2023 年為您帶來啟發的 20 個最佳聯絡我們頁面範例
已發表: 2022-01-26在建立新網站時,我們需要建立「關於我們」頁面、「聯絡我們」頁面,當然還有「隱私權政策」頁面。 幾乎每個網站都有這 3 個頁面。
之前,我們為您挑選了一些好的「關於我們」模板,現在讓我們檢查一些好的「聯絡我們」頁面範例。 開始了!
您需要查看的 20 個最佳聯絡我們頁面範例
1. 光明本地
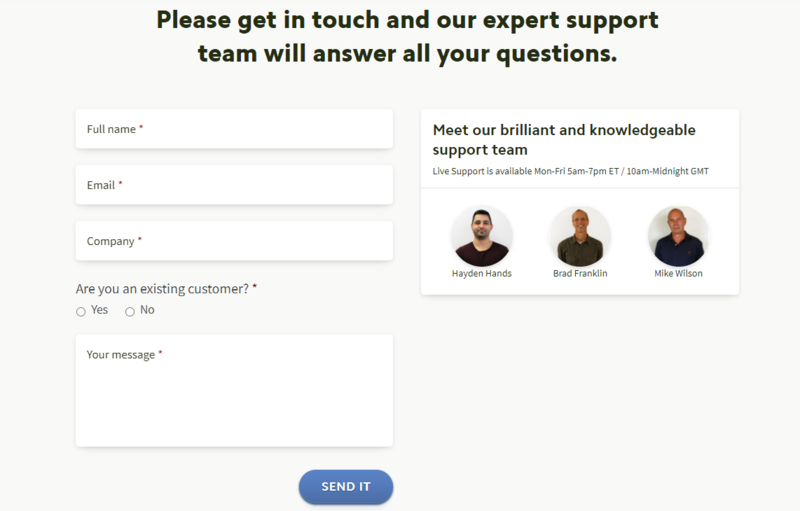
我經常造訪 BrightLocal,使用他們的免費本地搜尋結果檢查器檢查本地搜尋結果。 我注意到 BrightLocal 透過電子郵件形式保持其聯絡頁面簡單,但使用其支援團隊的姓名和臉進行個人化設定。 這有助於用戶感覺他們正在與真實的人聯繫,並會得到回應。
此外,您還可以加入他們的現場小組演示或發現電話(針對機構和企業),與他們的客戶成功團隊成員交談。
? 簡單但個性化

2. 大本營
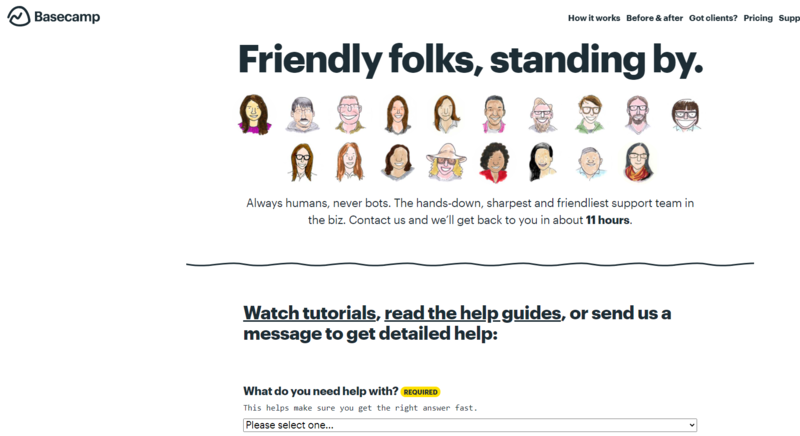
Basecamp 的聯絡我們頁面是最簡單且易於使用的聯絡頁面之一 - 作為訪客,您會很高興!
透過在他們的客戶支援團隊中展示面孔,他們會立即給訪客一種友好和熟悉的感覺,而且他們還會告訴您需要多長時間才能得到答案!
表單的一個大問題是沒有明確哪些欄位是必需的,哪些是可選的,Basecamp 透過以亮黃色突出顯示每個必需欄位來幫助使這一點變得非常明顯。
此外,為了鼓勵正確使用表格,例如填寫盡可能多的細節以幫助服務查詢,他們快速說明了為什麼需要此欄位以及如何最好地利用或回答它。
? 簡單且個性化

3. 語法
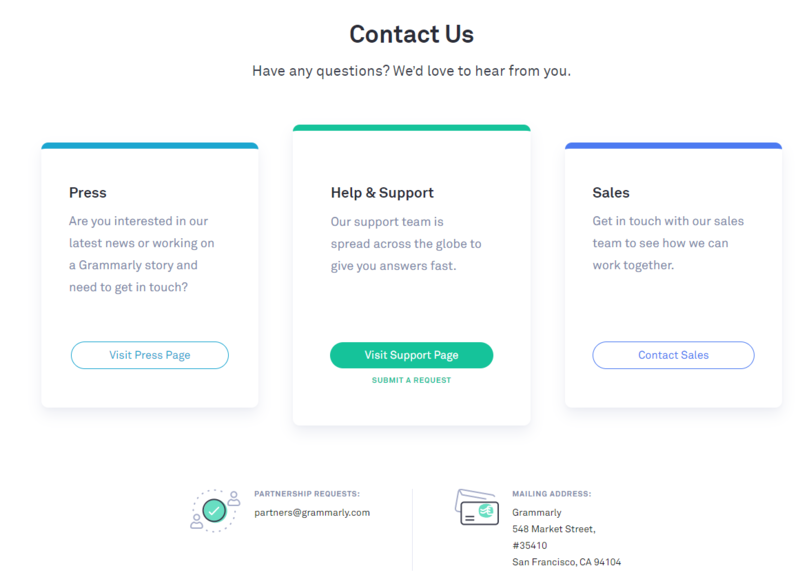
Grammarly 是我喜歡的另一個軟體,用於檢查書面文件中的語法和拼寫錯誤。 它的聯絡頁面易於導航,使訪客可以輕鬆實現他們的目標。
此外,如果您安裝了 Grammarly 擴充程序,它會將您的資訊插入支援表單中,這樣您就無需花時間填寫相同的欄位。
? 清晰便捷

4. 購物
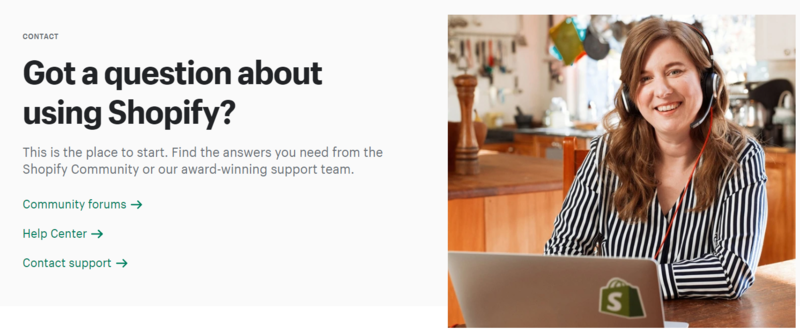
當我造訪 Shopify 的聯絡頁面時,視覺效果中熱情歡迎的微笑給我留下了深刻的印象。
更重要的是,您可以輕鬆找到所需的支持,因為 Shopify 對這些支援進行了分解。 您可以直接從社區論壇、幫助中心或聯絡資訊中選擇以獲得支援。
? 熱情高效

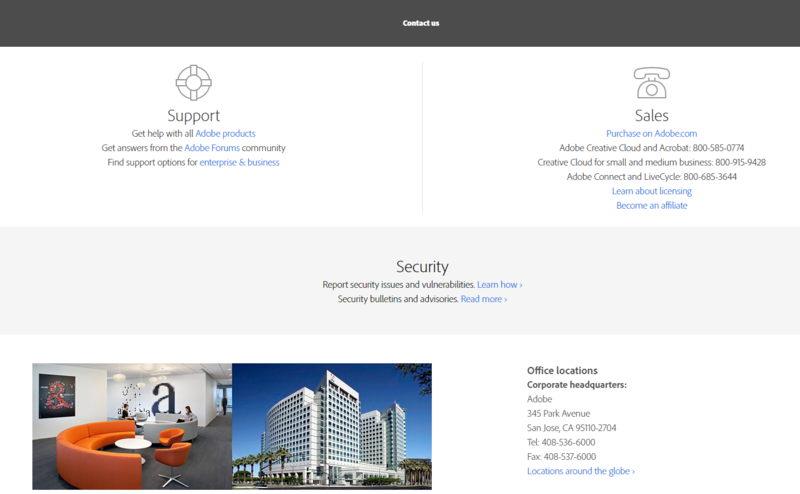
5.土坯
Adobe 在細分方面也做得很好。
到達後,訪客會被詢問是否正在尋求銷售或支持,無論哪種情況,用戶都可以選擇他們希望如何接收更多資訊。 他們可以連結到社區論壇、定向到幫助台,或直接撥打提供的眾多電話號碼之一。
? 直接高效

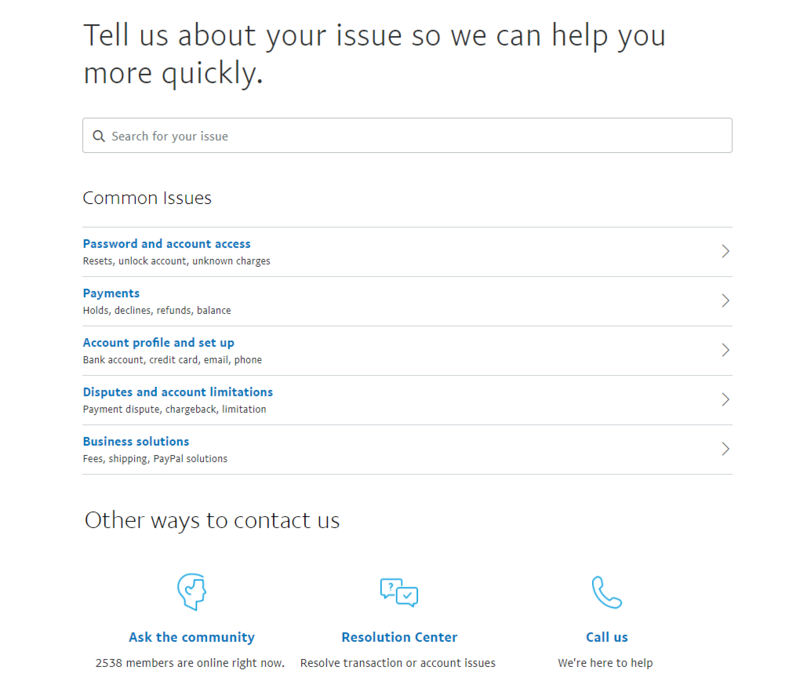
6. 貝寶
PayPal 的客戶服務透過其「聯絡我們」頁面識別收到的常見查詢。 此外,您還可以輕鬆搜尋您的問題。 如果找不到答案,可以向社區詢問或致電他們。
? 有助於搜尋功能

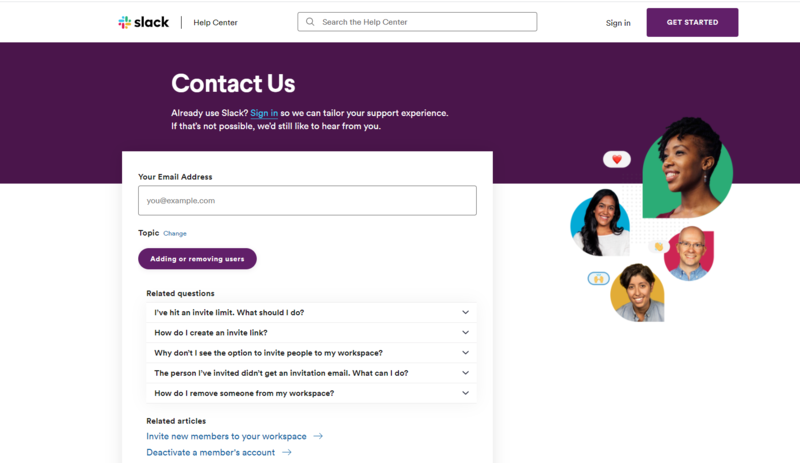
7. 鬆弛
Slack 優雅的「聯絡我們」頁面使用單一聯絡表單來處理訪客、潛在客戶和現有客戶可能提出的一大堆查詢,但他們如何有效地做到這一點呢?
當然是條件邏輯字段!
透過允許訪客選擇展示的最受歡迎的主題之一或輸入自己的主題,他們會立即知道查詢可能涉及什麼內容,並向您推薦可能對您有幫助的相關文章和資源,而無需填寫表格。
如果他們仍然需要量身定制的幫助怎麼辦?
他們只需點擊“獲取幫助”按鈕即可 - 畢竟,他們需要幫助的主題或問題已經被捕獲!
?簡單明了、邏輯清晰

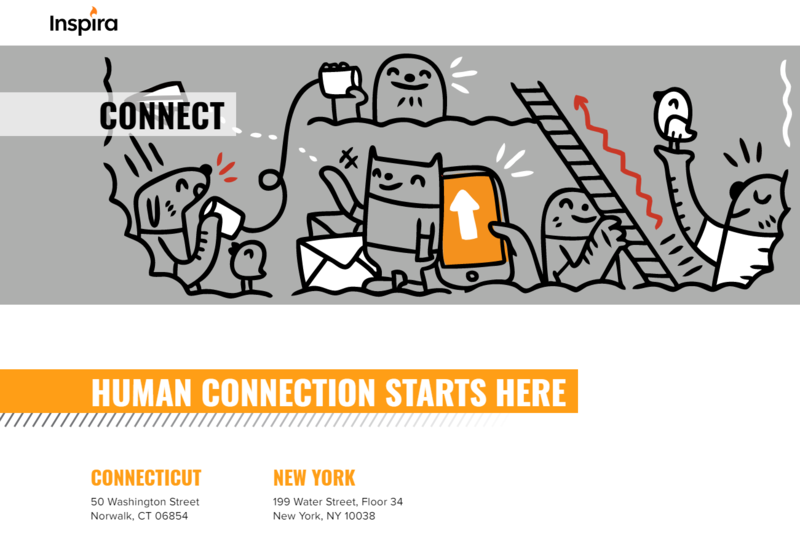
8.Inspira行銷
作為行銷機構,Inspira Marketing 致力於打造品牌聯繫我們頁面。 他們的第一個區別是使用短語“人與人之間的聯繫從這裡開始”來調用“Connect”頁面。 說實話,我覺得有點獨特、人性化。
向下滾動時,我們可以看到他們的品牌。 他們的表格也非常簡單且可以快速填寫。
? 獨特且人性化

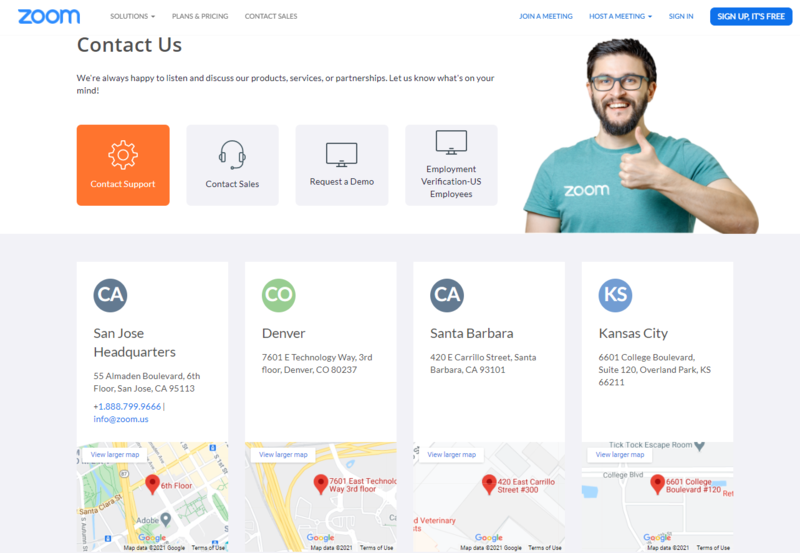
9. 縮放
Zoom 出色地為用戶展示了乾淨的頁面設計。 乍一看,他們有四個 CTA:聯繫支援、聯繫銷售、請求演示和就業驗證。
此外,除了聯絡我們表格外,您還可以找到世界各地辦事處的聯絡方式和地址。 每個辦公室的地址都已整合到地圖中。 它可以幫助訪客聯繫附近的辦公室。
? 直接和地理

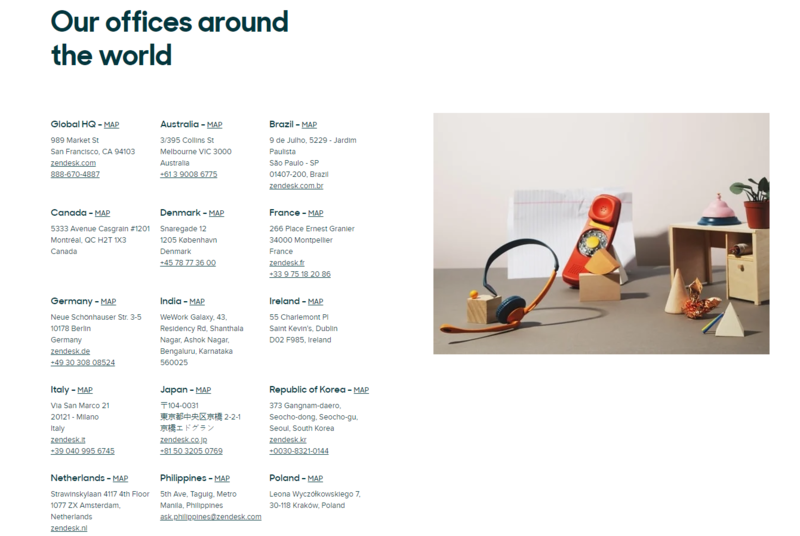
10.Zendesk
Zendesk 是一家客戶關係管理 (CRM) 服務公司。 他們的聯絡頁面用大手機的圖像反映了對話的想法。
最好的部分是,其中有一個帶有全球位置地圖連結的地址。 此外,該頁面針對每個辦事處所在地都有多種聯絡方式。這有助於來自不同國家的訪客輕鬆找到支援。
? 地理和思想

11.可口可樂
像可口可樂這樣的公司擁有一個很棒的聯絡我們頁面也就不足為奇了。

隨著對話行銷(即時聊天和聊天機器人)的概念不斷流行,可口可樂肯定會以創意的方式將其納入網站。
一旦您點擊頁面,就會出現一個易於使用的聊天框,讓您可以輕鬆地「詢問可口可樂」並從他們的知識庫中立即獲得答案。
當你向下滾動時,你會看到他們的一般聯絡資訊、社交圖標,甚至還有一個向公司提交想法的地方。
? 對話和創意
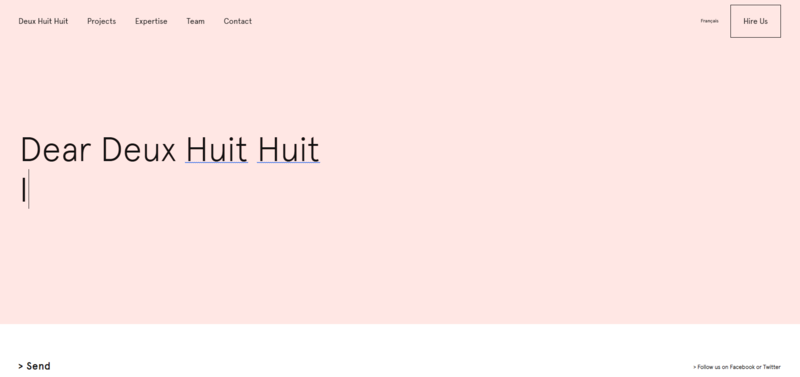
12. 雙人會會
雖然 Deux Huit Huit 實際上並未在此頁面上提供任何聯絡方式,但這使得網站使用者能夠非常輕鬆且鼓勵地與該公司取得聯繫。 您可以直接從“Dear Deux Huit Huit”開始。
? 有趣又難忘

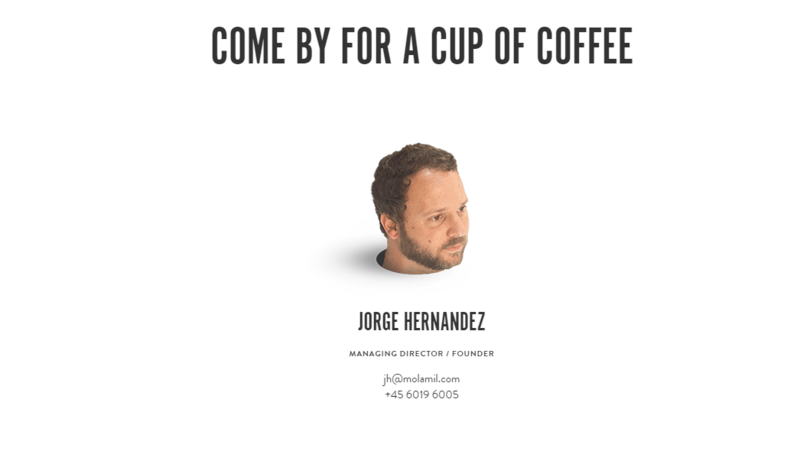
13. 莫拉米爾
莫拉米爾小伙子們的這張照片肯定會留在您的腦海中。
? 有趣又難忘

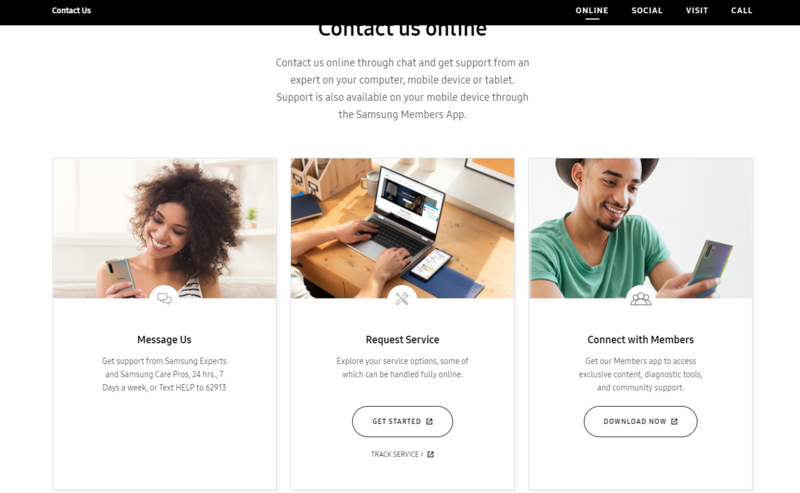
14.三星
三星有一個全面的範例聯絡我們頁面。 在頁面頂部,它為用戶提供了 4 種聯絡方式——線上、社交、訪問和通話。 這使得用戶可以輕鬆選擇他們想要與三星聯繫的確切方式,而不是搜尋它。
?方便、全面

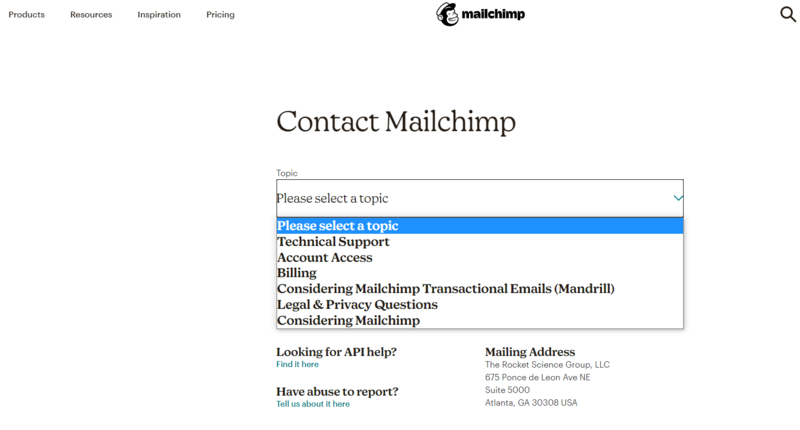
15. 郵件黑猩猩
Mailchimp 在標題中標示公司名稱及其活動範圍。 使用者應立即註意並了解他或她正在造訪哪家公司的網站。 許多用戶跳過主要部分並立即進入“聯絡人”頁面。

16. 世界衛生組織
並非每個「聯絡我們」頁面都必須很複雜,有時保持簡單可能是引導訪客到正確途徑留下詢問的最佳方式。
世衛組織在這方面做得很好,只需使用文字和相關連結將訪客引導到他們需要去的地方——沒有什麼花哨的東西,只是資訊和下一步要去哪裡。
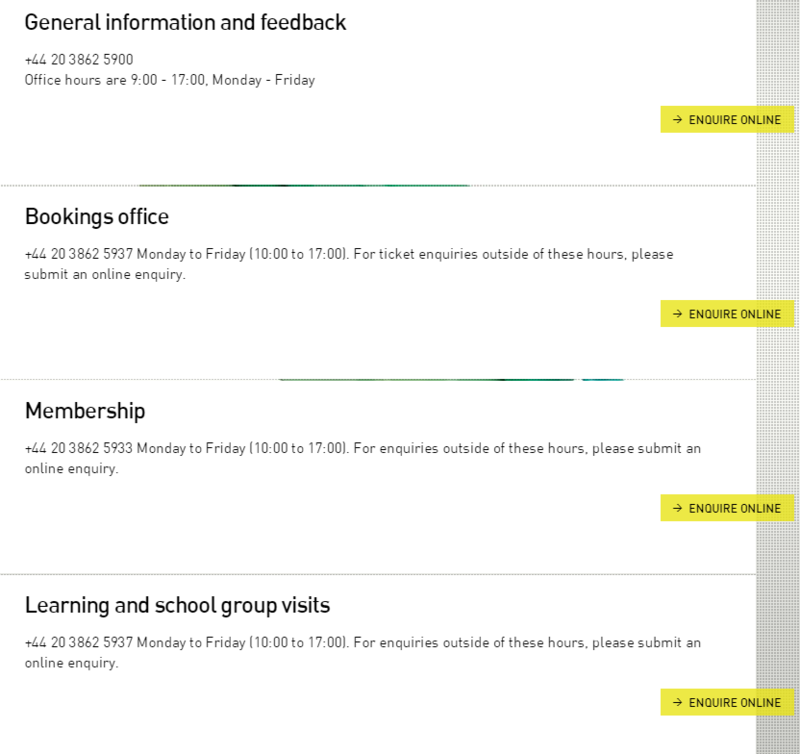
17. 設計博物館
設計博物館公司在拆分部門方面做得非常出色。 他們也許可以透過常見問題或手風琴式設計來解決這個問題,但總的來說,按鈕和號召性用語很突出。

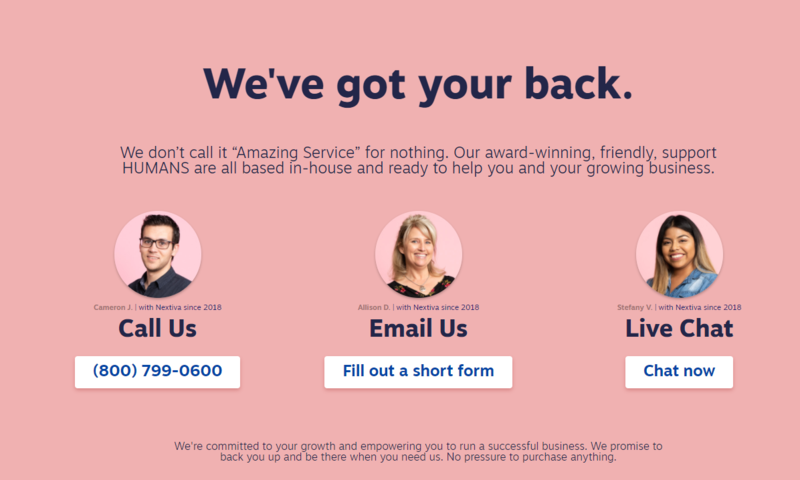
18. 耐克斯蒂瓦
Nextiva 的聯絡我們頁面就是一個很好的例子,它為您的潛在客戶和客戶提供了多種聯絡您的企業的選擇。
從電話和電子郵件到甚至即時聊天,訪客可以選擇最適合他們的途徑以及他們的詢問的緊急程度。
更重要的是,Nextiva 擁有負責每個聯繫選項的客戶支援團隊成員,幫助確保訪客他們的詢問將由現實生活中的人處理,而不僅僅是某個會給出通用答案的機器人。

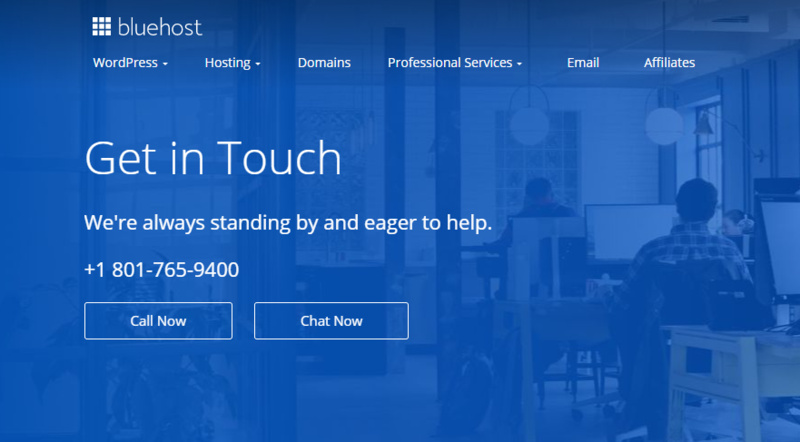
19. 藍色主機
作為網站託管企業,任何人與他們聯繫的主要原因是處理技術和緊急問題,例如客戶網站崩潰或癱瘓。
Bluehost 深知這一點,他們展示的第一件事就是即時即時聊天或撥打服務台的號碼。
他們將其餘的聯絡點放在頁面底部,首先解決最大的問題,並優先考慮面臨服務問題的客戶。

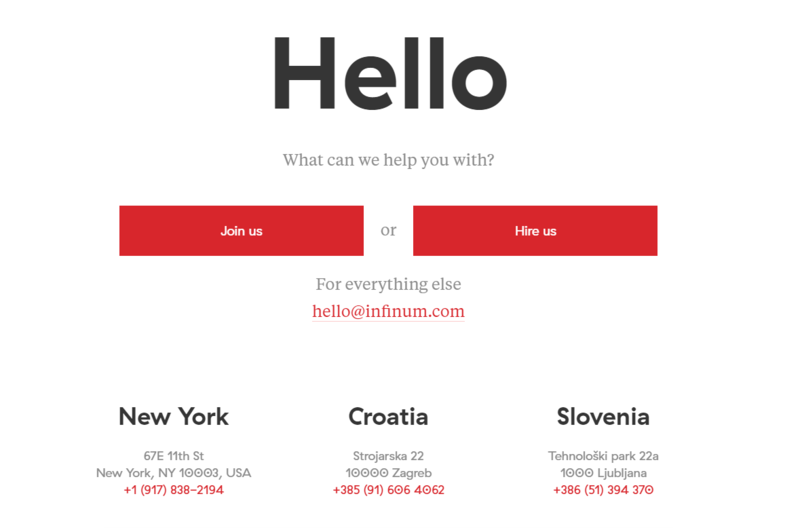
20. 無限
有時,「短暫而甜蜜」的路線才是正確的選擇。 應用程式開發公司 Infinum 就採用了這種簡單的方法。
當您到達該頁面時,您會看到一個巨大而友好的“您好”。
從那裡,他們會讓您知道他們是來幫助您的,並且會向您提供三個簡單的選項。 頁面乾淨,可以執行的操作非常清晰地顯示,頁面上有限的內容很容易閱讀。

聯絡我們頁面最佳實踐
- 確保您的聯絡表有效
將聯絡表單新增至您的網站後,透過發送測試提交來確保其正常運作非常重要。
- 避免聯絡表單中不必要的字段
您可以根據需要向聯絡表單新增任意數量的欄位。 但是,您新增至聯絡表單的每個附加欄位都會使使用者填寫這些欄位變得更加耗時。
這就是為什麼我們建議將聯絡表單欄位保持在最低水平,並且僅添加真正可以幫助您更好地理解使用者問題的欄位。
- 解釋為什麼用戶應該聯絡你
讓使用者知道您可以幫助他們解決什麼樣的問題。 如果不同部門有不同的頁面,請為使用者指明正確的方向。
- 提供其他聯絡方式
將表單新增至聯絡頁面是使用者傳送訊息給您最方便的方式。 但是,添加替代聯絡方式可以幫助用戶決定最適合他們的方式。
您可以新增電子郵件地址、Facebook 或電話號碼作為備用聯絡方式。
- 提供營業時間資訊
如果您僅在一周中的某些日子開放,請讓您的訪客知道,以便他們知道何時應該與您聯繫。
- 添加常見問題和資源鏈接
一段時間後,您會發現許多用戶都會問類似的問題。 您可以透過新增常見問題解答部分來幫助他們節省一些時間並直接在您的聯絡頁面上回答這些問題。
- 添加您團隊的照片
在聯絡頁面上新增團隊成員和工作人員的照片使其更加風度翩翩和熱情。 它可以確保他們知道您的聯絡表單頁面後面有真人會回答他們的問題。
- 使聯絡我們頁面易於查找
頁面完成後,「聯絡我們」頁面的下一個最佳實踐是連結到該頁面的位置。
至少,頁面連結應位於兩個關鍵位置之一。 理想情況下添加到這兩個位置。
- 標題(主選單或上方標題選單)
- 頁尾
底線
如果您正在考慮改進您的「聯絡我們」頁面,請牢記我們的最佳實踐和範例,然後您就可以了! 您應該始終考慮如何為用戶提供更多幫助。
