優化移動電子郵件的 23 個專業技巧
已發表: 2020-04-16從回復電梯中的電子郵件到在可能是電子郵件的會議期間檢查“您的訂單正在送達”電子郵件,我們都經常在移動設備上使用電子郵件。
事實上,現在有 42% 的電子郵件是在移動設備上打開的; 因此,能夠執行有效運作並在移動設備上正確顯示的營銷活動對於電子商務品牌來說是必須的。
以下是我們的 Essence of Email 專家所說的將幫助優化您的電子郵件以創造最佳移動體驗的內容。
1. 了解你的聽眾。 您的訂閱者使用什麼設備和電子郵件客戶端?
雖然在一個完美的世界中,您會優化您的電子郵件,使其在所有設備和電子郵件客戶端上看起來都完美無瑕,但實際上,這很難實現。 明智的做法是確定大多數訂閱者使用哪些設備和客戶端,並首先為他們提供最佳體驗。
您可以在您的電子郵件服務提供商 (ESP) 和各種分析軟件中檢查此數據。
以下是 Klaviyo 用戶的概述:

要利用 Google Analytics 來監控您的客戶使用哪些設備來閱讀電子郵件並與您的網站進行交互,請為您的電子郵件中的所有鏈接設置 UTM 跟踪。 您可以通過將次要維度設置為來源/媒介,在您的 Google Analytics(分析)帳戶中的受眾/移動/設備報告中查看結果。
主題行和標題
2.使用簡短的主題行
主題行不超過 40 個字符。 移動設備用於顯示主題行的空間非常有限,因此請保持簡短或使用前 40 個字符來提及主題行中最重要的短語,以最大限度地提高讀者看到它的機會。
3. 在主題行中添加表情符號以增加參與度?
儘管大多數 Essence of Email 的客戶不斷看到包含表情符號的主題行具有更高的性能,但牢記品牌聲音和風格也很重要。 習慣於具有嚴肅、中肯文案的品牌的收件人可能不會對帶有表情符號的主題行表現出如此大的興趣。 然而,對於聲音更有趣的品牌來說,表情符號是激發收件人好奇心和激發更高打開率的好方法。
請記住,並非所有表情符號都能在所有電子郵件客戶端和設備上正確呈現。 了解如何測試您的表情符號是否會正確顯示。
4. 編寫有意義的標題以提高打開率
包括引人注目的預標題是提高電子郵件打開率的好方法。 也稱為“約翰遜盒子”,預標題通常會勾勒出電子郵件的主題並吸引收件人繼續閱讀。 因此,在您的收件人甚至打開您的電子郵件之前,他們就有機會預覽其內容。
通過使用強有力的動詞來最大程度地發揮預標題的力量,幫助讀者準確地想像您要描述的內容——並且不要忘記包含電子郵件的要點。
以下是幾個很好的主題行 + 預標題組合的示例:
主題行:讓健康成為您的第一要務?前言:如何保證您和您的客戶的安全主題行:享受這個夢幻般的 10% 折扣優惠!Preheader:完成您的購買以獲得當之無愧的睡眠
複製電子郵件
5. 將您的文案重點放在客戶利益上
老實說 - 客戶想知道它對他們有什麼好處。 因此,與其關注產品或服務的功能,不如強調讀者使用它們所帶來的好處。
想想你的潛在客戶想要解決的問題,或者他們想要實現的目標。 然後,為他們提供他們無法抗拒的有價值的解決方案!
這是一個例子帶有以客戶為中心的副本的瀏覽放棄電子郵件:

6. 大聲朗讀你的副本
大聲朗讀會迫使您放慢速度並處理您所寫的內容。
默讀時可能會忽略的語法錯誤和類似問題在口語中變得更加明顯。 這也是檢查文案流向的好方法——如果大聲朗讀時聽起來很奇怪,那麼默讀時可能聽起來很奇怪。
7.考慮頁眉和頁腳導航
雖然以桌面為中心的電子郵件包含包含徽標和關鍵網站鏈接的標題導航是一種很好的做法,但在以移動為中心的電子郵件中,我們建議刪除此標題導航,以防止它向下推送重要內容。
相反,我們建議將標題導航鏈接放在頁腳中,並將它們堆疊在另一個之上。

分解文本
8.使用換行符分割大塊文本
將您的文本分成幾個較小的段落至關重要。
移動用戶的注意力很短; 他們在旅途中閱讀電子郵件,因此讓他們盡可能輕鬆地跟踪和閱讀您的副本至關重要。 沒有人會在他們的移動設備上閱讀整頁文本。
內容中的這些中斷在電子郵件中創造了更多的空白空間,並讓讀者的眼睛被吸引到每個部分,而不是看到一堵壯觀的文字牆而不知所措。
這是同一電子郵件的示例,其副本在右側示例中被分解:

單列或多列電子郵件
9. 使用單列電子郵件模板
在移動設備屏幕上,多個內容列通常看起來很緊湊,使它們難以導航。 單個列使您的電子郵件跨設備兼容且簡單明了,即使從不同的電子郵件客戶端查看也是如此。 單列還可以簡化您的設計並突出顯示重要內容。


圖片/GIFs/Video- 用於電子郵件
10. 確保您的圖像已完全優化
如今,在電子郵件中使用圖像非常普遍,但重要的是不要給電子郵件增加任何不必要的重量,這會減慢其加載時間。
確保您的圖像經過優化,以確保訂閱者在旅途中在移動設備上閱讀您的電子郵件時能夠快速加載。 許多移動用戶仍然使用 3G 或更慢的連接,因此圖像加載速度至關重要。
一般建議將圖像保持在最大 1MB; 但是,我們的經驗表明,最好將其保持在一半左右,最大為 500KB。 在 WebPageTest 上運行的測試表明,即使在舊手機和慢速 3G 連接上,將大小保持在 500KB 以下,圖像壓縮的得分也可以達到 100/100。
11. 使用 GIF 為您的電子郵件添加動感
在您的電子郵件中添加動態將吸引訂閱者的注意力並幫助您從人群中脫穎而出。 由於大多數移動電子郵件客戶端不支持視頻,因此可以選擇 GIF。
GIF 文件大小可能會變大,具體取決於使用的幀數。 以下是一些減小 GIF 文件大小的技巧:
- 使用更快的過渡(剪切)而不是使用淡入和淡出效果,因為它們需要更少的幀才能看起來平滑,而更少的幀意味著更小的文件大小。
- 為網絡保存 GIF 時,使用“自適應”顏色減少。 該算法對圖像中出現最多的顏色進行採樣,並在文件大小和顏色保真度之間提供公平的平衡。
- 保持透明度,即使您不使用它,因為此設置允許未更改位置或顏色的像素保持不變; 因此,它不會創建重複數據。
您可以通過刪除重複幀、添加壓縮以及使用此類工具進行更多操作來提高 GIF 質量。
12. 為視頻使用縮略圖
只有 10% 的電子郵件客戶端允許在電子郵件中播放視頻。 因此,最佳做法要求您添加視頻鏈接,方法是包含帶有可展示播放按鈕的視頻縮略圖。
圖像大小和替代文字
13.向圖像添加相關和描述性的替代文本
由於各種原因,您的電子郵件中的圖像可能無法顯示。 每個電子郵件客戶端都有自己的顯示或阻止圖像設置,處理圖像阻止的最簡單方法是在圖像中添加“替代文本”。
替代文本是用戶看不到圖像時顯示的文本。 文本越相關和描述性越強,用戶就越會被迫顯示圖像。
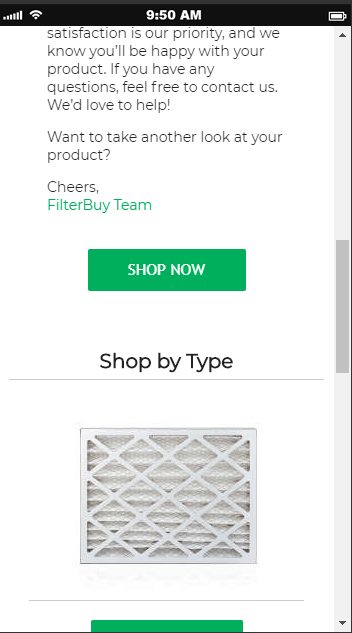
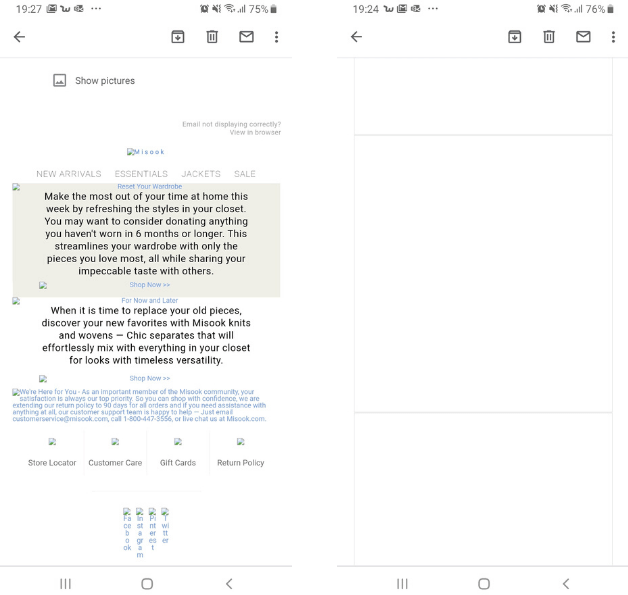
如果您不向圖像添加替代文本,用戶將看到一個空白框。 這是帶有替代文本(左側示例)和不帶有替代文本(右側示例)的電子郵件的示例。

14、圖片比例很重要
雖然大多數桌面圖像都是橫向的,這意味著它們更寬且高度更低,但在移動設備上卻是完全不同的故事。 使用方形和縱向圖像充分利用移動屏幕尺寸並吸引訂閱者的注意力。
如果您的數據庫在桌面用戶和移動用戶之間平均分配,我們建議使用將根據用戶設備顯示不同圖像的條件塊,即桌面用戶的橫向圖像和移動用戶的方形圖像。
但是,如果您的大多數用戶使用移動設備,我們建議您設計專注於移動體驗的電子郵件。
字體
15. 選擇你的字體
根據我們的經驗,電子郵件在不同設備上顯示方式的最大問題是字體。 基本上,並非所有設備都能正確呈現您電子郵件中的字體。
最佳做法是使用網絡安全字體和在訂閱者最常用的設備上正確呈現的字體。 創建電子郵件時,設置您將保留的主要和次要字體。 這樣,您將確保即使您的優先字體未呈現,您也可以使用輔助字體,它仍然適合整體電子郵件設計和您的品牌外觀。
16.使用更大的字體大小
小屏幕使小字體變得更小,大多數人會刪除您的電子郵件,而不是瞇著眼睛看細小的文字。
14 像素的字體大小使您的電子郵件在小屏幕上更具可讀性。 但不要害怕比這更大。 大字體使您的電子郵件更易於在桌面和移動設備上閱讀。 這適用於電子郵件和彈出窗口。
空白和佈局
17. 給您的電子郵件空間以喘息
您需要讓您的電子郵件盡可能易於閱讀和關注。 通過使用足夠的空白空間分隔各個部分,確保您擁有大量的內容。 這意味著通過增加盡可能多的空間來增加間距以避免混亂的電子郵件。 如果電子郵件最終比平時更長,請不要擔心; 滾動瀏覽比在較小的移動設備上掙扎和導航更容易。
CTA 設計
18. CTA 包括強動作動詞
由於用戶通常傾向於瀏覽電子郵件,因此優化號召性用語 (CTA) 非常重要,因為它們需要吸引註意力並誘使用戶執行所需的操作。
關注用戶將如何從點擊 CTA 中受益,並避免使用諸如“點擊此處”之類的通用措辭。 例如,“獲取您的電子書”將是僅“下載”的首選 CTA。
提供首次客戶折扣的歡迎信息可能包括:


19.編碼你的CTA而不是使用圖像
一些用戶的圖片被屏蔽了,將你的 CTA 作為圖片嵌入可能會導致失去寶貴的點擊率。
即使關閉圖像,編碼的 CTA 也會顯示出來,並立即引起訂閱者的注意。
20.創建胖手指友好的按鈕
確保你考慮到大拇指的人。 如果您的讀者必須多次點擊才能繼續與您的內容互動,那麼他們就有可能不會打擾。
手指不如鼠標指針那麼精確,雖然移動製造商已經創造出能夠準確響應您的動作的設備,但它們並不完美。
您的號召性用語必須足夠大,才能在移動設備屏幕上被點擊。 我們建議您將 CTA 按鈕的高度設置為至少 30 像素,元素之間至少有 8 像素的間距。
21.避免在文本中使用超鏈接
您嘗試點擊手機上的超鏈接多少次,這似乎是一項不可能完成的任務?
當 CTA 很重要時,首選做法是打斷文本並添加適當的 CTA 按鈕,而不是在文本中超鏈接。
電子郵件寬度
22. 保持 600PX 寬的電子郵件
如果您的電子郵件寬度大於 640 像素,用戶可能需要左右滾動才能查看完整的電子郵件內容。 雖然大多數現代移動設備都可以處理響應式設計,但也有例外。
當您的電子郵件寬度為 600 像素或更少時,用戶在查看為大型計算機屏幕格式化的電子郵件時不會遇到問題。 將電子郵件模板的表格標籤中的寬度屬性設置為 600 像素,或使用 CSS 寬度屬性進行此調整。
質量保證
23. 跨設備測試電子郵件
現在您已經完成了電子郵件的創建,請檢查該電子郵件將如何在不同的設備和電子郵件客戶端中顯示。
在諸如 Email on Acid、Litmus 和 Mailtrap 等平台上預覽您的電子郵件模板。 這些測試工具通過向您顯示他們支持的所有設備和電子郵件應用程序的屏幕截圖來幫助您發現電子郵件問題。
最後的想法
顯然,創建移動優化電子郵件並不容易。 這是一個為移動用戶創建收件箱體驗的多步驟過程,可確保您的電子郵件被閱讀,並且他們與您的活動的互動是富有成效的,而不是令人沮喪的。 如果您在設置這些方面需要幫助,或者如果您想改進當前的廣告系列,請查看 Justuno 代理合作夥伴 Essence of Email。
Essence of Email 通過電子郵件發展電子商務品牌。 我們的客戶從他們的電子郵件程序中平均每月獲得 38 倍的投資回報率。 讓我們向您展示我們能為您做些什麼。 立即聯繫!


