2023 App Store 與 Google Play 螢幕截圖設計指南
已發表: 2022-03-17出色的應用程式商店螢幕截圖對於讓您的應用程式商店清單具有吸引力並推動更多下載至關重要。 許多行動用戶會使用您的應用程式螢幕截圖來形成第一印象,並決定是否要下載您的應用程式。
在這篇文章中,我們為 App Store 和 Play Store 總結了 10 個最實用的應用程式商店截圖指南,以幫助您提高轉換率並獲得更多下載。 請注意,好的螢幕截圖不僅有助於獲得更多的自然下載,而且還有助於獲得付費下載。 這是因為您的應用程式商店清單也是廣告的登陸頁面。
讓我們查看下面的指南,以創建令人印象深刻的螢幕截圖並獲得更多下載。
1.使用正確的螢幕截圖尺寸
首先,您需要使用正確的應用程式螢幕截圖尺寸,以確保您的應用程式獲得 Apple 或 Google 的批准。 無法記住 iPhone、iPad、Android 手機和 Android 平板電腦等不同裝置的太多螢幕截圖尺寸? 您可以查看 App Store 和 Google Play 的應用程式螢幕截圖尺寸的完整列表
2. 上傳多張圖片
這應該是不言而喻的,但一些開發者只在他們的應用程式商店清單中上傳 2 個螢幕截圖。 Apple 允許您上傳最多 10 張螢幕截圖,Google Play 則為您提供 8 個螢幕截圖插槽。 在大多數情況下,您應該上傳平台允許的盡可能多的螢幕截圖。 為什麼? 這是您充分展示您的應用程式的機會。 每一個額外的螢幕截圖都是一個額外的機會來宣傳為什麼人們應該下載您的應用程式。

3.利用視頻
Apple App Store 和 Google Play 都允許您上傳宣傳影片。 影片可以示範您應用的特性、功能和 UI,幫助使用者更了解您的應用程式並提高應用程式的轉換率。
在 iOS 上,您最多可以擁有 3 個視頻,從 iOS 11 開始,當您滑動以將其聚焦時,它們會自動播放。
在 Android 上,您只能擁有 1 個影片。 2018 年 9 月推出重新設計的 Google Play 商店後,影片播放按鈕仍然出現在專題圖片上,但現在位於圖庫內。
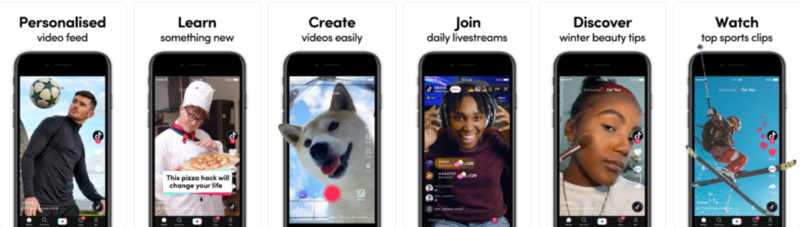
4. 逐步了解關鍵功能並確保展示應用程式的價值
展示關鍵功能以吸引用戶下載非常重要。 另外,您最好將顯示應用程式主要功能的螢幕截圖放在前面,因為用戶可能只會檢查幾個螢幕截圖。 另外,如果您最近對應用程式進行了更新,請確保將它們包含在螢幕截圖中。 這不僅會吸引新用戶下載,還可以吸引重新使用您的應用程式的用戶。
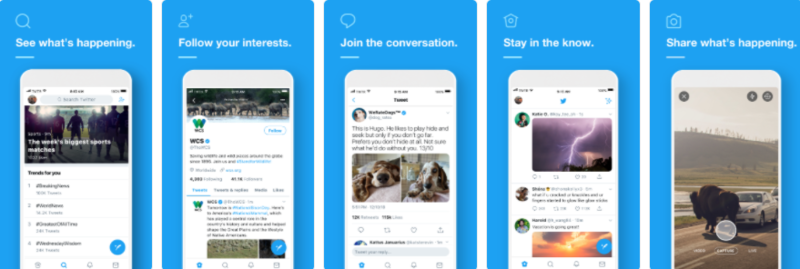
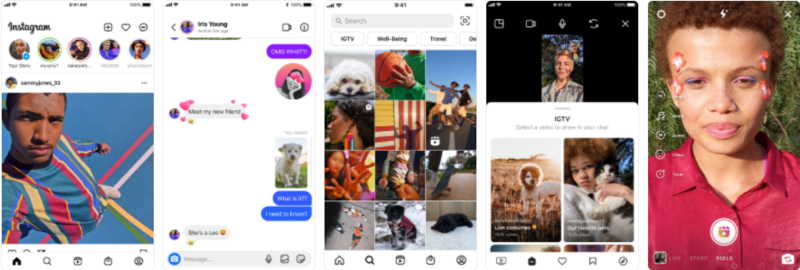
我將透過以下範例向您展示,而不是解釋「殺手副本」是什麼樣子。



5. App Store 截圖標題 – 乾淨且易於閱讀
應用程式發布商更喜歡添加簡短的描述性文字來突出顯示功能。 請記住,除非標題易於閱讀、簡短且清晰,否則添加標題是沒有意義的。 事實上,應用程式商店訪客通常不會打開全螢幕圖庫,因此即使從螢幕截圖的產品頁面縮圖中也將字體設定為粗體和可讀性非常重要。 鼓勵使用號召性用語。 應用程式的功能需要用動詞來強調。
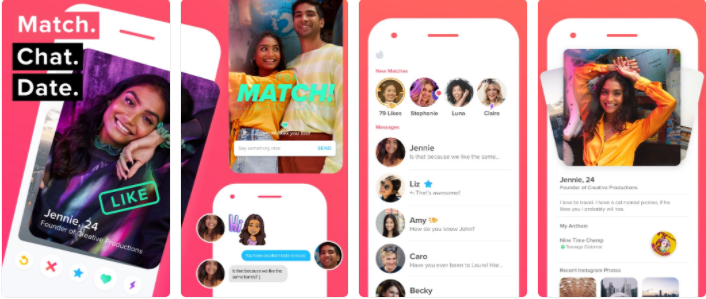
好例子:Tinder

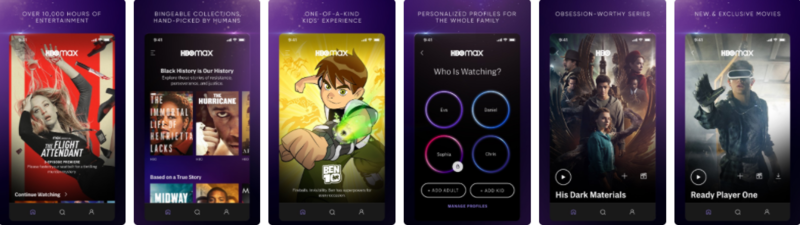
壞例子:HBO MAX

6. 如果您要走向全球,請將您的應用程式在地化!
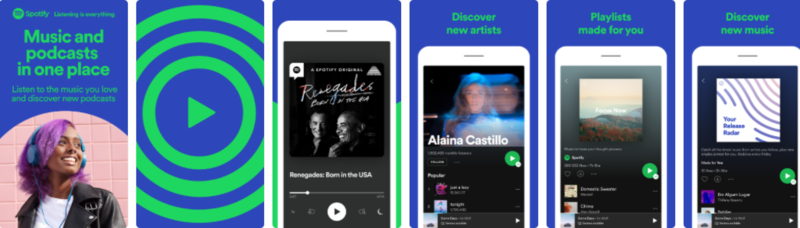
如果您的應用程式有多種語言版本,請確保針對您提供應用程式的每個市場本地化您的應用程式描述、關鍵字、應用程式預覽和螢幕截圖。 許多應用程式發行商沒有意識到低估本地化對應用程式效能的影響是多麼危險。 請記住,僅翻譯螢幕截圖標題是不夠的,這一點非常重要。 本地化將超越文字。 畢竟,你正在適應另一種文化。
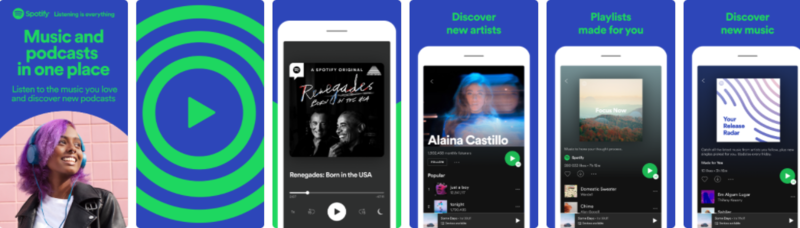
Spotify 美國

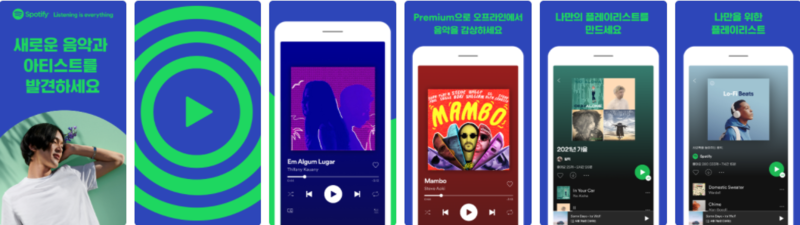
Spotify 韓國

Spotify 台灣

7. 螢幕截圖方向(縱向與橫向)
在縱向和橫向螢幕截圖之間進行選擇是 ASO 應用程式行銷人員面臨的常見困境。 一般來說,如果可能的話,建議堅持使用縱向,因為這樣的螢幕截圖更容易快速掃描,並且用戶無需進一步滾動即可看到更多螢幕截圖。 然而,許多遊戲應用程式會採用橫向方向。 這是因為遊戲玩家習慣了水平螢幕方向。
此外,有些開發者會將橫向影片與縱向螢幕截圖結合起來,以獲得最大的曝光。 這是一個例子。
8.應用程式截圖顏色和背景
這一切都取決於您的選擇。 通常,一些開發人員會使用與應用程式設計中使用的相同的調色板。 例如:


以下是有關螢幕截圖中使用的顏色的一些提示:

- 顏色不應與螢幕截圖的資訊相矛盾;
- 少即是多:不要將螢幕截圖變成各種顏色的混亂;
- 顏色應該會引起目標受眾的共鳴。 當您在地化產品頁面時,這一點尤其重要。
應避免使用哪些螢幕截圖背景:
- 圖像背景雜亂,內容較多
- 與您的產品或品牌無關的背景圖片
- 分散注意力的配色方案(例如:亮綠色背景和深色應用螢幕)
9. App Store截圖風格
截圖樣式有很多種。 這裡我列出了5種最常用的樣式供您參考。
1) 經典
它們基本上描述了應用程式內的螢幕截圖,沒有任何額外的編輯、重新設計或改進。 這不是推廣新應用程式的最佳方式。 通常,應用程式商店用戶會覺得它很無聊,而且沒有吸引力。

2) 純色/模糊背景與設備
許多線上應用程式螢幕截圖產生器都提供這種設計,並且這種佈局在 App Store 或 Google Play 上非常流行。 這個想法非常簡單:應用程式發布者選擇一個背景模板,將設備放置在中心,並在設備上方或下方添加標題。


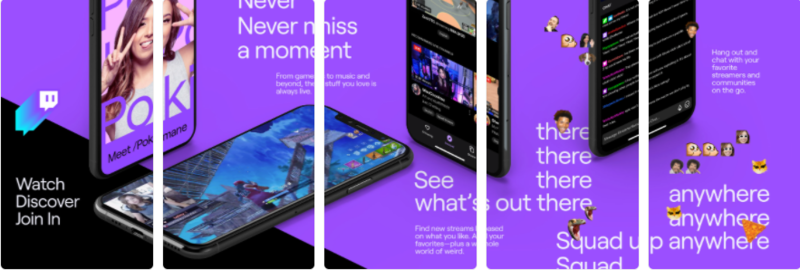
3)已連接
多組「連接」螢幕截圖也很受歡迎。 這種類型假定每個螢幕截圖都是下一個螢幕截圖的開始。 事實上,如果做得正確,這種風格會非常吸引人、引人注目。 然而,想要把它釘牢卻並不那麼容易。 您的螢幕截圖可能會變得混亂。


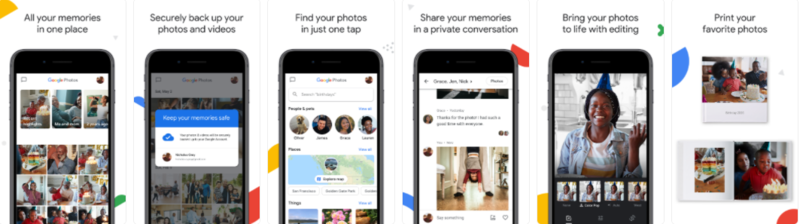
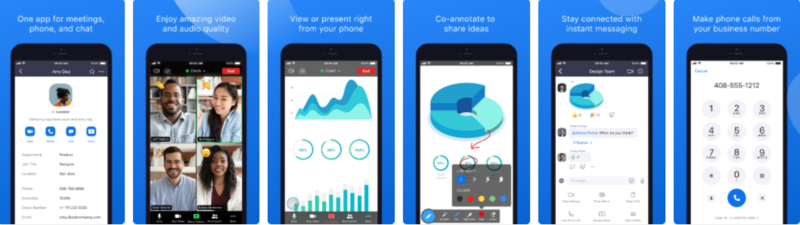
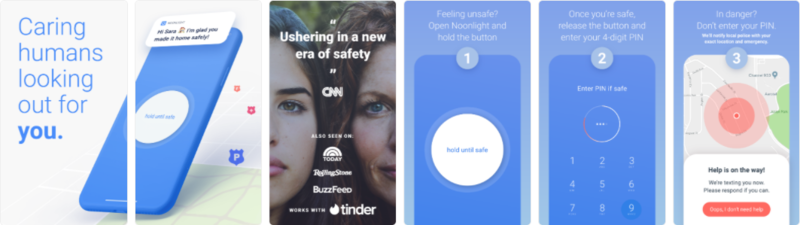
4) 教程
一組此類風格的螢幕截圖通常代表使用該應用程式的教程。 如果您的應用程式鼓勵使用者以新的、不尋常的方式與其裝置進行交互,建議使用此樣式。 一旦您決定將這種風格應用於您的螢幕截圖,請確保所有說明都簡潔明了。

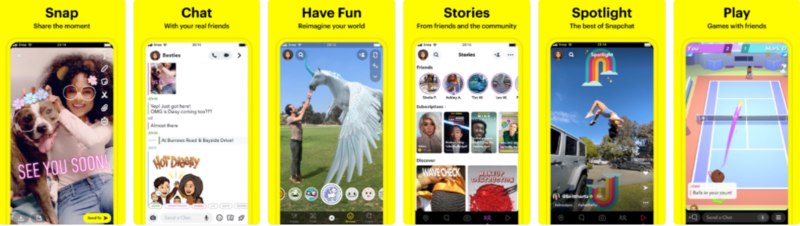
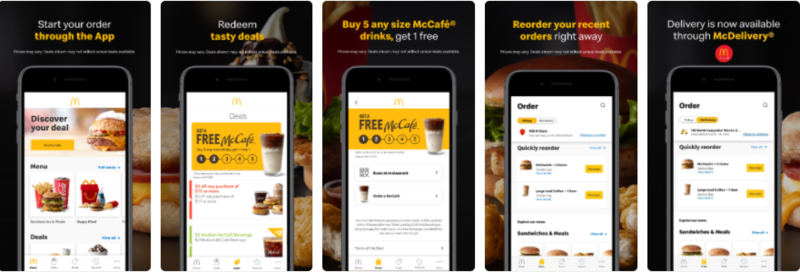
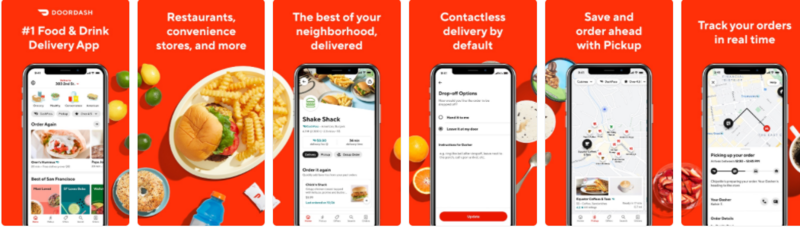
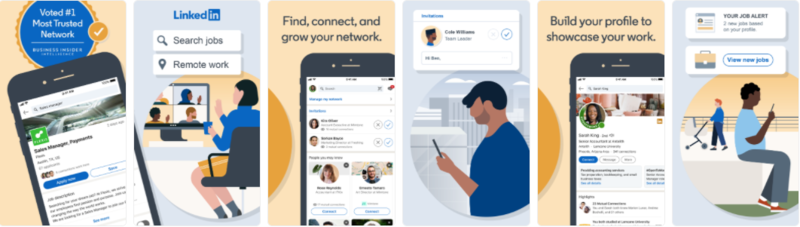
5) 啟動畫面
啟動螢幕截圖看起來像廣告,展示了應用程式的功能並解釋了其用途。 第一個螢幕截圖通常傳達應用程式的主要訊息。 這種應用程式螢幕截圖樣式在App Store 中非常流行,但在Play 商店中卻並非如此,因為螢幕截圖會出現在應用程式商店搜尋結果中,因此既可以用來展示應用程式的全部內容,也可以捕捉使用者的喜好。注意力。

10. A/B 測試並再次測試
A/B 測試是透過將應用程式商店螢幕截圖相互比較來最大限度地提高創意效果的主要方法,看看哪一個可以產生更好的轉換率。 您將了解哪種風格適合您的目標人群、哪種設計促使用戶採取行動、哪種背景顏色效果最好以及哪種版面下載量最高。
對於 Android 應用,您可以選擇 Google Play 實驗。 對於 iOS 應用,您可能需要使用第三方 A/B 測試工具或使用 Apple 搜尋廣告。
請避免同時對多個元素和變更進行 A/B 測試。 如果您進行多項更改:更改螢幕截圖背景顏色、選擇另一個圖示、交換第一個和第三個螢幕截圖 - 並將此新變體的性能與當前變體進行比較,這毫無意義。 由於您實際上是同時測試多個假設,因此如果您有一個獲勝者,您將不知道哪一個是正確的以及到底是什麼影響了結果。 因此,一次僅進行一項更改並僅測試一個元素。
結束語
現在,您已經了解了應用程式商店螢幕截圖的 10 個最佳實踐和指南。 遵循這些準則,您可以使您的應用程式更具吸引力。 在這篇文章的最後,我仍然想與您分享另外 2 個設計應用程式螢幕截圖的專業技巧:
- 仔細思考您的應用程式的主要價值是什麼以及如何說明您的應用程式的主要功能。
- 不要使用 Google Play 中 Apple App store 的螢幕截圖,反之亦然。
