如何使用顏色對比使您的網站更易於訪問?
已發表: 2023-05-08當您聽到“顏色”和“對比度”等術語時,您首先想到的是什麼? 這些想法中是否有關於“可訪問性”一詞的任何地方? 如果沒有,請不要擔心; 你並不孤單! 但是,您應該知道顏色和對比度在使訪問者更容易訪問您的網站方面起著巨大的作用。
建立網站的主要目標是使用吸引客戶的精美設計。 同樣,網站中使用的顏色在吸引訪問者方面起著重要作用。 無論您投入多少時間來使您的網站快速加載或編寫引人入勝的內容,如果您的網站視覺效果不佳,您將無法收穫您辛勤工作的種子。
雖然其他因素同樣重要,但您不能忽視網站上可訪問性和輕鬆導航的重要性。 這樣,您可以確保訪問者返回您的網站。 但是,這並不意味著您使用任何調色板,因為隨機選擇調色板會損害您的網站。 例如,使用高對比度的顏色會使訪問者難以閱讀內容並導致眼睛問題。
此外,它可能會破壞您網站在 SERP 上的排名並降低您在用戶體驗指數中的位置。 然而,知道選擇哪種顏色對比後,了解什麼是顏色對比以及如何利用它來發揮自己的優勢至關重要。
什麼是色彩對比? 它為什麼如此重要?

兩種顏色之間的色相和亮度差異稱為顏色對比度。 它會影響網站的可讀性、可訪問性和用戶體驗,使其成為網站設計的重要組成部分(您可以使用在線顏色對比檢查工具檢查網站的顏色對比)。
色盲或有視力障礙的人可能會發現難以閱讀顏色對比度差的網站,並且可能會發現導航和與您的網站互動具有挑戰性。
此外,顏色對比對於網站文本組件(例如標題、正文和鏈接)至關重要。 如果需要在文本顏色和背景顏色之間形成更多對比,用戶可能會發現難以閱讀文本。

顏色對比也會影響網站的視覺層次。 通過對按鈕和號召性用語使用對比色,設計師可以將注意力吸引到網站最重要的元素上,並使其更易於瀏覽。
通過確保您的網站具有足夠的顏色對比度,您可以增強用戶體驗並增加信息的可訪問性,以供更廣泛的人們使用。
洞察色彩對比度

顏色對比度是顯示兩種顏色亮度差異程度的數字。 在 1:1(意味著沒有對比度)到 21:1(最高對比度)的範圍內,評估顏色的對比度。 然後通過比較中心顏色的亮度與背景中的亮度來計算對比度。
Web 內容可訪問性指南 (WCAG) 規定,常規文本和文本圖片的對比度至少應為 4.5:1。 這確保視力不佳、色盲和其他眼睛有問題的人可以輕鬆閱讀文字。
此外,您的網站必須符合一些政府標準。 最重要的標準之一是“美國殘疾人法案第三章”。 它聲明網站必須“符合 ADA 標準”。 現在,您一定想知道這些術語的含義。 而術語“符合 ADA 標準”是指網站是否符合美國殘疾人法案 (ADA) 規定的無障礙標準。
良好對比度和不良對比度之間的區別

網頁設計中的良好對比是指前景(文本或圖像)和背景之間有足夠的視覺差異。 這有助於輕鬆閱讀並減少眼睛疲勞。
另一方面,對比度差表示前景和背景缺乏足夠的區分,使內容難以理解,並可能對某些用戶造成困擾或損害。
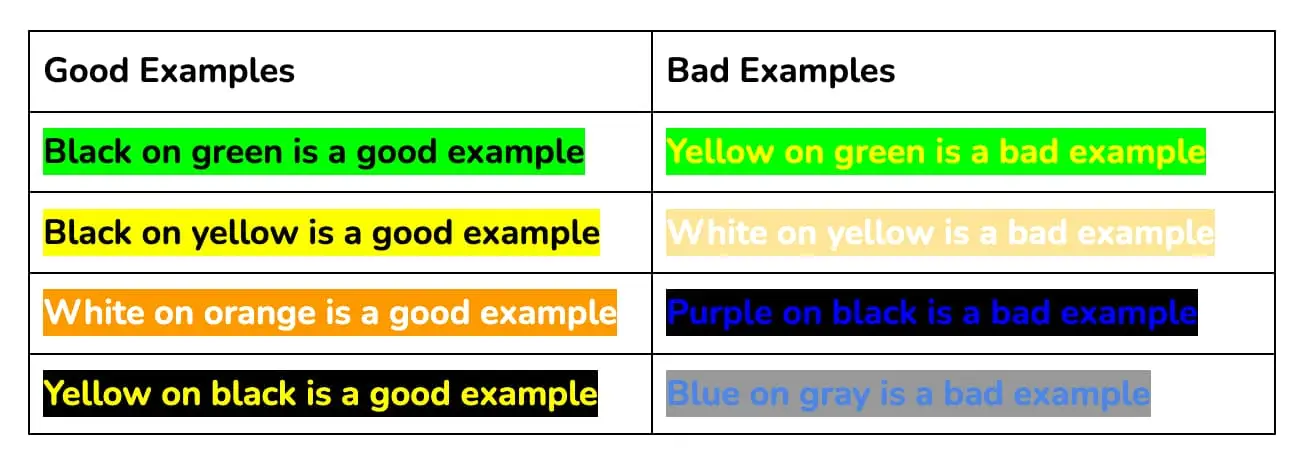
以下是優秀和不良對比度之間區別的一些示例:
文本的可讀性
具有出色對比度的文本易於閱讀,尤其是在光線昏暗的地方。 由於文本以良好的對比度從背景中脫穎而出,因此很容易區分各個字符。 檢查此以了解如何輕鬆更改您網站上的字體顏色。
相反,對比度差會讓人難以看清文字,並可能導致眼睛疲勞或頭痛。 下圖是對比度差的文本示例。

顏色選擇
使用單獨的前景和背景顏色,例如白色背景上的紫色文本,表明顏色選擇具有良好的對比度。 白色背景上的淺灰色文字或綠色背景上的紅色字體都是顏色對比差的例子。 這些組合會導致眼睛疲勞和頭痛,使閱讀字母變得困難。 以下是好與壞顏色選擇的示例。

輔助功能
對於視力受損或色盲的用戶,良好的對比度是在線可訪問性的一個重要方面。 對比度差使某些用戶很難或無法區分前景和背景,這使得閱讀信息變得困難或不可能。

設計和品牌
有效的對比對於兩者都是必不可少的。 一個設計良好的網站將使用對比色突出關鍵功能,例如號召性用語或導航菜單。 對比度差的網站可能看起來很業餘或難以使用。
總體而言,網站的有效性和可訪問性在很大程度上取決於對比。 通過確保前景和背景具有足夠的對比度,用戶可以輕鬆閱讀和瀏覽內容,從而改善用戶體驗。
我怎麼知道我選擇了最佳顏色對比度?

在顏色選擇上好的對比意味著前景色和背景色是截然不同的,比如白底黑字。
不良的顏色對比可能包括白色背景上的淺灰色文本或綠色背景上的猩紅色文本。 這些顏色組合使區分前景和背景變得困難,導致眼睛疲勞和偏頭痛。
確定網站是否存在顏色對比問題可能具有挑戰性,因為一個人覺得容易閱讀的內容可能對另一個人來說很難。 根據 WCAG,較小的文本應具有至少 3:1 的對比度。
相反,標准文本和圖片至少應具有 4.5:1 之一。
您還必須了解顏色心理學,以便為您的網站選擇正確的顏色組合。 標識對標識中包含的任何文本沒有對比度要求,也不需要對僅用於裝飾或包含其他視覺內容的文本或圖片使用對比色。

檢查網站顏色對比度的工具

下面提到的是一些可用於檢查網站顏色對比度的工具。
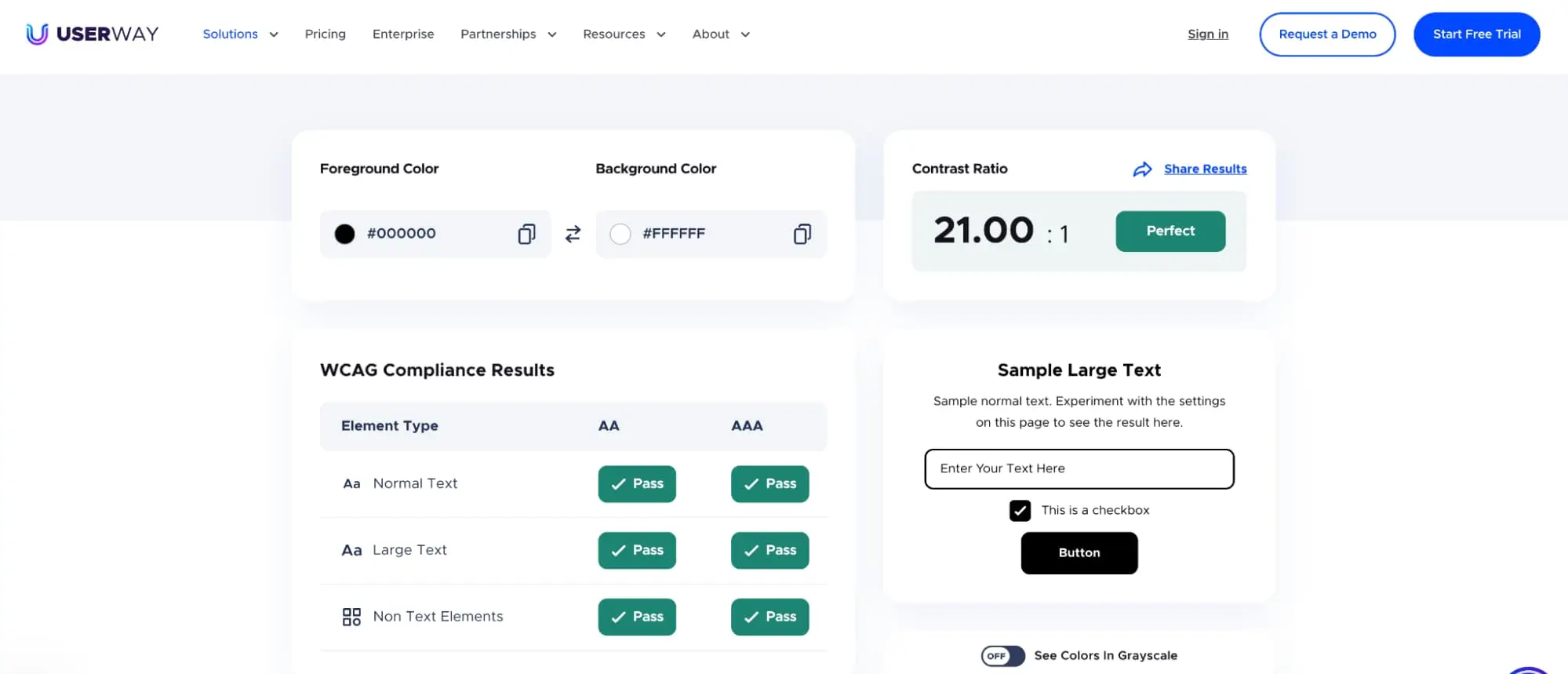
1. 用戶方式

User Way 是一個免費工具,可以幫助設計師檢查他們的網站設計是否符合 WCAG 標準。 您可以提供前景色和背景色,然後該工具將根據一些標准進行檢查,然後顯示結果。 這是一個了不起的工具,可以輕鬆提高網站的可訪問性。
2.對比
該應用程序可幫助您衡量網站中使用的各種元素的顏色對比度。 它還將檢查設計是否符合 Web 內容可訪問性指南 (WCAG)。 它還可以深入了解您的網頁設計似乎缺少什麼以及如何改進它。
3.顏色安全
如果您不想下載任何應用程序,這個瀏覽器內置工具將為您派上用場。 使用此工具,您可以生成符合 WCAG 標準的調色板。 您需要做的就是輸入您網站上使用的顏色漸變,此工具會告訴您它是否符合指南。
4. Tanaguru Contrast-Finder
這是一個易於使用的工具,您需要做的就是輸入您想要的調色板,它會生成您網站的對比度。 此外,它還會根據您的喜好生成一些符合 WCAG 要求的最佳調色板,您可以根據自己的要求選擇一個。
5.斯塔克
Stark 是適用於 Adobe XD、Figma 和 Sketch 的插件,可為設計人員提供工具,以在其現有軟件中推廣具有包容性和可訪問性的設計標準。
Stark 提供的工具中有一個對比度分析器,它可以讓設計人員確定他們的排版、字體大小、設計元素、背景顏色或支持的視覺效果是否滿足可訪問性指南制定的所需的易讀性和對比度標準。
您可以使用這些工具中的任何一種來衡量您網站的對比度以及它是否符合 WCAG 標準。 其中一些工具還提供符合標準的替代調色板選項。 您可以選擇符合您需要的任何一種。
常見問題 (FAQ)
下面提到的是一些常見問題:
問:你能舉一個顏色對比的例子嗎?
黑色背景上的白色文本是高色彩對比度的示例。 另一方面,白色背景上的黃色是低顏色對比度的一個例子。
問:顏色和對比度有什麼區別?
顏色和對比度之間的區別在於,對比度是關於兩種顏色的不同或相似程度。 高對比度的顏色使閱讀文本和背景變得容易,而低對比度的顏色則使文字難以閱讀。
結論
您網站上使用的顏色對比在確定有視覺障礙的人的可訪問性方面起著重要作用。 此外,如果訪問者發現他們無法閱讀此類文本,他們可能會迅速轉到您競爭對手的網站。 因此,您必須選擇正確的顏色對比。 此外,您必須確保您符合 WCAG 合規性規定。
高對比度調色板使您更容易閱讀網站上的文本。 但是,請記住不要將高對比度前景與高對比度背景色一起使用。 此外,您還可以使用在線工具來確保您網站的顏色對比度符合 WCAG 準則並且可供所有訪問者訪問。
我們知道製作一個易於訪問的網站需要花費大量時間和辛勤工作,但最終這一切都是值得的。