核心 Web Vitals 常見問題:網站所有者、經驗豐富的開發人員和網站管理員的重要見解
已發表: 2023-10-26你有沒有想過:
“對於 Core Web Vitals 來說,Webflow 和 WordPress 哪個更好?”
或者
“Hubspot 表格會影響 LCP 分數嗎?”
重要但又過於具體的問題,無法輕鬆找到基於真實經驗的答案。
好吧,在接下來的幾行中,我們收集了更多這些異常值。 事實上,在我們與 Google 舉辦的第三次網路研討會「掌握 LCP 優化」期間,我們在聊天室中提出了以下所有問題。
最好的部分是:
我們的網路研討會參與者回答了 90% 的問題。
換句話說,您將大飽口福。
您將從經歷過相同問題的其他網站所有者和經驗豐富的開發人員那裡獲得見解,並找到最適合他們的方法。
讓我們從第一個開始。
核心網路生命常見問題解答
哪個比較重要 – 在 PageSpeed Insights 中獲得 90 以上的效能分數,還是透過 Core Web Vitals?
一般來說,CWV 衡量訪客的實際體驗,而 PSI 分數只是一個實驗室測量結果,有利於測試和網站效能的整體方向。
達到 90+ PSI 分數並自動通過 Core Web Vitals。 立即取得 NitroPack →
為什麼使用不同的速度測試工具時會看到不同的結果?
您可能會看到不同的結果,因為這些工具可能在世界各地進行測試,使用不同的 Web 瀏覽器,並專注於網站速度的不同方面。 此外,雖然有些工具會模仿使用者造訪您的網站,但其他工具可能會查看真實的使用者資料。 另外,每次測試時,網路連線、伺服器當時的繁忙程度以及廣告等第三方元素等都會有所不同。
使用 HubSpot 表單 CTA 時如何處理 LCP 問題?
如果您直接在主頁或頁面彈出視窗上實施 HubSpot 表單,您可能會注意到效能下降。 這主要是由於這些表單載入了多個 JavaScript 檔案。 建議的解決方法是將 HubSpot 表單轉移到專用頁面。 同樣,雖然 HubSpot CTA 非常適合追蹤使用者指標,但它們是以額外的 JavaScript 負載為代價的,這可能會減慢您的網站速度。 解決方案是評估從這些 CTA 中獲得的見解與潛在的效能影響之間的權衡,並尋找替代解決方案。
使用 Avada 主題時是否可以透過 Core Web Vitals?
是的,您可以使用 Avada 主題傳遞 Core Web Vitals。 我們與 Google 舉行的網路研討會的一位參與者提到,將 Siteground 與 NitroPack 結合起來會產生一些驚人的結果。 NitroPack 的一項功能改變了 LCP 分數,尤其是自動 WebP 轉換。
CWV 對搜尋引擎排名的真正影響有多大?
內容相關性是 Google 建立 SERP 時最重要的排名因素。 然而,許多網站都會製作相關的高品質內容。 因此,擁有良好的核心網路生命力可以使您的頁面脫穎而出。 最終,CWV 反映了使用者對您網站的看法和體驗。 確保正面的體驗對於留住訪客和鼓勵重複訪問至關重要。
NitroPack 見解:根據我們與客戶的經驗,速度和良好的核心網路生命力顯著增強了 SEO 工作。 這可以將內容獲得良好排名所需的時間縮短幾個月。
哪個平台在效能方面比較好:Webflow 還是 WordPress?
一些用戶聲稱他們發現 Webflow 在效能方面相當具有挑戰性。 報告表明,該平台往往會產生大量 CSS 選擇器,除非管理得當,否則會導致不必要的重複。 此外,據說 Webflow 更難優化,有人指出它的 HTML 結構並不總是有效設置,通常會導致沉重的文檔物件模型 (DOM)。 相反,據報道,經過適當優化後,WordPress 可以提供更好的效能和靈活性。 考慮到這些因素,一般建議似乎傾向於使用 WordPress,特別是在與正確的最佳化工具和實踐結合使用時,對於優先考慮效能的人來說。

當然,這並不意味著您不能使用Webflow來獲得出色的效能。 這很大程度上取決於您的用例以及您想要建立的網站。
延伸閱讀: 2023 年 7 個最佳 WordPress 外掛程式來優化您的網站
什麼是下一代影像格式?
下一代格式是較新的影像類型,例如 WebP、AVIF 和 JPEG XL。 它們提供比 JPG 或 PNG 等傳統格式更好的壓縮和品質。 絕對值得一試以獲得更快的網路效能!
如何將我的圖像轉換為 WebP?
要將圖像轉換為 WebP,您可以輕鬆使用 Squoosh 或 TinyPNG 等線上工具。 但是,使用線上工具需要您手動將所有影像替換為 WebP 版本。 如果您有 WordPress 網站,NitroPack 外掛程式可以自動轉換並以 WebP 格式提供您的圖像,從而使您的網站更快。
*僅在新上傳時產生 WebP 影像,預先存在的影像不會轉換為 WebP 格式。
延伸閱讀: 輕鬆提供下一代格式的圖片(WordPress、OpenCart 和 Magento)
是否有任何工具可以產生關鍵 CSS 並從樣式表中提取它? 還是這必須手動完成?
這取決於您使用的工具。 有大量的線上 Critical CSS 生成器,但它們只做這件事——生成 CSS。 他們不會在您的網站上進行設定 - 您必須手動進行設定。 另一方面,NitroPack 會自動取得視覺化首屏內容所需的 CSS,為每個頁面建立獨特的關鍵 CSS,並將其內嵌。
延伸閱讀: 關鍵 CSS:如何提高網站的速度和使用者體驗
核心網路生命力作為排名因素的權重是多少?
核心網路生命力是Google頁面體驗訊號的一部分,雖然它們在排名中發揮作用,但它們並不是唯一的因素。 優質內容仍然是關鍵! 但隨著使用者體驗變得越來越重要,這些生命徵象可能會隨著時間的推移變得越來越重要。 在製作一流內容的同時優化它們總是好的!
如果我未通過 LCP,我的排名會發生什麼變化? SEO排名會降級嗎?
LCP 失敗可能會對您的 SEO 排名產生負面影響,因為它是核心 Web 生命線之一。 但請記住,雖然這是一個因素,但它不是唯一的因素。 SEO 還有很多其他方面。 此外,儘管 SEO 很重要,但它並不是成功的唯一途徑。 您仍然需要保證為所有登陸您頁面的訪客提供完美的使用者體驗。 簡而言之,透過 Core Web Vitals 比 SERP 排名更有價值。
如何確定 LCP 考慮哪些元素?
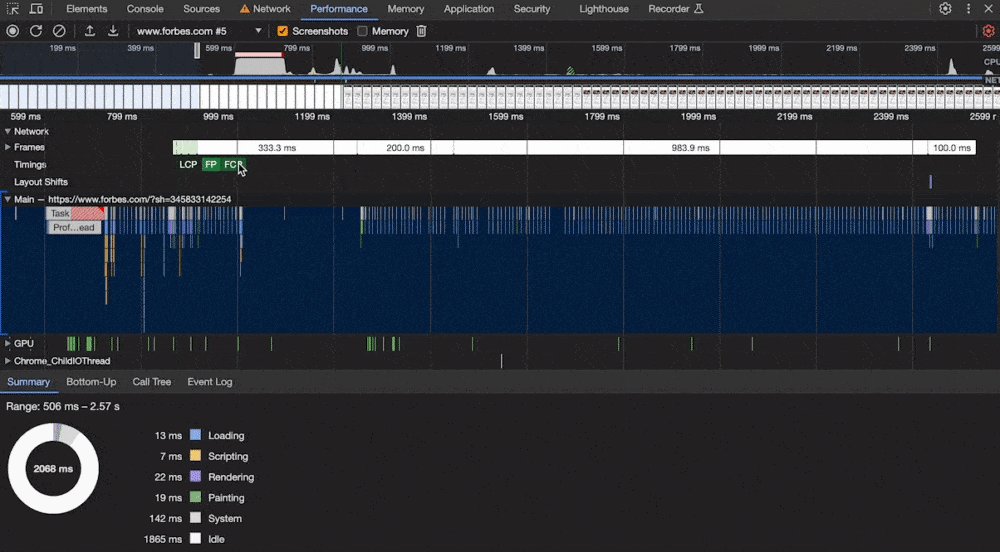
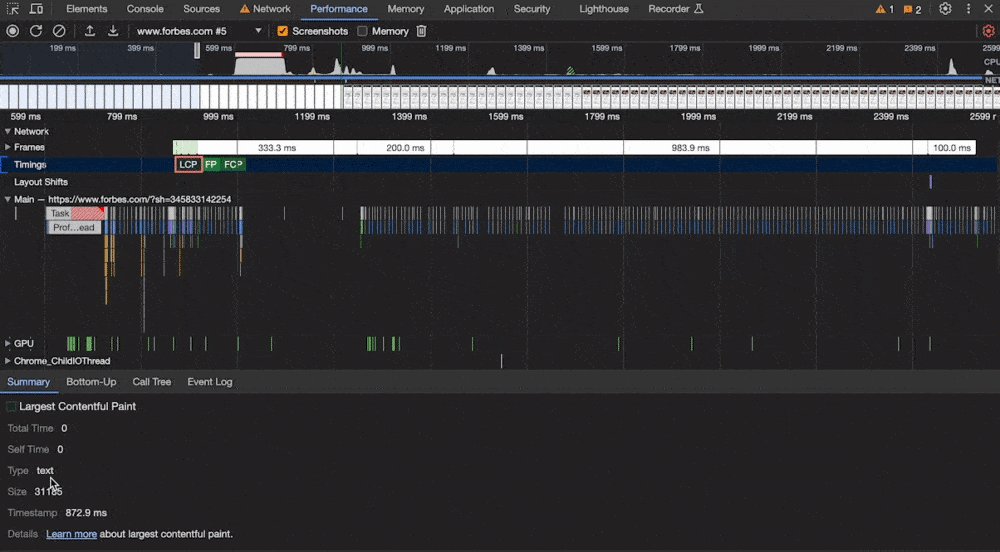
您可以使用 Chrome 的開發工具。 打開它,轉到“效能”選項卡,然後記錄頁面載入。 在結果中,將有一個名為「Timings」的部分,您將看到一個「LCP」標記。 按一下它,它將在「摘要」標籤中突出顯示頁面上考慮用於 LCP 的元素。 對於找出導致速度變慢的原因非常有用!

我的頁面載入等級「差」。我的主機試圖升級我,MySQL 5.7 重要嗎?
升級 MySQL 可以幫助提高資料庫效能,但如果頁面載入等級很差,可能還有其他因素在運作。 MySQL 5.7 確實比舊版有改進,但對於前端速度,您需要考慮快取、映像優化和減少腳本等內容。 您的託管環境確實很重要,但這只是難題的一小部分。 也請考慮檢查影響載入時間的其他元素!
進一步閱讀:您的託管提供者如何影響您網站的效能
加強您的核心 Web Vitals 遊戲
這些問題只是我們與 Google 合作的「企業核心網路生命週期」網路研討會系列中發生的一小部分。

如果您想發現更多網路效能優化精華,您應該重新觀看所有可用的劇集:
- 改善 Core Web Vitals 和真實使用者體驗–了解 Core Web Vitals 的內容、原因和方式,以利用它來實現可衡量的業務成果
- 如何改進下次繪製 (INP) 的互動–透過學習如何透過 INP 並確保網站效能面向未來,取得領先地位
或者您可以為我們專用的 Core Web Vitals 材料添加書籤:
- 如何改善與下一次繪製的互動 (INP)
- 核心 Web Vitals 評估失敗:它是什麼以及如何修復它
- 核心網路生命「無可用資料」:它是什麼以及後續步驟
