2021 年 9 個電子商務網站設計趨勢
已發表: 2020-12-30在冠狀病毒時代,擁有一個功能強大、美觀的電子商務網站比以往任何時候都更加重要。 事實上,預計今年電子商務銷售額將增長 18%,這意味著確保為客戶設計卓越的在線購物體驗以保持業務蓬勃發展的壓力越來越大。
為了做到這一點,您需要考慮網站的一些技術方面,例如確保它快速加載並得到像 Flywheel 這樣可靠的託管服務提供商的支持。 但是,您還需要考慮設計,以確保隨著越來越多的零售商優化他們的在線形象,您客戶的網站繼續脫穎而出。
為了提供一點靈感,這裡有一些值得在線商店探索的趨勢(由於 WordPress、WooCommerce 和頁面構建器等工具,這些趨勢很容易構建)!
9個電子商務網站設計趨勢,以創建更高轉化率的在線商店:
- 將產品頁面視為登錄頁面。
- 使用視覺效果。 很多很多的視覺效果。
- 講述產品背後的故事。
- 為 Instagram 用戶創建一個“生物鏈接”登陸頁面。
- 在整個網站中添加上下文產品展示位置。
- 讓用戶從菜單中查看他們的購物車,而不是打開一個新頁面。
- 添加銷售倒計時。
- 優化手機購物體驗。
- 專注於網站性能以加快加載時間。
在我們深入研究之前快速說明:如果您正在建立一個全新的電子商務商店,請隨時繼續並開始嘗試這些趨勢! 但是,如果您要更新現有的電子商務網站,或者可能是第一次設置全新的主題,我建議您按照本指南中的步驟來最大限度地減少停機時間。
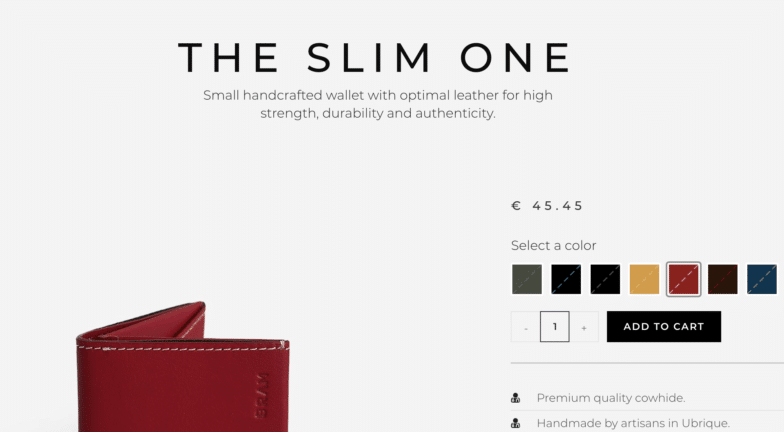
1. 將產品頁面視為登錄頁面
營銷人員為特定的活動創建特定的登錄頁面是有原因的,這是因為關注單個主題、產品或操作比具有許多不同 CTA 的頁面轉換得更好。
您可以將同樣的思路應用到電子商務網站,以促使網站訪問者在產品頁面上採取他們應該採取的一項操作:添加到購物車。
考慮一下這些事情,以便將您的產品頁面轉換為高轉化率的目標網頁:
- 產品名稱是否清楚地顯示在頁面頂部?
- 是否有令人信服的描述來解釋產品及其提供的價值?
- 是否有準確的產品圖片,以便購物者確切知道他們在看什麼產品?
- 價格是否容易找到,如果有折扣,是否容易看到節省的金額?
- “添加到購物車”按鈕是否位於首屏(意味著用戶無需滾動即可找到它?)
- 是否有社交證明(用戶評論、社交媒體帖子、推薦等)來建立與購物者的信任?
- 如果頁面很長,頁面後面是否還有另一個“添加到購物車”按鈕(這樣購物者不必向上滾動即可找到它)?

每家商店都是不同的,但是在產品頁面的設計方面,提出這些問題將有助於為您指明正確的方向。
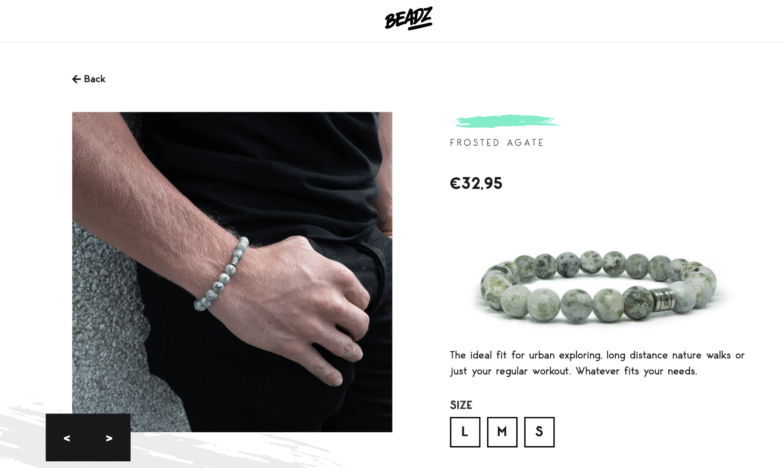
2. 使用視覺效果。 很多很多的視覺效果
購物者喜歡看他們在買什麼,你能給他們的視覺信息越多越好。 雖然拍攝產品照片並上傳它們可能會落在您客戶的盤子上而不是您的盤子上,但請鼓勵他們擁抱相機並上傳幾張照片(並構建網站的設計以適應這種情況)。
使用電子商務圖像,查看以下內容會很有幫助:
- 不同角度的產品
- 某物旁邊的產品(用於尺寸比較)
- 正在使用的產品或生活方式照片中的產品
- 純色背景上的產品(無干擾)

一些商店在網格中顯示所有產品圖片,另一些商店在下面顯示帶有畫廊的主圖片,有些商店一次只關註一張圖片,並且可以選擇滾動瀏覽其餘圖片。 只要您為客戶成功做好準備,為購物者提供一些視覺選擇,您就會處於一個好位置。
3.講述產品背後的故事
雖然您的客戶可能實際上只是為了賺錢而經營他們的在線商店,但我猜這比擁有背後故事的商店更為罕見。 如果你還沒有從你的客戶那裡得到這個,鼓勵他們敞開心扉,在他們的使命中變得脆弱——購物者,特別是如果他們認為是千禧一代或 Z 世代,想要支持一家有事業的商店。
您可以將此故事合併到網站的主頁、關於頁面甚至產品頁面中。 您真正需要的只是客戶的故事,可能還有整個網站的一些段落塊,這樣您就可以輸入正文。
如果您客戶的品牌已經經營了一段時間,您也可以嘗試提取他們的商店對其事業的影響。 例如,如果您的客戶將 10% 的銷售額捐贈給當地的非營利組織,那麼他們迄今為止捐贈了多少? 與網站訪問者分享影響將他們帶入使命並幫助他們參與其中,這反過來將促進更多銷售(以及可以捐贈的更多資金!)。
4.為Instagram用戶創建一個“生物鏈接”登陸頁面
如果您的客戶經營時裝、美容或家居用品商店,他們很有可能使用 Instagram 來增加流量和銷售量。 作為網頁設計師,您可以為他們做的最好的事情之一就是讓他們為“生物鏈接”頭痛的成功做好準備。
如果您不熟悉這一點,當您在 Instagram 上發帖時,您不能為單個帖子添加 URL; 您只能更改簡歷中的 URL。 如果您客戶的帳戶擁有超過 10,000 名追隨者,他們將在發布故事時擁有令人垂涎的“向上滑動”功能,但這仍然無助於將購物者從網格吸引到他們的網站的困境(更重要的是,到正確的產品頁面)。
解決此問題的流行設計趨勢是“生物鏈接”登陸頁面。 本質上,此頁面模仿您客戶的 Instagram 提要,這樣他們就不必更改其簡歷中的 URL。 然後,當購物者在 Instagram 上點擊時,他們會看到所有網格帖子,並且可以點擊他們有興趣了解更多信息的帖子。

雖然有點笨拙,但這已成為將用戶從 Instagram 帶到網站上特定頁面的標准設計模式,因此,如果社交媒體營銷是您客戶戰略的關鍵部分,請確保將此頁面構建到他們的設計中。
5. 在整個網站中添加上下文產品展示位置
如果您的客戶營銷策略的一部分涉及內容營銷(運行博客或在他們的網站上創建有關相關主題的頁面),請確定是否有辦法幫助他們將產品放置在這些頁面上。
例如,假設您的客戶經營一家在線服裝店,並發布了一篇關於 2021 年流行趨勢的博客文章(重點介紹了他們的一些產品)。 想想你的客戶如何顯示這些信息。 您可以為他們構建添加圖像的選項、用於轉到產品頁面的風格化按鈕,或者甚至可以直接從博客文章中構建“添加到購物車”選項,這樣購物者甚至不必訪問產品頁面。

在整個網站中添加情境化產品展示位置可為購物者創造流暢的用戶體驗,並可以增加客戶的銷售數量。
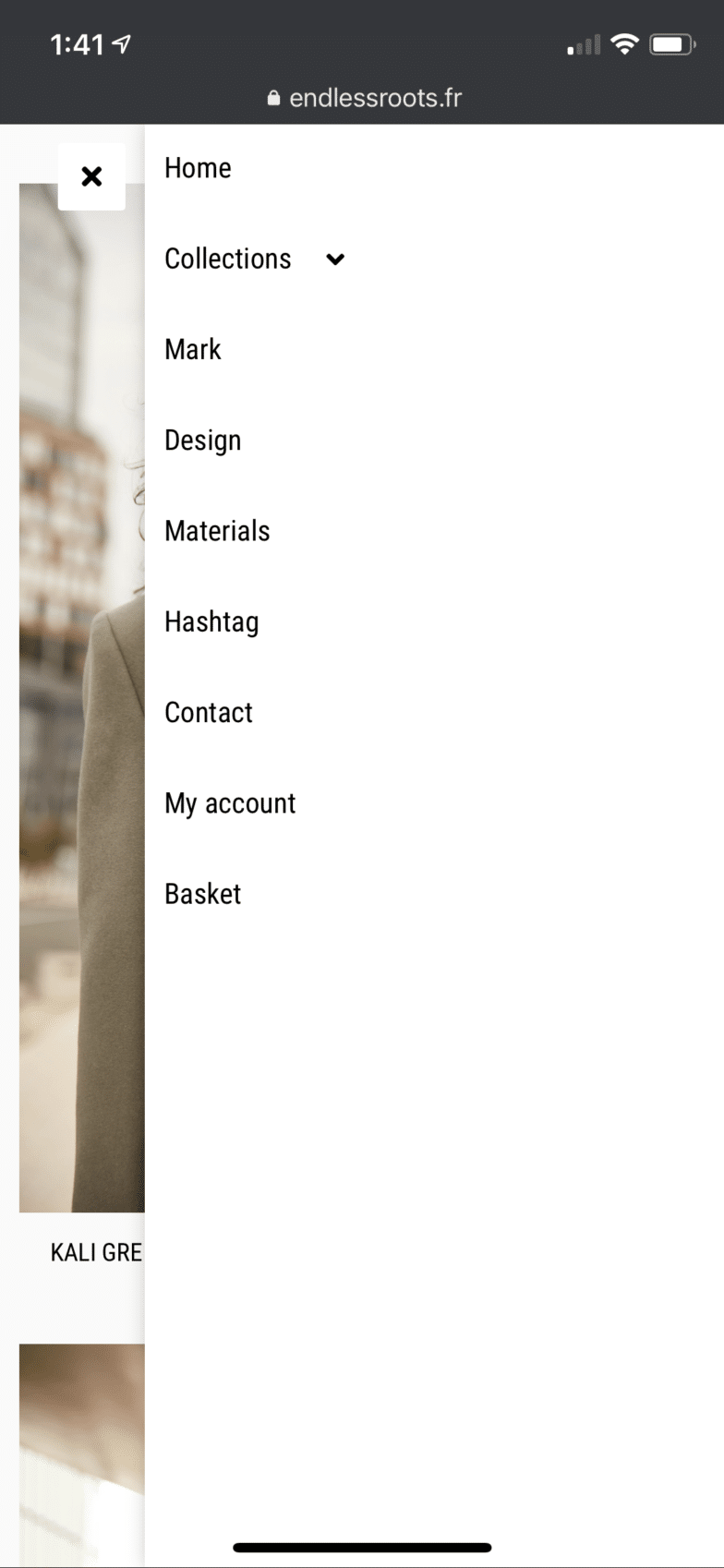
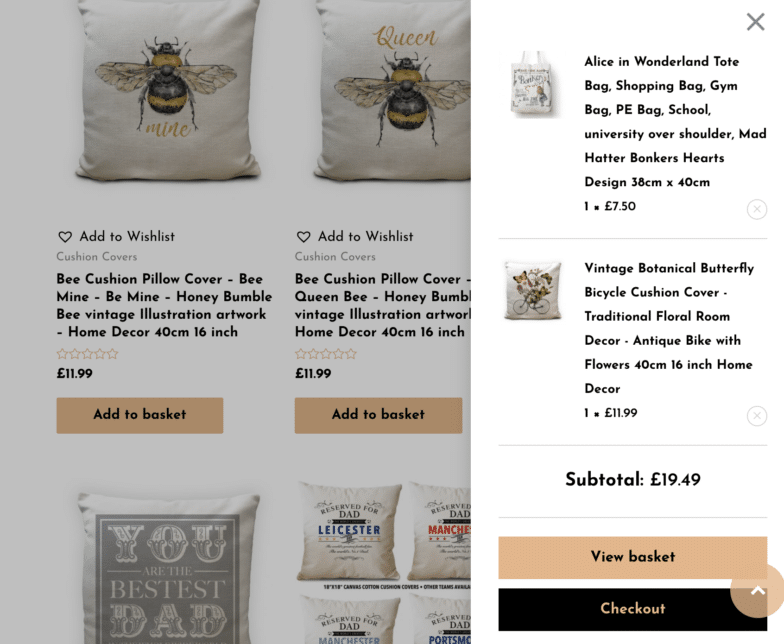
6.讓用戶從菜單中查看他們的購物車,而不是打開一個新頁面
在電子商務方面,結帳流程越簡單越好。 一種方法是使用菜單購物車,或者選擇在當前頁面的菜單中查看購物車中內容的預覽(而不必單擊完全不同的頁面)。
買家在購物車中添加東西是很常見的,他們完全知道他們仍在尋找類似的產品。 在這些情況下,能夠在查看購物車中的產品預覽的同時查看不同的產品,以比較價格、顏色、形狀等,這是非常有幫助的。

通常仍然有一種方法可以完全點擊顯示更多詳細信息的購物車頁面,但是這種方便預覽購物車的選項已成為電子商務網站的流行設計趨勢,因為它有助於使結帳過程變得超級簡單。
7.為銷售添加倒計時
如果您的客戶即將進行大筆銷售,請授權他們使用倒數計時器等營銷策略! 由於 WordPress 頁面構建器、插件和其他營銷工具,這種趨勢在增加銷售額方面是有效的,並且易於實施。
流行的倒數計時器包括:
- OptinMonster
- 倒數計時器終極版
- 長青倒數計時器
- Elementor 的 WooCommerce 小部件
- 加急計時器
如果您的客戶對使用倒數計時器感興趣,我只是鼓勵他們在顯示它的頻率/時間方面具有戰略意義。 例如,如果總是有一個打開,經常性購物者會發現總是有促銷活動(這可能會鼓勵他們稍後再回來而不是現在購買)。
使用倒數計時器的最佳方式是針對特定銷售進行適度調整。 黑色星期五、假日銷售或限量發行都是很好的例子。 當您謹慎使用它時,倒數計時器有助於在購買時產生緊迫感,鼓勵購物者立即購買(否則他們可能會錯過促銷活動)!
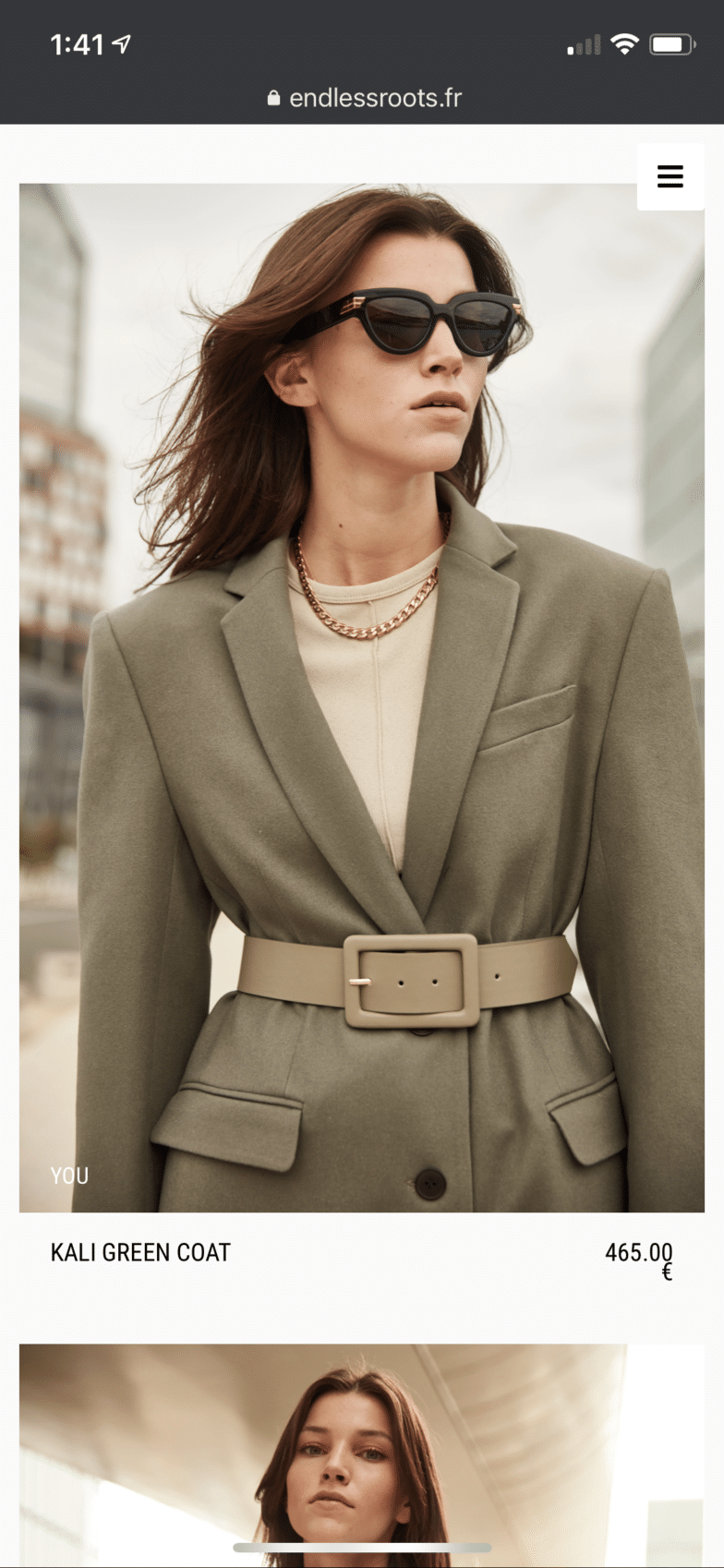
8.優化手機購物體驗
也許電子商務網站最重要的設計趨勢是輕鬆的移動購物體驗。 事實上,到 2021 年,預計 53.9% 的電子商務銷售將發生在移動設備上。
您客戶的商店不再可以在手機上正常運行; 這是一個成功的網上商店的要求。
在構建適合移動設備的電子商務網站時,請考慮以下事項:
- 使用漢堡包和手風琴菜單保持導航清潔
- 禁用彈出窗口(或任何涵蓋過多主要內容的內容)
- 為較小的屏幕尺寸優化圖像
- 堆疊頁面內容而不是維護兩個(或更多)列佈局
9. 關注網站性能以加快加載時間
這不是一種趨勢(因為它永遠不會過時),但在構建或更新在線商店時絕對需要考慮:網站速度。
當購物者打開一個網站時,尤其是在移動設備上,他們期望快速獲得結果。 如果網站或產品頁面的加載時間過長,則它們很可能會跳出並找到其他人的商店。
作為網站背後的網頁設計師,性能的某些方面將落在您身上。 這包括最小化代碼、優化圖像(或教您的客戶上傳優化的圖像)以及保持主題或插件更新。
其他性能要素取決於您使用的工具,例如您的主題或頁面構建器和託管服務提供商。
如果您使用 Flywheel 為您的電子商務網站提供動力,那麼您的狀態會非常好。 我們的服務器針對 WordPress 進行了優化,我們提供免費的 CDN 和自定義緩存技術 (FlyCache),這些技術經過自定義配置以實現最佳電子商務性能。
如果您為您的客戶提供一個電子商務網站,其中包含所有(甚至只是一些!)這些設計趨勢,他們將會“驚嘆!” 使用正確的工具,您不僅可以加快設計師的工作流程,還可以開始為您的客戶提供更多價值。 (這可以滾雪球為您帶來更多客戶、更大客戶和更高薪水!)
開始使用飛輪

給你的客戶一個賣東西的商店。 當您在 Flywheel 的平台上為您的電子商務網站提供支持時,您將擁有提供出色體驗所需的基礎設施和構建精美網站的工具。 (加上一個專家支持團隊來幫助你的每一步!)