2023 年 11 月 5 個 WordPress 網頁設計趨勢
已發表: 2023-11-22傳統上,每年的這個時候並不是新專案的時期,隨著假期的臨近,但 WordPress 網站設計中正在發生一些新的事情。 隨著黑色星期五和網路星期一的臨近,最大的挑戰是專注於電子商務的品牌。
以下是本月需要考慮的五個重要趨勢:
1. BFCM主題

黑色星期五和網路星期一激勵許多網站所有者(尤其是那些擁有電子商務網站的網站所有者)重新設想他們的主頁和其他登陸頁面,其中包含假日銷售季節的語言和圖像。
從現在到今年年底,其中許多設計將發生幾次變化,從早期的黑色星期五銷售開始,沒有大量的節日圖像,到全面的 BFCM 設計推動正式拉開節日季的序幕。
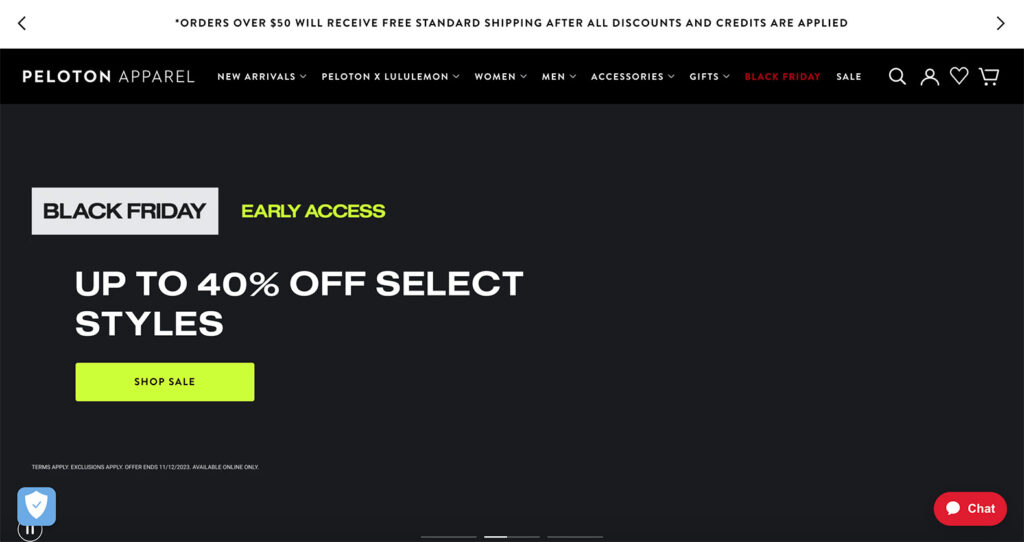
您在這裡看到的主題將包括節日色彩、大量黑色星期五和網絡星期一語言,以及大量折扣優惠或特價銷售,如您在上面 Peloton Apparell 的示例中看到的那樣。
2023 年,我們與來自 The Good 的 Jon MacDonald 進行了現場拆解會議,我們討論了著陸頁的所有策略,重點是 BFCM。 返回並尋找一些新的靈感!
2. 底線

設計中的下劃線會立即創建焦點,並將注意力吸引到其周圍的內容。 (這就是文字區塊中間的連結有下劃線的原因之一 - 因此您會注意它們,然後與它們互動。)
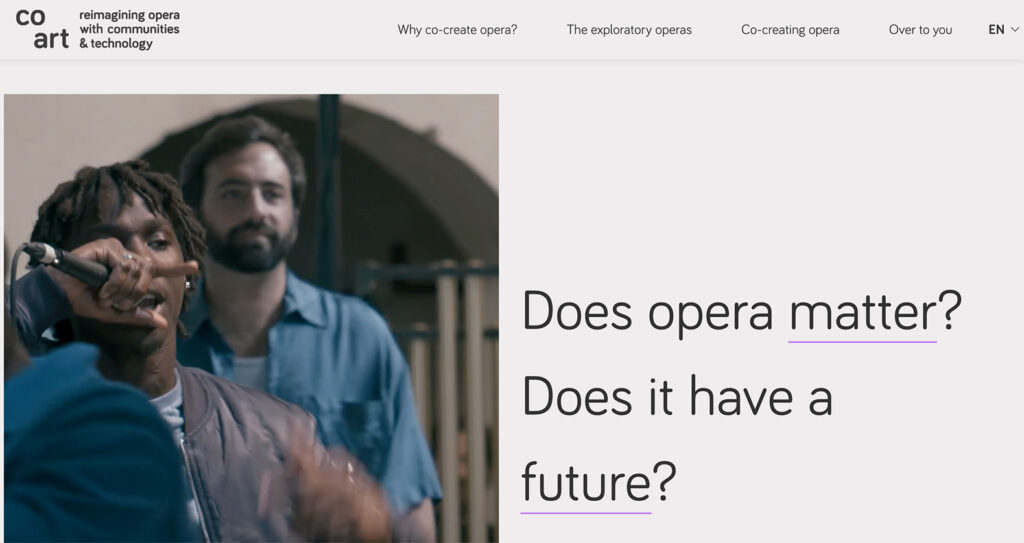
在這種情況下,下劃線是讓您思考或看到設計的特定元素的一種方式。 在上面 Co Art 的範例中,設計要求您看到「物質」和「未來」這兩個詞。 這些也是網站設計中支援頁面的內部連結。
下劃線可以很細並且有些微妙,就像這個例子一樣,也可以很粗並且帶有更多的重量。 Kadence Blocks 的高級文字區塊可讓您突出顯示文字並賦予其不同的樣式,以便某些單字可以脫穎而出。
3. 插入視頻

根據項目的不同,全螢幕影片標題可能會讓人感到不知所措。 這就是使用插入視訊可以派上用場的地方。
如果影片內容易於理解但又不龐大,並且可以為設計添加一些額外的內容,那麼這種方法非常有效。 為了獲得最大的影響,允許用戶點擊影片將其放大。
這對於上面範例中的 Pebble 非常有用,因為大圖像提供了一種詳細查看車輛的方法。 該視頻提供了額外且快速的信息,可幫助您準確了解您所看到的內容。
4.首頁導航

雖然最常見且最值得信賴的網站導航位置是桌面螢幕的頂部,但這並不是唯一的選擇。 下頁導航越來越流行,其元素固定在螢幕底部而不是頂部。 查看文化技術部的上述範例。

這模仿了一些行動應用程式和瀏覽器,將靜態資訊固定在螢幕底部而不是頂部。
只要導航元素清晰易懂,使用者就能輕鬆掌握這種設計趨勢。
5.傾斜的文字元素

無論哪種方式只要幾度就可以在印刷元素的風格和感覺上產生巨大的差異。 傾斜的文字元素可以吸引眼球,尤其適合與一兩個簡單的單字或作為品牌元素一起使用。
在上面 Supershine 的範例中,傾斜的文字與一些動畫懸停效果相結合,以實現額外的互動性。
把它們放在一起
雖然本月購物季最受關注,但隨著假期交通流量的增加,這可能是實施其他小趨勢的好時機。 但如果您現在沒有時間或資源,請不要擔心; 只需為這些趨勢添加書籤並在假期後返回即可。
本綜述中的大多數設計元素都可以隨時實施,不需要對網站進行完整的改版。 和他們一起玩吧。
Kadence Full Bundle 為您提供跟上所有設計趨勢所需的一切,並將您的網站提升到一個新的水平。 從 Kadence Blocks 中的高級圖像區塊到創建完全可自訂的設計和頁面的能力,Kadence Full Bundle 為您提供了製作美觀、有效且引人入勝的網站所需的一切。 如果您從現在到網路星期一購買捆綁包,您可以享受 40% 的折扣。 乾杯!
