2024 年 Web 性能优化:趋势与预测
已发表: 2023-12-16一天之内,我们会浏览约 130 个网页,每个网页加载需要等待大约 6 秒。
这意味着您每天在屏幕上闲逛的时间高达 13 分钟,如果您使用手机,则需要超过 17 分钟。

毫不奇怪, Web 性能优化 (WPO)不断挑战极限,寻找更好的方法来赢回一些失去的时间。 或者至少确保我们等待的时间尽可能短。
让我们回顾一下过去 12 个月中最显着的成就,并准备利用我们在 2024 年看到的微妙趋势!
更快的网络:我们现在在哪里?
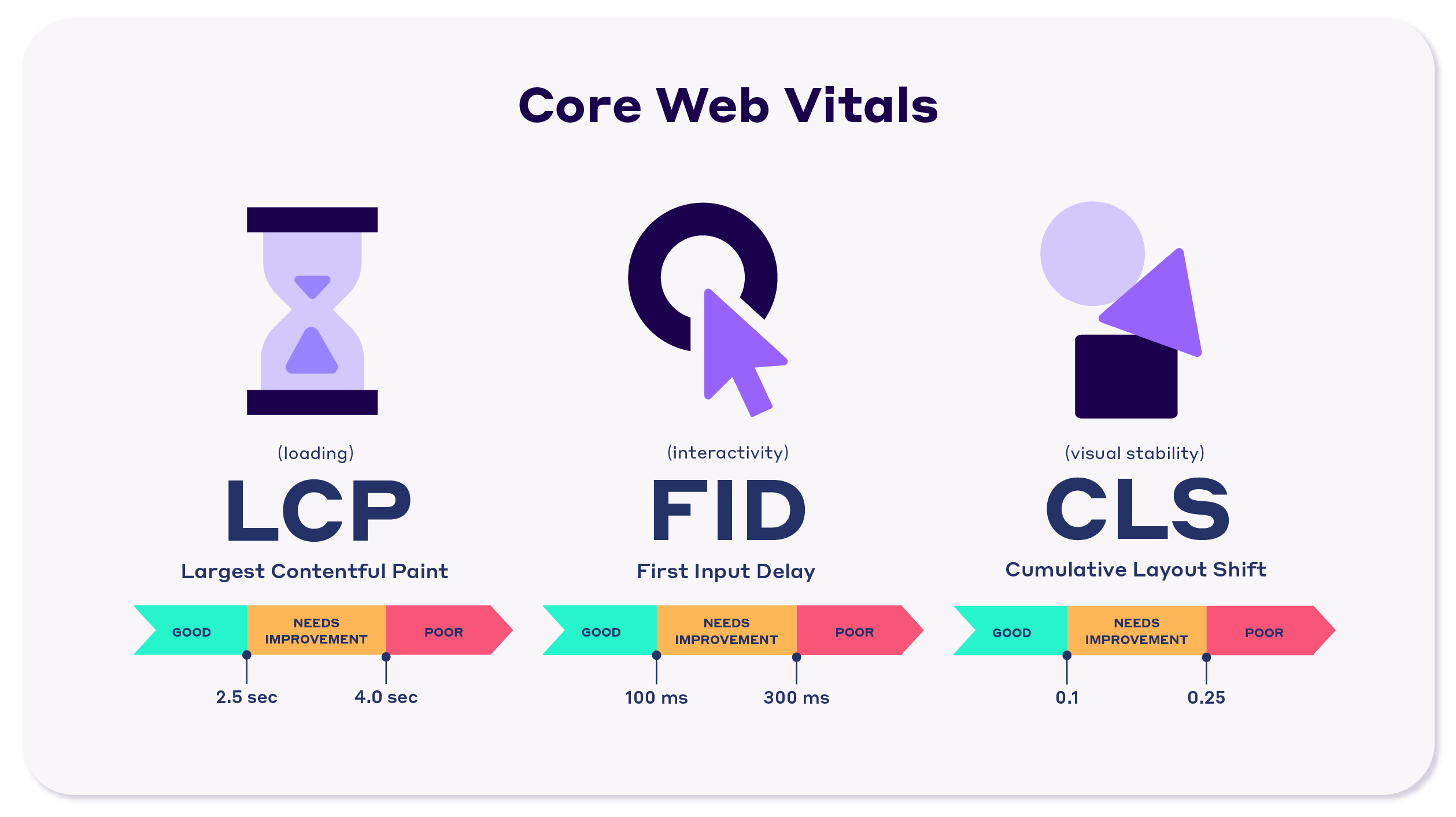
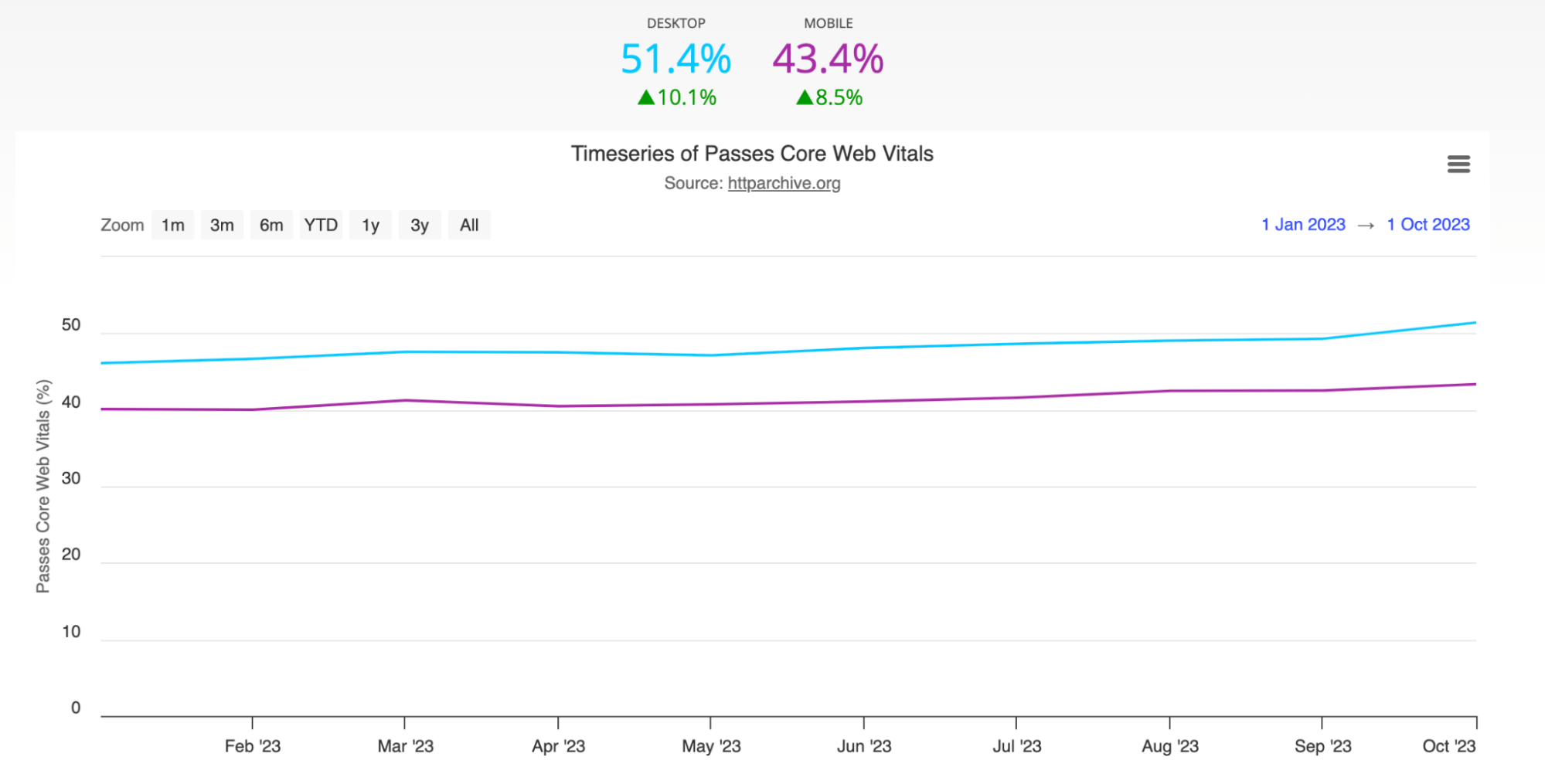
仅在 2023 年,网络的性能就发生了巨大的演变,核心网络生命 (CWV) 的令人印象深刻的进步就证明了这一点。
代表加载速度、交互响应能力和布局稳定性的指标为网站性能设定了新的基准。

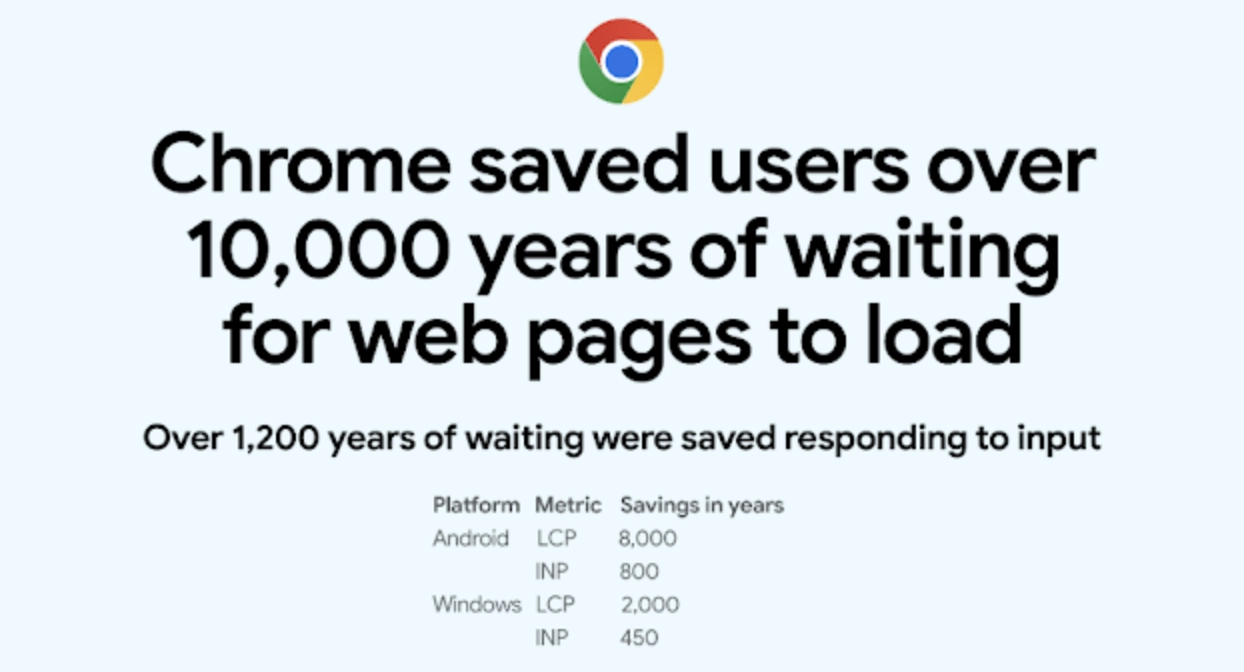
这一进步的真正证明是节省了 10,000 年的等待时间——这一巨大成就源于对 Core Web Vitals 的增强。
桌面和移动平台的等待时间大幅减少,凸显了这些改进对整个网络的用户体验产生的重大影响。

此外,来自 HTTP Archive 的数据充分说明了 Core Web Vitals 的采用和实施不断增加。
通过 Core Web Vitals 评估的网站数量大幅增加,仅 2023 年就增加了 6% 。 这一飞跃标志着全球网络开发人员、网站所有者和产品的集体努力,以优先考虑和优化其网站,为所有人提供更流畅、更快、更用户友好的浏览体验。

目前,Chrome 用户体验报告 (CrUX) 中有超过 650 万个符合条件的来源。
核心网络生命力的状态:回顾和成就
2023 年初,41.8% 的网站通过了 Core Web Vitals。 从那时起,我们看到了稳定的增长,桌面版通过率已升至 47.4%。
这些令人瞩目的成果是如何取得的? 让我们看看 Chrome 和更广泛的生态系统引入了哪些发展。
谷歌浏览器的发展
主要进步直接来自 Google Chrome 开发团队:
- 可以说,2023 年 Core Web Vitals 中最大的新闻是新响应指标的正式推出——Interaction to Next Paint (INP) 。 INP 将于 2024 年 3 月取代 FID,成为衡量会话期间所有交互的更全面的方式,而不是像其前身那样仅衡量第一个交互。
- Chrome 浏览器引入后退/前进缓存 (bfcache) :旨在帮助您在浏览历史记录中快速后退或前进,而无需等待页面重新加载。
结果: BFCache 在 Android (3.6%) 和桌面版 (1.8%) 上的命中率均逐月提高
- 新的 PreconnectOnAnchorInteraction 功能可在指针向下而不是指针向上时连接到原点。
结果: Android/桌面上的 LCP 中位数改善了 6/10 毫秒 (0.4/1%),Android 和桌面上的跨源 LCP 改善了约 60 毫秒。 此次发布还导致内容广告收入增长了 0.08%。
- 预呈现页面,以便它们在用户实际访问之前立即加载。
结果:通过直接在多功能框中键入 URL 进行页面加载,通过预渲染,LCP 中值提高了 500-700 毫秒 (14-25%),所有导航的全局 LCP 中值提高了 6.4 毫秒。
- 对 Windows 11 上的 EcoQOS 上运行的后台选项卡启动选项卡限制,以及 macOS 上的任务角色和 QoS 调整,以防止后台选项卡妨碍您。
结果:提高了最大内容绘制 (LCP) 和与下一个绘制的交互 (INP)
- 针对多个活动标签下的 Chrome 进行持续优化
结果:调度和争用得到改善,在过去 6 个月中 INP 提高了 5%,LCP 提高了 2%。
- 对 Chrome 渲染器的改进,可更改任务队列的优先级以实现最佳 CWV,例如高优先级图像加载、延迟后优先合成以及 SVG 光栅优化。 所有改进都导致 LCP、CLS 和 INP 通过率提高。
WordPress 和核心 Web Vitals 成就
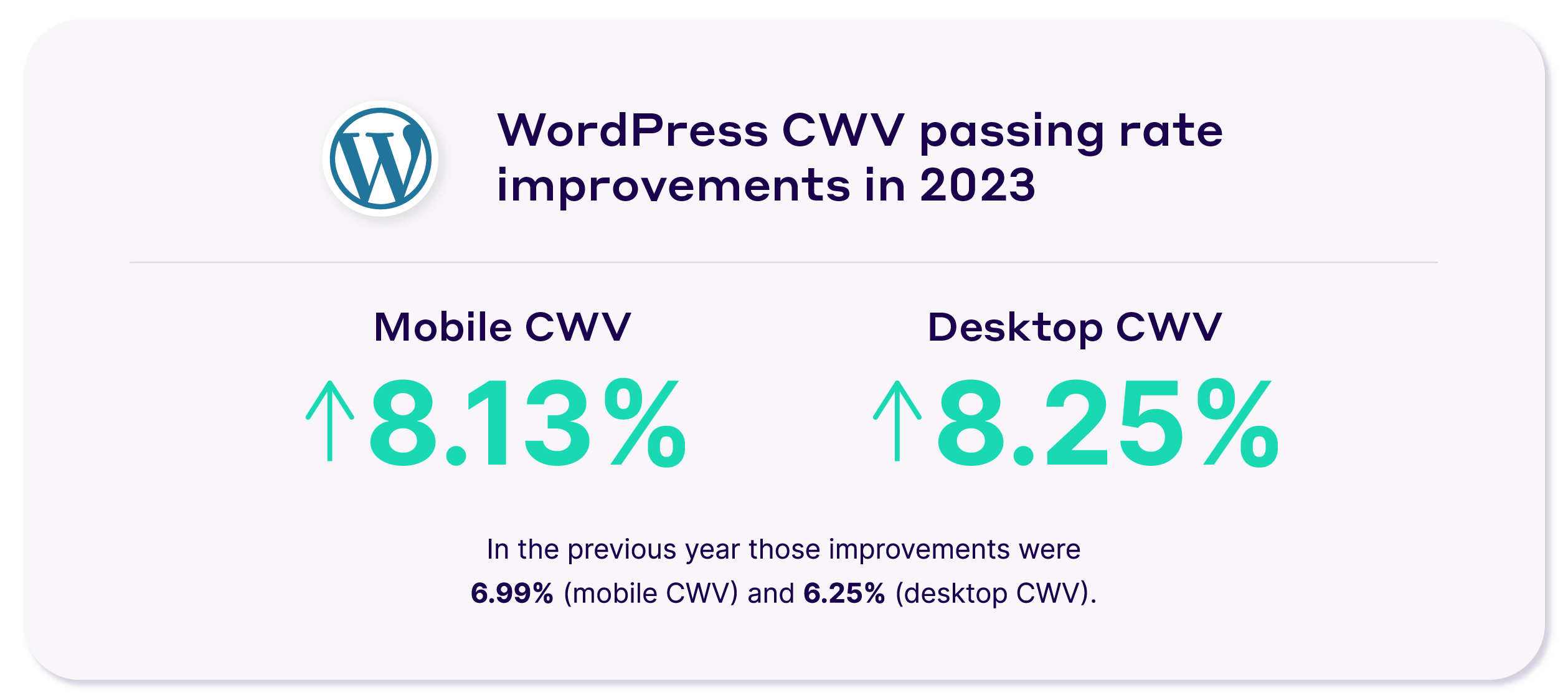
2023年,在Core Performance团队和贡献者的不懈努力下,WordPress在提高Core Web Vitals通过率方面取得了实质性飞跃。
确切地说,桌面设备为 8.25%,移动设备为 8.13%。

今年路线图中的主要目标之一是帮助网站所有者通过 WP 核心中最具挑战性的 CWV 指标 - LCP。
核心的许多改进集中在提高服务器响应时间、运行更高效的数据库、改进 JS 和 CSS 交付以及优化图像:
- 识别并解决 WordPress 核心中最大的服务器响应时间瓶颈
- 增强块主题的 PHP 性能
- 通过以性能为中心的指导、增强和审查来支持古腾堡第 3 阶段
- 自动加载 WordPress PHP 类
- 探索提高翻译效果的方法
- SQLite 数据库集成
- 优化 WordPress 核心中自动加载的选项数据库查询
- 探索进一步提升数据库查询性能的方法
- 通过加载策略增强脚本 API
- 消除 WordPress 默认主题前端中 jQuery 的使用
- 将 fetchpriority=”high” 添加到 WordPress 核心的 LCP 镜像中
- 避免在 WordPress 核心中延迟加载 LCP/英雄图像
- 改进图像尺寸属性的计算
结果?
根据最大内容绘制 (LCP) 指标,与 WordPress 6.2 相比,WordPress 6.3 块主题的加载速度提高了 27%,经典主题的加载速度提高了 18%。
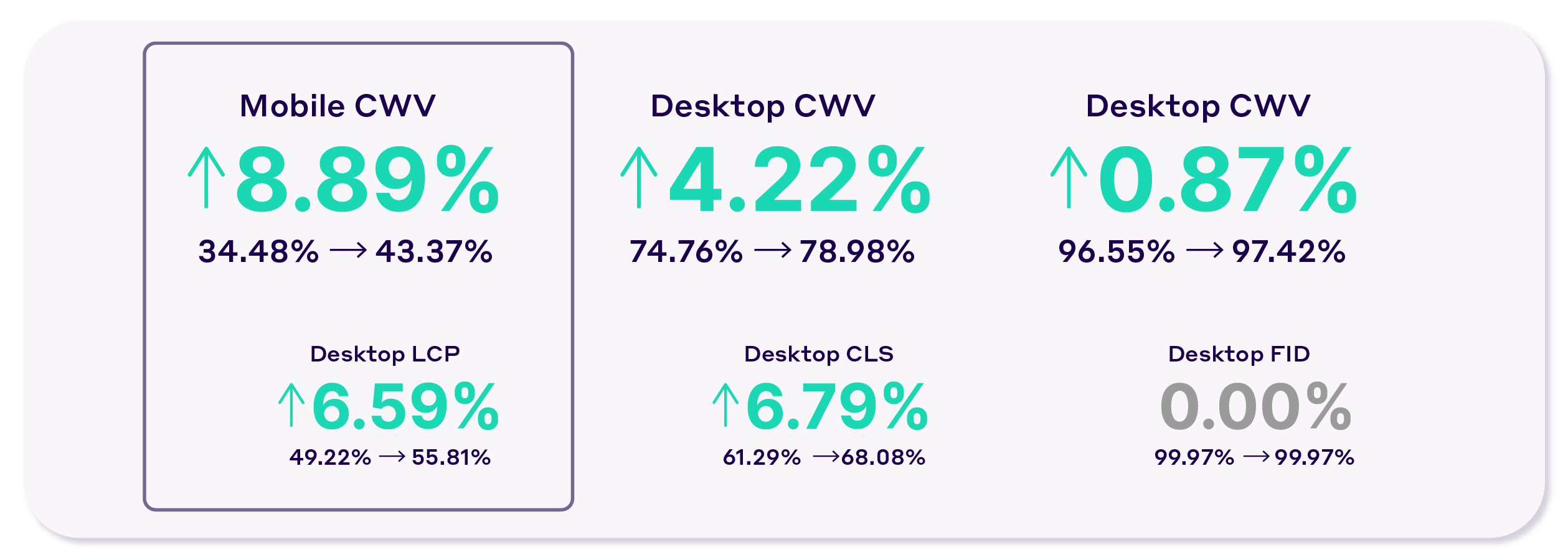
进一步细分,我们发现移动 WordPress 上的所有 Core Web Vitals 指标都有明显改善:
- 43.37% 通过LCP
- 78.98% 通过 CLS
- 97.42%通过FID

作为帮助超过 18 万个 WordPress 网站所有者实现出色用户体验的解决方案,我们 NitroPack 很自豪能够为平台上的 CWV 改进做出贡献。 通过推测规则 API 预渲染链接,与没有任何推测加载的页面相比,我们发现预渲染页面的 LCP 提高了 80%,INP 提高了 55%。
JavaScript 社区致力于更好的核心 Web 生命力
作为 Chrome 和开源 Web 框架协作的 Chrome Aurora 项目的一部分,我们与 Next.js、Angular 和 Nuxt 成功合作,发布了以性能为中心的功能,例如:
- 下一个/脚本组件
- Ng优化图像
- nuxt/谷歌字体
Next.js 报告称,2022 年通过率从 20.4% 上升至 27.3%。 Angular 通过率从 7.6% 上升至 13.2%,Nuxt 通过率从 15.8% 上升至 20.2%。
在现实生活中,这些新功能为 Land's End 和 CareerKarma 等企业带来了显着的 Core Web Vitals 改进。
改用 NgOptimizedImage 后,Land's End 在 Lighthouse 实验室测试中证明移动设备上的 LCP 提高了 40%,桌面设备上的 LCP 提高了 75%。 另一方面,当切换到 next/script 的 Web Worker 模式时,CareerKarma 的 LCP 降低了 24%。
“我在此宣布 2024 年是 Web 组件年! 字节大小、无依赖性、JavaScript 可选、与框架无关、服务器渲染的 Web 组件。”
— Stoyan Stefanov,perfplanet.com 的创建者,前雅虎员工,已发表的 JS 作者
SEO/SEA 和核心网络生命线:接触点
Core Web Vitals 对于SEO(搜索引擎优化)的重要性早已被讨论。
在四月份页面体验指南更新之后,一个明确的答案是,Core Web Vitals 并不是一个单一的排名因素,而是有助于页面体验评估的系统的一部分。
“核心网络生命力与 SEO 性能之间的联系仍然存在激烈争论,许多人认为它很少会直接影响排名。 但我很高兴地说,无论如何,我看到越来越多的组织优先考虑提高速度。 更快的网站意味着更快乐的用户、更少的摩擦、更好的生态认证和更多的收入。”
— Jono Alderson,世界领先的 SEO 专家(前 SEO 负责人@Yoast)
重要的是要注意,相关性仍然是对页面进行排名时的决定因素,正如John Muller(Google 搜索倡导者)所解释的那样:
“如果网站 A 比网站 B 更快,但 B 与搜索用户的查询更相关,则网站 B 的排名仍然会超过 A。”
在 Twitter 帖子中,他还强调“...Core Web Vitals 不仅仅是一个随机排名因素,它还会影响网站排名后(当人们实际访问时)的可用性。”

在 2023 年 6 月于悉尼举行的 Google I/O 扩展活动上的演讲中, Tamas Piros也证实了 Core Web Vitals 的重要性,他说:“......如果您的网站加载缓慢,这将对您的搜索产生负面影响页面排名结果。”
就SEA(搜索引擎广告)而言,用户体验与广告的质量得分直接相关。 现实世界的例子包括:
- Lever Interactive 的一位客户提高了质量得分,导致每次点击费用 (CPC) 和每次转化费用 (CPA) -17%,这也意味着更快的登陆页面的转化率提高了 20%;
- 高质量得分还意味着每次点击费用 (CPC) 价格可享受高达 50% 的折扣,并可立即优化您的广告预算;
- 通过针对 Core Web Vitals 进行优化,Netzwelt 的广告收入增加了 18%,广告可见度增加了 75% 以上,跳出率降低了 50%,页面浏览量增加了 27%。
- 到 2023 年,满足 Google 所有要求的页面排名将比平均水平高 1 个百分点。 而较慢的域名排名将比较快的域名低 3.7 个百分点。

商业 Web 生命线:Web 性能优化对利润的影响
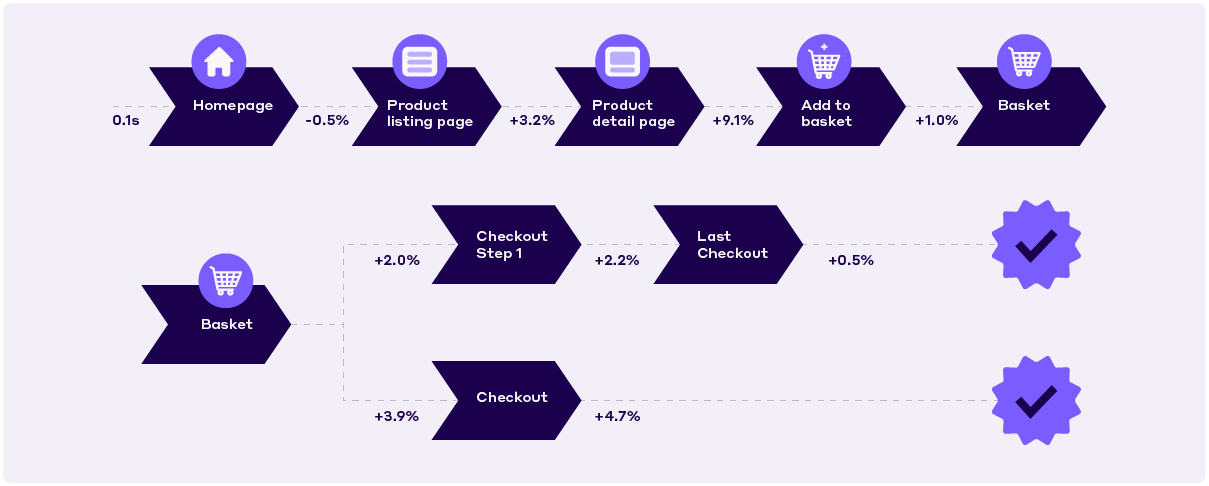
2023 年,企业继续采用 Core Web Vitals 优化来提高利润,其中加载时间缩短 0.1 秒意味着:
- 会话中查看的页面最多增加 8.6%
- 客户参与度提高 5.2%
- 转化次数增加 8.4%
- 平均订单价值 (AOV) 增长 9.2%

最近的 WPO 案例研究显示了 Carpe 在优化其网站以获得更好的用户体验后的结果 – 最大内容绘制提高了 52%,累积布局转变提高了 41%,流量增加了 10%,在线商店转化率提高了 5%,以及收入增长 15%。
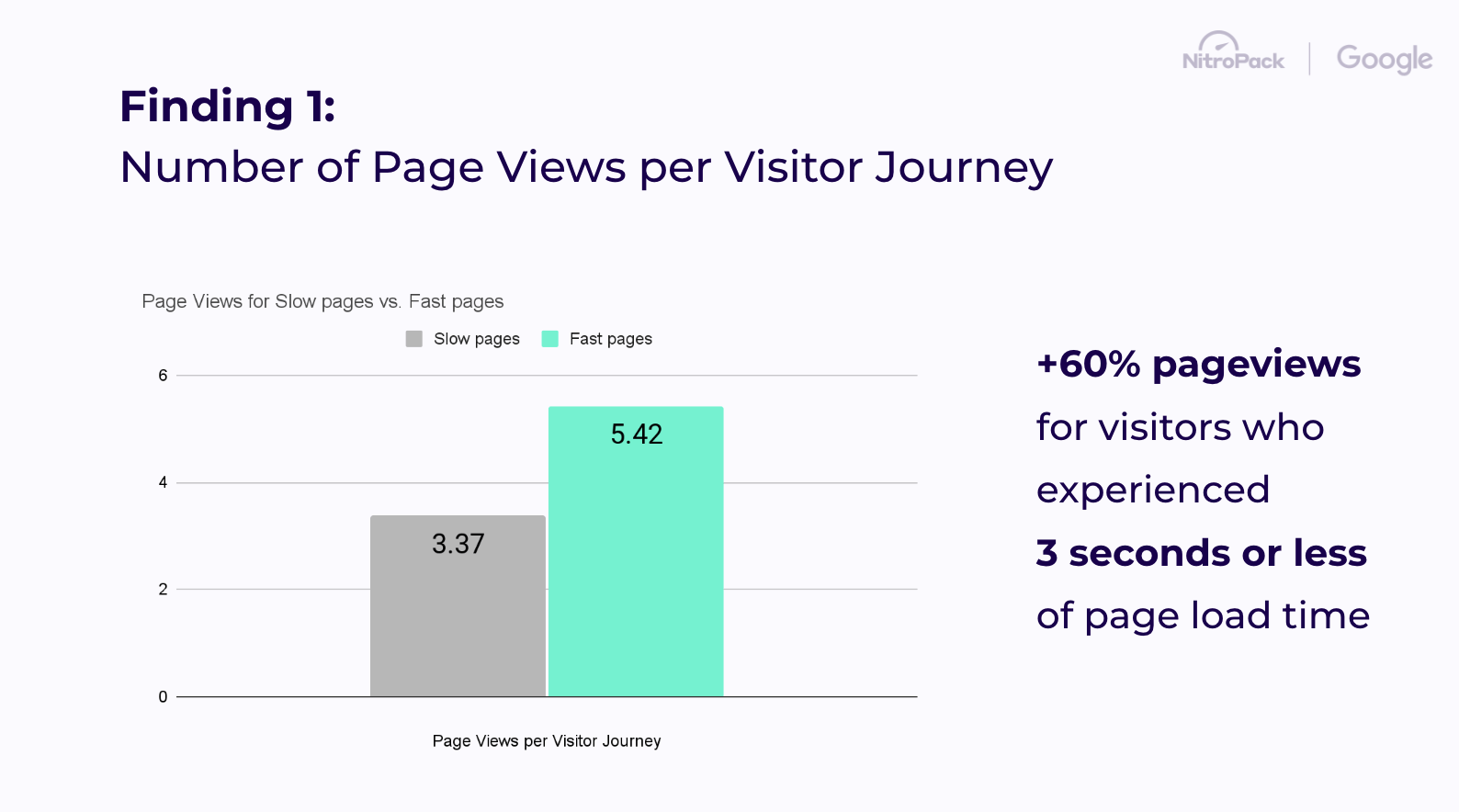
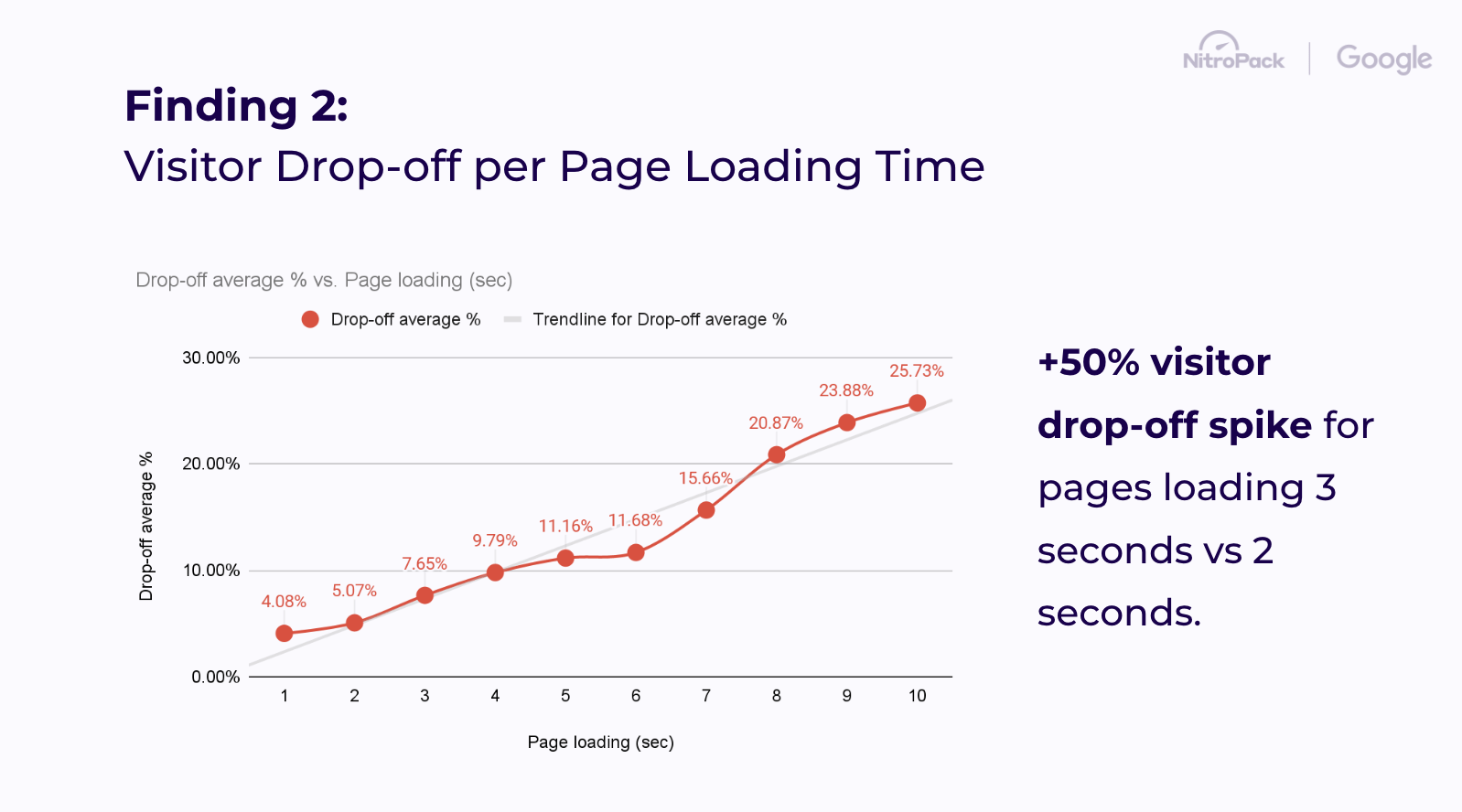
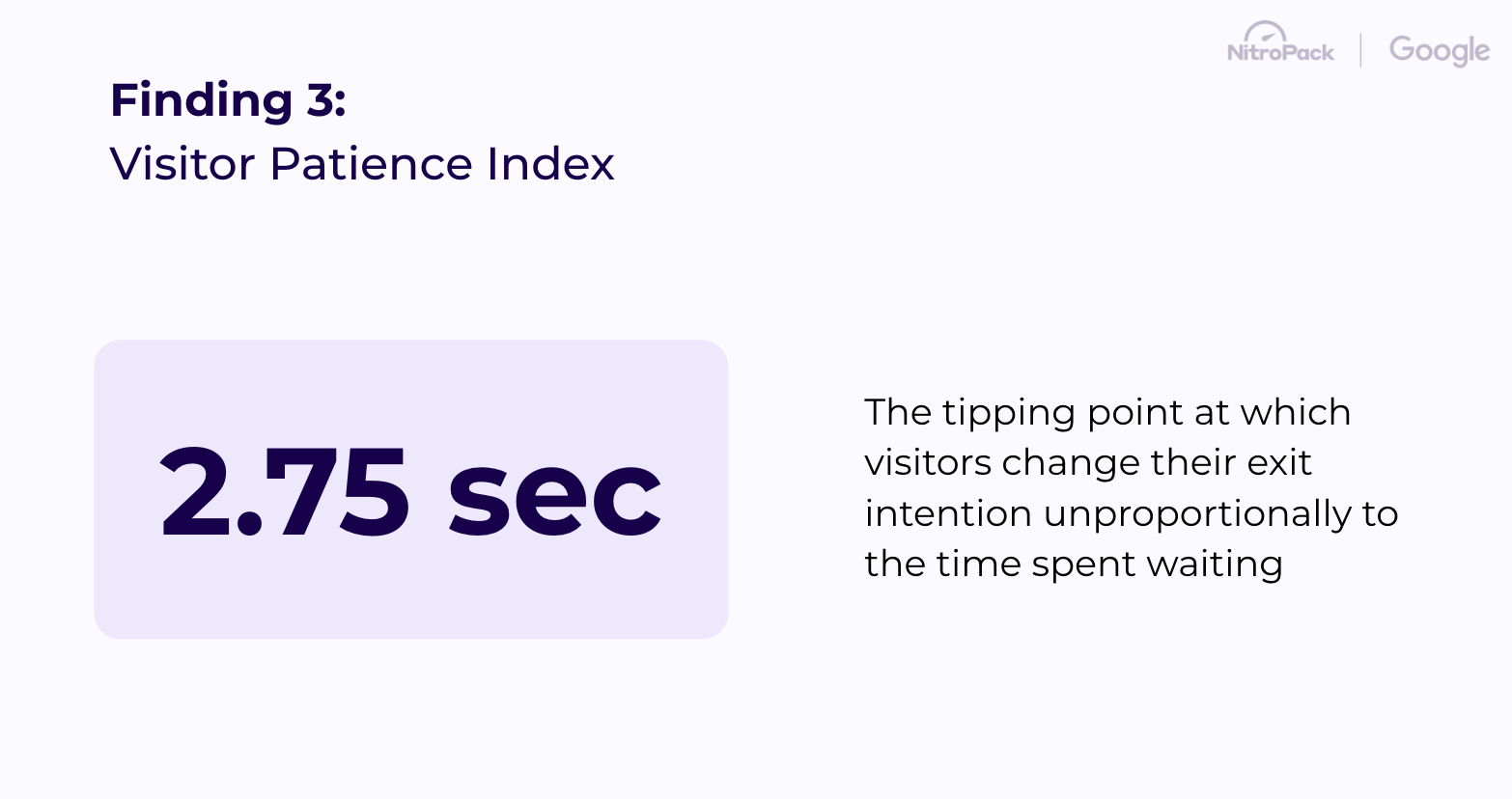
在 2023 年 9 月与 Google 举行的关于“您的企业的核心网络生命”的网络研讨会上,NitroPack 分享了将用户体验和速度与特定用户行为模式联系起来的内部研究的经验教训:
- 加载时间为 3 秒或更短的用户访问的页面数量增加了 60%。

- 与 2 秒的页面加载时间相比,3 秒内加载页面的访问者流失率要高出 50%。

- 访问者在页面加载 2.75 秒时失去耐心并不成比例地开始放弃网页

我们看到越来越多的企业不再将速度作为最终目标,而是更多地转向改善用户与其网站的交互方式。 解决核心 Web Vitals 问题远远超出了后端修补的范围。 事实上,它在业务 KPI 和增长报告中占据了当之无愧的地位。
2024 年更快的网络:预测
“除了继续现有的 Core Web Vitals 改进趋势之外,我确实认为 2024 年可能是“即时网络”之年,Chrome 的推测规则 API 已成为主流,并使预渲染成为许多网站的一个简单补充。 这将带来更加无缝的体验,尤其是与多页面视图转换 API 结合使用。”
— Barry Pollard,Web 性能开发倡导者 @Google Chrome
让我们看看哪些趋势将使 2024 年不仅变得更快,而且几乎是即时的。
通过 LCP:专注于正确的优化
56.4%
这是在移动设备上通过 LCP 的网站数量,而 FID 为 94.2%,CLS 为 77.2%。 LCP 指标的挑战性本质源于加载最大内容元素所花费的时间的复杂性。
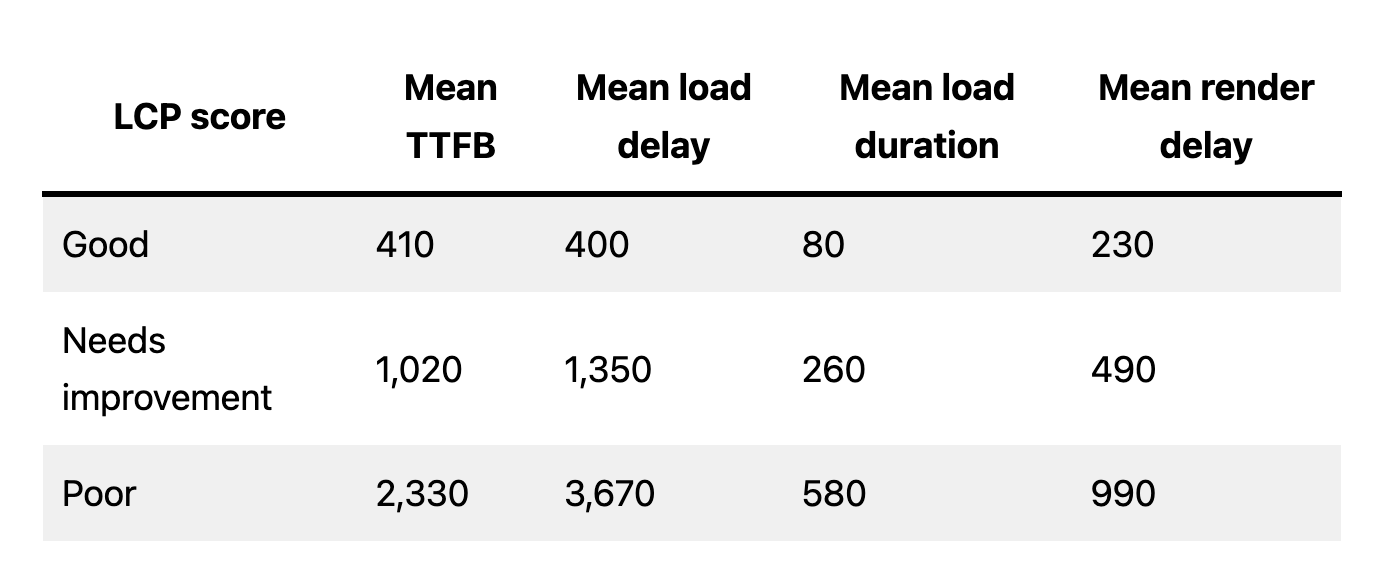
2022年,菲利普·沃尔顿这次提出了一种新的分解方式:
- 客户端开始接收内容的时间(TTFB)
- 开始加载LCP镜像的时间(资源加载延迟)
- 完成加载LCP镜像的时间(资源加载时间)
- 渲染 LCP 元素之前的时间(元素渲染延迟)。
这样可以进行精细测量,并帮助网站所有者识别瓶颈以及哪些优化对于提高 LCP 分数最有效。 2023 年 11 月,Estela Franco 分享了毫秒级的研究结果。
问题? 资源加载延迟。

这意味着我们需要专注于尽快加载最大的内容资源,而不是优化加载持续时间。
✦ 我们预测...
到 2024 年,开发人员和网站所有者都将专注于通过资源提示提高 LCP 元素的可发现性,并将其完全排除在延迟加载之外。
准备 INP:新的响应指标
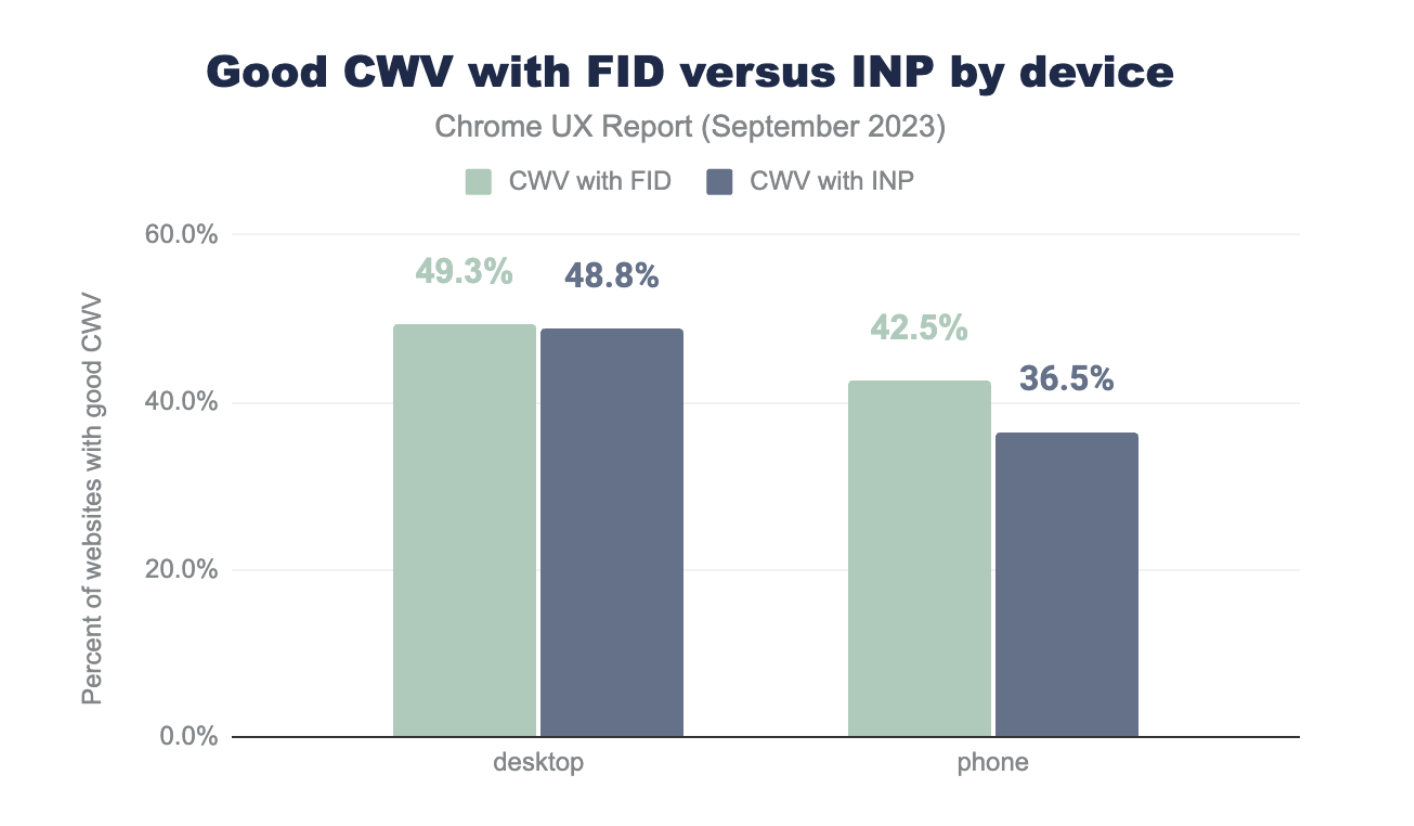
许多人已经猜测 FID 指标的取消是否会对 CWV 通过率产生重大影响。
答案是肯定的。

一旦 INP 启动(尤其是在移动设备上),通过率将会下降,开发人员将不得不卷起袖子以确保他们的 CWV 评估保持绿色。
然而,INP 在理解用户如何与我们的网站交互方面向前迈出了一大步。 由于它测量会话期间的所有交互,因此网站所有者将更深入地了解大多数延迟发生的位置。
✦ 我们预测...
到 2024 年,开发人员将越来越多地利用 Scheduler.yield() 和长动画帧 API 来分解和减少长任务,以便主线程准备好无延迟地容纳交互。

更好地了解站点性能
随着网络性能优化的日益复杂,需要更好地理解这对网站所有者的实际意义。
2023 年,我们看到人们对 Core Web Vitals 如何适应整个更宏大的商业环境越来越好奇。
CrUX、HTTP Archive、Web Almanac、WPO Stats、内部和公共报告以及来自独立服务和插件的业务洞察工具 - 所有这些都致力于处理数字并为网站所有者为更好的用户体验所做的努力提供透明度。
✦ 我们预测...
2024 年将标志着了解网站真实用户体验方面向前迈出的重要一步,使 Core Web Vitals 成为企业主和电子商务商家将其直接与利润联系起来的重要指标。
“展望 2024 年,我看到我们处理网络性能的方式发生了积极转变。 我们不再仅仅关注实验室数据,而是更多地关注实际的用户体验。 这是一个激动人心的时刻,出现了许多新想法,可以让每个人的网站速度更快。 在 NitroPack,我们非常高兴能够参与这一变革,帮助让网络成为用户更美好的地方。”
— Georgi Petrov,首席执行官兼联合创始人 @NitroPack
人工智能的作用:Web 性能优化的后续步骤
人工智能的繁荣影响了整个世界,许多企业主都在思考它可以释放的机遇。
事实上,仅在 2023 年,就有 35% 的公司已经在其业务中利用人工智能,其中金融服务、医疗保健、零售和制造业在人工智能采用方面处于领先地位。
在网络性能优化方面,我们已经看到了 Chrome 的推测规则 API 取得的第一批进步。 无论是用于自动化任务、改进工作流程还是创建新的服务和产品,WPO 行业中的人工智能都将使网站所有者能够满足对更好的用户体验和加载速度不断增长的需求。
其在预测分析、模式识别和个性化内容交付等领域的应用显着改善了用户体验。
✦ 我们预测...
到 2024 年,人工智能将成为优化策略中充满希望的新篇章——从预测分析和模式识别到预期功能,这些进步将帮助我们更好地理解用户行为并更快地满足用户需求。
最后的想法
随着 2024 年的临近,重点仍然是维持这一势头。
持续进步和尽早采用正确的 Web 性能优化技术将为更快、更高效的 Web 体验铺平道路。
为快速的 2023 年干杯,让我们共同努力,迈向更快的 2024 年!