3 行菜單圖標:什麼是漢堡菜單?
已發表: 2023-08-01如果我告訴你網站和智能手機裡有漢堡怎麼辦? 你可能會認為我停藥後完全失去了它。 但這絕對是真的,我沒有騙你。
今天,當您在智能手機或某些網站上打開應用程序時,您可能會看到一個漢堡包 - 也就是說,一個漢堡包菜單圖標。
漢堡菜單是什麼?
漢堡菜單(不附帶薯條)是您現在在許多屏幕頂部看到的三條水平線,要么在最左邊,要么在最右邊。
事實上,它是一個圖標。
通過觸摸、點擊或單擊該圖標,它會打開一個側面菜單,其中包含一系列選項或其他頁面。
一些開發人員喜歡漢堡式 3 行菜單圖標,因為它使他們能夠將更多功能打包到應用程序或導航中。 小圖標佔用的屏幕空間極小。 它為應用程序或網站提供了乾淨簡約的外觀。
對於應用程序用戶或網站訪問者來說,按下按鈕即可輕鬆滑入和滑出菜單。
或者你可能會這麼想。
然而,其他開發人員和一些用戶絕對討厭漢堡菜單圖標,或者只是對它感到困惑。 為什麼? 因為並非所有用戶都清楚這三行實際上是一個菜單圖標,並且它沒有告訴用戶其中有什麼。

誰“發明”了漢堡菜單圖標?
無處不在的漢堡菜單圖標背後的遠見卓識是一位名叫諾姆·考克斯 (Norm Cox) 的創意先驅。 他創建了現在無處不在的漢堡菜單圖標,這是他在三十多年前最初為世界上第一個圖形用戶界面 Xerox Star 設計的通用符號。
然而,在其構思之後,這一標誌性形像似乎陷入了一段相對默默無聞的時期。
該圖標的複興可以追溯到移動設備的興起。 正是在這個時代,即 2008 年,三行圖標開始悄然回歸,首次出現在 Twitter 應用程序 Tweetie 中。
第二年,該圖標在 iPhone 3GS 的語音備忘錄應用程序界面中找到了新家。
在接受《小企業趨勢》採訪時,考克斯表達了他對自己的創作復興的困惑,他說:“我不得不咯咯地笑,因為這個小‘漢堡’符號最近受到瞭如此多的關注。 直到大約九個月前,我已經 30 多年沒有想到過‘我的設計生涯中的點點滴滴’了!”
在集思廣益地討論這個符號時,考慮了一些替代方案:
- 三角形向下的箭頭,表示結果菜單出現的方向。 然而,這被拒絕了,因為它經常被解釋為指針。
- 星號 (*) 或加號 (+) 也被考慮過,但由於其抽象性質最終被丟棄。
最後,考克斯表示,三行漢堡包圖像達到了完美的平衡:“這個符號視覺上簡單,易於解釋,而且功能上令人難忘。 三行就是完美的數字。”
漢堡圖標是一個簡單而強大的設計元素,從而鞏固了其在用戶界面設計領域的地位,證明了簡約的永恆吸引力。

哪些網站或應用程序使用這個臭名昭著的漢堡菜單圖標?
在其應用程序中使用漢堡包圖標的一些知名品牌包括 Gmail、Facebook、Reeder、Twitter 和星巴克。
現在網站和瀏覽器也採用了三行菜單圖標。 Chrome 和 Firefox 瀏覽器就是一個例子,使用右上角的菜單。 漢堡菜單隱藏了所有選項、設置和擴展。 當瀏覽器中的某些內容需要修復或更新時,該圖標會發出橙色光。
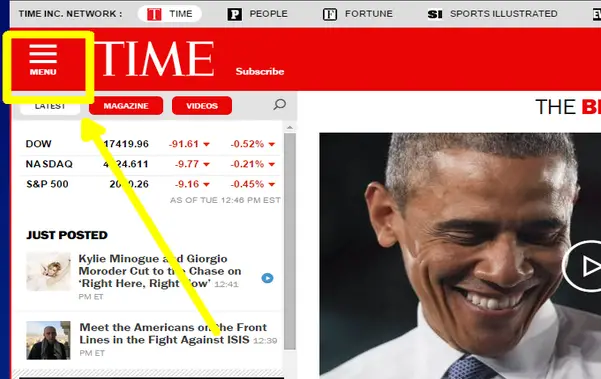
Time.com 是一個使用漢堡菜單的主要網站的示例 - 在本例中位於左上角。 當您單擊 3 行菜單圖標時,會出現一個顯示其他內容鏈接的幻燈片。

有專家指出,漢堡菜單中的功能很少被使用。
首先,很多人還沒弄清楚,這3條橫線實際上是一個菜單圖標,而不僅僅是一個圖像。
其次,漢堡包圖標使隱藏菜單中的信息“眼不見心不煩”。 除非他們實際單擊或觸摸 3 行菜單圖標,否則他們看不到那裡的選項。
事實上,在 Time.com 的案例中,必須在圖標下方添加“菜單”一詞,以使該符號的含義更加明顯。
減少對漢堡菜單的依賴
許多開發者都表達了他們對漢堡圖標及其缺點的不滿。
儘管該圖標很流行,但有些人拒絕使用該圖標。
但做出改變的最引人注目的公司是 Facebook。 需要明確的是,Facebook 從未公開表示要完全擺脫它。 但 Facebook 正在推出一些以前隱藏在漢堡圖標後面的移動功能。
它們現在顯示在屏幕底部的水平欄中,稱為選項卡欄。
底部標籤欄在屏幕上佔用了更多空間,但它使某些功能更加明顯。
我們採訪了 Addappt 的首席執行官兼聯合創始人 Mrinal Desai。 他還是一款眾包遠程技術應用程序 Crossloop 的開發者,該應用程序最終被出售給了 AVG Anti-Virus。
“漢堡菜單並不是真正的設置,”德賽在接受《小企業趨勢》採訪時說道。 “它幾乎就像一個‘更多’,甚至可以將其視為‘標籤欄’的替代品。 兩者都出現的情況很少見,但我們在 Addappt 通過原型進行了探索,但最終選擇了“標籤欄”路線。”
“這些決定通常取決於應用程序的目標。 漢堡包圖標傾向於對功能進行降級,而選項卡欄則使它們更加明顯,”Desai 補充道。

漢堡圖標創造者獲得最終決定權
那麼您應該在自己的網站、移動主題或應用程序中使用漢堡菜單圖標嗎?
我們認為,圖標的原始開發者應該擁有最終決定權。
當被問及有關消滅漢堡標誌的呼聲時,考克斯表示:“這個符號的長壽(自 20 世紀 80 年代以來)證明了它的簡單性、實用性、易學性和記憶性。”
“基於使用或實施不當而試圖‘殺死’或‘廢除’一個 UI 工具或小部件,既有點短視又反應過度。”
下表詳細列出了該圖標在不同時代的歷史和使用情況,從其創建到重新引入以及當前的廣泛使用,突出顯示了其接受和應用隨著時間的推移而發生的變化:
| 時代 | 圖標介紹 | 早期應用 | 用戶接待 | 現代應用 | 當前接收情況 |
|---|---|---|---|---|---|
| 20世紀80年代 | Norm Cox 為 Xerox Star 設計的漢堡菜單 | 用於世界上第一個圖形用戶界面 | 大多不為廣大公眾所知 | - | - |
| 2000年代 | 隨著移動設備的興起重新引入 | Twitter 應用程序 (Tweetie)、iPhone 3GS 語音備忘錄應用程序 | 混合; 有些人覺得很直觀,另一些人則感到困惑 | - | - |
| 2010 年代及以後 | 廣泛採用 | Gmail、Facebook、Reeder、Twitter、星巴克應用程序; Chrome 和 Firefox 瀏覽器; Time.com 等網站 | 關於其有效性的爭論仍在繼續 | 擴大在各種應用程序和網站中的使用 | 有些人喜歡它的簡單和緊湊,另一些人則批評它隱藏了重要的功能 |
漢堡包,紅色圖標 照片來自 Shutterstock
