7 大 WordPress 主題良好核心網絡生命力(2023 年排名)
已發表: 2023-03-14WordPress 存儲庫中有 10,500 多個免費主題。
而且這個數字每天都在增長。
那麼你怎麼能找出最好的呢? 您是否應該測試您喜歡的每個主題並比較所有性能指標、分數和毫秒數?
老實說——這聽起來不像是您想要花一整天時間完成的任務。
尤其是當我們為您做的時候!
因此,與其浪費時間激活、停用、測試、記下結果和比較,不如繼續閱讀以找出經過我們全面研究和測試後脫穎而出的 7 個 WordPress 主題。
我們如何測試最佳 WordPress 主題候選者以獲得良好的核心網絡生命力
注意:在不產生流量的情況下估算主題在現實世界中的表現的最佳方法是依賴基於實驗室的 Core Web Vitals。 我們的經驗表明,在實驗室中通過 LCP、CLS 和 TBT 的主題更有可能在現場重現同樣好的結果。
我們通過收集我們的 WordPress 開發人員過去使用過的大量主題以及基於它們在 WP 存儲庫中受歡迎程度的主題來開始我們的研究。
然後,我們開始了漫長的測速過程:
- 在空白的 WordPress 安裝上安裝並激活主題。
- 保持主題不變 - 沒有添加內容、菜單、頁面、帖子或插件。
- 通過 Google 的 PageSpeed Insights 以主題運行網站。
- 通過 GTmetrix 運行主題。
- 通過 Pingdom 速度測試運行主題。
- 收集所有結果並進行比較。
我們決定使用三種測試工具,因為每種工具都有不同的標準和指標。 我們希望確保一種工具不會產生比另一種工具更好或更差的結果。
在每個工具中,我們決定監控特定指標:
PageSpeed 洞察力
Google 的 PageSpeed Insights (PSI) 是測試主題速度和 Core Web Vitals 的首選工具。 考慮到我們沒有真實世界的流量,我們專注於性能得分及其在移動和桌面上的指標。

以下是我們關注的指標:
- 性能分數。 它滿分為 100,基於以下指標 - LCP、CLS、速度指數、TBT 和 FCP。 每個指標都有不同的權重。
- 第一個內容繪畫。 FCP 是瀏覽器可視化第一段 DOM 內容所花費的時間。
- 最大的內容油漆。 LCP 衡量最大的首屏元素加載到頁面上所需的時間。
- 速度指數。 它顯示頁面內容的可見填充速度。 越低越好。
- 總阻塞時間。 它顯示頁面在完全交互之前的反應遲鈍程度。
- 累積佈局轉變。 CLS 衡量意外佈局變化對頁面用戶體驗的影響程度。
GTmetrix
GTmetrix 分析網站的速度和優化,使其成為識別性能問題和確定主題是否包含過多不必要文件的寶貴工具。

我們劃分的指標是:
- GTmetrix 等級。 它是性能和結構分數的加權等級。
- 性能分數。 這是由 GTmetrix 捕獲的 Lighthouse 性能分數,具有自定義審核、分析選項、瀏覽器和硬件規格。
- 結構分數。 它是 Lighthouse 和 Custom GTmetrix 審計的專有評估。 它表示主題/頁面為實現最佳性能而構建的程度。
- 網絡生命力。 基於實驗室的 Core Web Vitals 指標衡量主題/頁面是否提供出色的整體體驗。
- 加載時間。 網頁完全加載需要多長時間。
平國
儘管 Pingdom 與 GTmetrix 有相似之處,但我們更喜歡同時使用這兩種工具,因為它們提供不同的指標。 此外,Pingdom 提供了一種從不同位置測試網頁的簡單方法。
所有主題都經過北美 - 美國 - 華盛頓特區的測試

我們監測的指標:
- 性能等級這是一個總分 100 的累積等級。
- 加載時間。 Pingdom 加載安裝了主題的整個網站所花費的時間。
- 頁面大小。 頁面的所有站點文件的大小。 這個主題對這個有很大的影響。
- 要求。 將主題和站點內容傳送給用戶的服務器請求數。
最佳表現 WordPress 主題的快速總結
在我們深入研究每個主題、其功能、定價和性能分數之前,這裡是我們測試的摘要。
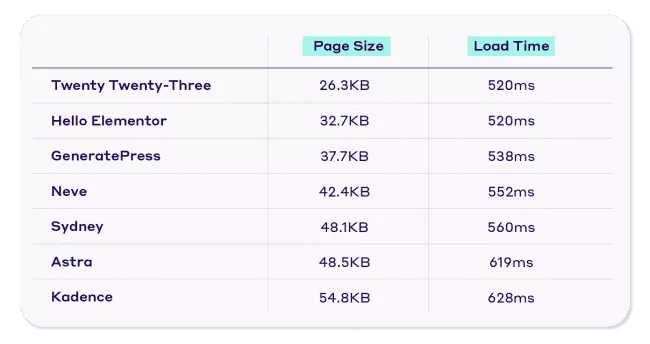
注意:以下排名基於 Pingdom 結果,更具體地說是頁面大小和加載時間。 在本文的後面,我們將回顧每個主題及其 CWV 結果。
- 二十二十三——頁面大小:26.3KB; 加載時間:520ms
- Hello Elementor——頁面大小: 32.7KB; 加載時間:520ms
- GeneratePress——頁面大小: 37.7KB; 加載時間:538 毫秒
- Neve——頁面大小: 42.4KB; 加載時間:552ms
- 悉尼——頁面大小: 48.1KB; 加載時間:560ms
- Astra——頁面大小: 48.5KB; 加載時間:619 毫秒
- Kadence——頁面大小: 54.8KB; 加載時間: 628 毫秒

2023 年傳遞核心網絡生命力的最佳 WordPress 主題
功能、定價、性能結果——讓我們從每個競爭者的詳細概述開始。
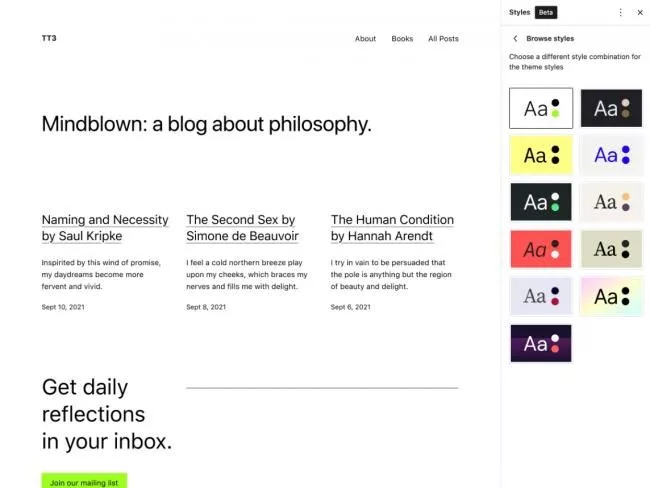
1. 二十二十三 - 古騰堡最好的朋友

默認的二十二十三主題已開發為使用 WordPress 6.1 中引入的最新設計工具。
該主題使用簡單而整潔的基礎,並提供由 WordPress 社區貢獻的十種不同的風格變體。
Twenty-23 允許您輕鬆創建任何復雜程度的網站,方法是使用預先設計的樣式或採取更實際的方法並根據自己的喜好對其進行自定義。
最新的默認 WordPress 主題的驚人之處在於它的簡單性和輕巧性。 Twenty-Twenty-Three 非常靈活,非常適合 Gutenberg 的站點編輯功能,例如模板編輯、樣式變化、排版和塊模式。
價格:免費
活躍安裝: 800,000+
最佳功能:極簡主義設計、輕巧、預先設計的樣式
適用於:測試環境和搭建各種網站
我們的測試顯示了什麼
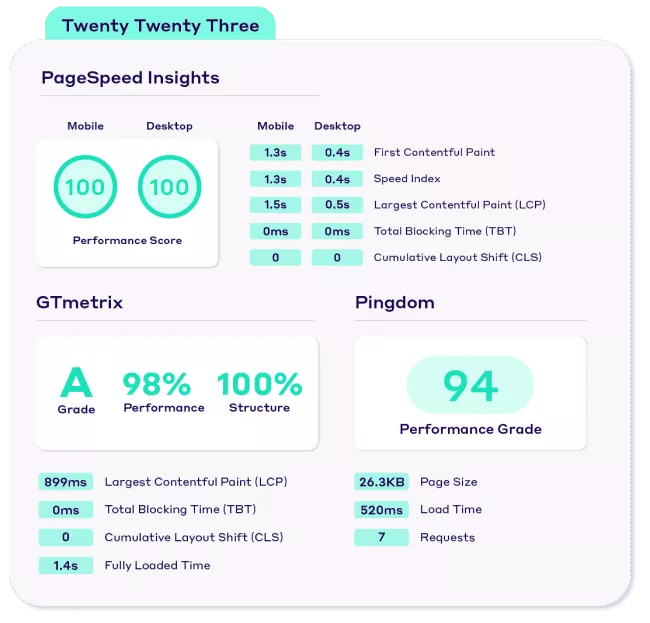
二十二十三在所有三項測試中都取得了顯著的成績。 更重要的是,其基於實驗室的 Core Web Vitals 處於綠色狀態,這是在現實世界中取得出色表現的先決條件。

在 PSI 中,它在移動端和桌面端的得分都非常高,在兩項測試中都達到了 100/100。 它還在 GTmetrix 中獲得 A 級(98% 的性能得分,100% 的結構得分),加載時間為 1.4 秒。
我們的 Pingdom 測試證實了 Twenty-Twenty-Three 的“輕量級”標籤。 這個主題只有 26.3KB 的頁面大小,是我們所有測試中的明顯贏家。
2. Hello Elementor - 電子商務首選

8.0% 的網站使用 Elementor,考慮到構建網頁的容易程度,這不足為奇。 好吧,負責創建最受歡迎的頁面構建器之一的開發人員已經製作了一個名為 Hello Elementor 的快速輕量級主題。
該主題被宣傳為快速靈活。 正如您所料,它與 Elementor 和眾多其他插件(例如 WooCommerce、高級自定義字段、Yoast 等)無縫集成。
此外,它還提供 100 多種現成的設計,可讓您從頭開始創建功能完善的網站。
價格:免費
活躍安裝: 1+ 百萬
最佳功能:輕巧,100 多種現成的設計,可定制
適用於:從頭開始構建網站
我們的測試顯示了什麼
與二十二十三一樣,Hello Elementor 在桌面和移動設備上都獲得了出色的 CWV 結果。

它在 GTmetrix 和 Pingdom 上得分完美。 事實上,我們的 Pingdom 測試將它列為第二輕的主題,加載時間為 520 毫秒,與 WordPress 默認主題相同。
您應該知道,儘管 Hello Elementor 以輕量級的形式銷售,但它本身並不能自定義。 您將需要添加 Elementor 作為頁面構建解決方案,這可能會影響您網站的性能。
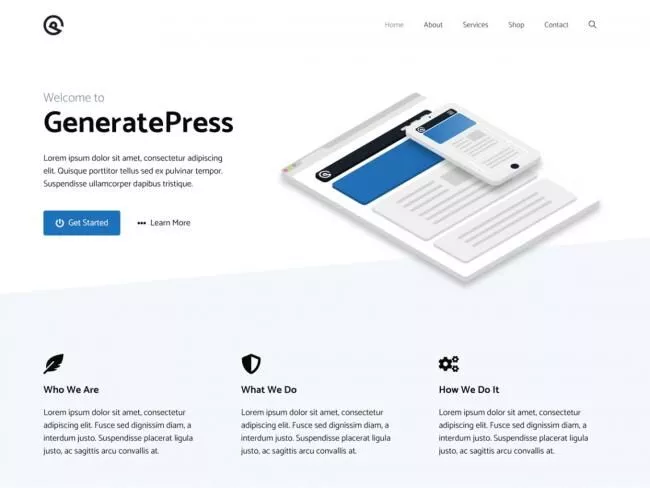
3. GeneratePress - 基於塊的

GeneratePress 是一個 WordPress 主題,旨在優先考慮速度、可用性和可訪問性。

它對古騰堡的使用保證了您在創建內容時的自由。 如果您使用頁面構建器,您會很高興聽到 GeneratePress 與所有主要頁面構建器完全兼容,包括 Beaver Builder 和 Elementor。
GeneratePress 具有充分的響應能力,並已被翻譯成超過 25 種語言。 此外,它包括 60 多個顏色控件、強大的動態排版、5 個導航位置、5 個側邊欄佈局、下拉菜單和 9 個小部件區域。
價格:免費; $59/年,$249/終生
活躍安裝: 500,000+
最佳功能:以速度為導向,響應迅速,與頁面構建器兼容
適用於:各類網站
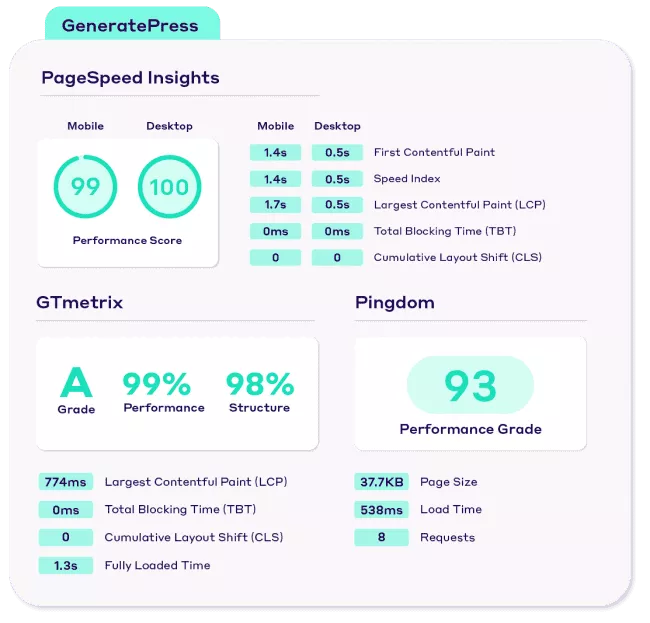
我們的測試顯示了什麼
在搜索主題時引起我們注意的一件事是 GeneratePress 的聲明“100% Page Scores”。 所以我們很想測試一下。
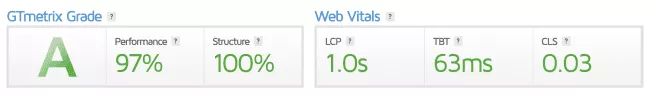
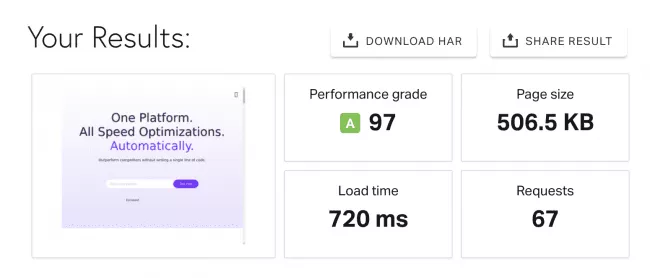
我們可以說 GeneratePress 說到做到。 它在所有三項測試中都獲得了近乎完美的性能分數:

在頁面大小方面,我們對結果感到驚訝。 通過 Pingdom 運行我們的網站,頁面大小為 37.7KB,與他們在網站上承諾的“7.5KB”略有不同。
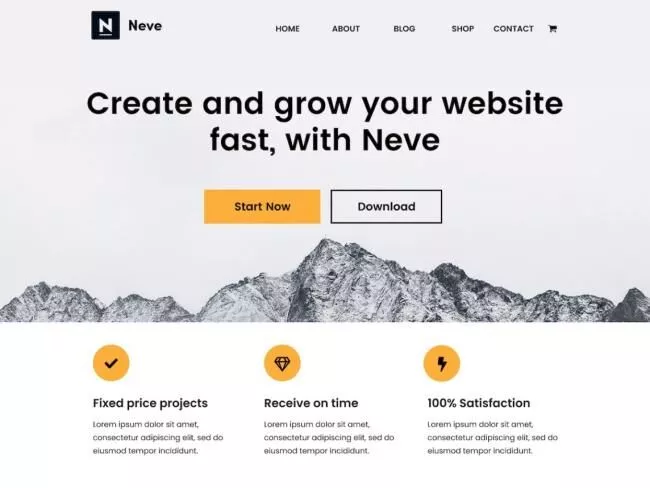
4. Neve - 多才多藝

Neve 是一個多功能且快速的主題,可以針對各種目的進行定制。 它非常適合使用 WooCommerce 店面、個人投資組合網站和各種其他項目的博主、小型企業、初創公司、代理機構、公司和電子商務商店。
它針對 AMP 和響應能力進行了優化,確保快速加載時間和在任何設備上的最佳顯示。 儘管它採用極簡主義設計,但 Neve 可以輕鬆擴展,並具有高度 SEO 優化的代碼,可以在 Google 搜索中獲得最高排名。
Neve 還兼容 Gutenberg 和流行的頁面構建器,例如 Elementor、Brizy、Beaver Builder、Visual Composer、SiteOrigin 和 Divi。
價格:免費; 69 美元/年; 149 美元/年; 249 美元/年
活躍安裝: 300,000+
最佳功能:響應式、SEO 優化、簡約設計
適用於:廣泛的用途和場所
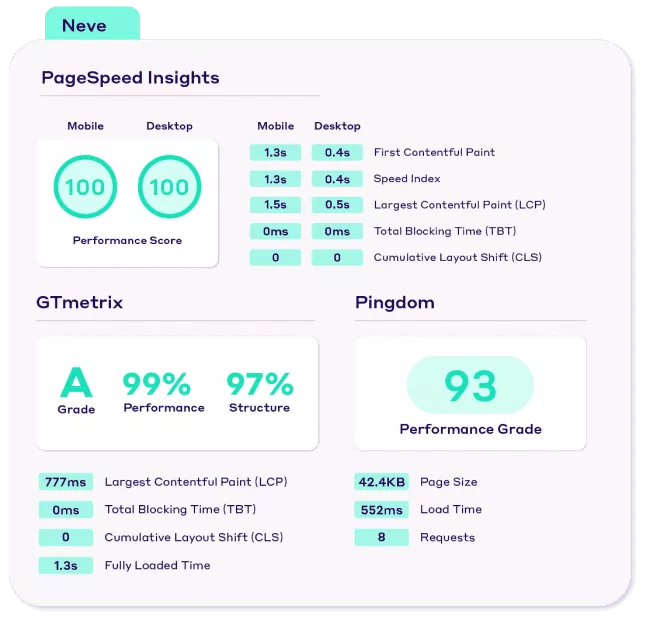
我們的測試顯示了什麼
關於 Core Web Vitals 和性能分數,Neve 與之前的選項一樣好。

它在我們列表中排名第四的原因是頁面大小和加載時間,但這不應該阻止您對其進行測試。
Neve 的好處之一是它使用普通 JS 而不是 JQuery 等框架。 這有助於提高性能並產生響應速度更快的網站。
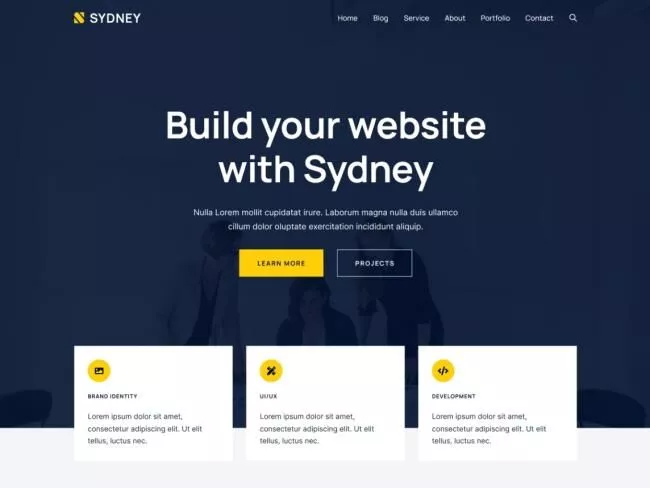
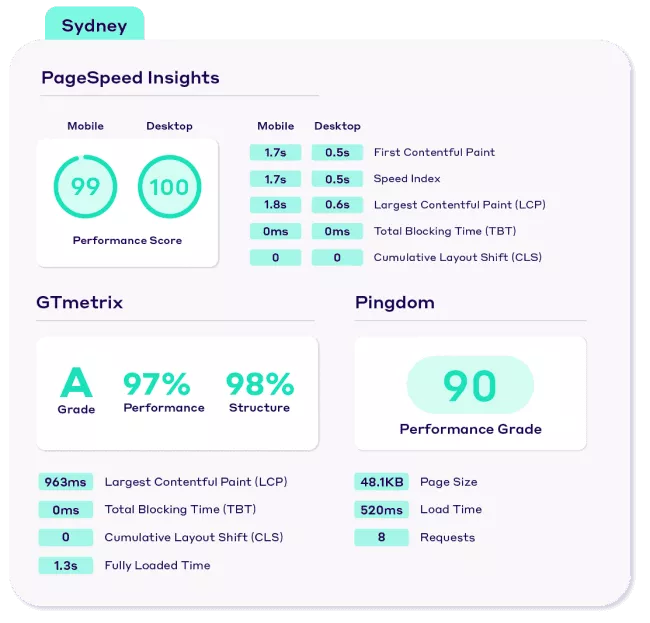
5. 悉尼——自由職業者喜歡它

悉尼是一個強大的主題,可以讓企業或自由職業者快速建立卓越的在線形象。
該主題與 Elementor 完全兼容,並提供各種自定義選項,包括訪問所有 Google 字體、完整的顏色控制、佈局控制、徽標上傳、全屏滑塊、標題圖像、粘性導航和許多其他功能。
此外,Sydney 還提供了所有必要的構建模塊,可以迅速創建一個吸引人的頁面。
價格:免費; $69/年,$99/年; $199/終生
活躍安裝: 100,000+
最佳功能:訪問谷歌字體、顏色控制
適用於:商業網站
我們的測試顯示了什麼
在完成 Sydney 的全新安裝後,我們測試了主題的性能。
結果:
它具備構建滿足您的訪問者和搜索引擎的網站的所有要素。

在速度和 Core Web Vitals 方面,悉尼與其他主題的排名相同。 但是,總頁面大小 (48.1KB) 是 Twenty-Twenty-Three 的兩倍。
6. Astra - 人盡皆知,人人喜愛

Astra 是最受歡迎的 WordPress 主題。 它速度快、完全可定制且具有視覺吸引力,使其成為各種用途的合適選擇,例如博客、個人作品集、商業網站和 WooCommerce 店面。
Astra 還被設計為輕量級,前端大小小於 50KB,這有助於其無與倫比的速度。 該主題在構建時考慮了 SEO,集成了 Schema.org 代碼和本機 AMP 支持,以增強您網站的搜索引擎可見性。
此外,Astra 提供與 Elementor、Beaver Builder、Visual Composer、SiteOrigin 和 Divi 等流行頁面構建器兼容的獨特功能和模板,確保與您首選的頁面構建器無縫集成。
價格:免費; $47/年,$137/年; 187 美元/年; 提供終生選擇
活躍安裝: 1+ 百萬
最佳功能:預建網站,多個可定制選項,速度快
適用於:所有網站
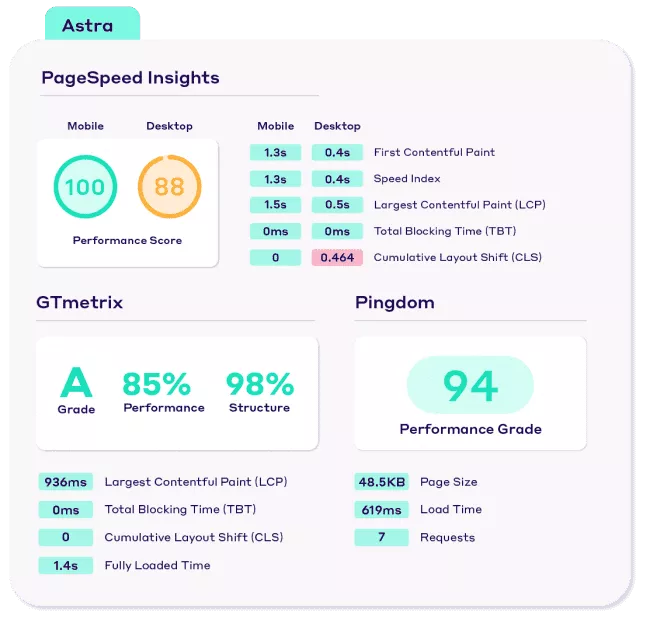
我們的測試顯示了什麼
與我們的預期相反,Astra 的表現並沒有我們想像的那麼好。 是的,PSI 移動端得分非常好,但在台式機上卻表現不佳。

此外,令人驚訝的是它在 GTmetrix 上的性能得分僅為 85%。 儘管如此,所有其他指標都與我們排名中的領先者相似。
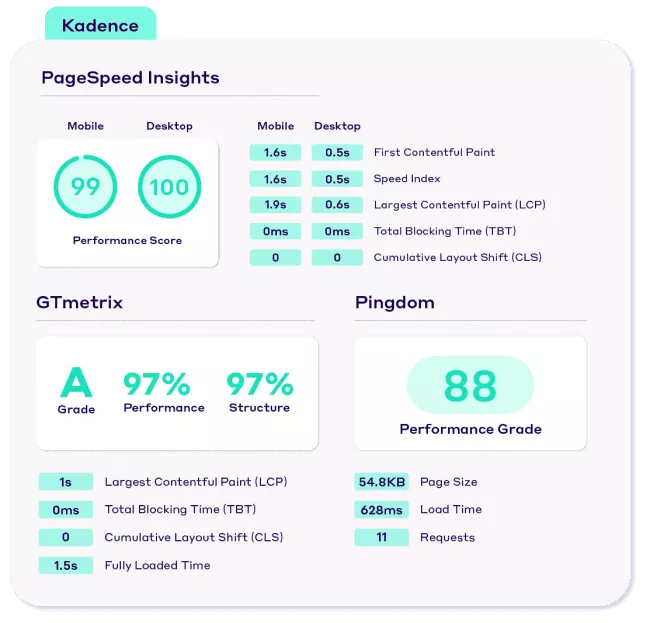
7. Kadence——低調的最愛

Kadence 是一個 WordPress 主題,既輕巧又功能豐富,使您能夠輕鬆創建美觀、加載速度快且可訪問的網站。
它的顯著功能之一是直觀的拖放頁眉和頁腳構建器,使您能夠在幾分鐘內構建任何類型的頁眉。 該主題還擁有一個全面的令人驚嘆的入門模板庫,可以在智能全局字體和顏色控件的幫助下輕鬆定制這些模板。
此外,Kadence Theme 與最流行的第三方插件高度兼容,讓您快速開發出令人印象深刻的電子商務網站、課程網站、商業網站和其他類型的網站。
價格:免費; 129 美元/第一年,199 美元/第一年
活躍安裝: 200,000+
最佳功能:直觀的拖放、入門模板、注重性能
適用於:各類網站
我們的測試顯示了什麼
Kadence 的默認頁面大小為 54.8KB。 雖然它是該組中最大的,但它仍然在 PSI 測試中表現出色,並在 GTmetrix 上獲得 A 分。

考慮到這個主題包含了多少內容,可以通過一些優化和一個好的網站速度優化插件來大幅改進。
我應該安裝哪個主題?
他們全部。
是的,你沒看錯。
我們將列表縮小到 7 個主題,因為我們想為您提供一小部分選項,您可以自行測試。
自己瀏覽七個主題比用 50 多個主題的龐大列表讓您不知所措要快得多,也容易得多。
我們相信本文中包含的內容為構建和擁有一個性能良好的網站提供了最好的基礎。
我們強調基礎。
在我們的研究中,我們在沒有添加任何內容或插件的情況下測試了主題。
所以我們建議嘗試所有這些,使用它們的自定義功能,添加一些內容,並安裝幾個插件。
然後,根據您的特定需要和要求,測試並查看什麼能提供最佳結果。
如何進一步改善您的核心網絡活力 [清單]
建立在速度優化的主題之上將使您在 Core Web Vitals 之旅中搶占先機。
然而,在許多情況下,僅僅依靠快速主題並不足以讓你的分數過關。
這就是為什麼我們準備了一份快速清單,列出了您可以遵循的最佳做法,以優化每個 CWV 指標:
1. Largest Contentful Paint (LCP)
- 使用輕量級主題
- 不要使用不必要的插件使您的網站膨脹
- 壓縮圖像
- 以下一代格式提供圖像
- 預加載您的英雄圖片
- 縮小並壓縮您的代碼文件
- 實施關鍵 CSS
- 使用 CDN
- 安裝緩存插件
2.首次輸入延遲(FID)
- 延遲或刪除非關鍵的第三方腳本
- 縮小並壓縮您的代碼文件
- 減少未使用的 CSS
- 延遲未使用的 JavaScript
3.累積佈局偏移 (CLS)
- 為圖像和視頻添加寬度和高度屬性
- 為廣告、嵌入和 iFrame 預留空間
- 優化字體傳遞
儘管看起來工作量很大,但應用所有這些最佳實踐的好處最終將帶來出色的實際業務成果。
您所要做的就是一次優化一件事。
或者…
