网站元素:探索成功的家庭服务网站的构建模块
已发表: 2024-04-19您的网站元素有能力塑造或破坏您的整个品牌认知。 在这篇文章中,我们将探讨布局、内容、号召性用语按钮等基本元素如何提高网站的性能。 不要错过这个学习实用建议的机会,这些建议将帮助您提高网站的效率并给访问者留下持久的印象!
目录
网站关键元素:
- 标头
- 菜单
- 图片
- 内容
- 页脚
- 标识
- 计算机辅助技术协会
- 侧边栏
- 博客
- 形式

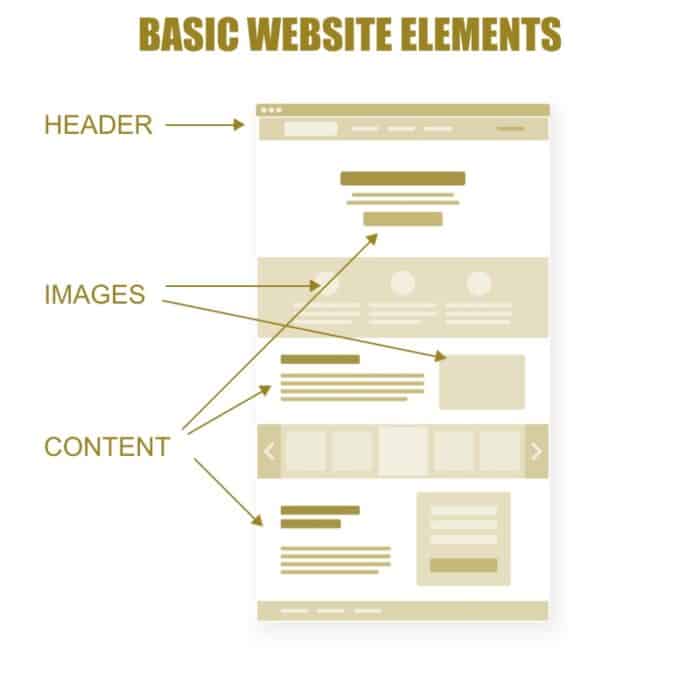
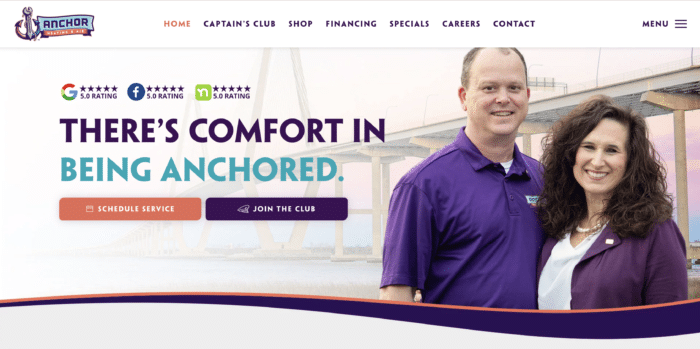
标题和菜单
标头是网站的最上面部分。 它包含您的品牌徽标和导航菜单,引导访问者访问您的所有重要网页。 例如,家庭服务公司可能会对服务进行分类,而非营利网站可能会优先考虑捐赠页面。 在标题中包含易于导航的相关类别是访问者参与和网站成功的中心点。
图片
标题正下方通常有一个有影响力的视觉元素,称为带有图像或视频的英雄,塑造访问者的第一印象。 顶部部分(称为首屏)显着影响用户保留率。 英雄图片/视频应与您的品牌保持一致,展示产品/服务或体现您的品牌精髓以吸引访问者。
网站内容
内容是任何网站的支柱,包括有关您的产品以及访问者如何与其互动的书面信息。 从使命宣言到“立即购买”之类的按钮标签,每一个字对于指导用户操作都很重要。 仔细规划您的内容区域,以保证用户能够无缝了解您的品牌。
- 内容包括使命宣言,甚至可操作的按钮。
- 仔细规划内容区域可确保用户友好的导航和参与。
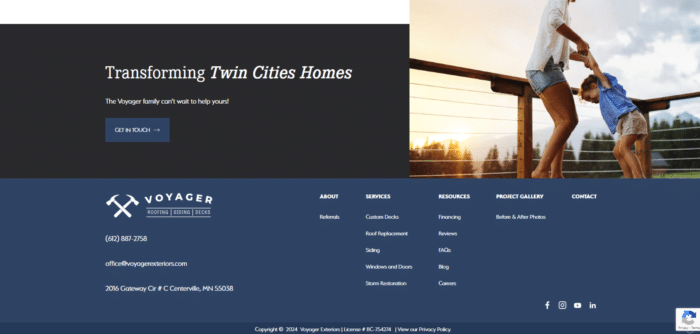
页脚

页脚作为网站的最底部部分,通常包含一个站点地图,其中包含指向所有页面的链接,以便于访问。 它提供了标题中可能没有的附加信息,从而增强了用户体验和网站各个方面的可访问性。
- 页脚通常包含站点地图以方便导航。
- 基本联系方式可提高商业信誉和便利性。
- 社交媒体图标有助于促进在线存在和受众参与。
网站的高级元素

标识
徽标是任何品牌的核心元素,代表公司并有助于品牌认知。 将徽标放置在网站标题的左上角可以使访问者轻松看到。 考虑使用徽标制作工具来创建与您的品牌标识相符的自定义徽标。
计算机辅助技术协会
CTA 通过促使客户采取行动,在引导客户完成销售漏斗方面发挥着至关重要的作用。 通过将 CTA 与“开始”或“了解更多”等可操作短语结合起来,您可以鼓励访问者与您的产品或服务互动。 如果没有有效的号召性用语,您可能会失去转化和潜在销售。
- CTA 可提高用户参与度并提高网站转化率。
侧边栏
侧边栏通常在网站上用于提供额外的导航选项并显示补充信息。 它们通常出现在屏幕的右侧,并包含其他网站内容、时事通讯注册表单和广告的链接。 使用此空间进行广告可以帮助创收并提高产品的知名度。

- 侧边栏通过提供对相关信息的轻松访问来增强用户体验。
博客
博客是网站的宝贵补充,提供了一个共享与您的业务或行业相关的信息内容的平台。 将博客集成到您的网站中,您可以向客户介绍您的产品,同时通过解决客户常见问题和疑问的详细文章吸引搜索引擎流量。 博客作为营销资产,可以促进客户参与并为您的品牌建立信誉。
- 博客通过提供吸引搜索引擎流量的相关内容来促进搜索引擎优化工作。
形式
在线表格是从网站访问者那里收集信息的多功能工具。 无论是用于直接沟通的联系表单还是用于潜在客户开发的注册表单,策略性地将表单放置在您的网站上都可以增强用户交互和数据收集。 根据其用途考虑表单类型,并确保与您的网站布局无缝集成,以获得最佳用户体验。
- 在您的网站布局中策略性地放置表单,以鼓励用户参与而不具有侵入性。
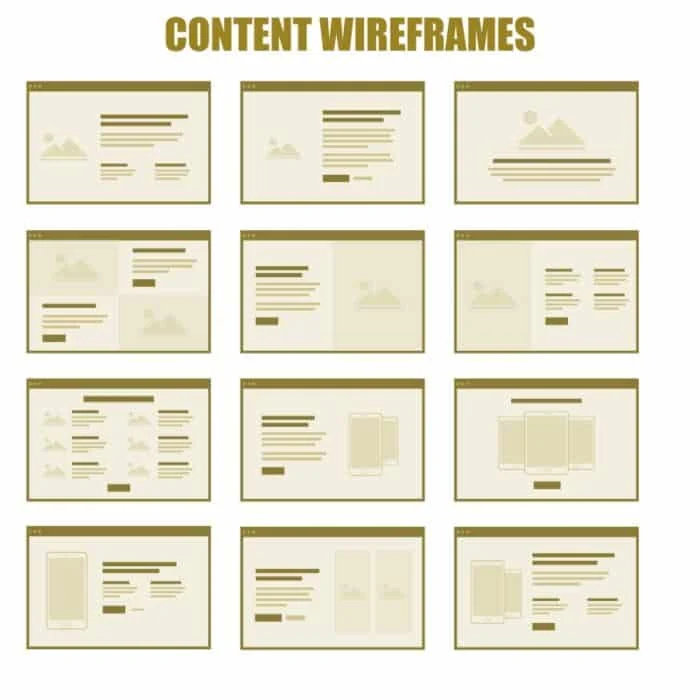
网站元素的用户友好布局

规划逻辑布局,引导用户无缝地浏览不同部分。 以清晰的层次结构组织内容,使导航直观。
平衡图像和视频等视觉元素与空白,以避免压倒访客。 简洁的设计和充足的空白增强了可读性并突出显示了重要信息。

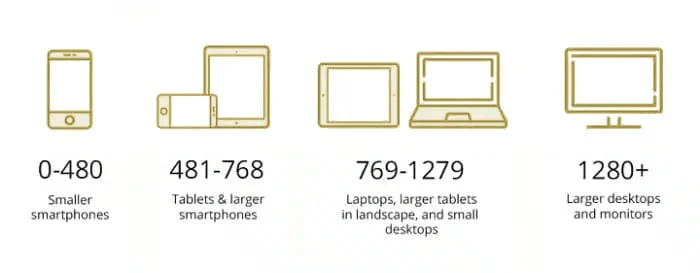
通过在台式机、笔记本电脑、平板电脑和智能手机等各种设备上进行测试,确保您的网站布局具有响应能力。 响应式设计使布局适应不同的屏幕尺寸,以获得最佳的观看体验。
构建网站时:
- 在所有页面上使用一致的导航菜单。
- 将重要信息放在首屏上方以便于访问。
- 战略性地整合号召性用语按钮以提高用户参与度。
- 通过最小化大图像文件和不必要的插件来优化加载速度。
- 实施响应式设计原则,在移动设备上实现无缝用户体验。
额外的网站部分
虚拟主机
您的网站需要一个在线生存的地方。 所有网站都需要服务器空间,这些空间充当向其他计算机提供信息的存储。 这些服务器确保人们搜索您的网站时可用。
网络托管可确保您的网站顺利启动和运行。 这就像在互联网上租用空间来存储所有网站文件和数据。 如果没有网络托管,访问者将无法访问您的网站。
域名
域名是您网站的网址。 它们充当独特的在线访问点,通常反映您的公司名称。 例如,如果您的品牌是 Rosa,您的域名可能是 rosa.org 或 rosa.com。
如果您希望您的网站易于被访问者识别和记住,请拥有一个独特的域名。 拥有一个令人难忘的域名可以极大地影响您网站的成功。 想一想当您需要信息或想要搜索某些内容时,google.com 如何立即浮现在您的脑海中。
搜索引擎优化(SEO)
SEO,或搜索引擎优化,专注于让您的网站在搜索引擎(主要是 Google)上被发现。 通过优化内容、图像、设计和结构,您可以帮助搜索引擎更好地理解您的网站并为其建立索引。
当用户寻找相关信息或服务时,优化 SEO 会增加您的网站出现在搜索结果中的机会。 实施符合当前最佳实践的 SEO 策略至关重要,以提高可见性并吸引更多自然流量。
联系信息
拥有可见的联系信息(例如电子邮件地址或电话号码)对于与受众建立信任至关重要。 将此信息放置在页眉或页脚中可提高可访问性。
确保您网站的每个页面上都可以轻松访问您的联系方式。 这种透明度可以建立可信度并鼓励用户伸出援手。
隐私政策
在您的网站上包含隐私政策不仅是良好的做法,而且在许多地区也是法律要求的。 它告知用户他们的数据将如何处理。
您的隐私政策应概述您收集哪些数据、如何使用这些数据以及用户如何在需要时选择退出。 确保它易于访问,通常链接在页脚中。
为什么了解网站的不同部分很重要?
- 了解网站结构有助于增强用户体验。
- 了解设计元素有助于有效评估。
- 识别可用性问题变得高效。
- 创建定制内容可以提高用户参与度。
每个元素在吸引访问者、优化用户体验以及有效实现网站目标方面都发挥着至关重要的作用。 通过了解这些不同的方面,您可以定制您的网站以满足受众的需求,增强可用性,并在竞争激烈的在线环境中脱颖而出。 不断探索新趋势和技术,让您的网站保持新鲜感并吸引用户。
建立和维护一个成功的网站需要不断学习和适应。 保持好奇心,尝试不同的功能,并始终优先考虑用户满意度,以确保您的网站仍然是受众的宝贵资产。
经常问的问题
网站的主要部分叫什么?
网站的主要部分通常称为“正文”或“内容区域”。 它是向访问者显示主要信息、文本、图像和多媒体元素的地方。
网站的底部部分叫什么?
网站的底部部分通常称为“页脚”。 该区域通常包含重要链接、联系信息、版权详细信息,有时还包含用户的附加导航选项。
如何找到网站的所有部分?
要探索网站的所有部分,您可以滚动浏览每个页面,同时注意页眉、页脚、侧边栏(如果适用)以及主要内容区域内的不同部分。 您还可以使用浏览器的检查元素功能等工具来分析结构。
页面布局由哪些部分组成?
典型的网页布局由标题(包含徽标和导航)、页脚(版权信息和链接)、侧边栏(附加信息或导航)、正文/内容区域(主要文本和视觉效果)等元素组成,有时还包括模式窗口或特定内容的弹出窗口。
网站的其他部分是什么?
除了页眉、页脚、侧边栏和内容区域等主要结构元素之外,网站还可能包括用于特色内容的滑块/轮播、号召性用语按钮、用户交互表单、社交媒体集成按钮、搜索栏等组件,以方便使用导航、推荐部分等
