2023 年网站标题设计:示例和最佳实践
已发表: 2023-06-07网站访问者可能会在浏览器中查看您网站的初始加载后 2 秒内就对您的网站和您的品牌做出决定,而您网站的标题是该初始印象的重要组成部分。 在那 2 秒内,潜在客户会突然决定是进一步探索还是寻找其他东西来吸引他们。
您网站的标题可以说是整个网站上最重要的元素。 它可以帮助他们直观地了解您的网站包含的内容、他们如何快速找到所需的信息以及您的品牌如何有效地解决他们的问题。
在这篇文章中,我们将深入探讨您需要了解的有关网站标题设计的所有信息、指导您的项目的最佳实践,以及一些作为灵感的示例。
网站标题设计基础
软件公司的例子

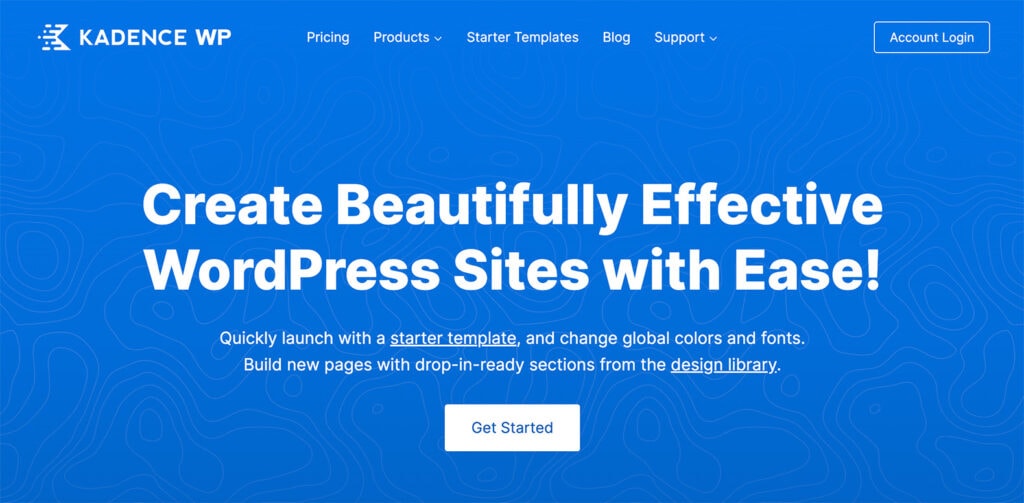
卡登士可湿性粉剂

但首先,网站标题到底是什么? 所以我们很清楚,网站的标题通常是网站的顶部部分,包含品牌元素、导航以及用户认为有助于导航与您的品牌互动的任何内容。 标题通常出现在网站的每个页面上,但通常在主页或登录页面上更具视觉冲击力。
在谈论可能不那么熟悉的网站标题时,我们会使用很多词:
- 导航、菜单、导航菜单:指向不同网站部分的可点击链接列表。
- 汉堡包菜单:一个三行堆叠的图标,单击时会展开成一个导航菜单。 虽然在移动设备上很常见,但它们也开始更多地出现在桌面导航中。
- 号召性用语:鼓励访问者采取特定行动的按钮/链接,例如购买、注册时事通讯或执行其他操作。
- 下拉菜单:当用户将鼠标悬停在某个项目上或单击该项目时展开的菜单,显示其他子菜单项。
- 粘性:当用户滚动时,标题在页面顶部保持可见。
- 英雄标题或图像:占据大部分标题空间的超大图像或视频。 它还可能包括文本元素或号召性用语。
- 超级菜单。 超级菜单使用大型弹出窗口来显示一系列通常无法通过其他方式获得的选项。 它们的优点是允许用户选择他们的目的地,而无需浏览菜单层次结构的单独层。
网站标题的类型
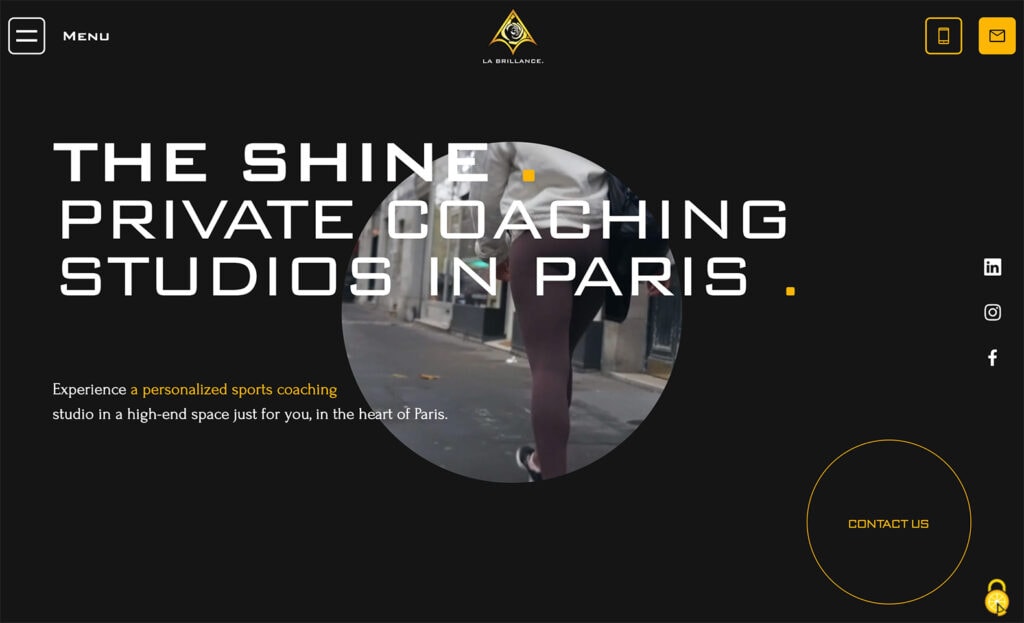
华晨实验室
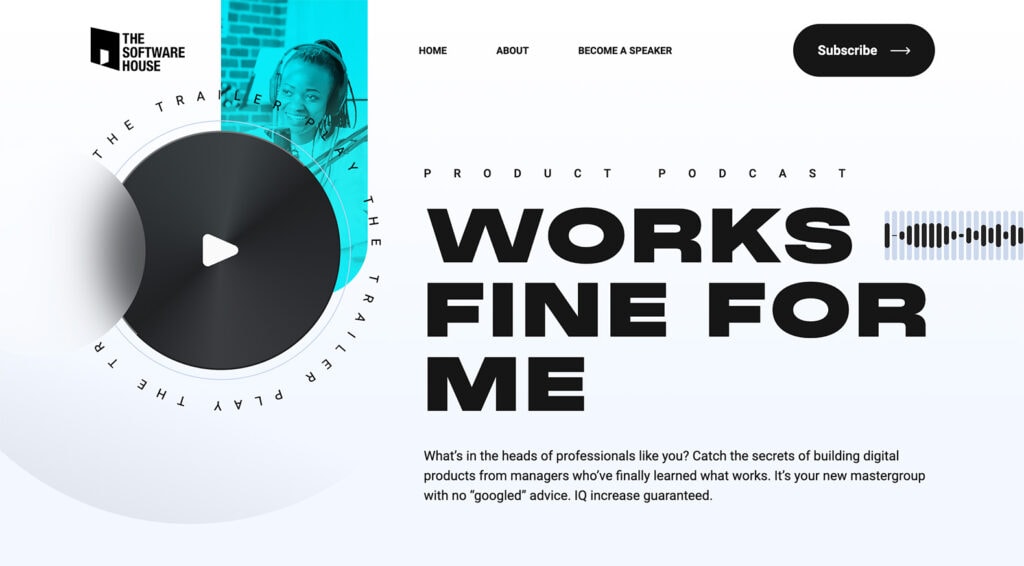
此标头突出显示徽标和联系人,同时在汉堡包式导航中隐藏菜单项。 当您希望用户深入了解标题下方英雄区域的内容时,这种风格会很有效。

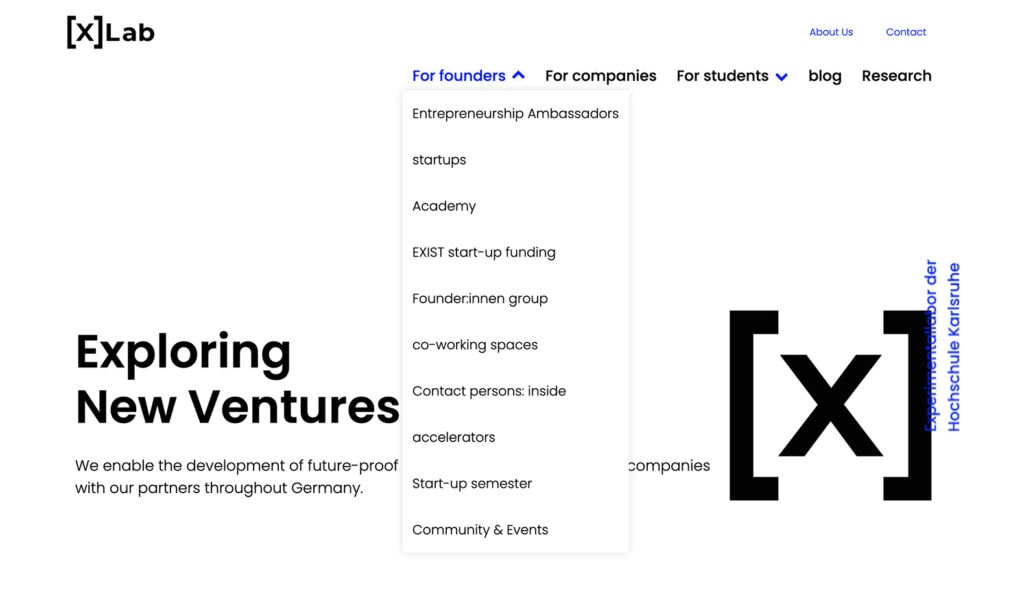
[X] 实验室
[X]Lab 使用下拉导航突出显示特定访问者类型的导航。 关于我们和联系信息在一般内容导航之上得到不同的处理。

有很多不同的方法来创建和设计网站标题元素。 没有万能的解决方案,在选择最能代表您的项目的类型时,务必要考虑您的受众和访客。
静态标题保持固定在网站顶部,即使用户向下滚动页面也是如此。 它通常包括徽标、导航菜单,有时还包括号召性用语按钮。 这是最常见且最简洁的标题形式。
我们上面提到的粘性标题类似于静态标题,但在用户滚动时“粘附”到屏幕顶部。 如果您的网站上有很多内容并且想让用户始终轻松访问导航菜单,那么这种类型的标题可能是一个不错的选择。 粘性标题也可能在滚动时“收缩”,因此它不像您第一次访问页面时那么大。
全屏标题占据整个屏幕,通常包括图像或视频背景,以及号召性用语按钮或文本覆盖。 这些通常被称为英雄标题。 这种类型的标题在视觉上很醒目,但可能只适用于某些网站。
透明标题是一种流行的设计趋势,涉及使用没有背景颜色的标题,以便背景图像或视频显示出来。 这种标头类型可以为您的网站增添现代、时尚的外观。
覆盖标题通常在用户单击按钮或图标并使用菜单或其他选项覆盖网站内容后出现。 这种类型的标题对于空间有限的移动响应网站来说是一个不错的选择。 覆盖标题通常与汉堡包图标/菜单结合使用,并在单击时打开。
大型菜单标题包括一个大型的多列下拉菜单,当用户将鼠标悬停在菜单项上或单击菜单项时会显示该菜单。 这种类型的标头对于包含大量内容和信息的网站来说是一个不错的选择。
多层标题通常有两层标题或导航元素。 这可能包括一个较小的顶栏,上面有基本的联系信息或社交媒体链接,位于一个更高、更传统的包含站点徽标和链接的导航标题元素之上。
要包含在网站标题中的元素
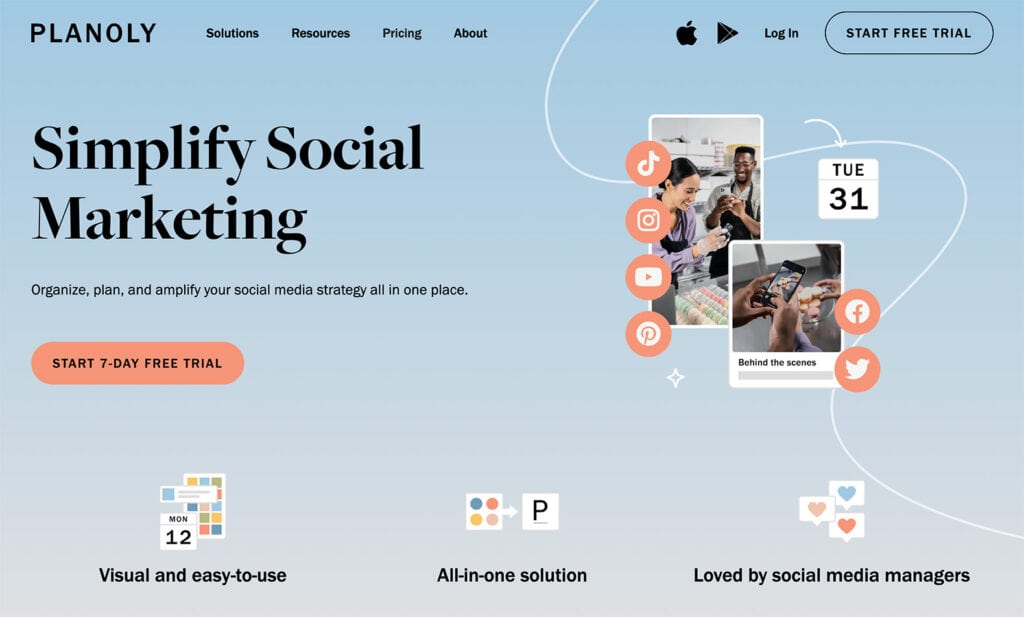
平原
Planoly 具有简单易懂的导航,使开始免费试用成为主要焦点,同时使品牌的新访客探索他们的解决方案变得非常简单。

灵气宝来
Aura Bora 将他们的品牌元素放在首位和中心位置,同时优先考虑在何处找到他们的产品并在零售地点购买。 页眉右侧的图标激发了那些可能已经与该品牌建立关系的人的好奇心。


您为网站设计选择的标题类型通常取决于它应包含的信息。 用户希望在网站标题中找到标准元素。
常见的网站标题元素包括:
- 标志:突出显示在标题中,标志是您品牌标识的重要组成部分,通常是整个网站设计的主页按钮。
- 导航:菜单应该易于查找和使用,每个页面都有清晰的标签。
- 搜索:如果你的网站有搜索功能,在标题中包含一个位置可以让访问者更容易找到他们想要的东西。
- 联系信息:电话号码、电子邮件地址或实际地址可能对访问者有帮助,但并非所有网站标题设计都需要。
- 号召性用语:标题中的按钮或链接可以鼓励访问者采取特定行动,尤其是当它看起来与其他导航元素不同时。
- 社交媒体图标:如果您活跃于社交媒体,访问者可以轻松找到相关的联系方式。
语言或货币选择器:如果您的网站服务于国际观众,包括语言或货币选择器可以使导航更容易。 - 登录:如果用户需要对您的网站进行身份验证以管理帐户或购买,则标题中应包含登录按钮。
- 购物元素:对于电子商务网站,标题应包含必要购物操作的链接或图标,例如购物车、结帐或收藏/保存的商品。
网站标题设计最佳实践
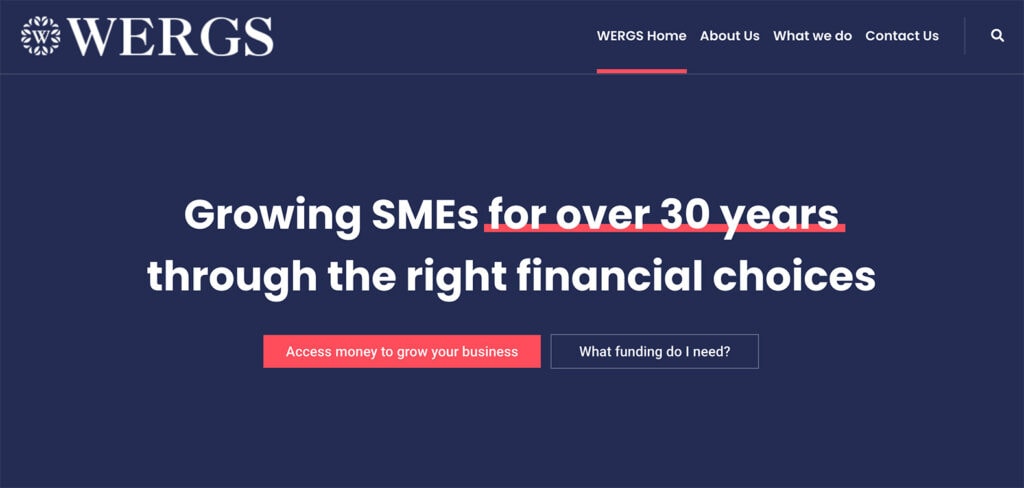
Wergs咨询公司
使用简单的底部边框/下划线突出显示某人在网站上的位置的简单导航对于简单网站来说是一个不错的选择。

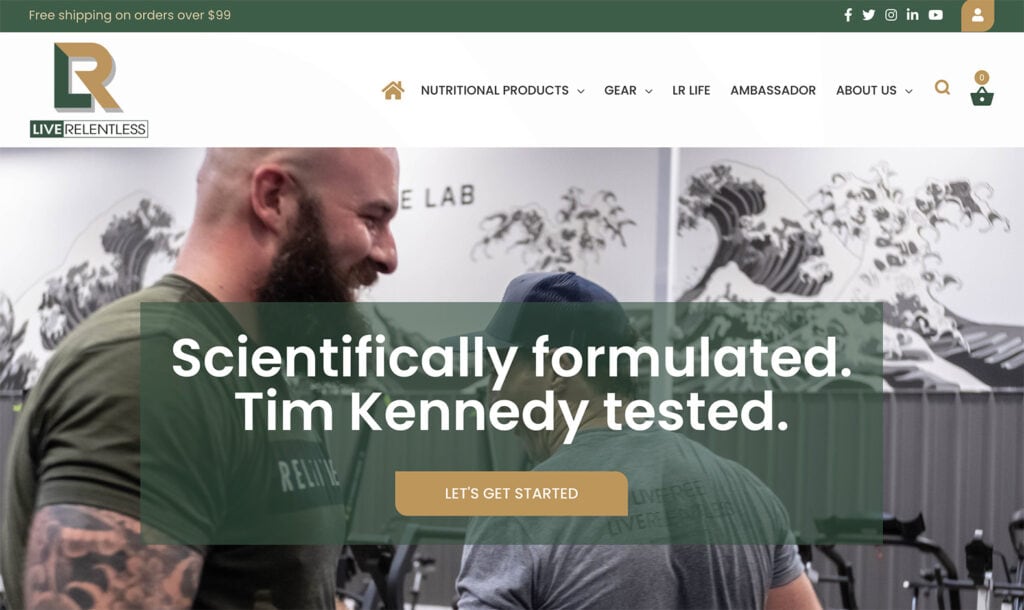
不屈不挠地生活
对于电子商务站点,提供购物车内容概览的导航很有帮助,因为它能够快速找到现场搜索功能。

您可能会凭直觉立即分辨出一个好的标头和一个坏的标头。 精心设计的标题清晰、易于理解,并有助于您浏览网站。 精心设计的标题将用户需求放在首位,并帮助您的受众找到他们正在寻找的内容。
在规划页首设计时,请牢记这些网站标题最佳做法。
- 简单。 请记住,您只有 2 秒钟的时间来给人留下深刻印象。 使用基本信息保持标题简单和整洁,以引导网站访问者进一步参与。
- 响应能力。 确保您的页眉设计具有响应性并且可以适应不同的屏幕尺寸。
- 清晰明了。 使用针对网络使用优化的高质量图像或视频。 模糊或像素化的图像会使您的网站看起来不专业。
- 品牌支持。 使用徽标和品牌颜色在标题中展示您的品牌,以帮助访问者识别和记住您的网站。
- 清除。 使用清晰简洁且易于理解的菜单标签。
- 简洁。 简化菜单中可用选项的数量; 太多的选择会显得混乱和混乱。 只需几个高级选项,即可帮助引导用户走上合乎逻辑的道路。
- 容易。 选择易于阅读并与您的品牌风格相得益彰的排版。 使用字体样式来引导访问者完成您的页眉设计。 它应该易于扫描和理解。
- 优化。 确保您的标头专为提高速度而设计。 大图片和复杂的设计会降低您网站的速度,因此请优化您的标题以快速加载。 避免加载动画,因为它们会使网站看起来加载得更慢。
- 无障碍。 ADA 合规性不仅是各种法律的要求,而且这也是确保每个人都可以访问您的网站的良好做法,无论他们使用的是浏览器、屏幕阅读器还是任何其他设备。
开始设计
网站标题通常是人们访问您的网站时首先看到的内容。 因此,视觉吸引力和功能性至关重要。
请记住,在创建标题时,少即是多。 它需要看起来不错,但同样易于阅读和理解。 在设计网站标题时,请始终准备好测试设计,并在用户反应不佳时提供其他选择。 有时,像一张新图片或不同的文字这样简单的东西,无需完全重新设计就可以让世界变得不同。
使用 Kadence 构建标题
您可以通过多种方式使用 Kadence 构建标头。 在 Kadence 主题定制器中,有一个完整的标题生成器,可以更轻松地创建有效的标题。 我们关于 Kadence header builder 的帮助文档介绍了如何执行此操作。 如果您要创建透明标头或粘性标头,我们也提供相关文档。 您甚至可以为特定页面或页面组设置条件标题。
如果您正在寻找更精细的控制,您可以根据特定条件替换标题,方法是使用 Kadence Elements 内容部分并将其设置为替换标题。
与 Kadence 一起发展您的网站
Kadence 完整捆绑包为您提供增强网站以利用最新网页设计趋势所需的一切。
