如何創建自定義 WordPress 登錄頁面
已發表: 2016-12-12有人可能會說登錄頁面是任何 WordPress 網站中最重要的頁面。 如果沒有登錄能力,博客所有者還能如何發布精彩內容? 除了內容創建之外,這也是進入各種 WordPress 配置選項的方式。
默認登錄頁面非常簡單,並且很好地滿足了它的目的。 它具有用戶輸入其 WordPress 憑據的必要字段,並且該頁面控制對管理屏幕的訪問,僅允許註冊用戶登錄。
作為一名設計師,您可能已經花費了數小時來創建完美的網站設計。 即使不是所有用戶都會與登錄頁面交互,在整個用戶體驗中進行該設計也很重要。 這是另一個添加額外細節的機會,將為那些經常登錄該網站的用戶留下積極的印象。 (另外,將頁面移動到不太明顯的 URL 被認為是 WordPress 安全最佳實踐!)雖然它通常不是 WordPress 主題設置的一部分,但對 WordPress 登錄頁面進行自定義非常簡單。
如何訪問 WordPress 登錄頁面
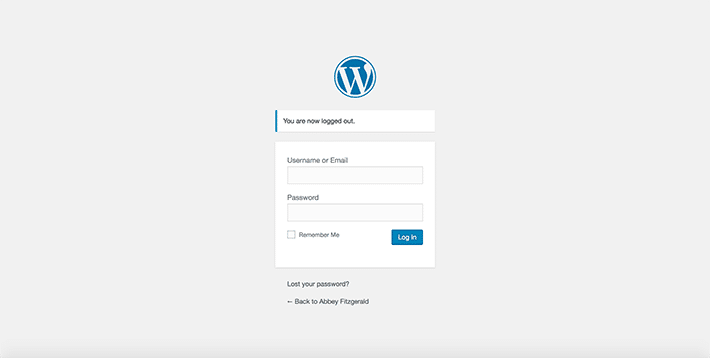
您可能對訪問此頁面非常熟悉,無論您的站點職責碰巧包括什麼。 但以防萬一它已經有一段時間了,它通常位於網站的根目錄中。 登錄頁面通常類似於www.mysite.com/wp-login.php 。 如您所見,這個還沒有樣式。

在某些情況下,可能會在其自己的子目錄中安裝 WordPress。 然後它將類似於www.mysite.com/directory-name/wp-login.php 。
如何自定義 WordPress 登錄頁面
在接下來的步驟中,CSS 將用於樣式目的。 此外,還將在functions.php文件中添加特定於主題的代碼,以實現自定義頁面。
像大多數教程一樣,您需要先在測試環境中嘗試一下。 如果你正在尋找一個好的測試環境工具,你會想要熟悉 Local。 您可以在上線之前有效地測試您網站上的新事物。
我們將在本教程中對functions.php文件進行修改,以便您了解這些更改是如何工作的。 但是,也可以選擇使用這些概念來創建插件並在那里而不是在functions.php文件中添加任何可能的修改。 對於本教程,登錄頁面的設計更改是針對特定主題的,這就是為什麼我選擇將它們添加到主題而不是製作插件的原因。
為自定義創建一個新文件夾
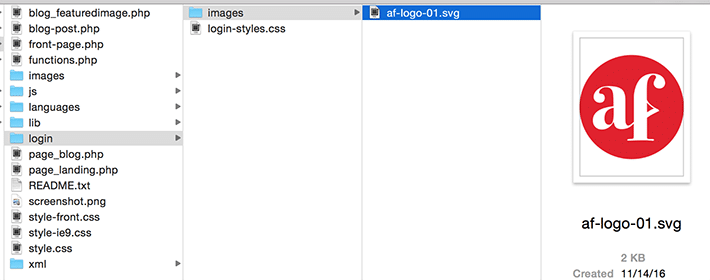
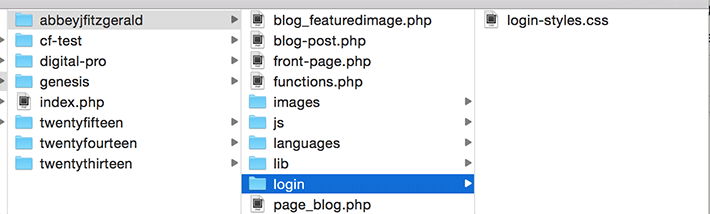
向主題添加自定義項時,組織起來是關鍵。 您需要專門為這些更改創建一個新文件夾。 為此,請找到您當前的活動主題,然後創建一個名為“登錄”的文件夾。

接下來,需要一個 CSS 文件來引用自定義登錄樣式。 在新的登錄文件夾中,創建一個空白 CSS 文件並為其命名一個易於記憶的名稱。 在這種情況下,它是login-styles.css 。
這個樣式表將如何連接? 它需要在主題的functions.php文件中被引用。 打開functions.php文件並粘貼以下片段。(如果您使用不同於login-styles.css的名稱,請確保包含您自己的 CSS 文件命名。)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');更改徽標
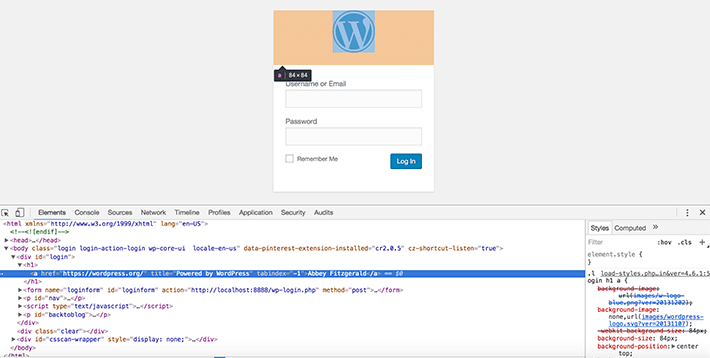
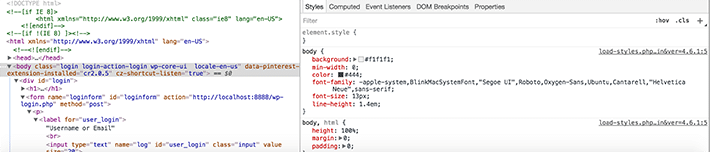
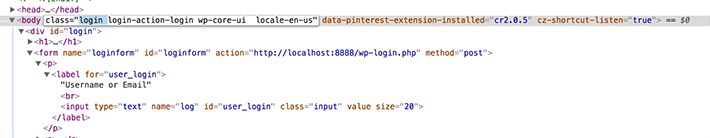
這是一個相當容易做出的改變,它對品牌提升有很大的影響。 瀏覽器檢查器工具對確定頁面結構有很大幫助。 在此示例中,使用了 Chrome 開發人員工具。 要將 WordPress 徽標更改為您自己的,您需要更改與此標題關聯的 CSS 樣式:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1>
我們想讓 CSS 具體化,因此使用
.login類定位div將允許我們設置該div內的標題和鏈接的樣式。
為了使事情井井有條,我創建了一個單獨的圖像文件夾。 這是可選的,如果需要,您可以引用其他位置的文件。 只需確保文件路徑對於您要使用的圖像是正確的。
.login h1 a { background-image: url('images/login-logo.png'); }

我們使用默認樣式中的指定高度 84 像素來完成此操作。 如果你想讓它變大或變小,你可以在這個 CSS 樣式表中指定。 也有機會指定不同的邊距和填充。
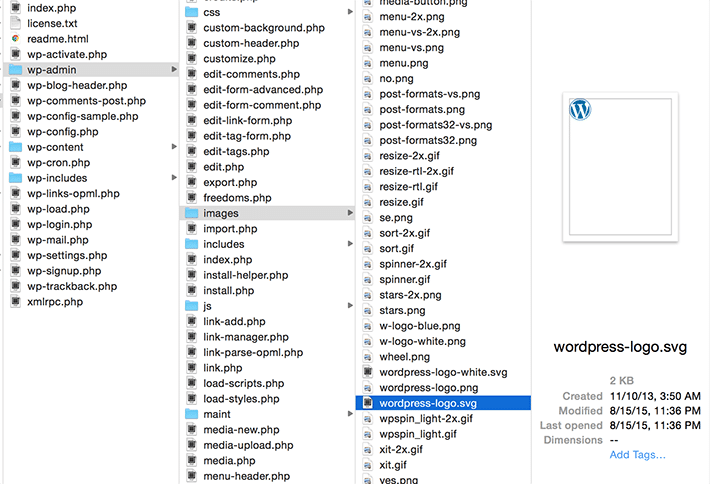
為什麼不能換掉原來的logo? 原因是當 WordPress 更新時,它可能會被清除。
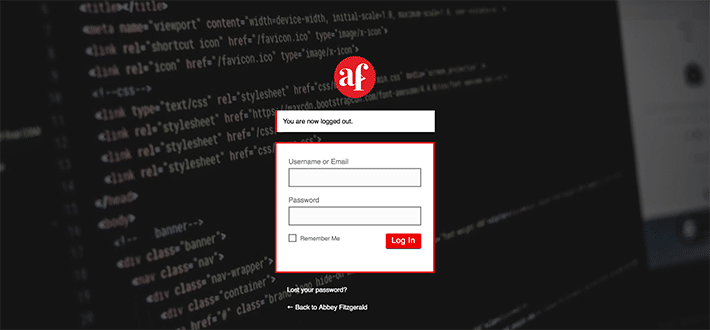
有了這種簡單的風格,我們現在可以告別通用的 WordPress 標誌了。 這種徽標交換使其感覺更加個性化和品牌化。
自定義背景樣式
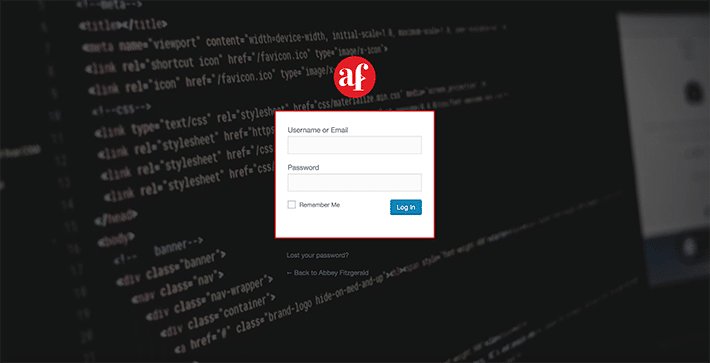
背景可以是純色、圖案或基於圖像的東西。 在本例中,我們將在背景中添加一張黑白、抽象、“技術”的照片。
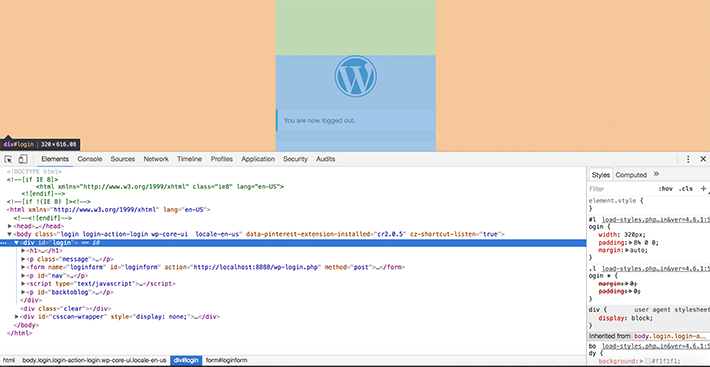
使用瀏覽器開發工具,可以研究結構。 檢查時,您會看到已經為 body 設置了背景樣式。 事情很籠統,因此使事情更具體將確保您不會進行任何您不想要的全局更改。 有一個應用於主體的類
.login將非常有用(這是我們在上面示例中用於徽標的類,因為它是選擇器的一部分)。
body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }如果圖像沒有顯示(我已經發生過幾次,比我想承認的要多),請仔細檢查圖像的路徑是否正確。
事情開始在這裡形成; 即使只是進行了這些微小的更改,登錄頁面看起來也比默認頁面更具品牌感和趣味性。
調整標誌鏈接
這當然不是一個炫耀,但現在您在登錄頁面上有自己的徽標,它應該鏈接到您的實際網站。 目前,它轉到
wordpress.org。 這一切都很好,因為wordpress.org是一個受歡迎且有用的地方,但在我看來,擁有一個瀏覽器書籤就綽綽有餘了。 它不必是登錄頁面的一部分,因為快速訪問項目站點似乎更有用。要更改鏈接值以使徽標鏈接到您的 WordPress 網站,請使用此功能(並記住插入您自己的網站 URL):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url');如果您想知道過濾器的來源,我必須查看函數參考以找到
login_headerurl和login_headertitle。所以現在鏈接到了正確的位置,但是標題文本呢? 如果您將鼠標懸停在徽標上,您將看到“由 WordPress 提供支持”作為標題標籤。 這絕對沒問題,但這並不能完全描述鏈接的去向。 這非常快速且易於修復,因此值得花費額外的時間。 要獲得更準確的標題,請添加此簡單功能。
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');更多樣式選擇
隨意讓 CSS 變得瘋狂,並擴展我們在這裡所做的工作。 您可以使用 CSS 為 WordPress 登錄頁面上的每個 HTML 元素設置樣式。 上面的例子只是表面上的。 按鈕、鏈接和表單背景都可以自定義。 並且不要忘記排版,因為它也可以定制。
如果您開發了一種表單樣式,那麼將這些樣式帶到登錄頁面將是一種無縫體驗。 按鈕也是如此。 這使它成為一種一致的體驗,並且不會因為按鈕與實際站點上使用的按鈕完全不同而讓用戶失望。 如果您已經創建了 Web 樣式指南,這將有助於確定如何將一致的設計應用於登錄頁面。
如果 CSS 不是您的菜,那麼現有的 WordPress 插件可以幫助您創建自定義 WordPress 登錄頁面。 以下是一些值得一試的選項:
- 主題我的登錄
- 自定義登錄
- 自定義登錄頁面定制器
登錄頁面經常被遺忘,但通過了解該頁面的潛力,它很容易成為設計過程的一部分。 通過一些簡單的修改,您可以輕鬆個性化您的 WordPress 登錄頁面以匹配您網站的外觀。