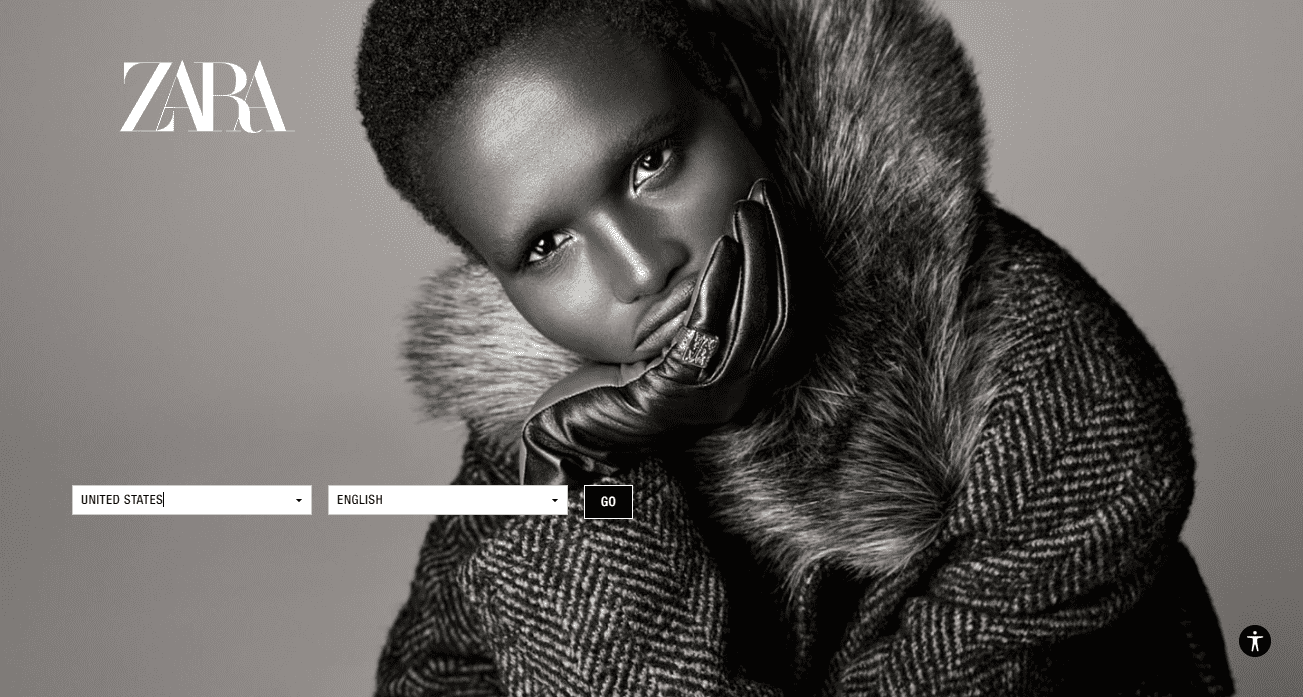
3.扎拉

来源
目的:位置和语言验证
我们对此的喜爱:Zara 在许多国家/地区提供服务,并利用其启动页面为访问者提供最佳体验。 一看设计就可以看出公司的颜色偏好。 启动页面设计简单,包含易于执行的号召性用语。
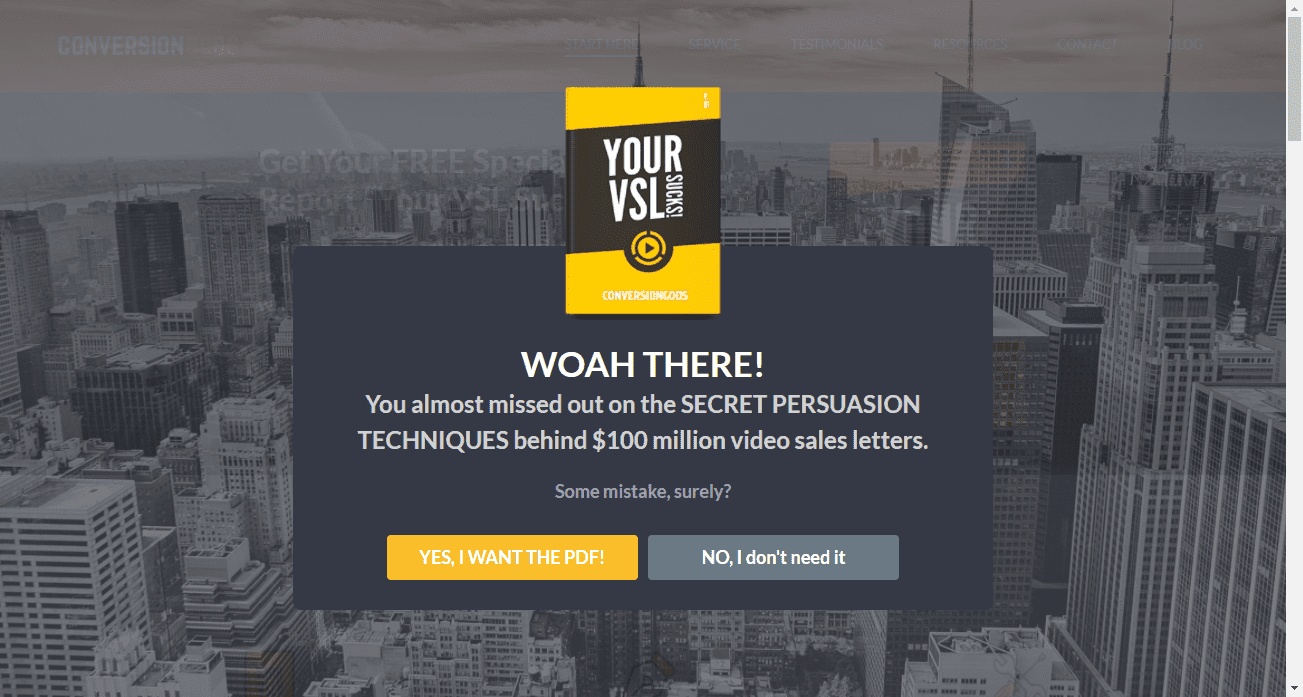
4. 皈依神

来源
目的:让访问者下载资源以换取他们的电子邮件地址。
我们对此的喜爱:这是一家成功利用人类心理学与受众对话的营销公司。 您可以看到副本的吸引力和会话性。 此外,它还利用 FOMO(害怕错过)让访问者迅速采取行动。
6个工具来构建你的启动页面
现在您已经了解了如何创建一个好的启动页面,这里有一些工具可以帮助您创建一个。
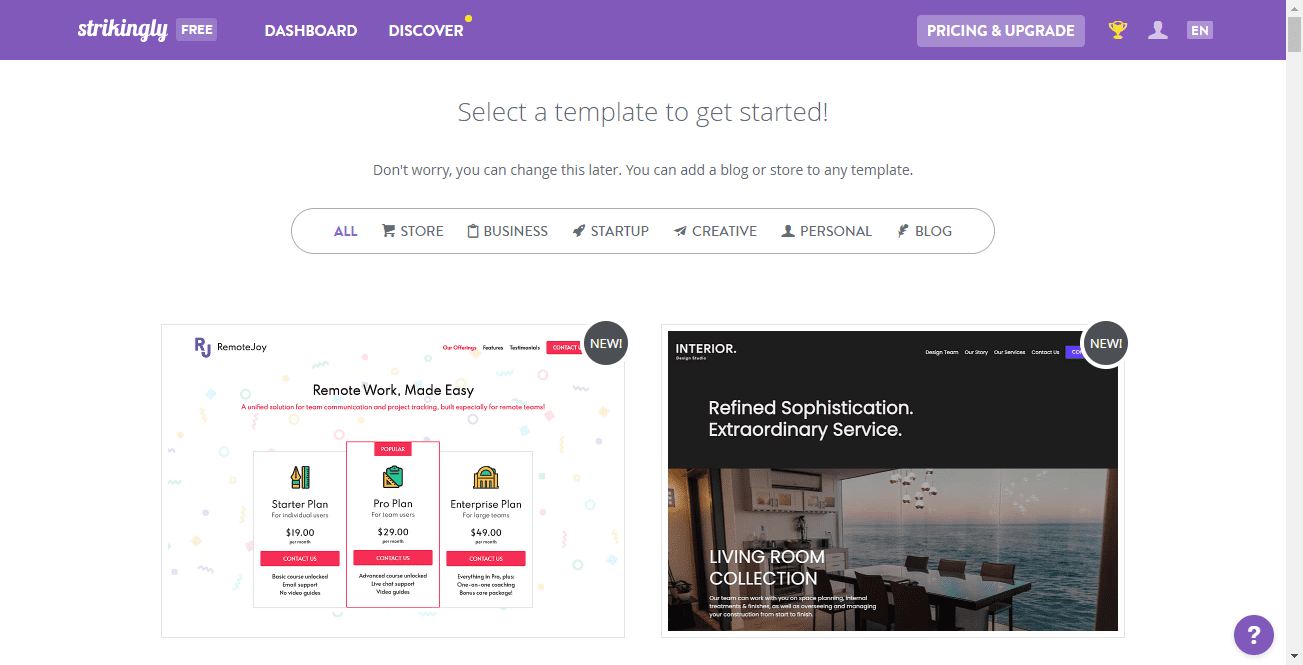
1.引人注目

Strikingly 是创建启动页面的首选工具。 它旨在帮助任何人有效地构建用户友好且响应迅速的网站。
Strikingly 拥有一个功能库和页面构建模板,您无需任何编码或编程技能即可编辑,使其成为创建启动页面的最直接工具。
2. Instapage

Instapage 是一个网站构建器,可帮助您使用专业模板快速设计启动页面。 Instapage 的工作方式与 Strikingly 相同。 它提供了一个完全可定制的登录页面构建器、大量的功能、模板以及干净直观的用户界面。
使用此工具,您可以用最少的努力将任何初始页面设计变为现实。
3.退弹

Unbounce 还提供具有专业模板的拖放式构建器,您可以利用这些模板创建独特的启动页面。 他们根据您的行业提供模板,您可以根据自己的需求或目标进行选择。 此外,该工具由人工智能驱动,即使对于非技术用户来说也是一个不错的选择。
4.滑动页面

与上述工具相比,Swipe Pages 是一个鲜为人知的工具。 尽管如此,它仍然是您可以用来创建启动页面的最佳工具之一。
Swipe Pages 提供模板开始或让您从头开始创建启动页面。 它还提供了一些功能,例如拖放编辑和设备可见性选项,以根据访问者的设备显示或隐藏元素。 您还可以利用他们的画廊和轮播来创建您的启动页面并吸引您的访问者。
5. PageMaker.io

PageMaker.io 是一个具有独特功能的网站构建器,非常适合移动设备友好的设计。 它为您提供竞争工具提供的所有功能,并通过提供基于您的利基的模板来加倍努力。 您也可以在他们的学习门户上免费学习。
6.相扑

虽然它最初不是为创建启动页面而设计的,但 Sumo 也是创建简单启动页面的出色工具。 Sumo 可帮助您以欢迎垫的形式设计页面。 您可以设计一个单页浏览器并添加一个潜在客户捕获表单来收集访问者信息。 您还可以添加一些促销或营销信息以与访问者分享。 相扑永远免费。
使用您的启动页面引起轰动
飞溅页面比大多数营销人员意识到的要多。 您可以使用它们来获得更多潜在客户,传达您的信息或让更多人关注产品。
您需要检查一些事项以确保您的启动页面有效并且不会影响您网站的整体性能。 这些包括:
- 它的目标。 当初始页面具有明确且经过深思熟虑的目标时,它们会更有效。 设定一个明确的目标并将你的信息集中在它周围。
- 它的显示频率。 如果每次访问者访问您的网站时,它们都会出现,则启动页面可能会令人讨厌。 确保您的启动页面仅在特定时间段内出现一次。 这可以是一周一次、一个月一次、一个季度以上等。
- 它与您的品牌一致。 这可以防止混淆并确保启动页面与您的品牌产生共鸣。 它还可以帮助访问者知道他们在正确的页面上。
- 它的退出按钮。 启动页面的内容并不是您最初构建网站的原因。 确保您的启动页面可以轻松关闭。
现在您知道是什么造就了一个很棒的启动页面,但是为什么要停在那里呢? 前往 AppSumo Marketplace 以获得最佳启动页面创建工具的最优惠价格。
