修復最大內容油漆 (LCP) 網路研討會回顧的 4 項專家策略
已發表: 2023-10-28在推出 Core Web Vitals 三年後,全球仍有 33% 的網站難以通過臭名昭著的挑戰性指標——最大內容繪製 (LCP)。

為了解決這個問題,我們與 Google 合作,推出了由四部分組成的網路研討會系列「核心網路對您的業務的重要性」。 致力於掌握 LCP 優化的第三集現已可在 YouTube 上重播:
在本次會議中,Google 的高層人士 Barry Pollard 和 Adam Silverstein 以及 NitroPack 的技術長 Ivailo Hristov 討論了:
- LCP的最新進展和變化
- 是什麼讓 LCP 成為最難優化的核心 Web Vitals 指標
- 改善不良 LCP 分數的即時技術
請繼續閱讀網路研討會的重點內容以及用於將 LCP 從「失敗」修復為「通過」的可行清單。
什麼是最大內容塗料 (LCP)?
最大內容繪製 (LCP) 是一個 Core Web Vitals 指標,用於測量視口內最大元素相對於頁面首次開始載入時的渲染時間。 這對於使用者體驗尤其重要,因為它可以幫助您從使用者的角度了解感知的載入效能。
延遲的 LCP 可能表示頁面載入其主要內容的時間過長,導致使用者感覺緩慢。 使用以下閾值來衡量您的 LCP 分數:
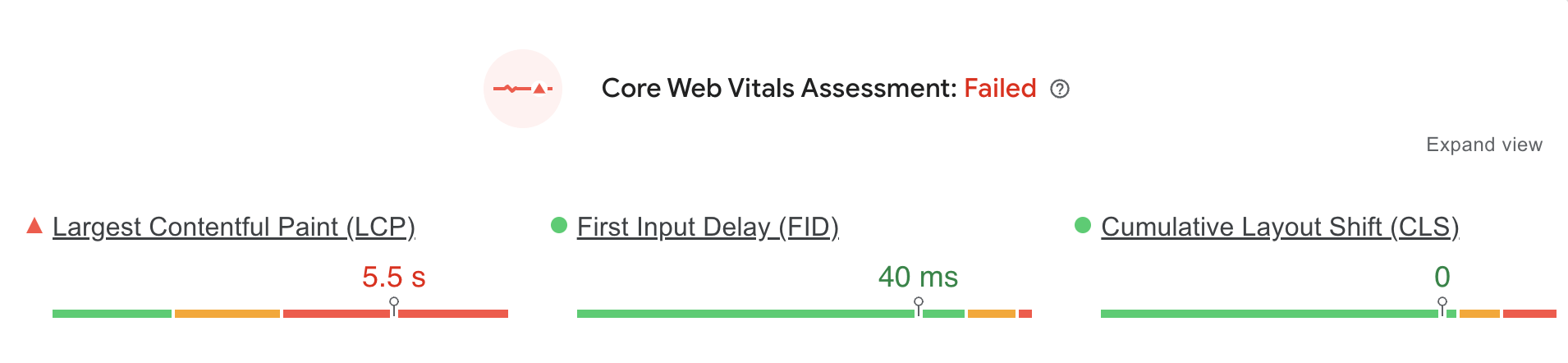
- 2.5 秒以下為佳
- 2.5 - 4.0 秒意味著需要改進
- 超過 4.0 秒被視為差
什麼被視為 LCP 元件?
根據網頁的結構和內容,各種元素可以被認為是最大的內容元素。
以下任何一項都可以歸類為最大的候選內容元素:
- 圖像:這包括使用img標籤載入的圖像,以及透過 CSS 用作背景並在視口中顯示的圖像。
- svg元素內部的圖像元素:如果 SVG 包含圖像元素(例如透過圖像標籤),則這些元素可以報告為 LCP。
- 影片:影片的海報圖像(影片播放前顯示的圖像)可以是 LCP。 如果沒有海報圖像且影片無需用戶互動即可自動播放,則視訊框架本身也可以是 LCP。
- 動畫影像:例如,動畫 GIF 的第一幀。
- 區塊級文字元素:這涉及標題(h1、h2 等)、段落(p)、列表(ul、ol 等)等文字元素。 在視窗中佔據最大空間的文字區塊可以是 LCP 候選者。
- 透過 CSS 載入背景圖像的元素:如果某個元素(例如div或節)具有使用 CSS 中的 background-image 屬性設定的背景圖像,並且該圖像是最大的可見內容,則它可以是 LCP。
如何在網頁上尋找 LCP 元素
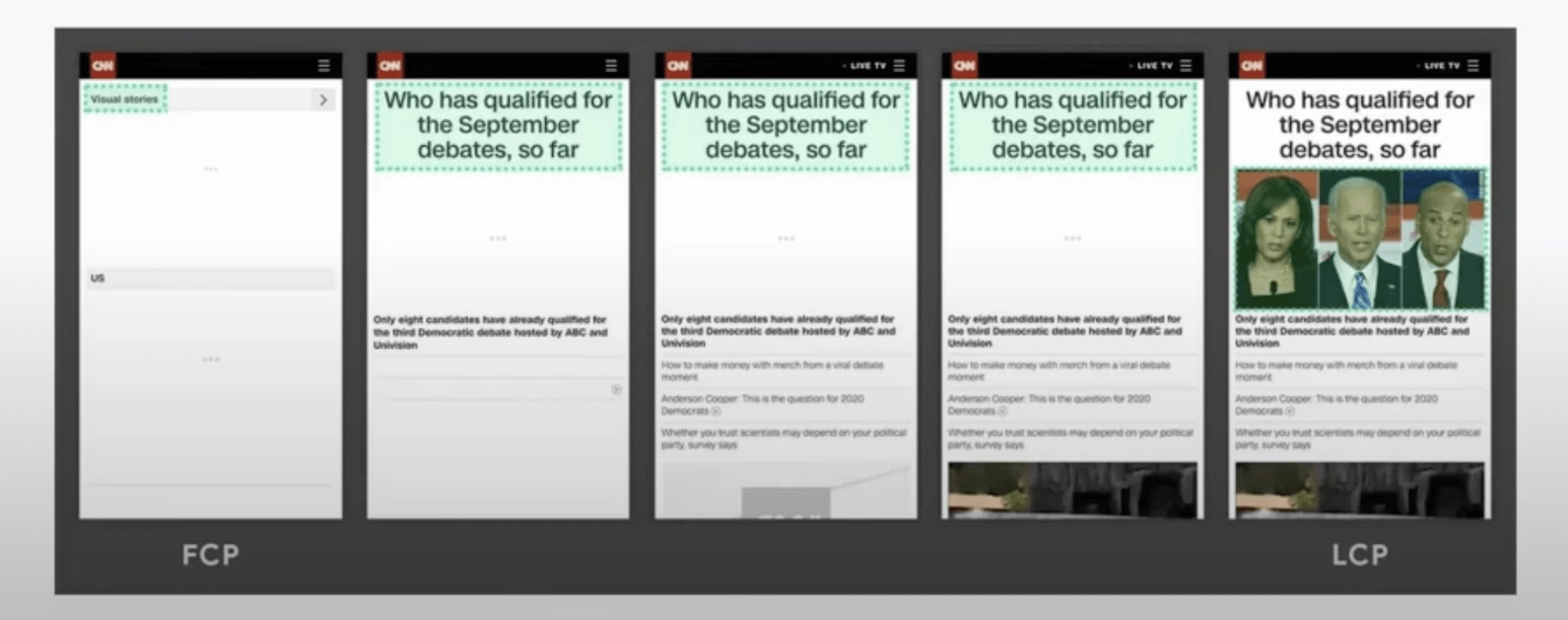
在內部,Chrome 瀏覽器將在頁面內容呈現時識別不同的 LCP 元素。 這意味著在初始頁面載入期間,LCP 元素將發生變化,直到載入首屏以顯示最終的最大元素。
重要提示:根據不同的螢幕尺寸,同一網頁的 LCP 元素可能會有所不同。 
幸運的是,借助 Chrome DevTools 和 WebPageTest 等工具,您可以輕鬆識別特定頁面載入場景的特定 LCP 元素。
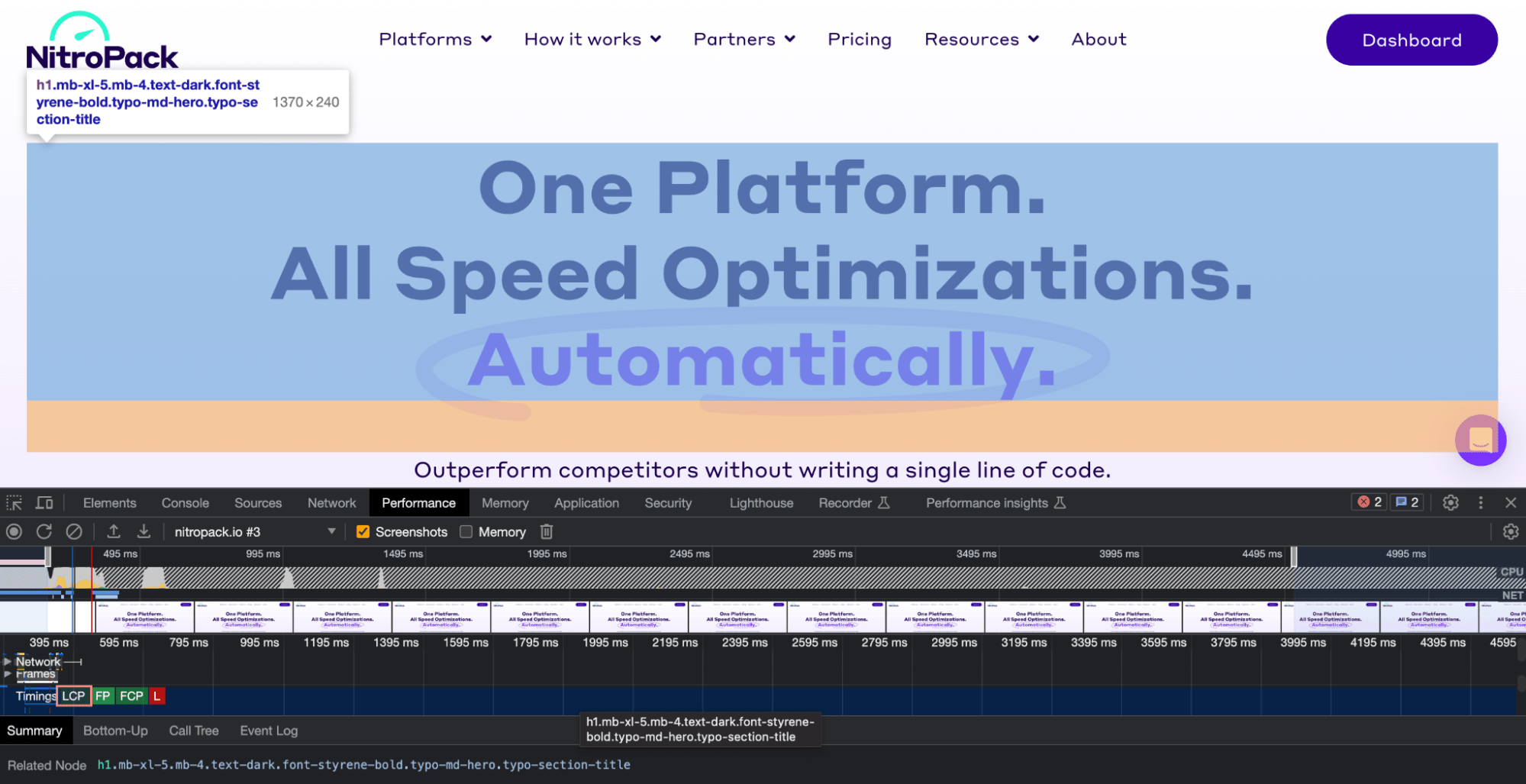
1. 使用 Chrome 開發者工具
- 右鍵單擊頁面上的任意位置並選擇“檢查”
- 轉到“效能”標籤並重新載入頁面
- 頁面載入後,您將看到事件的時間軸
- 在“計時”部分中查找“LCP”標記,然後向下滾動以在“摘要”選項卡中查看更多詳細信息
- 將滑鼠懸停在「相關節點」連結上以突出顯示頁面上的 LCP 元素

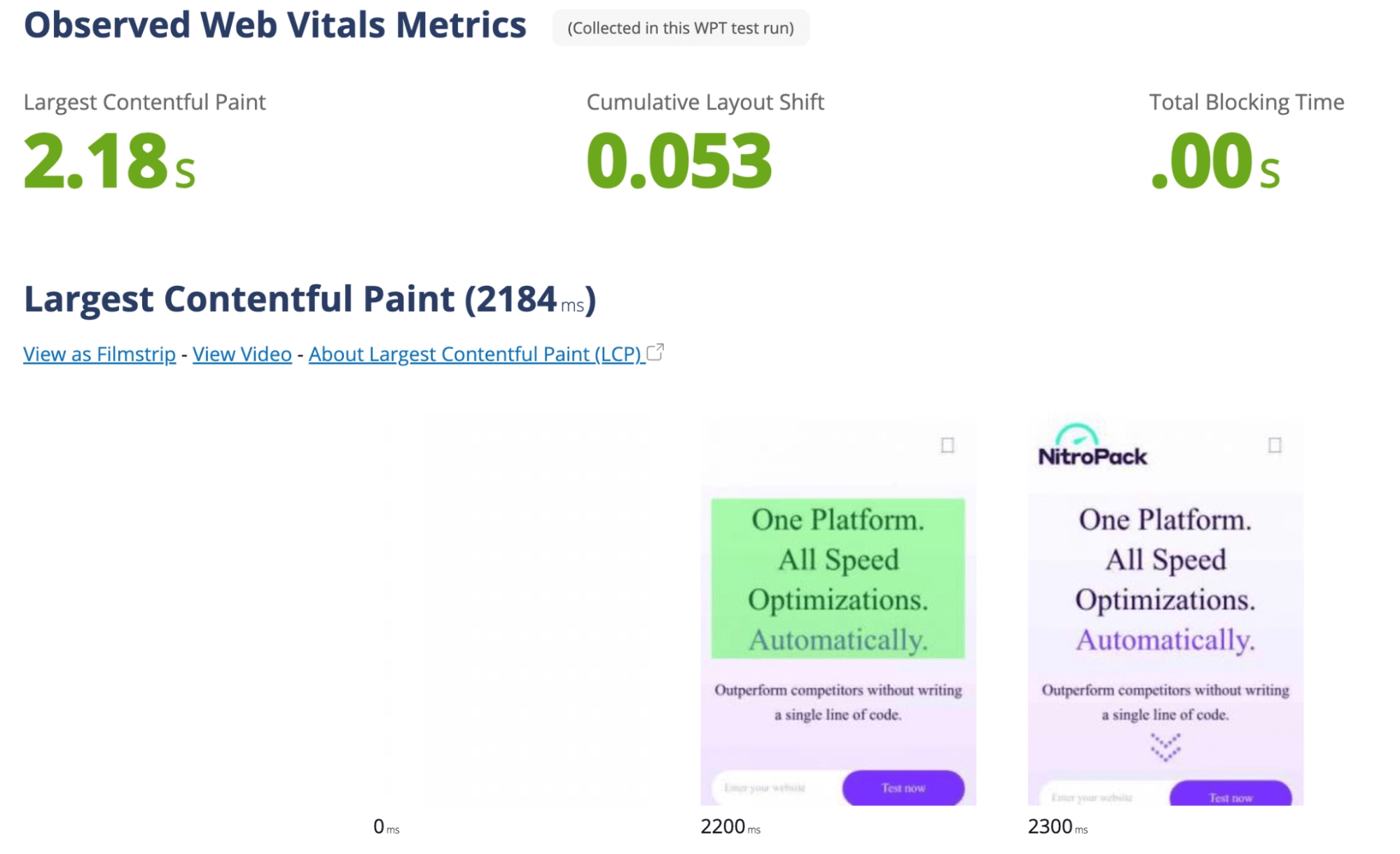
2.使用網頁測試
- 在www.webpagetest.org,輸入網頁的URL並開始測試
- 測試完成後,請轉到“頁面效能指標”選項卡,然後按一下“最大內容繪製”
- 您將找到有關 LCP 的詳細信息,包括突出顯示 LCP 元素的螢幕截圖。

Largest Contentful Paint (LCP) 的新增功能:更新與開發
自從引入最重要的 Core Web Vitals 指標以來,它們一直在不斷更新,以解決邊緣情況和 Web 效能演進。
Chrome 瀏覽器中的 LCP 更改
Chrome 已經進行了一些更改,重點是根據元素的「內容」程度來排除和包含元素:
- Chrome 86 - 不透明度 0 影像被排除
- Chrome 88 - 排除全螢幕影像(通常是背景影像)
- Chrome 112 - 排除低熵圖像(又稱非常簡單的圖像,即一個大的藍色方塊)
- Chrome 116 - 內含影片(第一幀)
- Chrome 116 - GIF 改為使用第一幀
- Chrome 116 - 圖像載入實驗(現在,瀏覽器預先「查看」一些圖像並規定哪些圖像可能是 LCP 元素候選者)
WordPress 中的 LCP 更改
自 2021 年引入 WordPress 核心性能團隊以來,WordPress 一直在大力投資以使該平台更加性能友好。
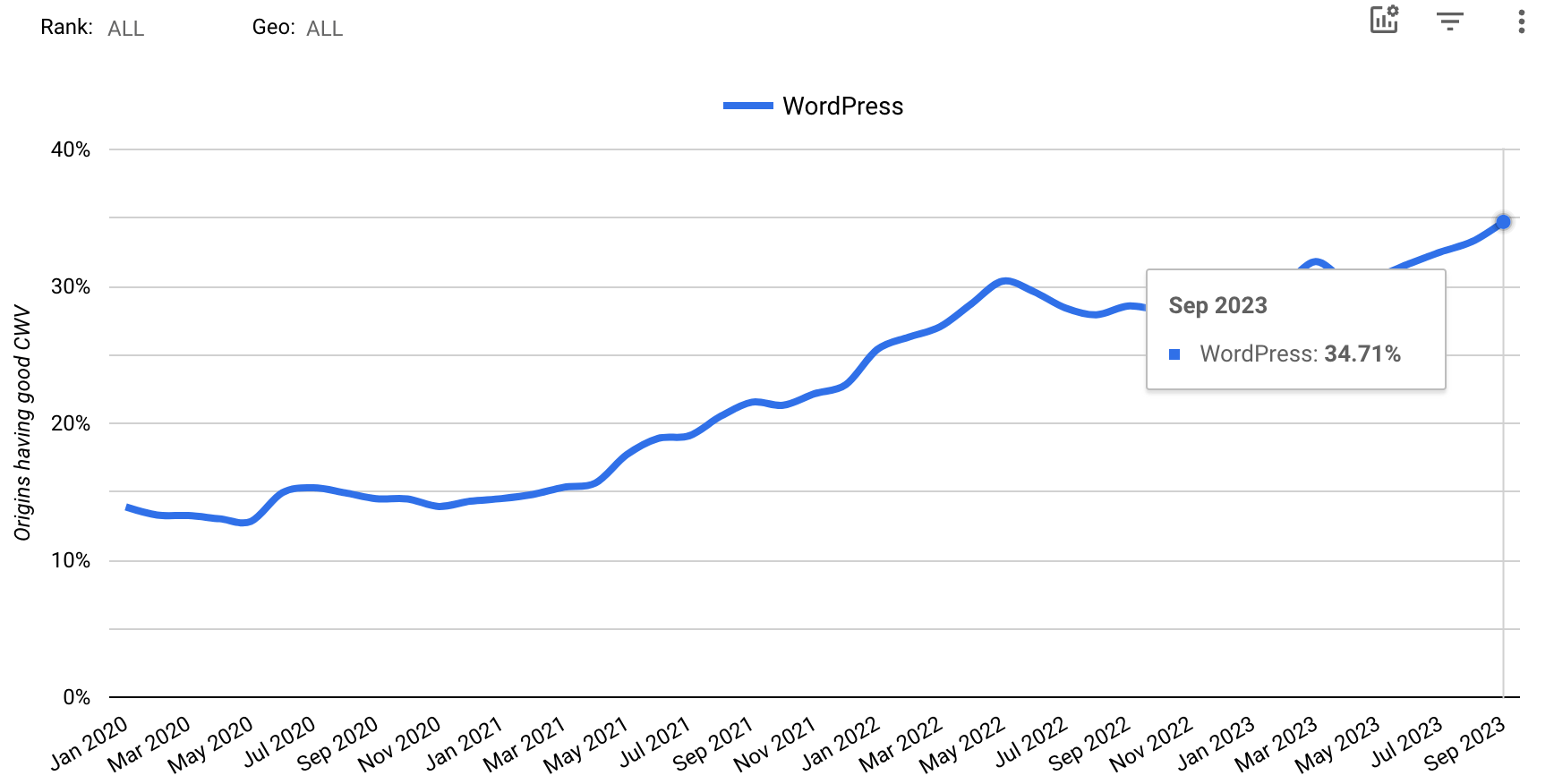
WordPress 6.2 和 6.3 版本顯示出巨大的改進,我們發現區塊主題的載入時間加快了 27%,經典主題的載入時間加快了 18%。 行動 WordPress 網站的 CWV 整體通過率已達到 34.71%,而 4 月為 30.47%。

WP 核心性能團隊所做的改變最大的內容油漆變得更好包括:
- 自 5.8 版本起引入原生 WebP 影像格式支持
- 自動轉換上傳的圖片
- 減少常見頁面載入的資料庫查詢
- 高頻程式碼路徑的微調
- 緩存層的改進
- 自動本機 HTML 延遲載入的改進
- 向 LCP 元素引入自動fetchpriority=“high”
- 引入腳本 API“策略”,開發人員可以為標頭腳本指定非同步或延遲策略
為什麼你的最大內容繪畫失敗了? (常見陷阱)
LCP 仍然是最具挑戰性的 CWV 指標,這是有原因的。 這不一定是您的優化策略。
陷阱 #1:您無法完全控制 LCP 分數
LCP 很複雜,因為在初始載入過程中會發生很多事情,而且您可能無法影響其中的每一步。
當訪客透過具有縮短連結的廣告登陸您的網站時,在使用者開始查看您的網頁內容之前可能會發生相當多的重新導向。 此外,網路強度起著巨大的作用,特別是如果您的網站有來自連接速度較慢的國家/地區的訪客。
「這可能會讓人感到煩人,因為它有點超出你的控制範圍。 你不能就這麼神奇地解決這些問題。 你需要了解問題本身是什麼——是你頁面上的問題,還是人們如何訪問你的網站的問題。”
— Barry Pollard,@Google Chrome 團隊

陷阱#2:您的網站設計與您的人口統計資料不匹配
回到 Core Web Vitals 指標背後的核心思想,LCP 是衡量現實世界的使用者如何體驗網頁的初始負載。
建立一個提供所有附加功能的高端網站非常棒。 但是,如果您的訪客因為裝置較舊和網路連線速度較慢而無法存取您的網站怎麼辦? 請記住,複雜的網頁設計意味著更多的 HTTP 請求和緩慢的載入時間。
當其他所有方法似乎都不起作用時,重新審視人口統計和設備類型使用方面的基礎知識將幫助您和您的團隊:
- 引入更多相關的使用者體驗設計變更
- 更好地模擬測試環境中的使用者條件
- 根據最新數據進行優化並避免回歸
「你可能需要重新考慮你的網站。你需要弄清楚誰在使用你的網站,他們的網路狀況是什麼,典型的設備等等。”
— 伊瓦伊洛·赫里斯托夫,@NitroPack
陷阱 #3:您沒有利用 RUM 資料工具來找出 LCP 瓶頸
雖然實驗室數據對於發現生產前問題至關重要,但 RUM 數據提供了生產後、真實使用者體驗的整體視圖。
真實使用者監控 (RUM)工具可以深入了解實際使用者在現實場景中如何體驗您的網站。 這些工具追蹤並分析真實用戶在不同裝置功能、網路連線和互動方面所體驗到的網頁效能。
在選擇 RUM 資料工具時,資料粒度是關鍵。 CrUX 資料報告是一個重要的公共資訊來源,但由於其性質和隱私要求,它無法提供比目前設定更深層的資料。
除了依靠內部遙測和資料收集之外,您可以考慮的其他工具(付費和免費)包括:
- New Relic 瀏覽器:提供對最終使用者體驗的洞察並監控 JavaScript 錯誤。 它提供詳細的性能時間表並有助於識別瓶頸。
- Dynatrace:提供從前端到後端的端對端監控。它自動發現整個堆疊的效能問題。
- AppDynamics:即時擷取完整的效能數據,使企業能夠視覺化複雜的應用程式環境。
- Pingdom :雖然以其正常運行時間監控而聞名,但它還提供 RUM 功能,可深入了解全球多個位置的用戶體驗。
- Boomerang :一種開源 RUM 工具,用於測量真實使用者經歷的頁面載入時間。它可以捕獲硬頁面加載和軟頁面加載甚至單頁面應用程式的指標。
- Perfume.js :一個小型 Web 效能庫,可協助開發人員即時測量其網頁的效能。
總之,要獲得 360 度的效能視圖,最好的選擇是使用實驗室數據進行預生產優化,使用 RUM 數據進行後期生產洞察。
陷阱 #4:您沒有追蹤第三方解決方案的效能
眾所周知,我們依賴第三方解決方案來實現廣泛的功能,包括分析、廣告、小部件、聊天系統、社交媒體整合等。
這些外部腳本和資源雖然提供了基本功能或貨幣化途徑,但也會對您的 LCP 分數產生不利影響,更具體地說,會透過以下方式對其造成損害:
- 域外的意外停機、延遲和低效程式碼更新
- 過多的網路請求會導致載入時間增加,特別是如果這些請求不是非同步載入或延遲載入的話
- 渲染阻塞資源會停止網站的渲染過程並導致更高的退出率
「你(網站所有者)非常依賴這些服務,需要確保跟踪他們的表現,如果某些東西表現不佳,你應該發出警報。”
— 伊瓦伊洛·赫里斯托夫,@NitroPack
如果您使用的第三方解決方案不符合您的效能標準,請考慮將其從您的技術堆疊中排除,或聯絡開發人員並推動快速改進。
如何修復最大的內容油漆(階段和專家技術)
鑑於 LCP 的複雜性,簡單地列出單獨的優化技術會適得其反。
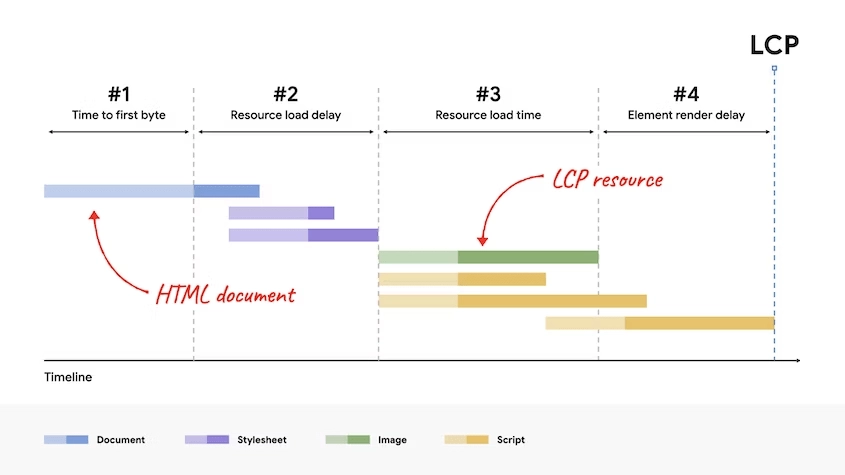
相反,我們將 LCP 值分解為四個子部分,它們之間沒有重疊或間隙,並將它們加起來為完整的 LCP 時間:
- 第一個字節的時間 (TTFB)
- 資源載入延遲
- 資源載入時間
- 元素渲染延遲

#1:減少第一個位元組的時間 (TTFB)
將 TTFB 視為良好 LCP 分數的基線 - 例如,如果 TTFB 為 1 秒,則無論您如何優化,您的 LCP 都不能低於 1 秒。
較低的 TTFB 需要一些基本要素來確保您的網站擁有高效能的生態系統,例如:
- 選擇一個好的託管服務提供者
- 避免重定向
- 快取您的網站
- 使用內容傳遞網路 (CDN)
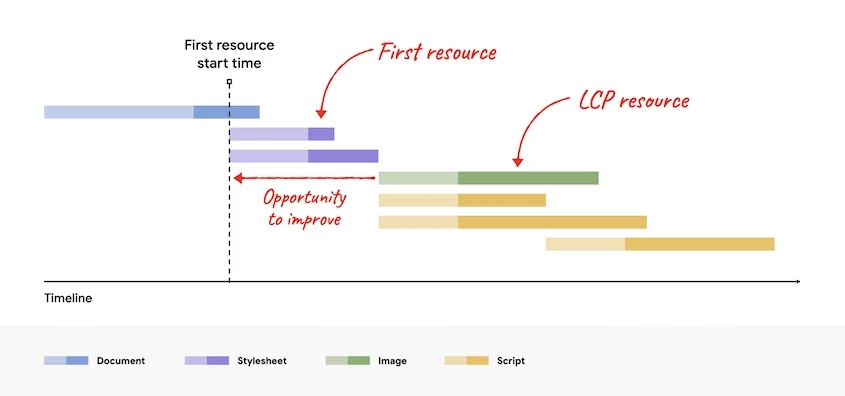
#2:消除資源載入延遲
理想情況下,您希望 LCP 元素與網頁載入的第一個資源同時開始載入。

為了實現這一點,您應該使用優先級技術來告訴瀏覽器您希望何時獲得 LCP 元素:
- link rel="preload" 圖片和字型(取決於您的情況)
- 從為網頁啟用的任何延遲載入中刪除 LCP 元素
#3:消除資源載入延遲
減少將資源傳送到瀏覽器所需的時間對於減少 LCP 時間至關重要。 幾種眾所周知的技術的組合在這裡很有幫助:
- 壓縮和調整影像
- 使用 WebP 等現代圖像格式
- 減小字體檔案大小
- 一般來說,盡量避免在 LCP 區域(即首屏)播放視頻
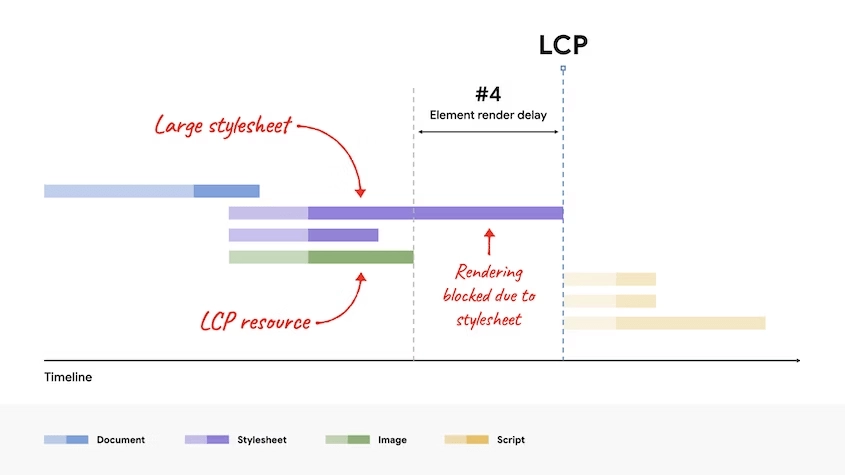
#4:消除元素渲染延遲
為了有效降低 LCP 分數,LCP 元素必須在完成載入後立即渲染。 
為了確保沒有其他元素阻止或延遲渲染,您可以:
- 產生關鍵 CSS
- 推遲或完全消除渲染阻塞 JavaScript
- 設定 font-display 屬性以告訴瀏覽器使用系統字體,直到自訂字體準備就緒,然後在載入後將其交換出來
最大內容的繪製優化:之前和之後的範例
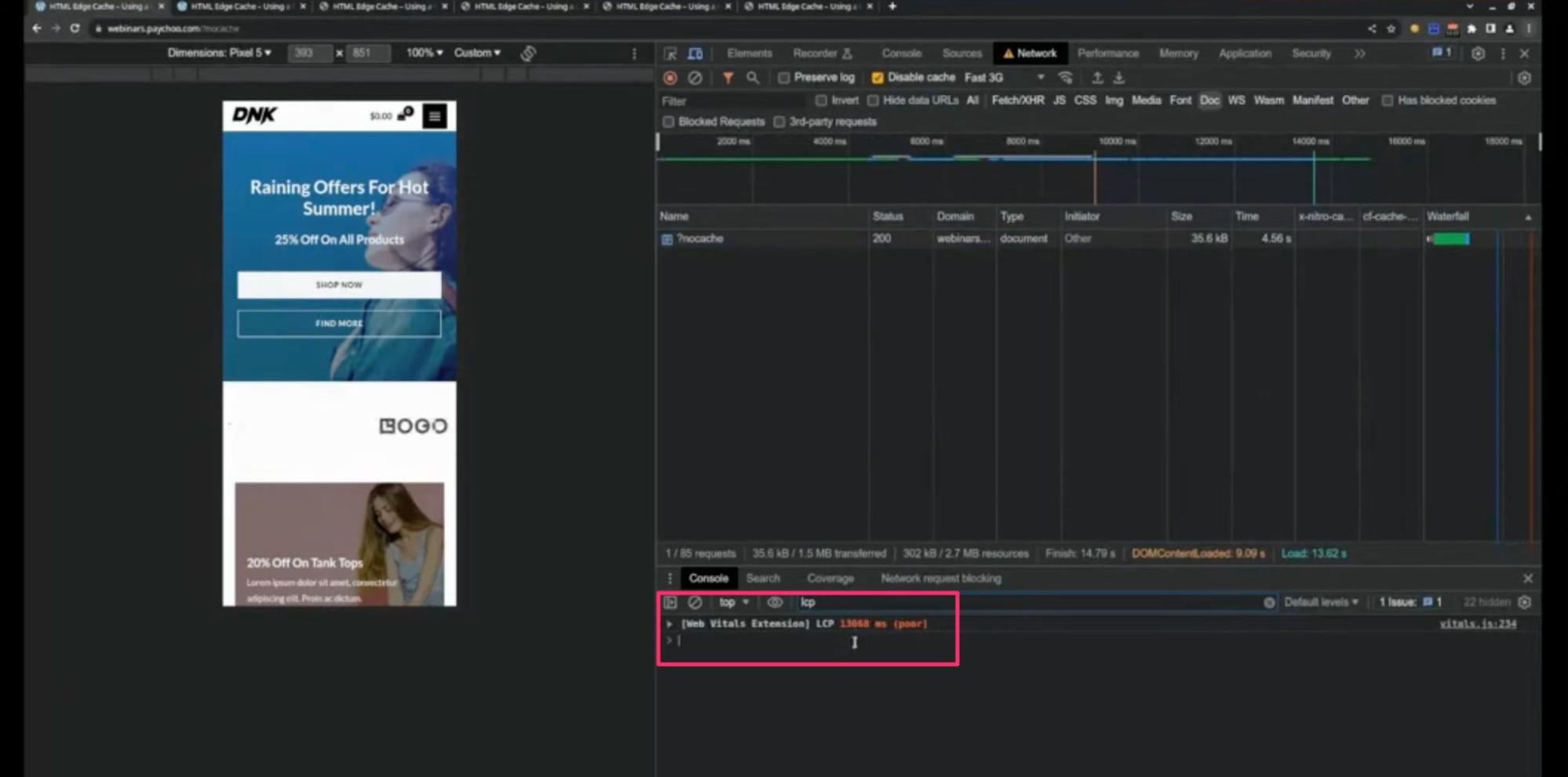
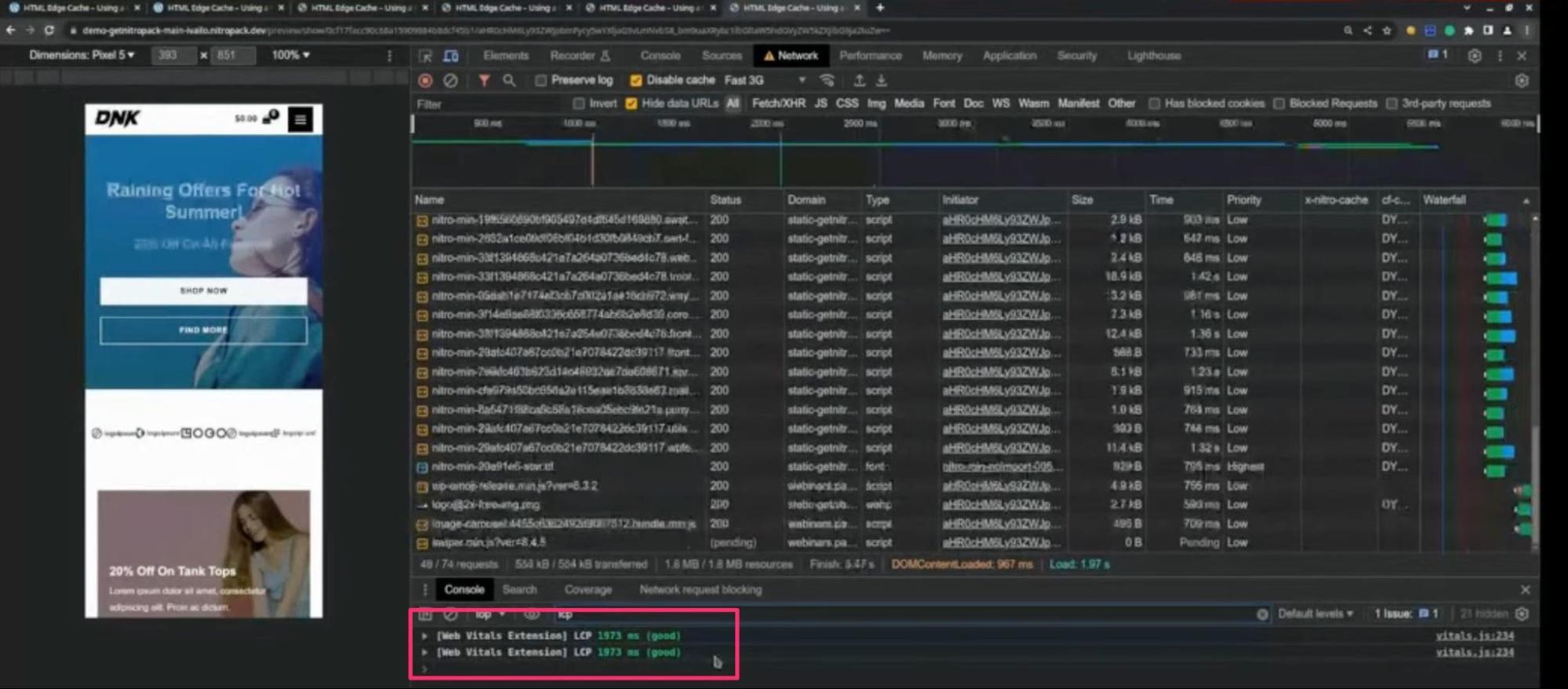
使用演示網站和實驗室環境,我們一開始的 LCP 分數為 13 秒,在應用上面討論的所有優化後,我們能夠將其降低到 1.9 秒。
作為參考,低於 2.5 秒的 LCP 分數被視為“良好”,並將在您的 Core Web Vitals 評估中顯示為“通過”。
LCP優化前: 13秒LCP值

LCP優化後: 1.9s LCP值

Google 和 NitroPack 最大的內容繪畫常見問題解答
如果有幾個尺寸完全相同的圖像,那麼哪個是 LCP?
Largest Contentful Paint 考慮了主要候選者的整個元素。 如果圖像在同一個容器中,那麼所有圖像將被視為最大的內容。 如果不是,則首先出現的圖像(頁面上方)通常被視為 LCP。
如果我在行動裝置和桌面裝置上有不同的 LCP 影像,我應該針對哪一個進行最佳化?
針對兩者進行最佳化很重要,但要專注於大多數用戶來自的平台。 如果更多用戶透過行動裝置造訪您的網站,請優先考慮行動優化。 請務必檢查您網站的分析以指導您的決策。
如果您的網站是本地網站而不是全球網站,真的需要 CDN 嗎?
如果您網站的資源不必在一個國家/地區傳輸超過數百公里,則 CDN 可能是可選的。 然而,一個重要的細節是,透過跳過 CDN 服務,所有傳入流量都會流向您的來源伺服器,這通常會導致整體效能不佳,甚至在某些極端情況下導致伺服器停機。 總之,考慮啟用託管附帶的 CDN,這是一個經濟實惠的選擇。
透過廣告造訪網站是否會影響 LCP 時間?
當使用縮短的連結(通常在付費活動中)時,用戶通常會等待至少一個重定向發生,然後才會登陸您的頁面。 這全部計入您的 LCP 分數。 雖然這超出了您的控制範圍,但您可以確保登入頁面簡單且經過充分優化,以盡快吸引使用者。
如果我從速度較慢的國家/地區獲得大量流量怎麼辦?
如果您的網路連線速度較慢的地區有大量流量,則必須實施內容交付網路 (CDN) 等效能最佳化,以更快地將您的內容傳送到這些地區。 此外,請考慮簡化您的使用者體驗和網頁設計,以更好地滿足您的核心受眾。
使用大字體會影響 LCP 嗎?
網頁字體檔案越大,當使用者嘗試載入它時,您的網站發出的請求就越多。 為了加快速度並縮短 LCP 時間,請採用字體載入技術,例如子集字體、預先載入首屏樣式以及使用 font-display 屬性。
在行動裝置上優化具有全尺寸背景影像的 LCP 的最佳方法是什麼?
通常,全尺寸背景圖像不會被視為 LCP 候選圖像(從 Chrome 88 更新開始)。 假設您已經確定背景影像確實是行動裝置上的 LCP 元素,您可以:
- 壓縮影像並使用WebP格式
- 預先載入它以告訴瀏覽器在載入過程中優先考慮它
- 使用諸如background-size: cover之類的CSS屬性來確保影像正確縮放
- 使用自適應影像大小自動調整影像以適應使用者的視口
