Web 性能预算:如何设置、计算和应用
已发表: 2023-03-09优化 Web 性能可能很棘手,需要反复进行。
由于访问者的需求增长如此之快,以至于高达 53% 的访问者会放弃 3 秒内未加载的网站,在线企业主不能仅依靠 90+ 的速度得分来保持转化率的增长。
输入 Web 性能预算 - 最被低估的策略来设置任何网站以取得成功。
在以下几行中,我们将介绍:
- 什么是网络性能预算?
- Web 性能预算的好处是什么?
- 为您的绩效预算选择指标
- 为完全开发的网站确定指标的优先级
- 如何设置网络性能预算
- 监控您的网络性能并相应地调整预算
无论您是 Web 开发人员、设计师还是企业主,本指南都将帮助您将网站的性能提升到一个新的水平。
让我们开始吧!
什么是网络性能预算?
Web 性能预算是您的网站需要保持的一组预定义限制,以实现最佳速度和效率。 这些限制包括:
- 硬资源封顶
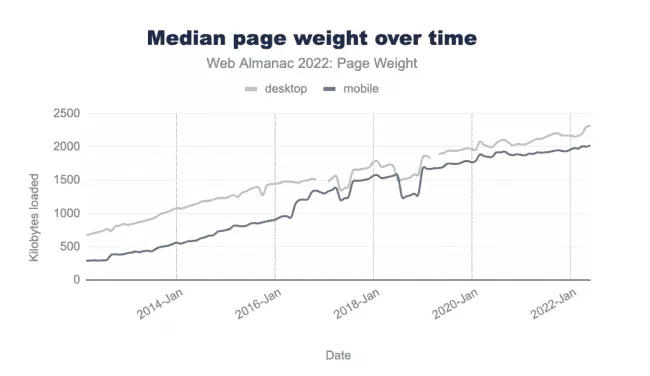
- 总页面重量的目标
- HTTP 请求总数
- 移动网络上的最短页面加载时间
- 核心网络生命指标的阈值(如 LCP)
通过设置和监控性能预算,企业主、用户体验设计师和开发人员可以就共同的性能目标达成一致并共同努力。 这样,所有协作工作都旨在提供出色的用户体验和更出色的业务指标。
使用 NitroPack 自动改进 Core Web Vitals →
Web 性能预算的好处是什么?
Web 性能预算之所以如此有效,是因为它们可以保护您的网站免受回归(或帮助您更有效地捕捉它们)。 如果您及时开始注意到性能下降,您可以追溯您的步骤、执行测试并更快地排除故障。
此外,设置网络资源使用限制:
- 允许您的团队比较和评估技术、不同的方法、框架和功能
- 可用于预测资源支出趋势并帮助更好地规划(即,在您花费预算的月份比平时快得多)
- 还可以暗示开发和 UX 设计的弱点(即寻找大型库或网络字体的替代品)
️ 性能预算不应被视为可扩展的,而是您花费的“钱”,用于换取用户体验。 就像任何其他预算一样,您的目标是尽最大努力适应限制,而不是依赖于增加它们。 从长远来看,这将为您节省更多资源并建立更精简的流程,以提供更好的用户体验。
但是你如何决定从哪里开始呢?
首先,您需要更好地了解您可以在 Web 性能预算中定位哪些类型的指标。
为您的绩效预算选择指标
将这些指标视为您的目标,您将根据这些目标衡量预算和网站性能提升的有效性。
用于网络性能预算的指标类型有:
- 基于规则
- 基于时间
- 基于数量
- 风俗
1. 基于规则的指标
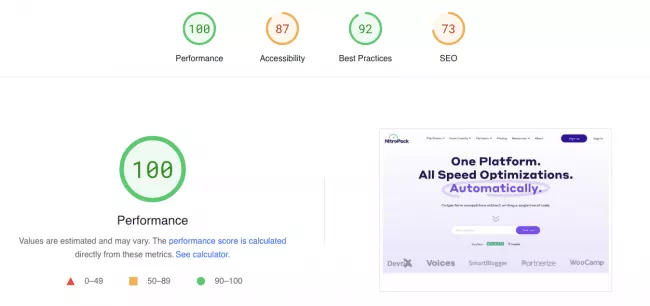
它们是所有流行工具(如 WebPageTest、Lighthouse 和 Google PageSpeed Insights)中的综合站点性能分数。

您的总分基于基于时间的指标和基于数量的指标(我们稍后会进一步详细介绍)。
它们不仅非常适合跟踪您的总体表现和速度,而且您报告的结果是您首次预算的可靠指南。 在继续使用更具体甚至自定义的指标之前,使用它们可以更好地了解您的目标。
2. 基于时间的指标
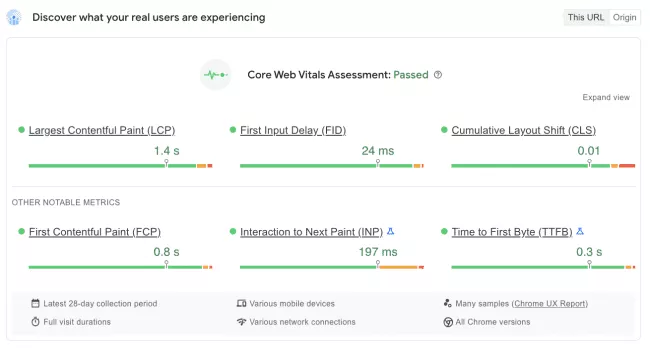
也称为里程碑指标,它们用于评估页面加载的速度以及加载期间究竟发生了什么。 在您的报告中,这些是称为 Core Web Vitals 的用户性能指标。

与 Speed Index 和加载事件不同,Core Web Vitals 以基于时间的阈值形式帮助您全面了解真实用户如何体验您的网站。
以下是要添加到绩效预算中的最重要的里程碑指标:
First Contentful Paint(FCP)
FCP 测量浏览器显示 DOM 树的第一部分内容(即图像、文本等)所需的时间,这将是页面加载的开始。

交互时间 (TTI)
TTI 致力于测量页面完全交互并响应用户输入所需的时间。
但是,这并不意味着 TTI 已从您在 Google PageSpeed Insights 中的性能报告中删除。 但这是一个明确的暗示,您可能需要考虑它是否是一个值得添加到预算中的指标。
最大内容绘画 (LCP)
LCP 测量页面呈现最大文本或图像元素所需的时间。 这是用于性能预算的一个很好的指标,因为它以用户为中心,而且毕竟是 Google 的首选。

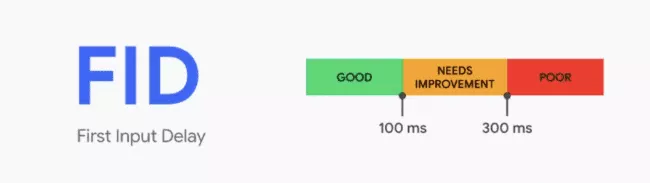
第一输入延迟 (FID)
FID 衡量页面响应任何用户交互(如链接点击、按钮点击等)所需的时间。它捕获页面加载相关脚本和信息以响应用户输入的准备程度。

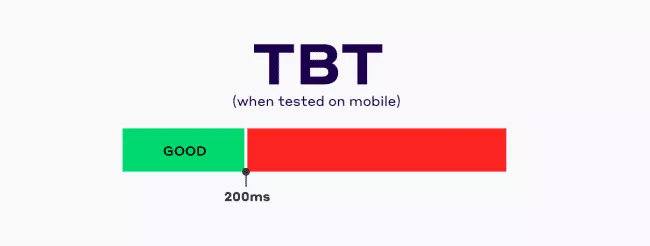
总阻塞时间(TBT)
如上所述,TBT 与 TTI 相关,但与 LCP 结合使用,它可以让您更准确地了解用户如何看待您的网站。 TBT 衡量您的网页被阻止的时间,以防止用户与之交互。

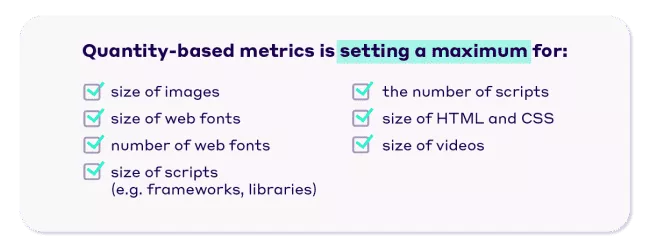
3. 基于数量
在网站开发之初更容易引入,基于数量的指标直接链接到您的网站将使用的资源数量以获得最佳性能。
设置限制的最常见资源包括:
- 语言和样式大小(HTML 和 CSS)
- 媒体内容大小(图片、视频)
- 字体大小
- 脚本大小
- 总页重
- HTTP 请求总数

这些指标在新项目开始时更有用的原因是它们帮助团队确定较重的图像和脚本会对性能产生什么影响。 但是,如果您正在努力解决站点速度问题,引入几个基于数量的指标可以使选择要删除(或替换)的页面元素变得更加容易。

4.自定义指标
像 Twitter 这样的团队已经设置了一个自定义指标,比如“第一条推文的时间”。 另一个常见的自定义指标是“英雄元素时间”。 根据您网站上最重要的交互是什么以及它对您的业务有多独特,您可能需要考虑在您的网络性能预算中对其进行跟踪。
使用 NitroPack 获得 90+ 速度分数并通过 Core Web Vitals →
为完全开发的网站确定指标的优先级
确定生产中网站的性能预算阈值可能很棘手。
最好的方法是从你目前所在的位置开始。 您的首要任务将是防止倒退并为未来逐一调整您的目标。
如果发现较大的性能问题,则可能需要考虑对网站进行更大的更改,并在实施优化后进一步降低预算。
继续阅读以了解如何评估您当前的地位、您的目标应该是什么以及如何提高您的网络性能指标。
如何设置网络性能预算
由于每个网站都有对竞争力至关重要的不同要求,因此您的首要任务是弄清楚它们与网络性能的关系,更具体地说,是与用户体验的关系。

1. 研究你的竞争对手
观察与您的网站相似的网站在速度和用户体验方面的表现将帮助您:
- 了解他们擅长什么
- 找出可以超越它们的领域
- 建立更现实的绩效目标和预算限制
将超越竞争对手视为一个持续的过程,而不是一次性的推动。 这就是为什么您必须权衡在不危及网站功能的情况下获得竞争优势的可能性有多大。
有几种方法可以找到与您的网站相似的网站:
- 在谷歌上搜索相关的:“关键字”
- 使用像 SimilarWeb 这样的服务(免费版本是有限的,但对于构建初始列表来说仍然很方便)

尝试找到至少十个类似的网站以进行可靠的竞争分析。
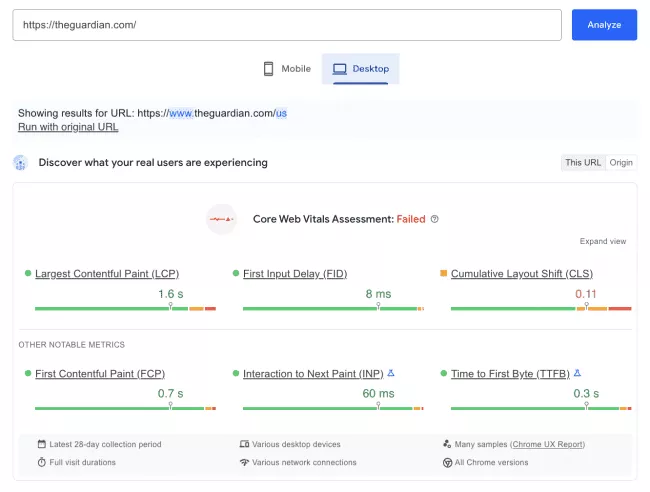
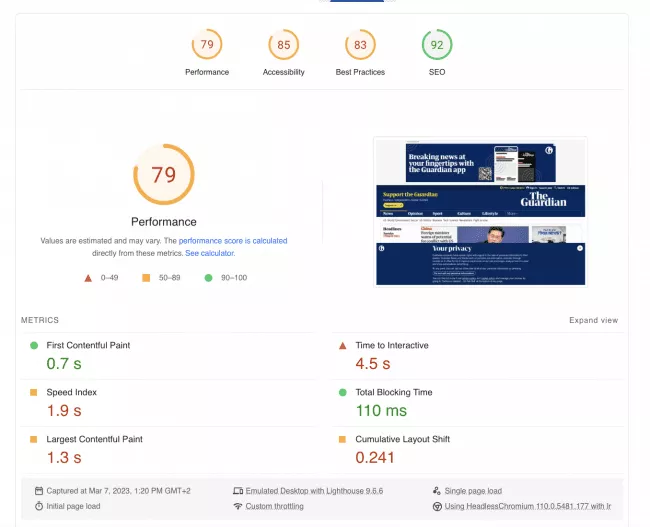
通过 Google PageSpeed Insights 等性能计算工具运行竞争对手的目标页面(主页、产品、功能、博客等)。


接下来,您可能希望在图表中列出竞争对手的所有性能指标值。
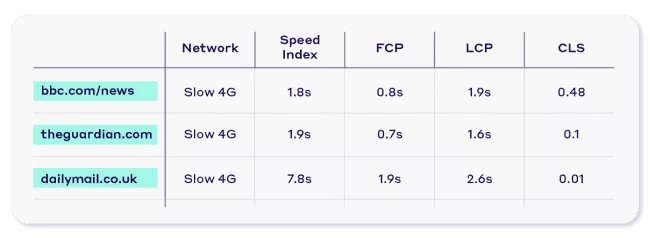
使用 WebPageTest 和 Google PageSpeed Insights 等工具,我们构建了这个示例图表,用于比较 BBC 与桌面版 The Guarding 和 Daily Mail 的对比:

如果每日邮报进行相同的研究,他们将需要为他们的预算制定所有与速度相关和基于数量的指标,以试图缩小速度指数差距。
对于相对于竞争对手的显着变化,您在设置预算时始终可以参考 20% 规则(意味着您希望该值比竞争对手的值高 20%)。
请注意,即使您无法赶上竞争对手,也不意味着您的努力没有改善访问者的整体用户体验。 加载时间每加快一秒,桌面设备的转化率就会提高 7%,移动设备的转化率会提高 27%。
2. 为您的 Web 性能创建基线
要创建可靠的参考点,请使用 WebPageTest 和 Lighthouse 等工具进行相对稳定的测量。 在使用浏览器的内置工具进行测试之前,不要忘记清除浏览器的缓存。 使用 Clear Cache Chrome 扩展来加速这个过程。
您不需要对所有网页进行审核。 从您知道(或预测会)吸引最多流量的最重要的开始。
以下是可帮助您完成列表的示例提示:
- 上传到您网站的图像的最大尺寸(压缩前或压缩后)以保持尽可能小的页面重量
- 每页的最大总页重
- 每页允许的 HTTP 请求总数
- 达到特定速度指数的阈值
- 对分段脚本的限制,例如 JavaScript、CSS、网络字体
- 总加载时间不超过 X 秒(或毫秒)
- Google 字体、本地字体或系统字体(阅读如何优化它们以获得更好的结果)
️ 根据Strategy Analytics 的数据,46% 的移动用户使用 2G 或 3G。 确保在较慢的网络(如 3G)上测试您的网页,以更真实地了解人们如何体验您的网站。
3. 计算并设置您的绩效预算(+示例)
根据您为性能预算确定优先级的页面类型,指标值会有所不同。
您可以从以下几个示例开始:
- 页面加载时间低于 3 秒
- 170KB 以下的关键路径资源(压缩/缩小)
- Lighthouse 分数>80
性能预算计算器是一个免费帮助您设置预算的好工具。 选择基于资产或 CWV 的预算来指定您想要设置的指标值,并以适用于 Google Lighthouse 的格式下载它们。
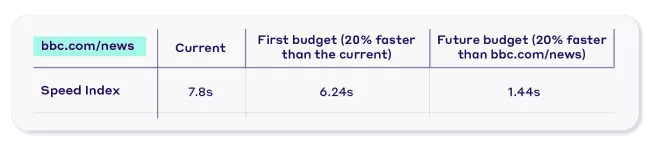
我们建议您从更易于管理的更高限制开始。 初始预算可以“比我当前的基线快 20%”。 在优化时,您可以瞄准更严格的阈值,例如“比我的顶级竞争对手快 20%”。

4.执行绩效预算
请注意,此步骤技术性更强,最好求助于开发人员以进行正确配置。
Google Lighthouse 通过 Lighthouse v5+ 命令行版本中提供的功能 LightWallet 支持性能预算。
要创建预算,您需要打开名为 budget.json 和 JSON 的文件,按照 DebugBear 的这个示例:
[
{
“时间”:[
{
"metric": "first-contentful-paint",
“预算”:1500
},
{
“公制”:“最大内容油漆”,
“预算”:5000
}
],
“资源大小”:[
{
“资源类型”:“总计”,
“预算”:2000
}
],
“资源计数”:[
{
“资源类型”:“字体”,
“预算”:5
},
{
“资源类型”:“总计”,
“预算”:100
}
]
}
]
当然,您需要用您已经确定的性能预算指标和值来替代。
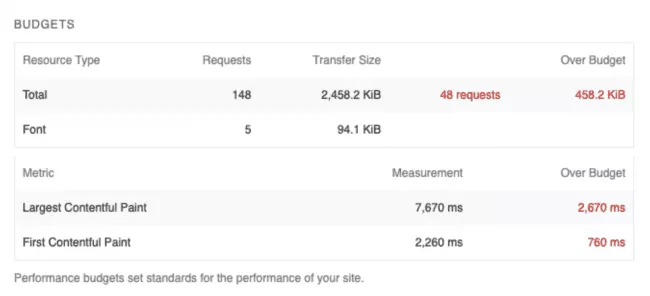
运行 Lighthouse 以传递预算。 之后,您将能够在 Lighthouse 性能部分的底部看到您为其设置预算的每个指标的值。 如果超出任何预算阈值,您将收到通知。

要将 Web 性能预算添加到您的构建过程中,您可以查看几个开源工具:
- Webpack(性能特性)
- 束大小
- 灯塔CI
监控您的网络性能并相应地调整预算
至少每月一次(或每当您收到超过阈值的通知时)重新查看您的绩效报告是多么重要,我们怎么强调都不为过。
为确保您保持在预算之内并且从不牺牲用户体验,您可以:
- 优化现有网站基础设施、功能和开发决策
- 杀死(或替代)弊大于利的现有插件和网站功能
- 决定不完全添加新功能(或第三方解决方案)
️ 请记住,您应用的每个网站性能优化至少需要 28 天才能在您的 Core Web Vitals 结果中注册。
如果我超出性能预算会怎样?
预算并不意味着成为瓶颈,而是一个信号,表明需要采取行动来防止性能和用户体验问题。
每当您超出绩效预算时,您和您的团队都可以决定:
- 应用快速修复(即某种类型的资源优化)
- 恢复到新开发的早期阶段(即删除不重要的第三方脚本)
- 保持原样,但在其他地方安排未来的优化
- 为稍差的性能做出权衡并增加预算
无论您采用何种方法,您的最终目标都是不断考虑性能提升并根据您的报告、分析和计算做出有意识的决策。
用 NitroPack 替换至少 4 个优化插件——一个具有 35 多个强大功能的轻量级解决方案 →
把它拿开
Web 性能预算需要设计人员、开发人员、营销人员和利益相关者的长期承诺,以确保将出色的用户体验放在首位。
无论是在开发网站的早期阶段还是随着在线业务的增长,这一点都很重要。 正确设置和优化,您的 Web 性能预算将支持更好的决策制定、基准测试,并最终实现业务 KPI。
