使用 Kadence 块的最简单的链接树替代方案
已发表: 2022-01-28
Instagram 营销中最令人沮丧的元素之一是缺乏添加帖子链接的能力。 由于 Instagram 营销是与新受众建立联系的更有效方式之一,可点击链接的缺乏已经造成许多企业填补了空白。
Linktree 一直是这些成功的企业之一。 Linktree 是一种无代码、易于定制的工具,不仅可以帮助营销人员将用户引导至多个链接,而且是一种将大量链接添加到社交简历的简单方法。 与 Linktree 一样好,许多其他公司也创建了类似的工具,包括 Shorby、Pallyy、Tap Bio、Lnk.Bio 和 Campsite 等等。
避免供应商锁定
一旦您选择了其中一家公司来建立您的链接,您就被锁定了。您的链接保留在他们的系统中,如果由于某种原因它们停业,您就会失去辛勤工作。
避免“供应商锁定”是许多公司转向 WordPress 等开源平台的原因之一。 无论商业世界或任何为 WordPress 做出贡献的企业发生什么,您都拥有您的网站、您的代码,并且只要您有备份,您就可以将现有网站迁移到任意数量的托管服务提供商,例如Nexcess 或 Liquid Web。
同样,当您在另一个平台上建立链接时,您将失去您自己的品牌域名和您自己的网站可以提供的链接页面的专业性。
过去,建立一个与 Linktree 和其他公司提供的产品竞争的链接页面可能看起来很困难。
但与 Kadence 不同。
Kadence 使构建链接页面变得容易
StellarWP 社区参与总监 Michelle Frechette 是一位忙碌的人。 Michelle 指导了许多 WordPress 社区计划,管理着许多她想引导观众访问的网站。 她使用 Kadence Blocks 创建了自己的链接页面,以与任何可以使用 Linktree 和其他工具构建的内容相媲美,而且她在没有接触任何代码的情况下就这样做了。
你可以在这里看到她的 Linktree 替换页面,以及下面的截图。
如何为 Instagram 建立自己的链接页面
受到 Michelle 页面的启发,对 Kadence 友好的金毛猎犬 Bodhi 决定在他的网站上建立自己的链接页面。 这是菩提。

在 Bodhi 的链接页面上,他想确保他不仅可以链接到他网站上的页面,还可以链接到他发布内容的其他网站。
Bodhi 是一只聪明的狗,所以他已经安装了 Kadence 和 Kadence Blocks。 聪明的狗知道得到一个捆绑包,这样他就可以访问他需要的一切他还不太确定他要对他的网站做什么,但他正在查看流行的入门模板优胜美地在黑暗模式下,因为它让他非常想起他的加州的家。
创建链接页面
首先,Bodhi 的人(他是一个更好的打字员)前往他的 WordPress 站点的 WordPress 页面区域并选择Add New 。 Bodhi 选择了pawsome-links作为他的页面名称。
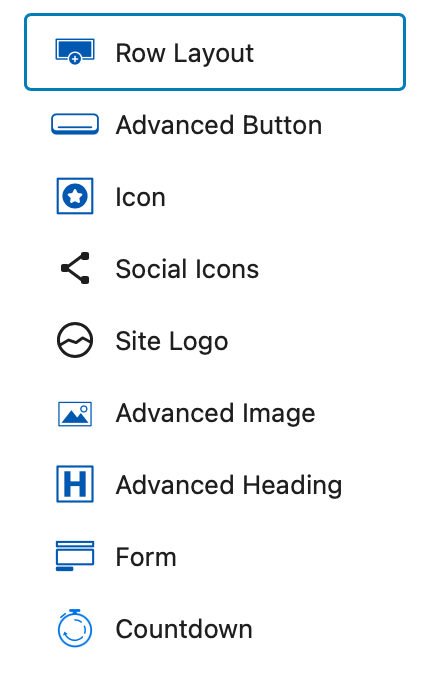
他已经准备好 Kadence Blocks,所以我们开始建造。 首先,我们选择一个行布局,我们将在其中添加我们的 Kadence 高级按钮块。

Advanced Button Block有许多设置,使在我们自己的 Kadence 支持的站点上构建 Linktree 替代页面变得非常容易。 我们不仅可以设置每个按钮的宽度和高度,还可以为每个按钮添加图标,自定义每个按钮的颜色。 一旦我们决定了配色方案,我们还可以复制按钮来构建他的 Linktree 替换页面的其余部分。 如果我们选择,我们甚至可以为一个按钮选择一种独特的颜色来突出显示它。
构建我们的第一个按钮
构建第一个按钮是我们将专注于设计的地方。 一旦我们完成了第一个按钮的设计,复制该按钮并更改文本、链接和图标,可以轻松构建我们的 Linktree 替代页面。

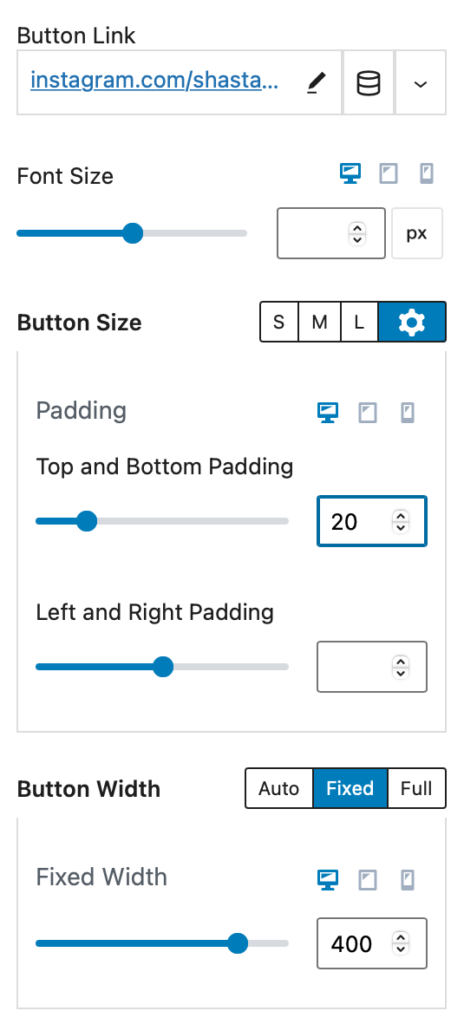
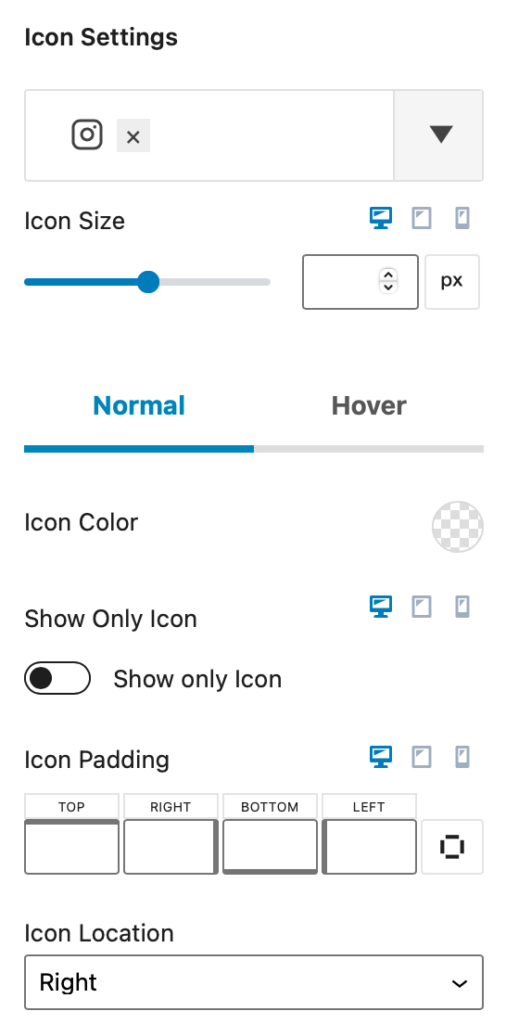
对于我们的按钮设置,我们输入我们的链接,然后我们单击按钮大小齿轮选择 20 像素的顶部和底部填充。 然后我们将按钮宽度设置为 400 像素。
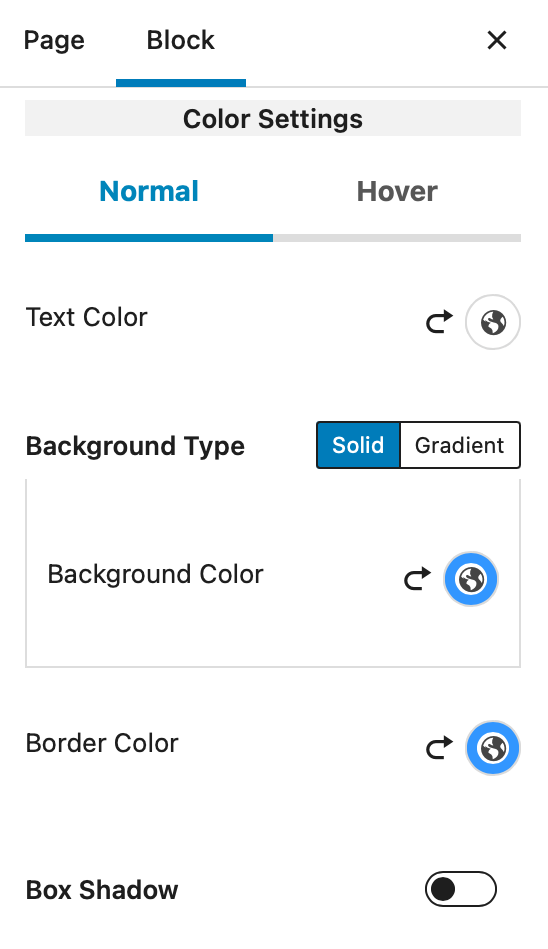
对于我们的按钮颜色设置,我们选择与我们的品牌颜色和主题相得益彰的颜色。 我们还选择互补的按钮悬停颜色,但我们选择更鲜艳的颜色。

我们决定在我们的按钮上添加一些图标以获得一点乐趣。 Kadence 高级按钮块在设置中内置了图标,因此我们可以轻松地做到这一点,而无需添加额外的字体。 在这里,我们为第一个按钮选择 Instagram 图标。

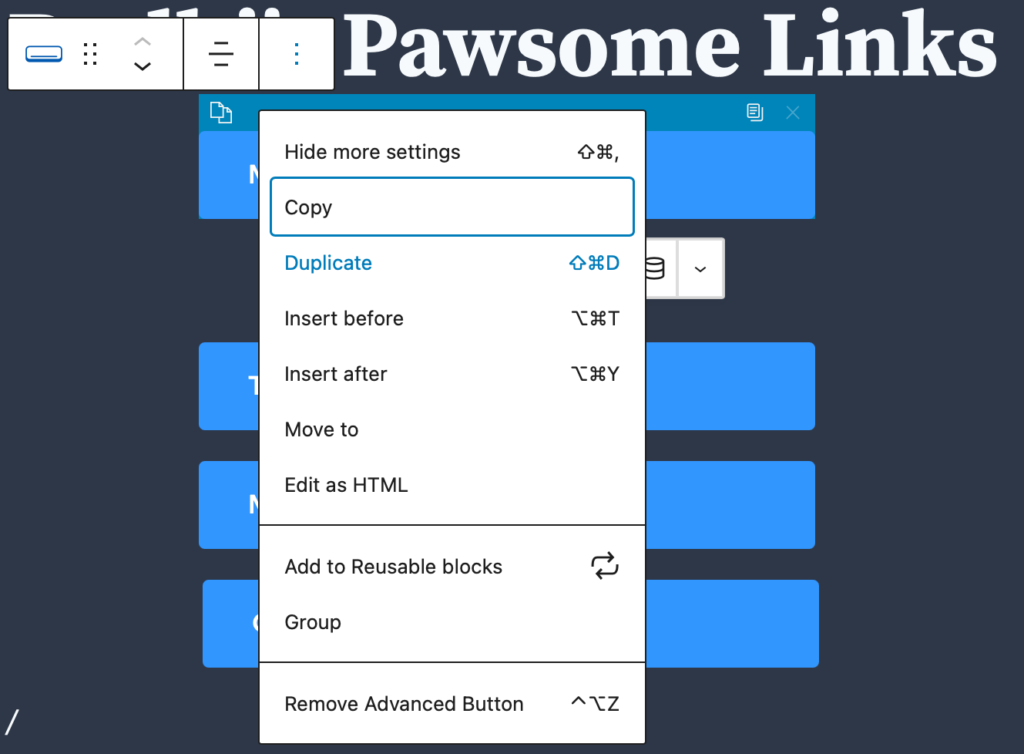
一旦我们构建了第一个块,我们就可以轻松地使用块编辑器“复制”功能来创建其他块。 我们甚至可以将我们的高级按钮块添加到可重复使用的块中,并以这种方式构建我们的 Linktree 替代页面。


自定义页眉和页脚的选项
如果您想通过极简的页眉和页脚获得完整的 Linktree 体验,则有一些使用 Kadence 和 Kadence Blocks 的选项。 默认情况下,您的页面将使用您为整个主题设置的页眉和页脚。 但是 Kadence 提供了许多用于自定义页眉和页脚的选项,甚至可以使用 Kadence Elements Templates 自定义页眉和页脚。
这里有一些选项。
一起删除页眉和页脚
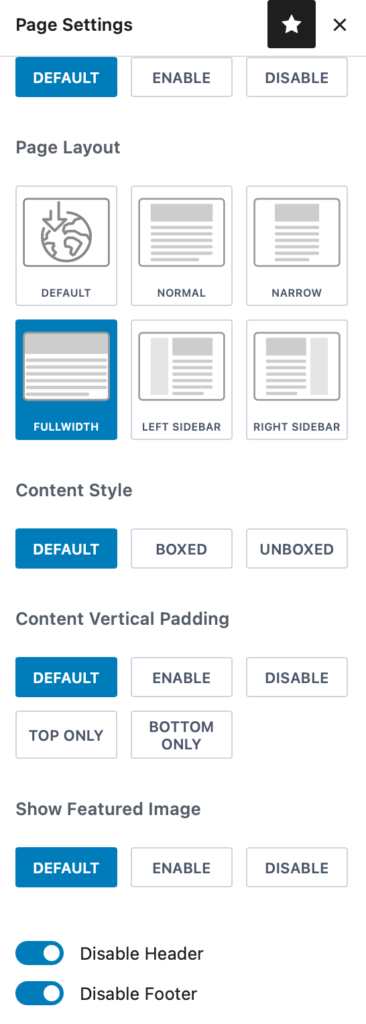
使用 Kadence 中的页面设置,您可以选择完全删除页眉和页脚。 在块编辑器的右侧边栏中,选择页面设置并关闭页眉和页脚。

设置条件标题
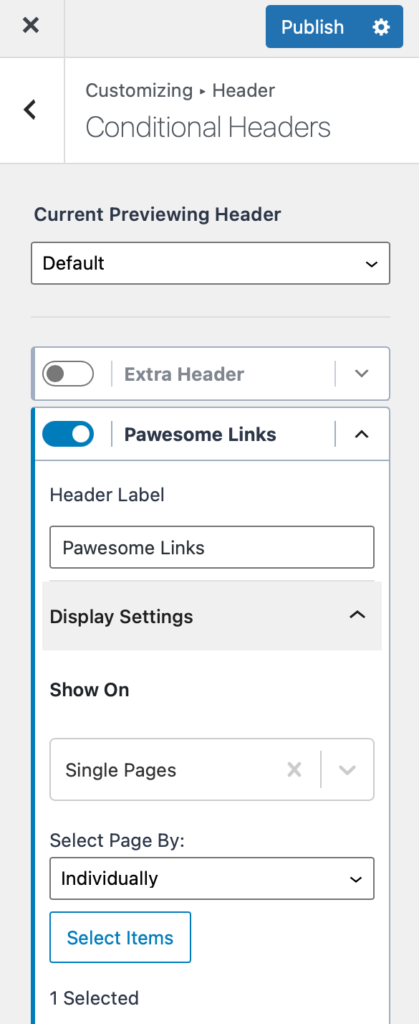
在 Kadence Pro 选项中,打开条件标题。 然后,前往定制器为您的链接页面设置特定的标题。 您可以选择删除普通标题上的所有选项、添加一些新选项或以任何您想要的方式设置标题。

使用 Kadence Elements 模板替换页眉和替换页脚
使用 Kadence Elements,您可以为您的 Linktree 替换页面设置特定的标题。 仅使用您的徽标设置页眉,使用您的社交图像设置页脚。 所有这些项目都是可能的。 就是这样。

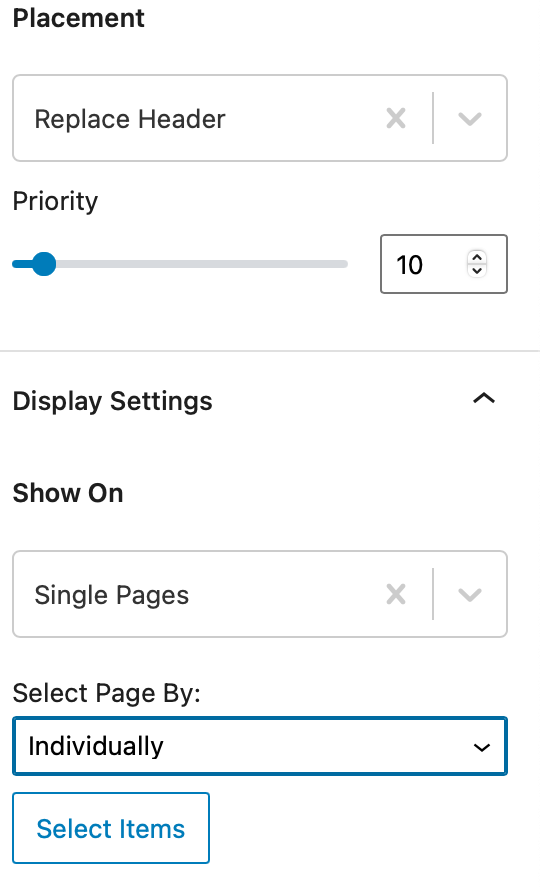
创建一个新的元素模板并为放置选择“替换页眉”。 对于显示设置,选择“单页”,然后在选择页面方式下,选择单独。 然后,单击“选择项目”以在对话框中找到您的 Linktree 替换页面。
然后,像往常一样使用块编辑器设计您希望的标题。 选择仅添加您的徽标或添加特定图像或添加高级标题以添加您希望的风格化文本。 保存您的 Kadence Elements 模板标题并查看它的外观!
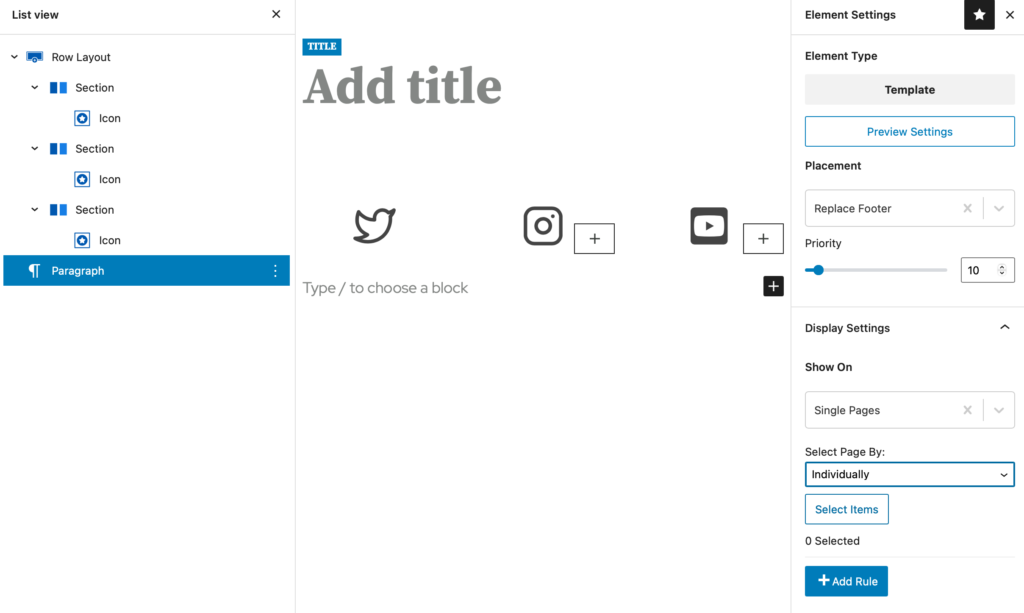
使用相同的过程创建自定义页脚。 创建一个新的元素模板并为放置选择“替换页脚”。 对于显示设置,使用相同的过程选择单个页面,然后在“选择项目”对话框中单独选择您的链接树替换页面。
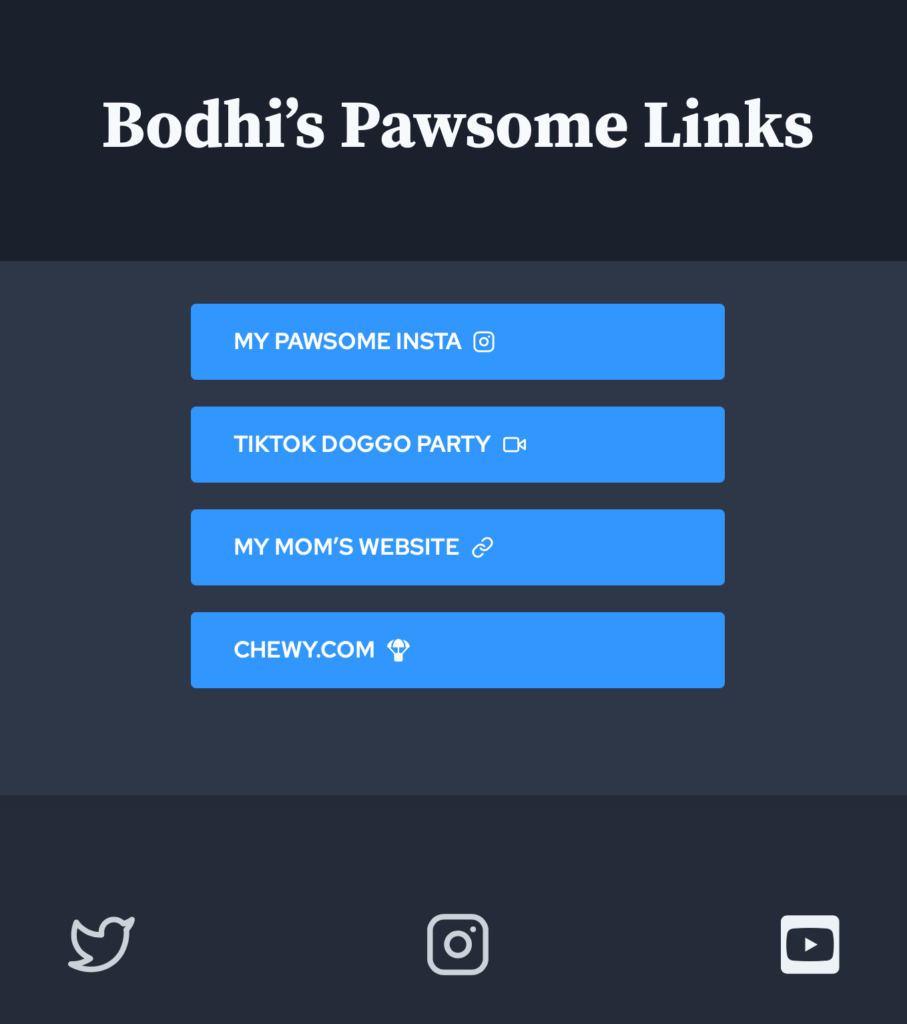
您可以使用多列行创建包含所有社交链接的页脚,并在这些列中添加 Kadence 图标块。 这是 Bodhi 为他的 Linktree 替换页面定制的 Kadence Elements 模板页脚替换的样子。

拥有您的链接页面
与 WordPress 网站上的所有内容一样,您拥有平台,因此您拥有 Linktree 替换页面。 您避免了供应商锁定,您避免了另一个经常性每月费用,并且您有更多的自由和灵活性来创建适合您的品牌、您的个性、您的营销计划,最重要的是您的受众的独特链接页面一直在努力建造。
Bodhi 的 Linktree 替代页面看起来不错! 并且无论在他链接到他的页面的 doggo 世界中,他都会将流量发送到他自己网站上的自己的页面,在那里他拥有内容、品牌、分析和整个体验。

Kadence 捆绑包
您可以使用 WordPress 目录中提供的 Kadence 免费主题和 Kadence Blocks 插件轻松完成大部分操作,但有些事情,如 Kadence Elements 和 Conditional Headers 仅在 Kadence 和 Kadence Blocks 的 Pro 版本中可用。
如果您刚刚开始使用 Kadence,Kadence Essentials Bundle 可以满足您的一切需求。 如果您希望使用 Kadence Shop Kit、Kadence Conversions 和其他强大的 WordPress 插件来提高销量,Kadence Full Bundle 是确保您充分利用 Kadence 提供的一切的最佳方式。
向我们展示您的链接!
您是否使用 Kadence 构建您的链接页面? 在评论中分享你的作品; 我们很想看看你的创造力。
