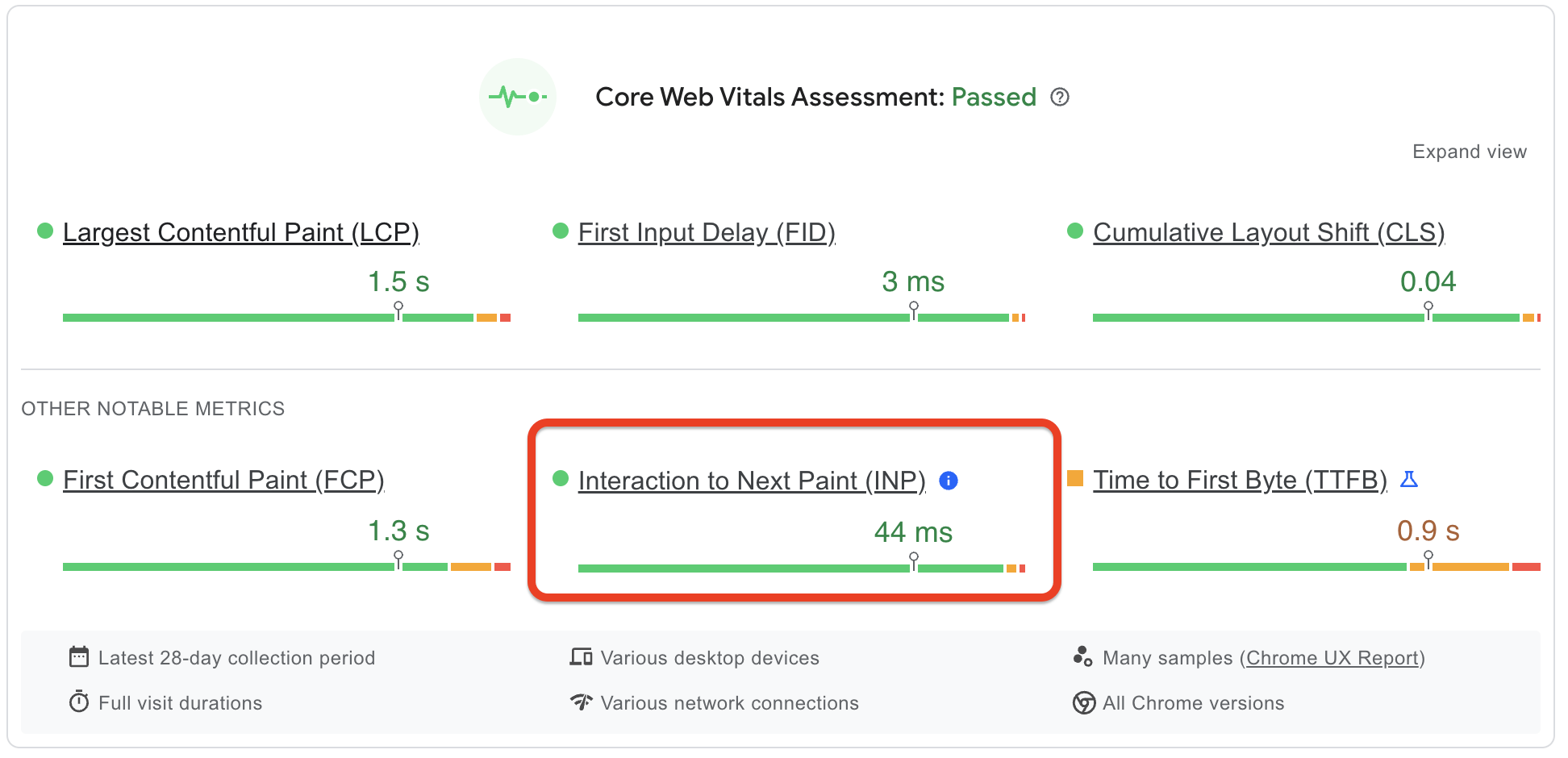
掌握 INP:如何利用內容可見度來增強反應能力
已發表: 2024-01-06您想知道響應式網頁、更流暢的使用者體驗和出色的 INP 分數的秘密嗎?
這是高效率的渲染工作。
這通常是透過控制螢幕外內容的呈現來實現的,從而使瀏覽器免於執行初始頁面載入期間不立即需要的任務。
在接下來的內容中,您將了解如何利用內容可見性CSS 屬性來顯著提高網站效能、增強核心 Web 生命力並增強使用者體驗。
請繼續閱讀。
透過與下一次油漆的交互作用來量化響應性 (INP)
用戶在頁面上花費的時間有 90% 是在頁面載入後花費的。
換句話說,與加快初始頁面載入速度一樣重要,使用者開始與其互動後網站的行為也同樣重要。
是不是出問題了? 它提供平滑的滾動嗎? 它有反應嗎?
所有的答案都隱藏在你的INP分數後面。

與下一個繪製的互動是一種以使用者為中心的效能指標,是首次輸入延遲的後續指標,用於評估網頁的回應能力。 它專門測量網頁對使用者輸入進行視覺回應所需的時間。
這裡的關鍵字是「視覺上」。
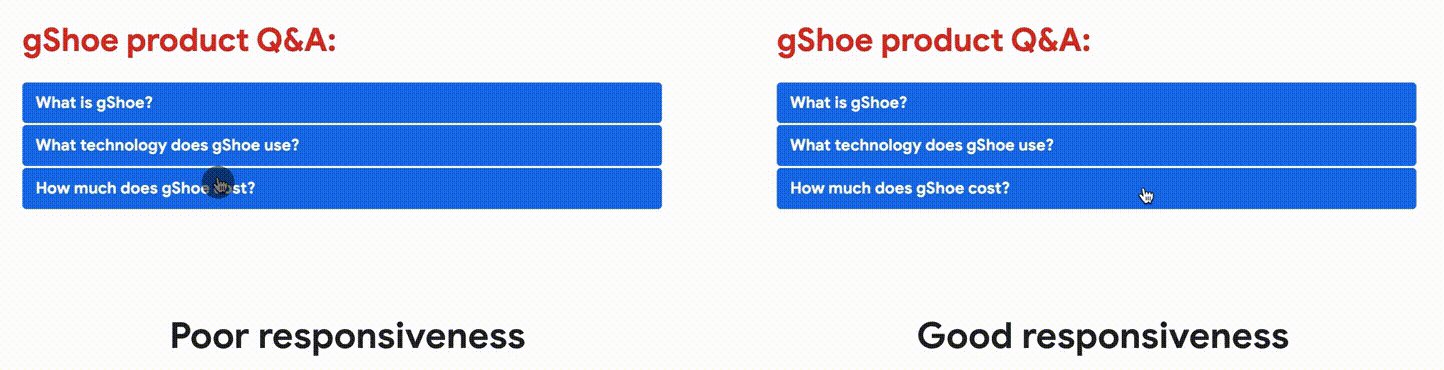
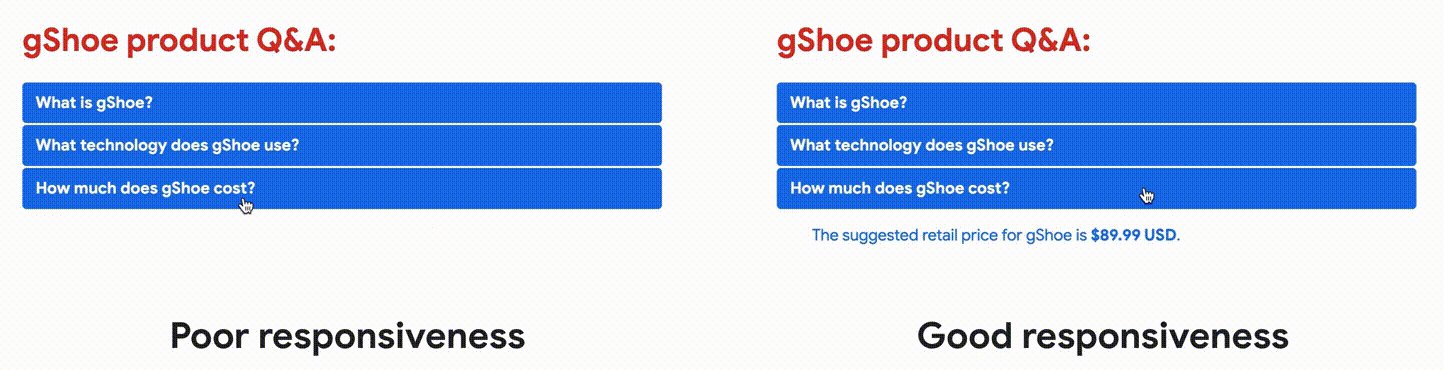
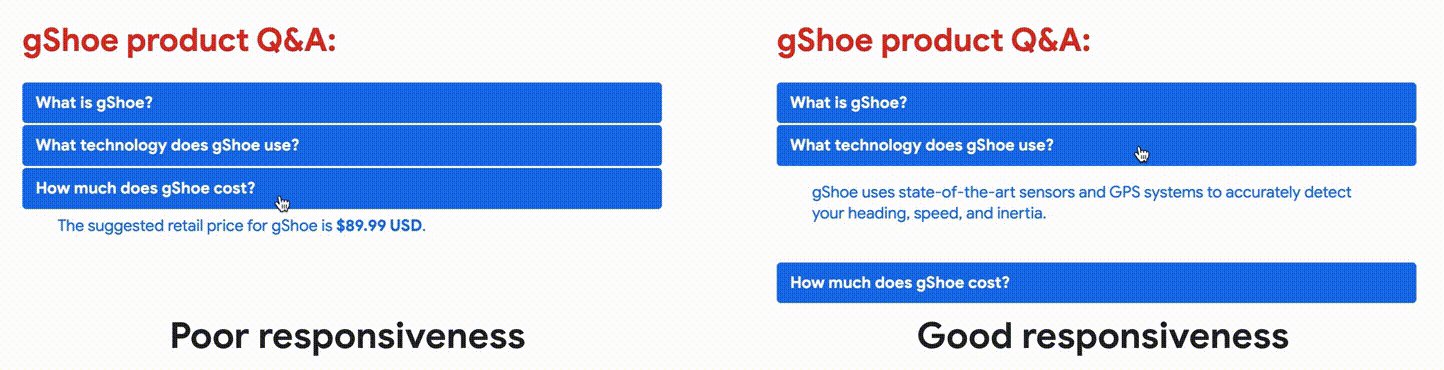
沒有人期望所有互動都能在幾毫秒內執行。 那是不可能的。 要獲得良好的 INP 分數和 Core Web Vitals,您所需要做的就是為訪客在您網站上的操作提供即時視覺回饋。

回到我們文章的開頭,確保瀏覽器能夠有效地渲染頁面是獲得優異分數和實際體驗的必經之路。
極大影響渲染速度的兩個關鍵因素是主線程和 DOM 大小。
主線程和 DOM 大小的作用
在深入研究技術細節之前,讓我們先做一些整理工作。
您的 INP 分數取決於瀏覽器在與您的網站互動後向用戶返回視覺回饋的速度。
為了使瀏覽器能夠快速接收、處理和呈現回饋,其主執行緒必須卸載長時間運行的任務。
一些最大的罪魁禍首包括大量的 JavaScript 資源,以及最後但並非最不重要的一點——大的 DOM 大小。
這就是過程。 現在,讓我們揭開每個部分的神秘面紗。
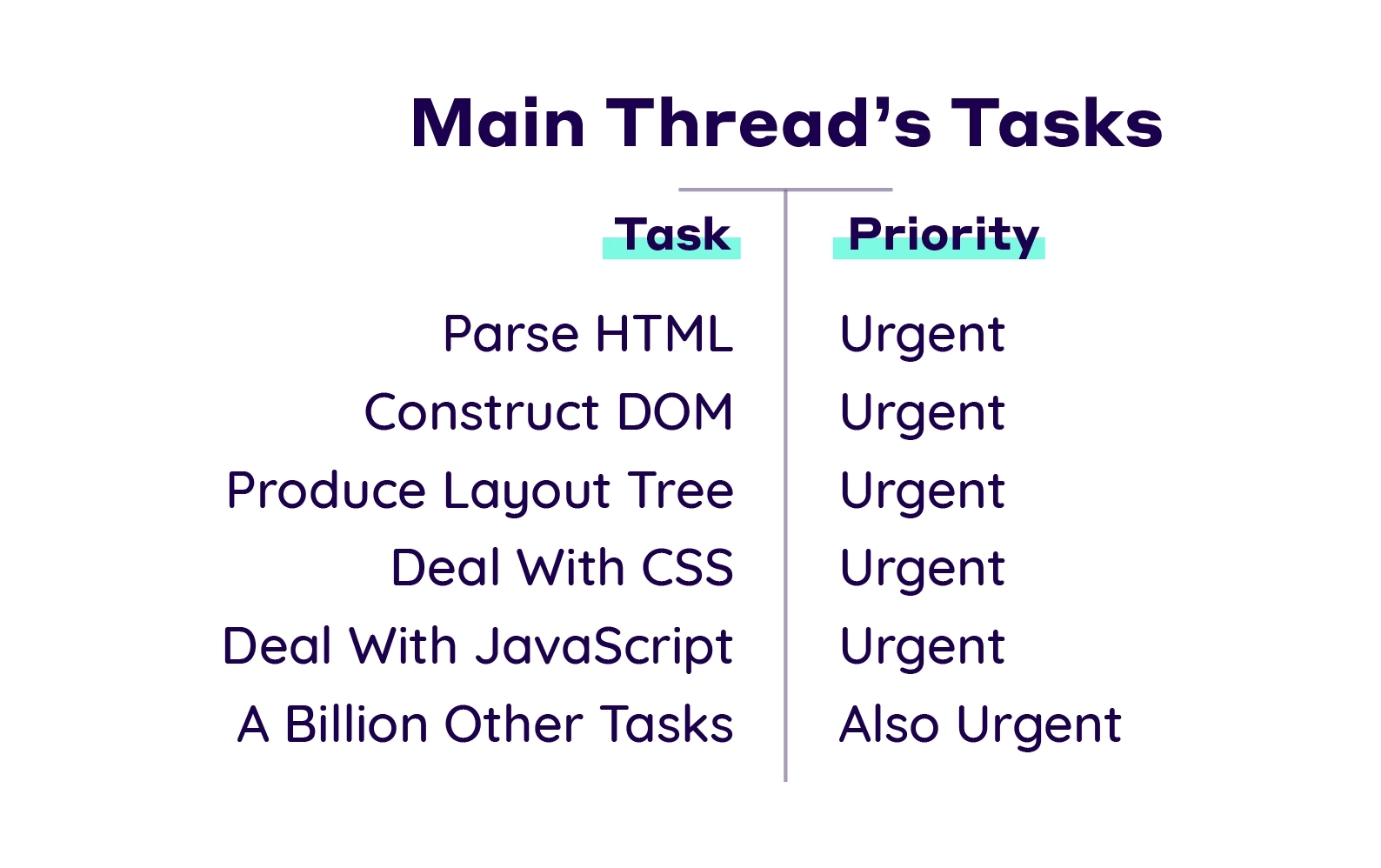
主線
主線程是處理與渲染網頁相關的大多數關鍵任務的主要執行線程,包括:
- HTML、CSS解析
- JavaScript 執行
- 文檔物件模型(DOM)的構建
- 新增計算樣式
- 生成佈局樹
- 建立油漆記錄

當一個任務執行時間超過 50 毫秒時,它被認為是一個長任務。 這主要是由於大量運行 JavaScript 檔案或較大的 DOM 大小而發生的。
您應該知道,主執行緒一次只能執行一項任務。 因此,任務發生的時間越長,您的網站就會顯得越緩慢。
為什麼?
想像一下,您有一個具有互動功能的網頁,例如複雜的資料視覺化或動態使用者介面。 使用者觸發一個操作,例如單擊按鈕,這會啟動大量 JavaScript 計算(執行時間超過 50 毫秒)。
這自然會為您網站的效能和回應帶來一些挑戰:
- 這種長時間的計算會阻塞線程,阻止它執行其他任務,例如處理使用者輸入、渲染更新或執行其他腳本。
- 當計算正在進行時,使用者可能會嘗試與頁面的其他部分進行互動 - 捲動、點擊其他按鈕或在輸入欄位中鍵入。 但是,這些操作不會立即處理,並且頁面將顯示為凍結或無回應。
- 如果使用者互動應該觸發視覺變化(例如單擊時突出顯示按鈕),則此回饋將延遲,直到長時間運行的任務完成。
簡而言之,從主執行緒卸載任務至關重要,我們知道至少有 7 種方法可以做到這一點。
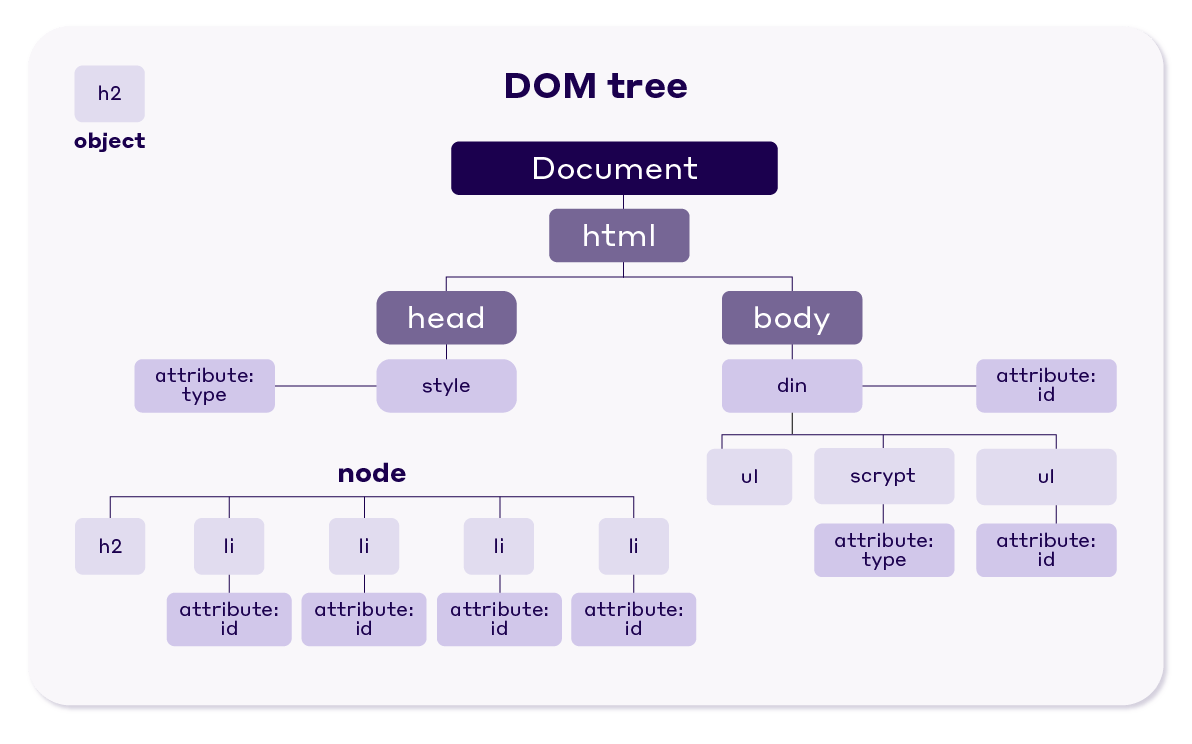
DOM(文檔物件模型)
主執行緒的任務之一是解析 HTML。
這表示瀏覽器將資料(HTML 標記)轉換為 DOM。
DOM 將頁面結構表示為瀏覽器用來在螢幕上呈現內容的物件樹。
較大的 DOM 通常意味著瀏覽器需要管理更多的節點(元素、文字、註解等)。

當 DOM 較大時,主執行緒有更多工作要做。 將 HTML 解析為 DOM、套用 CSS 樣式、佈局頁面以及在發生變更(例如透過 JavaScript 操作)時重新呈現頁面的部分內容需要更長的時間。
大型 DOM 樹也會減慢頁面互動速度,因為每次使用者互動(如點擊、捲動和鍵入)通常都需要瀏覽器重新計算 DOM 部分的樣式和佈局。
因此,一個好的經驗法則是頁面的 DOM 大小最多為 1400 個節點。
提高主執行緒效率並減輕大型 DOM 影響的一種方法是控制螢幕外內容的渲染。
這個 CSS 屬性可以幫助你做到這一點...
利用內容可見性來改進渲染
內容可見性CSS 屬性是 Web 效能最佳化工具箱的突破性補充。
該屬性,特別是其自動設置,對於提高網頁的渲染效率起著至關重要的作用。 content-visibility: auto屬性通知瀏覽器可以跳過元素的渲染和佈局計算,直到需要時(通常是在元素進入視窗時)。
應用後, content-visibility: auto允許瀏覽器優化渲染工作負載。 透過推遲不可見內容的渲染,內容可見性顯著減少了初始載入時間並減少了主執行緒的工作負載,從而提高了渲染速度並提高了網頁回應能力。
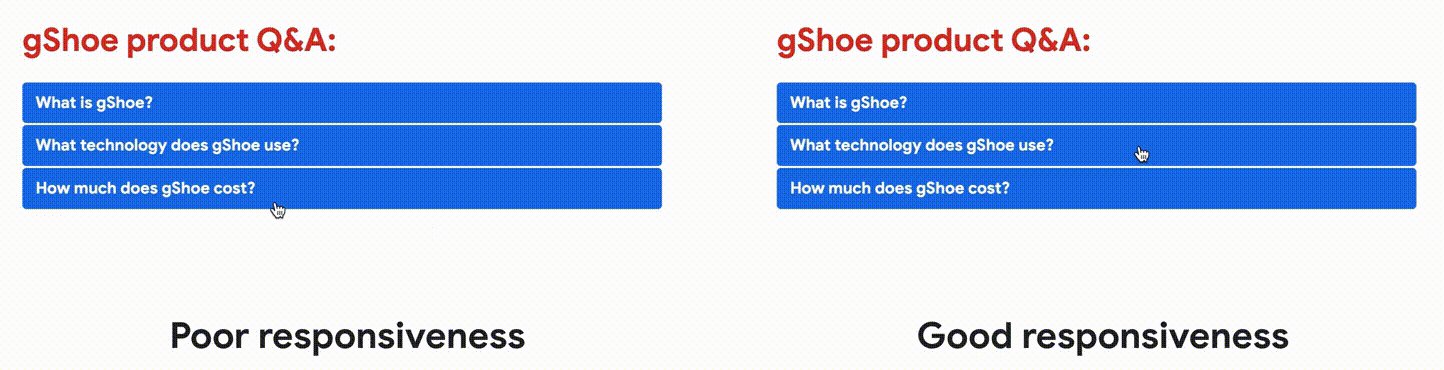
content-visibility: auto的實際例子是最佳化 Next Paint 的互動。
例如,在包含多個評論的部落格文章或長滾動的新聞網站中,將content-visibility: auto應用於未立即查看的單一評論或新聞文章可確保瀏覽器保持對用戶互動的回應并快速加載可見內容。
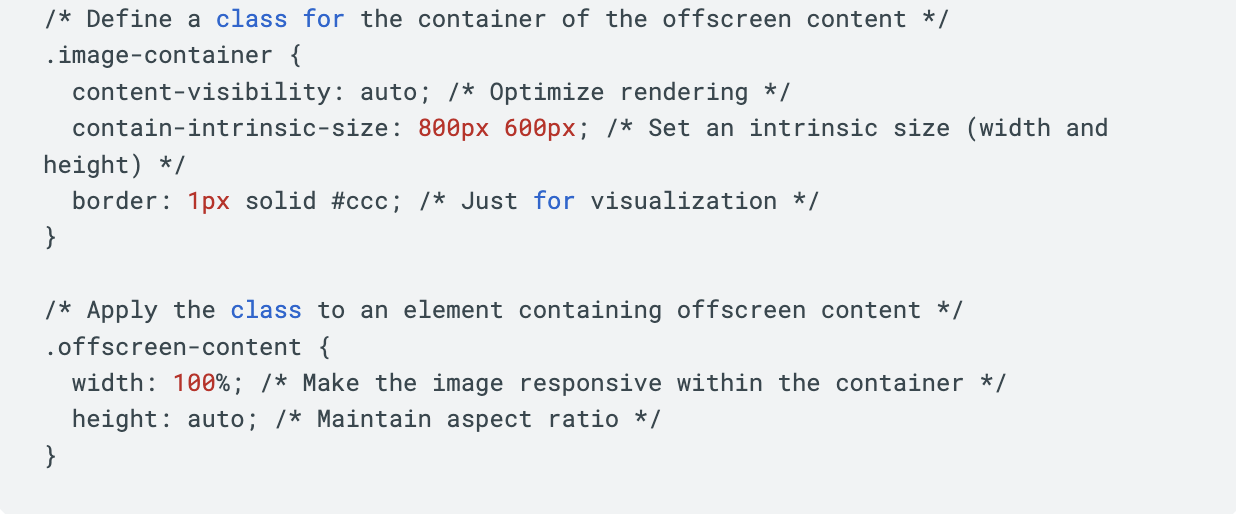
這是一個簡單的實作方法:

但是,您應該知道這不是一刀切的解決方案。 您必須平衡地處理內容可見性,測試其在各種裝置和瀏覽器上的效果,以確保一致的效能並避免不可預見的佈局變更或可訪問性問題。

行動中的內容可見性
在我們與 Google 舉辦的「優化 INP」網路研討會期間,我們有機會展示了內容可見性的影響以及 NitroPack 如何應用它。
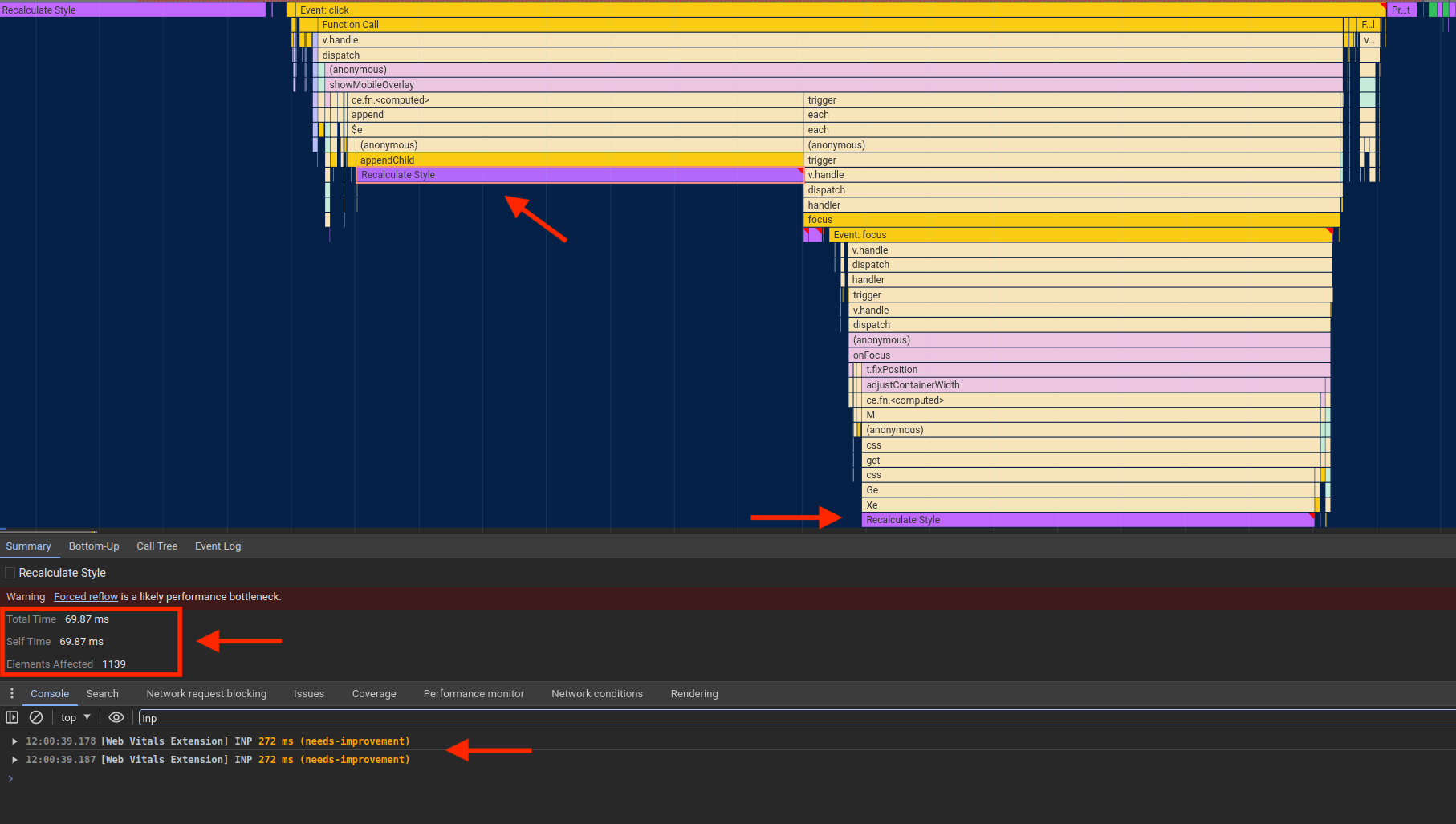
我們使用多種工具確定了 INP 不佳的根本原因——Web Vitals 擴充、Chrome DevTools 和效能分析器。
在此過程中,我們發現導致INP 得分為 272 毫秒的罪魁禍首是兩個「重新計算樣式」事件,處理時間為 69.87 毫秒,影響了 1139 個元素。

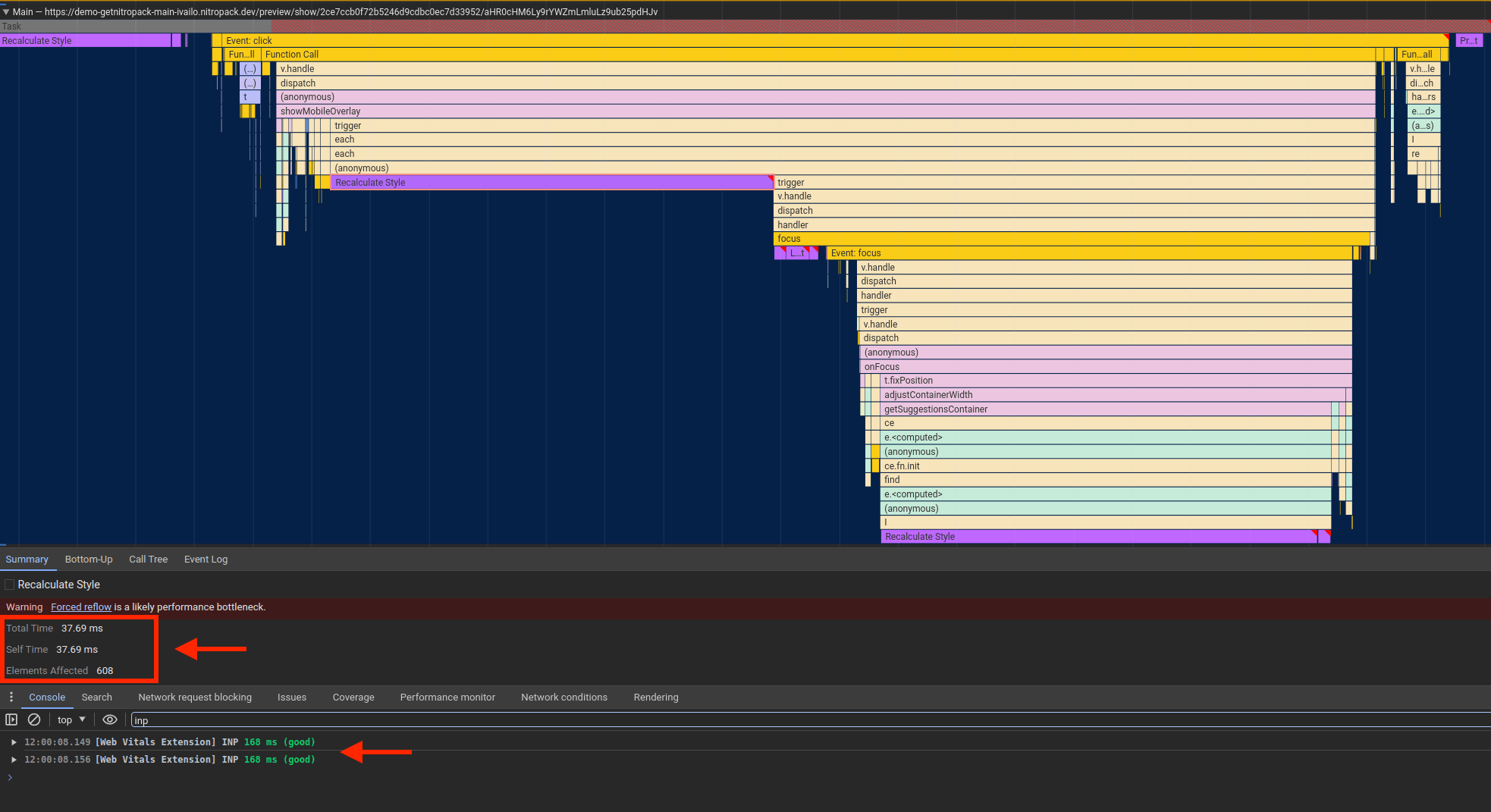
在網站上啟用 NitroPack 後,我們的服務會自動偵測到受益於內容可見性的元素: auto 。 經過快速設定後,我們成功地將長任務的渲染時間和受影響的元素數量減少了兩倍以上:

此外,INP 分數從「需要改進」提高到「良好」。
讓您的網站面向未來並自動通過 INP。 立即取得 NitroPack →
優化 INP 的其他技巧
毫無疑問,內容可見性可以以最少的努力提供巨大的效能提升。
然而,在某些情況下,您可能需要額外的效能來確保平穩的反應能力和良好的 INP 分數。 如果發生這種情況,您可以使用以下幾種其他 INP 優化策略:
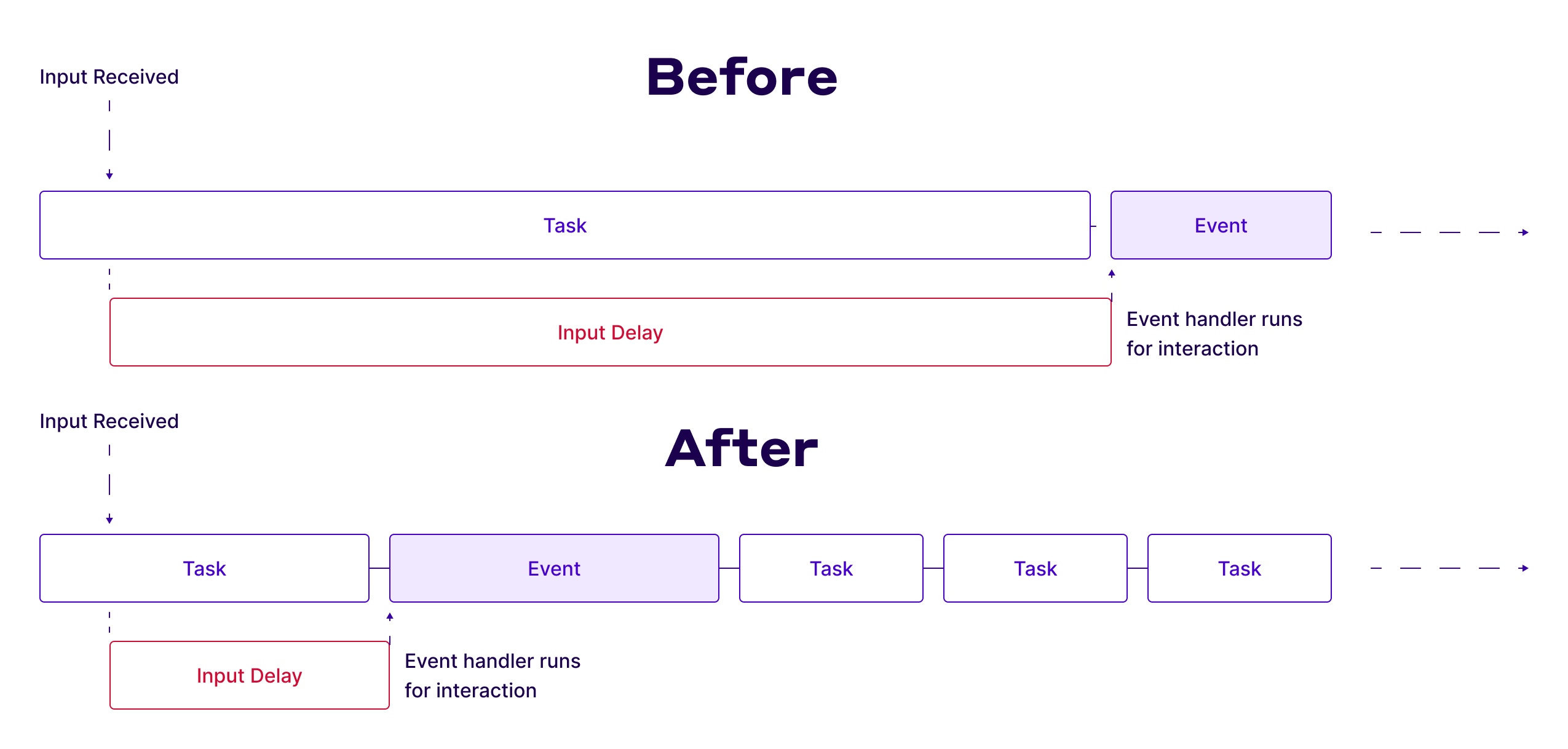
1.屈服於主線路
如您所知,網站的效能在很大程度上取決於主執行緒的繁忙程度。 屈服於主線是指故意將長時間運行的任務分解為更小的、可管理的區塊,以避免長時間阻塞主執行緒。

這可以使用生成函數來實現,例如:
- 調度程序.yield()
- 設定超時時間
- 請求動畫幀
- 請求空閒回調
2. 減小 DOM 大小
第二個提到的反應性罪魁禍首是 DOM 大小。 擁有較大的 DOM 會嚴重阻礙 INP 的通過。 為了防止這種情況,最小化其大小,或者更具體地說,限制 DOM 的深度至關重要。
這個目標可以透過多種策略來實現:
- 避開編碼不佳的外掛和主題。
- 限制使用 JavaScript 建立 DOM 節點。
- 選擇以產生過多 HTML 聞名的頁面建立器的替代方案。
- 考慮將單頁網站分成多個頁面。
- 避免使用 display: none CSS 屬性隱藏不必要的元素。
3.避免交互重疊
當使用者在第一次互動渲染完成之前與另一個頁面元素互動時,就會發生互動重疊。 這種情況經常發生在表單欄位中快速輸入時,其中快速發生多次擊鍵。
要對此進行最佳化,請考慮:
- 對輸入實施去抖動以減少事件回調頻率。
- 利用 AbortController 取消正在進行的獲取請求,防止主執行緒因過多的獲取回呼而過載。
包起來
請記住 – INP 就是讓瀏覽器能夠盡快繪製下一個畫面。
用戶想知道他們的操作正在處理並且後台正在發生某些事情。
將內容可見性等瀏覽器功能與 NitroPack 等強大的 Web 效能解決方案相結合意味著您可以覆蓋整個使用者體驗 - 從初始載入到瀏覽所有頁面。
