2023 年 4 月的 6 個 WordPress 網頁設計趨勢
已發表: 2023-04-26您是否厭倦了設計項目的現狀? 瀏覽和考慮結合流行的網站設計元素可能只是在處理 WordPress 項目時獲得一點火花的方式。
以下是本月需要考慮的六大趨勢:
1.手繪或書面元素

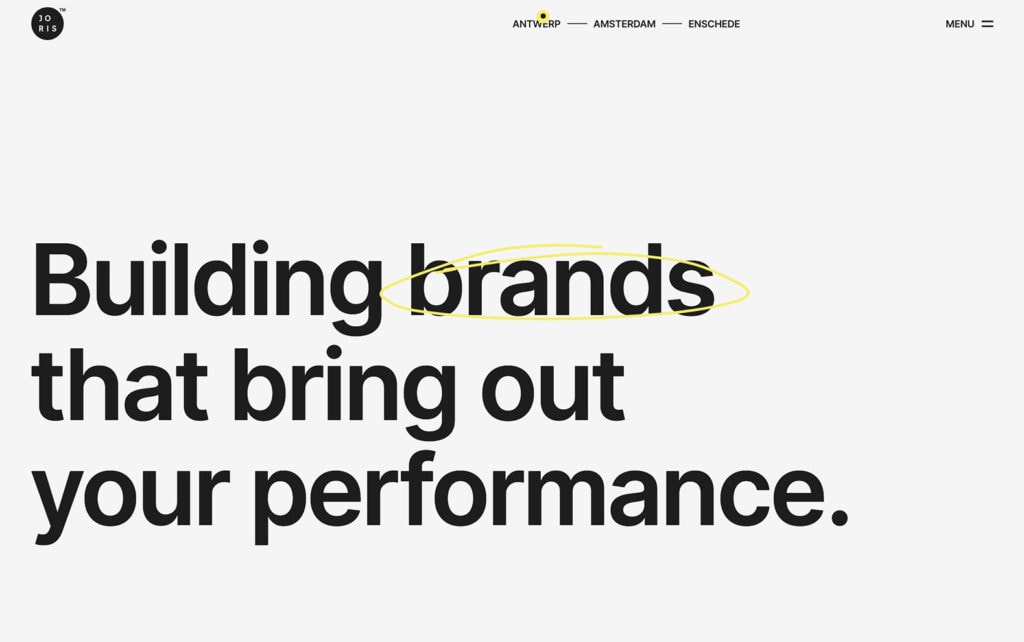
手寫元素——無論是排版還是其他繪製的設計元素——可以增加一種個性化的感覺,讓網站感覺更加獨特。 通常,您會將其視為書寫或圓圈或線條等草稿,以將焦點添加到屏幕上的某個元素。 有時,這會以繪製元素的形式出現,例如圖標或插圖。 請注意上面來自 Joris 的示例中的這種趨勢。
無論手繪元素如何使用,它都可以成為您視覺識別的獨特部分,並建立更好的用戶連接。
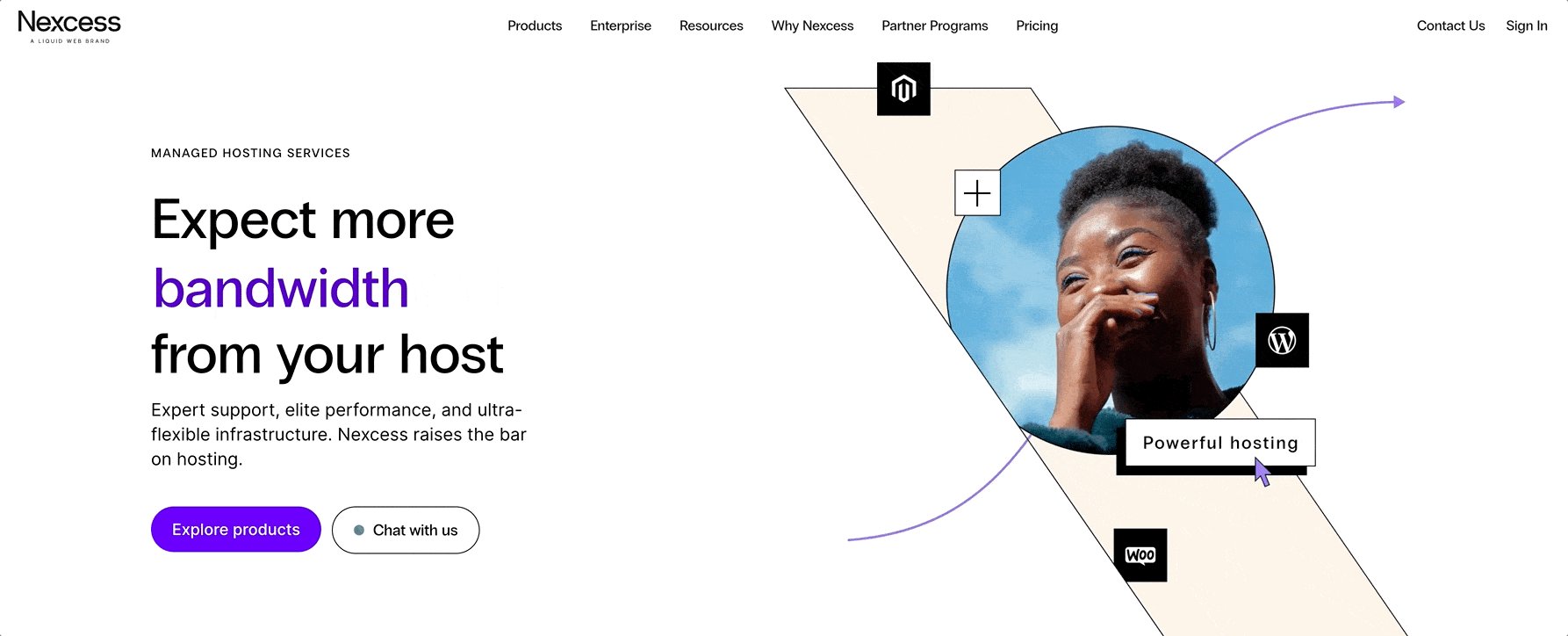
2. 打字文字

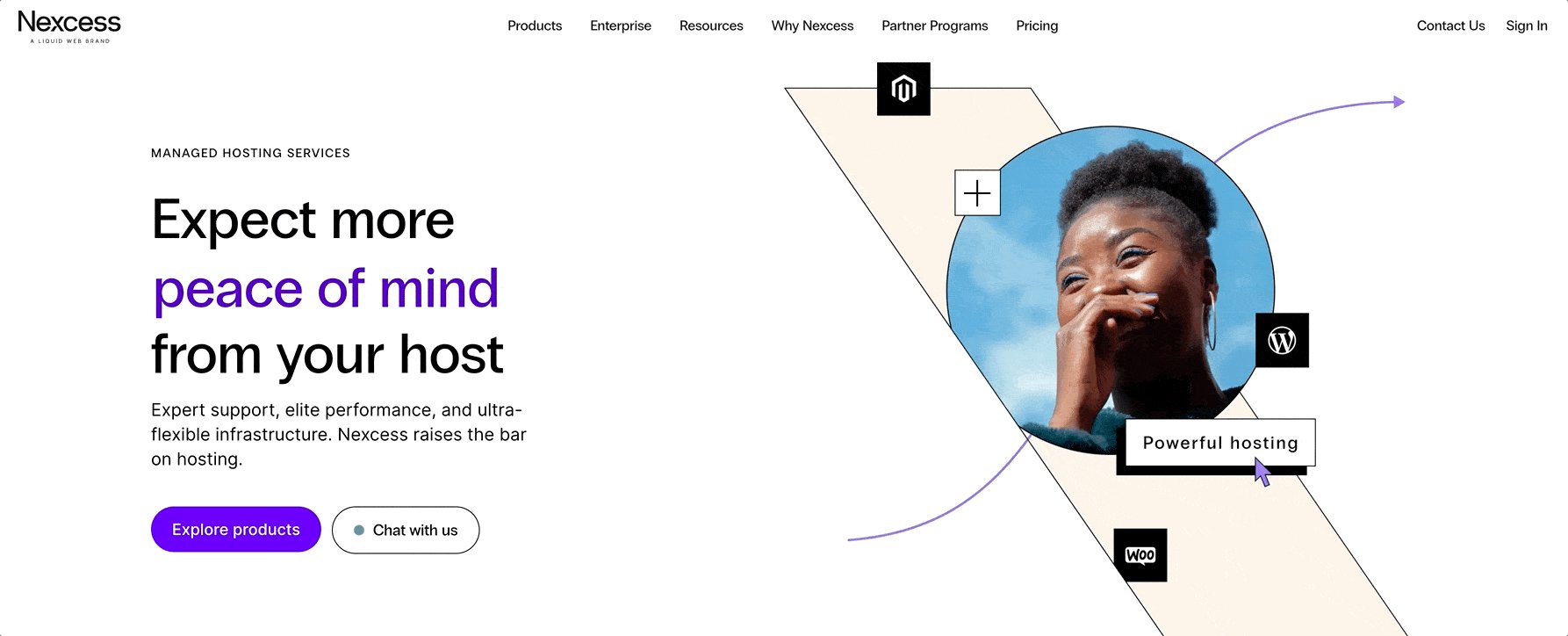
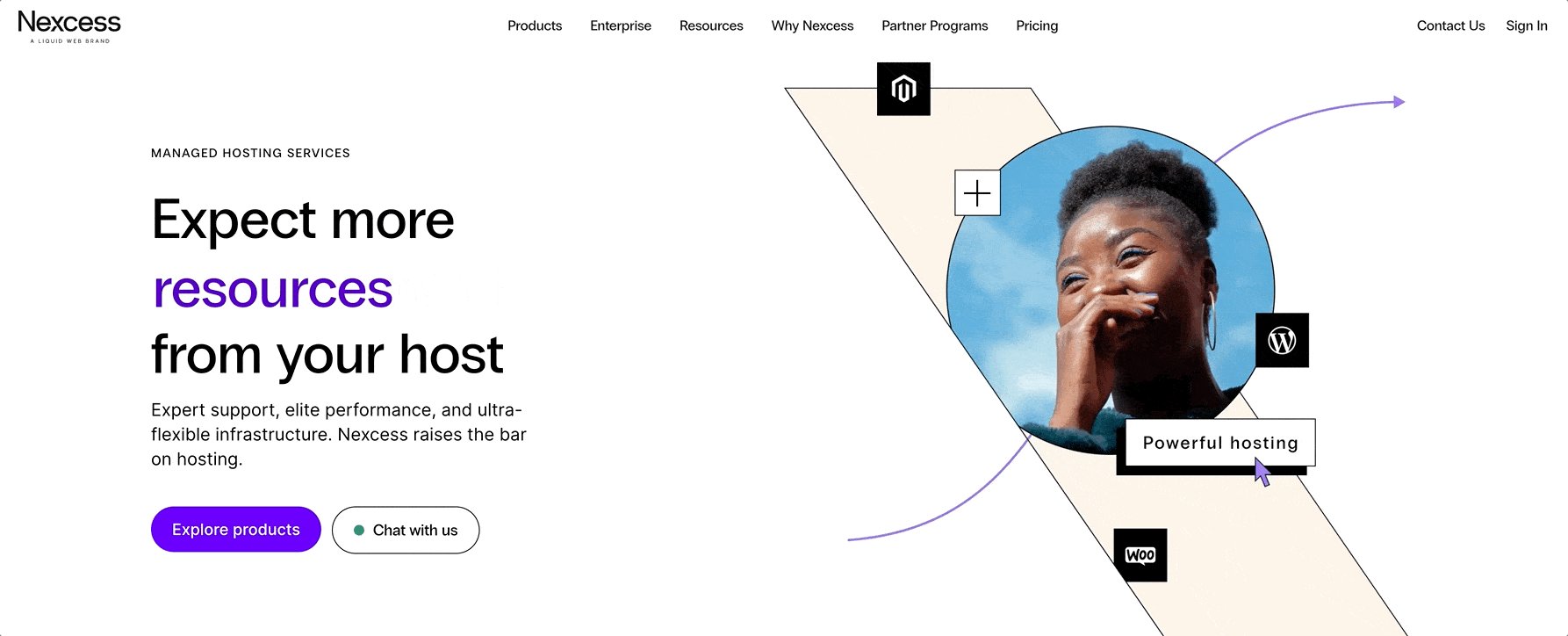
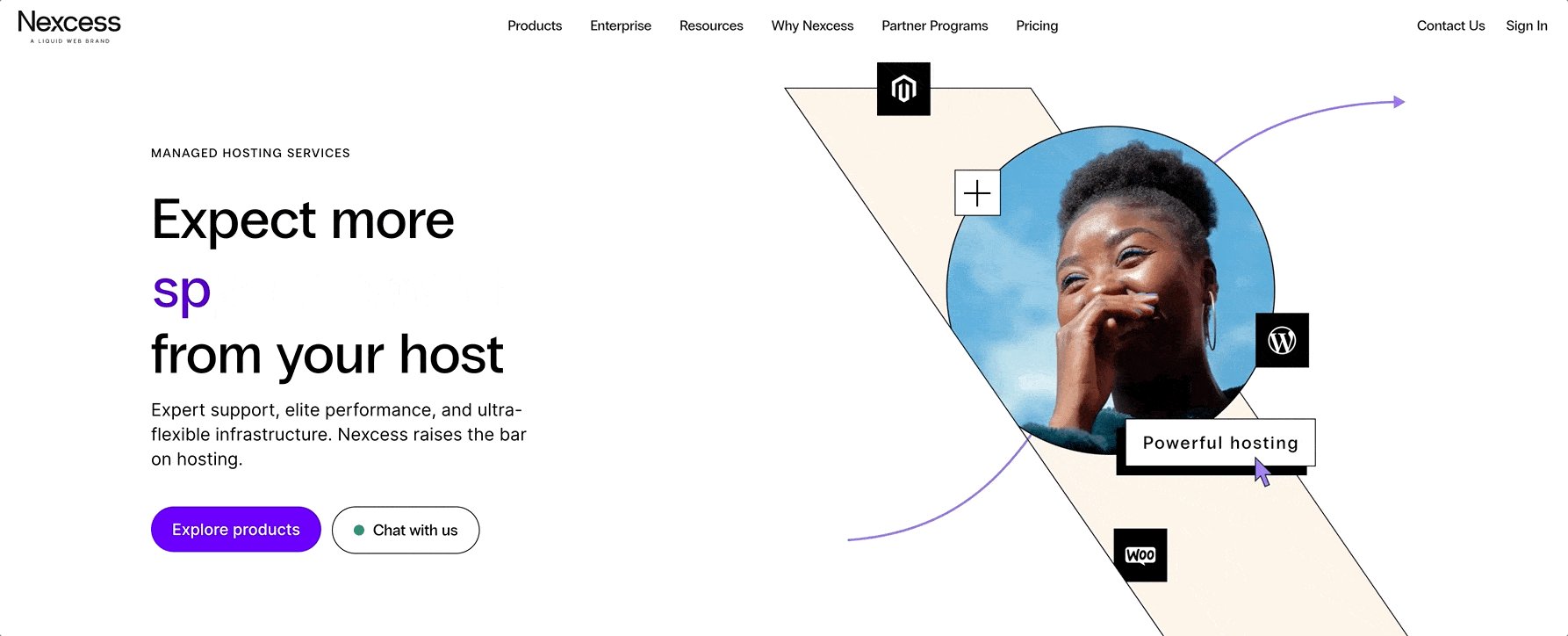
鍵入的文本是炫耀您提供的產品的一種獨特且引人入勝的方式。 在上面 Nexcess 的示例中,他們使用 Kadence Blocks 的 Advanced Text 塊中的鍵入文本功能來表明,通過選擇 Nexcess,您不僅會更加安心,而且還會獲得更多的資源、容量、速度,和帶寬。 不要限制自己,使用鍵入的文本!
鍵入的文本非常適合作為主圖的標題,但它可以在整個網站中使用,以創造參與度並給觀眾留下更持久的印象。
3.四四方方的導航

有很多方法可以創建方形導航元素——按鈕、線條、類型選擇——但這都歸結為一件事:你的導航是否簡單易懂? 在上面來自 Oasis 的例子中,你會看到這個四四方方的導航做得很漂亮。
四四方方的風格很好,因為它們創造了視覺和自然的點擊模式,它們通常會自然地做出反應,並且它們通過交互吸引眼球。 使用 Kadence 主題中的 Header Builder,您可以使用各種樣式選項來為您的標題和導航提供時尚的盒子般的感覺。 添加帶邊框的按鈕、完全自定義的分隔線或切換導航區域,為您的頁眉提供乾淨、明快、四四方方的設計。
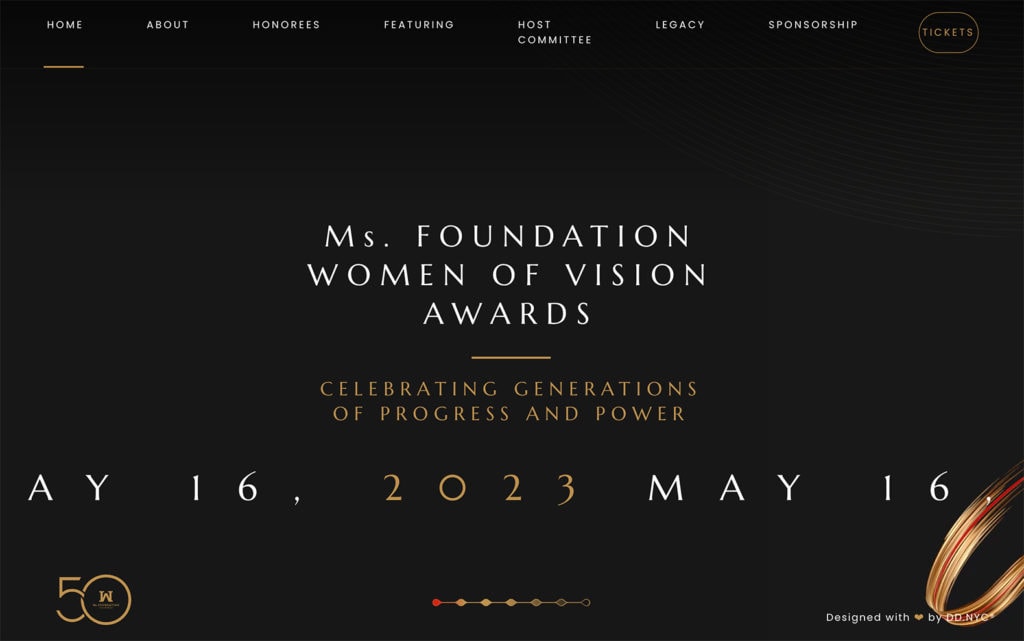
4. 簡約優雅

極簡和簡單的風格是設計技巧,幾乎在創建出色設計的每個技巧列表中都強調了這一點。 這種趨勢利用了這種簡單的性質,並為其增添了一絲優雅。

雖然“優雅”很難定義,但當您看到它時,您肯定知道。 在這個來自 Wov2023 的例子中,是設計團隊對顏色和空間的選擇,以及具有正式感覺的經典簡單字體。 金環右下角帶有紅色點綴的設計元素也創造並有助於項目的優雅整體基調。
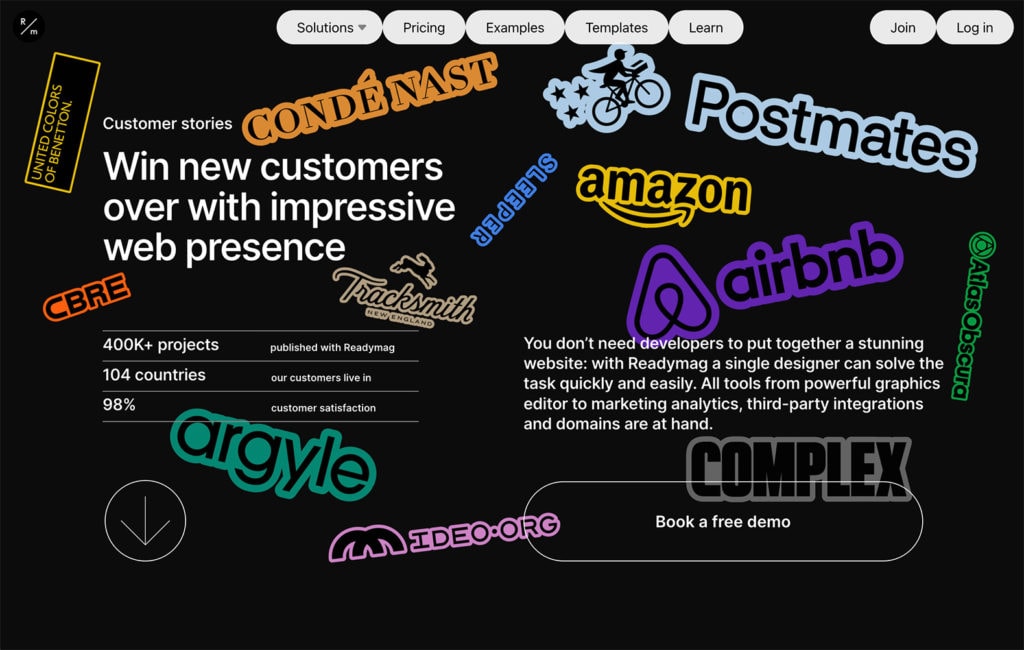
5.貼紙

具有明亮流行色彩和時髦輪廓形狀的元素,模仿您將在筆記本電腦、水瓶或社交媒體圖像上使用的貼紙外觀,在網頁設計項目中也很受歡迎。 只需查看 Readymag 中的示例即可。
貼紙是一種天生會產生混亂感並要求用戶仔細觀察它們的元素。 他們通常專注於一個單一的元素,製作多個貼紙,例如上面的例子,這是一種非常引人注目的體驗,因為用戶會希望看到每一個。
這種設計風格通常很有趣而且輕鬆,但只適用於正確的內容。 它經常冒著變得太忙的風險。
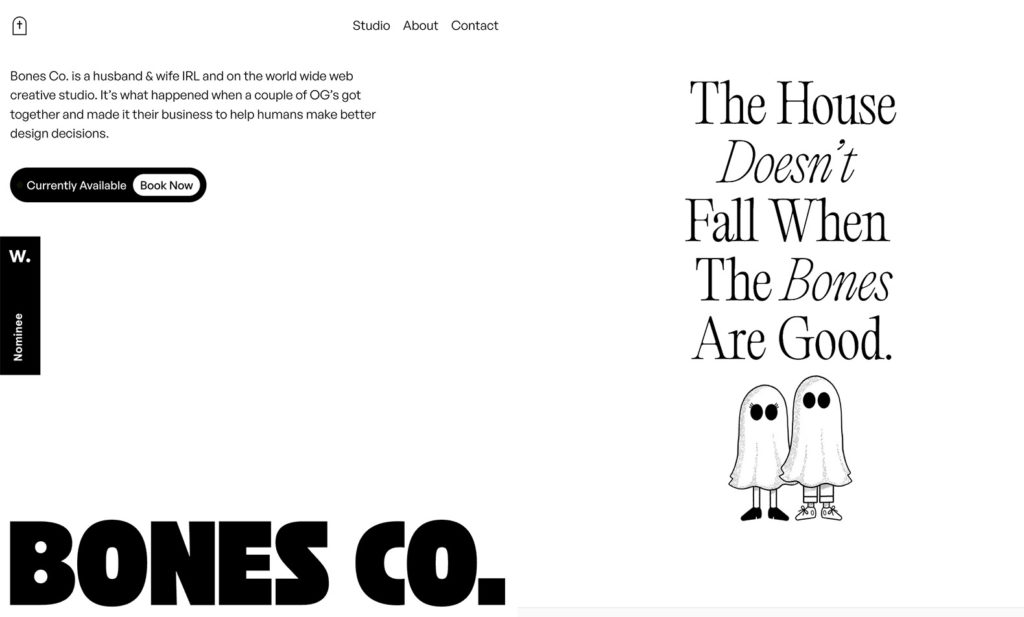
6.黑白美學

回到簡單和極簡設計的主題,黑白美學檢查了兩個框。 這是一個經典的顏色和設計主題,以高度針對性和重點突出的內容、空間和單一信息為中心。
許多現在選擇這種風格的設計師正在添加交互元素,以增加趣味性、交互性和復雜性。 在上面來自 Bones Co. 的示例中,它採用交互式當前可用/立即預訂按鈕的形式。 作為屏幕上唯一的顏色,微小的、閃爍的綠光幾乎不可能被錯過。
把它們放在一起
WordPress 網頁設計趨勢是一個有趣的元素,但不要覺得您必須嘗試每一個出現的新趨勢。 如果大膽和大不是你的風格,可以等待,看看還會有什麼。 在正確的時間使用正確的趨勢是您品牌和風格的一部分。
Kadence 完整包為您提供跟上所有設計趨勢所需的一切,並將您的網站提升到一個新的水平。 從 Kadence Blocks 中的高級文本塊到創建完全可定制的設計和頁面的能力,Kadence Full Bundle 為您提供製作美觀、有效和引人入勝的網站所需的一切。
