使用 Kadence Blocks 和 Kadence Cloud 創建警報和業務
已發表: 2022-06-23使用 Kadence 模塊發出警報
Facebook 上 Kadence Web Creator 社區的成員之一,Jake Pfohl,最近發布了一些使用 Kadence Blocks 進行警報的示例。 這個使用 Kadence 的創意塊集合是 Kadence 功能的一個很好的實現,我們聯繫了運行 StartBlogging101.com 和 StartBloggingBlocks 的 Jake,看看我們是否可以與更廣泛的 Kadence 社區分享他的帖子,作為關於警報的教程。 全面披露,Jake 是 Kadence 的附屬公司。
Jake 好心地說是的,所以這裡有一些他的警報示例,應該讓您思考如何與網站訪問者交流重要信息。

網站為什麼以及何時應該使用警報
在您的 WordPress 網站中使用警報是不可避免的,無論您是在傳達活動完成的成功,還是您想引起對特定內容的關注。 警報在用戶體驗設計中發揮著重要作用,無論是提供有關操作的反饋還是警告用戶其操作的後果。 對警報呈現做出有意識的設計決策,並使用顏色和佈局來引起人們對警報的注意,這對於將簡單的句子變成吸引用戶注意重要事實的東西至關重要。
當您在您的網站上向用戶顯示警報時,您希望它具有一定的分量。 它需要被識別為警報,並通過清晰的信息立即引起注意,說明正在發生的事情、需要做什麼或用戶需要知道什麼。
你剛才讀了嗎?
不幸的是,儘管網絡最初是作為一種共享書面內容的方式,但隨著時間的推移,我們了解到用戶很少閱讀,並且只會在遇到麻煩並且無法直觀地理解手頭的任務時才求助於文檔。
他們更有可能放棄而不是試圖解決他們的問題。 因此,需要考慮並精心設計警報,以便用戶獲得所需的數據,以便盡可能清晰和友好地在您的網站上取得成功。
網站警報的類型
用戶可能需要在網站上看到許多不同類型的警報。 這些包括但當然不限於:
錯誤信息
好的錯誤信息是禮貌的、準確的和建設性的。 它們需要清晰可見,減少解決問題所需的工作,並在此過程中對用戶進行教育。 錯誤消息應該簡短明了,同時仍向用戶介紹系統的工作原理,並為他們提供更好地使用它所需的信息。 錯誤消息意味著某些事情不太正確,它應該有一些相關的警告。

成功訊息
沒有什麼比執行一個動作然後想知道他們的動作是否通過更讓用戶感到困惑的了。 例如,如果用戶填寫了您的聯繫表,接下來會發生什麼? 消息通過了嗎? 你什麼時候回复? 誰來回應? 用戶想知道他們的行為產生了預期的結果,因此請確保讓他們知道接下來會發生什麼。 即使確實出了問題並且存在錯誤,讓他們知道出了問題也比讓他們知道它確實沒有發生要好。

庫存不足通知
在電子商務實施中,低庫存通知可以讓用戶知道他們應該迅速採取行動。 庫存通知可以鼓勵用戶根據他們所購買的東西的短缺採取行動。 通知可能是在購物者面前獲取該信息的完美方式。 信息警報可能是一種簡單的方法。

促銷通知
如果您的電子商務商店正在進行促銷活動,則有關該促銷活動的通知可以在關閉窗口後的櫥窗購物和完成的銷售之間產生差異。

停電通知
如果由於某種原因係統中斷,即使它與您的網站無關,通知也可以幫助減少客戶服務超載,並幫助客戶在出現問題時感到寬慰。 例如,ISP 通知特定區域出現服務中斷可以減輕電話支持的負擔。 如果您的商店在支持電子郵件系統方面存在技術問題,那麼在客戶嘗試請求之前讓他們知道可能有助於管理期望。

區分重要性
並非所有警報都是一樣的。 低庫存通知不應與錯誤消息具有相同的嚴重性。 有多種方法可以建立重力。 這些包括語言、字體大小、字體樣式、文本顏色、警報邊框形狀、樣式、大小甚至圖像。

永遠不要將顏色作為重要性的唯一指示。 始終包含色盲用戶可以看到的冗餘提示。 同樣,如果您在警報中使用圖像,請確保根據需要正確添加可訪問性替代文本和詠嘆調標籤,以便屏幕閱讀器可以充分地將重要警報傳達給用戶。
警報體驗標準化
確保您的警報在設計上是標準化的,可確保用戶認識到他們正在收到警報。 通常,當需要顯示警報時,用戶對他們的注意力有許多其他要求。 確保您的警報脫穎而出,以一種看起來像警報的方式設置樣式,以確保您的警報得到所需的關注。
使用 Kadence Blocks 很容易做到這一點。 這就是傑克的工作所在。
如何使用 Kadence Blocks 創建各種樣式的警報
Jake 創建了 4 種不同類型的警報,其中許多可以從他的雲服務(使用 Kadence Cloud)免費下載。 你可以看看如何在他的網站上免費獲得這些。 但我們也想向您展示開發自己的警報是多麼容易,為您自己的網站、受眾和通信需求進行個性化。
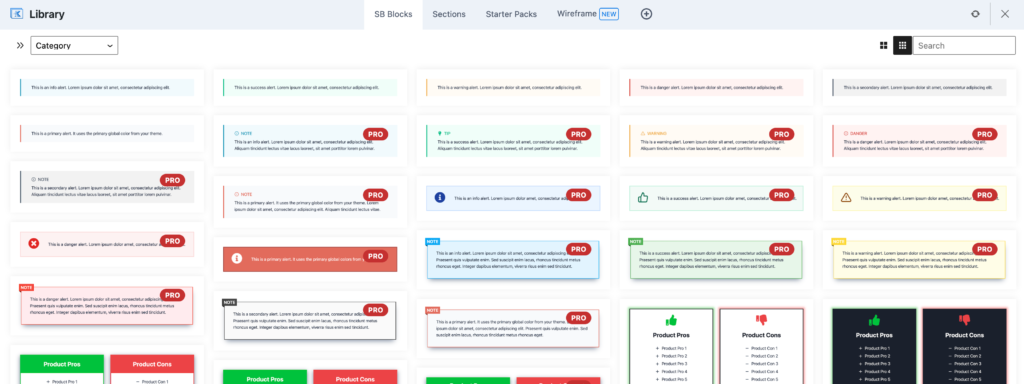
讓我們看一下 Jake 的警報。 將我們網站上的 Kadence Blocks 設計庫連接到 Jake 的服務器後,我們會看到許多樣式警報,我們可以輕鬆地將其合併到我們的網站中。 其中一些是專業選項,Jake 還提供了有趣的警報之外的設計元素。 (我們會讓傑克告訴你這些。)

我們可以通過他的 Kadence Cloud 實施下載 Jake 的免費警報,並查看它們是如何設計的。 他將它們分為 6 種主要類型:
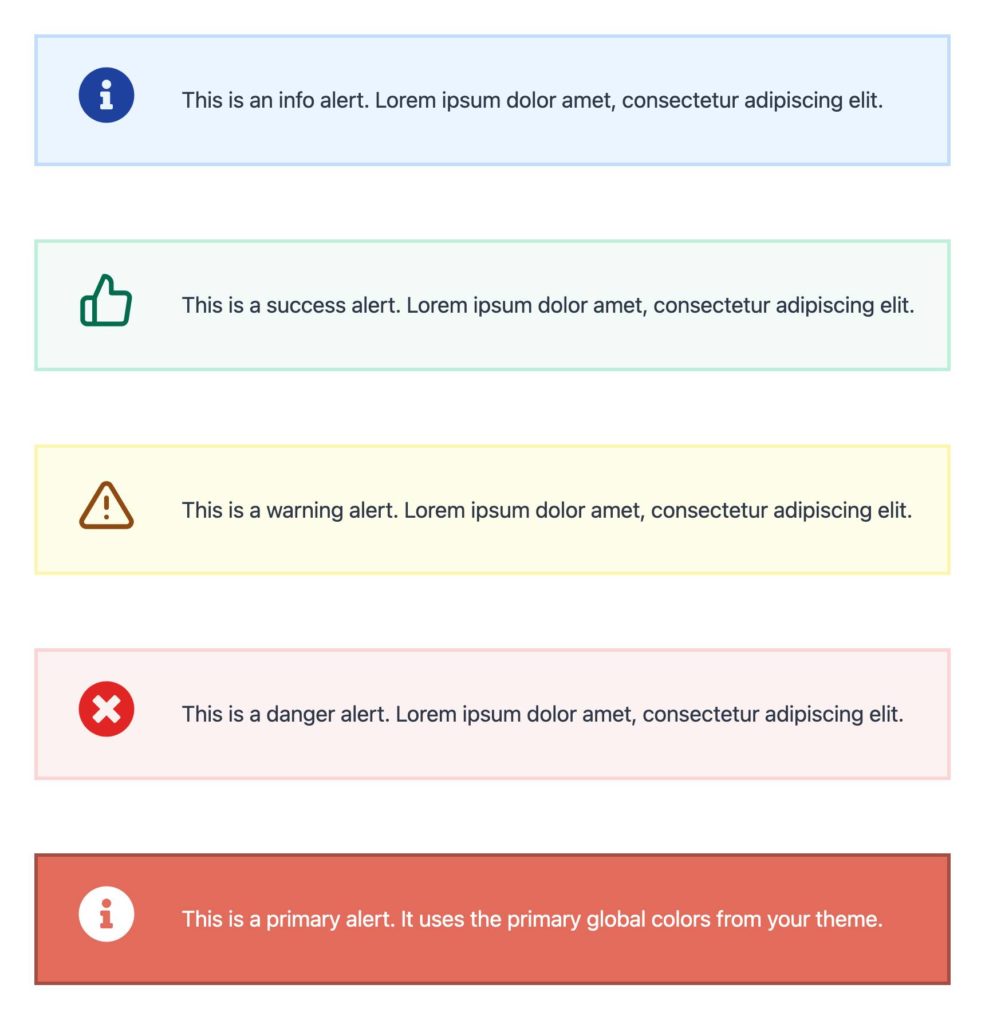
- 信息提醒
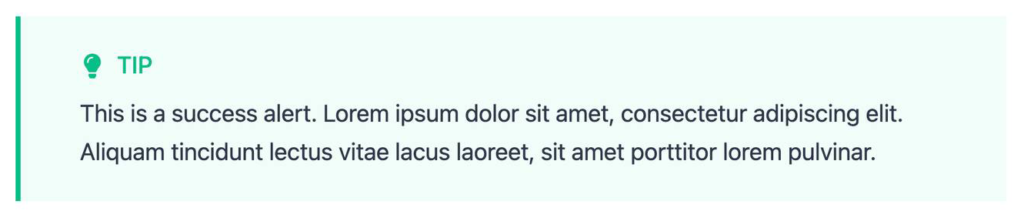
- 成功提醒
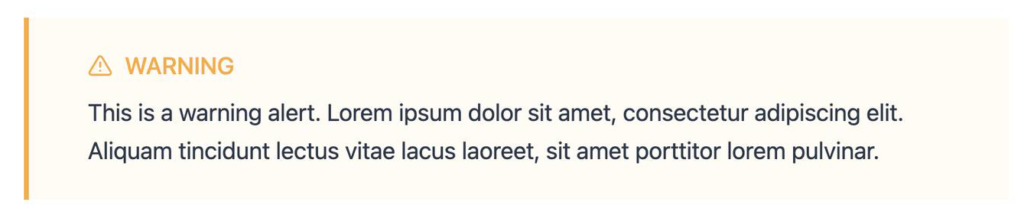
- 警告警報
- 危險警報
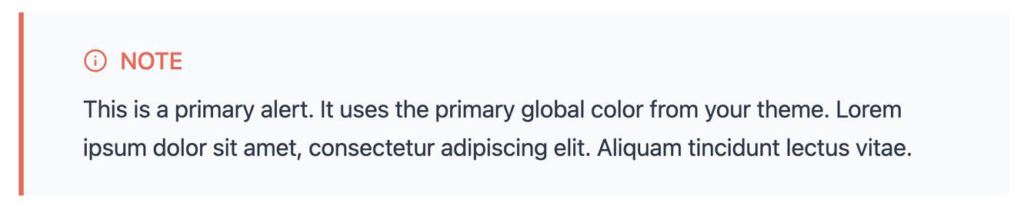
- 主要警報
- 二級警報
每個都使用風格和顏色以一種有凝聚力的方式向用戶傳達信息。 如果您使用此集合,很明顯您會收到有關網站上某些內容的警報。
他是如何建造的

使用 Kadence Blocks,Jake 和 Start Blogging 團隊使用 Kadence 中可用的各種樣式構建了每個警報。 這些都設置在 Kadence Section Block 中。 他的alert section block的基本設置全部使用如下:
- 警報部分塊填充設置為頂部和底部的 1.5 REM,左側和右側的 3 REM。
- 邊框寬度設置為 0,除了左側設置為 4。然後將左側邊框顏色設置為更強的顏色,但在與背景顏色相同的陰影範圍內。
- 警報中的文本是使用易於自定義的段落文本設置的。
構建這些警報塊非常簡單,這也是我們想要展示 Jake 所做的事情的原因之一。 您可以輕鬆複製 Jake 的工作,但根據您的需要,他的一些更複雜的積木可能非常值得使用他的積木進行 Pro。
通過雲服務器分享
值得一提的是,Jake 既提供免費版本,也銷售使用 Kadence Cloud 構建在 Kadence Blocks 上的這些設計的專業版本,而且他並不孤單。 設計師、代理商和開發人員正在使用 Kadence Blocks 創建令人驚嘆的內容,並通過這樣做來創造額外的收入流,這使得設計師、代理商和開發人員的經濟不斷增長。 我們將在即將發布的博客文章中介紹更多 Kadence 創作者。
您不僅可以使用 Kadence Cloud 創建向其他 WordPress 用戶銷售設計的企業,還可以創建一個 Kadence Cloud 實例,在您自己的各個網站之間共享設計元素。 如果您與構建自己的頁面的客戶合作,您可以在自己的雲實例上提供設計元素,以幫助他們使用您的設計元素庫。 這當然不限於警報。 任何可以使用 Kadence Blocks 構建的東西都可以添加到您自己的設計庫中。
我們在 Kadence Cloud 頁面上提供了完整的視頻說明。 Kadence Cloud 包含在 Kadence Full Bundle 中,因此您可以使用 Kadence 更快地開始設計和建立額外的收入流。 Kadence Full Bundle 還包括許多其他有用的工具,包括 Kadence Conversions、Kadence Shop Kit 和許多其他有用的工具。
