2023 年 6 月 5 個 WordPress 網頁設計趨勢
已發表: 2023-06-21有時,當我們進入夏季時,網站設計趨勢似乎會有所停頓。 可能是因為我們的許多項目都處於中間階段,因為很多人自己休息。 儘管如此,在新的和有趣的網頁設計元素的世界裡,還有一些東西需要探索。
以下是本月需要考慮的五個趨勢:
1. 誇張的意象

設計師保持整體簡約設計的主題,但將其與奢華的圖像搭配,營造出奢華而不是簡約的美感。
這些圖片充滿了色彩和風格,就像上面 Floof 的例子一樣。 通常有太多的東西需要同時看到,甚至以一種你不可能從小屏幕上獲得圖像中的所有信息的方式拍攝。
此類圖像的挑戰是以一種具有視覺意義並保持可讀性的方式對其他元素進行分層。 Kadence Blocks 的 Advanced Text Block 是一個不可思議的工具。 您甚至可以為文本添加陰影和深度,使其真正脫穎而出。
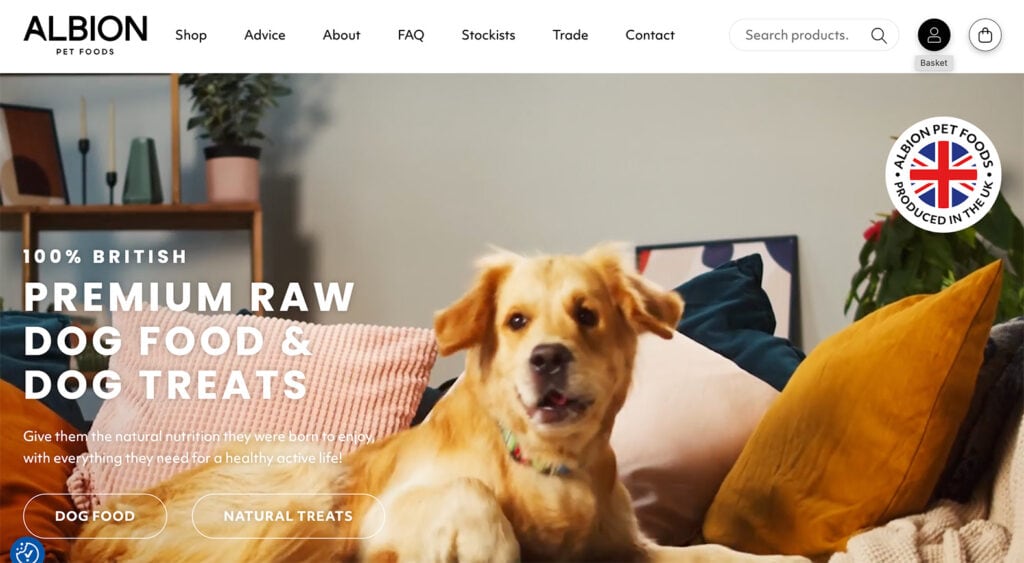
2.無產品電子商務

您是否注意到有多少在線商店從主頁上看起來根本不像商店?
為了讓品牌感覺更像是生活方式的選擇而不是電子商務,這種趨勢正在主導某些垂直領域,包括寵物食品,如上面 Albion 的示例所示。
這種設計背後的想法是在展示產品之前創造一種歸屬感和渴望。 在這裡,快樂、活躍的狗狗向您展示它們因飲食而感覺多麼好。
如果您想了解有關使用 Kadence 主題創建令人驚嘆的英雄部分的更多信息,請查看本教程。
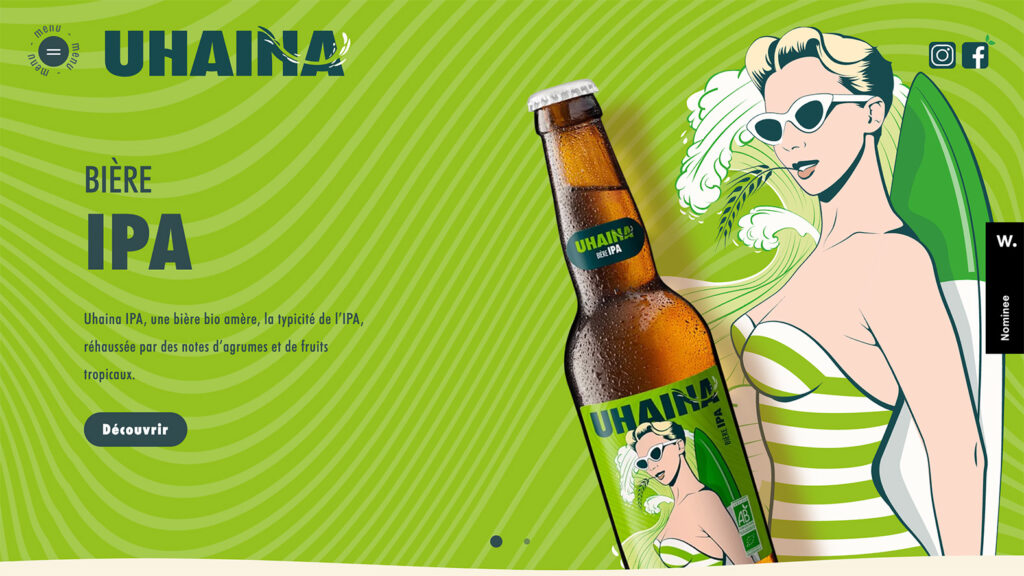
3.卡通人物

這個網站設計趨勢有點出乎意料,但使用得相當好——卡通人物。 看看 Uhaina 的一個很好的例子。
這些項目通常看起來是以下兩種方式之一:
- 使用插圖、卡通風格的人物來展現完整的美感
- 卡通人物與真實物品混合在一起(還記得“誰陷害了兔子羅傑嗎?”)
為了使其發揮作用,各個部分必須相當無縫地組合在一起,並且看起來不能太幼稚(除非這是您的目標)。
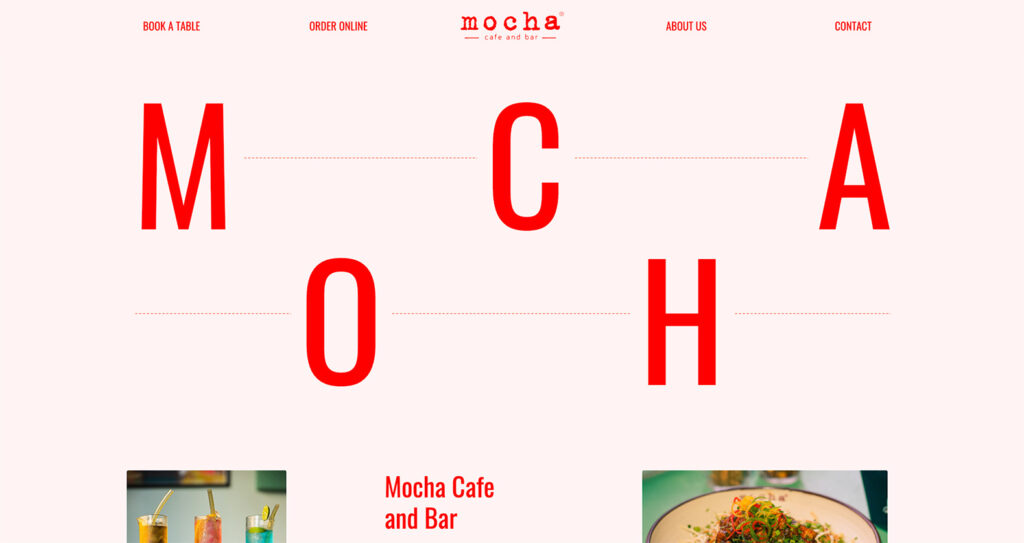
4.排版偏離基線

誰說文本元素大部分位於同一條看不見的線上? 設計師正在嘗試使用不依賴於一致基線的文本元素。 這通常與一兩個單詞或品牌名稱一起使用。

如果文本仍然一目了然可讀,這可以很好地工作,例如上面來自 Mocha Cafe and Bar 的示例。 如果文本缺乏可讀性,它可能會很快失敗並變成有點排版災難。 還有其他響應性挑戰。
僅當您有一個簡單的單詞需要理解並且字體有助於可讀性時才嘗試此操作。
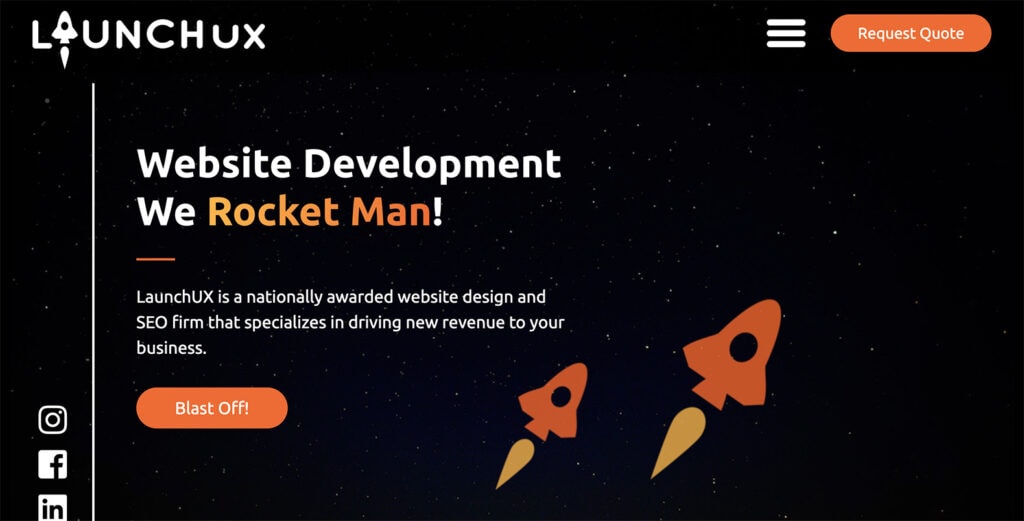
5.帶動畫的平面圖標

平面圖標在幾年前是一個巨大的趨勢,並且從未消失。 雖然現在的圖標樣式比趨勢鼎盛時期更加多樣化,但扁平化是一種流行的選擇。
這個設計元素的新特點是平面圖標與動畫效果(有時以更大的方式)配對,為項目創造額外的視覺興趣或註意力。 只需查看 LaunchUX 中的示例即可。
大多數情況下,這些圖標很簡單並且具有簡單的動畫。 它們可能包含也可能不包含單擊或點擊操作。 在上面的示例中,火箭圖標只是屏幕上的視覺項目,沒有交互性。
Kadence Blocks 的 Lottie Block 使創造這種引人注目的設計風格變得輕而易舉。 您可以將 Lottie Block 插入您網站的任何位置,並保持對動畫速度、循環和其他一切的完全控制!
把它們放在一起
WordPress 網頁設計趨勢是一個有趣的元素,但不要覺得您必須嘗試每一個出現的新趨勢。 如果大膽和大不是你的風格,可以等待,看看還會有什麼。 在正確的時間使用正確的趨勢是您品牌和風格的一部分。
Kadence 完整包為您提供跟上所有設計趨勢所需的一切,並將您的網站提升到一個新的水平。 從 Kadence Blocks 中的 Lottie Block 到創建完全可定制的設計和頁面的能力,Kadence Full Bundle 為您提供了製作美觀、有效且引人入勝的網站所需的一切。
