自定義 CSS:您應該使用 WordPress 子主題還是自定義程序?
已發表: 2022-06-15WordPress 是一個動態靈活的工具,可供專家 Web 開發人員和新手網站所有者使用。 如果您無法找到自己喜歡的樣式,您可以添加自定義樣式,也稱為 CSS(層疊樣式表)來修改站點的外觀和感覺,從佈局和定位到顏色、字體等等。
從歷史上看,WordPress 用戶使用子主題來自定義 WordPress 網站的外觀。 子主題繼承了父主題的所有品質,但是,它做得更多。 隨著 WordPress 定制器的添加,添加一些 CSS 來實現我們傳統上對子主題所做的一些相同的事情變得更加容易。
您何時使用子主題而不是僅將 CSS 添加到定制器? 是否存在代碼片段插件更有意義的情況?
在這篇博文中,我們著眼於通過多種方式使用您自己的 CSS 自定義主題,並討論何時使用一種方法而不是另一種方法更有意義。 不過,首先,讓我們弄清楚一些術語。 什麼是定制器,什麼是子主題,還有哪些插件可以完成這些工作?
什麼是兒童主題?
子主題是一個 WordPress 主題,它繼承了另一個 WordPress 主題的所有品質。 主主題(父主題)可以是商業主題、您自己開發的主題或 WordPress.org 主題目錄中的任何一個免費主題。 是的,您可以創建 Kadence 的子主題。 我們將在本文後面討論您是否可能不需要,或者您可能想要的情況。
要創建子主題,您將在wp-content/themes/下在父主題的同一級別創建一個單獨的目錄。 通常它會從兩個文件 style.css 和 functions.php 開始,但您也可以為您想要的子主題添加許多其他自定義項。 如果您需要,我們有一個指南會討論如何創建子主題。 有許多插件可以為您創建子主題,您可以在創建子主題後刪除這些子主題配置插件。
為什麼人們使用兒童主題?
WordPress 用戶在需要對父主題進行修改時創建子主題,但他們希望對父主題進行簡單的升級過程。
例如,您想將您的 Google Analytics 標籤添加到您的網站標題,或者您想確保所有表單、圖像或按鈕都以某種方式設置樣式,或者您可能正在對需要的 WooCommerce 電子郵件進行自定義保存在您的主題區。
當您創建子主題時,您的所有自定義設置都會保存並在您的父主題需要更新時防止被覆蓋。 出於安全和功能方面的原因,讓主題和插件保持最新始終很重要。 但是您不希望每次主題需要更新時都重新自定義主題,因此向子主題添加樣式是有意義的。 這樣,父主題會更新,而您的子主題保持不變。
你需要一個兒童主題嗎?
在 WordPress 的歷史上,添加子主題一直是新 WordPress 網站最重要的定制之一。 無論您使用 WordPress 做什麼,一個主題從來都不是最終目的。 從歷史上看,創建兒童主題有兩個原因。
- 添加額外的 CSS。
- 添加附加功能。
從歷史上看,對於最大的可定制性,子主題一直是最簡單的方法,同時保持父主題的完整性。 但是隨著 WordPress 定制器的添加,很多情況都發生了變化。
什麼是定制器?
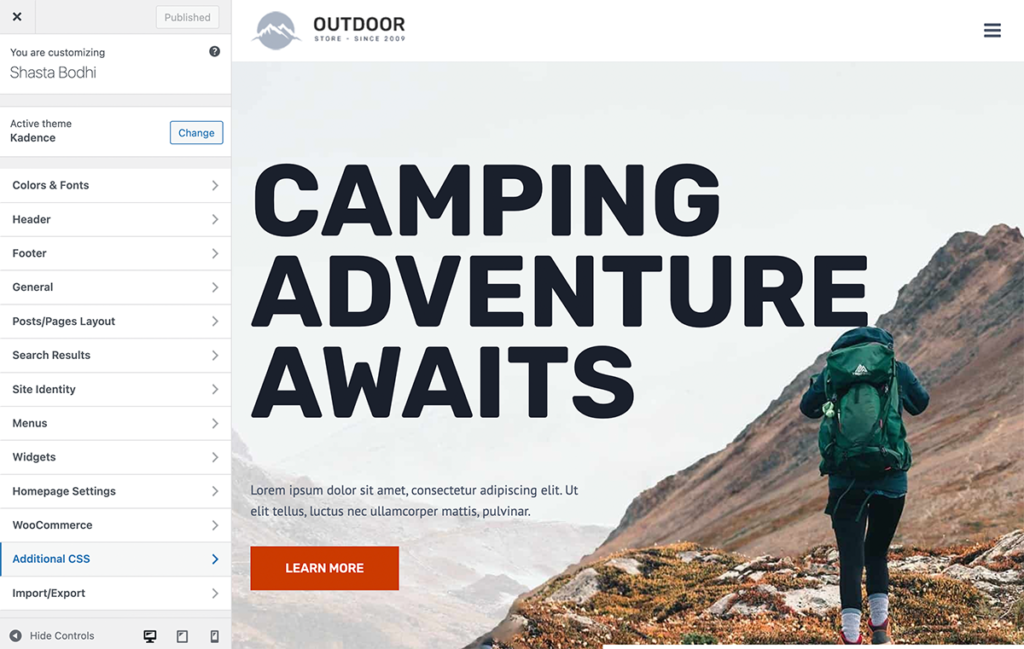
當您查看 WordPress 頁面或以具有編輯或管理權限的登錄用戶身份發佈時,管理欄上有一個用於自定義 WordPress 的選項。 單擊此按鈕時,它會打開一個兩個窗口框架,其中左側是定制器,右側是站點本身。

在定制器中,您可以訪問可以為特定站點定制的所有內容。 WordPress 核心添加了一些通用控件,但包括 Kadence 在內的許多主題也在這裡添加了一些設置選項。

定制器的添加為網站所有者提供了設置任何內容的新方法,包括添加額外 CSS 的選項。 過去,將附加 CSS 應用到 WordPress 網站的唯一方法是通過子主題來實現。
顏色、字體甚至頁眉/頁腳佈局的設置都可以使用定制器完成。
Kadence 採用子主題、定制器和插件
Kadence 的立場是,您應該能夠通過定制器盡可能地定制您的 WordPress 站點。 Kadence 自定義選項中有多種設置可供您使用,您甚至可以使用 Kadence Pro 版本通過自定義程序將您的 Google Analytics 代碼添加到您的 Kadence 主題網站。
如果向您的 WordPress 網站添加其他功能,那麼使用代碼片段插件對大多數用戶來說是最簡單的方法。
通過這種方式,對於大多數 WordPress 用戶來說,Kadence 簡化了向 WordPress 添加其他樣式和功能的方式,從而使管理 WordPress 站點變得更加容易。

話雖如此,並不是所有的 WordPress 網站都是一樣的,不是所有的 WordPress 用戶都是一樣的,一個網站的需求和實現可能會與另一個不同。 此外,還有無數種使用 WordPress 完成任務的方法。
在向您的 WordPress 網站添加自定義代碼時,需要考慮以下事項。
什麼時候應該使用定制器
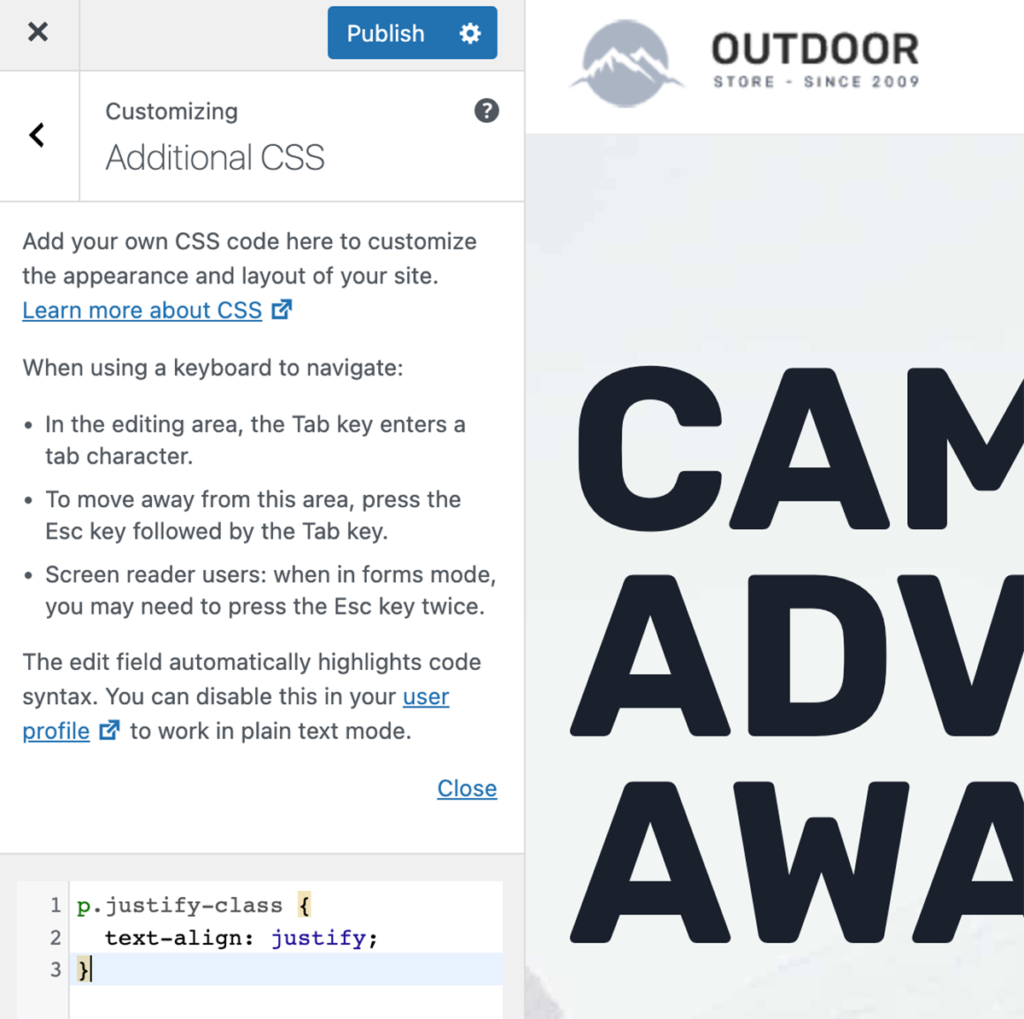
如果您只是添加幾行 CSS 代碼,定制器將是您最好的選擇。 您可以在定制器視圖中輕鬆添加幾行、發布並查看 CSS 如何在您的 WordPress 網站上生效。

對於大多數網站所有者來說,定制器就是他們所需要的。
對於 Kadence Pro 用戶,定制器中有用於添加頁眉、頁腳和正文標籤腳本的事件位置,因此即使您使用 Google Tag Manager、Google Analytics 或任何其他需要添加自定義腳本的服務,定制器可以輕鬆適應您的自定義。
什麼時候應該使用代碼片段插件
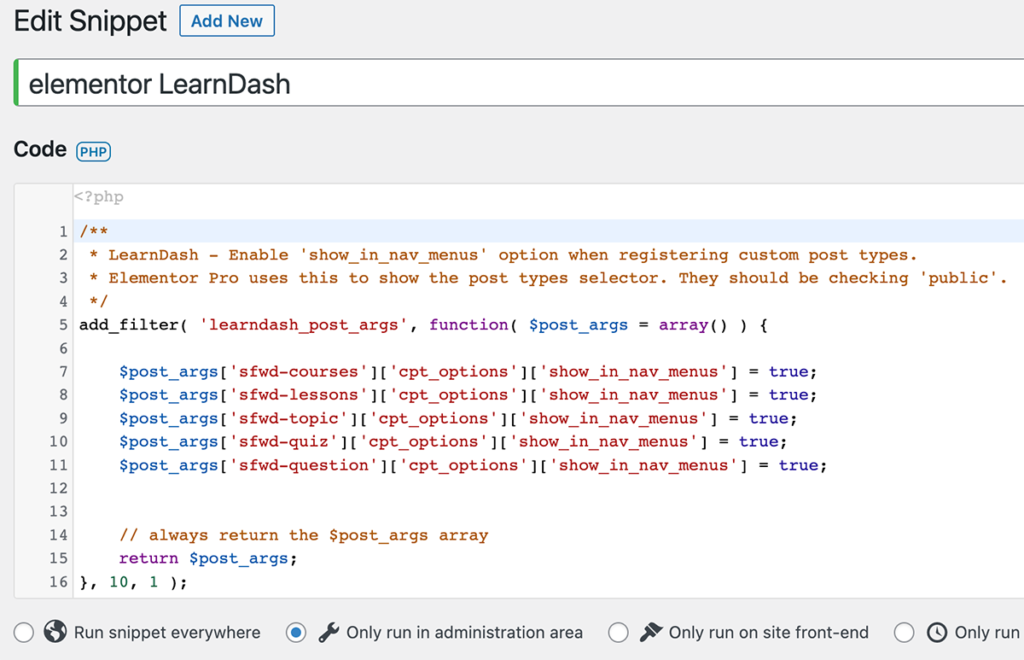
如果您只是添加幾行 PHP 代碼,Code Snippets 插件是添加代碼的好方法。 您可以使用插件輕鬆激活和停用代碼以測試並確保代碼正常運行。

在上面的示例中,使用代碼片段將一些代碼添加到站點以僅在管理區域中運行,以使 LearnDash 和 Elementor 更好地協同工作以進行課程編輯。 這也可以使用子主題來完成,但對於這個網站所有者來說,代碼片段是一個更簡單的選擇。
當然,對於希望使用盡可能少的插件來運行他們的網站的插件極簡主義者來說,Code Snippets 插件可能是一個很大的飛躍。 必鬚根據具體情況來平衡較少的插件和必要的功能。
什麼時候應該使用子主題
如果您要添加多行 CSS 代碼或使用額外的 PHP 代碼擴展站點功能,那麼子主題可能是最好的選擇。 定制器 CSS 區域相當小,因此在其中添加大量 CSS 可能會讓人不知所措或難以管理。 在這種情況下,子主題會更容易。 同樣,如果您要添加的自定義功能超出了 Code Snippets 插件可以輕鬆管理的功能,那麼子主題可以輕鬆做到這一點。
子主題允許您添加多行 CSS 並使用文件系統對其進行管理,而不是將 CSS 存儲在數據庫中並添加到每個頁面。 通過子主題,CSS 通過 style.css 文件加載,瀏覽器可以緩存該文件,從而提高性能。 如果您要添加相當多的自定義代碼或自定義函數,那麼子主題是最好的選擇。
性能問題
使用定制器的附加 CSS 功能時,添加的樣式會將您的代碼內聯添加到每個頁面頂部的 <style> 標記中。 這意味著如果您有大量 CSS,您將單獨增加所有頁面的大小。 您的網站訪問者的瀏覽器將多次下載您的自定義樣式。
另一方面,將 CSS 添加到樣式表文件意味著瀏覽器需要下載額外的樣式表,這也意味著瀏覽器可以緩存文件,因此無需為每個單獨的頁面再次下載額外的樣式。
維護問題
將 CSS 添加到 Additional CSS 意味著您需要使用 Customizer 中的編輯器,該編輯器相當狹窄,不太適合大量 CSS。 但是,如果您將它們添加到樣式表中,則可以使用您喜歡的任何文本編輯器,並且尺寸更合適。 您甚至可以使用 wp-admin 中的主題編輯器在瀏覽器中編輯 CSS 文件。 您可以在Appearance > Theme File Editor下找到主題編輯器。 確保在編輯時切換到正確的主題,我們強烈建議您在編輯子主題文件之前備份您的網站。
編輯您的主題文件
我們強烈建議您使用列出的這些方法之一,而不是編輯您的主要父主題文件,無論您使用的是 Kadence 還是任何其他主題。 編輯您的主題文件不僅會破壞您的網站,而且您會在下次更新主題時丟失這些自定義設置。
或者更糟糕的是,在您的主題文件中添加代碼或修改代碼時,您將處於試圖弄清楚如何保持您的自定義,同時仍然更新您的主題以獲得新功能或修復安全問題的位置。
結論
我們希望這種對子主題的看法有助於理解何時使用子主題,何時不使用,以及在添加自定義項時自定義站點以獲得最佳性能的新方法。 如果所有這些事情看起來都需要考慮太多,那麼您目前可能對定制器中的工具很好。
