設計引人注目的折疊上方的五個技巧
已發表: 2021-08-16在當今的數字時代,第一印象會極大地影響您企業的成敗。 即使是最小的故障或糟糕的客戶體驗也會讓客戶望而卻步,他們將立即訪問下一個網站。 這就是損害您的轉化率所需要的一切。
這就是為什麼您網站上的折疊式設計如此重要的原因——這是您的客戶對您的品牌的第一印象,您有八秒鐘的時間來吸引他們的注意力並吸引他們閱讀更多關於您的產品或服務的信息。
什麼是折疊設計?
首屏是數字和印刷媒體中使用的術語。 了解它的起源以及它如何應用於網站 UX 設計是很有趣的。
報紙印刷在對折的雙面大幅面頁面上。 “首屏”一詞傳統上指的是報紙頭版的上半部分。 同樣,“首屏以下”指的是報紙的下半部分。

當放在報攤上時,報紙的上半部分或摺頁上方是很容易發現的部分。 這是最重要的標題打印的地方。
在 UX 設計中,首屏是指網站上的類似區域。 在向下滾動之前可見的網站上部稱為折疊部分上方。
因此,首屏是任何網站最重要的部分。 它是網站上影響客戶決定留下或離開頁面的最有影響力的區域。
您如何改進折疊設計?
既然您知道首屏的含義以及它的重要性,那麼讓我們學習如何改進它。 有大量適用於 Wordpress 和其他平台的網站主題,它們無可挑剔,讓您與眾不同,但擁有與您的品牌標準一致的定制設計是最有影響力和最有效的。
在這裡,我們討論了 5 種實用方法來設計引人注目的首屏部分,讓您的觀眾保持興趣和參與:
- 一致性。
如果您想增加客戶的會話時間,請在所有數字營銷工作中保持一致。 假設您正在運行按點擊付費 (PPC) 活動。 您已成功鼓勵人們點擊您的 PPC 廣告。 然而,當他們點擊時,他們登陸的頁面看起來不像廣告,他們會感到困惑。 這是另一家公司嗎? 我剛剛收到垃圾郵件了嗎? 這對您的訪問者來說是一個很大的障礙,並對您的轉化率 (CR) 產生負面影響。
- 獨特的銷售主張 (USP) 。
當訪問者登陸您的網站時,他們應該快速了解您的組織提供的服務。 讓您的網站訪問者清楚您的 USP 是什麼,以及如何以獨特的方式解決他們的問題。 如果您不立即說明這一點,訪問者將不假思索地放棄您的網站。
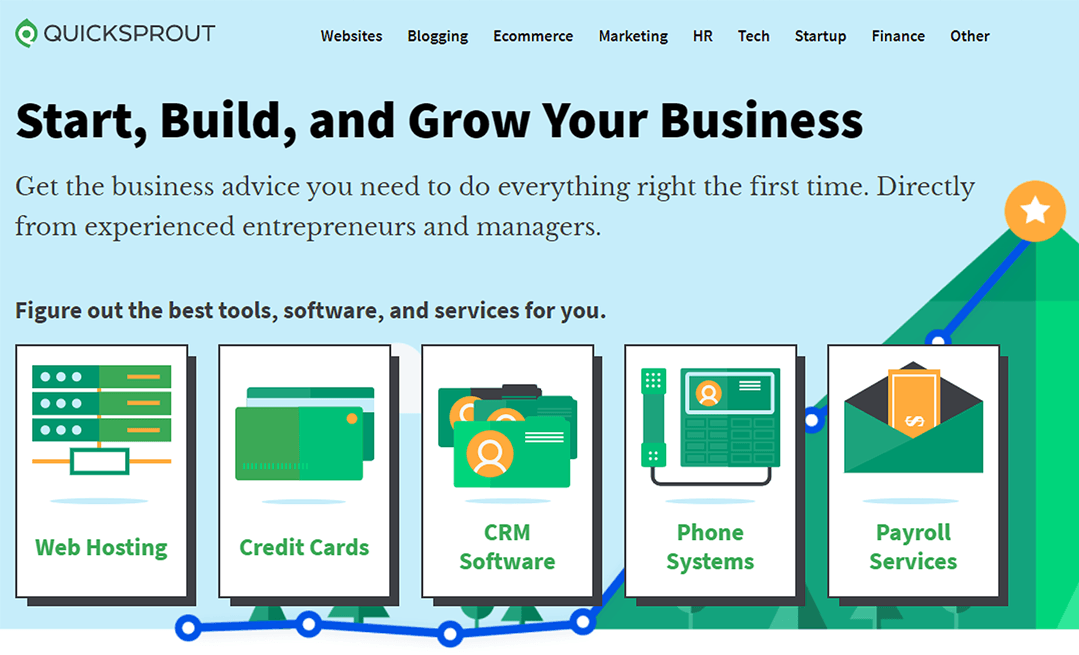
創建一個標題,說明貴公司的業務。 請記住保持簡短並簡明扼要地解釋您的解決方案。 例如,當訪問者登陸 QuickSprout 網站時,可以清楚且容易地理解他們所做的事情。 此外,訪問者可以選擇任何服務來更詳細地探索它們。

推動訪問者更多地了解您的產品如何使他們受益。 如果他們對更多信息或購買您所銷售的產品感興趣,請引導他們使用聯繫網絡表單或電話號碼。
- 號召性用語 (CTA) 。
如果您想增加您的 CR,請注意用戶需要快速獲取信息。 想出創造性的方法將您的信息傳遞給他們至關重要。

因此,一旦您的潛在客戶群登陸您的網站或註意到在線廣告,就立即為他們提供答案。 您需要一個清晰且引人注目的 CTA,最好在頁面加載後立即進行,而無需滾動。
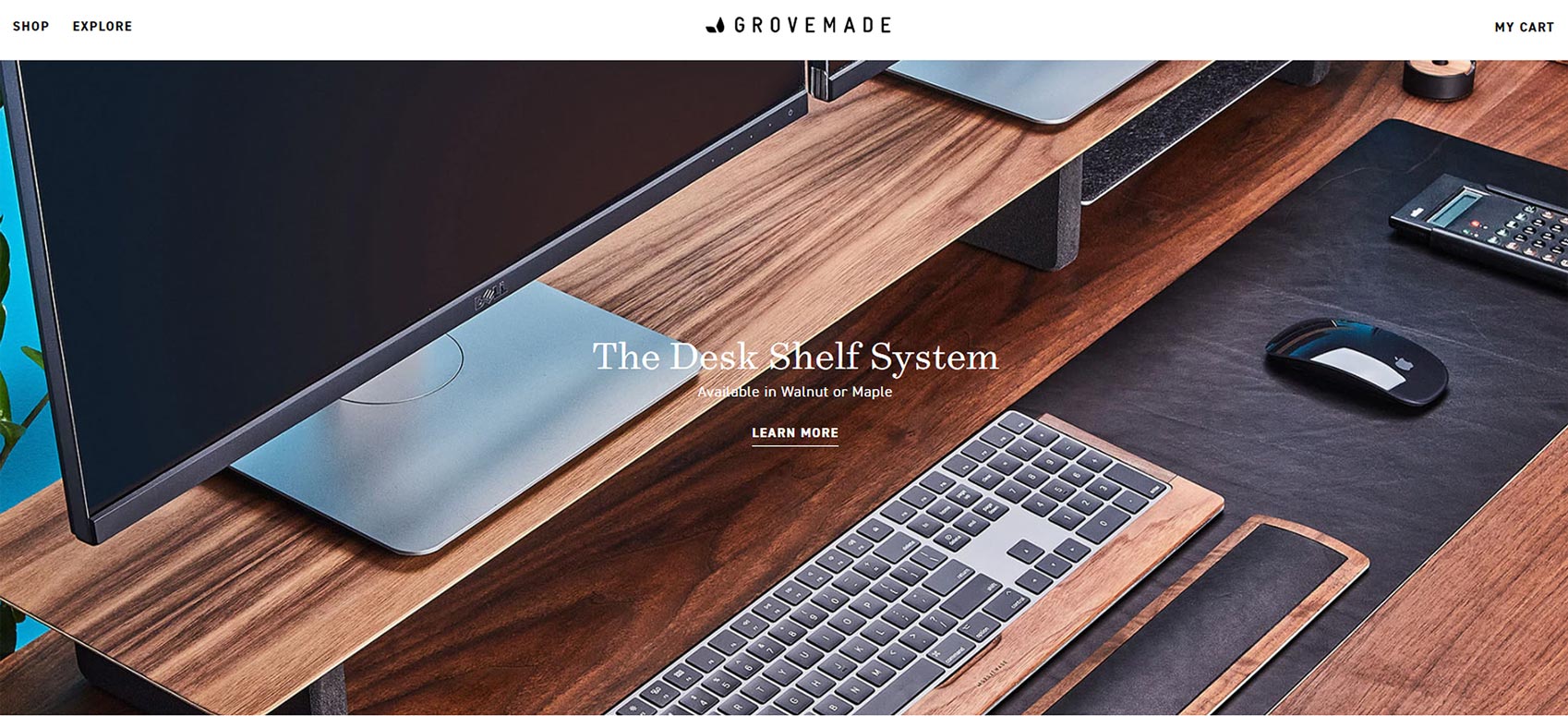
例如,Grovemade 製作了一個非常簡單但有效的首屏。 當您登陸他們的頁面時,您會看到一個明顯且信息豐富的標題,表達了 USP。 下一個引人注目的元素是“了解更多”CTA。

使用對比色和視覺效果讓您的 CTA 按鈕脫穎而出。 如果您希望訪問者單擊該按鈕,則需要在視覺上使該按鈕突出,以便他們的眼睛很容易被吸引。
請記住,在製作 CTA 時,您的信息應具有清晰的字體和吸引人的語氣,這是您品牌聲音的一部分。
- 導航。
在您的網站上使用清晰、簡化的導航方法至關重要,這樣您的訪問者才能很好地瀏覽頁面並找到他們需要進一步探索的信息。
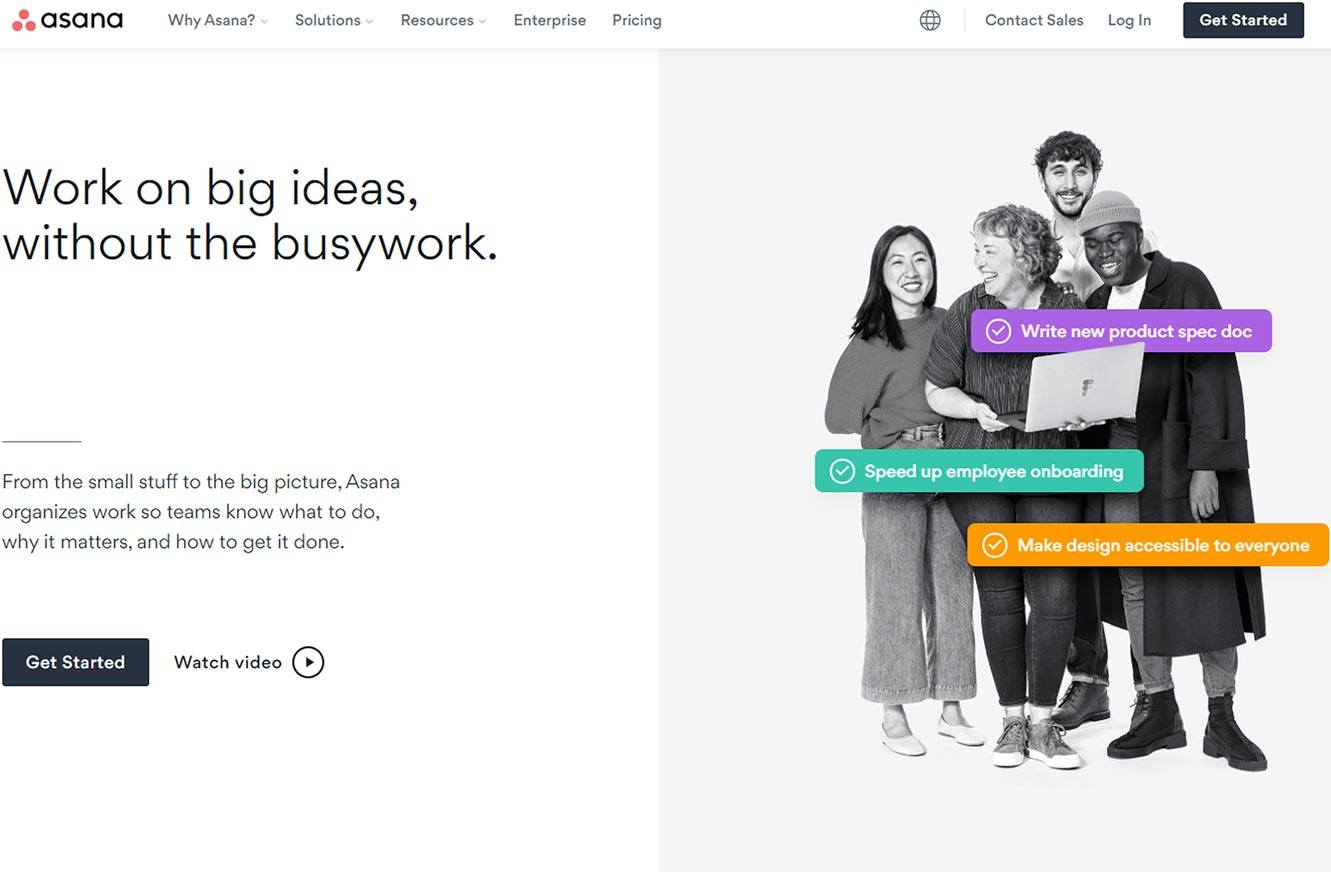
Asana 是輕鬆導航的一個很好的例子。 菜單欄放置在預期的位置,您的眼睛自然會尋找導航選項。 您可以向下滾動以獲取更多信息,這是大多數訪問者在瀏覽網站時的自然行為:

簡單和熟悉的導航方法更加用戶友好和有效,因為這是客戶對其他網站的習慣。 這裡的重點是,在與您的網站交互時堅持用戶期望的導航流程,而不是開箱即用的想法。
- 測試。
完美的首屏設計需要練習和優化才能達到最佳效果。 電子商務已經變得非常具有競爭力,公司的業績直接關係到其網站的質量。 要確定您網站的最佳版本,您必須繼續進行 A/B 測試、修改和再次測試。 查看數據並使用它來深入了解您的 Web 內容和設計。
有多種 KPI 和指標可用於幫助您評估網站的性能。 Google Analytics 是提供跳出率、CR、頁面瀏覽量等指標數據的工具之一。
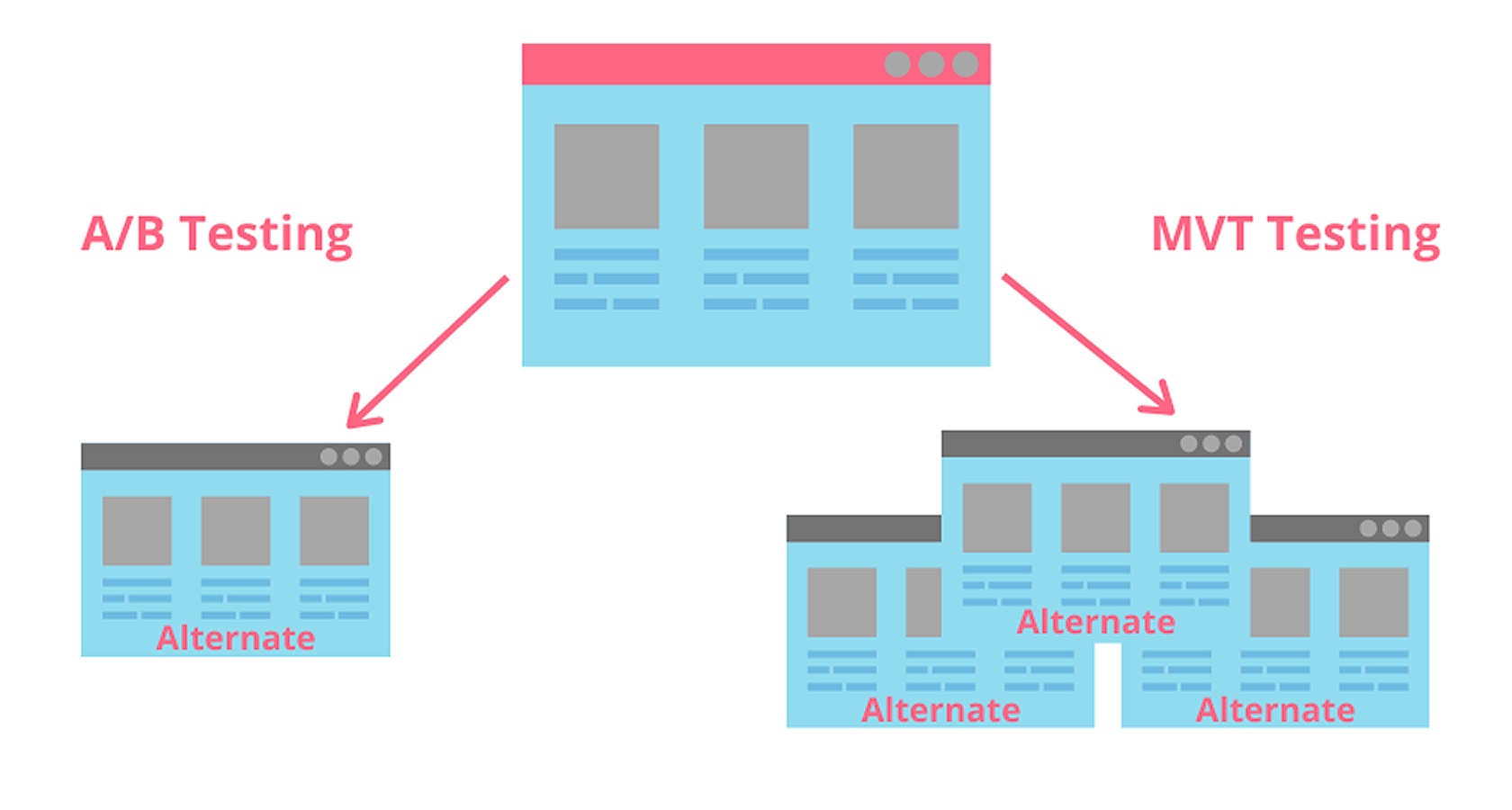
不可否認,分析大量數據既困難又耗時。 因此,這就是 A/B 測試可以幫助您的地方。 這種類型的測試允許您評估假設並在必要時重新設計您的網站。
多變量測試或 MVT 是另一種評估首屏設計的方法。 但是,它允許您一次檢查多個組件組合。
根據測試要求,這兩種測試方法都是有用的。

結論
為您的網站設計引人注目的首屏體驗可以成就或破壞您的業務。 認真對待並聘請具有良好記錄的網絡開發機構,為他們的客戶帶來成果。
