最佳站點速度測試和優化工具排名:我們 2023 年的首選
已發表: 2023-01-17根據 Backlinko 進行的研究:
“谷歌首頁結果的平均頁面加載速度為 1.65 秒。”
然而,網站在不到 2 秒內加載的好處不僅僅是在 Google 的前 10 個結果中排名。
比競爭對手更快地提供優化內容意味著:
- 更多流量;
- 更少的跳出率;
- 更多轉化;
- 更快樂的客戶。
要達到此級別的 Web 性能,您必須在定期測試和及時應用網站速度優化之間取得適當的平衡。
這就是為什麼在本文中,我們收集了一系列最佳網站速度測試工具和網絡性能優化解決方案,以在 2023 年讓您的網站飛速發展。
- 使用網站速度測試工具時要注意什麼
- 最佳網站速度測試工具
- 超越測試
- 最佳圖像優化工具
- 最佳 CSS 優化工具
- 最佳 HTML 優化工具
- 最佳 CDN 提供商
- 如何為您的網站選擇最佳工具
- 多合一與免費解決方案與多個插件
讓我們開始!
使用網站速度測試工具時要注意什麼
流行的站點速度測試工具具有相似的 UI 和數據可視化,但這並不意味著它們提供給您的信息是相同的。
例如,您可以使用一種工具來檢查您的 Core Web Vitals。 另一個用於從不同位置測試您的網站。 第三個用於檢查您網站的瀑布圖。
無論如何,這些是您在使用測試工具時不應該妥協的三件事:
- 它必須符合您的目的。
- 它必須有一個清晰易懂的用戶界面。
- 它必須為您提供可操作的信息。
這是我們的前 3 名精選,可以為您提供所有這些。
最佳網站速度測試工具
根據我們的經驗,這三種測試工具將幫助您以最佳方式分析您網站的性能。
1. 谷歌 PageSpeed Insights

我們列表中的第一個就是 Google 的 PageSpeed Insights。 多年來,PSI 一直是首選的站點速度測試工具。
它具有非常直觀的設計,使初學者和開發人員都同樣容易使用。
如何有效地使用它
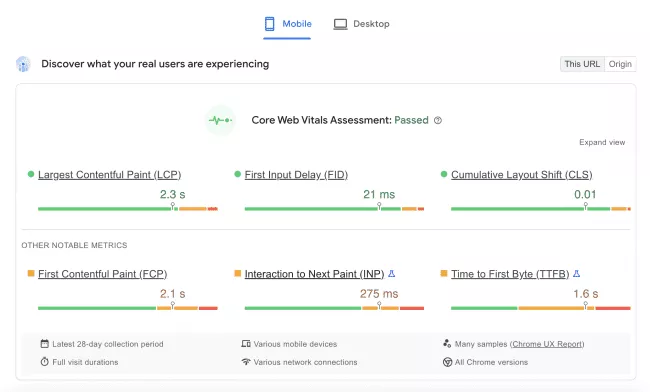
報告頁面分為幾個部分,從 Core Web Vitals 評估開始。

使用真實用戶體驗數據來評估訪問者對您網站的看法。
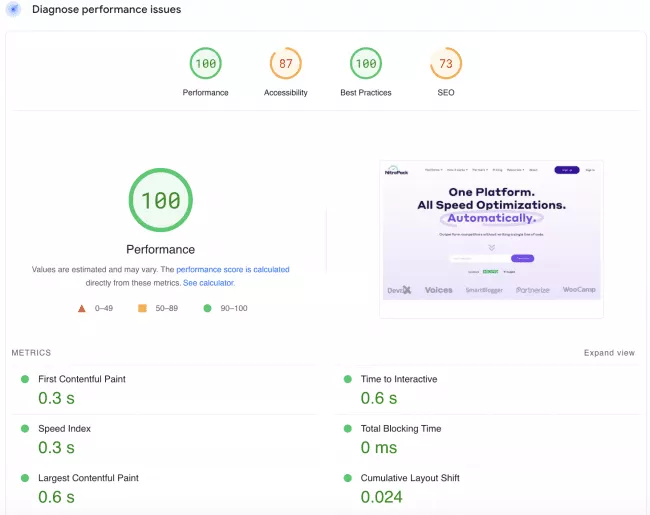
接下來是 PSI 的性能分數以及可訪問性、最佳實踐和 SEO 分數。
由於它們基於實驗室數據,您可以將它們用於測試和調試目的。

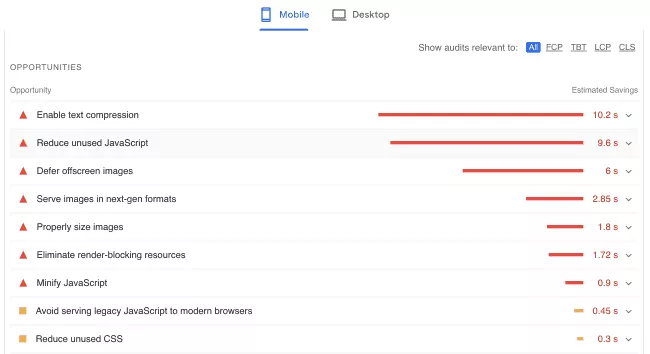
在 PageSpeed Insights 報告的底部,您會找到機會和診斷面板,其中列出了所有改進建議。

PageSpeed Insights 的優缺點
Pro:谷歌開發的速度測試工具
優點:監控您的核心網絡生命力的最佳方式
優點:顆粒數據和信息豐富的改進建議
缺點:沒有瀑布圖分析
缺點:無法更改您網站的測試位置
使用 PSI 來:監控您的 Core Web Vitals 並調試站點速度問題
適用於:初學者和經驗豐富的開發人員
最佳功能: Core Web Vitals 評估
可用性:免費
如果您有興趣了解更多相關信息,請跳轉到我們關於如何使用 PageSpeed Insights 的新手指南。
2.網頁測試

WebPageTest 是監控您的網站在全球範圍內的表現的完美工具,因為它允許您從不同的位置、設備和網絡進行測試。
如何有效地使用它
您可以運行站點性能、核心網絡生命力、Lighthouse、視覺比較和 Traceroute 測試。
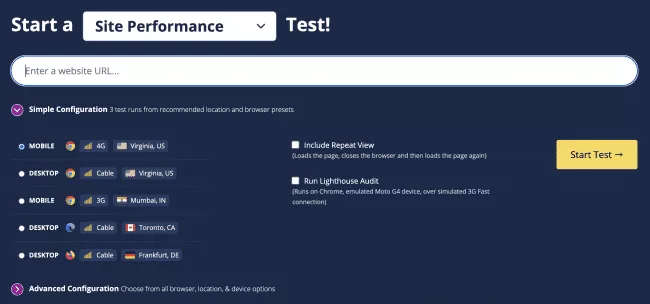
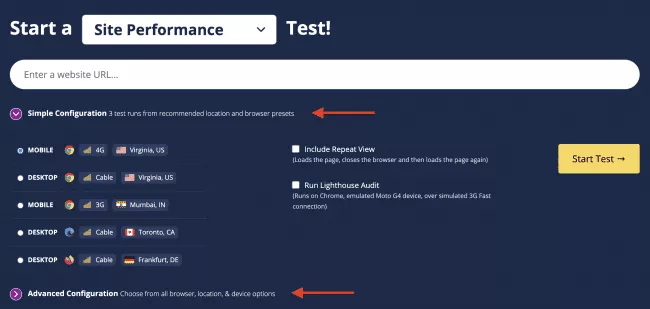
此外,您可以從兩種配置模式中進行選擇:
- 簡單- 從推薦位置和瀏覽器預設運行 3 次測試
- 高級- 從所有瀏覽器、位置和設備選項中進行選擇

高級模式允許各種配置,但您需要具備技術背景才能充分利用它。
通過 WebPageTest 運行您的網站後,您將得到一份完整的性能報告,其中包括:
- 業績總結
- 機會和診斷
- 幻燈片
- 內容細分
- 核心網絡生命力
- 瀑布圖
- 域細分
WebPageTest 的優缺點
專業版:可選擇從不同位置、瀏覽器和設備測試您的網站
優點:高級配置模式允許多種不同的設置
專業版:包括精細數據和各種性能報告
缺點:如果您是初學者,大量的報告可能會讓您不知所措
缺點:您需要技術知識才能充分利用高級配置
我們把它放在第二位的唯一原因是初學者可能會被所有的報告弄得不知所措。 然而,一旦您掌握了所有數據背後的理念以及如何利用這些數據,那就完全是另一回事了!
使用 WebPageTest 來:監控站點的性能並從不同的位置、設備和網絡對其進行測試
適用於:初學者和經驗豐富的開發人員
最大特點:從不同位置進行測試
可用性:免費(可用專業版)
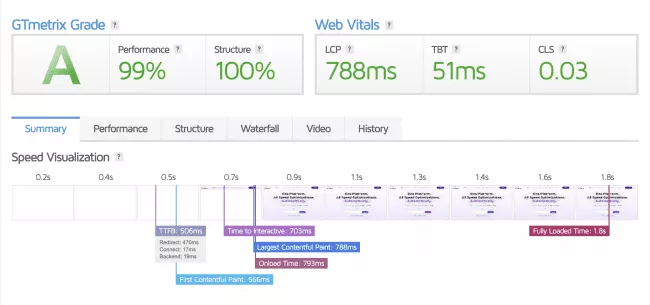
3. GTmetrix

GTmetrix 是另一個著名的速度測試工具,在配置設置方面與 WebPageTest “有點相似”。
如何有效地使用它
GTmetrix 的基本版本是免費的,您只需註冊一個帳戶即可訪問多個選項。
您可以選擇不同的位置:
- 美國達拉斯
- 中國香港
- 英國倫敦
- 印度孟買
- 悉尼,澳大利亞
- 巴西聖保羅
- 加拿大溫哥華
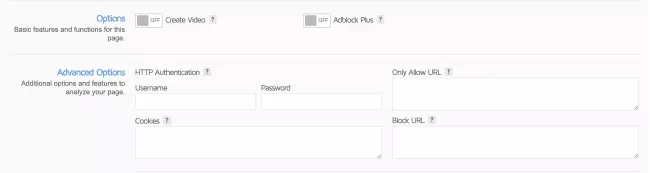
其他選項包括創建視頻的能力,幫助您調試問題,因為您可以看到頁面是如何呈現的。 如果您正在運行第 3 方廣告網絡並希望查看廣告對您的加載時間的全面影響,則 AdBlock 功能非常有用。

此外,您還可以隨請求一起發送 cookie、使用 HTTP 身份驗證以及白名單和黑名單 URL 的能力。
GTmetrix 的性能報告分為不同的類別:
- 摘要- 它包括總體成績和 Core Web Vitals 報告(基於實驗室數據)。
- 性能- 它顯示了幾個不同的指標,這些指標來自 Lighthouse 性能數據。
- 結構- 您可以在該選項卡中找到影響站點性能的特定問題列表。
- 瀑布圖- 它顯示您網頁上的所有個人請求。
- 視頻- 它會自動錄製一個可嵌入的視頻,顯示頁面如何為每個性能測試加載。 (付費功能)
- 歷史- 它包括您過去的所有性能測試。

GTmetrix 的優點和缺點
優點:易於導航的用戶界面
優點:大量性能報告
專業版:可選擇從不同位置測試您的網站
缺點:除非您有付費訂閱,否則您無法運行移動測試
缺點: Core Web Vitals 報告基於實驗室數據
缺點:您需要付費訂閱才能解鎖所有功能
使用 GTmetrix 來:測試和調試站點速度問題
適合:初學者
最佳功能: “歷史記錄”選項卡
可用性:免費,但功能有限(專業版可用)
粉碎每個站點速度測試! 使用 NitroPack 了解您的網站速度有多快 →
超越測試
定期測試您網站的性能是工作的一半。
如果您真的想實現“1.65 秒加載時間”並加入 Google 的第一頁結果以及擁有快速加載網站所帶來的一切,您需要親自動手。
換句話說——您需要對 PSI、WebPageTest 和 GTmetrix 提供給您的所有改進建議採取行動。
事情是這樣的:
一些增強機會可能很複雜並且需要開發工作。 但是,大多數問題都可以使用正確的工具集輕鬆修復。
話雖如此,這裡列出了可以幫助您的工具:
最佳圖像優化工具
事實一再證明,圖像可以提高用戶參與度。 但是,如果未進行優化,它們可能會嚴重損害您的 Largest Contentful Paint (LCP) 分數並減慢頁面的加載時間。
雖然有很多很棒的插件可以自動優化您的圖像,但如果您更喜歡一次性解決方案,您也可以依賴在線工具:
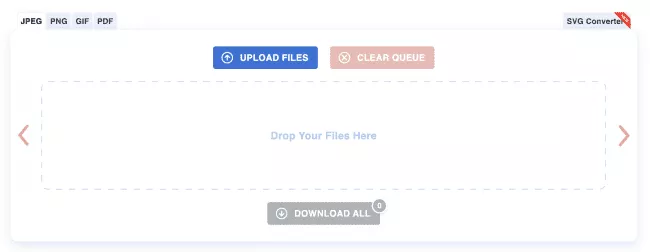
1.壓縮JPEG

Compress JPEG 是一種在線工具,可以壓縮 JPEG、PNG、GIF 和 PDF 文件。
無論文件類型如何,Compress JPEG 都會應用有損壓縮。
如何有效地使用它
這是一個簡單的過程。
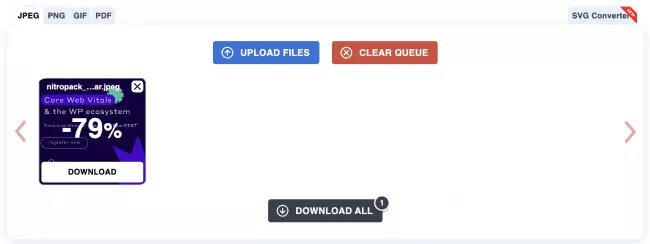
上傳文件,然後該工具會自動確定理想的壓縮率並進行優化。

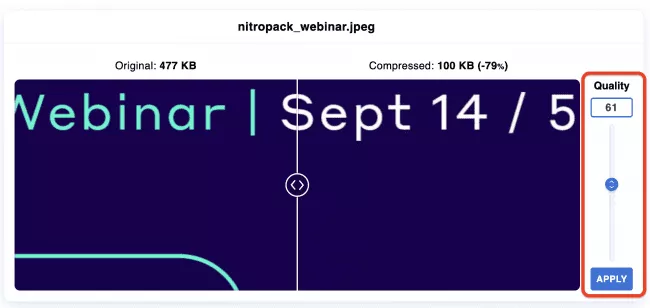
如果您對壓縮比沒問題,您可以立即下載它。 如果沒有 - 您可以手動調整它。

一旦您對結果感到滿意,就可以下載它。
壓縮 JPEG 的優點和缺點
優點:簡單的過程
優點:易於導航的用戶界面
優點:即時結果
缺點:有損壓縮會降低優化圖像的大小和質量
使用 Compress JPEG 可以:減小圖像的大小
適合:初學者
最大特點:易於使用的用戶界面
可用性:免費
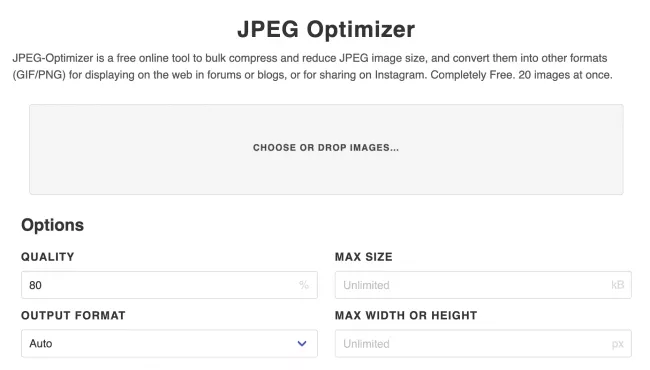
2. JPEG 優化器

JPEG Optimizer 是一種在線圖像壓縮和轉換工具。
如何有效地使用它
上傳您的文件(僅限 JPEG 格式)並在開始優化過程之前配置所需的設置。
您可以在優化後調整圖像質量,設置最大尺寸值,並調整壓縮圖像的大小。

完成後,只需單擊Compress and Download all 。
JPEG 優化器的優點和缺點
優點:易於導航的用戶界面
專業版:可用的優化設置
專業版:將優化圖像轉換為另一種格式的選項
缺點:您只能上傳 JPEG 格式的圖像
使用 JPEG 優化器可以:減小 JPEG 圖像的大小
適合:初學者
最佳功能:四種優化設置
可用性:免費
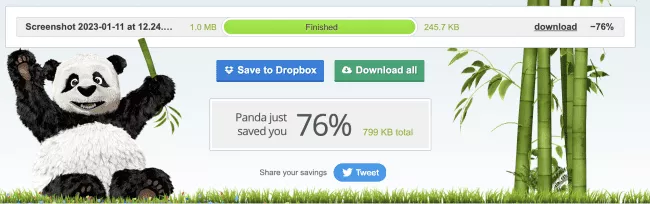
3. 小PNG

雖然它的名稱中有 png,但 TinyPNG 並不局限於優化 PNG 文件。 您還可以壓縮 WebP 和 JPEG 文件。
如何有效地使用它
優化圖像再簡單不過了。
上傳圖像並運行優化後,您將看到前後尺寸以及下載圖像的選項:

就是這樣!
TinyPNG 的優缺點
優點:簡單的優化過程
優點:可以優化 WebP 和 JPEG 圖像以及 PNG
缺點:有損壓縮會降低優化圖像的大小和質量
缺點:無法手動調整優化設置
使用 TinyPNG 可以:減小 PNG、JPEG 和 WebP 圖像的大小
適合:初學者
最大特點:簡單的優化過程
可用性:免費
自動執行:通過安裝NitroPack ,您可以獲得我們所有的高級圖像優化功能。 這包括自動應用有損壓縮,將所有圖像轉換為 WebP,並確保圖像完美適合其容器。

在自動駕駛儀上優化您的圖像! 使用 NitroPack 了解您的網站速度有多快 →
最佳 CSS 優化工具
您的某些 CSS 文件可能會阻塞渲染。 當瀏覽器遇到它們時,它必須先下載、解析並執行它們,然後再做任何其他事情。
簡而言之 - 您的所有其他資源都被擱置,您的訪問者正在盯著空白屏幕。 哎呀!
要消除 CSS 等渲染阻塞資源,您必須對其進行優化。 以下是三個可以幫助您的工具:
1.CSS縮小

顧名思義,CSS Minify 通過應用縮小來優化您網站的 CSS。
如何有效地使用它
您可以粘貼代碼、輸入站點的 URL 或加載文件。 之後,該工具開始通過刪除間距、縮進、換行符和註釋來優化您的代碼。
就是這樣!
在某些情況下,您的代碼在縮小後可能會縮小 20% ,從而縮短下載時間。
CSS Minify 的優點和缺點
優點:易於使用
優點:不同的代碼上傳選項
缺點:必須手動完成
使用 CSS Minify 來:縮小您網站的 CSS
適用於:經驗豐富的網站所有者
最大特點:簡單的優化過程
可用性:免費
2. CSS 美化器和壓縮器

CSS Beautifier & Minifier 的工作原理與我們之前的建議類似。
如何有效地使用它
只需粘貼代碼、上傳文件或輸入頁面的 URL。 然後,該工具會自動開始優化您的代碼。 然後,您所要做的就是將其複制並粘貼回您的站點。
CSS 美化器和壓縮器的優缺點
優點:易於使用
優點:不同的代碼上傳選項
Pro: CSS 美化選項
缺點:必須手動完成
使用 CSS Beautifier & Minifer 來:優化您網站的 CSS 文件
適用於:經驗豐富的網站所有者
最佳功能:代碼美化和縮小選項的組合
可用性:免費
3. CSS 優化器

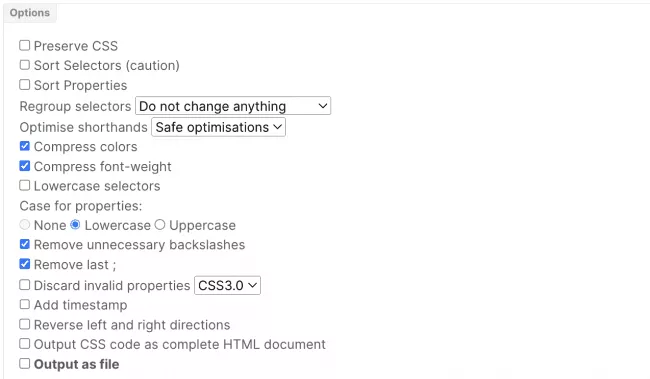
CSS Optimizer 是一種代碼壓縮工具,更適合高級用戶,因為它為您提供了一長串優化選項。
如何有效地使用它
上傳過程是標準的——您可以粘貼代碼或輸入 URL,但隨後您可以從眾多選項中進行選擇:

如果您不習慣瀏覽所有選項,我們建議您尋求開發人員的幫助。 否則,您可能會破壞網站的代碼。
CSS 優化器的優點和缺點
優點:易於使用
Pro:大量的代碼優化選項
缺點:必須手動完成
缺點:如果您沒有技術技能,則需要依賴網絡開發人員
使用 CSS 優化器:通過應用不同的設置來優化您的 CSS 文件
適用對象:進階用戶
最佳功能:一長串優化設置
可用性:免費
自動執行:依靠 NitroPack,您將自動優化您的 CSS 文件。 這包括關鍵 CSS、減少未使用的 CSS 以及縮小和連接。
最佳 HTML 優化工具
去年,Google 宣布 Googlebot 將抓取頁面的前 15MB HTML,然後停止。
雖然擁有 15MB 的 HTML 網頁是不可想像的,但這並不意味著低於此閾值的任何內容都是可以接受的。
如果您的目標是快速加載網站,您的代碼應該盡可能精簡。
這些工具可以幫助您:
1. Toptal HTML 壓縮器

這是一個非常簡單的 HTML 壓縮器和壓縮器工具。
如何有效地使用它
您所要做的就是粘貼頁面的 HTML。 然後該工具將壓縮它並刪除不必要的部分,如空格和註釋。
Toptal HTML Minifier 的優缺點
優點:易於使用
優點:即時優化
缺點:必須手動完成
缺點:如果您對調整網站代碼不滿意,則需要聘請開發人員
使用 Toptal HTML Minifier 來: 縮小和壓縮 HTML 文件
適合:經驗豐富的網站所有者
最大特點:簡單的優化過程
可用性:免費
2.HTML壓縮器

HTML Minifier 通過一系列用 PHP 編寫的正則表達式來運行您的標記,以優化您的代碼。
如何有效地使用它
同樣,這是一個簡單的過程 - 複製並粘貼您的代碼並點擊“縮小”。 就是這樣。
HTML Minifier 的優點和缺點
優點:易於使用
優點:即時優化
缺點:必須手動完成
缺點:如果您對調整網站代碼不滿意,則需要聘請開發人員
使用 HTML Minifier 來:縮小和壓縮 HTML 文件
適合:經驗豐富的網站所有者
最大特點:簡單的優化過程
可用性:免費
3.代碼美化

Code Beautify 將縮小您的 HTML 代碼並刷掉一些 KB。
如何有效地使用它
粘貼代碼、上傳文件或輸入頁面的 URL。 然後,點擊“縮小”。 你完成了!
是的,就這麼簡單!
代碼美化的優點和缺點
優點:易於使用
優點:即時優化
專業版:多個 HTML 上傳選項
缺點:必須手動完成
缺點:如果您對調整網站代碼不滿意,則需要聘請開發人員
使用 Code Beautify 來:縮小您的 HTML 文件
適合:經驗豐富的網站所有者
最佳功能:不同的 HTML 上傳選項
可用性:免費
自動執行:您不必考慮站點的 HTML 大小。 NitroPack 將為您壓縮和縮小它。 您所要做的就是在 3 分鐘內完成安裝。
最佳 CDN 提供商
您網站託管位置以外的所有訪問者都報告加載頁面需要很長時間? 您需要一個內容分發網絡 (CDN)。
CDN 由許多分佈在世界各地不同位置的服務器組成。 它的主要工作是縮短訪問者和網絡服務器之間的物理距離,從而加快加載時間。
這些是您探索的一些最佳選擇:
1.雲彩

Cloudflare 是全球領先的 CDN 提供商之一。 他們受到 IBM、歐萊雅和 Garmin 等公司的信任。
他們的 CDN 網絡是地球上最快的網絡之一,在大約 50 毫秒內覆蓋了世界上 95% 的人口。
他們的服務器位於全球 100 多個國家/地區的 275 個城市,這意味著無論客戶身在何處,您都可以靠近他們。
NitroPack 的內置 CDN 由 Cloudflare 提供。 以 1 的價格獲得 2 個解決方案 →
2. 亞馬遜雲端

Amazon CloudFront 是一種內容分發網絡 (CDN) 服務,旨在提供高性能、安全性和開發人員便利性。
它可以通過450 多個全球放置的接入點 (PoP)以及自動網絡映射和智能路由來傳輸數據,從而幫助您減少網絡延遲。
信任 CloudFront 的公司包括 Hulu、Slack、路透社等。
3.KeyCDN

KeyCDN 是一種高性能的內容分發網絡,可讓您快速將內容分發給您的用戶。
其覆蓋範圍包括遍布 6 大洲的 40 多個國家/地區的 60 多個數據中心。
世界上一些最大的公司通過 KeyCDN 的全球網絡提供他們的內容——Intel、Sennheiser 和 GoDaddy。
一切都包括在內:安裝 NitroPack 意味著您可以訪問超過 35 個行業領先的 Web 性能優化功能和 Cloudflare 提供的內置 CDN。 所有都包含在價格中。
如何為您的網站選擇最佳工具
本文中列出的工具只是所有可用解決方案中的一小部分。
有大量免費插件、付費解決方案和在線工具可供選擇。 這有點讓人不知所措。
因此,我們認為您在選擇工具時應遵循以下三個一般規則:
1. 不要在易用性上妥協
依賴工具背後的整個想法是簡化流程。 無論您想優化圖像、HTML、CSS 還是 JavaScript,都必須快速、有效和高效。
您不想花幾個小時來習慣一個解決方案只是為了意識到它不是您正在尋找的東西。
2. 謹防隱性成本
畢竟,所有免費的在線網站速度優化工具可能都不是免費的。
如果您不具備管理網站代碼的技術技能,單槍匹馬更新它是有風險的。 因此,您需要聘請可以為您做這件事的開發人員。
另一方面,如果您使用的是 WordPress 等流行的內容管理系統之一,則安裝多個站點速度插件可能很誘人。
但請記住 - 這是一把雙刃劍。
您最終可能會處理兼容性問題、膨脹的數據庫以及 HTTP 請求的大量增加。
簡而言之,您將獲得相反的效果,而不是加速您的網站。
3. 物有所值
工具的價格是您絕對應該考慮的事情。
你可能會想:
“我才剛剛開始。 我沒有足夠的資源來購買速度優化工具。”
我們懂了。 在您的旅程開始時,依賴免費解決方案是正常的。
但是,隨著時間的推移,您會明白依賴高級解決方案總是更好,因為它們具有高級功能、更好的支持和更好的結果。
到那個時候,一定要物有所值。
多合一與免費解決方案與多個插件
使用免費的在線工具或安裝多個插件並不是網站速度優化的唯一選擇。
還有第三種方法 - 依靠強大的一體式解決方案,如 NitroPack。
NitroPack 是一種基於雲的網絡性能優化解決方案,結合了超過 35 種網站速度功能:
- 高級緩存
- 圖片優化
- HTML、CSS、JavaScript 優化
- 內置全球CDN
- 和更多。
它不需要編碼或技術技能,您只需不到3 分鐘即可將其安裝到您的網站上。 然後,所有優化都會自動應用。
無需手動操作。
不要使用多個不兼容的插件使您的網站膨脹。
安裝。 連接。 並看到您網站的所有性能問題都消失了。
