如何在 Divi 主題中添加 YouTube 視頻背景
已發表: 2022-12-18你最近開始使用 Divi 主題寫博客了嗎? 好吧,雖然一旦設定了主題可能看起來很容易,但您會逐漸學到很多東西。 如果您想將 YouTube 視頻背景添加到 Divi 主題,我們已經涵蓋了這一點。
將 YouTube 視頻背景添加到頁面會帶來很多好處。 它不僅有助於搜索引擎優化,而且還帶來了更多的客戶參與度。 因此,我們進行了研究並記下了您在 Divi 主題上需要遵循的所有步驟。
讓我們從指南開始。
目錄
如何在 Divi 主題中添加 YouTube 視頻背景
真正的問題出現了:將視頻背景添加到 Divi 主題需要遵循哪些步驟?
這就是您需要知道的一切。
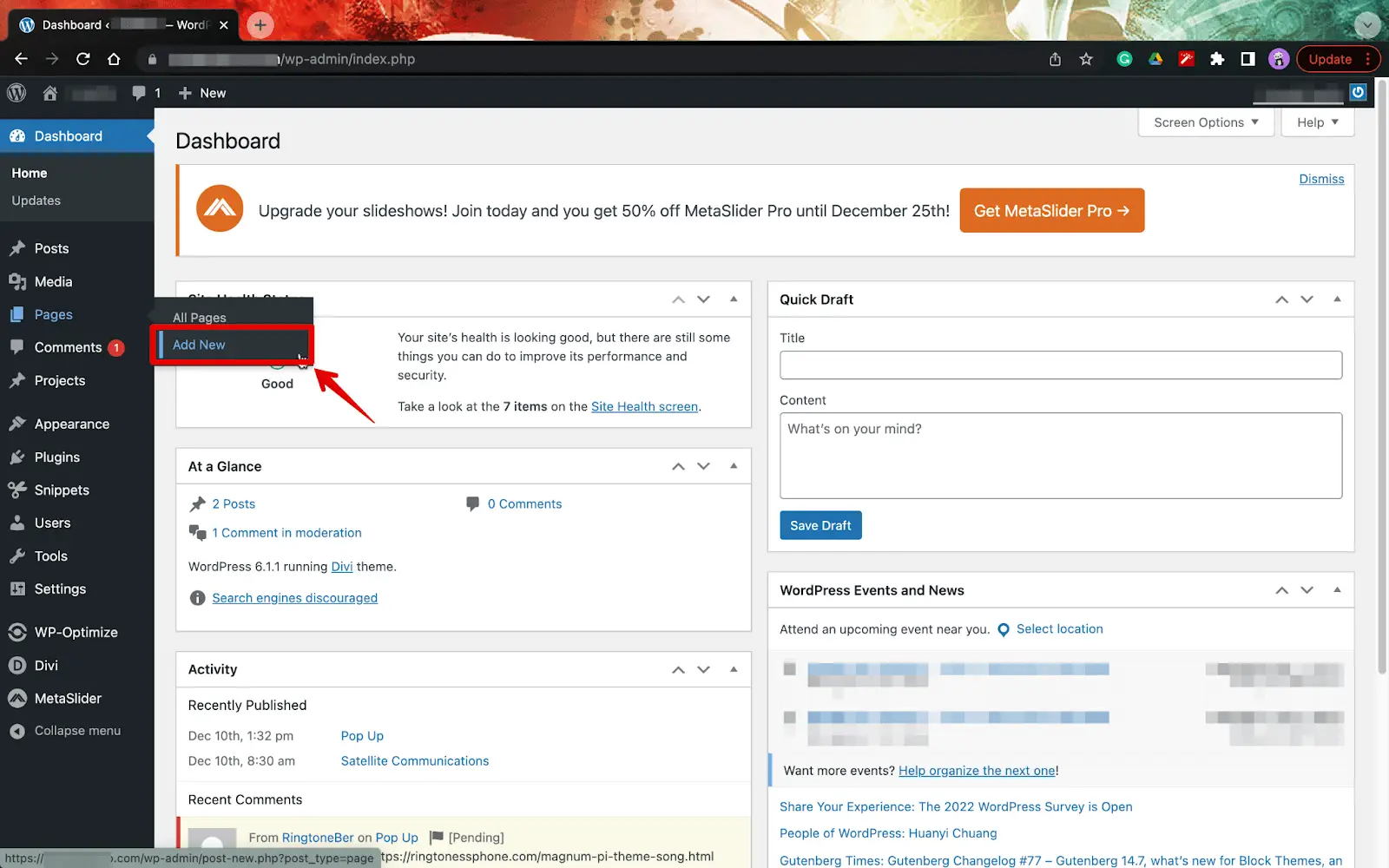
第 1 步:打開新頁面
第一步是登錄到您的 wordpress 站點並打開儀表板。 在這裡,在左側菜單選項中,轉到“頁面”並單擊“添加新”選項。

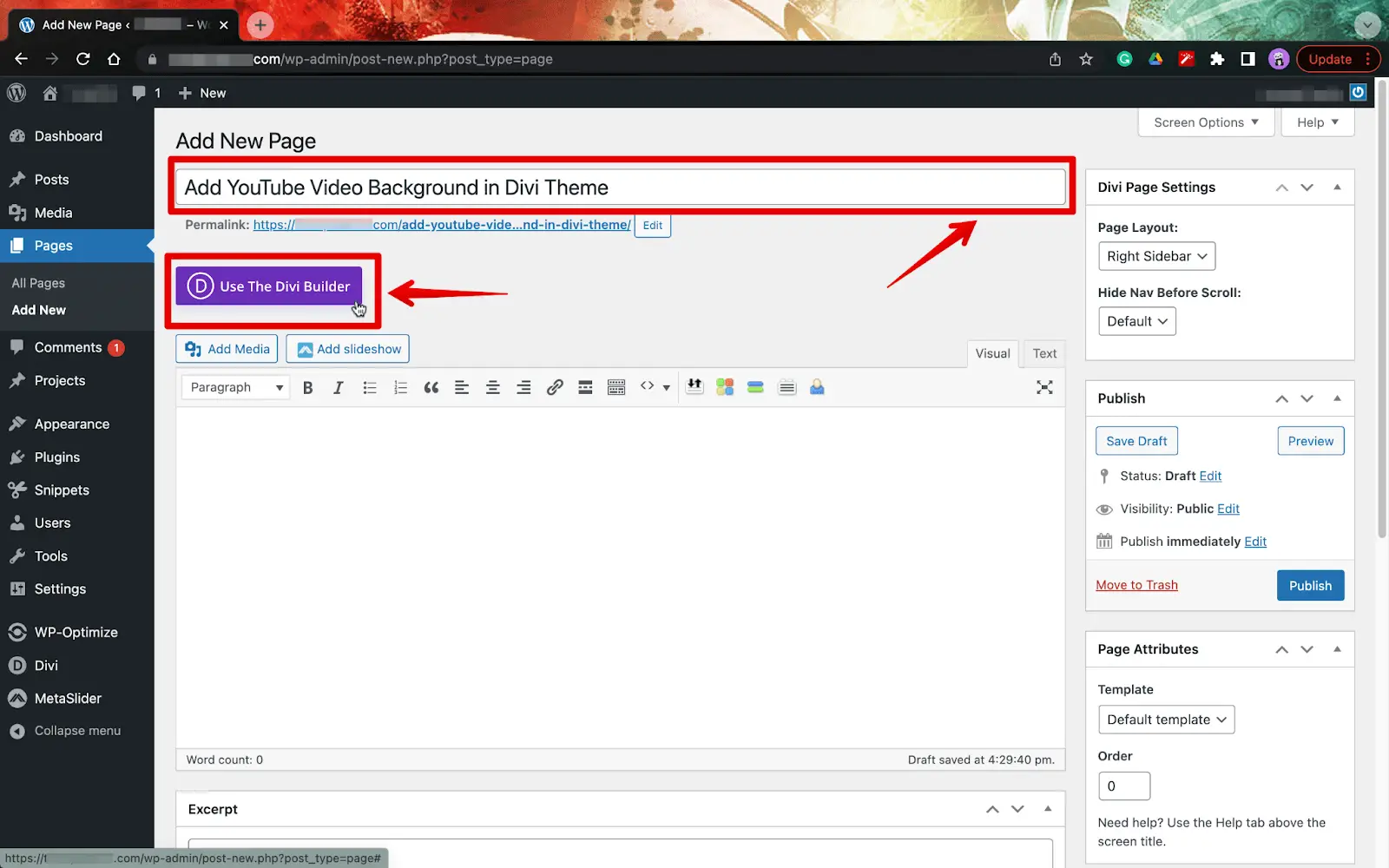
第 2 步:使用 Divi 生成器
在下一步中,您需要選擇標題,然後單擊表明您要“使用 Divi Builder ”的選項。

根據您的互聯網連接速度,該網站將開始在您的頁面上加載 Divi 生成器; 從這裡,您可以將 YouTube 視頻背景插入到頁面中。

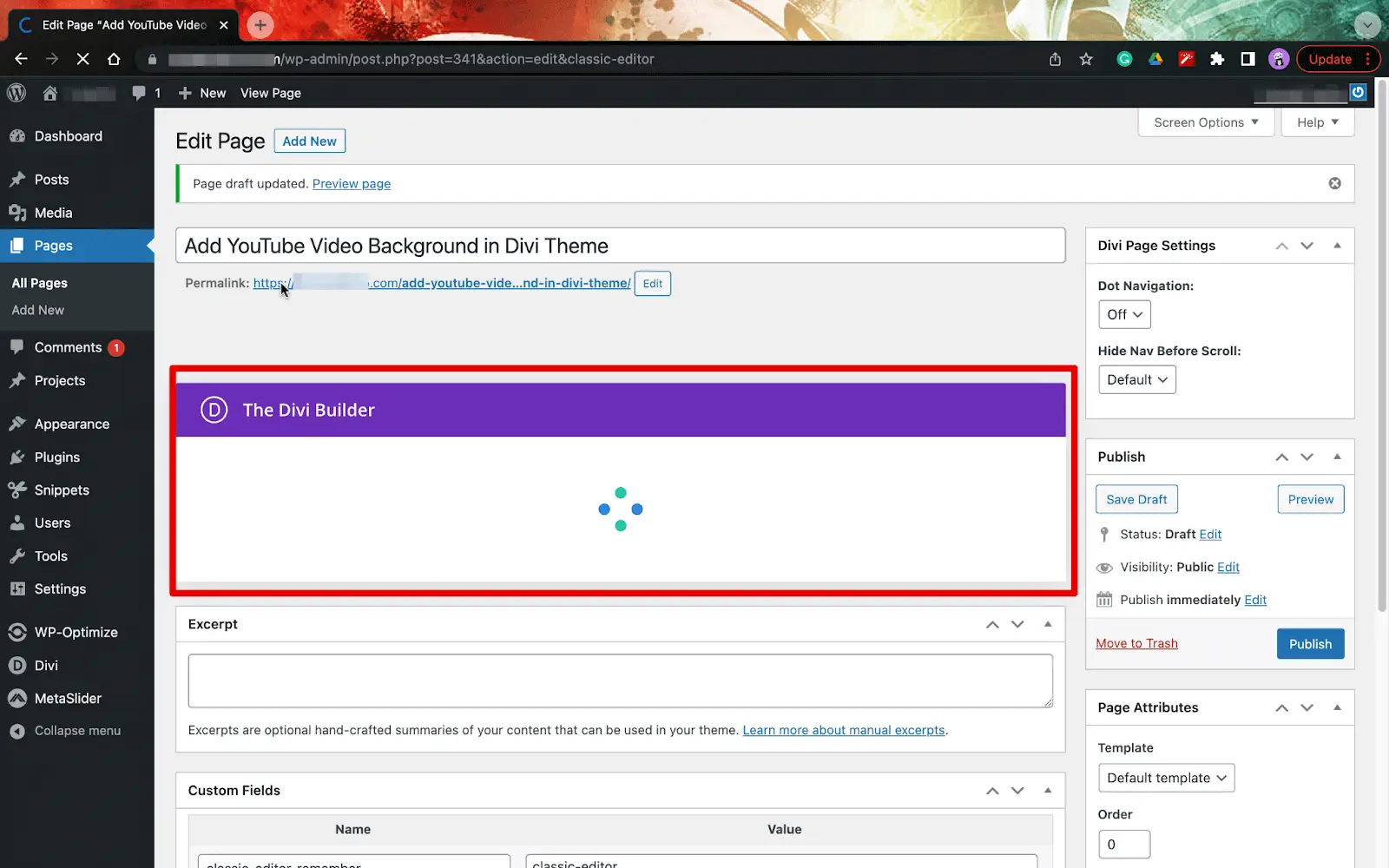
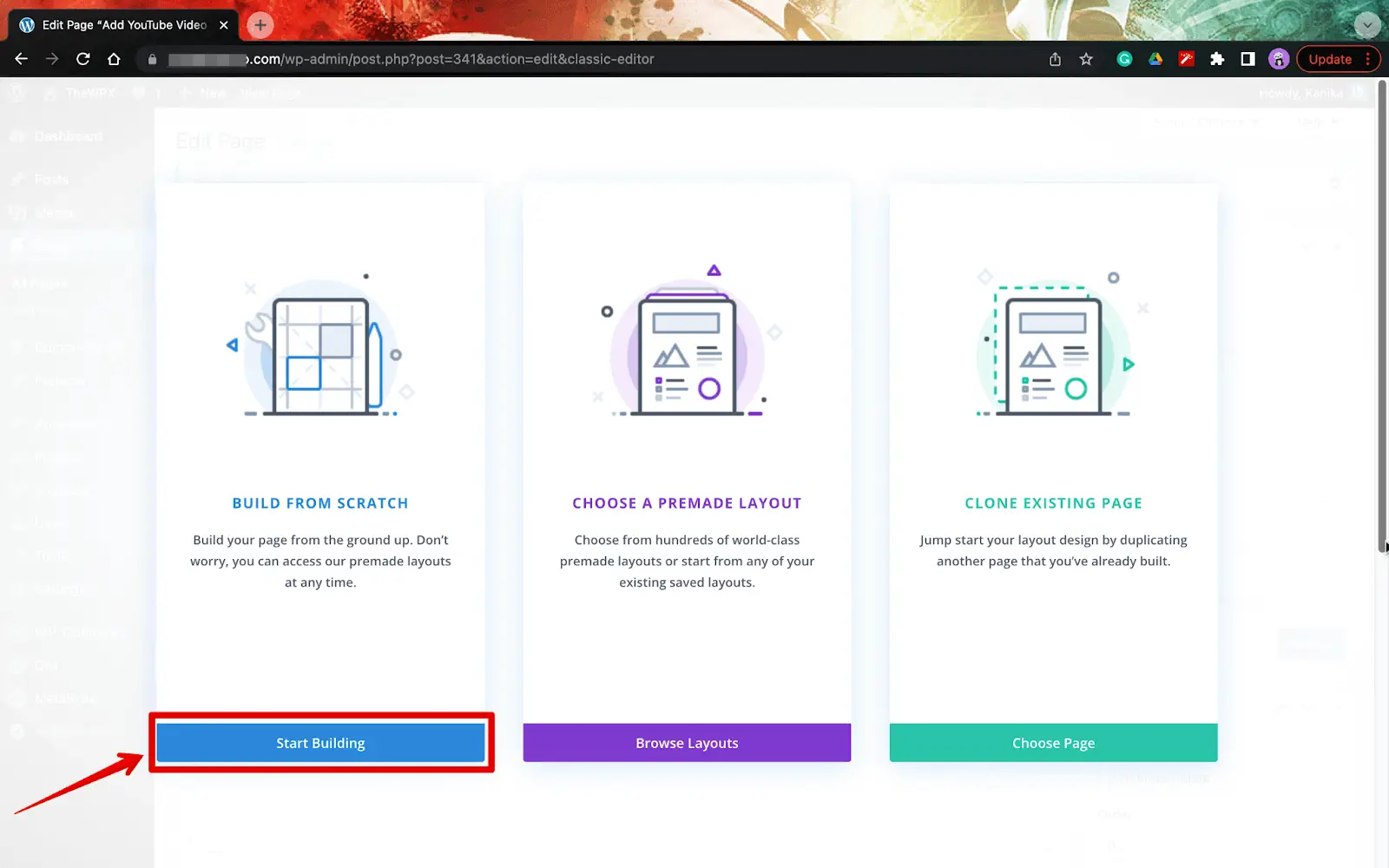
第 3 步:從頭開始
從頭開始而不是選擇預先構建的模板會更有效率。 因此,您需要在選擇“從頭開始構建”選項後,在下一個窗口中簡單地單擊“開始構建”。

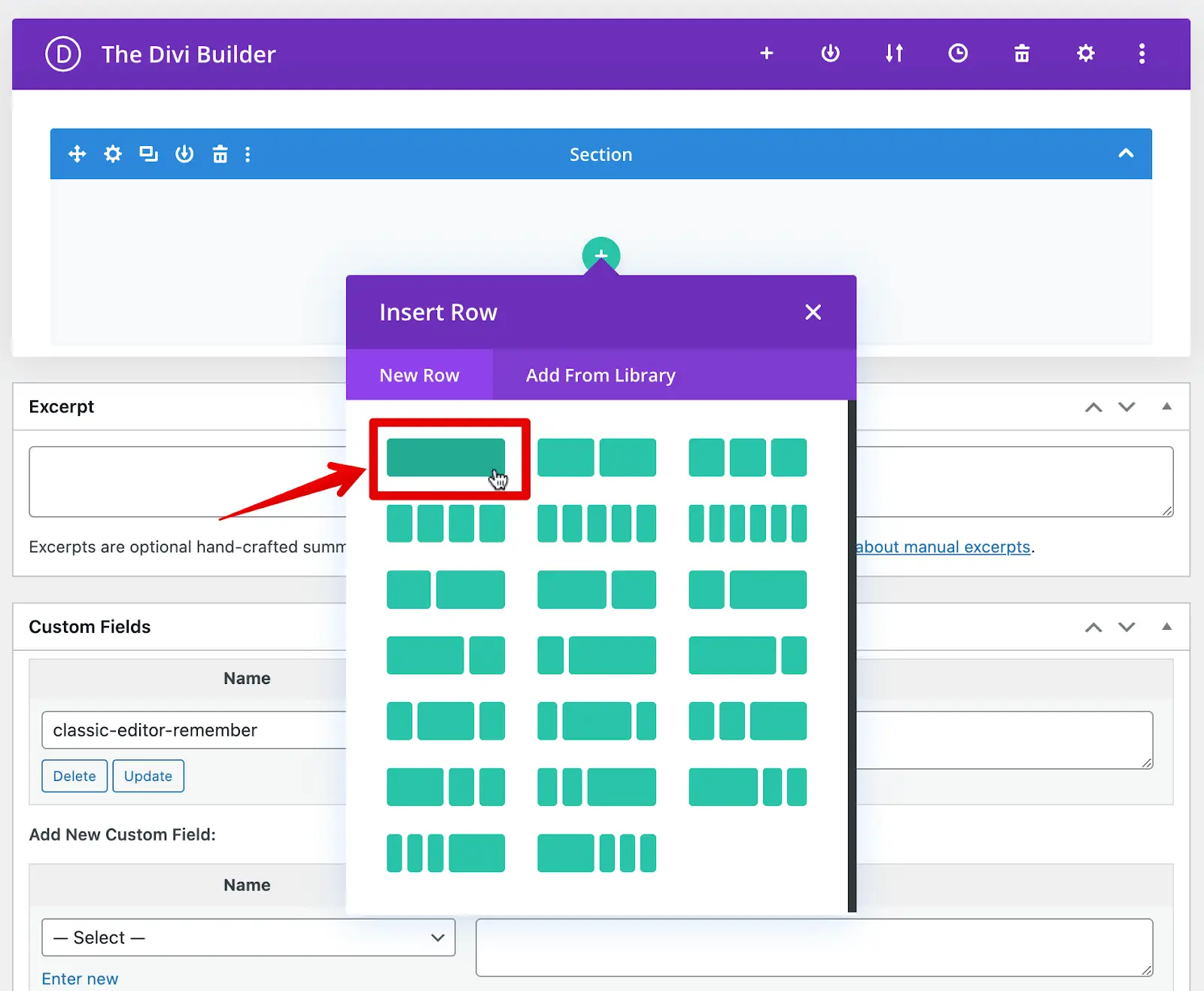
當您位於“插入行”類別下時,您將能夠在“新行”部分下選擇單行選項卡。

第 4 步:選擇代碼模塊

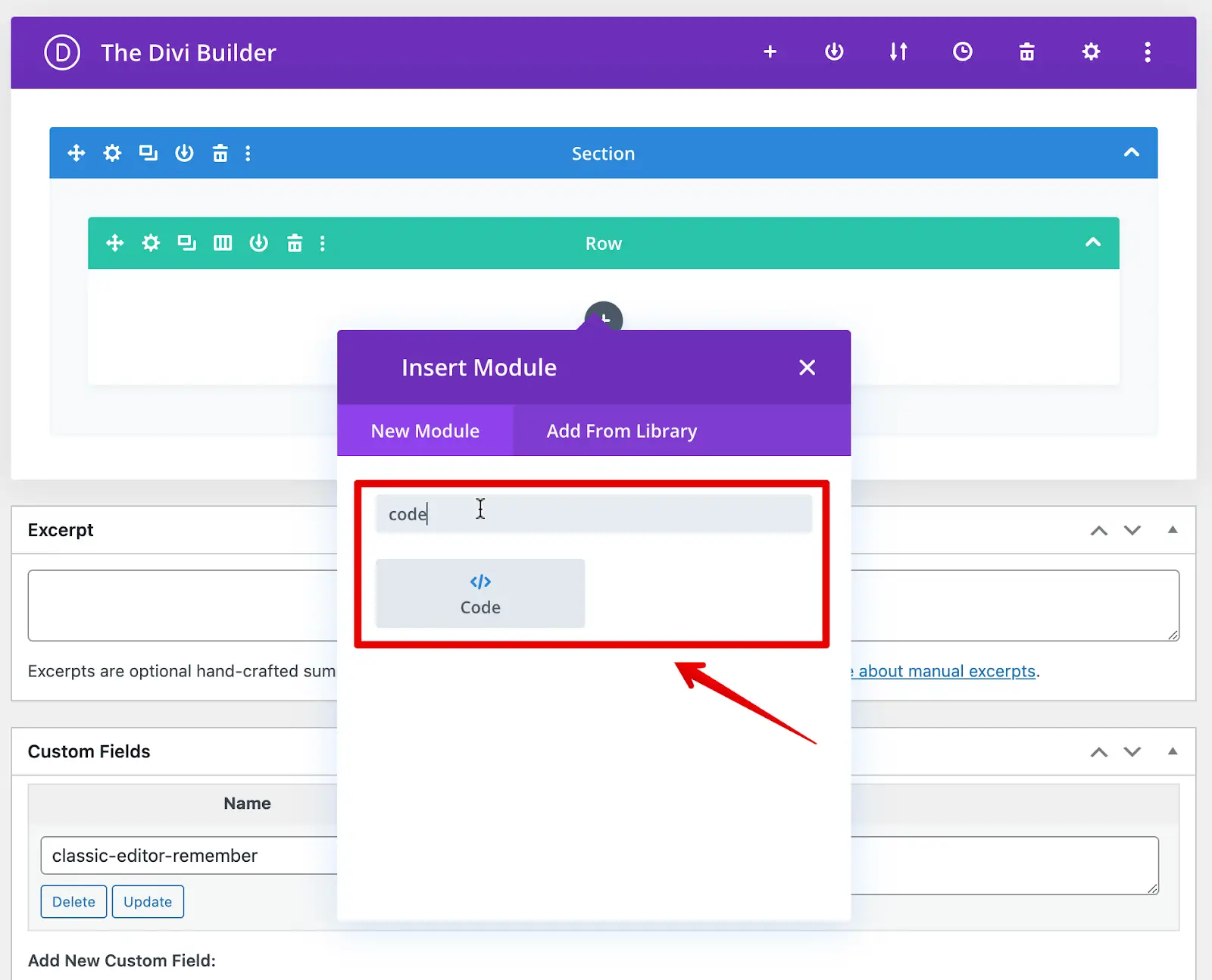
完成上述步驟後,系統將再次要求您插入模塊。 在屏幕的新模塊部分下,您應該鍵入代碼並選擇“代碼”模塊。
第 5 步:獲取 YouTube 視頻代碼
現在,要添加 youtube 視頻背景,您需要將嵌入代碼添加到代碼模塊中。 為此,請按照此處的步驟操作。
- 單擊此處訪問 YouTube 官方網站。
- 如果你想在 Divi 主題中添加視頻,你需要選擇你要使用的視頻
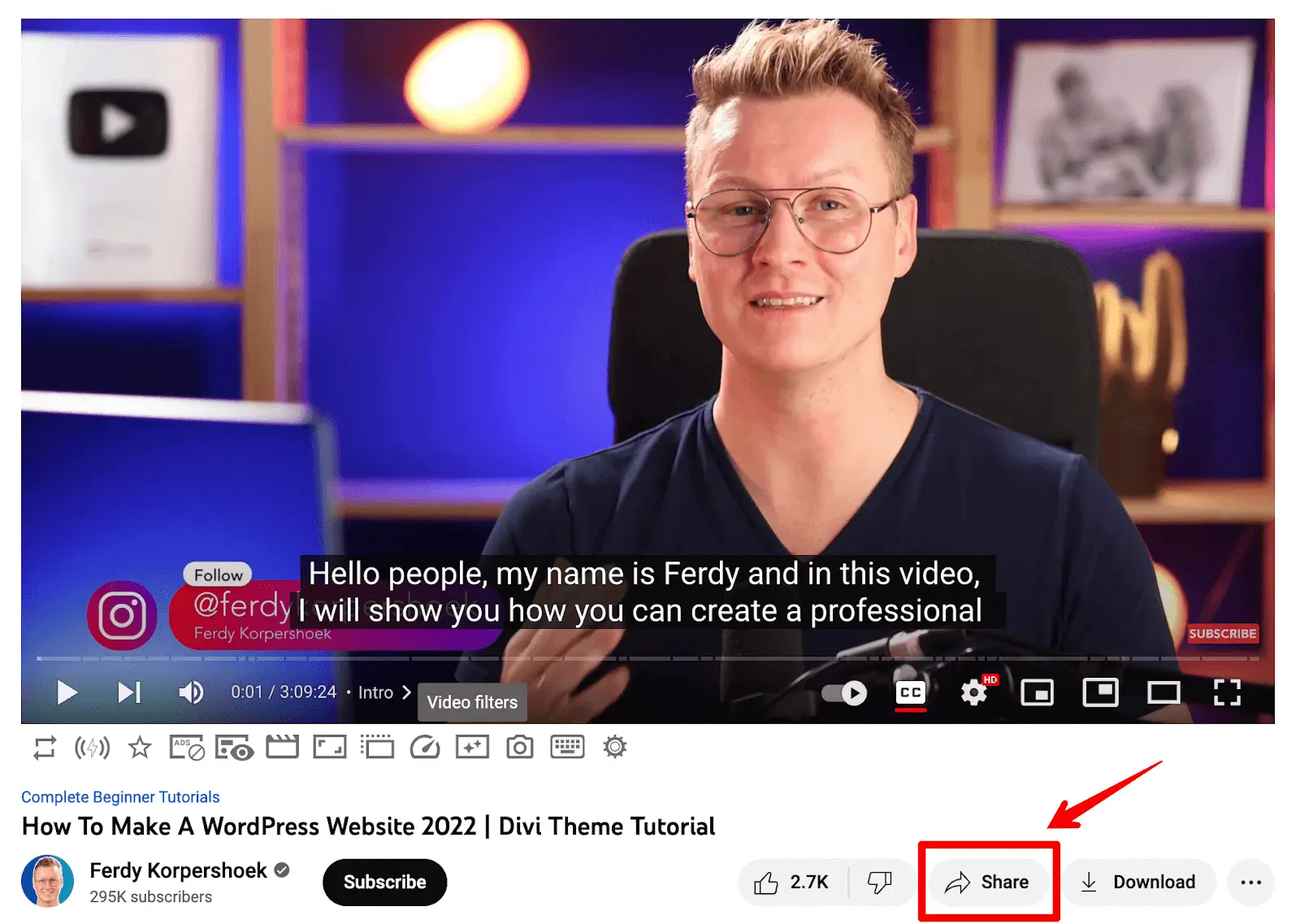
- 單擊屏幕右側的共享選項。

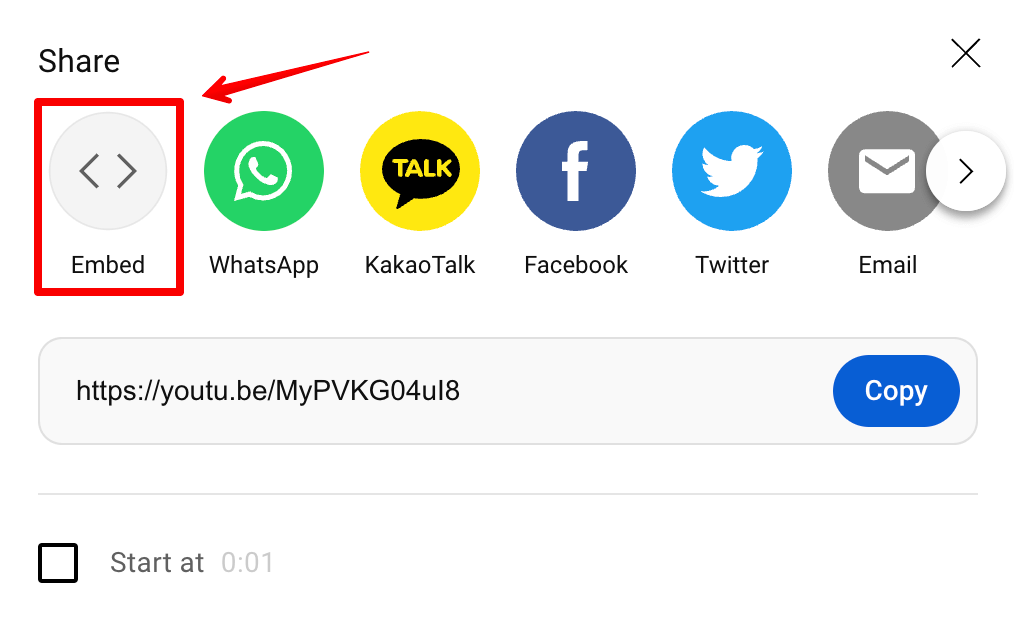
- 現在您需要從那裡選擇“嵌入”選項。

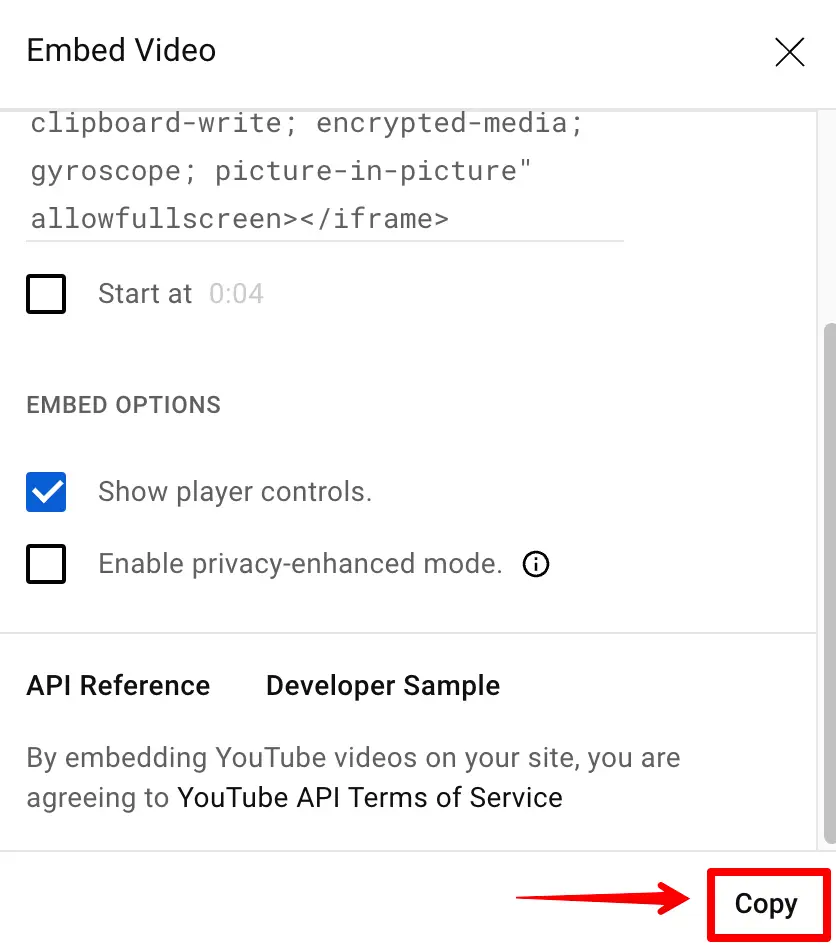
- 嵌入代碼出現後,將其“複製”到剪貼板。

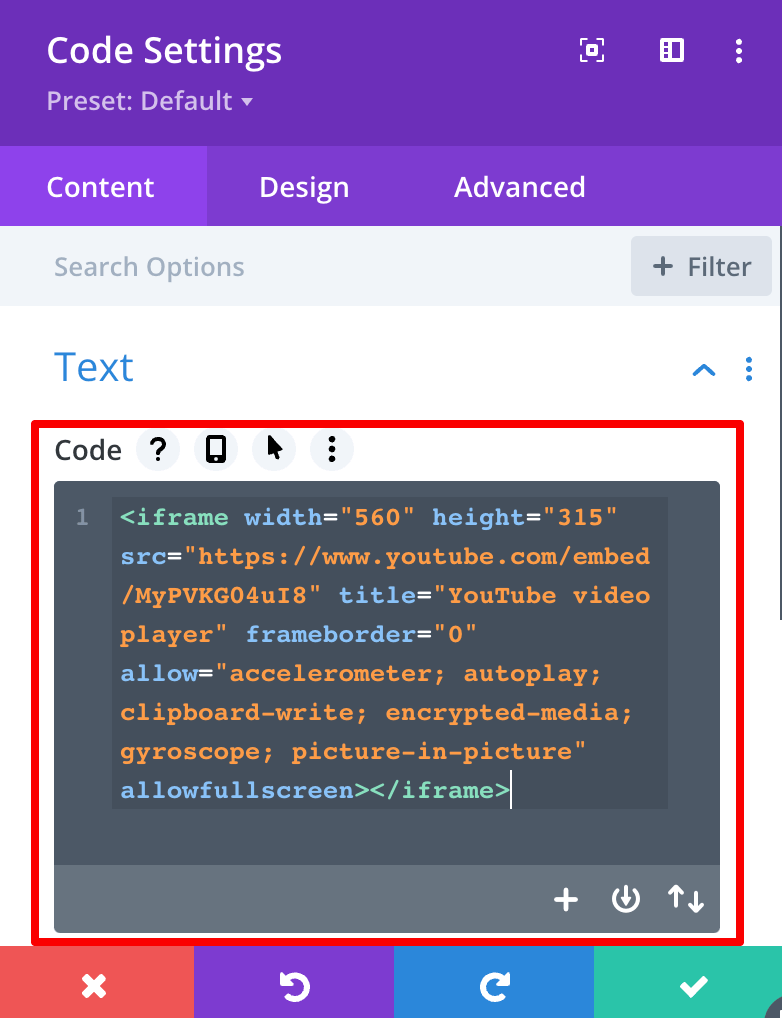
現在是時候返回您的網站並將您複製的代碼粘貼到您網站的“代碼”塊中了。


第 6 步:進行設計更改
在保存視頻代碼並將其添加到站點之前,您可以進行其他設計更改。
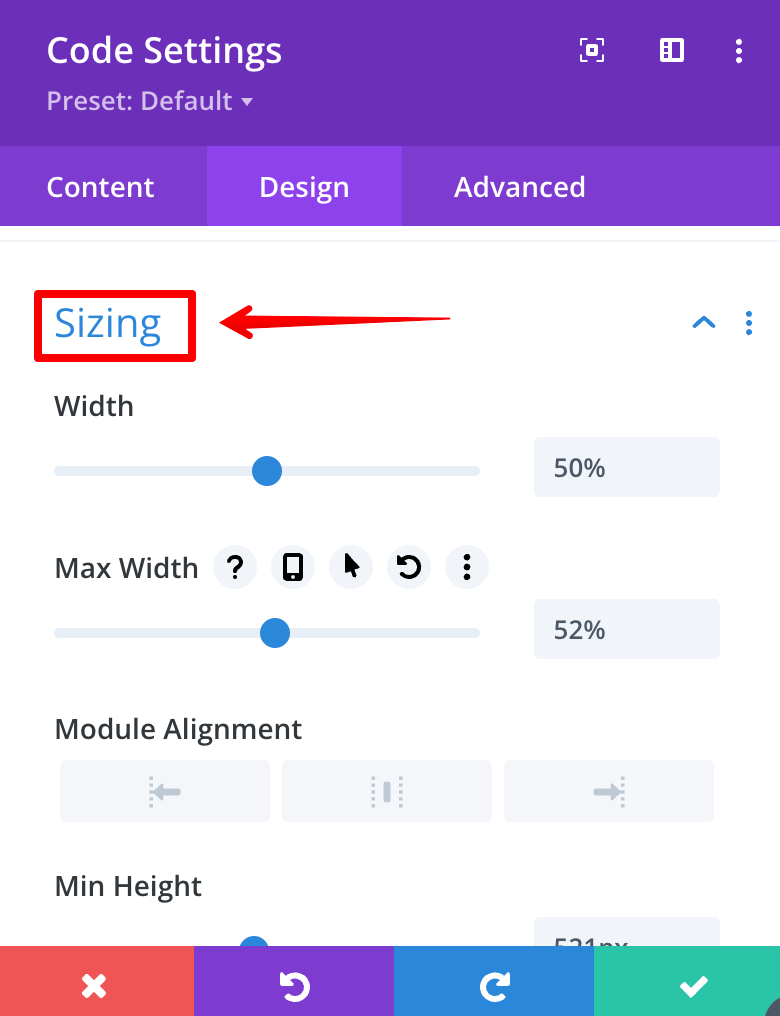
單擊代碼旁邊的“設計”部分,然後選擇“調整大小”。 然後,根據您在視覺上需要的視頻外觀,您可以使用滑塊選擇高度、寬度、填充等。

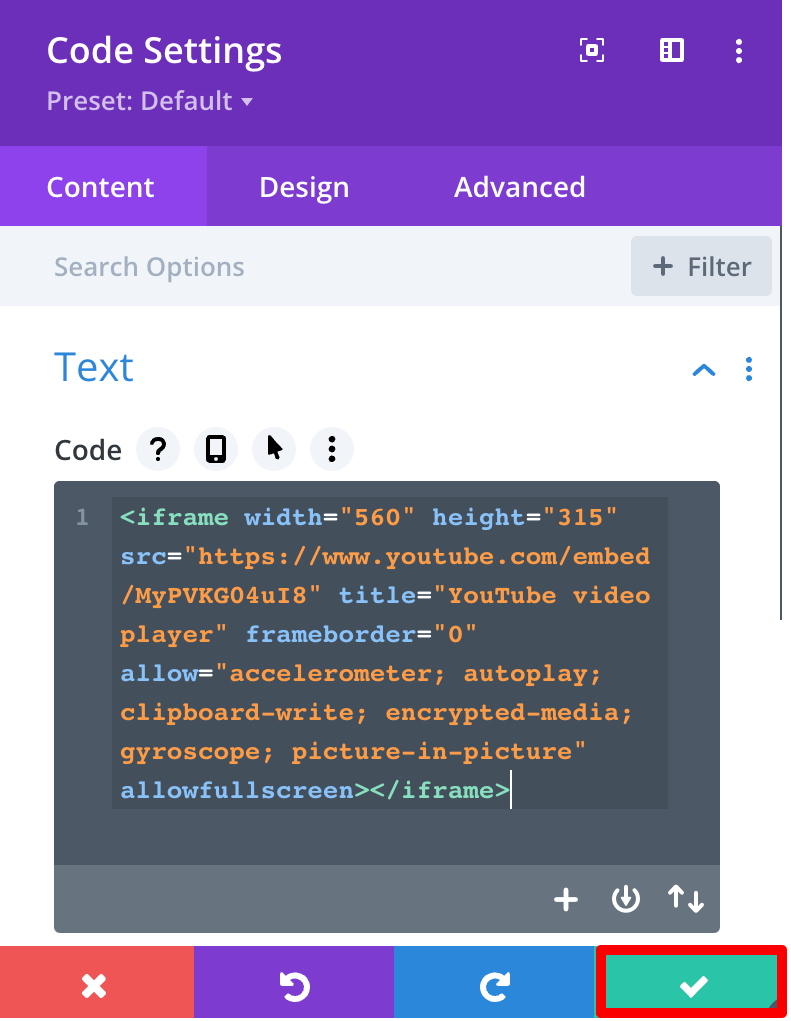
最後,您需要單擊帶有白色勾號的綠色框以保存您的設置。

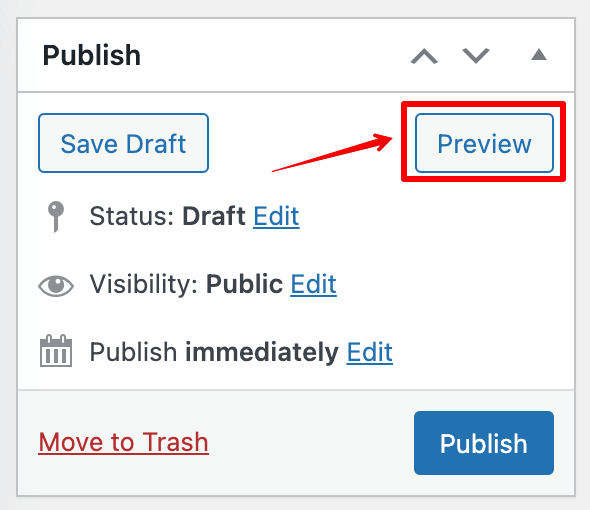
第 7 步:檢查預覽
在保存頁面和您所做的更改之前,請務必檢查您添加的視頻的預覽。
單擊頁面右側“發布”部分下的“預覽”選項。

如果它看起來像您想要的那樣,您可以單擊“發布”,一切順利,或者您可以對設計進行更多更改。

將視頻添加到您的網站後,您需要進行一些調整併根據您想要的大小增加寬度,然後它就會開始顯示在屏幕上。
經常問的問題
仍有疑問? 在這裡,我分享一些常見問題解答,希望對您有所幫助!
1. 為什麼我的 YouTube 視頻沒有嵌入 WordPress?
如果您無法在您的 WordPress 網站上嵌入 YouTube 視頻,原因可能是任何原因。 例如,它可能是一些基本的東西,比如您可能使用了錯誤的 YouTube 鏈接。 有時,用戶複製共享 URL 代碼而不是嵌入代碼。 此外,您的站點必須允許嵌入代碼工作。
2. 如何在 Divi 中自動播放 Youtube 視頻?
除了在 Divi 主題的背景中添加 YouTube 視頻外,您還可以使用特定代碼使它們在後台自動播放。 例如在代碼模塊中添加Embed代碼時,只需在視頻的URL後面添加代碼?autoplay=1&mute=1即可。
3.如何修復“發生未知錯誤。 請稍後重試”問題
許多用戶遇到過 Divi Theme Builder 尚未響應未知錯誤的問題。 您可以嘗試的一些可能的解決方案是在安全模式下使用您的系統並再次使用構建器。 或者原因可能是瀏覽器緩存問題。 在這裡,您可以清除瀏覽器的緩存並禁用任何第三方插件。
結論
以下是您在 Divi 主題中添加 YouTube 視頻背景的所有步驟。 一旦你掌握了它,你就可以在未來為你所有的頁面和博客做這件事。 嘗試練習這些步驟,一切順利。
確保您從 YouTube 視頻中選擇了正確的嵌入代碼,而不是 URL 代碼。 不幸的是,許多用戶往往會犯這些常見錯誤,因此,需要修改上述過程。
如果您遇到任何錯誤,可以在下面的評論部分告訴我們,我們會盡快與您聯繫並提供所有可能的解決方案。 記得分享給你的朋友,繼續來獲取更多答案。
推薦讀物……
- 如何在 WordPress 中嵌入 YouTube 視頻
- 經過測試和試用的 AI 圖像生成器
- 如何在 WordPress 中編輯頁面
- 在 WordPress 中獲取用戶 IP 和位置




