必須避免的 6 個網頁設計致命錯誤
已發表: 2023-12-16您知道什麼可以讓您的利潤更上一層樓嗎?
一個精心設計的企業網站!
您網站的設計能夠給使用者留下良好的印象,並進一步激發他們採取所需的行動。 這將為您帶來更多潛在客戶和轉換!
不幸的是,網頁設計並不容易掌握! 這就是為什麼企業主不斷犯一些致命的錯誤,從而趕走潛在客戶並降低銷售額。
這是你想要的嗎? 當然不是!
這就是為什麼我們列出了 6 個致命的網頁設計錯誤,每個網站所有者都應該避免這些錯誤,以增加銷售、潛在客戶、流量等。
那麼,事不宜遲,讓我們開始吧…

6 個可能損害您業務的常見網頁設計錯誤
具有更高層級網頁佈局的網站比其他網站更具優勢。 準確地說,一個設計良好的網站可以提供良好的用戶體驗並吸引大量客戶。 因此,幫助您在不斷發展的數位領域輕鬆脫穎而出!
但是,如果你不停止犯下這些錯誤,這一切都不會發生:
- 缺少響應式設計
- 使用不清晰或過多的字體
- 混亂過多的內容
- 使用糟糕的號召性用語 (CTA)
- 上傳低品質影像
- 添加過多的彈出窗口
1. 缺少響應式設計
幾年前,大螢幕和桌面瀏覽非常流行。 因此,網頁設計師只需專注於創建基於桌面的佈局。
但是,當今現代網站的情況卻大不相同!
除了桌上型電腦之外,網路使用者還使用許多其他裝置(例如手機、筆記型電腦和平板電腦)進行日常搜尋。 這給網頁設計師帶來了新的挑戰。 現在,他們必須專注於創建一個在每種裝置上都能發揮最佳效果的網站。
想知道如何建立響應式網站? 這裡有一些提示給您:
- 從像素切換到燃料網格
- 透過優化網站的不同程式碼(即 CSS)來設定網格規則
- 滑鼠和手指點擊的樣式
- 考慮將選單壓縮為按鈕
- 使用清晰、粗體、易於按下的 CTA
- 使用媒體查詢等工具根據不同的螢幕和解析度調整內容
請記住,難以瀏覽的網站對訪客的影響很差,迫使他們退出網站。 因此,在設計網站時不要錯過上面列出的任何要點。
2. 使用不清晰或過多的字體
使用難以閱讀的字體是網頁設計師容易犯的常見錯誤之一。
這類文字和字詞會損害訪客的流暢性,並使清晰度變得非常困難。
因此,如果您真的想為受眾提供理想的使用者體驗,那麼最好遵循以下提示:
- 使用易於閱讀的字體樣式並避免手寫腳本
- 堅持使用 2 或 3 種字體看起來很專業
- 最小化字元間距
- 不要使用太俗氣的文字顏色
- 遠離小字體!
- 在較淺的背景上使用深色字體,反之亦然
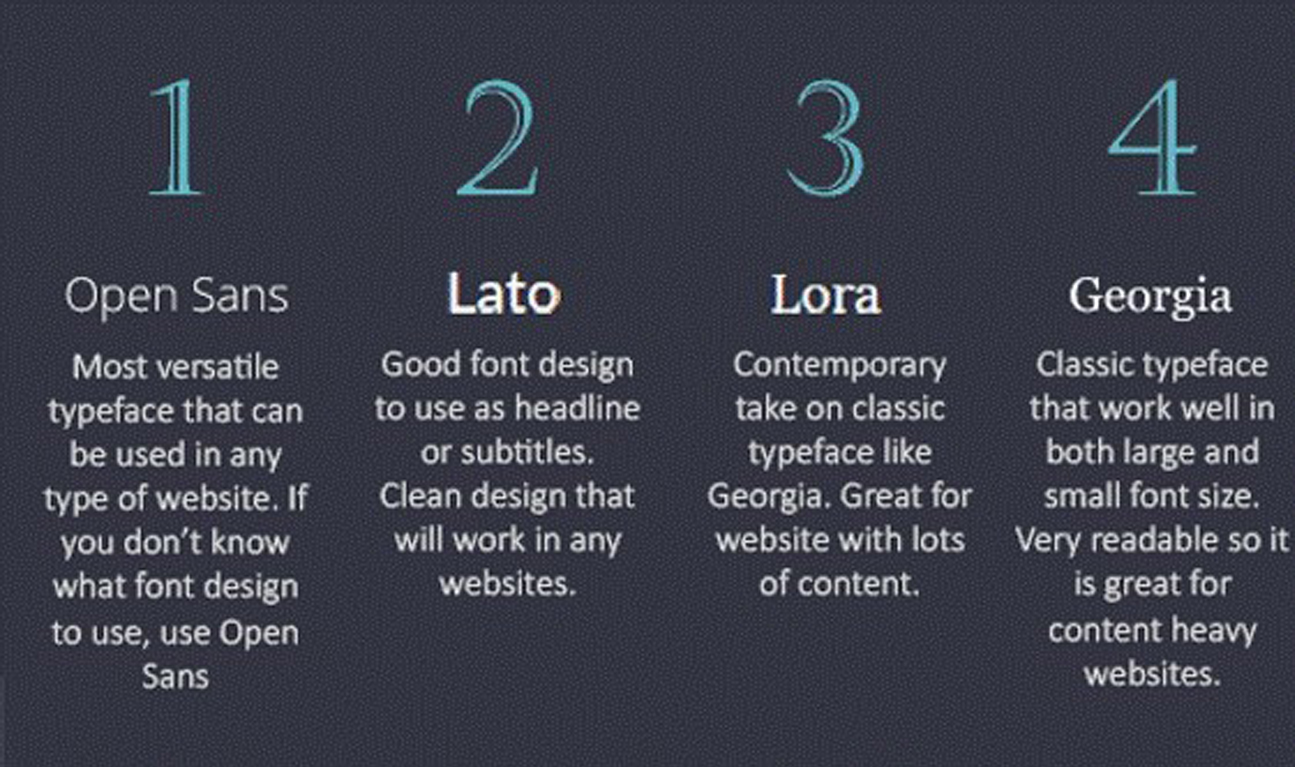
此外,這裡有 4 種最適合您網站的字體:

上圖中描繪的字體易於閱讀,使其成為您網站的理想選擇。
在巴基斯坦或您所在的任何其他地方進行網頁開發時,字體優化應該是您的首要任務! 因為有力而清晰的話語可以做的事情遠遠超出你的想像!
3. 混亂過多的內容
現在,您已經熟悉了響應式網頁設計的重要性,接下來我們來談談您應該使用的版面類型。
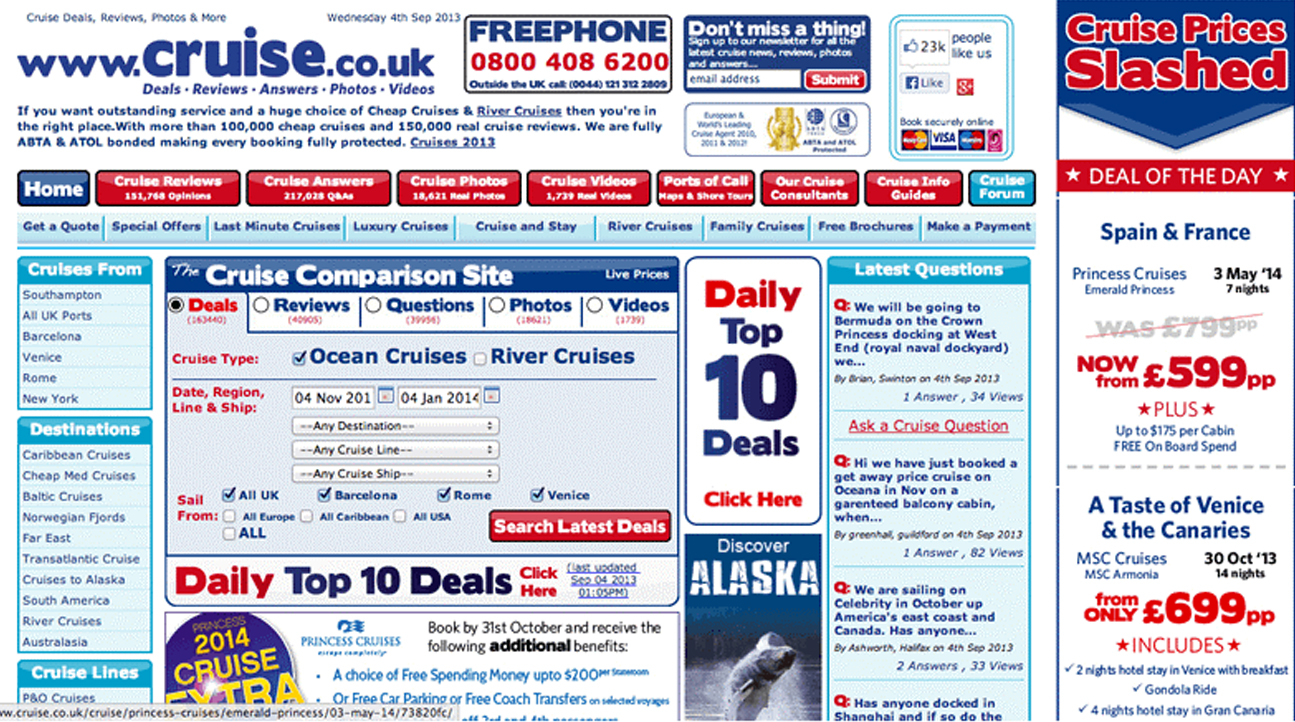
如果您進入一個類似這樣的網站怎麼辦?

果然,你會在最初的兩三秒內離開。
每個用戶的情況都是一樣的。 如果訪客無法理解網站的內容,他們將永遠不會留在網站上。
不要忘記,簡單的佈局是成功的關鍵!
因此,請考慮採用結構化網頁設計,以盡可能最好的方式描述您的內容,並盡量保持主頁乾淨整潔。 將所有重要資訊放在首頁上,並使用不同的部分來顯示產品或其他資訊。
例如,如果您正在經營電子商店,您可以將您的網站劃分為屬於不同類別的產品頁面,例如女裝、男裝、配件、關於我們等。這個簡單的技巧可以增強用戶體驗甚至將被動受眾轉化為實際客戶!

4.使用糟糕的號召性用語(CTA)
由於您的最終目標是透過引人注目的網站來提高組織的銷售額,因此使用有說服力的 CTA 按鈕聽起來是強制性的!
而且,您甚至可能在網頁上添加了大量的號召性用語,但遺憾的是沒有人願意點擊它們!
有沒有嘗試過找出背後的原因?
讓我們幫助您,如果您網站的流量沒有轉化,那麼您的 CTA 可能是:
- 很難找到
- 未針對所有螢幕進行最佳化
- 透過不良的色彩來描繪
請記住,糟糕的號召性用語無法激發觀眾的好奇心。 例如,簡單的短語,如“ SSL 憑證”、“域名”,就不是很酷的 CTA。
你必須清楚 CTA 指的是什麼,他們是指交易的一些細節還是任何折扣?
不要讓用戶自己做假設。 為他們提供清晰、直接、刺激的CTA,即「立即註冊」、「立即下載」等,讓他們讀完後立即點擊。
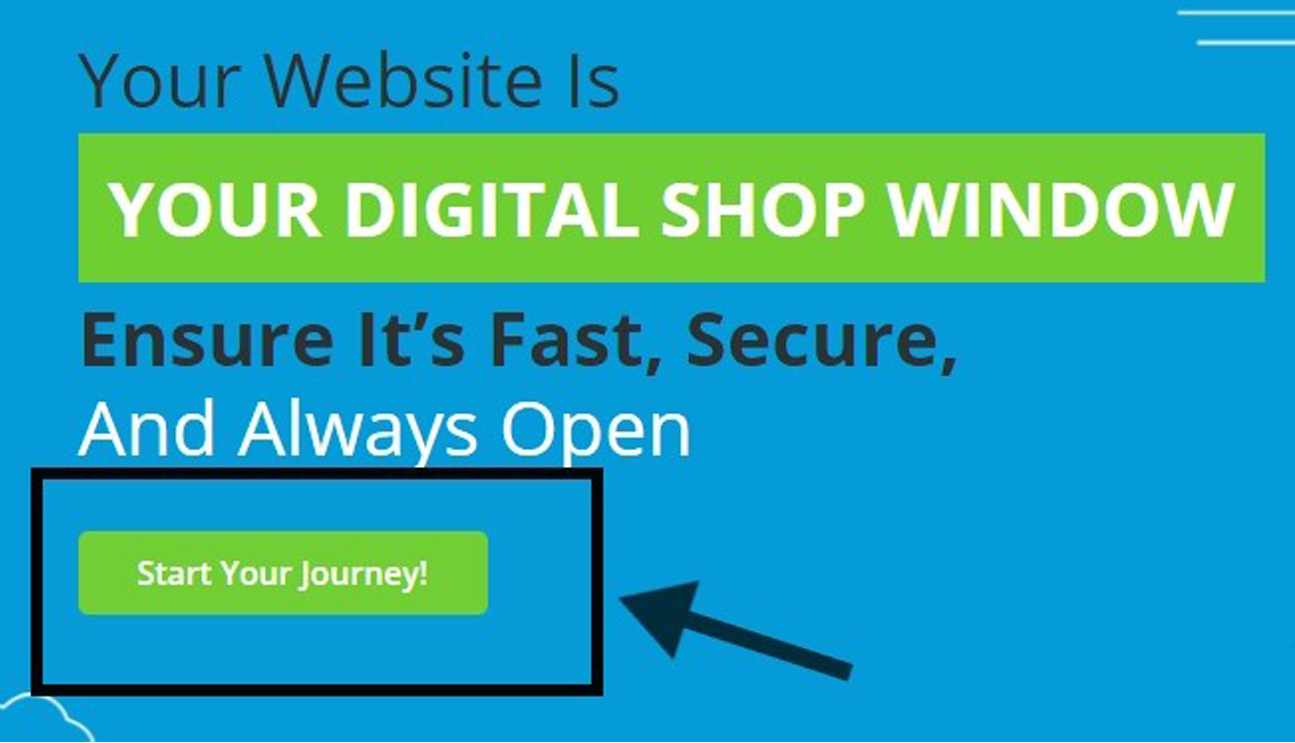
以下是 CTA 在您網頁上的外觀:

不要一次用大量的號召性用語轟炸您的頁面。 此外,請確保使用完美的顏色組合和易於導航的按鈕。
5. 上傳低品質圖片
圖像是設計過程中不可或缺的一部分。 因此,忽略為網頁添加迷人視覺效果的重要性可能會讓訪客望而卻步。
所以你最好自己拍照。 除此之外,您還可以上傳高品質的庫存圖片。 無論您想選擇什麼選項,只要確保您選擇的圖片是相關的即可。
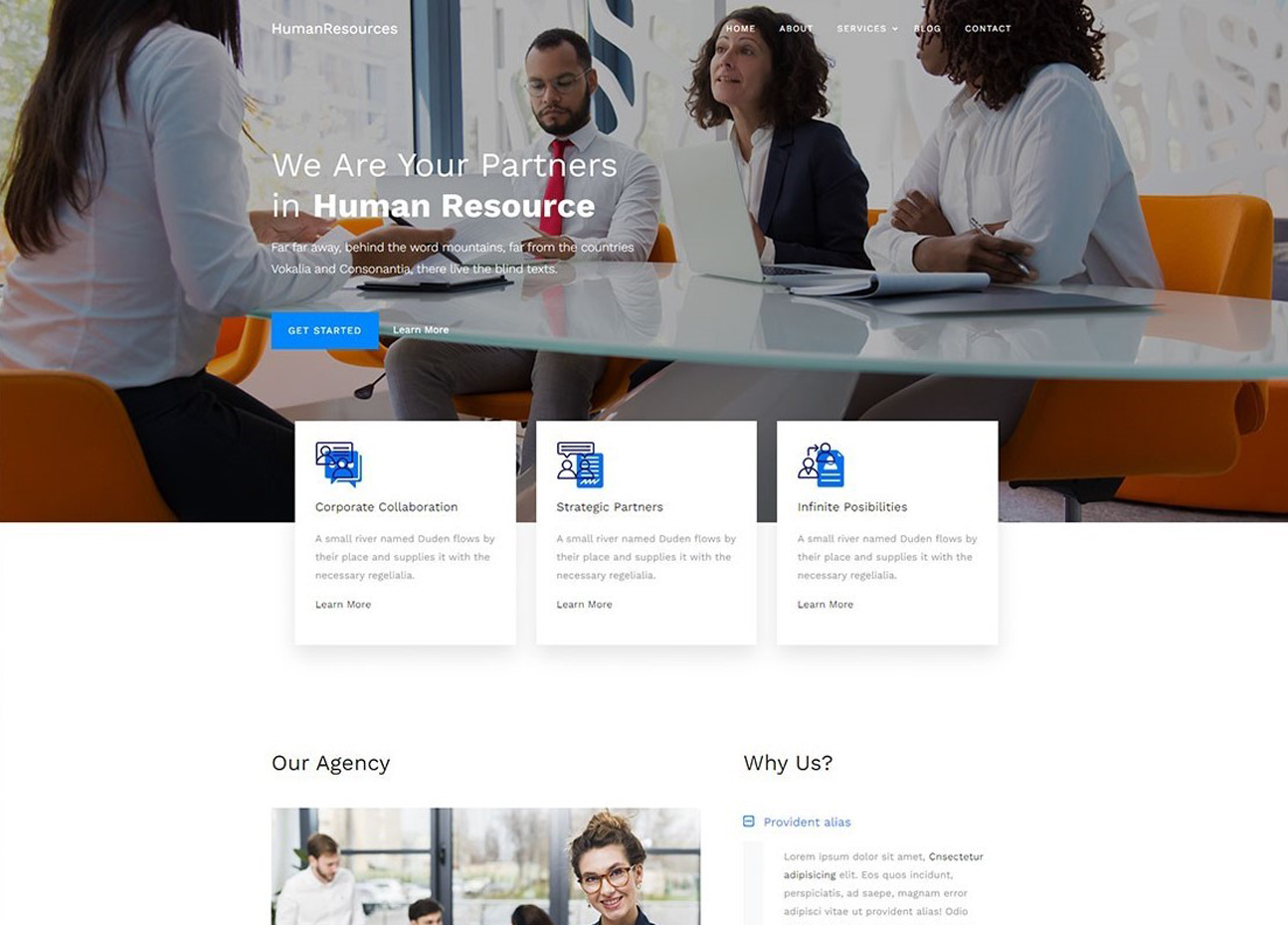
強烈建議選擇帶有臉部的圖像。 這使得用戶能夠創建一個現實的環境,在其中他們可以輕鬆地將注意力吸引到共同的興趣點上。 這是一個很好的例子:

在調整網頁上的圖像時,尺寸和縮放比例也應該始終放在您的腦海中。 最好在垂直和水平尺寸上以一對一的比例縮放影像。
請記住,使用大量圖像會對網站的速度產生不利影響。 這就是為什麼,選擇 PNG、JPEG、GIF 等檔案。因為它們重量輕,不會阻止您的網站快速載入。
除此之外,不要忘記添加 alt 標籤以幫助搜尋引擎了解有關您網站的更多資訊。 您還可以聘請SEO 代理商和網頁設計師,讓專家像專業人士一樣管理您的排名和網頁佈局!
6.添加過多的彈出窗口
聽說彈出視窗的轉換率為 11.09%,您一定會感到驚訝! 是不是很不可思議?
借助這些彈出窗口,您可以將網站的保留率提升到一個新的水平!
可是等等…
這是否意味著在網站中添加更多彈出視窗可以提高轉換率?
好吧,這個問題的答案是否定的!
用戶不喜歡突然收到要求他們支持或訂閱您的網站的訊息。 它們不僅會惹惱您的觀眾,還會透過封鎖內容來轉移他們的注意力。
更糟? 設計不良的彈出視窗在便攜式設備上看起來很糟糕,如果使用不慎,可能會損害公司的聲譽。
然而,彈出視窗已成為當今線上行銷中的一個強大工具。 但是,以正確的方式使用它們更為重要。
因此,在向您的網站新增彈出視窗時,請勿忽略下面列出的任何提示:
- 不要封鎖您的內容
- 將彈出視窗新增至網站的空白區域
- 使用黏性條取得特別優惠
- 專注於正確的時機並使用響應式彈出窗口
- 使用“X”按鈕輕鬆退出
- 避免在使用者開始瀏覽後立即顯示彈出窗口
- 不要迴避創意
您的網站是您企業最重要的資產,因此在選擇最好的網站寄存公司後,請密切注意您網站的設計。 請記住,即使設計中出現一個小問題,也會讓您失去大量觀眾!
因此,避免上面討論的所有錯誤,並找到最好的網頁設計和開發機構,讓他們為您的品牌設計一個專業級網站!
2021 年 5 月 26 日
