Shopify 的輔助功能:用戶體驗第 5 部分
已發表: 2023-01-12什麼是輔助功能?
想像一下:一個裝滿您最喜歡的書的圖書館。 能夠從一個地方前往奇幻、科幻和恐怖世界。 但現在想像一下,這個巨大的空間只能通過樓梯進入,對於那些無法使用樓梯的人來說,它是無法進入的。
它不僅發生在物理世界中——它也發生在數字空間中。 兩者都是每個人都應該感到受歡迎的地方,考慮可訪問性有助於您實現這一目標。
數字中的可訪問性與真實物理空間中的可訪問性同樣重要。 我們在日常生活中使用的網站和應用程序可以由設計師精心設計,以創建大多數人都可以訪問的用戶界面。 我們說“大多數”,因為並不總是可以讓所有人都完全訪問。 在設計、開發和編寫內容時牢記所有障礙可能很困難,但這是每個人都應該努力的事情。
有各種各樣的障礙,但是當談到我們作為設計師通常面臨的問題時,有四個主要類別:
- 視覺 - 包括失明、色盲、癲癇患者等
- 聽覺 - 聾人或聽障人士
- 電機 - 截肢者、癱瘓者等
- 認知 - 唐氏綜合症、阿爾茨海默病、閱讀障礙等
可訪問性的重要性是什麼?
今天有超過 70 億人活著,每 7 人中就有 1 人患有某種形式的殘疾。 如果不仔細考慮可訪問性,那麼有大量用戶可能會被忽視:10 億用戶。 讓這個群體感到被包容很容易。 改善您的 Shopify 網站的可訪問性對實現這一目標大有幫助。 改善所有用戶的體驗將使他們能夠與您一起購物,提高您的在線知名度,進而提高您的轉化率和收入。 雖然實施可訪問性改進可能是一個漫長的過程,但包容性並不難,事實上,可訪問性應該是自然而然的。
同樣值得考慮的是,谷歌在索引網站和評估性能時包括可訪問性。
如何提高在線可訪問性?
測量
Web Content Accessibility Guidelines 2.0 (WCAG 2.0) 是全球所有網站都應遵守的組織。 有一大堆小的變化和標準,看起來你的網站上有很多事情要做,以適應每個國家的原則。
雖然一開始看起來讓人不知所措,但我們對該方法的建議是將工作分解成塊以在一段時間內完成,並以不損害用戶體驗的方式處理任務。 永遠不要認輸。
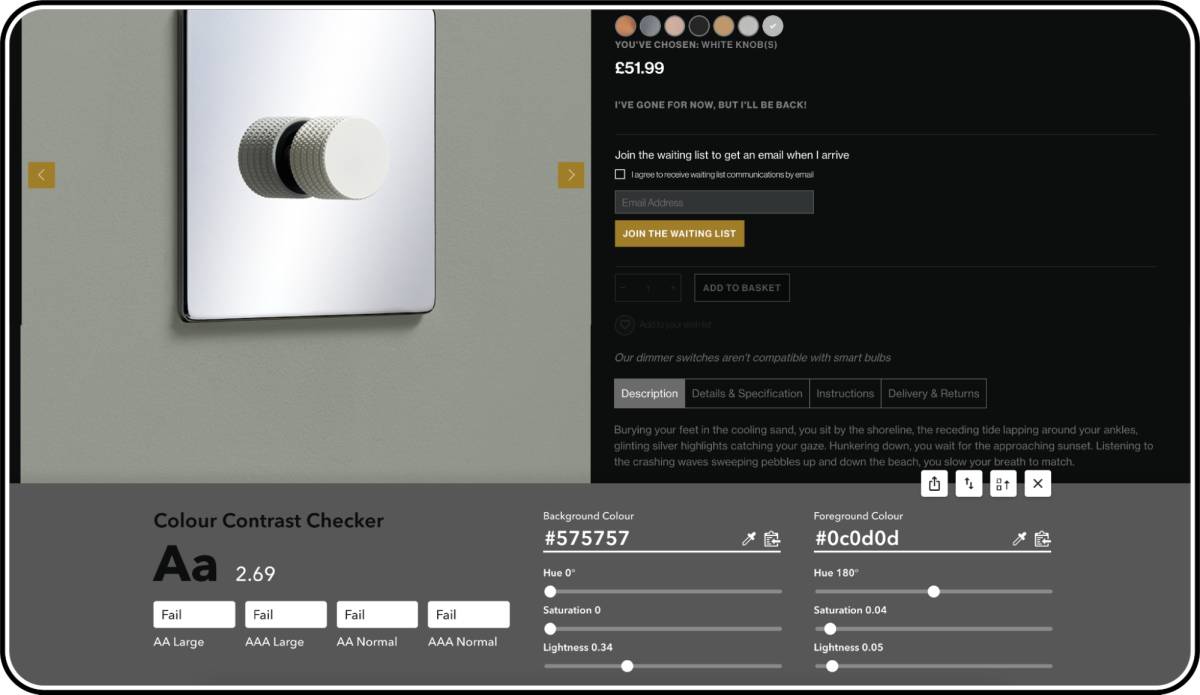
對比
這是指您的 Shopify 網站元素之間的對比,例如,可以應用於背景上的文本。 確保對比度正確將有利於視力不佳、屏幕質量低或閱讀困難的用戶。
WCAG 將三種公認的類型稱為標準:
A、AA 和 AAA
AA 是推薦的最低標準,但 AAA 是我們在色彩對比度方面都努力達到的目標。 有很多工具可以用來檢查顏色對比度,在設計中,有免費的 Figma 插件。

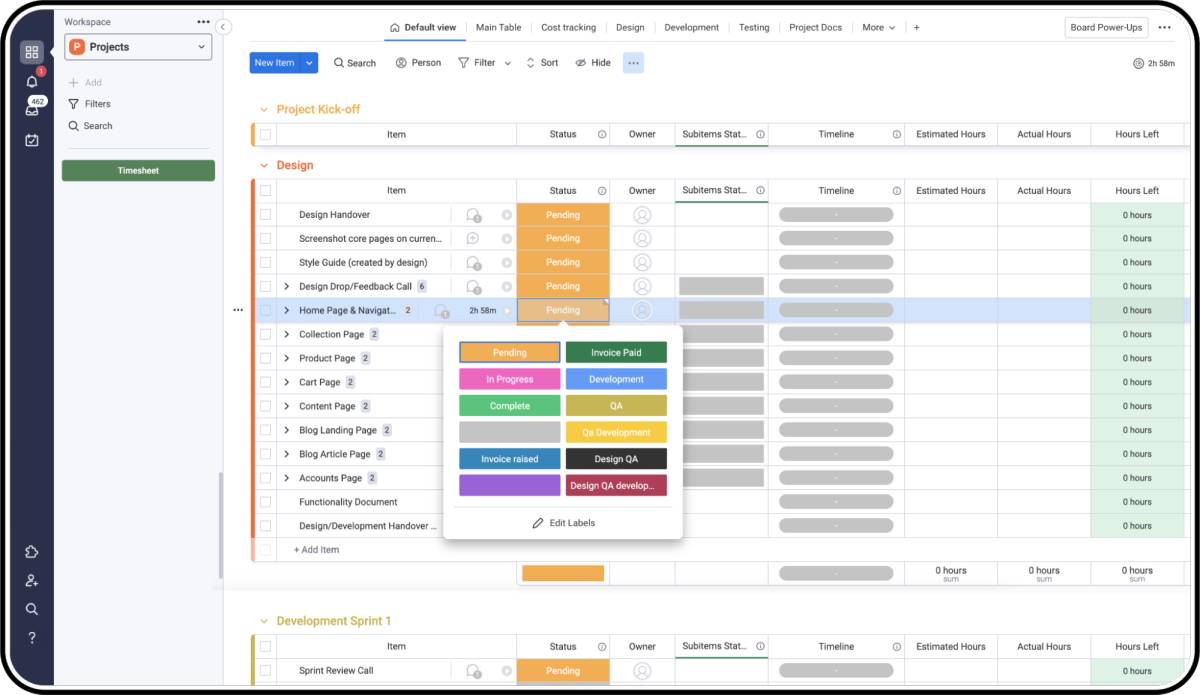
顏色
如果使用得當,顏色可以幫助用戶區分圖形元素、集合和狀態。 色盲的人無法單獨依靠顏色,因此我們需要考慮依靠顏色的替代方案來設計和區分物體和元素。
發展我們對此的理解並實施更改比您想像的要容易得多。 顏色和標籤的組合可以改善體驗。 以 Monday.com 為例 - 當更改項目的狀態時,有一種顏色代表狀態以便快速可見,但對於那些可能無法有效使用顏色的人,我們還有文本狀態。


替代標籤
盲人或視障用戶通常使用屏幕閱讀應用程序來瀏覽網站。 這些工具使用可訪問性樹來映射站點的內容。 這些樹用於通過大聲朗讀內容來幫助網站周圍的人。
當談到“alt 標記”時,這是指網站上使用的圖像的文本描述。 這些簡短的描述性文本可以讓視障人士或盲人聽到圖像顯示的內容。 重要的是,從 SEO 的角度來看,alt 標記圖像也很有幫助,可以提高網站在 Google 眼中的整體價值。
鍵盤輔助功能
鍵盤可訪問性是 Web 可訪問性最重要的方面之一。 許多有運動障礙的用戶依賴鍵盤。 有些人有顫抖,無法很好地控制肌肉。 其他人很少或根本不用手,或者根本不用手。 除了傳統鍵盤之外,一些用戶可能會使用修改過的鍵盤或模仿鍵盤功能的其他硬件。 盲人用戶通常也使用鍵盤進行導航。 出於偏好或效率的考慮,沒有殘疾的用戶可能會使用鍵盤進行導航。
所有功能都必須可以通過鍵盤使用。 也就是說,用戶可以使用 Tab 鍵和其他擊鍵來訪問鏈接、按鈕、表單和其他控件並在它們之間移動。 網站不應該需要鼠標; 例如,彈出式日曆也應該讓用戶輸入日期。

字段填充的文本標籤
標籤文本用於通知用戶有關文本字段請求的信息。 每個文本字段都應該有一個標籤。 標籤文本應與輸入行對齊,並且始終可見。 它可以放在文本字段的中間,或者靠近容器的頂部。 內容為王
沒有內容,您的網站將不存在。 每當為您的 Shopify 商店編寫和製作內容時,也需要考慮可訪問性。
確保滿足所有用戶的需求,包括: 閱讀障礙等殘障人士; 尚未形成廣泛詞彙量的年輕人; 以及不那麼靈活或技術嫻熟的老一輩人。 句子仍然需要結構化,以便所有人都能快速理解。 讓您的用戶快速了解您是誰以及您要傳達的信息。 給用戶他們需要的東西,並抓住重點。
那麼,您的 Shopify 網站是否應該對所有人開放?
一個響亮的是。 排除用戶是一種不好的做法,主要是因為從一般意義上講包容性更好,但也因為如果您阻止某些受眾瀏覽您的 Shopify 商店和購買您的產品,您將錯失重要的流量和銷售。 顏色、內容和對比度是很好的起點,一個易於訪問的網站和良好的用戶體驗將鼓勵更多的訪問和銷售。
你應該從哪裡開始找出你需要做什麼才能變得更容易接近? 首先,您應該進行全面的可訪問性審核。 這是確定您做得好的地方以及需要改進的地方的好方法。 在 Eastside Co,我們可以提供幫助。 我們擁有一支由 UX 設計師、開發人員和 SEO 專家組成的專門團隊,他們可以審核您的網站並幫助您實現無障礙訪問。
今天就聯繫我們,了解更多關於我們如何提供幫助的信息。
