如何避免巨大的網絡負載(明智的方式)
已發表: 2023-07-19您剛剛運行了 Google PageSpeed Insights 報告,診斷部分中彈出了此警告:

儘管“巨大”一開始聽起來很可怕,但“避免巨大的網絡負載”消息很容易修復。
在本指南中,您將找到解決問題的最有效技術,並確保您再也不會看到警告。
讓我們直接深入吧!
什麼是網絡有效負載?
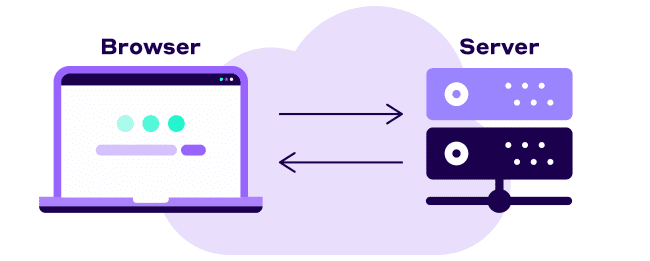
就像兩個人之間的對話一樣,瀏覽器和服務器通過網絡請求和響應進行通信。 因此,網絡有效負載是當用戶加載您的網站時網絡瀏覽器和服務器交換的信息。

從更技術的角度來說,網絡有效負載代表通過網絡傳輸的資源的總大小,例如 HTML、CSS、JavaScript 文件、圖像、視頻和構成網站的其他內容。
避免巨大的網絡有效負載警告是什麼意思?
簡而言之,“避免巨大的網絡負載”意味著您的頁面大小太大。 Google PSI 報告之所以引起您的注意,是因為您已經超出了建議的總頁面大小 1.6MB(或 1,600kB)。
記住!
在出現此警告的情況下,您不應將優化工作僅限於主頁。 所有頁面都需要受到監控,並在可行的情況下減小其大小。
最佳頁面大小應該是多少?
雖然沒有最佳頁面大小,但 Google 發現 1.6MB 的上限目標是理論上可以在 3G 連接上下載的最大數據量,同時將交互時間保持在 10 秒以下。
Google PSI 測試使用 1.6 兆位連接(相當慢),因此實際上,為了在能夠訪問快速網絡的受眾中具有競爭力,您需要將目標設置為 1-1.5MB 之間。
這為流行的第三方服務(如 Google Analytics、Facebook Pixel)和大量圖像的傳輸提供了足夠的空間,而不會嚴重影響您的網站速度。
這給我們帶來了下一個重要的部分。
為什麼巨大的網絡負載有害?
通過網絡傳輸的大量數據會對您的網站性能和訪問者產生負面影響。
大型網絡有效負載需要更多時間來下載,這會損害您的:
- 加載時間
- 最大內容繪畫得分
- 總體性能得分和核心網絡生命力
與此同時,網絡速度較慢且數據計劃有限的用戶和移動用戶會遇到緩慢、令人沮喪的用戶體驗、無響應的頁面,甚至被拒絕訪問您的網站。 更不用說,他們可能會因嘗試加載您的網站而被網絡提供商收取額外費用。
毫不奇怪,這意味著您的企業將經歷更高的跳出率和退出率、用戶參與度下降以及轉化率不佳。
最終,不修復“避免巨大的網絡有效負載”警告將使您的在線業務和用戶付出真正的代價。
幸運的是,PageSpeed Insights 報告可以提供更精細的查看,因此您可以在開始故障排除之前更快地縮小罪魁禍首的範圍。
確定巨大網絡負載的原因
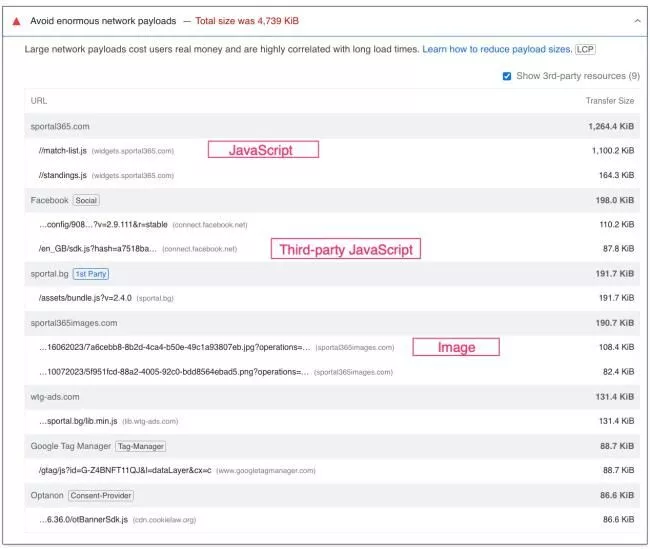
展開“避免巨大的網絡負載”警告將為您提供按文件類型及其服務位置的頁面權重的詳細細分。

大型網絡負載的最常見罪魁禍首是:
- 未優化的CSS和JavaScript文件(包括第三方JS)
- 大圖像和視頻
- 過度使用插件或第三方庫
- 未優化的網絡字體
當然,下一步是探索哪些技術和優化將幫助您最有效地減小網頁大小。
沒有時間DIY? NitroPack 是一款一體化插件,可消除自動駕駛儀上的 PSI 警告。 立即嘗試 →
如何避免 WordPress 中的巨大網絡負載
1.選擇輕量級 WordPress 主題和頁面構建器
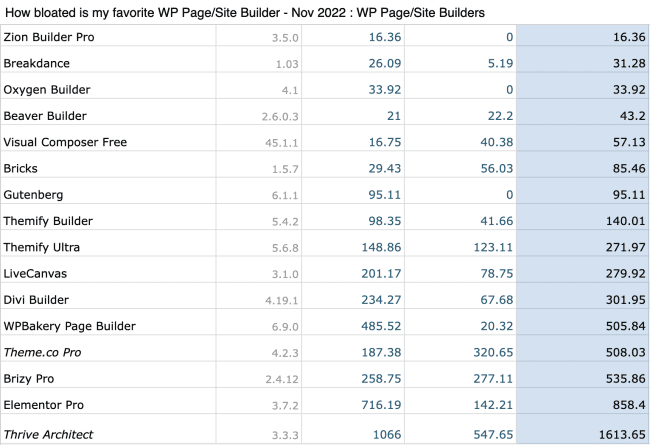
首先使用輕量級設置可以保證減小頁面大小。 一些 WordPress 主題和頁面構建器(例如 Divi 和 Elementor)帶有過多的功能、自定義選項和預加載的資源,這些資源會導致您的網站迅速膨脹並減慢速度。

在開發網站之前考慮測試他們的 CSS、JavaScript 和字體。 另外,請查看哪些 WordPress 主題在速度和 Core Web Vitals 性能方面表現出色。
如果您已經使用臃腫的主題或頁面構建器,有多種方法可以優化它們以減少網絡負載:
- 在 CSS 中對頁眉、頁腳和側邊欄進行編碼(避免在頁面構建器中執行此操作)
- 限制額外頁面構建器插件的使用,並在此之前測試其 CSS 和 JavaScript
- 延遲加載背景圖像(直接跳到我們推薦的技術)
- 考慮放棄一些功能以簡化頁面設計和資源
2. 小心那些讓你的網站變得臃腫的 WordPress 插件
WordPress 通過插件提供了大量的功能。
但是,使用太多插件,尤其是生成動態內容或加載外部資源的插件,可能會增加網絡負載。 每個插件可能會添加額外的 CSS、JavaScript 或其他要由瀏覽器加載的資源,從而導致更大的有效負載。
您可以採取以下措施來防止 WordPress 插件使頁面大小膨脹:
- 檢查您的活動插件是否仍然與您的網站和業務需求相關:對於大型插件集合,網站所有者經常會忘記在特定時刻認為有用的內容,然後忘記在網站開發過程中重新訪問插件。
- 卸載插件 CSS 和 JavaScript:某些插件傾向於在整個站點範圍內加載,而實際上,它們只需要在特定頁面或元素上觸發。 使用像 Asset CleanUp 這樣的工具可以幫助您限制它們。 通過卸載不使用的腳本和样式,您可以減小 CSS 和 JavaScript 文件的大小並減少網絡負載。
- 發現 jQuery 依賴項:一些插件嚴重依賴 jQuery 或使用效率低下。 如果您在 PSI 警告細分中發現最大的 CSS/JS 文件中有插件,請向開發人員求助以優化腳本依賴性。

3. 縮小 CSS 和 JavaScript 文件
縮小涉及從 CSS 和 JavaScript 文件中刪除不必要的字符,例如空格、註釋和換行符。 消除這些無關元素會對頁面大小產生立竿見影的影響。
無需編寫任何代碼即可縮小 CSS 和 JavaScript。 開始使用 NitroPack →
4. 延遲第三方 JavaScript
一旦確定了第三方罪魁禍首,就可以通過將它們加載到視口下方來降低它們的優先級,從而在主線程中釋放空間以獲取更重要的資源。
對於某些人來說,手動減少第三方代碼的影響可能感覺技術性太強,如果您遇到這種情況,我建議您選擇現成的解決方案。 向 Flying Scripts 尋求專門的解決方案或完整的性能優化插件(如 NitroPack)。
5.優化你的圖像
未經優化直接將高分辨率圖像和視頻上傳到 WordPress 會導致文件過大。
當您在網頁上加載大文件時會發生什麼? 你猜到了。 增加網絡負載。
以下是優化圖像的幾種方法:
- 調整圖像大小:使用圖像編輯軟件或在線工具手動調整圖像大小可能非常耗時。 為了確保圖像在不同設備上始終保持正確的尺寸,請探索 NitroPack 的自適應圖像大小調整。
- 壓縮圖像:將圖像壓縮 85% 可減少文件大小,而不會顯著影響視覺質量。 您可以使用圖像壓縮插件批量優化媒體庫中的現有圖像。
- 以 WebP 格式轉換圖像:使用 WebP 等下一代圖像格式有助於減小圖像文件大小,從而更快地加載和提供內容。
- 延遲加載圖像:實施延遲加載以推遲圖像的加載,直到它們即將進入視圖。 該技術通過僅加載屏幕上可見的圖像來減少初始網絡負載,而其餘圖像則在用戶向下滾動時加載。
使用 NitroPack 在自動駕駛儀上優化所有圖像! 延遲加載、WebP、自適應圖像大小調整等等 →
6.優化你的網頁字體
網絡字體在資源優化中經常被忽視,但卻是導致大量網絡負載的首要資產之一。
確保使用專為網絡空間設計的字體。 您將通過其 .woff2 格式來識別它們。 此外,在本地託管它們將減少外部請求的數量。
其他有效的字體優化技術包括:
- 推遲字體加載,直到用戶交互需要時才加載
- 對字體進行子集化並僅使用頁面上實際顯示的字符而不是字體中的所有可用字形
減少網絡有效負載的其他技術
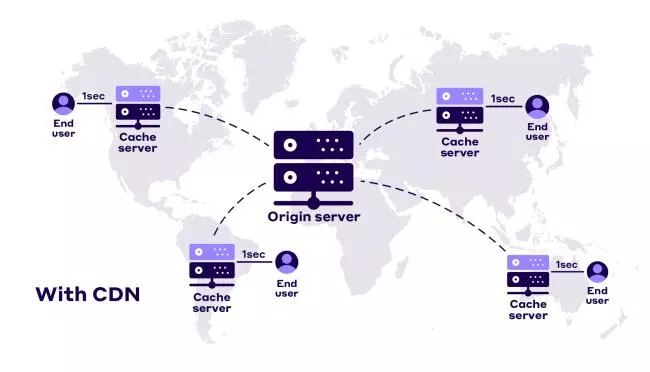
使用CDN
內容分發網絡 (CDN) 是分佈在全球的服務器網絡。 使用 CDN,您可以將網站靜態資產的副本(例如圖像、CSS、JavaScript 文件和其他媒體)存儲在不同地理區域的服務器上。

當訪問者訪問您的網站時,CDN 從距離其位置最近的服務器提供這些資產,從而縮短數據傳輸的距離並最大限度地減少網絡延遲。
這會帶來更快的內容交付並減少網絡負載。 此外,CDN 可以幫助處理流量峰值並在多個服務器之間分配負載,從而提高網站的整體性能和可靠性。
獲得高質量 Cloudflare CDN 的所有優勢並使用 NitroPack 完成性能優化 →
使用 GZIP 和 Brotli 壓縮資源
作為使用 CDN 的邏輯擴展,您應該利用 GZIP 和 Brotli 等壓縮技術。 它們可以顯著減小網站資源的大小,包括 HTML、CSS、JavaScript 和其他文件。
- GZIP是一種廣泛支持的壓縮方法,可以在您的 Web 服務器上啟用。 它會在通過網絡發送資產之前對其進行壓縮,從而減少網絡負載並縮短加載時間。
- Brotli是一種較新的壓縮算法,可提供更好的壓縮比。
事實上,Brotli 比 GZIP 更靈活,壓縮比通常更高。 事實上,Squash Benchmarks 測試得出的結論是,Brotli 在所有壓縮級別上都提供了更好的壓縮比(意味著它生成了更小的壓縮文件)。
應用緩存
緩存是一種將經常訪問的數據或資產存儲在臨時存儲中以縮短後續訪問時間的技術。
通過實施緩存機制,您可以減少向服務器發出的請求數量,從而最大限度地減少網絡負載。
您可以使用不同類型的緩存:
- 瀏覽器緩存:在 Web 服務器上配置緩存標頭會指示訪問者的瀏覽器在本地存儲靜態資源。
- 服務器端緩存:實施服務器端緩存技術,例如對象緩存、頁面緩存或數據庫查詢緩存,可以顯著提高動態網站的性能。
使用 NitroPack 自動修復避免巨大的網絡負載
減少大型網絡負載的第一大要點是使您的網站盡可能精簡。
借助 NitroPack,您可以獲得 35 多項自動優化,包括:
- 先進的緩存機制
- Cloudflare 內置 CDN
- HTML、CSS 和 JavaScript 縮小
- 完整的圖像優化堆棧(延遲加載、自適應圖像大小、WebP 等)
- 字體子集化
與其他性能優化插件不同,NitroPack 在雲端工作,以消除網站膨脹並減少對單獨優化插件的需求。
在您的網站上運行演示測試以查看 NitroPack 的實際情況。
加入 18 萬網站所有者的行列,獲得超過 90 分的 Lighthouse 性能分數! 3 分鐘內設置 NitroPack →
避免未來出現巨大網絡負載的最佳實踐
為了確保此警告不再影響您的績效報告,您應該:
- 定期審核和優化網站資產(至少每28天一次)
- 在 Web 開發過程中優先考慮性能(是的,這也意味著設計)
- 測試網站在不同設備和網絡上的性能(用GTmetrix模擬)
- 隨時了解網絡性能趨勢和技術
