WordPress 中常見的核心 Web Vitals 問題以及如何修復它們
已發表: 2023-09-06努力通過核心網絡生命?
據谷歌稱:
在擁有 CrUX 數據的所有網站中,55.4% 的網站未能滿足所有三個指標(LCP、FID 和 CLS)的良好閾值。
然而,通過CWV評估絕不是不可能的任務。
事實上,這是一個 3 步過程:
- 運行性能測試
- 確定核心 Web Vitals 問題
- 優化它們
讀完本文後,您將具備成功執行每個步驟所需的所有知識。
所以請繼續閱讀!
快速回顧核心 Web Vitals
您可能偶然發現了以下 Google 聲明:
但正如一句名言所說——如果不衡量,就無法改進。
或者至少在 CWV 之前測量用戶體驗的情況是這樣的。
早在 2020 年,Google 就推出了 Core Web Vitals,為網站所有者提供了一組直接影響和表徵用戶體驗的明確基準。 它們是作為谷歌更廣泛計劃的一部分而宣布的,該計劃旨在評估整體網絡健康狀況時強調以用戶為中心的指標。
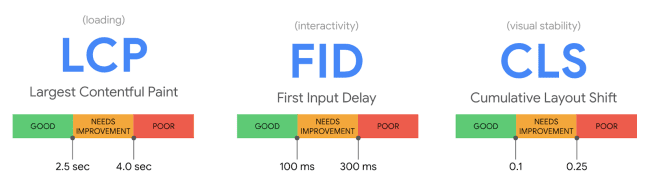
CWV 的核心(雙關語)是一組性能指標,可揭示網頁上的用戶體驗質量。 它們包含三個主要要素:
- 負載性能(LCP)
- 交互性(FID)
- 視覺穩定性(CLS)
LCP(即最大內容繪製)衡量頁面的加載性能。 它測量加載頁面主要內容所需的時間。 最佳 LCP 被認為在 2.5 秒以下。
FID(即首次輸入延遲)評估站點的交互性和響應能力。 它測量從用戶第一次與頁面交互(例如單擊按鈕)到瀏覽器開始處理該交互的時間。 良好的 FID 分數是低於 100 毫秒的值。
CLS(即累積佈局偏移)評估頁面的視覺穩定性。 它著眼於在沒有用戶輸入的情況下發生的意外佈局變化。 值得讚揚的 CLS 分數將低於 0.1。

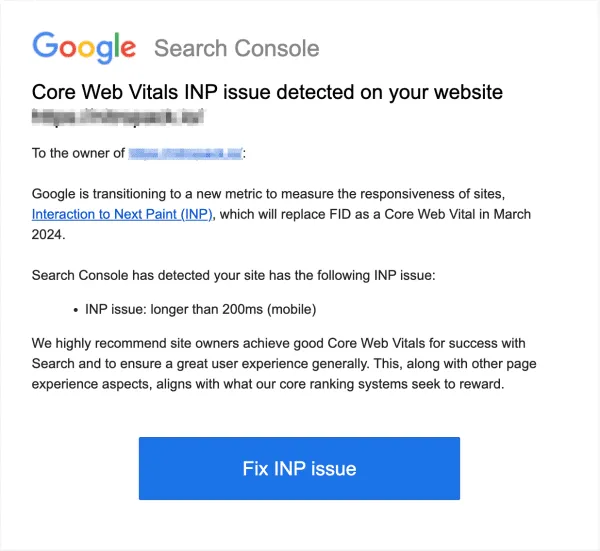
還有第四個指標將於 2024 年 3 月取代 FID:與下一次繪製的交互 (INP)。
INP 記錄整個頁面生命週期中所有交互的延遲。 然後,所有交互的最長延遲被記錄為頁面的 INP。
INP之所以會取代FID,是因為前者引入了一種更全面的評估頁面響應能力的方法,衡量所有的交互。 相比之下,FID 只佔第一個。 好的 INP 分數是低於 200 毫秒。
儘管 INP 不會直接影響您的 Core Web Vitals 評估(目前),但 Google 已經開始通過 Search Console 標記 INP 問題。

從 Google 那裡學習優化 INP 分數的最佳技術。 註冊參加我們的獨家網絡研討會 →
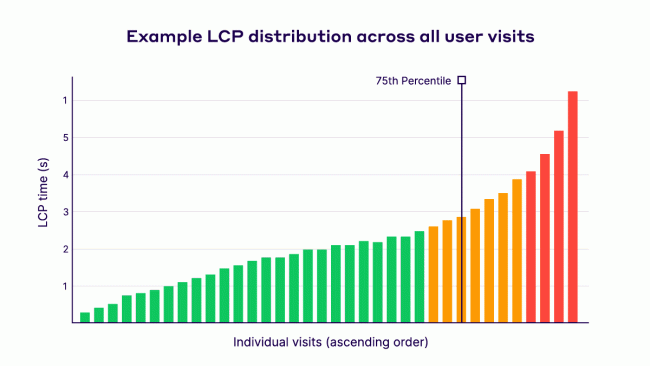
通過核心網絡生命力:第 75 個百分位數
在討論 Core Web Vitals 指標時,Google 通常指的是第 75 個百分位。
這意味著網站的性能指標應目標是至少 75% 的頁面訪問達到或超過建議的閾值。
這是一種確保大多數用戶與網站的交互令人滿意的方法,而不是僅僅關注平均值或中值。

識別核心 Web Vitals 問題的工具
Core Web Vitals 優化之旅的前兩個步驟要求您運行一些測試並找出可能的罪魁禍首。
您可以在此過程中利用幾種流行的工具:
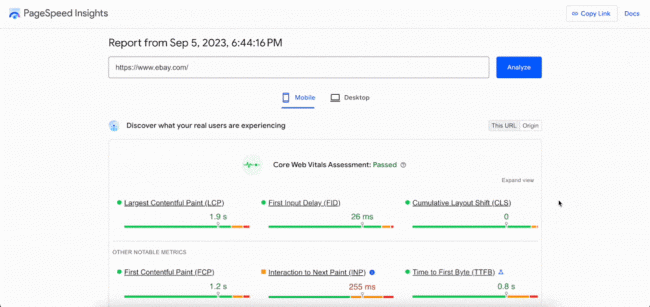
1.PageSpeed 見解
Google 的 PageSpeed Insights 提供過去 28 天的特定於頁面和原始範圍的 CWV 數據。 它還提供了提高績效的可行建議。
由於其友好的用戶體驗/用戶界面,它是使用最廣泛的性能工具之一。 報告頁麵包括基於現場數據的 Core Web Vitals 評估和基於實驗室數據的性能分數。
在底部,您有機會和診斷小部件,它為您提供問題列表以及它們影響的相應指標。

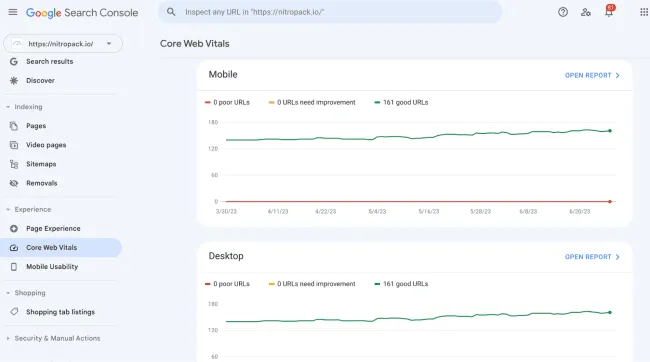
2. 谷歌搜索控制台
Search Console 中的 Core Web Vitals 報告包含各個網址的性能數據。 這使得它成為識別需要改進的特定頁面的絕佳選擇。 與 PageSpeed Insights 不同,Search Console 報告包含歷史性能數據。
因此,您可以追踪優化的影響力以及是否朝著正確的方向前進。

Chrome 用戶體驗報告 (CrUX)
CrUX 從無數網站收集真實世界的用戶體驗數據,根據真實的用戶交互提供有關 Core Web Vitals 的關鍵見解。
您可以通過兩種主要方式利用 CrUX 數據集:
- Chrome UX Report API - 非常適合熟悉 JavaScript 和 JSON 的人;
- BigQuery - 適合擁有 Google Cloud 項目並了解 SQL 的人員。
雖然這些方法比快速 PageSpeed Insights 或 GSC 檢查需要更多的努力,但它們提供了多種數據分析和可視化選項。 例如,BigQuery 可以實現數據分段以及與其他數據集的集成。
查看使用 NitroPack 之前和之後的 CWV 結果。 免費測試您的網站 →
WordPress 中最常見的核心 Web Vitals 問題
最大的內容繪製 (LCP) 問題
如您所知,LCP 衡量主要內容元素(例如圖像或文本塊)在網頁上可見所需的持續時間。
從服務器檢索初始 HTML 文檔的任何延遲都會將 LCP 指標推入不利的範圍。
這些是罪魁禍首:
1. 由於預算託管導致服務器響應時間緩慢
服務器響應時間緩慢(通常在共享託管或過度擁擠的服務器環境中觀察到)會顯著影響您的 LCP 分數。
當服務器響應時間滯後時,LCP 元素的加載也會隨之滯後,從而產生延遲內容呈現的級聯效果。
此外,WordPress 的一個關鍵特徵是其動態特性,經常需要從數據庫中獲取內容。 在該數據庫託管在速度緩慢的服務器上的情況下,內容的檢索和顯示可能會受到影響,從而進一步影響頁面上最大元素的加載時間。
最後,依賴預算託管可能會對您的首字節時間產生負面影響。 TTFB 測量從服務器發送到用戶瀏覽器的第一個信息字節的時間間隔。 TTFB 延長通常是 LCP 延遲的前兆。

而且,由於 CPU 和 RAM 等資源被分配給共享主機上的多個網站,因此您的 WordPress 網站可能並不總能獲得高效加載所需的資源。
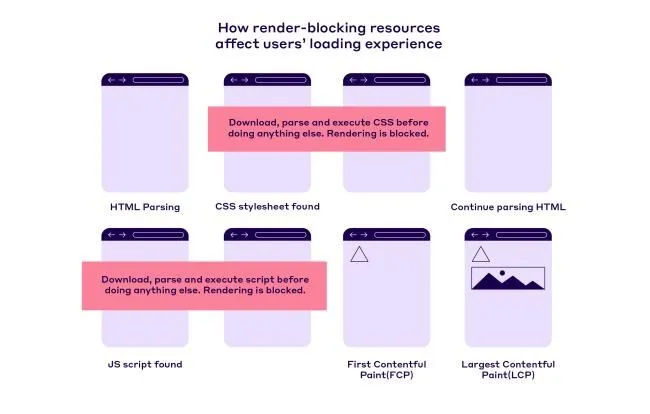
2. 某些主題和插件引入的渲染阻塞 JavaScript 和 CSS
渲染阻塞資源是那些充當路障的腳本和样式表,它們會阻止網頁渲染,直到它們被完全處理為止。

當 WordPress 主題或插件引入阻礙渲染的元素時,它本質上會延遲核心內容的可見性,導致網站無法通過 LCP 評估。
因此,當談到您的 WordPress 網站時,少即是多。
換句話說,在網站的功能和速度之間取得適當的平衡對於實現綠色核心網絡生命至關重要。
3. 未優化的圖像
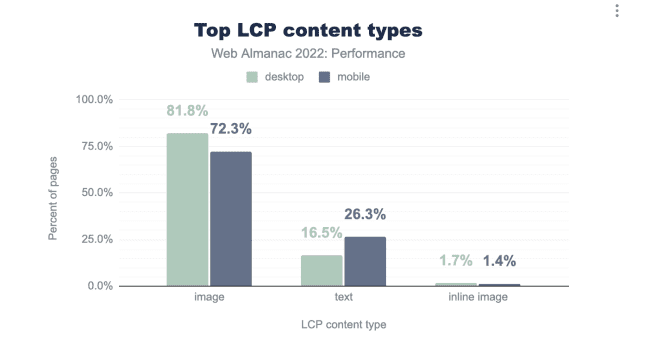
根據網絡年鑑:

高分辨率圖像具有很大的文件大小。 如果不進行優化,這些龐大的文件需要更多帶寬,從而延長下載和渲染時間。
此外,未優化的圖像可能會帶來渲染挑戰。 當瀏覽器遇到本身不支持或需要額外處理的圖像格式時,後續解碼可能會增加整體渲染時間。
累積佈局偏移 (CLS) 問題
較差的 CLS 分數表明頁面上的元素在頁面的生命週期中意外發生變化,這可能會導致令人沮喪的用戶體驗、憤怒的點擊和更高的跳出率。
以下是導致頁面內容上下跳躍的原因:
1. 插入圖片時未設定尺寸
Web 開發中經常被忽視的一個細節是圖像尺寸的規範。
定義圖像的寬度和高度屬性不僅僅關係到美觀精度;還關係到圖像的寬度和高度屬性。 這是保持佈局穩定性的實用措施。
如果沒有這些屬性,瀏覽器就無法在初始渲染期間為圖像分配必要的空間。 在圖像完全加載之前,這可能看起來無關緊要。
此時,如果其實際尺寸大於默認或假定空間,則圖像會推開或取代附近的內容,從而導致突然且破壞性的佈局變化。
2. 沒有預留空間的廣告展示位置
您是否融入了廣告、視頻或其他嵌入內容等動態元素?
您應該知道這種集成帶來了一系列挑戰。
一個重要的問題是內容維度的不可預測性。 如果您不主動為這些元素預留空間,則頁面呈現時不會考慮它們佔用的空間。
當這些元素(尤其是動態廣告)加載時,這就會成為問題。 如果它們的實際大小超過未分配或默認空間,它們就會侵入其他內容,導致其移動。

3. 未優化的字體交付
為了追求品牌一致性和迷人的設計,自定義字體已成為網頁設計的主要內容。
但它們引入了挑戰,即 FOIT(Flash of Invisible Text)和 FOUT(Flash of Unstyled Text)。
對於自定義字體,尤其是重字體或從外部源獲取的字體,在完全加載和顯示之前存在時間間隙。 在此間隔期間,頁面可能會顯示 FOIT(其中文本保持不可見)或 FOUT(其中填充後備系統字體)。
當加載的自定義字體與其備用字體顯著不同時,它會重新調整文本佈局。 對於全神貫注於閱讀或與文本元素交互的用戶來說,這種突然的變化可能會讓人迷失方向並感到沮喪。

首次輸入延遲 (FID) 問題
主線程阻塞是導致 FID 分數不佳的主要原因。 當主線程上有大量工作排隊時,用戶交互必須排隊等待,從而導致明顯的延遲。
這些是最常阻塞主線程的資源:
1. 大量 JavaScript 執行
大量 JavaScript 執行會嚴重影響網站上的 FID,這主要是由於 JavaScript 的單線程特性。

當瀏覽器處理大量 JavaScript 時,它會壟斷主線程,該線程負責各種關鍵任務,包括處理用戶輸入。 因此,如果用戶在如此繁重的執行過程中與頁面交互,響應就會延遲。
2. 資源優先順序不佳
並非網站上加載的所有資源對於初始渲染或用戶交互都具有同等的重要性。
如果非必要資源的優先級高於關鍵資源,或者沒有適當的優先級,則可能會導致主線程忙於處理降低頁面響應速度的任務。
換句話說,有效的資源優先級劃分可以確保瀏覽器通過首先關注重要的內容、優化用戶體驗並保持較低的 FID 分數來保持對用戶的響應。
3.運行過多的第三方腳本
第三方插件可以顯著影響網頁的響應能力。 這些插件通常以腳本、分析工具、廣告網絡或各種小部件的形式出現,可以引入額外的處理任務。
此外,許多第三方插件(例如分析、廣告管理和表單)並未針對性能進行優化,這意味著它們可能不遵循非阻塞腳本執行或高效資源加載的最佳實踐。 有些甚至可能導致大量 JavaScript 執行或帶有大量負載。
此外,請記住,第三方腳本通常依賴於外部服務器。 服務器響應時間的任何延遲也會導致延遲。
與下一次繪製 (INP) 問題的交互
考慮到 INP 將在明年取代 FID,因此對當前響應指標產生負面影響的因素也會影響即將到來的響應指標也就不足為奇了。
換句話說,由於執行未優化的 JavaScript 文件而阻塞主線程的長任務也會導致 INP 分數較低。
但還有一件事:
1. DOM 尺寸較大
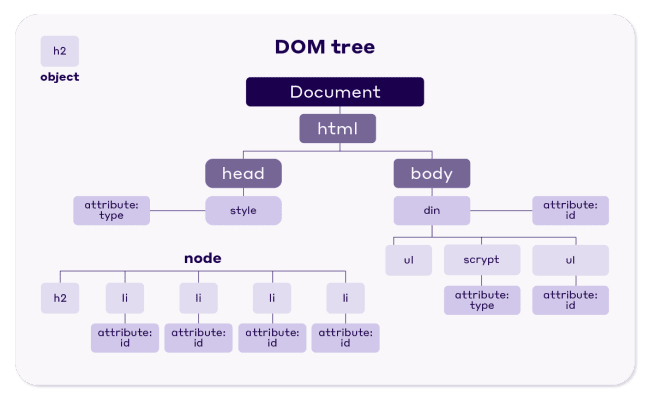
文檔對像模型 (DOM) 是每個網頁的支柱,將 HTML 文檔呈現為結構化樹。 這棵樹的每個分支最終形成一個節點,其中包含各種對象。 這些節點可以描述文檔的不同部分,例如元素、文本內容或評論。

雖然 DOM 是網頁功能的基礎,但它的大小可能會導致響應問題,因為:
DOM 越大,對瀏覽器快速有效地渲染頁面的需求就越大。
簡單來說:
為了快速響應用戶操作,將 DOM 簡化為僅保留基本元素至關重要。
您可能會思考“必需”的定義。 根據 Lighthouse 的標準,如果 DOM 大小超過1,400 個節點,則被視為負擔過重。
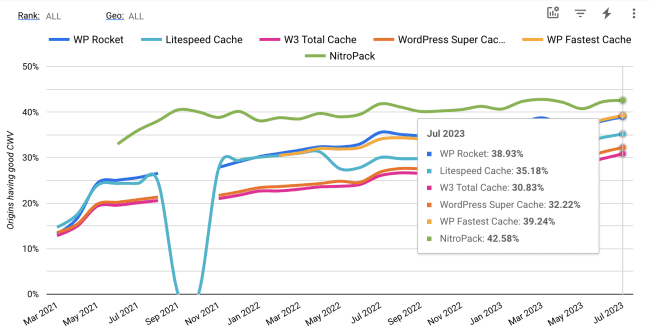
加入 45% 通過核心 Web Vitals 的網站行列。 立即安裝 NitroPack →
如何修復 WordPress 中的核心 Web Vitals 問題(清單)
優化 LCP
LCP 是網站所有者最困擾的指標。 這就是為什麼您需要應用多種優化:
- 升級您的託管:考慮放棄共享託管。 雖然具有成本效益,但它可能比更昂貴的選項(專用或云託管解決方案)慢。 高級託管選項往往會提供更快的響應時間。
- 使用內容交付網絡 (CDN) :CDN 將站點的緩存版本存儲在位於全球的多個服務器上。 這可確保用戶從最近的服務器接收數據,從而減少獲取數據所需的時間。
- 優化數據庫:這包括刪除陳舊數據、優化查詢和有效使用索引。 對於使用 WordPress 的網站,WP-Optimize 等插件可以協助數據庫維護。
- 選擇正確的圖像格式:為您的圖像選擇最有效的格式。 JPEG 非常適合照片,而 PNG 更適合透明圖像。 WebP 等現代格式可以以較小的文件大小提供高質量的視覺效果。
- 應用壓縮:使用有損壓縮來減小文件大小,而不會顯著降低視覺效果。 使用無損壓縮來保留質量至關重要的圖像的每個細節。
- 調整圖像大小:提供針對設備和視口定制的圖像。 避免使用大圖像,然後使用 CSS 或在瀏覽器中調整大小。 為不同的屏幕分辨率生成不同的圖像尺寸,並使用“srcset”屬性提供它們。 或者嘗試像 NitroPack 這樣的插件,它會自動調整圖像的大小。
- 縮小 JS 和 CSS 文件:通過刪除不必要的字符、空格和代碼來減小腳本和样式表的大小。 Terser(用於 JS)和 CSSNano(用於 CSS)等工具可以幫助實現這一點。
- 使用 defer 或 async:對初始頁面渲染不需要的腳本使用 defer 屬性。 這確保了 JS 文件在 HTML 解析後按順序執行。 對於不依賴其他腳本且對於初始渲染並不重要的腳本,請使用 async 屬性。 這允許瀏覽器在下載腳本時繼續解析頁面。
- 內聯關鍵 CSS:確定初始頁面渲染所需的最少 CSS 並將其直接內聯在 HTML 中。這可確保首屏內容所需的樣式立即可用。
改進 FID
為保證頁面響應流暢、快速,請實施以下優化:
- 使用 Web Workers :將復雜的計算卸載給 Web Workers。 它們在後台的單獨線程上運行 JavaScript,確保主線程保持響應。
- Prioritize Critical JS :優先加載和執行最重要的 JS 代碼。 使用 rel="preload" 通知瀏覽器有關高優先級腳本的信息。
- 減少未使用的 CSS :雖然 JavaScript 通常是主要的惡棍,但 CSS 也會阻塞主線程。 通過減少未使用的 CSS,您可以減少必須下載的字節總數。 更重要的是,您可以確保瀏覽器可以更快地開始渲染頁面,因為它們需要執行的操作更少。
- 分解長任務:使用 requestIdleCallback() 等技術將長任務分割成更小的異步塊。 這可以確保主線程更頻繁地保持空閒以供用戶輸入。
- 優化事件偵聽器:如果多個元素上有許多事件偵聽器,請考慮事件委託。 此方法將單個事件偵聽器附加到公共父級,從而減少偵聽器的數量並提高性能。
減少CLS
為了消除用戶遇到意外變化的可能性,請確保:
- 定義圖像、廣告和嵌入的尺寸:始終包含圖像的寬度和高度屬性。 這有助於瀏覽器在加載圖像之前為其分配正確的空間量。
- 使用 font-display: 可選:將 font-display: 可選與鏈接 rel=preload 結合使用以獲取最重要的字體,被認為是良好 CLS 的最佳整體字體策略。 當網絡字體準備就緒時,可選值不會導致重新佈局。 同時,預加載的字體可能會遇到第一次繪製,確保不會發生佈局變化。
- 為動態內容預留空間:始終為動態加載的內容(例如廣告或 iframe)預先分配適當的空間。 這將防止內容在加載時推動其他元素。
通過INP
FID 部分提到的所有優化技術都將不可避免地提高您的 INP 分數。 最重要的是,您應該執行以下操作:
- 減少 DOM 大小:要減少網站的DOM 深度,請避免使用編碼不良的插件和主題,不要使用display:none 隱藏不需要的元素,遠離會使代碼膨脹的頁面構建器,並最小化基於JavaScript 的DOM 節點。
- 避免重複計時器: setTimeout 和 setInterval 是常用的 JavaScript 計時器函數,可能會導致輸入延遲。 如果您可以控制代碼中的計時器,請評估它們的必要性並儘可能減少它們的工作量。
包起來
瀏覽一長串優化可能會讓人不知所措,以至於可能會讓人思考:
我真的需要通過 Core Web Vitals 評估嗎? 他們有那麼大的影響力嗎?
事實是——這與指標本身無關。
是的,運行 PSI 測試並看到所有內容都呈綠色總是好的。 是的,它們是 Google 排名因素的一部分,因此您可能會看到您的 SERP 位置有所提升。
但實際價值來自於這樣一個事實:通過 CWV 可以直接轉化為您提供一流的用戶體驗。
這會導致現實世界的結果,例如:
- 提高轉化率
- 降低跳出率
- 擁有一個用戶喜歡訪問的網站
因此,回到問題,我們會說通過核心網絡生命至關重要。
但我們也同意,處理所有優化並不容易。
這就是我們創建 NitroPack 的原因。
NitroPack 是一款輕量級 Web 性能解決方案,為全球超過 180,000 個網站提供支持,使他們能夠實現出色的 Core Web Vitals、性能分數和用戶體驗。
憑藉其35 多個內置頁面速度優化功能,NitroPack 成為 Core Web Vitals 優化領域的領導者:

最棒的是 – 您可以在 3 分鐘內設置 NitroPack。 無需技術技能或編碼。 只需安裝該插件,將其連接到您的網站,然後您的性能問題就會得到解決。
