2023 年 8 月 5 個 WordPress 網頁設計趨勢
已發表: 2023-08-22季節變化的預期也是開始考慮其他領域變化的好時機。 這是您在設計項目中已經可以看到的東西,設計師正在項目中嘗試一些新事物(我們正在挖掘其中的一些選項)。
以下是本月需要考慮的五個重要趨勢:
1. 視頻按鈕,非自動播放

如果您不喜歡自動播放視頻,這就是適合您的設計趨勢:不帶自動播放功能的視頻按鈕。 英雄視頻在相當長的一段時間內一直是主導設計元素,但也帶來了一些挑戰——大小、聲音、用戶煩惱或可訪問性。 這種設計趨勢解決了許多這些問題。
Bonanza Studios 使用超大按鈕來播放視頻,而不是將其用作英雄背景。 它以易於查看的大尺寸彈出,並且您可以控製播放器的控件。
2. 美術館靈感

雜誌風格的網站設計具有觸覺動作,從頁面翻轉到微妙的設計元素,感覺就像拿著一本書或藝術說明書。
在上面來自布魯克林版的藝術品示例中,您可以看到這個概念是如何實現的。 它很漂亮並且具有互動性。 訣竅在於,需要查看整個設計並與之交互,才能獲得完整的效果並真正理解一切是如何組合在一起的。
這裡的另一個挑戰是色彩對比,但是像這樣的設計有一個非常獨特的受眾,設計團隊可能在發布之前對其進行了研究。
3.概述類型元素

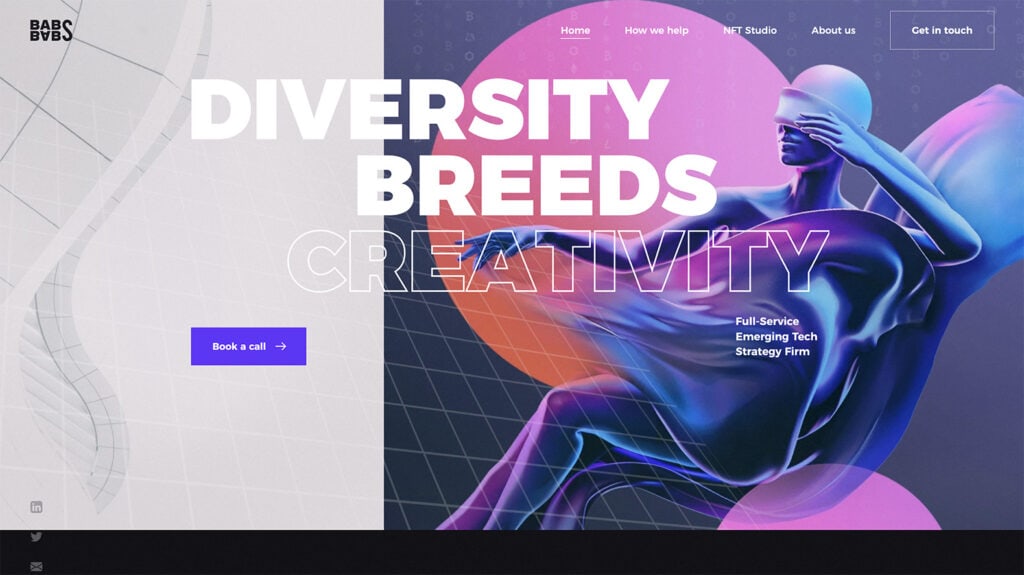
字體元素的交替填充和輪廓可以產生直接的影響和焦點。 這就是設計師使用此選項的原因。 Babs 就是一個完美的例子。
如果事物沒有適當的平衡,或者如果您希望特定的單詞或短語比其他單詞或短語有更多的存在感,那麼大綱元素還可以減輕設計或文本的一些重量。
在這裡,您可能會發現自己首先查看大綱文本,因為它是不同的。 沒關係。 這種設計可以讓你思考單詞并快速理解它們,因為沒有太多的東西需要閱讀(這是這種風格在這裡起作用的部分原因)。
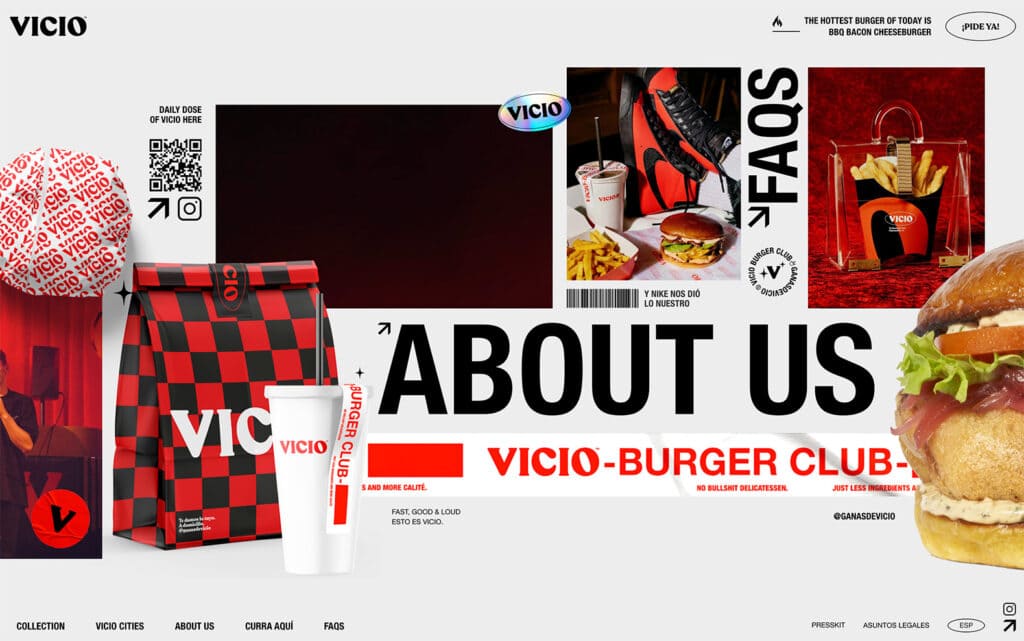
4.《凌亂的英雄》

為什麼有這麼多東西要看? 當您查看一些具有更混亂的英雄標題區域的設計時,這可能是您會問的問題。

這種風格可以同時展示很多東西,或者當你沒有明確的行動點時也能發揮作用。 你在這里傳達的信息是數量——無論你展示什麼,你都有很多。 看看上面 Vicio 的例子就知道了。
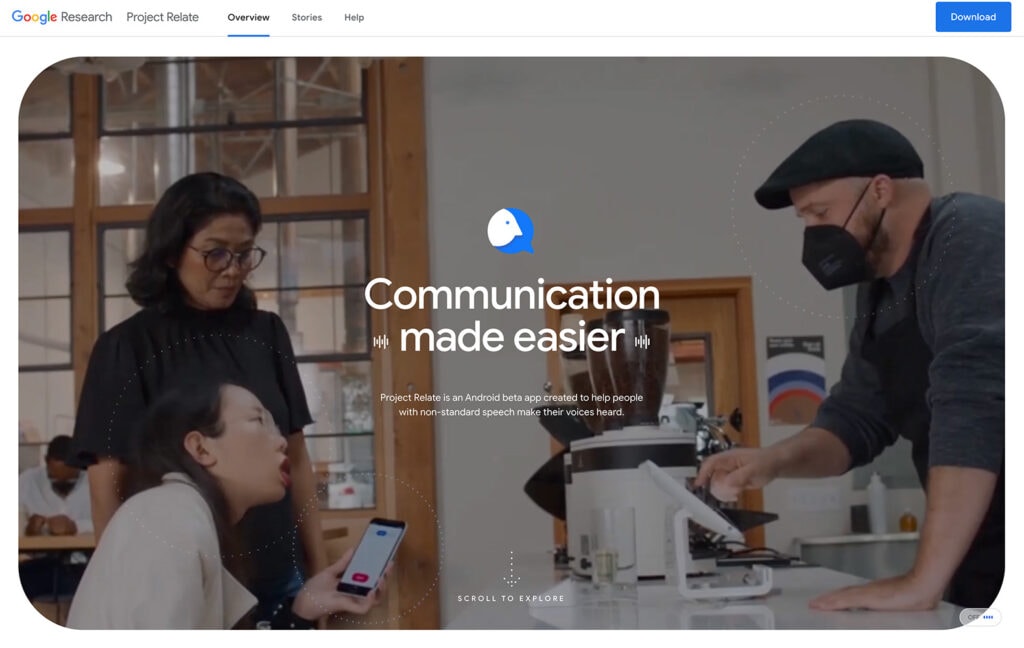
5. 更便捷的體驗

Google 的 Project Relate 是我們一段時間以來見過的最酷的東西之一,尤其是當您考慮在線可訪問性和人類交流時。 該工具學習非標準語音模式以協助溝通。 很酷,對吧?
但這裡對每個設計師來說都是一個教訓:如何才能創造出更易於每個人使用的東西? 所有類型的人和所有能力水平?
這個問題有很多不同的答案,但這應該是你在項目工作時問的問題。 如何才能最好地與目標受眾及其他受眾建立聯繫? 為了創造更好、更容易理解的溝通,需要哪些設計元素? 有關使您的網站易於訪問的有用提示,請查看 Bet Hannon 在我們的首屆 Kadence Amplify 活動中發表的演講。
把它們放在一起
您能想像自己在設計項目中使用其中一些概念嗎? 如果不出意外,這裡有一些很棒的總體想法可以幫助您思考從藝術構圖到更好、更易於理解的設計等各個方面。
Kadence Full Bundle 為您提供跟上所有設計趨勢所需的一切,並將您的網站提升到一個新的水平。 從 Kadence Blocks 中的 Lottie Block 到創建完全可定制的設計和頁面的能力,Kadence Full Bundle 為您提供了製作美觀、有效且引人入勝的網站所需的一切。
