行動輔助功能:如何建立符合 ADA 和 WCAG 標準的應用程式?
已發表: 2023-11-02全球超過 15% 的人口屬於特殊殘疾人群體,企業和政府都在竭盡全力幫助有特殊需求的人過著與殘疾人同等的生活。
在線上下世界中,基礎設施層面的努力顯而易見,但數位世界卻沒有註意到這一點。 證據? 光是 2020 年,數位無障礙訴訟就增加到 3,500 多起,幾乎每個工作天就有 10 起訴訟。
儘管我們知道建立符合 ADA 的應用程式需要付出一些額外的努力,但數位企業將這一要求放在次要地位的事實也使他們遠離優質受眾群體,特別是因為眾所周知,殘疾人要花費一半的錢每年萬億美元。
在行動應用程式生命週期管理涉及的眾多任務中,由於缺乏高投資報酬率,遵守行動應用程式 ADA 合規性可能成為最不優先的項目。 這種情況的發生更是如此,因為企業通常無法存取單一資源來源。
我們今天在這裡要解決的問題是,在 Appinventiv,我們確保我們製造的每一個數位產品,無論是可穿戴應用程式還是行動應用程序,甚至是網站都符合 ADA 和 WCAG 制定的規則。
現在,在我們繼續分享應用程式開發中 ADA 和 WCAG 合規性的不同方面之前,讓我們先了解一下 ADA 合規應用程式的一些好處,這些好處使額外的努力值得金錢和時間。
符合 ADA 標準的應用程式的商業優勢
當您建立符合 ADA 或 WCAG 要求的應用程式時,優勢包括從聲譽到財務,這反過來又會產生多種影響,例如:
更大的用戶群 – 全球有 15% 的人口擁有特殊能力,因此當您開發符合 ADA 和 WCAG 要求的應用程式時,您將能夠向更廣泛的用戶群開放您的應用程式。
法律合規性——行動應用程式違反 ADA 合規性可能會導致昂貴的罰款和和解。 根據該規則,單次違反 ADA 的企業可能會被處以 75,000 美元的罰款,如果有更多違規行為,罰款可能會增加至 150,000 美元。
改進的搜尋引擎優化 - 谷歌和蘋果都傾向於將可訪問性作為應用程式可見性和網站獨創性的關鍵因素。 因此,當您製作符合 ADA 和 WCAG 標準的應用程式時,您將自動增加獲得更好的搜尋引擎排名和更高的應用程式商店排名的可能性。
現在我們已經了解了創建符合 ADA 和 WCAG 要求的應用程式時可以預期的業務影響,接下來讓我們深入了解如何建立應用程式的詳細資訊。 目前,全球範圍內圍繞可訪問性遵循許多規則和標準,因此為了避免混亂,我們在為客戶建立成功的行動應用程式時將 WCAG 和 ADA 作為標準。
建立符合 WCAG 標準的應用程式時需要了解哪些內容
雖然可以在此部落格「行動應用程式開發流程逐步指南」中存取無縫建立行動應用程式的通用步驟,但 Web 內容可訪問性指南標準定義了行動應用程式期間需要注意的四個原則開發——可感知、可操作、可理解、穩健。 在為企業建立行動應用程式時,我們通常會完全遵循這些原則。
雖然這些是這些原則的集中版本,但如果您希望深入了解各個原則,可以使用以下官方 WCAG 2.2 連結。

可感知的
此類符合 WCAG 的應用程式與應用程式如何向使用者顯示有關。 例如,小螢幕尺寸如何影響頁面的可觀察區域、按鈕和超連結的位置和對比度,以及使用者使用應用程式所需的任何其他元素。 本節的輔助功能挑戰通常包括螢幕尺寸與內容的比例、縮放功能以及是否有足夠的對比。
可操作
在此類別中建立符合 ADA 標準的應用程式時要考慮的行動輔助功能問題包括為觸控螢幕裝置啟用鍵盤、優化觸控目標大小、間距、按鈕位置以及為人們提供替代觸控螢幕手勢的說明誰會需要它們。 為了滿足這項原則的要求,我們的行動應用程式開發人員確保使用者與行動網路平台應用程式互動的方式(觸控按鈕、捲動等)無障礙。
可以理解
當您開發符合 ADA 和 WCAG 標準的應用程式時,這項要素是確保使用者了解如何使用應用程式並在需要時自訂設定。 這裡需要注意的因素包括修改螢幕方向的能力,確保佈局一致,在滾動之前定位重要的頁面內容,對導致相同操作的元素進行分組,提供特定元素可操作的明確指示,並給出觸摸和触摸的自訂指令。設備操作手勢。
強壯的
當您建立符合 ADA 和 WCAG 標準的應用程式時,此類別會突顯跨作業系統和裝置對行動應用程式介面的支援程度。 這裡需要考慮的一些因素是:設定用於資料輸入的虛擬鍵盤,並使應用程式與特定平台的特性保持一致。 例如,裝置和作業系統的差異可能會影響某些輔助功能的存在,例如字體大小調整或已放大文字的換行。

現在我們已經研究了應用程式開發中 ADA 和 WCAG 合規性的核心原則,讓我們將資訊轉換為可操作的項目。
WCAG 和 ADA 合規性行動應用程式清單
為了確保有特殊需求的人可以存取您的行動應用程序,遵守預先定義的規則和標準非常重要。 讓我們以一種可操作、易於理解的方式來研究它們。
文字與圖像

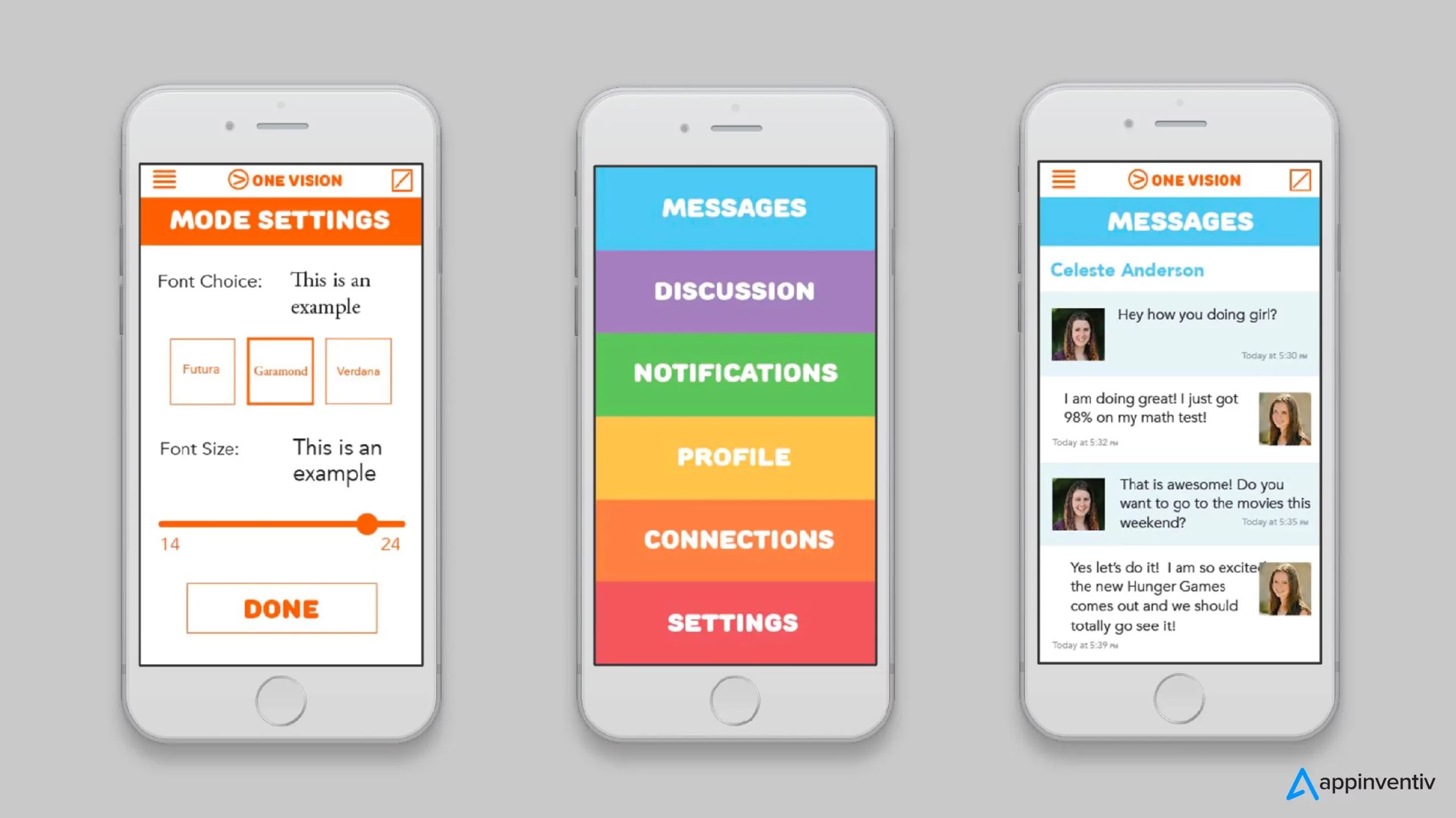
- WCAG 合規性行動應用程式清單中的關鍵指標之一是應用程式內的每個文字都必須易於閱讀且可調整大小。 使用者必須可以根據自己的選擇修改字體樣式和大小。
- 必須為每個圖像提供替代文字。 它幫助有視覺困難的用戶在螢幕閱讀器軟體的幫助下理解圖像傳達的訊息。
可使用鍵盤


- 確保每個應用程式功能和特性都可以透過鍵盤存取和操作,因為行動不便的使用者往往嚴重依賴鍵盤導航。
- 為使用者提供清晰的重點指示器,以突出顯示當前重點的元素。 它使他們能夠使用鍵盤控制在應用程式中高效導航。
旁白支持
- 當您建立符合 ADA 標準的應用程式時,請不要忘記啟用 iOS 裝置的 VoiceOver 支援和 Android 裝置的 TalkBack 支援。
- 讓您的應用程式與螢幕閱讀器技術相容,因為它們可以向有視覺障礙的用戶提供音訊回饋,幫助他們有效地導航您的應用程式並與您的應用程式互動。
應用程式導航
- 在行動應用程式內遵循一致且符合邏輯的導航流程,使具有特殊能力的使用者可以輕鬆地從多個平台導航應用程式。
- 提供跳過導航的選項,以便允許使用者繞過不重要/不可操作的內容並存取應用程式的主要元素。
視訊和音訊內容

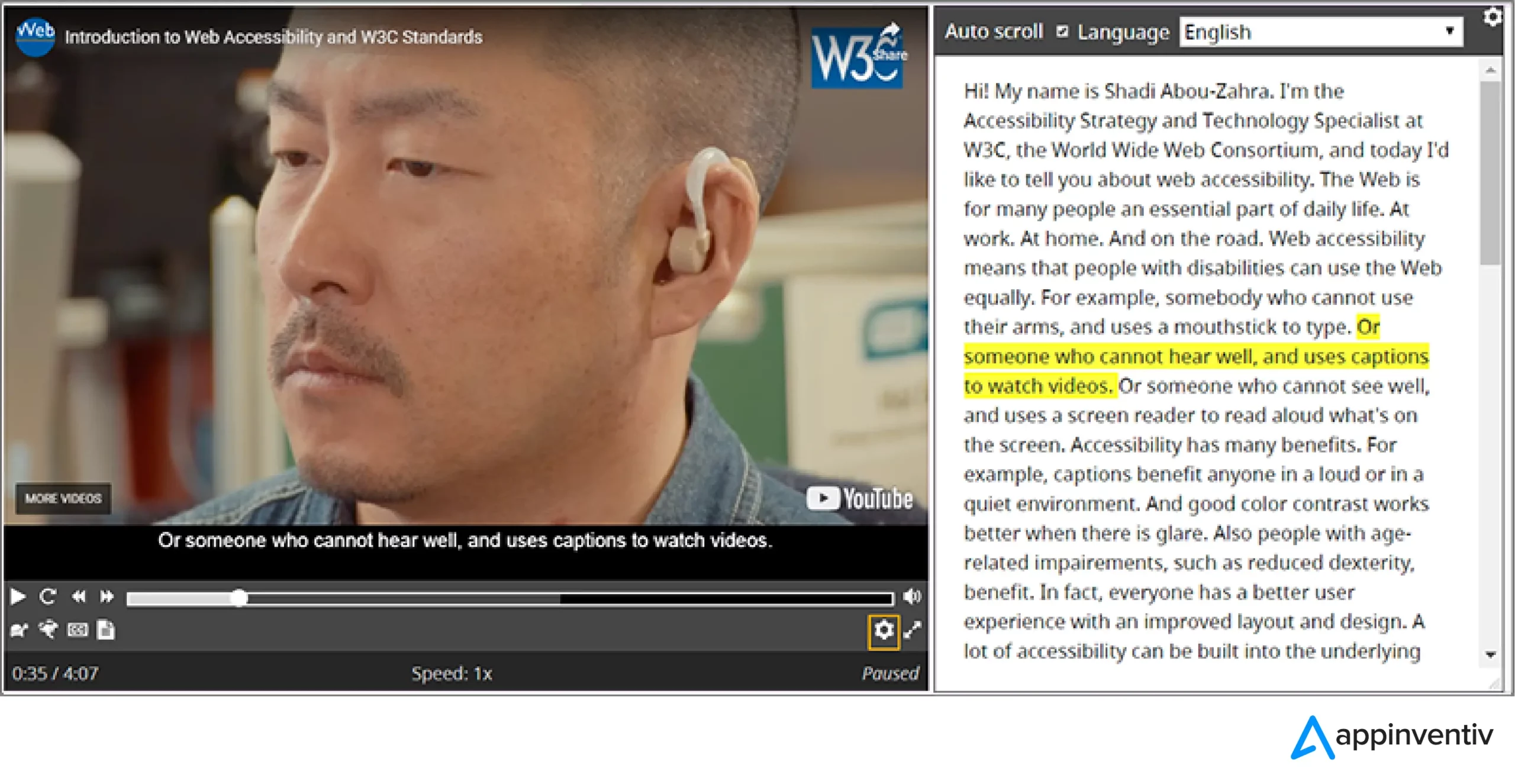
- 提供應用程式內音訊和視訊內容的文字記錄和字幕。 它將允許有聽力障礙的用戶存取您在多媒體內容中傳達的訊息。
- 確保視訊播放器具有輔助功能,例如可變更的播放速度和音量選項。
使用者介面元素
- ADA 合規性行動應用程式清單的下一部分是確保按鈕、核取方塊和表單等 UI 元素清晰標記,以便使用者了解需求和功能。
- 使用使用者習慣的標準UI組件。 它將減少混亂的範圍,並允許有特殊能力的人輕鬆地與應用程式互動。
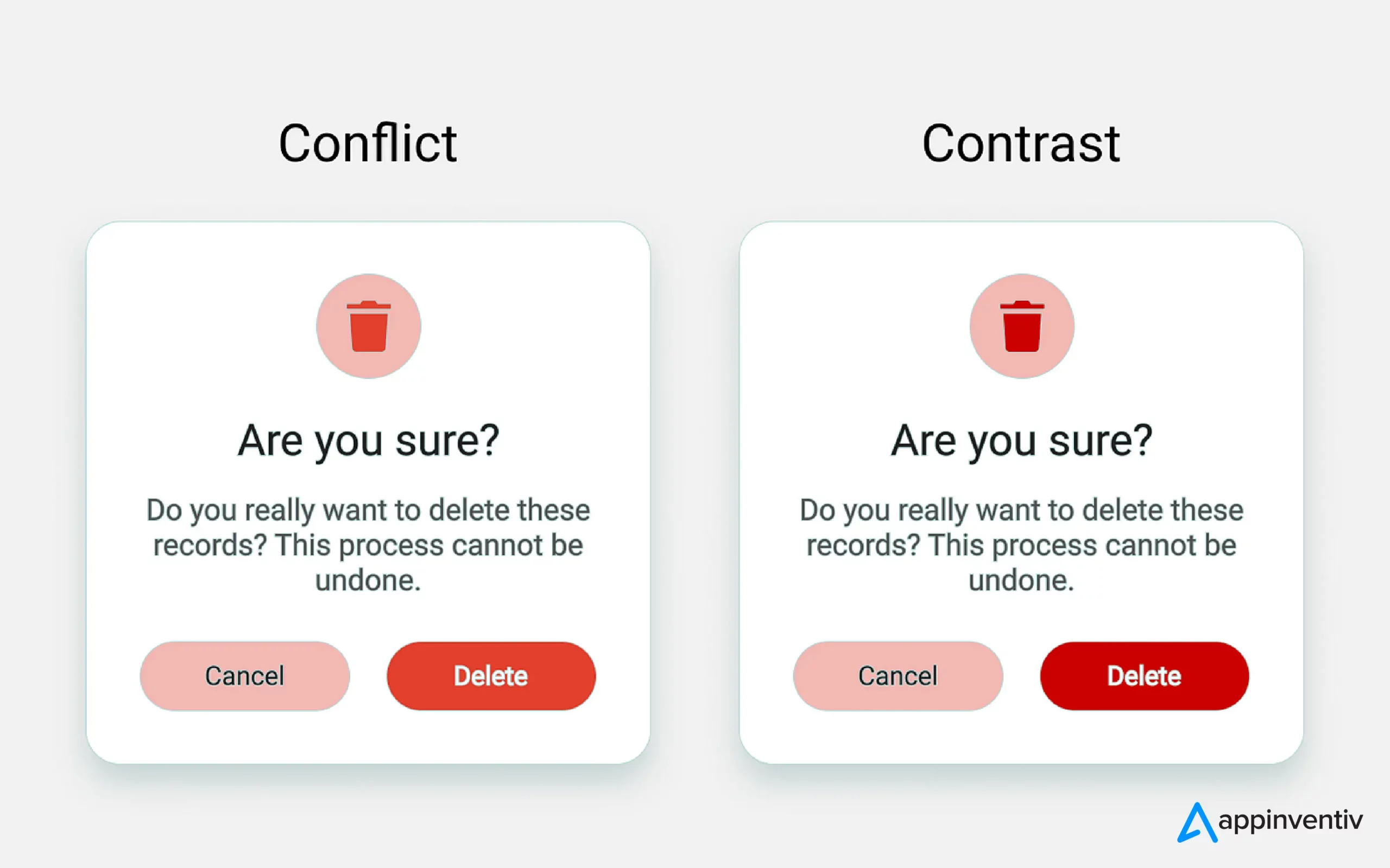
色彩對比

- 應用程式介面的文字和背景之間必須具有相當大的顏色對比。 它將確保輕鬆區分不同的螢幕元素。
- 不要使用顏色作為訊息的核心手段。 提供額外的文字或視覺提示,以確保色盲用戶能夠輕鬆理解內容。
多種螢幕尺寸設計
- 透過響應式設計最大限度地減少每個螢幕上的信息。
- 為每個內容和觸控控制提供合理的預設大小。 它將使弱視用戶能夠輕鬆地最大限度地減少放大的需要。
- 根據視口的寬度調整連結文字的長度。
- 將表單欄位放置在其標籤下方(而不是旁邊)。
觸摸目標和位置
- 將觸控目標設計為至少 9 毫米高和 9 毫米寬。
- 在小觸摸目標周圍增加非活動空間。
- 將按鈕放置在易於存取的區域。
輕鬆輸入數據
- 透過提供自動填入、單選按鈕、選擇選單和複選框來限製文字輸入。
- 使用者應該能夠透過多種方式輸入訊息,包括螢幕鍵盤、藍牙鍵盤,甚至語音。
儘管我們在建立符合 WCAG 標準的應用程式時遵循所有這些指示,但我們的設計人員和開發人員團隊了解輔助功能合規性如何從設計階段本身開始。
我們的行動應用程式設計師將特殊需求需求作為使用者角色的預設部分,這有助於確保我們設計和開發的每個元素都可以被有聽力、視覺和認知困難的人輕鬆存取。
現在,雖然增加從頭開始建立的應用程式的可訪問性商數相對簡單,但在缺少該功能的現有應用程式中添加功能有點不同。 我們的方法是對應用程式進行可訪問性審核,並根據調查結果建立設計和開發計劃 - 旨在使整個應用程式完全可訪問。
因此,無論您的業務屬於哪個階段,我們都是一家可以成功建立符合 ADA 要求的應用程式的行動應用程式開發公司,使您能夠實現無障礙。
請與我們聯繫,將 ADA 和 WCAG 合規性納入應用程式開發中。
常見問題解答
Q:什麼是符合 ADA 標準的應用程式?
答:符合 ADA 要求的應用程式可以由有聽力、視覺、行動能力和認知障礙的特殊人士與健全人一樣輕鬆地存取。
Q:如何讓應用程式符合 ADA 和 WCAG 要求?
答:有多種方法可以建立符合 ADA 和 WCAG 要求的應用程式。 以下是最重要的:
- 針對多種螢幕尺寸進行設計
- 專注於觸摸位置和目標
- 簡單的設備手勢
- 充足的色彩對比
- 方便的資料輸入等
Q:如果我的企業因不符合 ADA 規定而被起訴該怎麼辦?
答:如果您的企業因不符合 ADA 規定而被起訴,您需要做的第一件事就是不要忽視投訴。 您只有一定的天數(從 21 到 30 天不等)來回覆。 接下來,聘請一位在 ADA 案件方面有經驗的商業律師,並立即開始透過對您的應用程式進行必要的設計和開發更改來糾正可訪問性問題。