核心網絡生命“無可用數據”:它是什麼以及後續步驟
已發表: 2023-09-15在 PageSpeed Insights 或 Search Console 中檢查網站的核心網絡生命週期並看到空白部分而不是彩色圖表就像撞到了磚牆。

這是因為谷歌的核心網絡生命對於網站所有者來說已經變得至關重要,他們不想猜測用戶如何體驗網站,而是想有數據來支持它。
更具體地說,利用有關關鍵時刻的數據,例如:
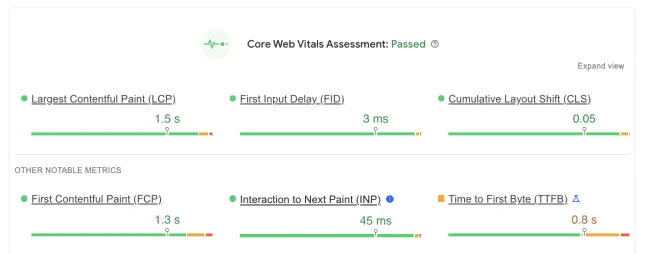
- 裝載性能:通過最大內容塗料(LCP)測量
- 頁面交互性:通過首次輸入延遲 (FID) 來衡量
- 佈局穩定性:通過累積佈局偏移 (CLS) 測量
此外,頁面體驗是 Google 搜索中的正式排名信號,因此通過 Core Web Vitals 評估不僅可以讓您站在更多人面前,還可以幫助您更好更快地吸引和轉化他們。

那麼,缺失的 Core Web Vitals 數據會在多大程度上影響您的在線業務? 要解決這個難題,您首先需要了解 Core Web Vitals 數據源背後的方法。
Core Web Vitals 數據的來源如何?
Google 主要依靠兩個來源來收集這些有價值的數據:Chrome 用戶體驗 (CrUX) 報告和 Lighthouse 審核。 這些來源提供了網站所有者可以採取哪些措施來進一步增強用戶體驗的見解。
CrUX 報告與 Lighthouse 對比
CrUX(Chrome 用戶體驗)報告是真實用戶體驗數據的豐富來源。 它在數百萬 Chrome 用戶瀏覽網絡時收集現場數據。 這個廣泛的數據集涵蓋了超過 1600 萬個來源,使其成為了解更廣泛的 Web 性能景觀的寶貴資源。
相比之下,Lighthouse是 Google 開發的一款開源工具,用於對網絡性能進行實驗室測試。它模擬受控環境中的用戶交互並提供詳細的性能指標。
現場數據與實驗室數據
現場數據和實驗室數據均顯示在 Google PageSpeed Insights 報告中。
現場數據源自真實用戶在日常在線活動中訪問您的網站時的體驗。 這些數據反映了用戶的實際表現,提供了對網站用戶體驗的真實評估。
以報告中的 Core Web Vitals 評估為代表,缺少的現場數據正是您閱讀本文的原因。

實驗室數據是在受控測試環境中生成的。 雖然它允許網站所有者識別和解決特定的性能瓶頸,但它無法捕獲實際使用情況的變化和細微差別。

現場數據的優缺點
來自 CrUX 報告的現場數據具有多種優點和一些局限性。
一個顯著的優勢是它的真實性。 由於它代表實際的用戶體驗,因此它從用戶的角度提供了網站性能的真實視圖。 這對於識別影響用戶滿意度的關鍵問題非常有價值。
如果您想利用以下優勢,核心 Web Vitals 評估未通過是一個明顯的跡象,您需要將注意力集中在網站的性能上:
- 會話中查看的頁面增加 8.6%
- 客戶參與度提高 5.2%
- 轉化次數增加 8.4%
- 平均訂單價值 (AOV) 增長 9.2%
查看強大的速度優化前後對比。 使用 NitroPack 免費測試您的網站 →
Core Web Vitals 上的現場數據的缺點包括:
- 沒有匯總數據的可能性(廢話)
- 粒度不足,無法查明性能問題的根本原因(除非結合進一步分析)
- 由於 Core Web Vitals 結果每 28 天更新一次,優化窗口較小
儘管如此,為您的業務分析現場數據和優化 Core Web Vitals 的好處明顯超過了缺點。
為什麼我的網站無法使用 Core Web Vitals 字段數據?
如果您在 Google Search Console 中看不到 Core Web Vitals 的數據,則可能是您的資源是新的,並且控制台仍在檢查 CrUX 數據庫。
不是你的情況嗎? 好吧,讓我們更深入地探討一下。
單擊 Google Search Console 或 Google PSI 報告中“無可用數據”消息旁邊的工具提示會顯示以下內容:
“Chrome 用戶體驗報告沒有該頁面足夠的真實速度數據。”
簡而言之,您看不到現場數據,因為您的網站尚未在桌面和/或移動設備上產生足夠的流量。 檢查這兩個實例總是值得的,因為它們是單獨來源的。
所以,您可能認為增加網站流量應該可以解決問題,對吧?
事情並不那麼簡單。
CrUX 報告根據幾個基本要求匯總了原產地的真實速度數據:
- 用戶選擇同步其瀏覽歷史記錄,尚未設置同步密碼,並且啟用了使用情況統計報告;
- 您網站的 URL 是公開的(可抓取和可索引);
- 您的網站足夠受歡迎(所有頁面的訪問者數量都達到最低限度),並且具有不同的樣本,可以提供 URL 或來源性能的代表性、匿名視圖。
早在 2021 年,谷歌的 Martin Splitt 就進一步澄清:
即使我們有一些數據,也可能不足以讓我們自信地說這是我們認為代表實際信號的數據。 因此,如果數據源太不穩定或數據噪音太大,我們可能會決定實際上沒有信號。
......更多的流量更有可能快速生成數據,但這並不能保證。”
非常希望能得到具體的數字。
您還應該考慮到網站可能永遠不會成為 CrUX 數據集的一部分。 仔細想想,CrUX 追踪了 1600 萬個來源。 看起來很多,對吧?
然而,與當今互聯網上 11.3 億個網站相比,CrUX 數據集只是一小部分。
總結一下:
- Google Search Console 可能需要更多時間來為新資源生成 Core Web Vitals 報告(如果您的網站出現在 CrUX 報告中)
- 流量很少或沒有的全新網站進入 CrUX 數據集的機會最低
- 網站必須滿足有關用戶和 URL 可發現性的特定要求,才有資格獲得 CrUX 報告
- 不符合流行度閾值的頁面和來源不包含在 CrUX 數據集中
雖然 Google 無法保證您的網站將進入 CrUX 數據集,以便您可以根據現場數據分析您的 Core Web Vitals,但這並不意味著您的雙手被束縛。
使用單一工具優化頁面速度並改善用戶體驗。 立即開始使用 NitroPack →
如何在沒有現場數據的情況下提高核心網絡生命力和性能
在 CrUX 報告返回可讀數據之前,您可以專注於替代方法,例如監控其他性能、服務器和網絡指標、使用 GTmetrix 進行性能審核以及分析用戶反饋和行為。
找到一個大多數網站所有者最後都沒有利用的額外提示;)
1. 在 Google PageSpeed Insights 中監控實驗室性能指標
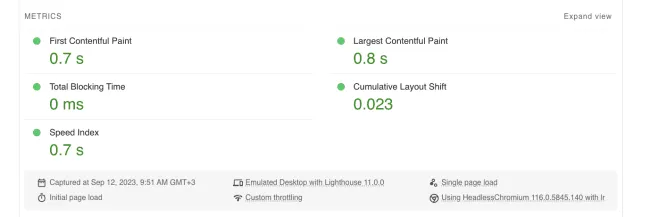
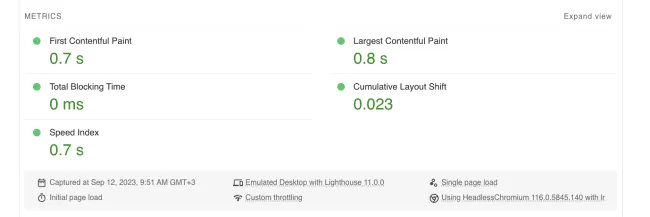
當現場數據丟失時,您的下一個最佳舉措是向下滾動 Google PSI 報告,並從基於實驗室的最大內容繪製 (LCP) 和累積佈局偏移 (CLS) 等效項開始。 由於首次輸入延遲沒有基於實驗室的等效指標,因此總阻塞時間是另一個需要關注的指標,此外還有首次內容繪製 (FCP) 和速度指數 (SI)。


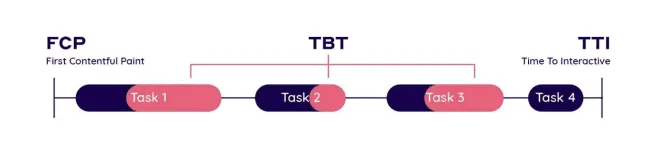
- 總阻塞時間 (TBT):TBT 測量網頁主線程被阻塞且無法響應用戶輸入的總時間。 它有助於識別和解決可能影響交互性的問題,例如延遲點擊或鍵盤輸入。 為了提供流暢的用戶體驗,TBT 應保持在 300 毫秒 (ms) 以下。
為了減少 TBT,您可以:
— 最小化或推遲非必要的 JavaScript;
— 優化和限制第三方腳本的使用;
— 利用網絡工作者來卸載繁重的任務;
— 實現腳本的異步加載。
- 首次內容繪製 (FCP):FCP 測量開始加載時第一個內容出現在網頁上所需的時間。 這是一個以用戶為中心的關鍵指標,因為它表明用戶第一次看到頁面上發生的事情的時間。 為了獲得良好的用戶體驗,FCP 通常應在頁面開始加載後 1 到 2 秒內發生。
要改進首次內容繪製,您應該:
— 減少服務器響應時間;
— 最小化渲染阻塞資源;
— 對非必要資源使用延遲加載;
— 減少 JavaScript 執行時間。

- 速度指數:該指標量化了網頁內容可見填充的速度。 速度指數越低表示頁面加載時間越快,您的目標應該是速度指數分數低於 1,000。
要提高網站的速度指數:
— 優化和壓縮圖像和其他媒體文件;
— 盡量減少使用大的首屏圖像;
— 實施代碼分割,以便在初始頁面加載時僅加載必要的 JavaScript。
在 Google PSI 中獲得 90+ 的性能分數。 NitroPack 為您在自動駕駛儀上應用 35 多項優化 →
2. 使用 GTmetrix 運行性能分析
GTmetrix 提供了一組更廣泛的性能指標和自定義選項,可幫助您構建更好的優化策略。

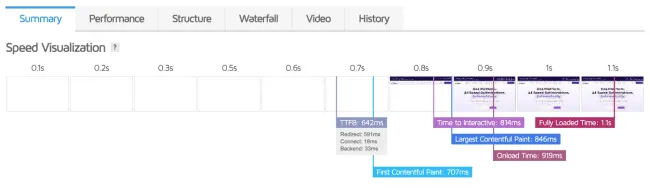
- 第一個字節的時間 (TTFB):TTFB 測量瀏覽器在發出 HTTP 請求後從 Web 服務器接收第一個數據字節所需的時間。 這是一個至關重要的指標,因為它反映了服務器響應時間,包括 DNS 解析、服務器處理和網絡延遲。 為了獲得良好的用戶體驗,目標是 TTFB 低於 100 到 200 毫秒。
要減少 TTFB:
— 優化服務器和數據庫性能;
— 使用內容交付網絡(CDN);
— 最小化 HTTP 請求數量;
— 對頻繁請求的資源實施瀏覽器緩存。
- 交互時間 (TTI):TTI 衡量網頁何時變得完全交互並響應用戶輸入,即頁面何時準備好供用戶使用。 理想情況下,TTI 應在 3 到 5 秒內發生,以提供無縫的用戶體驗。
一般來說,在實施改進 TBT 的技術時,您也應該看到 TTI 的顯著改進。
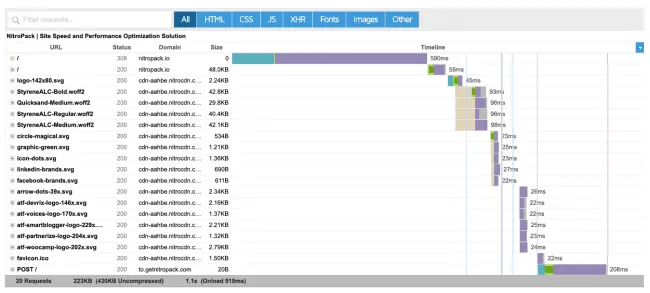
資源加載指標(瀑布):這些指標包含特定資源(例如圖像、樣式表、字體和腳本)的加載時間。 在瀑布圖中監視這些有助於識別加載順序中的瓶頸。

雖然沒有特定的閾值,但目標是盡量減少首屏上出現的關鍵資源的加載時間,以實現整體更快的頁面加載。
要縮短資源加載時間:
— 壓縮圖像並使用 WebP 等現代圖像格式;
— 優化並整合CSS和JavaScript文件;
— 通過優先級提示、fetchpriority 和 link=rel_preload 加速資源加載
- 加載時間:加載時間標誌著所有頁面資源(包括圖像和腳本)加載的時間點。 目標是加載時間最長為 3 秒,以獲得最佳用戶體驗。 加載時間受到我們迄今為止討論的所有其他指標的優化工作的影響,並反映了您的表現。
- 完全加載時間:完全加載時間測量完整的加載過程,即網頁上的所有資源(包括圖像、腳本和外部內容)完成加載的時間。 與加載時間類似,它是所有其他先前指標及其優化程度的總和。
延遲加載、WebP 轉換、內置 CDN、緩存等等! 在 NitroPack 中找到加快加載速度所需的一切 →
3.關注服務器和網絡指標
- 服務器指標: CPU 使用率、內存使用率和服務器響應時間等服務器端指標可讓您深入了解託管基礎設施的運行狀況和性能。 這些指標對於了解服務器處理傳入請求和處理數據的效率至關重要。
服務器代碼和腳本優化、高效算法和緩存機制以及擴展託管基礎設施等改進將有助於減少 CPU 使用率。 定期的服務器配置和應用程序優化將最大限度地減少內存消耗。 - 網絡指標:網絡指標與網絡數據傳輸的性能相關,包括往返時間 (RTT) 等指標。 它們幫助診斷與服務器位置、網絡延遲和數據傳輸效率相關的問題。
選擇數據中心更靠近目標受眾的託管提供商、實施內容緩存、優化站點資產以及投資 CDN 提供商以減少網絡延遲並提高數據傳輸效率
通過 NitroPack 一體化速度優化來優化資源使用並消除服務器開銷 →
4. 分析用戶反饋和行為
- 調查和反饋表:創建用戶友好的調查和反饋表以收集結構化反饋。 詢問有關用戶體驗、滿意度和痛點的具體問題。 使用 Google Forms、SurveyMonkey 或專用網站反饋插件等工具。
- 熱圖:使用 Hotjar 或 Crazy Egg 等熱圖工具來可視化用戶交互。 確定用戶點擊、移動光標或在您的網站上花費最多時間的位置。 熱圖揭示了網頁上的熱門區域和有問題的區域。
- 會話記錄:記錄用戶會話以查看訪問者如何導航並與您的網站交互。 觀看錄音以識別可用性問題、困惑或挫折點。 FullStory 等工具提供會話錄製功能。
- 客戶支持互動:您的客戶支持代理通常是第一聯繫人,也是寶貴見解的來源。 查看客戶服務交互,包括電子郵件、聊天和電話,以識別反復出現的問題、用戶投訴和常見問題。
5. 獎勵:開始您的第一個 Web 性能預算
網絡性能預算是您的網站應遵守的各種性能指標的預定限制。 這些指標可以包括加載時間、頁面大小、HTTP 請求數量等。 預算作為基準,為您的網站應如何運行設定明確的界限,以確保最佳的用戶體驗。
以下是一些簡單的步驟,可幫助您開始製定第一個網絡性能預算:
- 定義關鍵指標:確定對您的網站最重要的性能指標(從我們迄今為止討論過的任何實驗室指標開始)
- 設定基準:首先列出您當前的結果,並致力於降低它們以滿足用戶的期望和行業標準。
- 定期監控:使用 Google PSI 和 GTmetrix 根據既定預算定期衡量和跟踪網站的性能。
- 有效優化:如果您的網站超出預算閾值,請使用我們之前分享的技術或檢查 PageSpeed Insights 中的診斷部分。
使用 NitroPack 優化站點性能
無論有沒有現場數據,尋求更快、響應更靈敏的用戶體驗仍然是值得一去的旅程。
不過,您不必孤軍奮戰。 超過 180K 網站所有者像您一樣將性能優化委託給市場上最全面的工具 – NitroPack。
借助適用於自動駕駛儀的高級功能,您可以優化圖像、代碼和字體,以提供閃電般快速的用戶體驗並可持續發展您的業務。
