核心 Web Vitals 評估失敗:它是什麼以及如何修復它
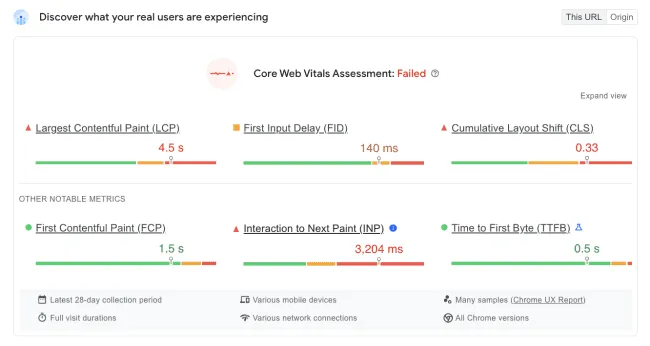
已發表: 2023-08-26您去 Google PageSpeed Insights 檢查您的速度和性能,然後看到......
核心 Web Vitals 評估失敗

但沒關係,你並不孤單。 事實上,大約 56% 的來源未能通過 Core Web Vitals 評估。
好消息是您已經邁出了第一步,閱讀本文後,您就會知道如何加入幸運的 44% 網站所有者的行列,擁有良好的 Google 核心 Web Vitals 和更好的用戶體驗。
免費註冊參加 Google 和 NitroPack 的“您的企業的核心網絡生命”網絡研討會系列 →
什麼是核心網絡生命力
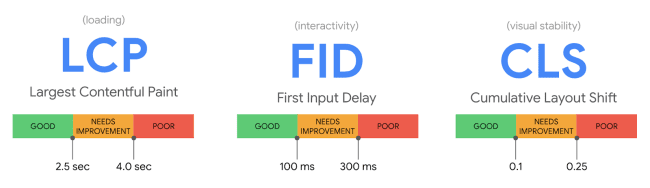
Core Web Vitals 是 Google 開發的一組性能指標,旨在幫助網站所有者衡量網頁的整體用戶體驗。 目前,三個最重要的 Core Web Vitals 指標是:
- 最大內容塗料 (LCP):測量加載性能。 理想情況下,LCP 應在頁面開始加載後的前 2.5 秒內發生
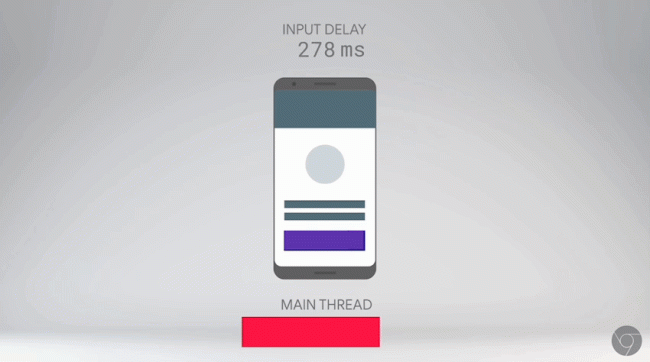
- 首次輸入延遲 (FID):量化交互性。 良好的 FID 分數小於 100 毫秒
- 累積佈局偏移 (CLS):評估意外的佈局偏移。 良好的 CLS 分數低於 0.1

建立這些指標的目的是為為網站訪問者提供出色的用戶體驗所必需的質量信號提供統一的指導。
為什麼通過 Core Web Vitals 很重要
如果網站加載時間超過三秒,40% 的用戶就會離開網站,因此您最不希望看到的網站速度緩慢或出現故障。
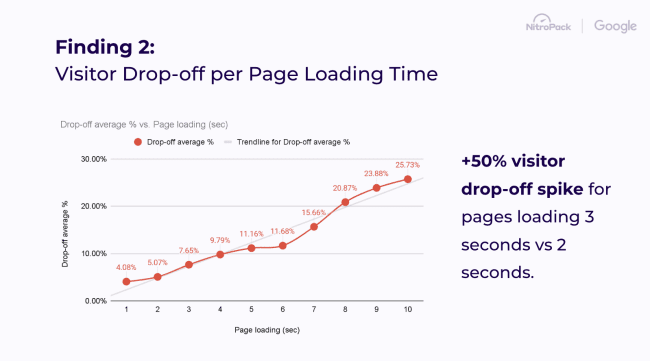
事實上,在最近與 Google 聯合舉辦的網絡研討會上,NitroPack 揭示了訪問者的不耐煩程度以及這對您的在線業務意味著什麼。
在監控三個電子商務網站的 245,433 次獨立網站訪問後,我們了解到:
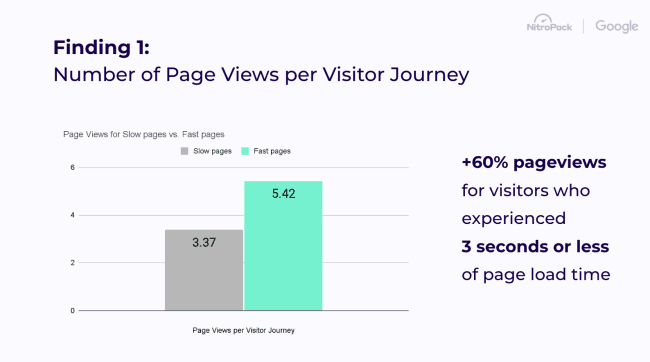
如果網站在 3 秒內加載,用戶訪問的頁面會增加 60%

與 2 秒加載頁面相比,3 秒加載頁面的訪問者流失率增加 50%

訪問者在頁面加載 2.75 秒時失去耐心並不成比例地開始放棄網頁
總之,您的在線業務的成功現在比以往任何時候都更加依賴於速度和出色的用戶體驗。 未能通過 Core Web Vitals 評估是您的網站未能充分吸引和轉化訪問者的重要指標。
今天解決糟糕的用戶體驗將為您在 Google 搜索中獲得更好的排名、更滿意的訪問者以及提高您的利潤打開一扇大門。
即使是最不耐煩的訪客也會喜歡的無卡頓瀏覽。 開始使用 NitroPack →
核心網絡生命評估失敗意味著什麼?
當您的網站未通過核心 Web Vitals 評估時,這意味著三個指標(LCP、FID 或 CLS)中的一個或多個指標超出了建議的閾值。
沒錯 –如果您未通過 Web Vitals 指標之一,您將收到相同的紅色消息。
讓我們看看為什麼。
Google 如何衡量核心網絡生命力
Google 使用以下方式提供 Core Web Vitals 評估:
- 通過 Google Lighthouse 在受控環境中進行模擬收集的實驗室測試數據(稱為實驗室數據);
- 從 Chrome 用戶體驗報告 (CrUX) 收集的真實用戶體驗數據(稱為現場數據)。

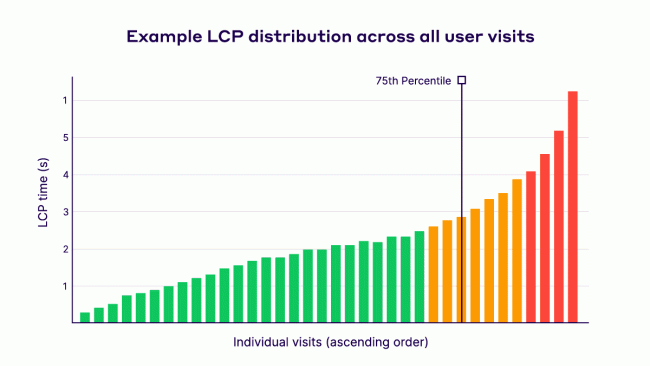
為了衡量核心網絡生命力,Google 會考慮為您的網站記錄的所有真實用戶體驗。 要通過 Web Vitals,至少 75%的用戶應該體驗到快速的頁面加載、出色的響應能力,並且按照 LCP、FID 和 CLS 的基準沒有佈局變化。

實驗室數據與現場數據:對於評估核心網絡生命力哪個更重要?
實驗室和現場數據提供不同的見解並具有不同的用例:
1. 實驗室數據
- 優點:受控環境,有助於調試和一致的測試。
- 缺點:無法捕捉現實世界的瓶頸或反映真實的用戶體驗。
2. 現場數據
- 優點:代表真實世界的用戶體驗並捕獲真正的瓶頸。
- 缺點:可能受到網絡條件等外部因素的影響。
儘管查看實驗室數據似乎是更簡單的方法,但要真正提供出色的用戶體驗,您必須主要關注現場數據。
但您如何知道您的核心網絡生命來自何處?
了解您的 Google PageSpeed Insights 報告
Google PageSpeed Insights (PSI) 是最流行的測試工具,它提供有關頁面性能的實驗室和現場數據。
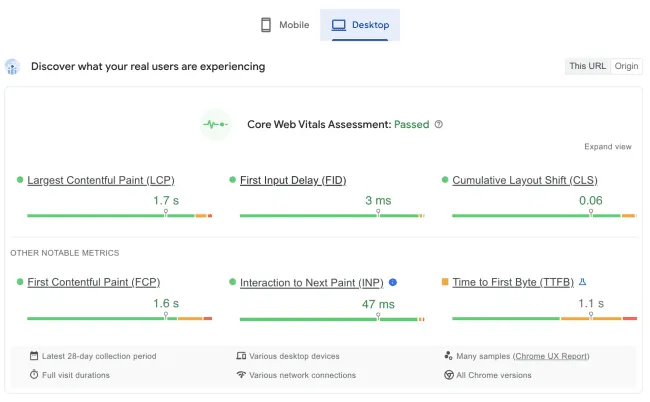
當您運行報告時,您看到的第一個部分是核心 Web Vitals 評估。 它是根據 CrUX 的現場數據生成的,您可以在這裡找到用戶體驗問題的真正答案。

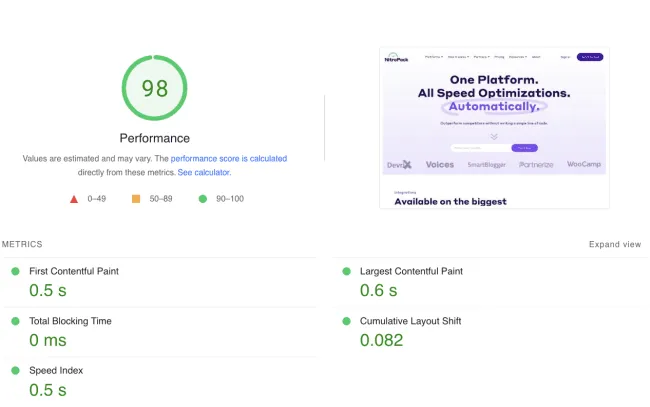
接下來是使用 Google Lighthouse 的實驗室數據生成的性能得分部分。 它包括在模擬環境中測量的首次內容繪製 (FCP)、LCP、CLS、總阻塞時間 (TBT) 和速度指數 (SI) 的結果。

總之,雖然實驗室數據對於診斷問題和確保一致性至關重要,但現場數據可以更準確地表示真實用戶如何體驗網站。
優化源自現場數據的核心網絡生命將對您的業務指標和在線業務的成功產生最大的影響。
核心 Web Vitals 評估失敗的原因是什麼?
核心 Web Vitals 失敗的原因有很多,例如服務器響應時間慢、JS 和 CSS 問題、圖像未優化、HTTP 請求過多、佈局不穩定、第三方腳本等。
以下是對常見原因的深入探討:
1. 服務器響應時間慢
當您的服務器需要很長時間才能開始向用戶瀏覽器發送數據時,可能會對您的最大內容繪製 (LCP) 分數產生負面影響。 這可能是由於您的 Web 主機、服務器相對於用戶的物理位置的問題,甚至是服務器配置錯誤造成的。 確保強大的服務器基礎設施、考慮內容交付網絡 (CDN) 並優化服務器軟件可以緩解這一問題。
2. JavaScript 和 CSS 問題
阻止 JavaScript 和 CSS 會延遲頁面的渲染。 如果這些腳本或樣式表未經過優化或呈現阻塞,它們可能會對 LCP 和首次輸入延遲 (FID) 產生負面影響。 解決方案包括縮小和壓縮文件、推遲非關鍵 JS 以及內聯關鍵 CSS。
3. 未優化的圖像
繁重且未經優化的圖像(以及視頻和動畫)會顯著減慢頁面加載時間。 非下一代格式、太大或未壓縮的圖像可能會影響 LCP。 考慮使用 WebP 等格式,在不損失質量的情況下壓縮圖像,並對首屏下的圖像使用延遲加載。
4. HTTP 請求過多
每當您開始加載網頁時,它都會向瀏覽器發送對其所有元素的多個請求,以便開始渲染過程。 每個額外的 HTTP 請求(針對腳本、圖像、CSS)都會增加頁面加載所需的時間。 通過組合文件、利用圖標精靈以及簡化設計來減少這些請求可以提高頁面速度。
5. 移動端優化不佳
由於加載時間超過 3 秒,53% 的移動網站訪問被放棄,因此移動優化至關重要。 非響應式設計和移動設備未優化等問題可能會導致核心 Web Vitals 失敗,尤其是在速度較慢的移動網絡上。 更不用說,這實際上可能會花費您的移動用戶真正的金錢和急需的數據資源。
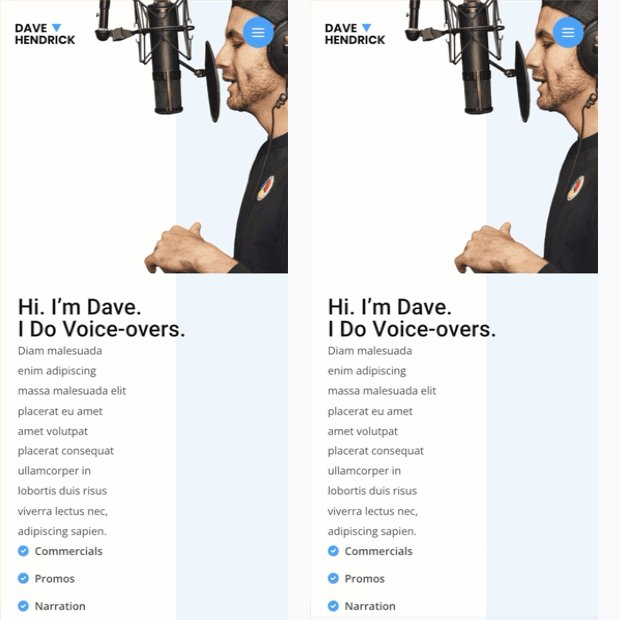
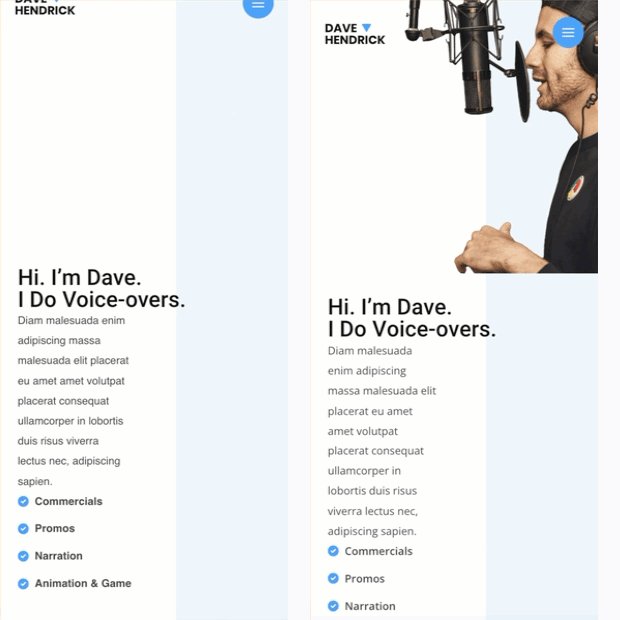
6. 佈局不穩定
當佈局不穩定時,累積佈局偏移 (CLS) 會受到影響。 加載時在頁面上移動的元素(例如彈出的廣告、動態注入的內容,甚至導致移動的字體)可能會導致 CLS 分數較低。 確保元素已設置大小並避免在現有內容之上添加內容,除非它是為了響應用戶交互。
7. 第三方腳本
嵌入式小部件、分析、廣告和其他第三方腳本可能會顯著降低頁面速度,從而影響多個核心網絡生命。 監控第三方腳本對性能的影響,推遲非關鍵的第三方腳本,並確保您只加載必要的外部資源。
每次都傳遞核心網絡生命。 開始使用 NitroPack 進行全自動優化 →
如何通過核心網絡生命評估
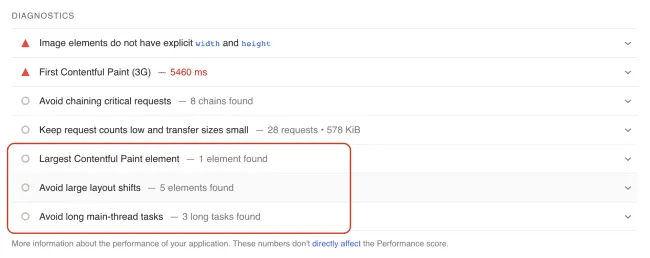
Google PageSpeed Insights (PSI) 報告中的“診斷”部分還提供了有關影響三個指標的元素的有用信息:

使用此部分生成您下一步應該進行的優化列表,或者直接竊取我們的清單:
改進最大內容油漆 (LCP)
- 優化服務器響應時間:使用高質量的託管提供商。 實施服務器緩存並考慮使用內容分發網絡(CDN);
- 內聯渲染關鍵CSS:僅加載頁面初始顯示所需的CSS;
- 預加載關鍵資源:用於加載在加載過程後期發現的重要資源;
- 壓縮和優化圖像:使用 JPEG 2000、JPEG XR 或 WebP 等下一代格式,它們提供比 PNG 或 JPEG 更好的壓縮效果。 另外,請考慮使用帶有srcset屬性的響應式圖像。


減少首次輸入延遲 (FID)
- 最小化 JavaScript:最小化或延遲頁面初始渲染不需要的 JavaScript。
- 使用 Web Worker: Web Worker 允許您在後台線程上運行 JavaScript。
- 分解長任務:任何需要瀏覽器運行超過 50 毫秒的任務都可能會延遲對用戶交互的響應。 將長任務拆分為較小的異步任務。

順便說一句,FID 指標的取消已得到 Google 的正式確認。自 2024 年 3 月起,新的響應性指標Interaction to Next Pain (INP)將取代 FID,以更全面地洞察網站的交互性。
但不要等到明年。 在我們即將舉行的網絡研討會中,了解有關使用 Google 和 NitroPack 進行 INP 優化的所有信息。

使用 Google 和 NitroPack 掌握 INP 優化。 免費報名參加網絡研討會 →
最小化累積佈局偏移 (CLS)
- 對任何媒體使用設置大小屬性尺寸:這意味著在圖像和視頻元素上包含寬度和高度屬性。
- 確保廣告元素有預留空間:避免導致內容跳轉的廣告嵌入。
- 避免在現有內容之上插入內容:除非響應用戶交互,否則這可能會導致煩人且意外的佈局變化。
- 優化字體交付:結合鏈接 rel=preload 和 font-display:可選、壓縮、內聯和子集化字體有助於降低意外佈局變化的風險

修復 WordPress 上的核心 Web Vitals 評估失敗的額外提示
WordPress 作為全球最受歡迎的 CMS,提供靈活性以及豐富的插件和主題。 然而,這有時會導致問題,尤其是在性能方面。
以下是一些為 WordPress 用戶量身定制的技巧,可幫助他們提高 Core Web Vitals 分數:
1.使用快速的 WordPress 託管服務
並非所有託管服務都是一樣的。
高級管理的 WordPress 託管提供商(例如 Kinsta、WP Engine 和 SiteGround)專門針對 WordPress 對其服務器進行了微調,確保更快的服務器響應時間和強大的緩存機制。 通過選擇優質主機,您可以大幅減少與服務器相關的延遲並提高 LCP 指標。
2. 使用帶有邊緣緩存的高質量 CDN 服務
Cloudflare、Akamai 和 KeyCDN 等內容交付網絡 (CDN) 可以跨全球服務器緩存您的網站內容,確保您的用戶從距離其位置較近的服務器獲取數據。 這顯著提高了站點速度和 LCP 時間。
3. 刪除未使用的 JS 和 CSS 文件(來自插件)
WordPress 插件雖然很有價值,但通常會排隊額外的 JavaScript 和 CSS 文件。 並非每個頁面都需要所有這些文件。 像 Asset CleanUp 這樣的工具可以幫助您識別並刪除或推遲非必要的腳本和样式,防止它們減慢您的網站速度。
4.減少第三方代碼的影響
- 審核並刪除未使用的腳本:通常由插件或小部件添加的第三方腳本可能會損害您網站的性能。 考慮使用 Chrome DevTools 中的“性能”選項卡等工具來審核第三方腳本並確定哪些腳本真正重要。
- 延遲腳本加載: NitroPack 等 WordPress 插件提供了延遲 JavaScript 執行直到用戶交互的選項。 這可以改進 FID 並減少初始加載時間。
- 延遲加載:這可確保僅當用戶滾動到屏幕外資源時才加載它們,從而縮短初始加載時間。 WordPress 現在支持圖像的本機延遲加載。 對於視頻或 iframe 等其他元素,請考慮使用 a3 Lazy Load 或 NitroPack 等全自動解決方案。
- 自託管第三方 JavaScript:有時,在您自己的服務器上託管第三方腳本比從外部獲取它們更快,尤其是在它們不經常更新的情況下。 特別是字體,可以使用 OMGF(優化我的 Google 字體)等插件進行自託管,以減少外部獲取時間。
通過遵循這些針對 WordPress 的建議,不僅您的 Core Web Vitals 分數會提高,而且您的網站訪問者還將享受更流暢、更快的瀏覽體驗。
解決 NitroPack 核心 Web Vitals 評估失敗的問題
引入所有必要的 Core Web Vitals 優化絕非易事。
幸運的是,NitroPack 是一項輕量級性能優化服務,具有 35 多個同步高級功能,可確保您始終如一地通過 Core Web Vitals 評估。
作為核心 Web Vitals 優化領域的領導者,NitroPack 因其綠色 Web Vitals 和閃電般的加載時間而受到 200,000 多個網站所有者、開發人員和機構的信賴。

設置 NitroPack 只需 3 分鐘,不需要任何技術知識。 一旦激活,它就會在自動駕駛儀上運行,應用以 CWV 為中心的優化,例如:
- 高級頁面緩存
- 瀏覽器緩存
- HTML、CSS 和 JavaScript 縮小
- 延遲 JavaScript 加載
- CSS 優化
- 延遲加載
- WebP 轉換
- Cloudflare 內置 CDN(內容交付網絡)
- 自適應圖像大小調整
- 關鍵 CSS 提取
- 字體子集化
- 電子商務購物車緩存 (WooCommerce)
- 第三方腳本管理器
和更多!
使用 NitroPack 進行超過 35 項自動性能優化,通過 Core Web Vitals →
如何確保您再也不會在核心網絡生命評估中失敗
雖然偶爾的審核和修復可以解決現有問題,但可能無法防止未來出現問題。 為了始終保持 Core Web Vitals 的高標準,您需要將某些實踐集成到您的工作流程中。
1.定期報告和維護
隨著您的網站不斷發展,新內容不斷添加,插件不斷更新,用戶交互不斷發展。 定期檢查將幫助您在性能下降變得嚴重之前識別並糾正它們。
- 自動性能監控:像 Google 的 Lighthouse 這樣的工具可以自動對您的網站進行定期審核 - 一個好的經驗法則是每 28 天一次。 這可以為您提供有關任何性能問題的及時見解和警報。
- 定期維護:就像您定期維護您的車輛一樣,您的網站也需要定期關注。 每個月或每個季度留出特定時間進行網站維護。 這包括更新、數據庫優化和檢查損壞的鏈接等任務。
- 持續測試:將性能測試集成到您的開發工作流程中。 在推送任何更新之前,請確保在臨時環境中測試它們的性能。
2. 設置網絡性能預算
性能預算是關於影響站點性能的某些指標的一組限制,不得超過該限制。 制定網絡性能預算可以改變遊戲規則,確保網站更改不會對用戶體驗產生負面影響。
設置明確的限制:確定具體的性能指標(例如頁面總重量、JavaScript 執行時間或圖像大小)並確定每個指標的最大允許值。
監控違規行為: SpeedCurve 或 Lighthouse CI 等工具可用於跟踪開發過程中性能預算中的任何違規行為。
維護、審查和調整:隨著時間的推移,隨著網絡標準、技術和用戶期望的發展,重新審視您的性能預算。 也許需要收緊限制,或者也許,有了更好的壓縮和緩存工具,它們可以稍微放鬆一些。
常問問題
我的性能得分為 100/100,但我仍然沒有通過 Core Web Vitals。 為什麼?
雖然 100/100 的性能分數(例如,在 Google PageSpeed Insights 上)令人印象深刻,但這並不能保證您會通過 Core Web Vitals。 這是因為性能分數是根據實驗室數據和 Core Web Vitals(基於現場數據,即真實的用戶交互)計算的。 因此,您的網站在模擬環境中可能會快速且響應迅速,但在真實場景中表現不佳,例如移動用戶在 3G 網絡上訪問您的網站。
我們建議您將注意力轉移到優化核心網絡生命而不是性能得分上。
什麼是 RUM 數據?如果我想通過 Core Web Vitals,它為什麼很重要?
RUM 代表真實用戶監控。 這是一種數據收集方法,可以捕獲現實世界的用戶如何體驗網站。 與模擬受控環境中的用戶交互的綜合測試不同,RUM 從實際用戶會話中收集數據。 這使得 RUM 對於理解真實的用戶體驗非常有價值。
當談到 Core Web Vitals 時,Google 使用 RUM 數據(從 Chrome 用戶體驗報告中收集)來確定用戶在現實世界中體驗網站的方式。 如果您的目標是通過 Core Web Vitals,那麼專注於改進基於 RUM 數據的指標至關重要,因為這反映了真正的用戶體驗。
Search Console 頁面體驗報告中的“良好”網址是什麼?
在 Google 的頁面體驗報告中,“良好”URL 是指滿足所有三個核心 Web Vitals 指標(LCP、FID 和 CLS)建議閾值的網頁。
一個“好的”URL 應該具有:
- LCP 為 2.5 秒或更快。
- FID 為 100 毫秒或更短。
- CLS 分數為 0.1 或更低。
為什麼我收到“核心網絡生命評估:無數據”?
“無數據”狀態可能因多種原因而出現,包括:
- 數據不足:如果特定頁面沒有足夠的真實用戶數據,則評估可能會被視為“不適用”。
- 內容類型:某些類型的頁面,例如非 HTML 文檔(例如 PDF),可能不適用於 Core Web Vitals 評估。
- 無用戶訪問:如果某個頁面的流量極低或在數據收集期間沒有訪問,則可能不符合評估資格。